Wondering if there’s a way to create a Beaver Builder gallery? The answer is Modula Gallery.
Beaver Builder provides a Modula Gallery module that allows you to display galleries created with Modula on your website. If you want to create a gallery that integrates both images and videos, I advise you to take advantage of this customizable gallery plugin.
This article will help you achieve:
- Why Modula is a perfect choice for creating a gallery;
- How to build a gallery in Beaver Builder using Modula;
- How to add your gallery in Beaver Builder;
- And much more.
Table of contents
???? Why use Modula to build a Beaver Builder gallery?
Modula is a fully customizable WordPress gallery plugin that’s mobile responsive and doesn’t require a single line of code to work. Gallery creation takes less than 2 minutes. This tool gives you more control over your photos and videos than you’d expect from a gallery plugin. And the best part? It integrates seamlessly with Beaver Builder.
Let’s see why this WordPress gallery plugin shines:
- 4 grid types – creative, custom, slider, and masonry;
- Gallery features: 42 image hover effects, lightbox gallery, filterable galleries, and 4 image loading effects;
- Social sharing button – allow your website visitors to share your masterpieces on social media platforms;
- Albums creation – to organize your galleries into albums;
- Video extension – to include videos in your galleries or create video galleries;
- Password-protection – create password-protected media files;
- Add a watermark to your pictures – you can add an image or a text to protect your photos from image theft;
- Speed up extension – to load your images as fast as possible;
- Migration tool – to move your galleries to another plugin;
- Zoom extension – so that your website visitors can see your masterpieces in detail;
- EXIF extension – to display data from your image directly into your gallery and lightbox view;
- Modula Whitelabel – to replace any occurrence of Modula with your brand name and logo;
- Modula Defaults – to create multiple gallery defaults, each with its unique name and values;
- User Roles – allow admins to decide which user roles can create, edit, and remove galleries and albums, as well as defaults/presets.
Modula comes with a free version and a premium version as well. The more you pay, the more you get – pricing starts at $39.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
???? How to build a gallery using Modula
Before we start creating our gallery, you will need this plugin installed and activated. Then, we can create our Beaver Builder gallery.
Thanks to its multitude of functions, you can create unlimited galleries, each with various customizations:
- WordPress image carousel;
- WordPress grid gallery;
- Online photo album;
- WordPress thumbnail gallery;
- WordPress Youtube gallery;
- Photo gallery website;
- WordPress Vimeo gallery;
- WordPress multimedia gallery;
- And much more taking advantage of Modula’s features.
You can follow these guides if you want to create any of these galleries, but right now, I am going to teach you how to create a simple but beautiful gallery from scratch.
???? Create an image gallery
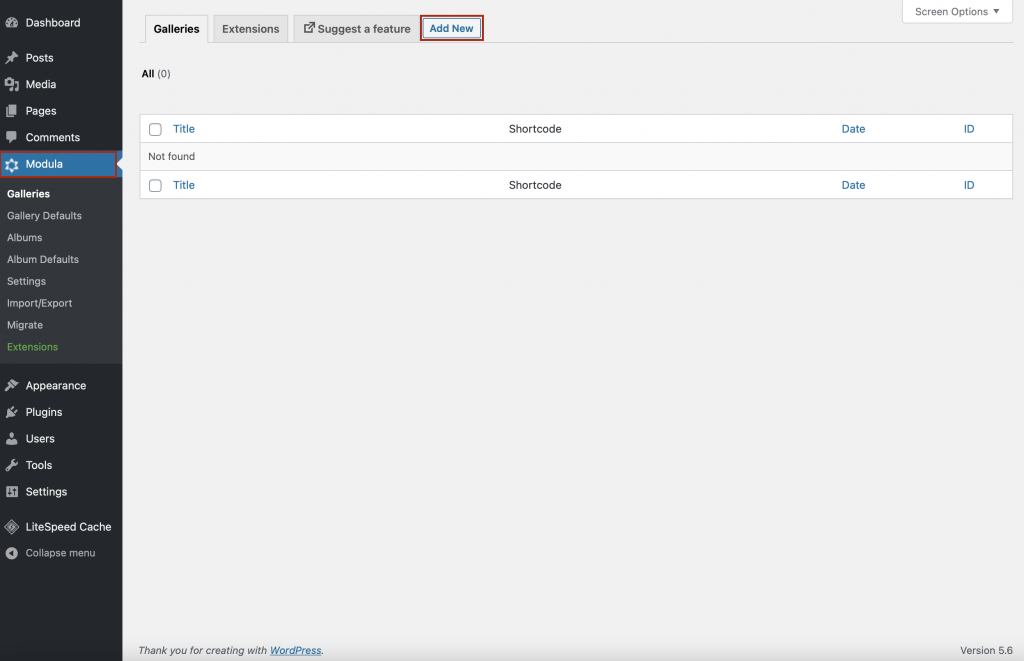
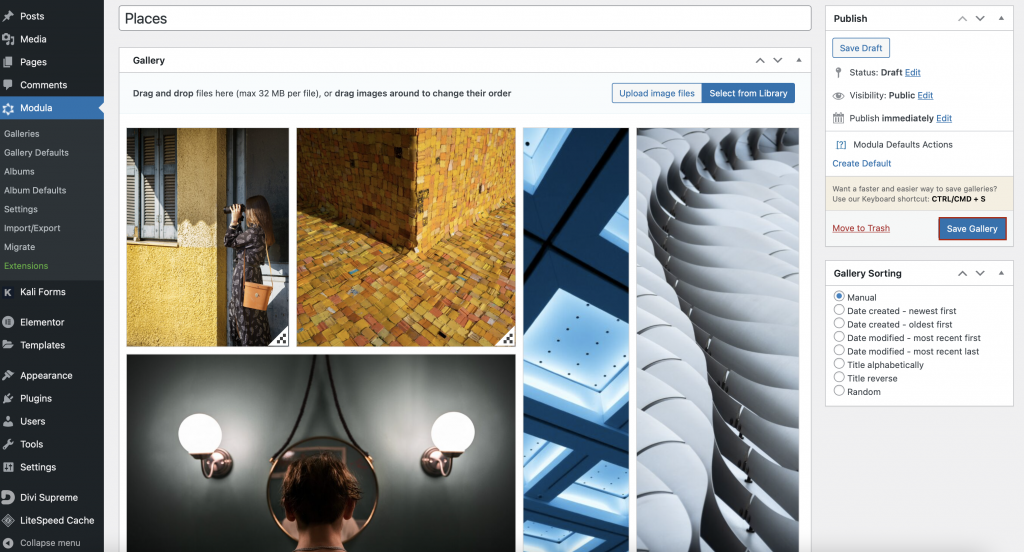
When you want to create a gallery with this gallery plugin, go to your WordPress menu > Modula > Add New.

