What is the Modula Albums extension?
Modula Albums is an extension that helps you display multiple galleries on a page and organize them into albums.
What is it useful for?
Let’s say that we have more galleries and we’d like to display one next to the other on the same page. When a visitor of the website wants to see the whole album, they can just click on the “cover” image. Then all the pictures will be displayed in a Lightbox with the settings you selected.
Where can I buy the Albums extension?
The prices and packages that Modula – Albums come with can be found here, starting with the “Trio” package. In order to meet all our client’s expectations, we offer the option to get a full refund in 14 days from purchasing the extension, should anyone not be satisfied with its options.
How can the extension be installed?
After you have bought Modula Albums (or if it came with a package), you will receive an account on the email address that is automatically generated on wp-modula.com

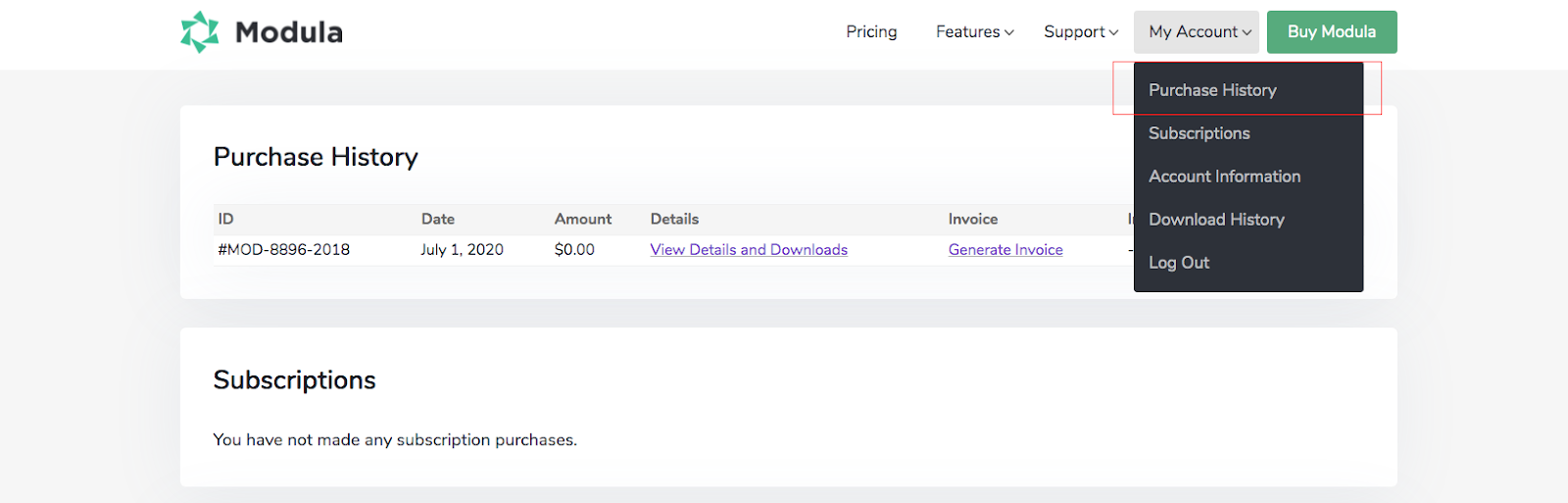
With this account, you can easily log in to the Modula website, after which you can easily access: https://wp-modula.com/my-account/, click on View details and Download, and you will be redirected to a page with the Modula extensions that you can download with a single click.

If you are using the browser Safari on a Mac, when you download the zip file it extracts the file from the archive directly to your computer (you might only see the file folder with the plugin’s files in it, instead of the zip). If that is the case, then try and download the zip from your account using a different browser, or check your Trash, as the zip file should be there. To see how to prevent Safari from unzipping files please follow this tutorial.
How do I upload Modula Albums to the WordPress dashboard?
Go to the “Plugins” dashboard > Add New > Upload File > select Modula Albums Archive > Install Now > Activate. You will see Albums in your dashboard > Modula.

