Are you tired of using basic gallery options on your website but need a plugin you can trust to be fully compatible with Elementor? Look no further because our solution is here to bring life to your website’s media display.
Adding image or video galleries to the Elementor page builder is easier than you think. As you already know, you can create a gallery with Elementor widgets, but you will have little control over your images and galleries.
We advise you to try a powerful gallery builder tool to customize your galleries. The best thing is that Modula makes things incredibly easy for users by implementing a gallery widget within Elementor.
Let’s see how it works.
In this article, we will share the following:
- Why use Modula to create galleries?
- How to add a gallery in the WordPress Elementor plugin.
- What a photo gallery looks like in Elementor.
- And much more.
Table of contents
???? Why use Modula to create galleries?
Modula is an incredibly user-friendly gallery plugin and provides all the bells and whistles you’d expect to create visually stunning galleries.
Whether you’re a beginner or a professional photographer, Modula is the perfect match for anyone, regardless of skill level. Here are its top advantages:
Intuitive and User-Friendly Interface
Modula boasts a user-friendly interface allowing non-technical users to create and customize beautiful galleries easily. With its drag-and-drop functionality, you can easily add and arrange your images and videos, creating stunning galleries in just a few clicks.
Multiple Layout Options
One of the biggest advantages of Modula is its layout options. You can choose from creative, custom grid, masonry, and slider (carousel) styles to showcase your media in the most visually appealing way. Whether you want to display images in a grid-style format or create a full-width carousel, Modula has you covered.
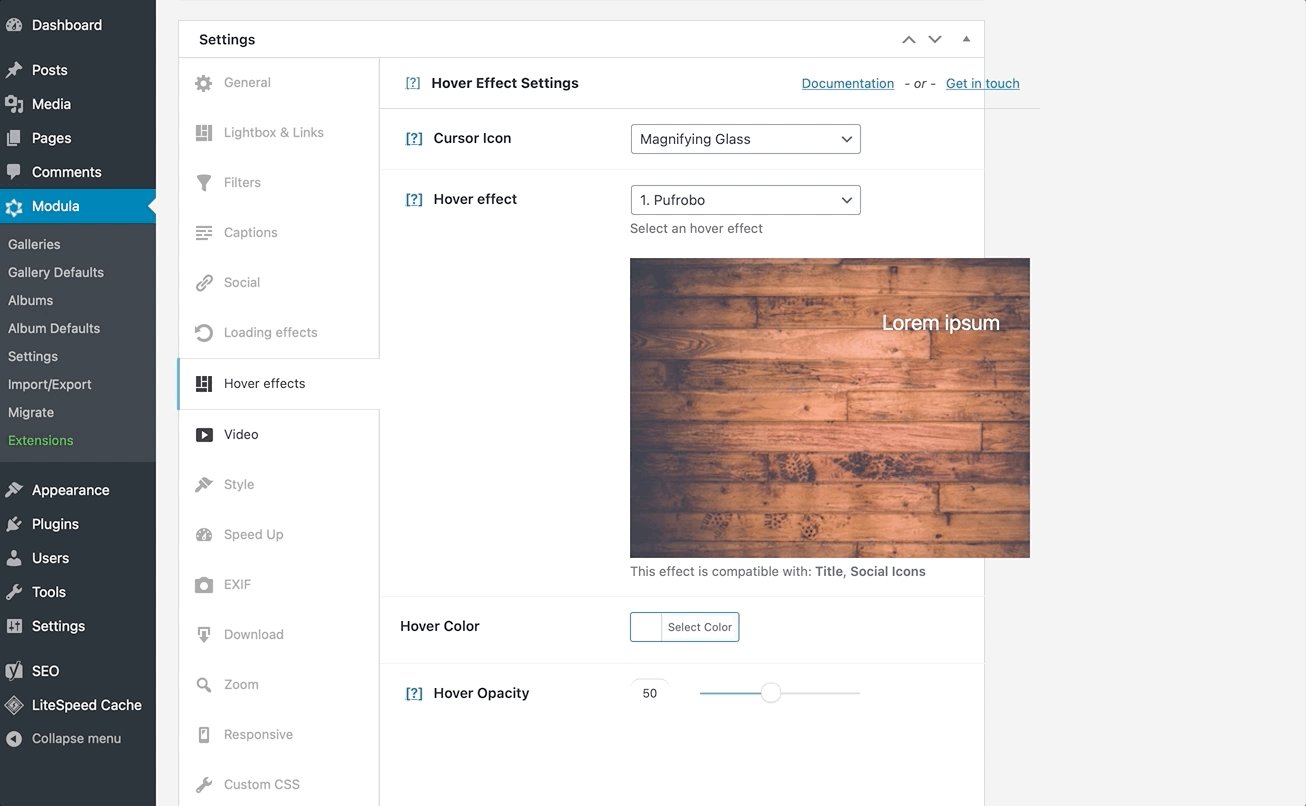
Customizable Hover Effects
The premium version of Modula comes with a range of 42 hover effects that can add a touch of creativity to your galleries. From subtle animations to bold, eye-catching effects, you can choose the hover effect that best suits your website’s style and aesthetic.
Lightbox Integration
Modula also includes a lightbox integration feature, allowing you to display your images in a larger format with just a click. This feature is perfect for showcasing your images more impactfully and can be easily customized to match your website’s design.