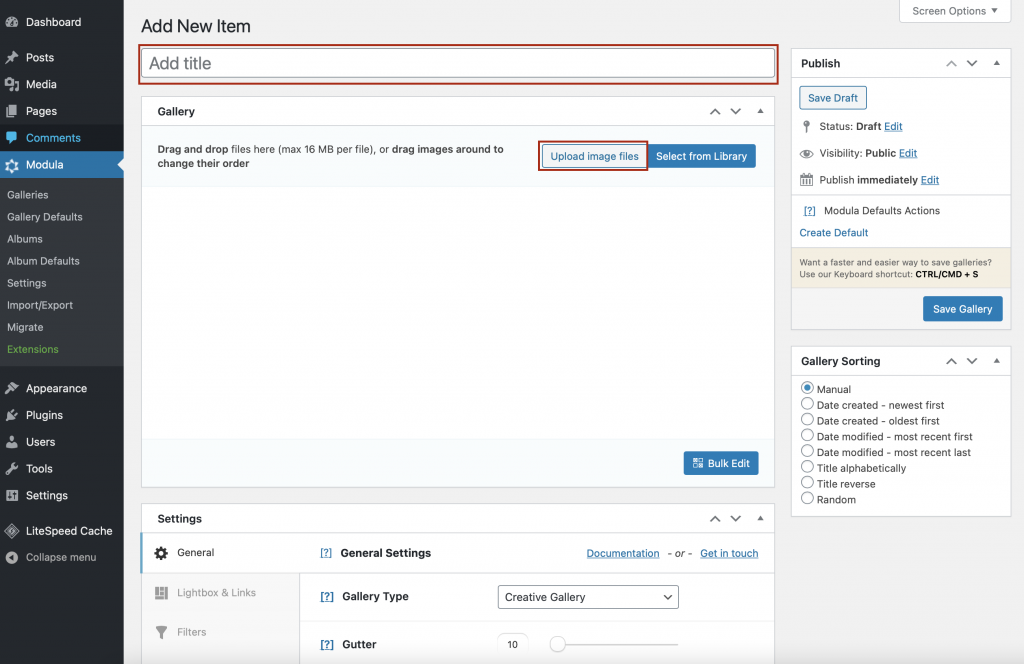
Now, you can name your gallery as you please and upload your media files – don’t forget you can add both images and videos.

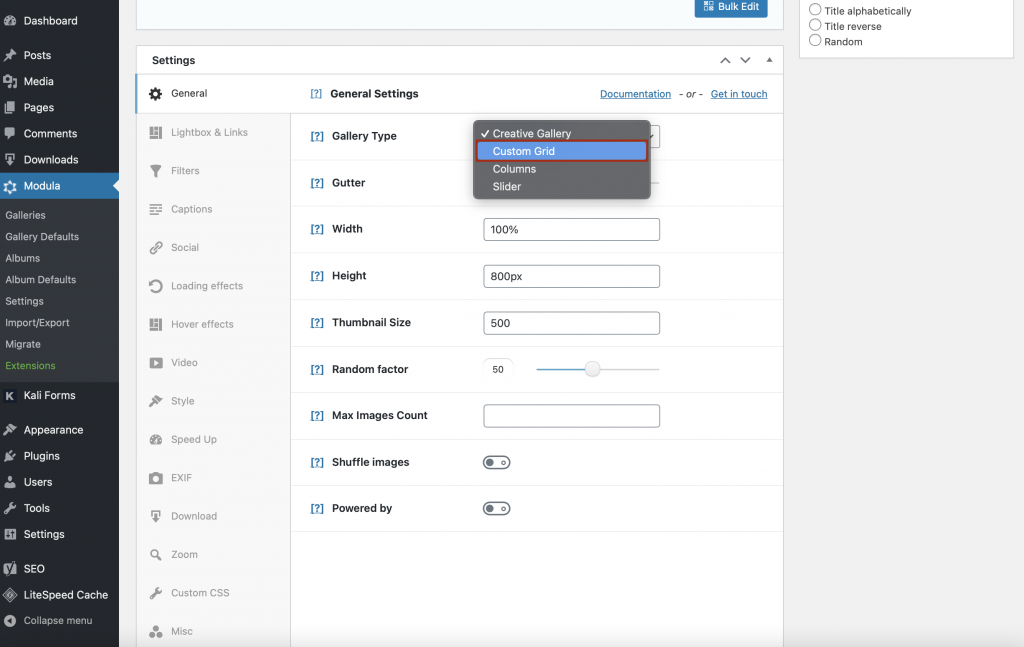
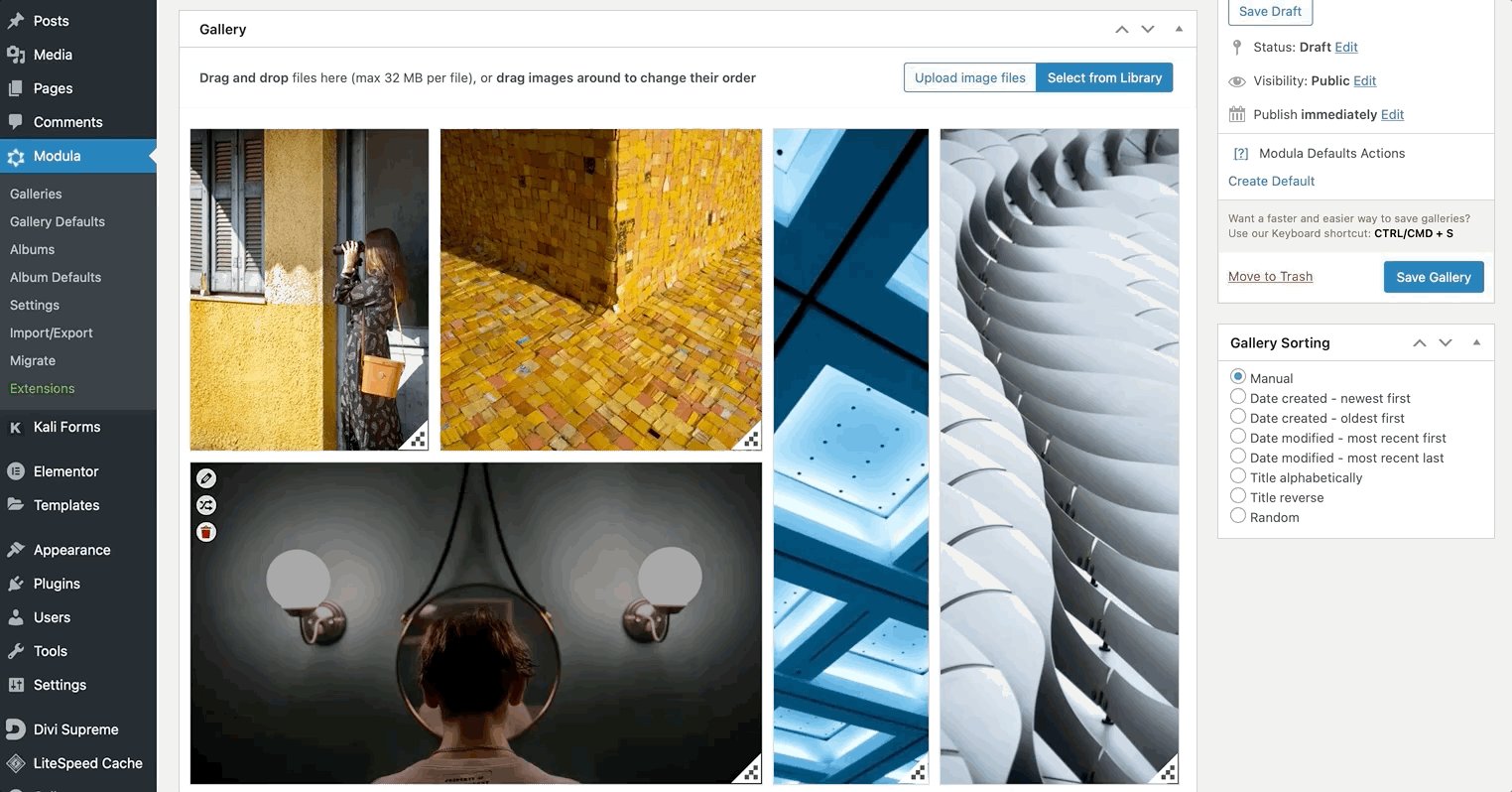