If you need help uploading the extension to your WordPress site please follow this tutorial here. You will need to watch ‘Method 2: Upload Plugin‘ timestamp 1:24.
After this mini-tutorial, you will have the Modula Albums extension installed and ready to use :). You can find a demo album here.
How to add an album
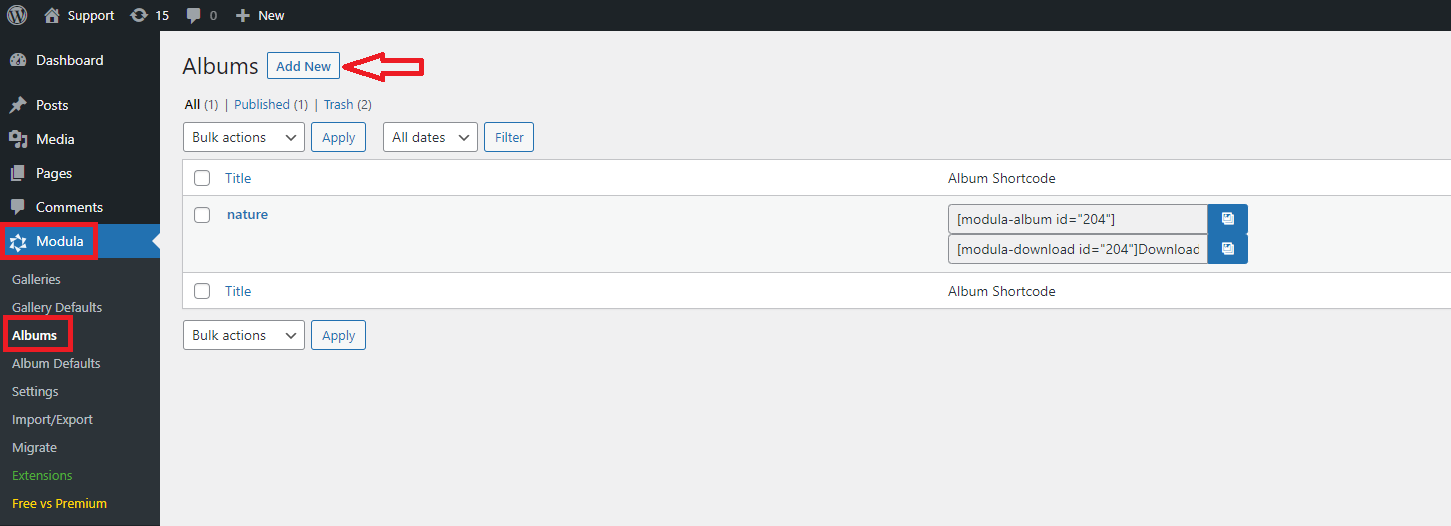
First, you need to make sure you have created galleries. Go to your WordPress dashboard > Modula > Albums > Add new.

You will see the space where to add a title and you will need to click on the ‘Select Galleries’ button. There you will see the galleries which you created with the Modula plugin.

After your galleries will be displayed you need to select which ones you want and then click on ‘Insert Galleries’

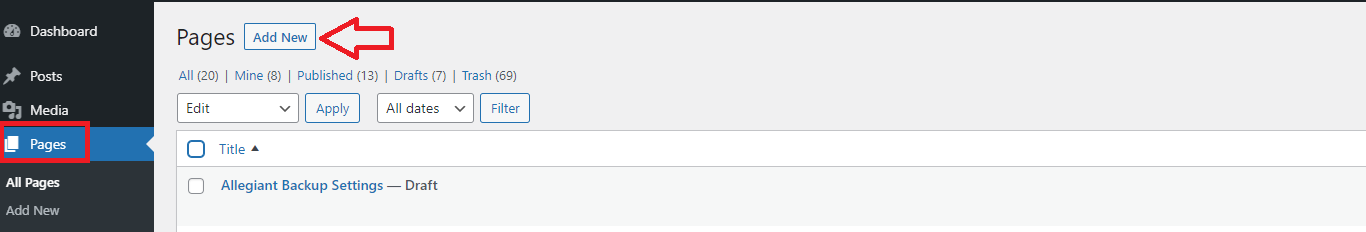
To add it to your page you need to go to your WordPress dashboard > Pages > Add New.