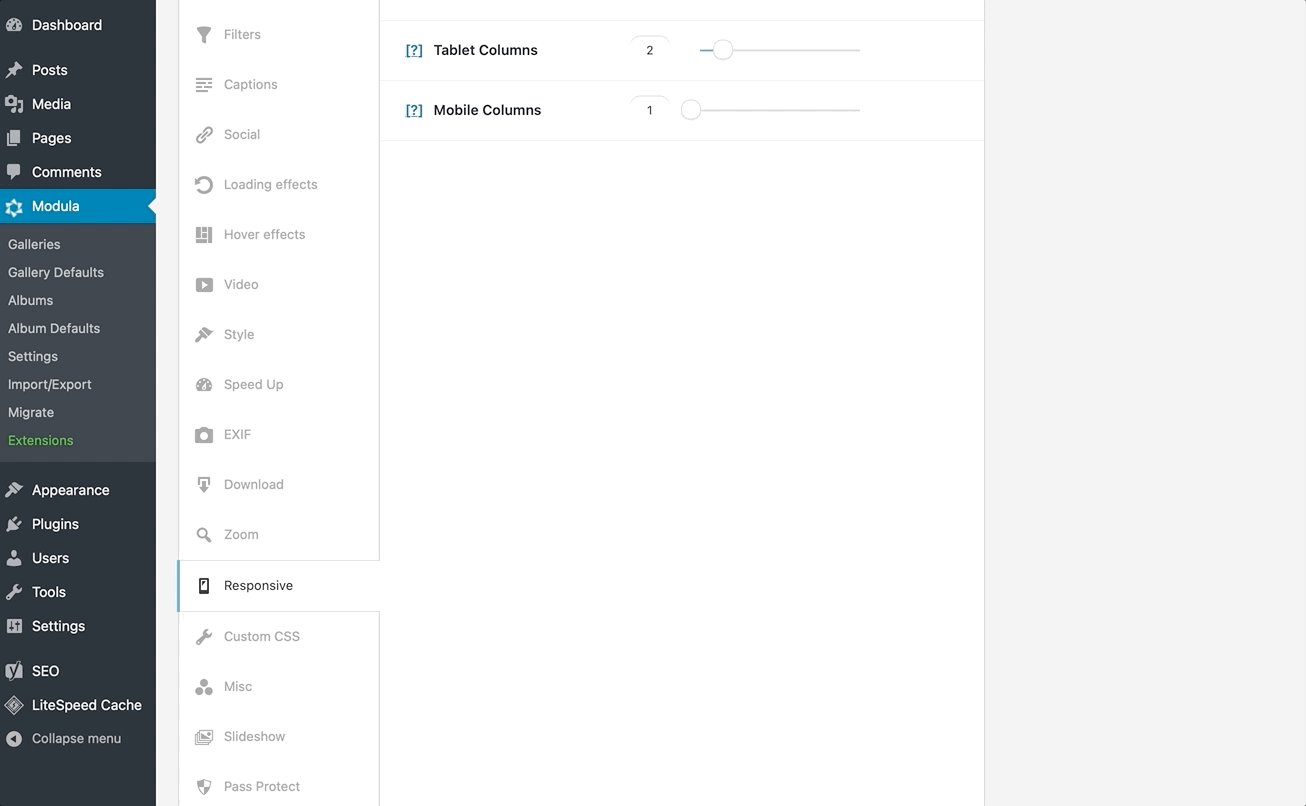
Mobile-Responsive Design
Your Elementor website is mobile responsive, but your galleries must be too. In today’s world, your website must be optimized for all devices, including smartphones and tablets. Modula is fully mobile-responsive, ensuring your galleries look great and function smoothly on all devices.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
???? How to create a gallery using Modula
First of all, you will need to install and activate Modula. Then, you can start creating your galleries.
One of the most important things about Modula is that you can create unlimited galleries with various options and customizations. You can create:
- image carousels (sliders)
- grid galleries
- gallery albums
- galleries with thumbnails
- Youtube galleries
- Vimeo galleries
- various multimedia galleries
- and much more, taking advantage of Modula’s extensive range of features.
If you are interested in any of the galleries mentioned above, you can follow the links to the guides we have created. See how you can make beautiful galleries with Modula!
Next, I will show you how to create a simple but impressive gallery from scratch for your Elementor-powered website, with zero code required!
⬇️ Install and activate Modula
The minimum requirement to be able to follow along with our tutorial is to have Modula lite installed and activated. You can do this by going to the plugins section of your WordPress dashboard and searching for Modula. Once you’ve found the plugin, click the “Install” button and activate it. You can find the instructions in our documentation if you still need more info.
???? Create a new gallery
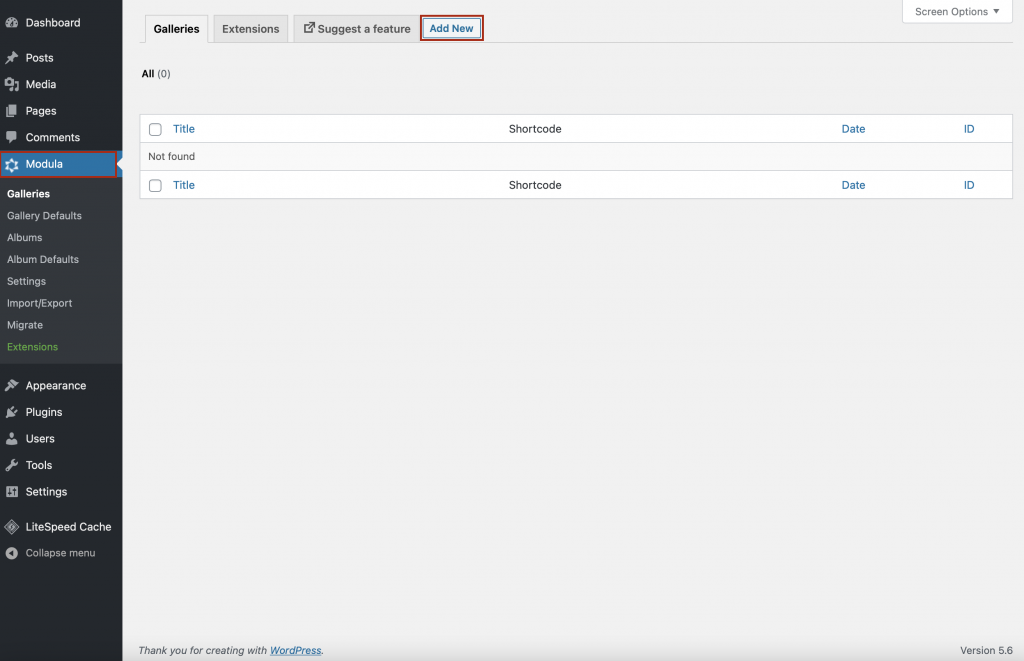
Whenever you want to create an image or video gallery using Modula, go to your WordPress menu > Modula > Add New.