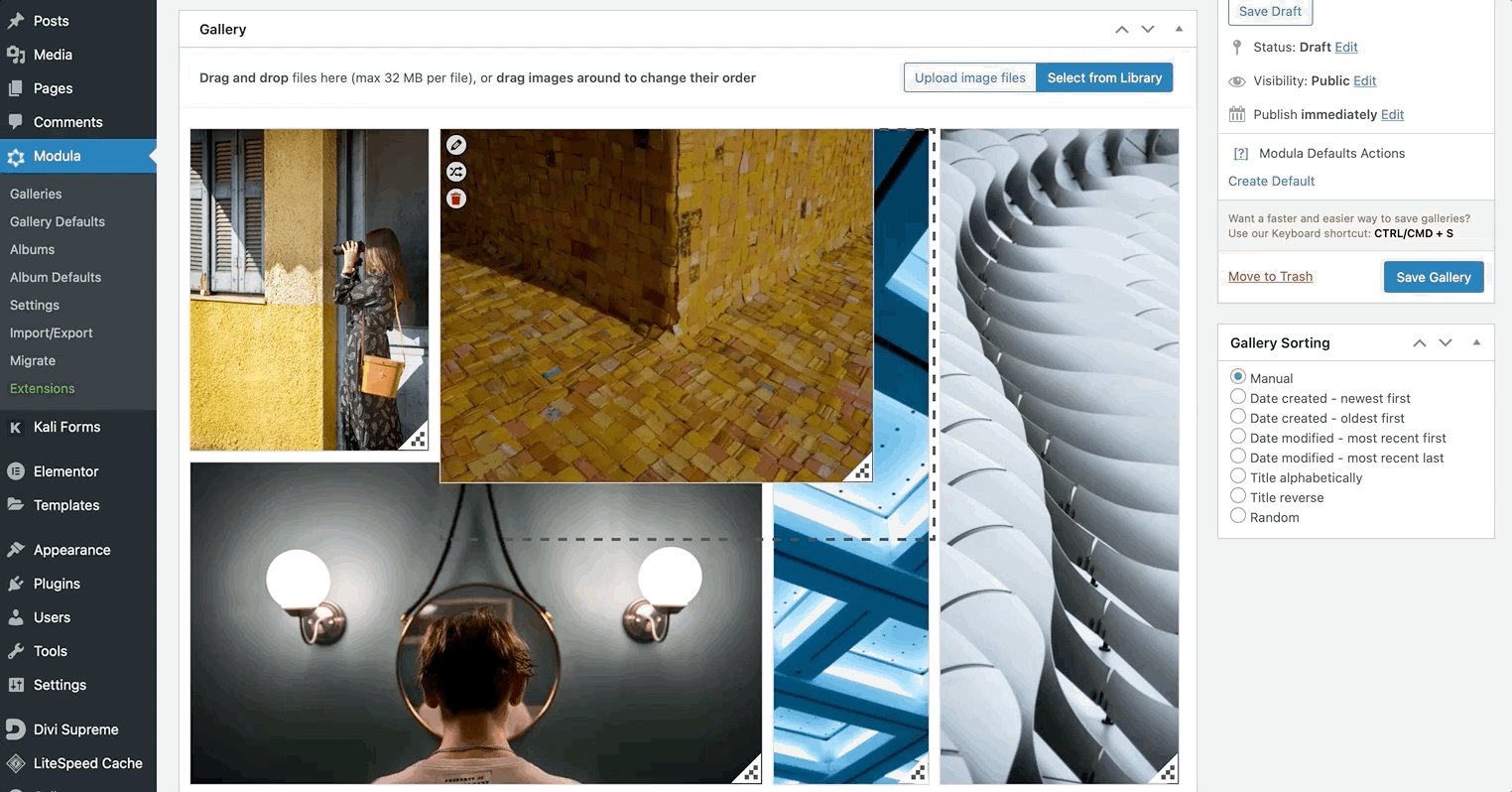
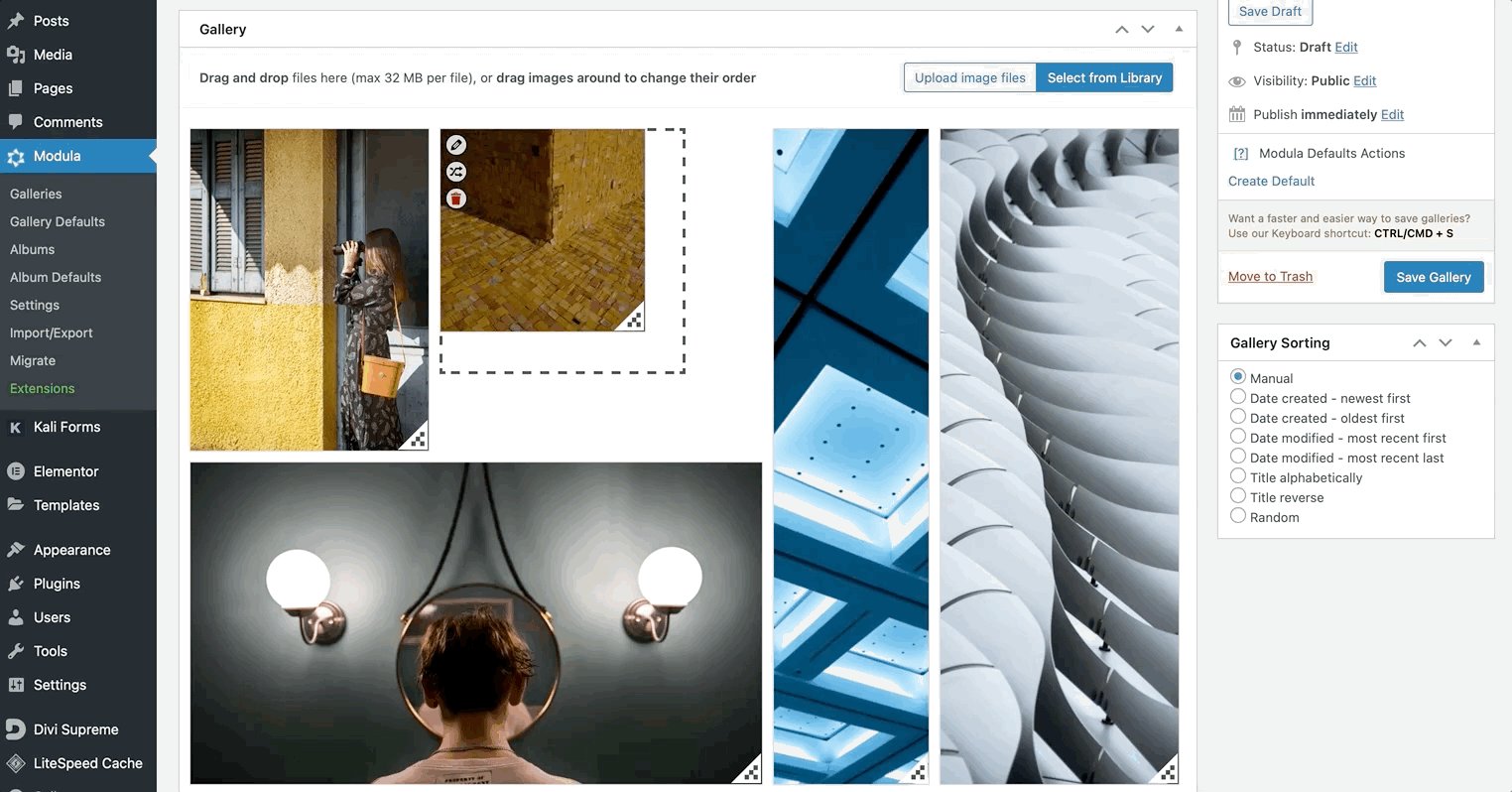
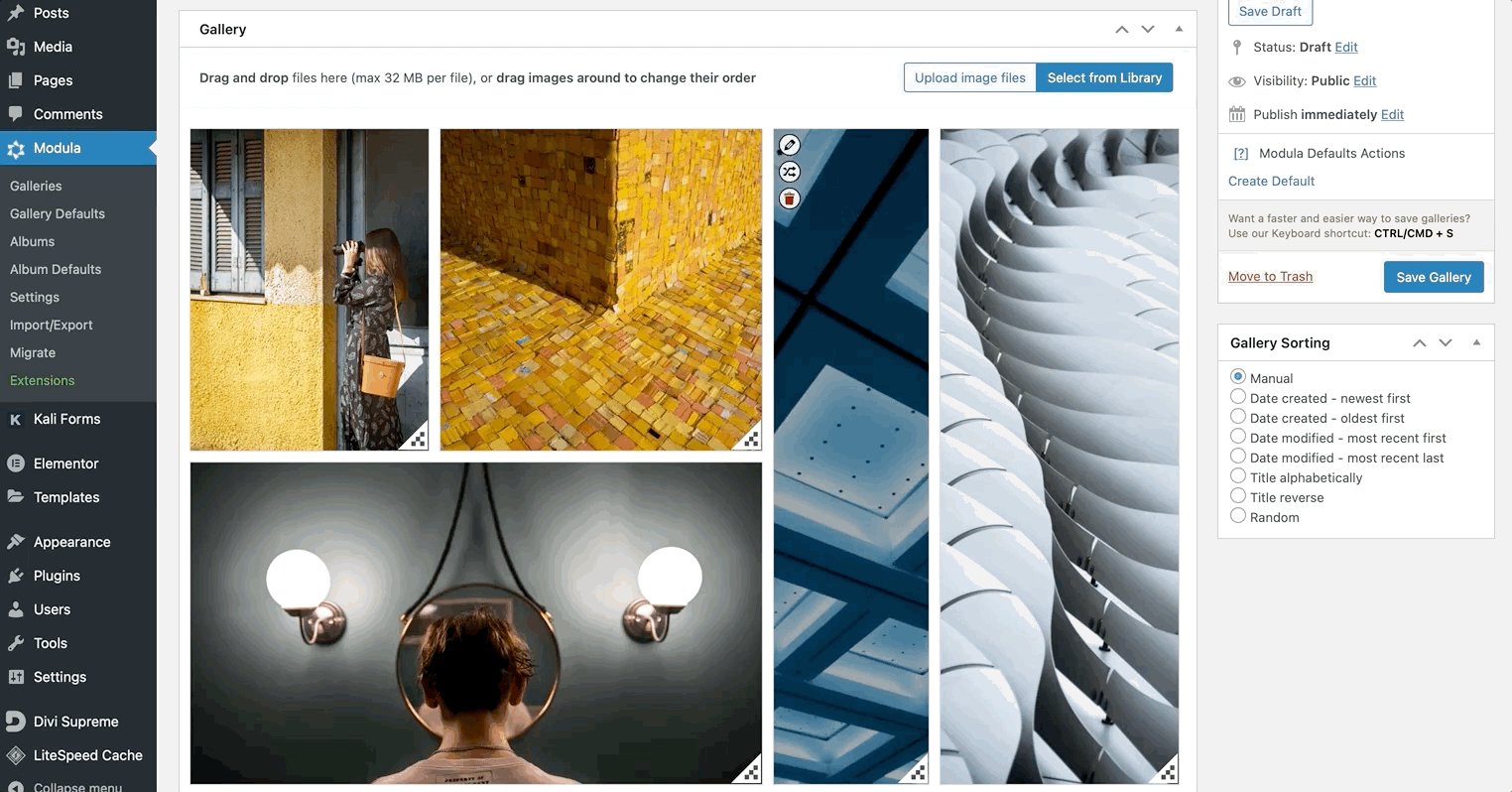
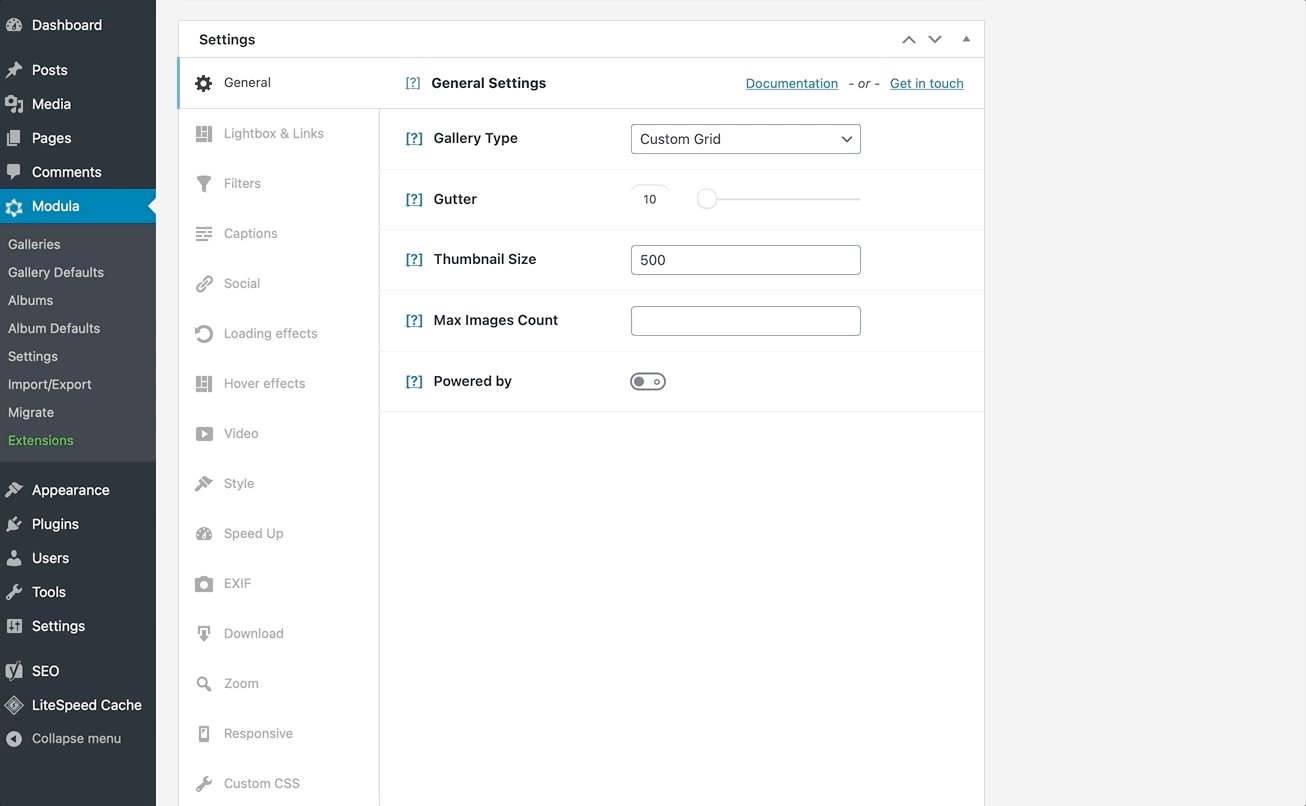
???? Add a grid type
You can choose between those 4 grid types