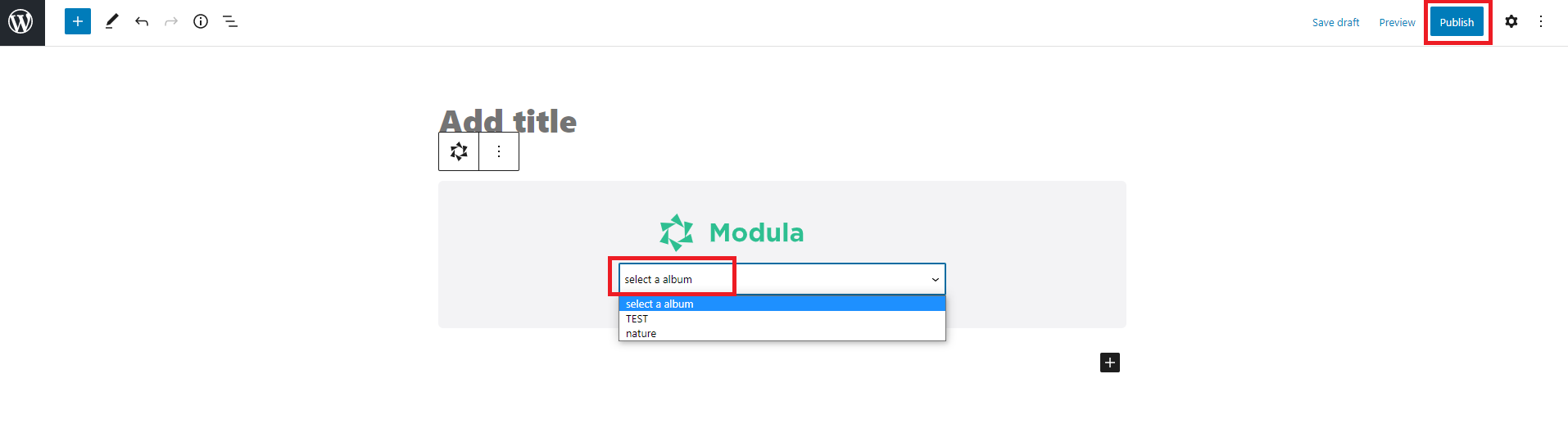
After you do those steps you will see a space where you can add a title and also a ‘+’ icon to add a block. Click on the icon and choose from the list ‘Modula Albums’.

The final steps are: select an album from the list and click on ‘Publish’. After you published it you can click on ‘View page’ to see exactly how it looks.

General Settings

From the General Settings panel you can choose the grid type for your albums, the width the grid will occupy on the page and the image size used for the albums’ featured image/cover.
1. Grid Type can be set up in a certain number of columns automatically or users can use the Custom Grid option to design the grid themselves. To learn more about columns and custom grids and see demos please click here. Your albums grid type can be:
2. Gutter – move the slider to adjust the spacing between the galleries in your album. Demo here with a gutter of 36px.
3. Image Size you can choose from preset values or choose the Custom option to add the values yourself. Options are:
- Thumbnail– Image Size: 150×150. Crop: true
- Medium– Image Size: 300×300. Crop: false
- Large– Image Size: 1024×1024. Crop: false
- Full– uses the full image
- Custom – Add your own image size (Width & Height in pixels) > Image dimensions – you should adjust these dimensions based on the number of columns in your album. Appears only when you select ‘Custom’ as your image size. You can also enable Crop Images which will force images to match the sizes defined in Image Dimensions. If disabled, images will be resized to maintain their aspect ratio.
4. Width – represents the of the album. Can be set up in % or pixels. Click here to see a demo with width 100%.
5. Shuffle galleries – turning this on will shuffle galleries around on each page load. Click here to see a demo – make sure to refresh the page to see it in action.
Lightbox Settings

