We’ve been busy bees lately, working hard to surprise you once again… hopefully.
Here’s a rundown of what we’ve accomplished since the last update:
- we fixed a bunch of annoying errors in both Modula Lite and Pro, which means that our services can now be used by perfectionists as well;
- we polished some of our extensions;
- there’s also a Christmas candy bar (it’s the winter equivalent of the Easter Egg) hidden in the credits, so read all the way to the end to find out what it is.
Table of contents
Let’s take these changes one by one, shall we?
Modula LITE
Each and every user is equally important to us. No matter which version of the plugin you’re using, the user experience should be smooth and enjoyable. So we fixed everything that was getting in the way.
Gallery right margin
When trying to place a gallery in the full-width container, the right margin wasn’t going all the way to the edge. We took care of that since we know that details make perfection, and perfection is not a detail (we’re HUGE fans of da Vinci’s).
Pufrobo hover effect
The Pufrobo hover effect transition was not working properly when using the Divi builder – it was setting the animations to this hover effect to none. So we fixed it. Divi is now properly animated.
Uninstall message
You know how, when using multisite installation, the ‘’Uninstall’’ message usually shows as a pop-up? Well, ours wasn’t behaving – it was apparently too tamed, appearing at the bottom of the screen. We talked some sense back into it and now it has an appropriate demeanor.
New tabs
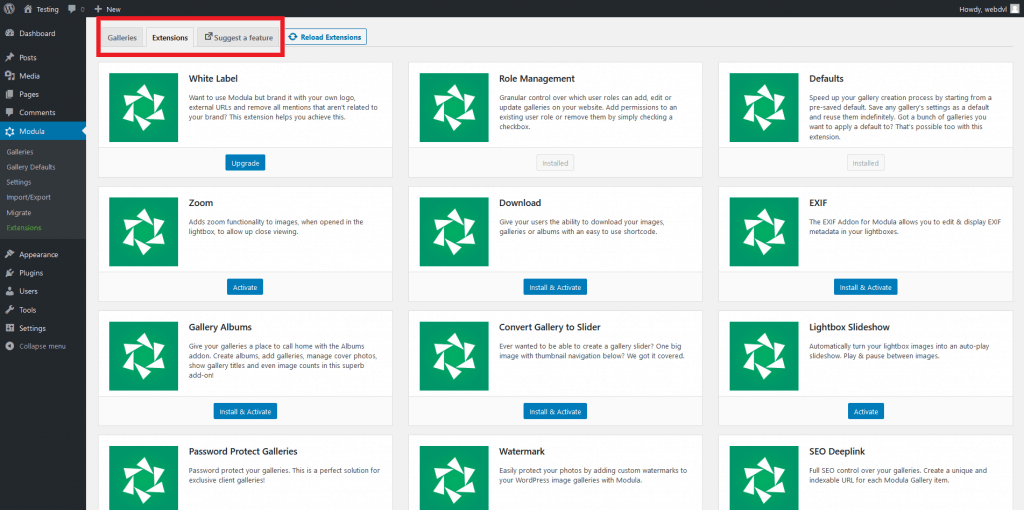
We live at light-speed, so everything has to come in handy. You can now find the ‘’Galleries’’ and ‘’Suggest a new feature’’ tabs on the Extensions page (and we’ve also updated the page’s UI ).

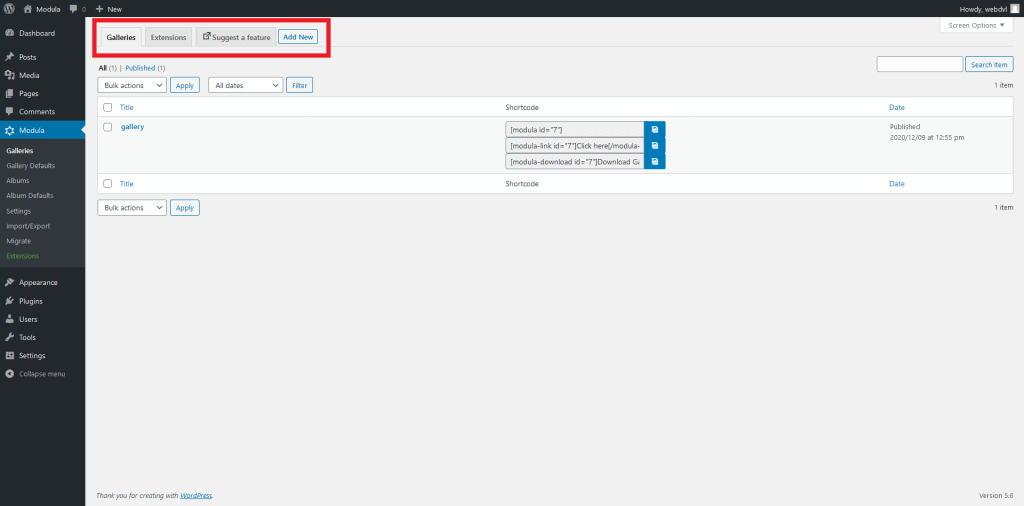
We’ve also added the ‘’Suggest a feature’’ tab to the gallery list view.