to showcase your images according to your style. I will use the custom grid to organize my pictures as I want.

Using this grid type, you can resize your photos by changing heights, widths, and aspect ratio.

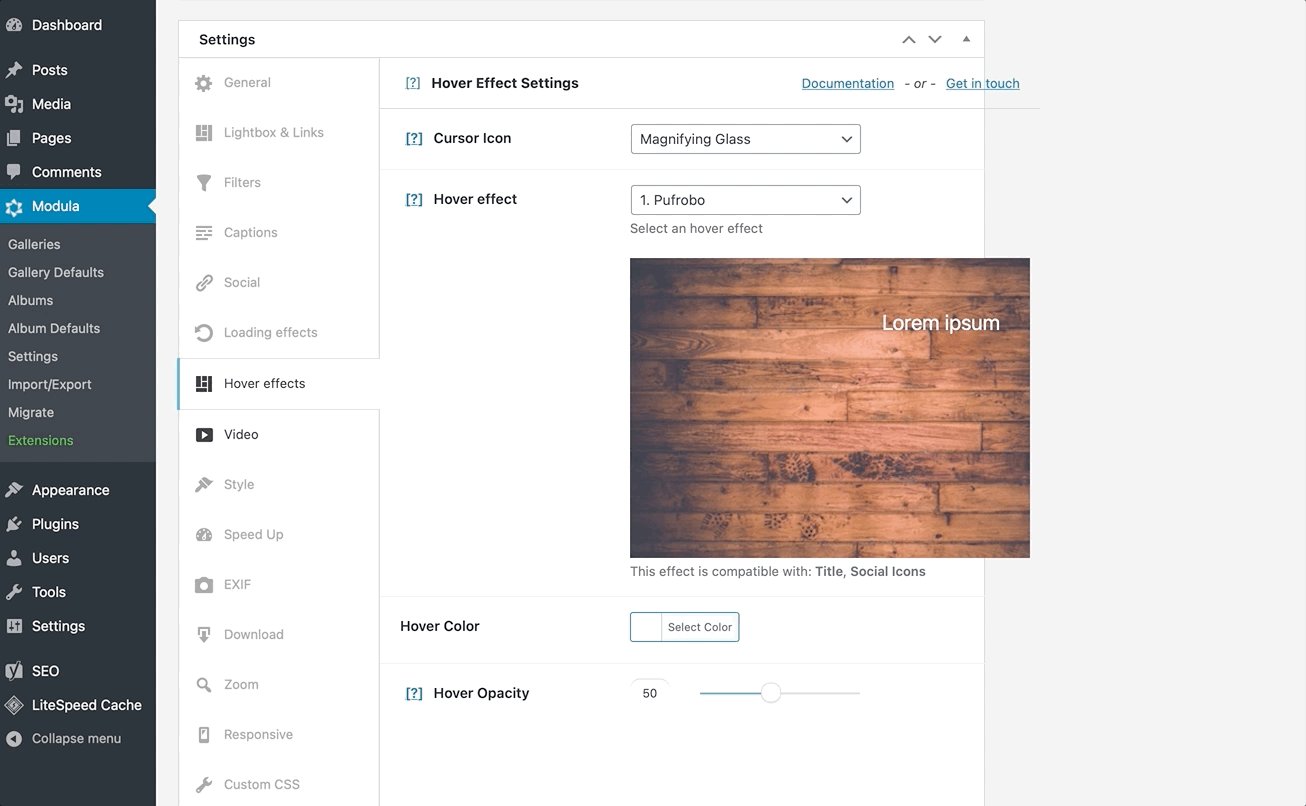