From this panel you can set up your lightbox. If you turn it off, each gallery from an album will open a URL, and there are 2 options for that:
- It will redirect the visitor to a custom URL if one is set in Gallery Settings. For example here – clicking on any gallery will lead to google.com. To add links for each gallery go to your dashboard > Modula > Albums > edit the album in question > click on a featured image > scroll down to ‘Custom URL’ > enter it there > save and repeat for all images.

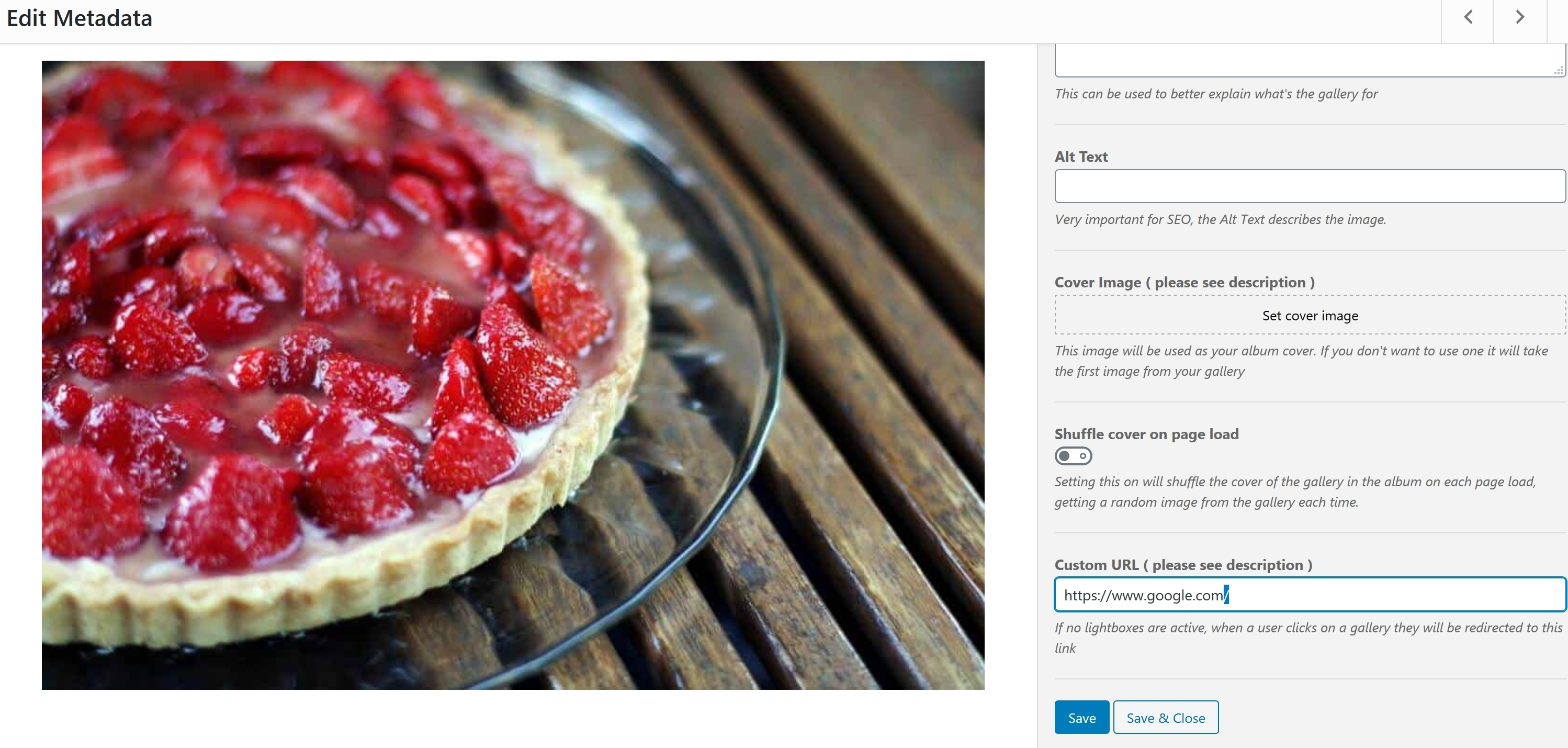
In the metadata panel you also have these settings:
- Title – add titles for your gallery
- Caption – add descriptions for your gallery
- Alt Text – add here a small description for your image. It is very important for SEO.
- Cover Image – this image will be used as your album cover. If you don’t want to use one it will take the first image from your gallery
- Shuffle cover on page load – turn this on to shuffle the cover of the gallery in the album on each page load, getting a random image from the gallery each time. Click here to see a demo.