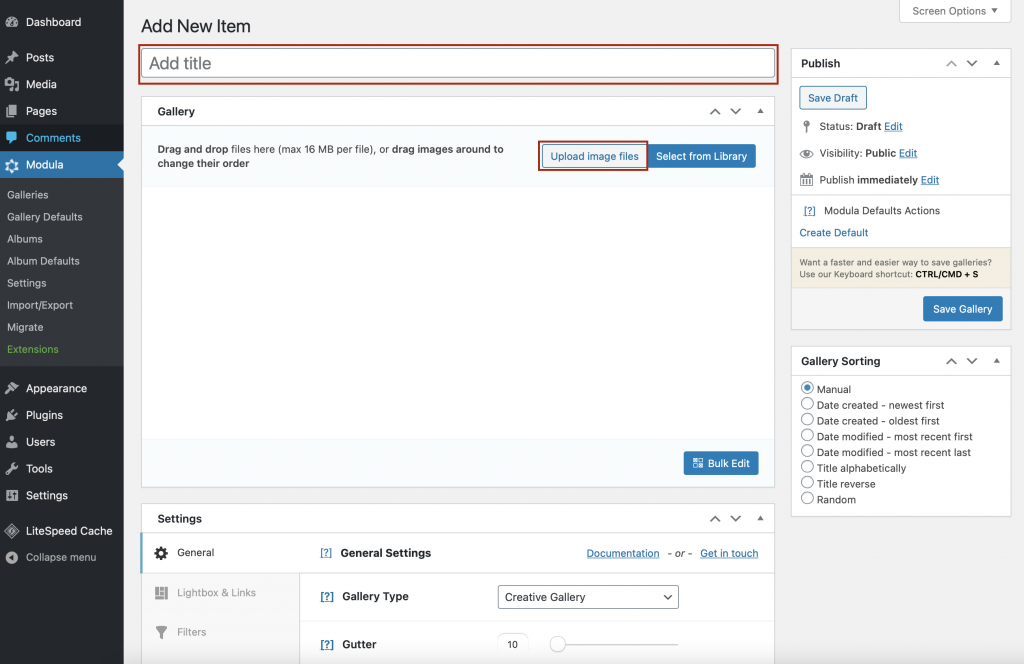
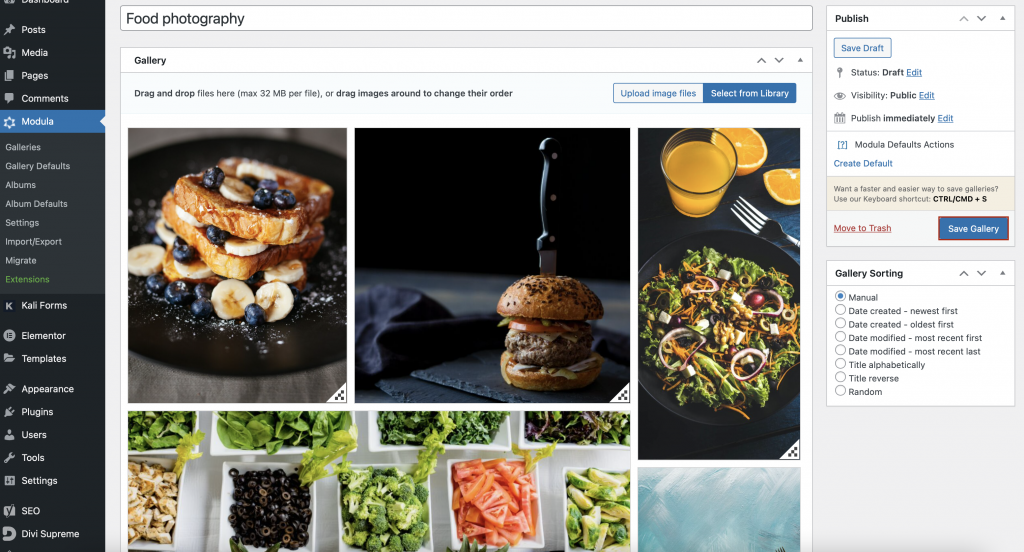
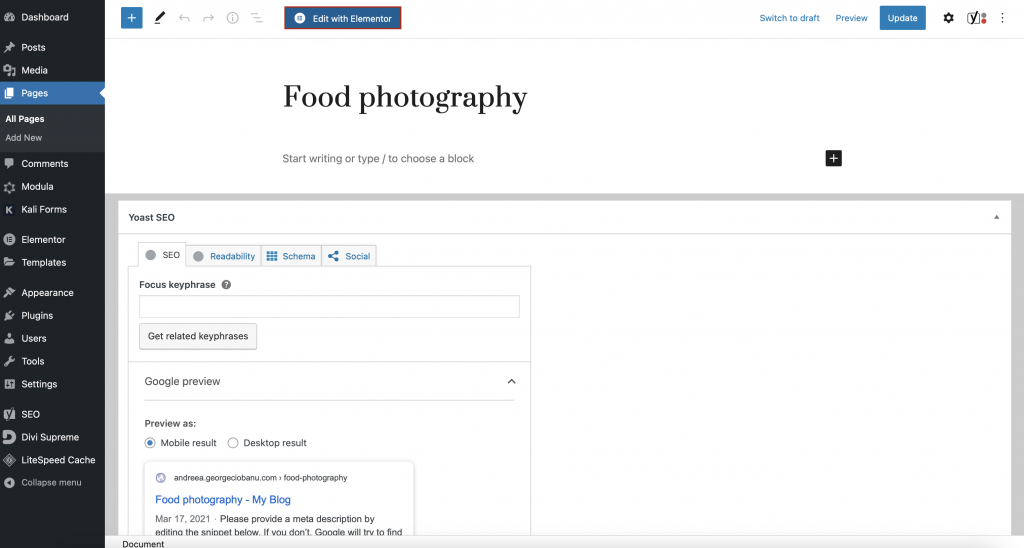
To ensure you won’t forget later, add a title to your Elementor gallery.