➕ Add more customization
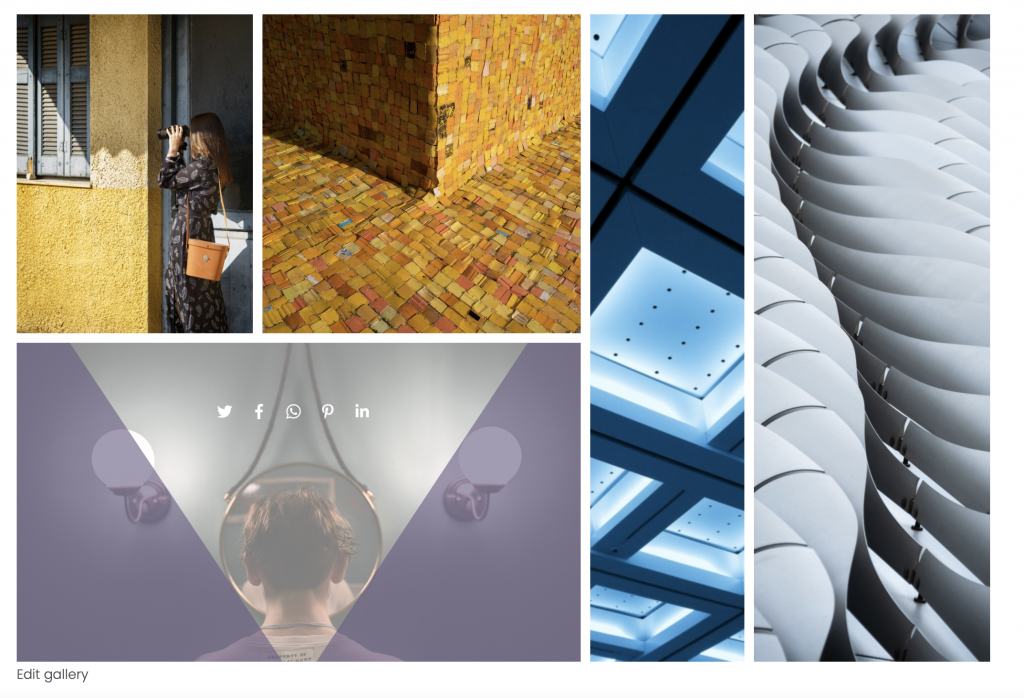
Modula is a fully customizable WordPress gallery plugin that allows you to have full control over your galleries. Besides the features presented before, there