- Custom URL – if ‘open in a lightbox’ is not active, when a user clicks on a gallery they will be redirected to the link added there.
2. It will redirect to a gallery URL if standalone is active. This option can be found in Modula > Settings.
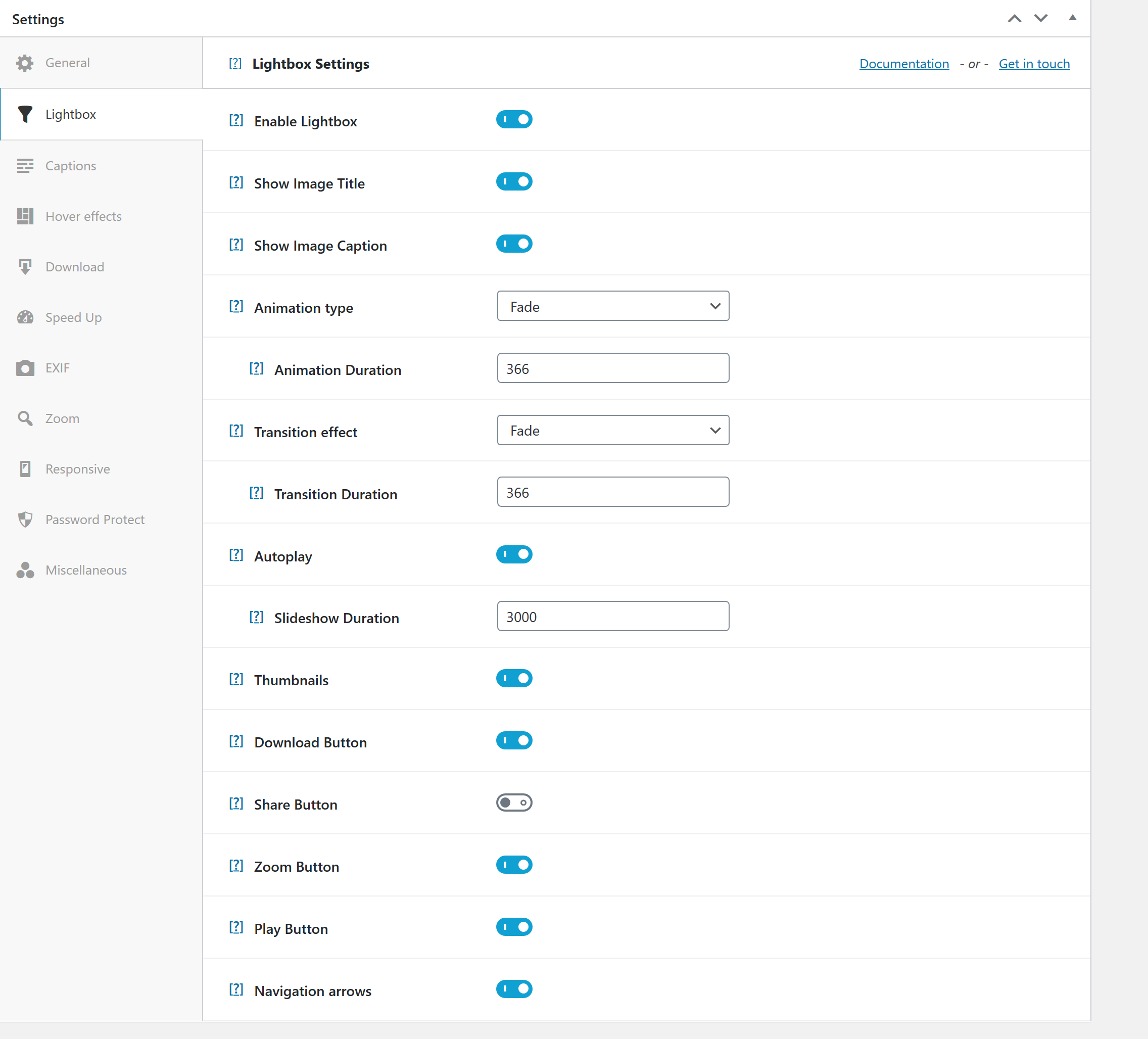
Lightbox Settings
If you choose to use a lightbox you can select between different open and close animation and transition effects, an set up their duration. You can also turn on/off the buttons displayed in the lightbox: fullscreen, download, as well as navigation arrows, and thumbnails.
1. Show Image title: shows the name of the image below it, inside the lightbox.
2. Show image caption: shows the image’s description under it, in the lightbox.
3. Animation type: apply different effects when you open/close the lightbox. Animation types are:
4. Animation duration: duration for open/close animation (in ms).
5. Transition effect: apply different effects when transitioning between images. Effects are:
6. Autoplay – if this is enabled the images will slide automatically one after the other in the lightbox. You can also choose how long each image stays on until it slides to the next one by increasing or decreasing the Slideshow Duration.
7. Thumbnails: if toggled on, the right side of the lightbox will display thumbnails with all the gallery’s images.
8. Download button: if turned on, in lightbox (top right corner) you will have a download button to download images.
9. Share button: offers you the possibility to share the gallery on the following social networks:
10. Zoom button: if turned on, in lightbox you will have a zoom in button.
11. Play button: if toggled on, the right side of the lightbox will display a play button to start the slideshow.
12. Navigation arrows: this option allows you to navigate through images in lightbox mode using left and right arrows.
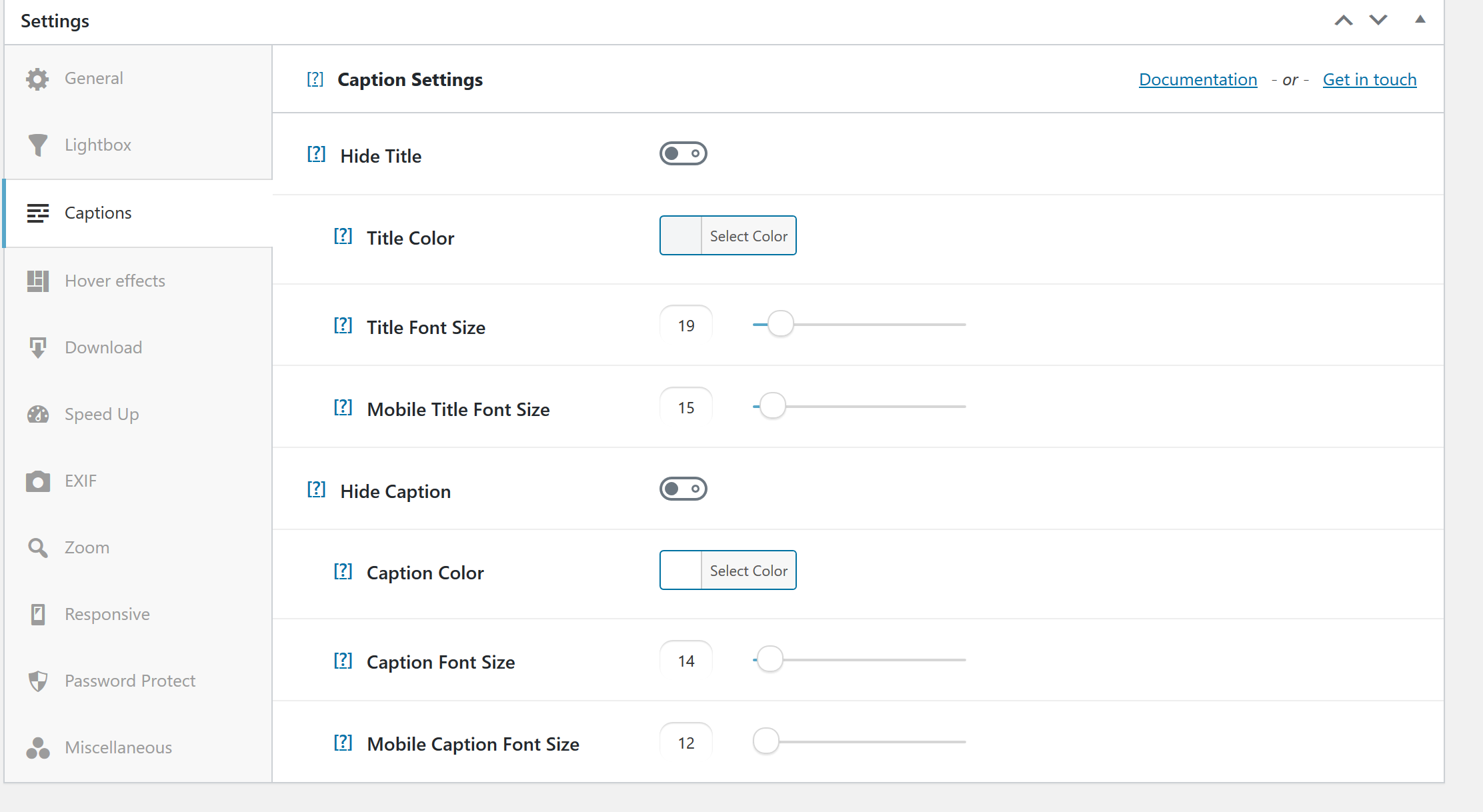
Caption Settings
From the Caption panel, you can control the title and caption settings of the album’s cover.