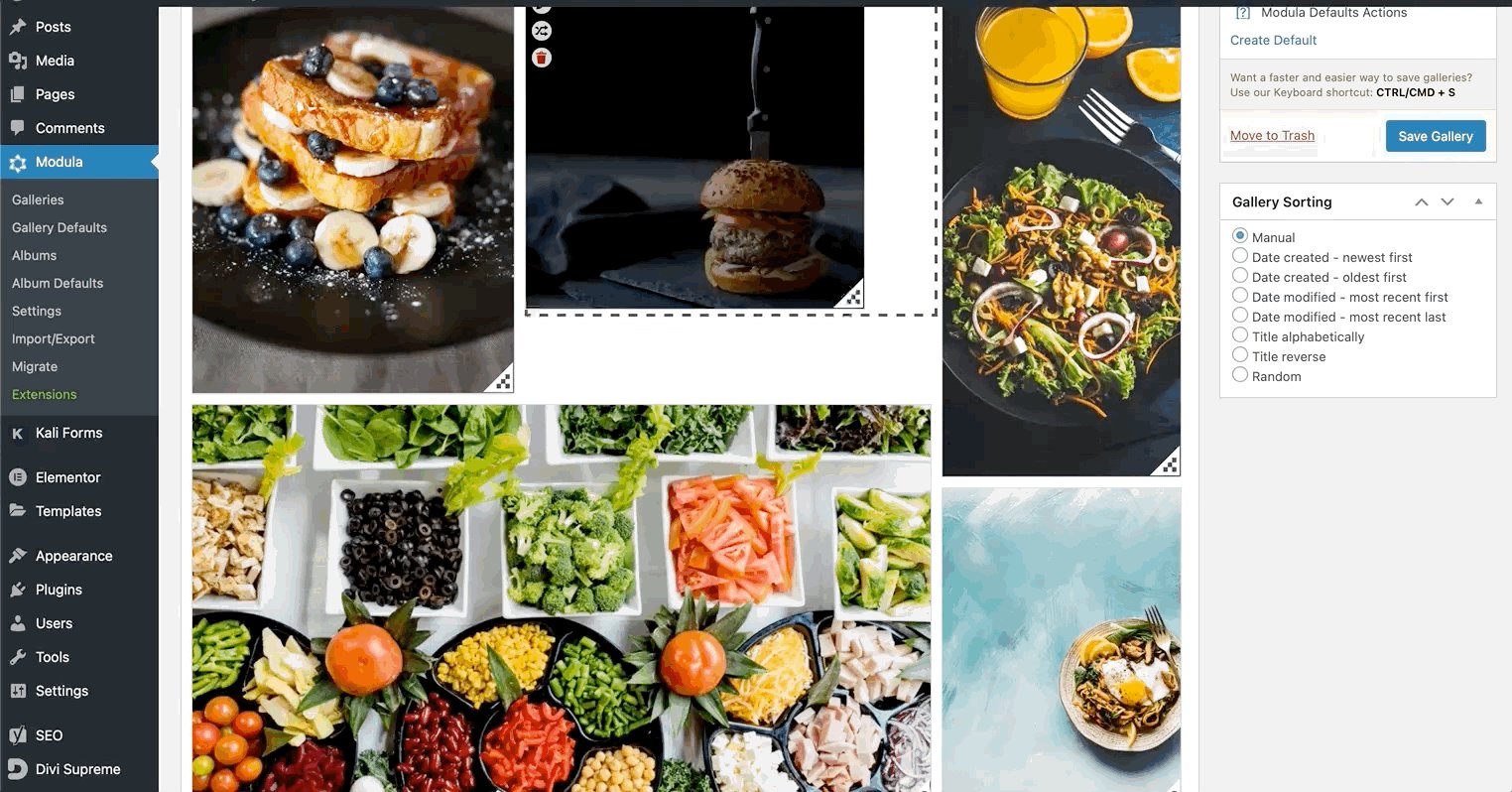
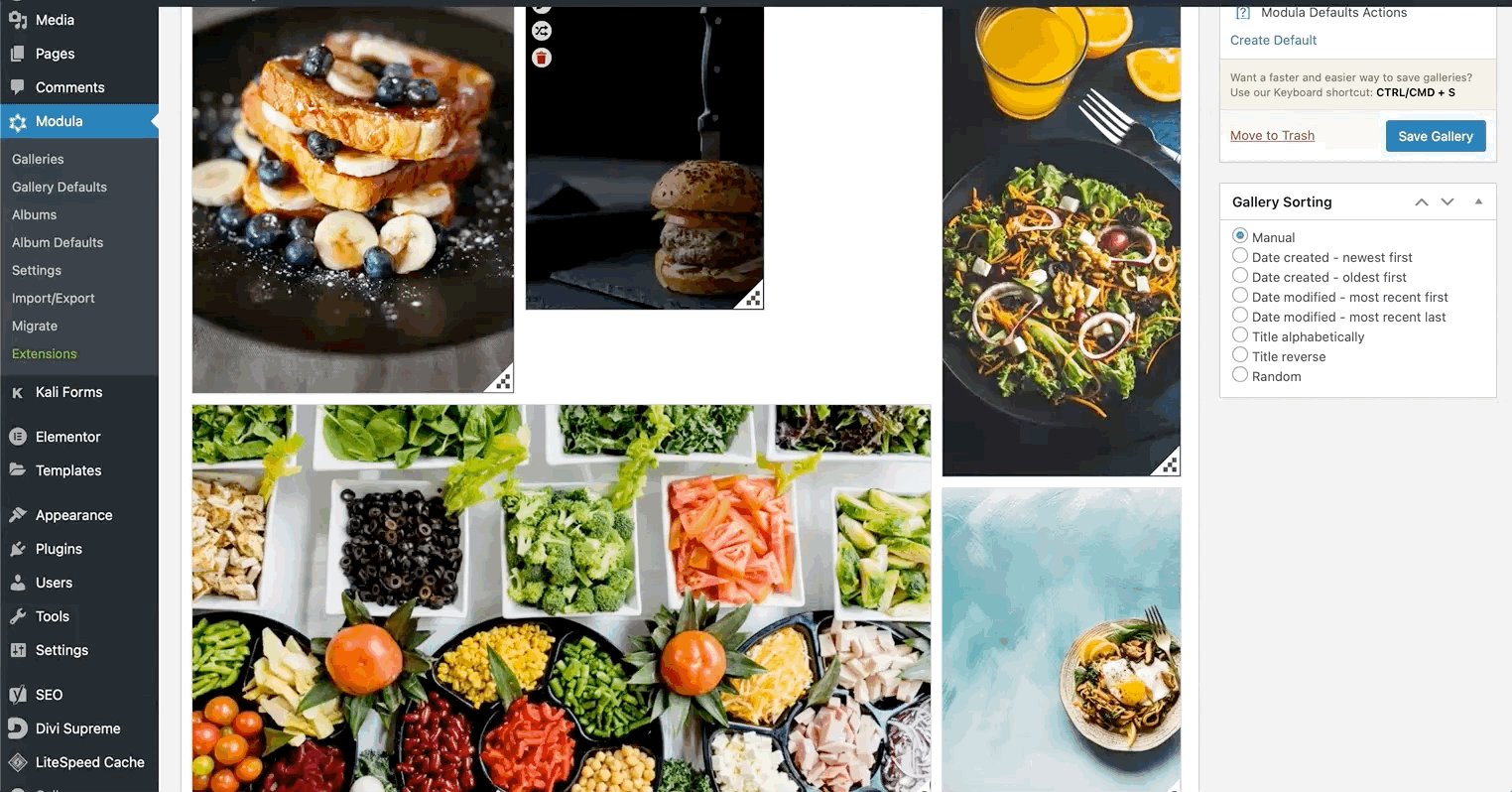
Then, you can start uploading your files and arrange them as you want with the drag-and-drop builder. I will create a gallery with food photos.