Living proof of the hard work we’ve done.
Feedback form
Yet another functionality that wasn’t behaving – the Feedback form kept getting out of view when trying to deactivate the plugin. But that’s not the case anymore. All of our forms are now behaving, as they should.
Overwriting lightbox CSS
Fixed. The problem was encountered when trying to customize a new lightbox. If, for example, you wanted to set up a background for your new lightbox gallery, it wouldn’t work. Instead, the background from your last gallery would take its place. We added a custom class to the lightbox CSS, so the CSS overwriting won’t happen again. Now you can customize each lightbox.
Modula PRO
We love our jobs, so we made changes all over the place. Enjoy.
Hover spacing & responsiveness
Some of our hover effects had some spacing and responsiveness issues. We came, we saw, we fixed.
No more overwriting
We added some classes and targeted CSS to the filters menu. This way, it won’t overwrite or be overwritten by other themes or plugins. Modula strong.
Gallery width
We encountered some minor issues with the gallery width when selecting vertical filters… when they don’t actually exist. The user had the option to pick vertical filters even if there were none available, which made the gallery smaller in width when published. That’s not happening anymore.
Lightbox animations and transitions
When opening and closing the lightbox, the animations were not working properly. Some of the effects had taken over others, so we put each of them in the right place. We also fixed the transitions between the slides – when the previously uploaded picture was larger than the upcoming one, they were both showing in between transitions. That’s no longer the case.
Filters spacing and alignment
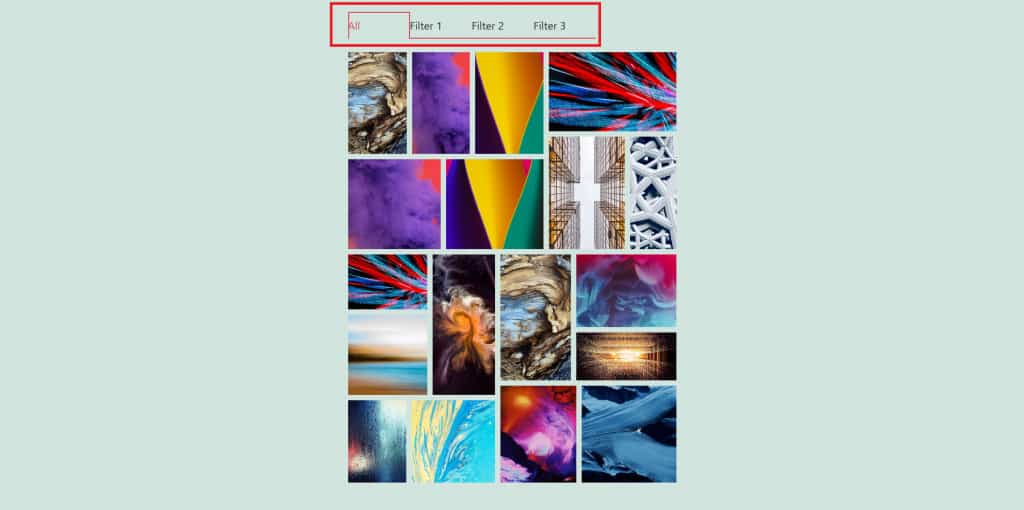
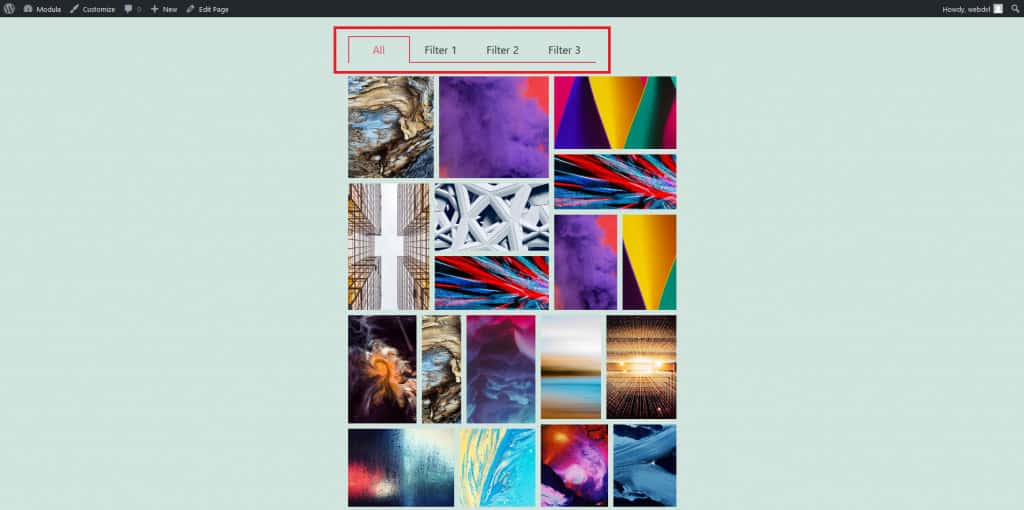
This one is more of a design update since we know looks are important. Some of the margins between the filter text were different, so we made them equal. One less reason to complain.
What it used to look like:

And what it looks like now:

CSS font family
Fixed missing CSS font-family on inline CSS. If there was no font family selected for Caption and Title, Modula was outputting a blank CSS rule. Bonus karma points for not outputting any empty CSS rules. Yay, us.
Extensions
A few of our extensions needed tweaking , so here they are, polished and ready to serve their purpose.
⚙️ Modula Download
Minor filter fix for modula_migrate_gallery_data along with tackling a typo where the priority and accepted arguments were inverted. It kind of looked like this (‘modula_migrate_gallery_data’,array($this,’modula_download_migrate_data’),3,25), and now it looks like this (‘modula_migrate_gallery_data’,array($this,’modula_download_migrate_data’),25,3). Mind Blowing.
⚙️ Modula Defaults
We’ve done a bunch of things – just hear us out:
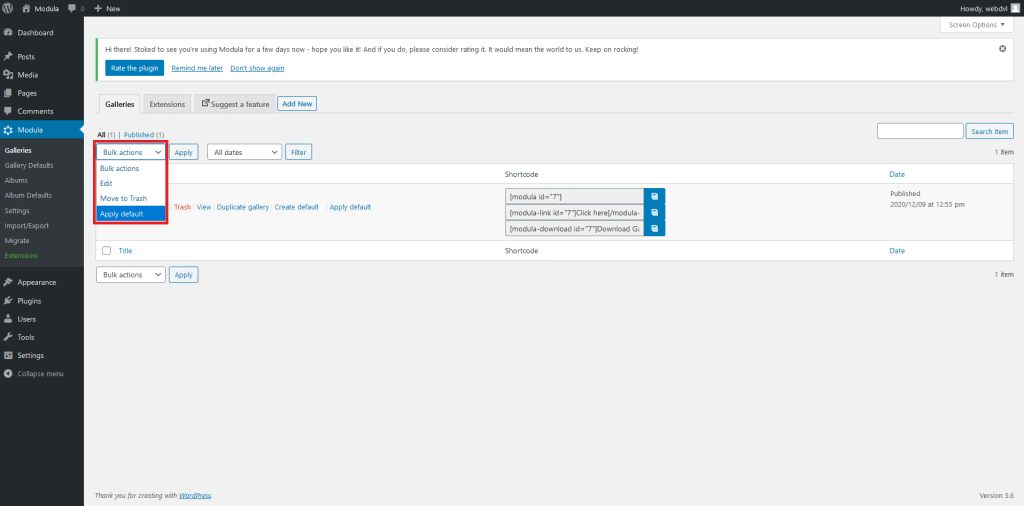
Two words: bulk edit. Boom. Mic drop. Well, you can now apply defaults onto multiple galleries using the bulk edit functionality.
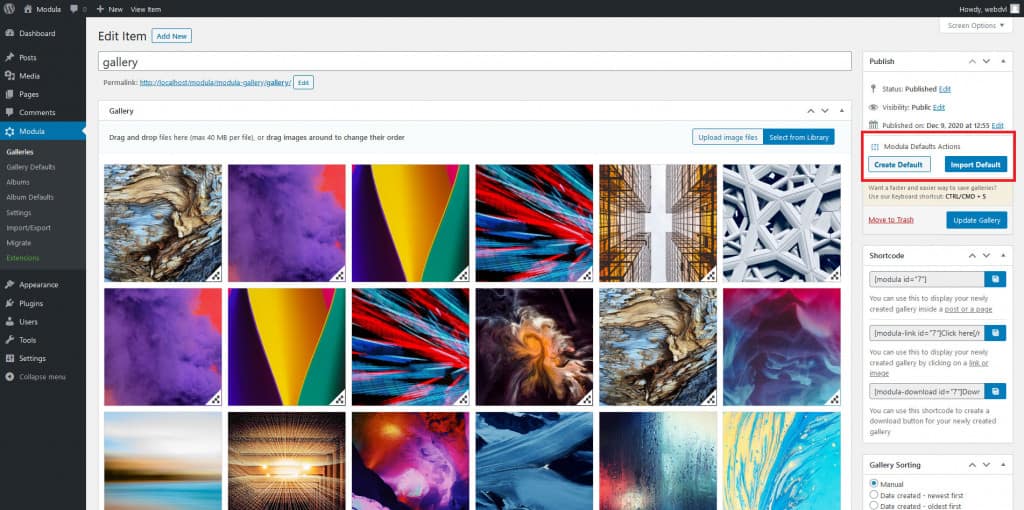
You can import defaults (or create one, for that matter):