are more powerful options. You can add titles and captions to your pictures, change your social icon’s colors, add a specific font, and so on.

✅ Save your gallery
Once you are happy with your gallery and ready to publish it, click Save Gallery.

???? How to add a gallery in Beaver Builder
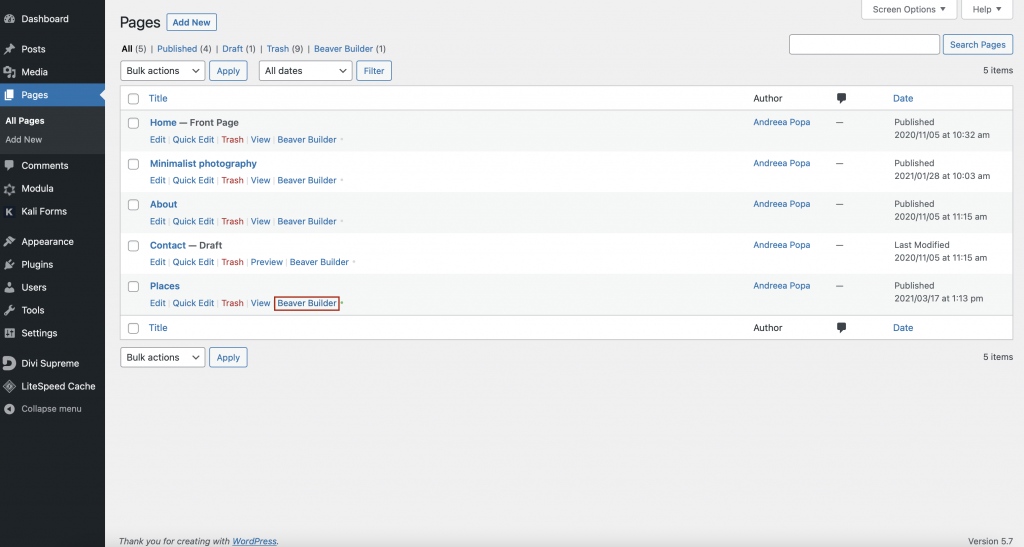
Next, go to one of your pages where you want to display your gallery. Click on Beaver Builder, and let’s start adding our Modula gallery.