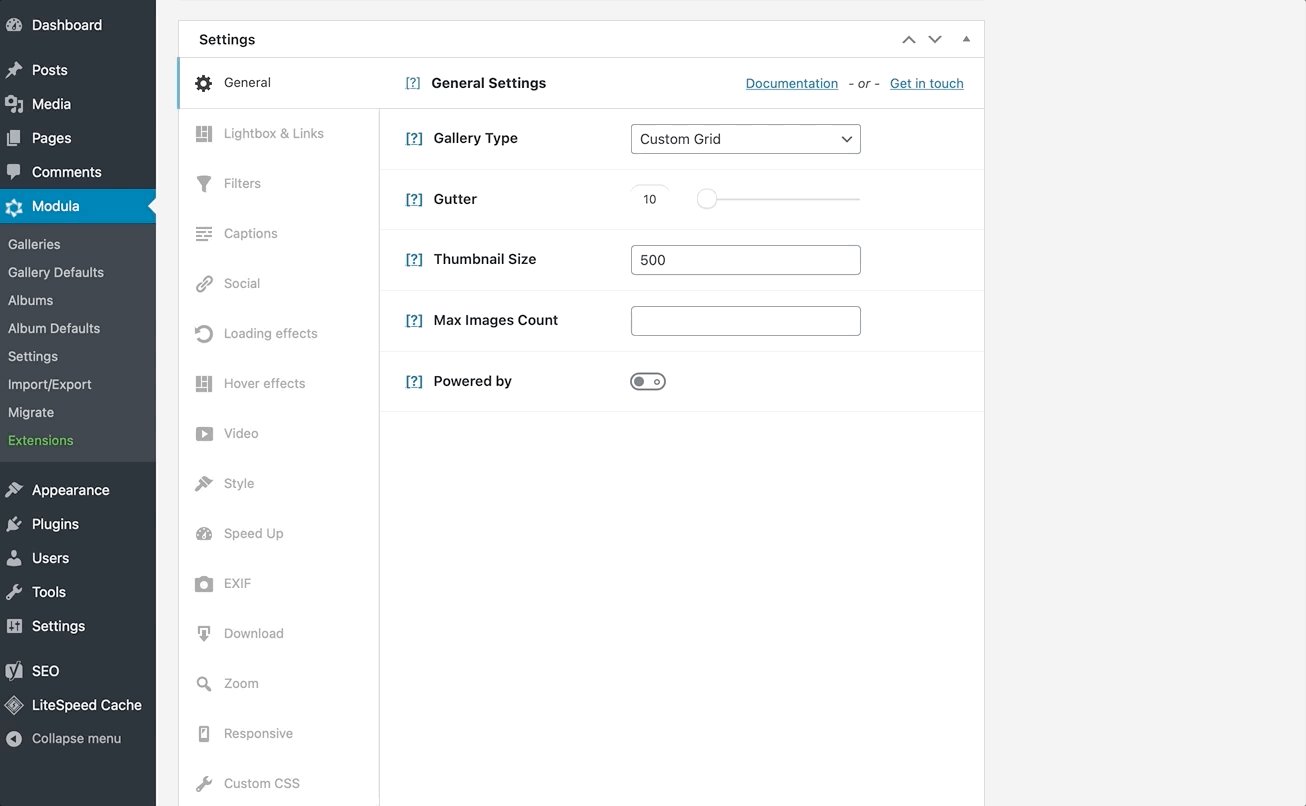
???? Add a grid type
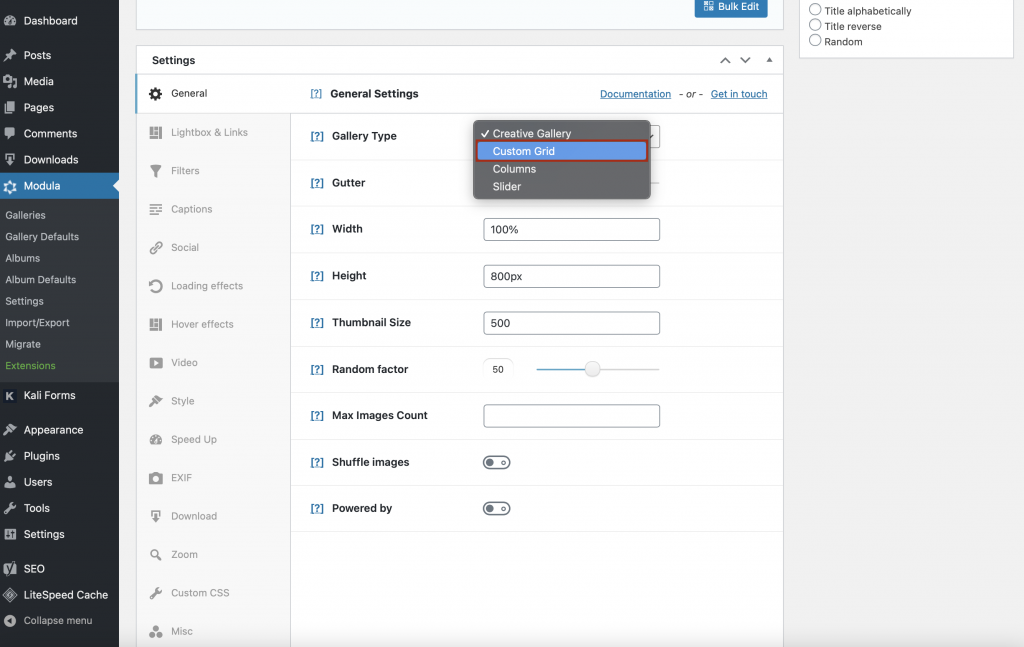
As I said, Modula has four grid types: creative, masonry, custom, and slider. For this tutorial, I will use the custom grid type.