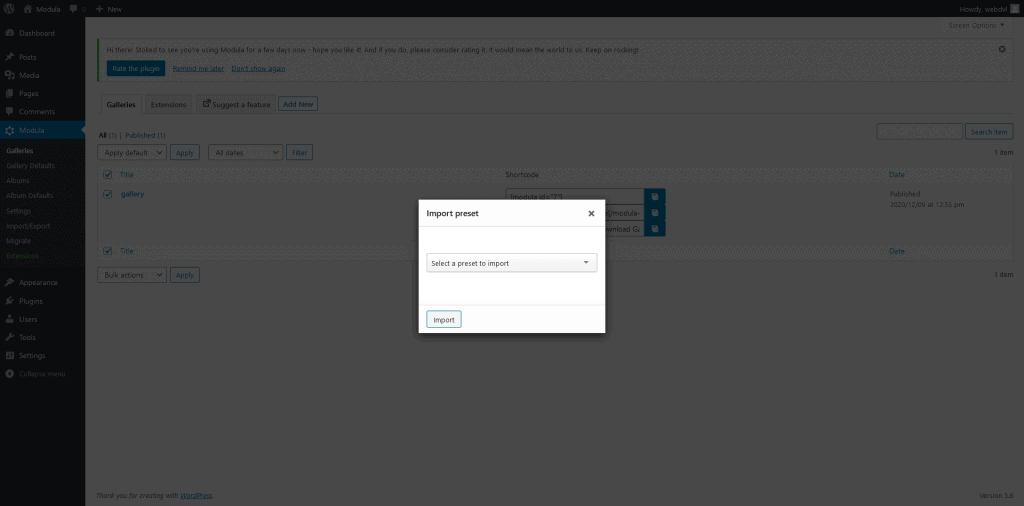
Next step is to select the preset you’re importing.

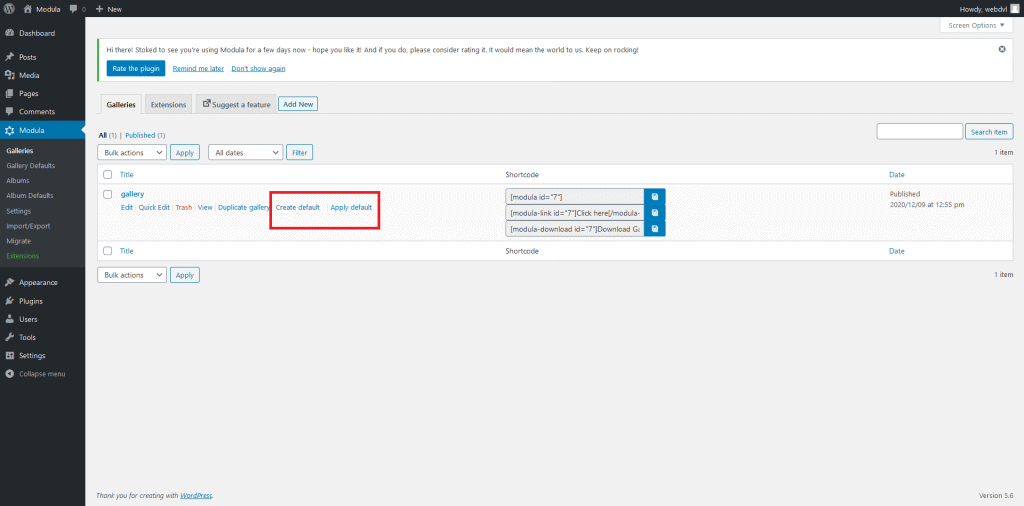
And voilà:

Apply defaults to any of your galleries. Import presets directly from the gallery list view by using the ‘’Apply defaults’’ quick action link.