1. Hide Title: turn on to hide the title from your album covers. If it’s off then it will display the title.
- Title color: set the color of title.
- Title font size: set the title’s font size.
- Mobile title font size: set the title’s mobile font size.
2. Hide Caption: turn on to hide the caption/description from your album covers. If it’s off then it will display the caption.
- Caption color: set the color of caption.
- Caption font size: set the caption’s font size.
- Mobile caption font size: set the caption’s mobile font size.
For a demo with both title and caption turned on click here.
Hover Effects

From the Hover Effects panel you can choose the hover effect that will apply to the galleries’ cover images. Each hover effect represents a different animation or image behavior that users will experience when hovering their mouse’s cursor over that image.
Please keep in mind that these hover effects are not visible when you view galleries on mobile devices – the reason for this is that it is not possible to determine what is classified as a hover on touchscreen devices as there is no mouse and no apparent way to hover over a touchscreen without clicking.
1. Cursor Icon: select the cursor you want to have on hover. You can choose between:
2. Hover effect: choose your proffered effect. There are over 40 options and are compatible with certain elements: Title, Description, Social icons. You can see demos with all hover effects here.
3. Display Image Count: turn on to display the number of images in each gallery. It will be displayed next to the gallery’s title.
- Image Count Color: set the color for image count number.
- Image Count Font Size: the image count font size in pixels (set to 0 to use theme defaults).
4. Hover color: select the background color on hover.
- Hover Opacity: with this option you can decrease/increase the opacity. This setting affects the opacity of the image and not the overlay element.
- Hover Padding: use the slider to adjust the padding of your chosen hover effect.