After you upload your images, scroll down and go to General Settings. Here you will find all the customization options provided by Modula. In the gallery type, tick the custom grid option.

This option allows you to resize your pictures by changing heights, widths, and aspect ratios.

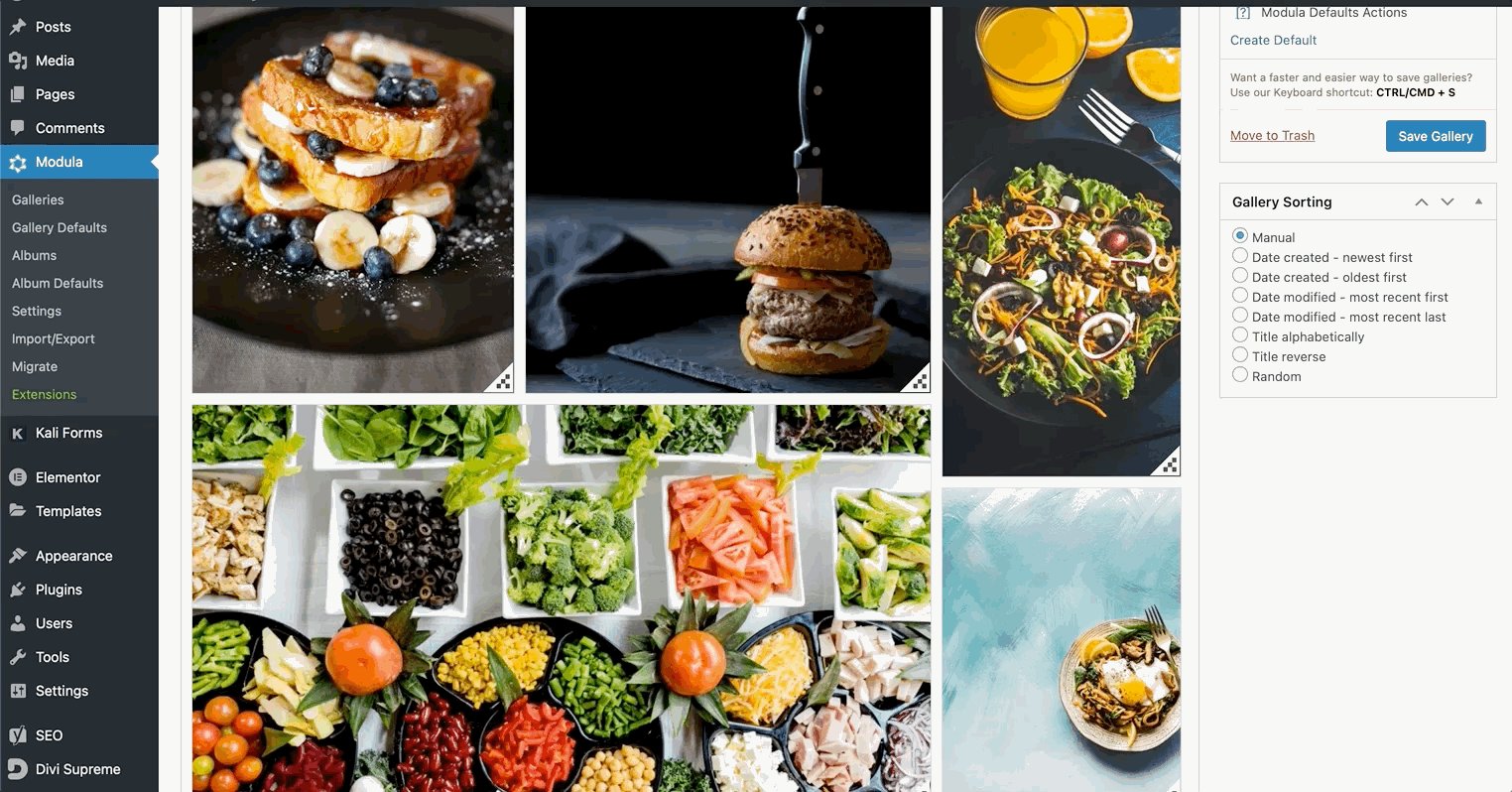
➕ Add more customization options
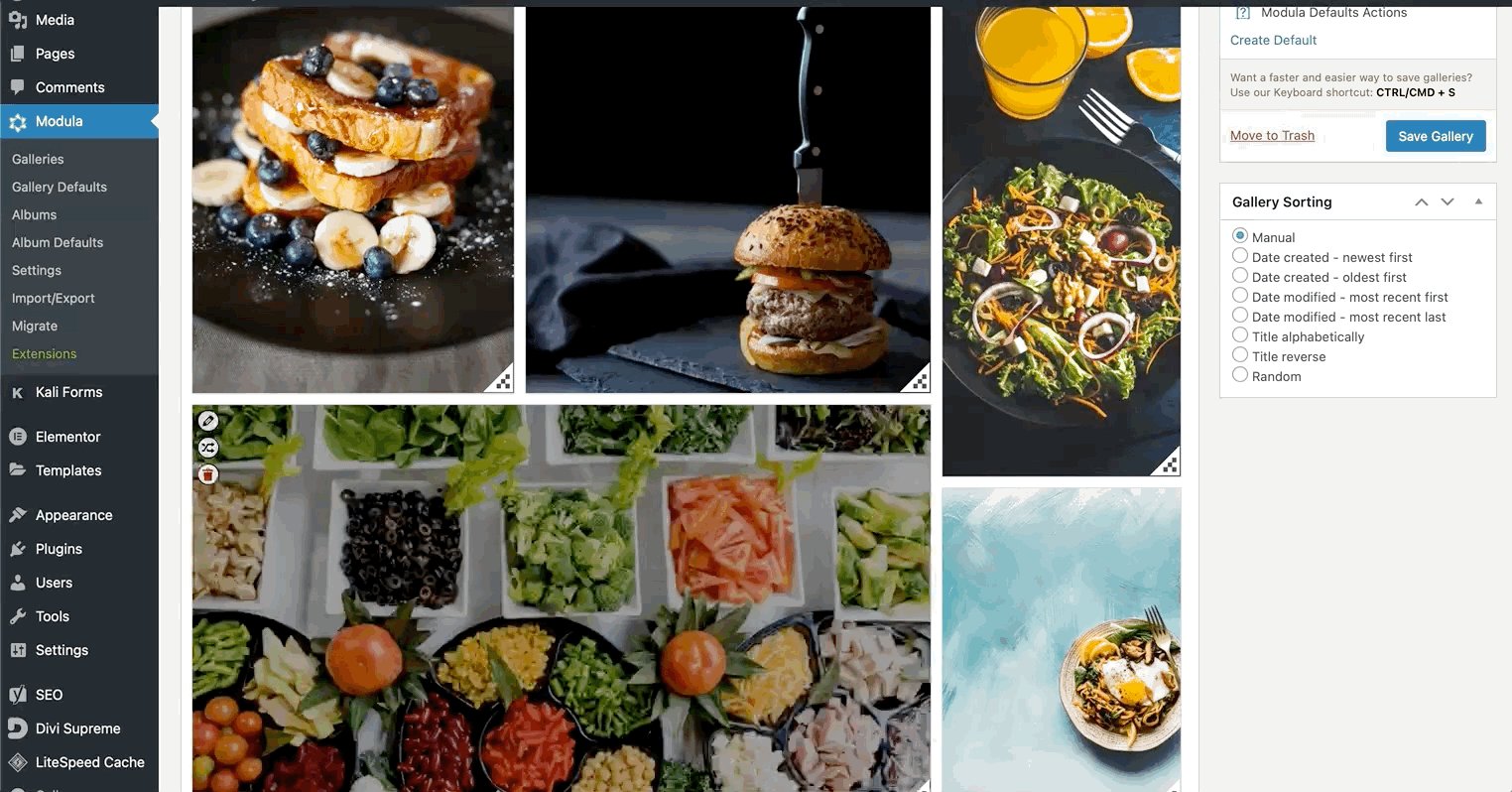
There’s more. Everything here is customizable, and you can use more customization options to beautify your galleries.