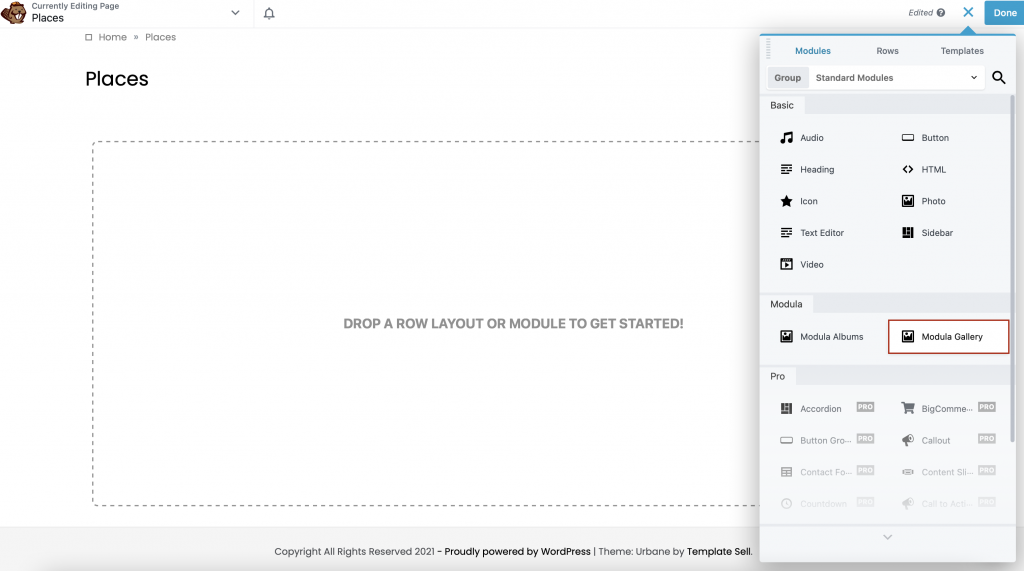
On the right of your page will pop up a list with BB’s modules. Look for Modula Gallery and drag and drop the module to your page.

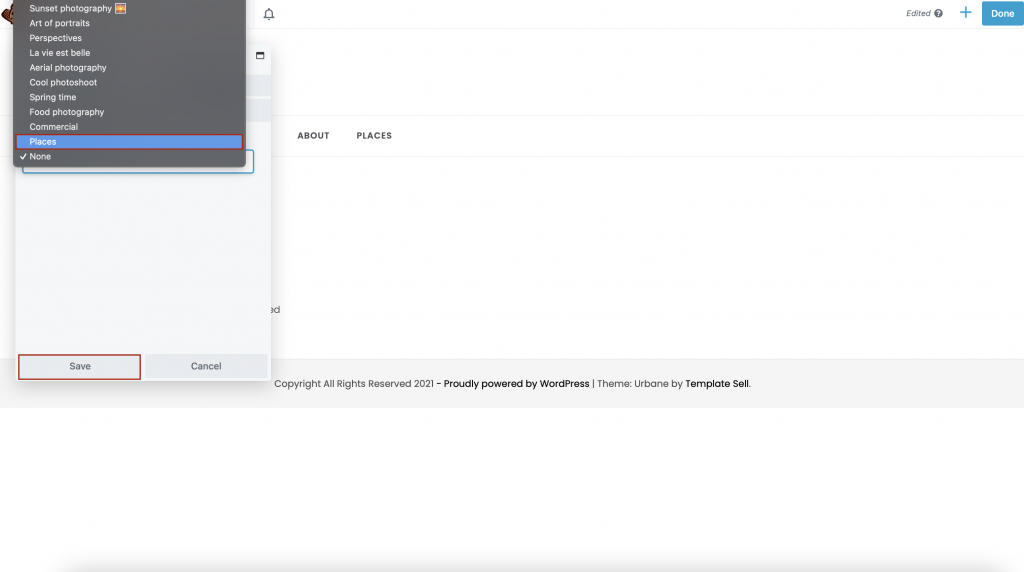
Now, all you have to do is to choose your Modula gallery. As you can see, I have more galleries created, so I will select “Places”.

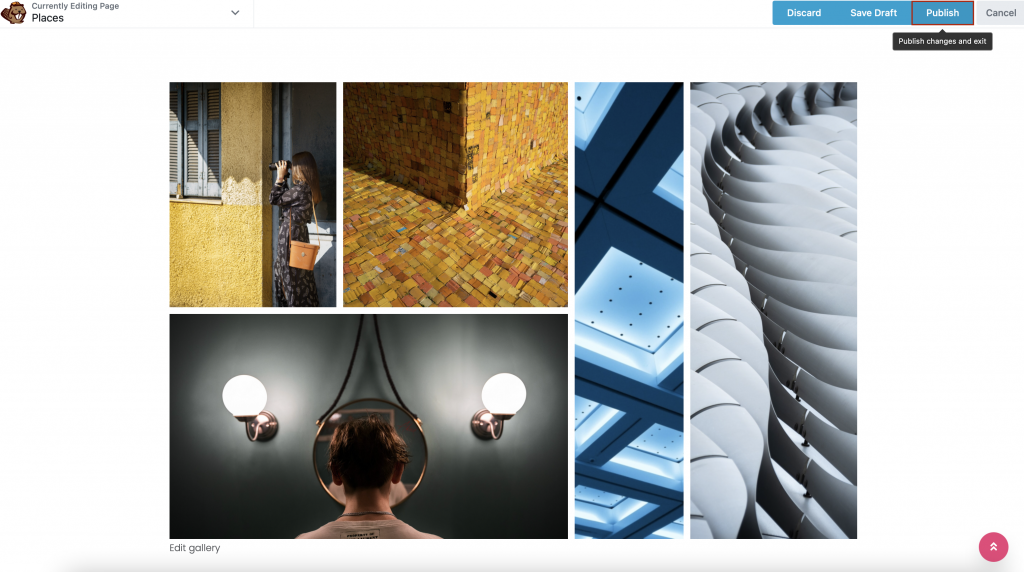
In the upper right corner, click Done > Publish.

⭐ Final thoughts – Create Beaver Builder gallery

Creating Beaver Builder galleries as well as Modula galleries has never been easier. All you need to do is create an image or video gallery with Modula and then insert it into your Beaver Builder page with Modula Gallery module.
Try those fully customizable plugins, increase your workflow and beautify your website!

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.