Add titles and captions to your pictures, change your social icons’ color, choose from various fonts, and so on.

✅ How to add a gallery in Elementor
Once you have tried all Modula’s functionalities and your gallery fits your needs, click Save Gallery.

Go to one of your pages (or create a new one), and click on Edit with Elementor.

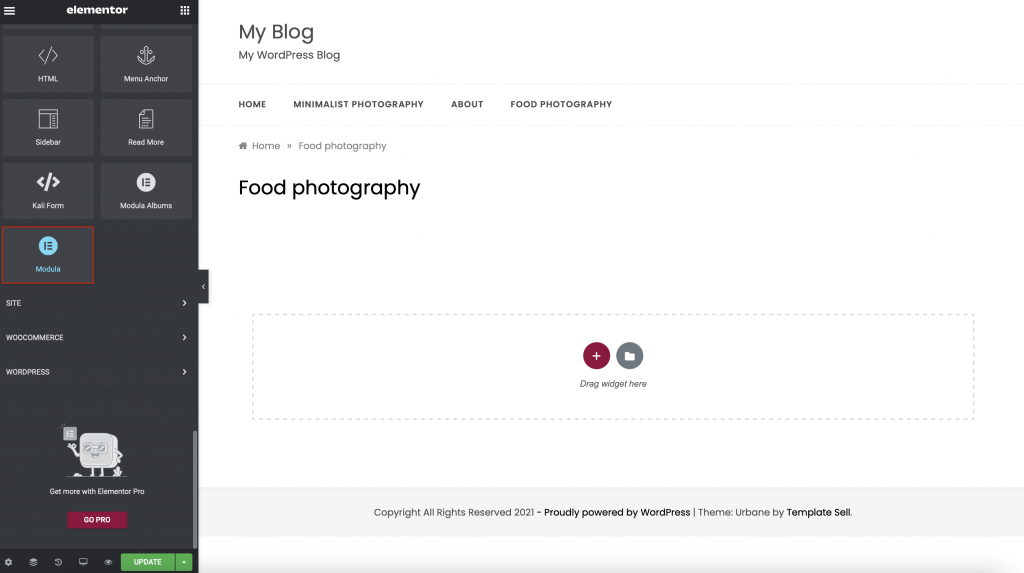
Next, look for the Modula widget in the menu on the left of your page, and once you’ve found it, drag it into your page.

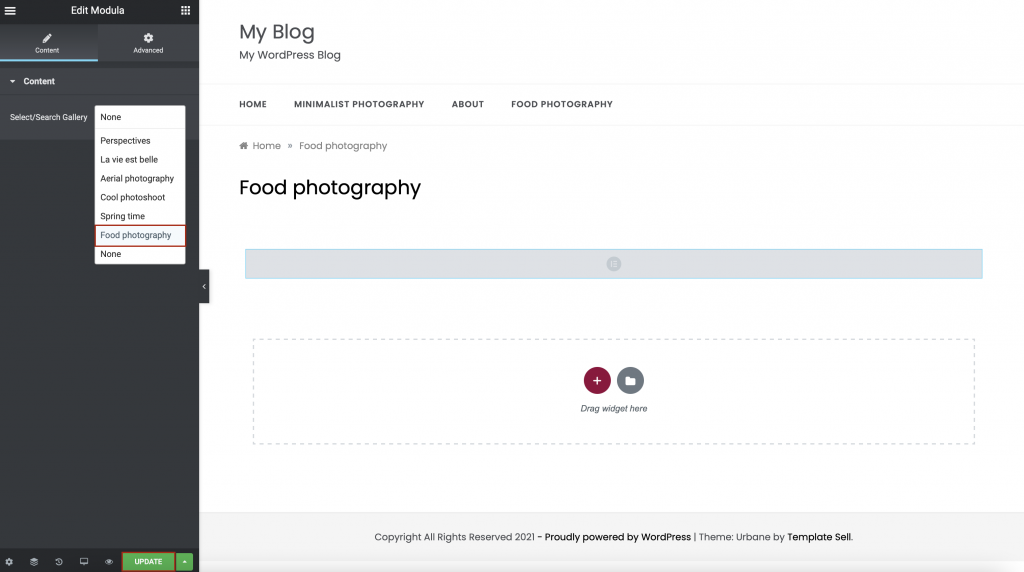
Choose your Modula gallery to add it to your page and click Update.

That’s it! Now, any Modula gallery is ready to be published in just a few clicks.

⭐ Final thoughts – Elementor gallery
Creating photo galleries in Elementor with Modula is easy and straightforward. All you have to do is create a gallery according to your style. Then simply add it to a page with the Modula widget!
Modula makes it simple to display your images in a beautiful and engaging way. So why wait? Add a photo gallery to your Elementor page today and elevate your website’s design.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.





This doesn’t work at all with Pro version on both.
Modula support confirmed it doesn’t work with Elementor Pro. You cannot style individual galleries. This post is misleading and will probably lead to other developers wasting A LOT of their time and money.
I doubt you will post this, but know that I am not happy.
Hi Scott,
I’ve reached out via an email – trying to sort this out. I’m sorry you found our post misleading.
We’ll work on updating this ASAP.
P.S: Yes, your comment was approved. Your point is fair and it looks like we’ve got more work to do. Don’t worry though, we’re not afraid of work.