We dolled up some of our settings – tackled some buttons, added more white space (latest craze for 2020 in web design – more white space, so we want to be trendy and all).
Import confirmation. Users will have to confirm each time they import a gallery default – a message will be displayed, informing them that the import will erase the gallery’s previous settings.
Added default title for presents. In case you forgot to give it a title, we’ll assign one, so you know what preset you’re selecting.
⚙️ Modula Slider
We had a couple of settings missing from the default settings sections. If you were trying to create a new gallery based on these settings from a default (or the other way around), you’d receive a warning message. Buuuut, you can now select the dimensions for the thumbnail, as well as display the title and caption under the image directly from the default menu.
Minor update for the slider lightbox – we updated the admin settings conditions so the correct settings can be hidden or shown when selecting the slider type gallery.
The modula_migrate_gallery_data was fixed along with the typo I mentioned earlier.
⚙️ Modula Albums
We had a bit of an issue with the hover padding. Despite modifying the settings, the hover padding wouldn’t change. But we caught that bug and released it back into nature where it belongs.
Zoom icon would not display in the lightbox or would appear as inactive. Fixed.
Made improvements for a bunch of filters (fade, circular, slide). Now the lightbox animation works properly when opened, closed or when transitioning between images in a slideshow.
The fade slide transition was not working properly, so, as expected, now it does.
There was an animation lag when no effect was selected. Buh bye lag, we won’t miss ya.
If you’d resize the window, the gallery wouldn’t reload its layout, which would cause size disproportions when displayed in a new window. Battle won ⚔️.
Added album block and widget for Elementor and Beaver Builder. You can enjoy a smoother ride when using these two cool integrations.
⚙️ Modula Zoom
New effect: In-Out Fade
The tint color wouldn’t show up in the admin settings until after saving the gallery. It shows up now – and on time. Our tint color is all matured up.
Entering and exiting the lens was not making the desired zoom effect, so we got on that as well.
In some scenarios, the zoom button was inactive when viewing albums. Now it’s as active as ever!
⚙️ Modula Deeplink
As we did for the slider, we added the custom prefix for a gallery’s URL and enabling deep linking functionalities.
⚙️ Modula Watermark
Tabs defaults update. In the settings section, on tabs view, you’ll find the backup image setting as active by default from now.
⚙️ Modula Video
When using the ‘’Under image’’ hover effect the play icon was not clickable. Done and gone.
Fixed .mov file issue not being played.
The lightbox opening was causing problems when using both custom and video URLs. Now it’s working like a charm.
FancyBox custom Vimeo link was not opening in the lightbox, so we worked our magic in there as well.
Christmas surprise
And now, the surprise we’ve been working on is here.
The Christmas candy we mentioned earlier can now be enjoyed by our users: two brand-new addons!
Modula Whitelabel
How does seamlessly integrating Modula with your product sound? Not like much, since you don’t actually know what we’re talking about.
Agencies are now able to replace any occurrence of Modula with their brand name and logo. This means that users can promote their products with the help of our plugin AND remove any branding traces that Modula might have left behind.
Let’s see how this addon works, shall we?
You first have to activate your addon and then go to functions.php. The picture below shows what spot should you be in before making modifications.

The next step is to insert one of the two configurations below and change everything you need in there:
Version 1
add_filter( 'modula_whitelabel_config', 'whitelabel_basic_config' ); function whitelabel_basic_config() {
$config = array(
'brand' => 'Your Brand Name',
'logo' => 'url to where your logo is located ',
'logo_svg' => 'the actual svg of the logo ',
'remove_links' => true,
'feedback_link' => 'https://yourFeedbackLink.com',
'review_link' => 'https://yourReviewLink.com'
);
return $config;
}Version 2
add_filter( 'modula_whitelabel_config', 'whitelabel_advanced_config' ); function whitelabel_advanced_config() {
$config = array(
'gallery' => array(
'name' => 'Test Gallery',
'singular_name' => 'Galerry',
'all_items' => 'Galleries',
'tabs' => array(
'general' => 'Content',
'misc' => 'Different Content',
),
),
'albums' => array(
'name' => 'Test Album',
'singular_name' => 'Album Singular',
'all_items' => 'All Albumele',
'tabs' => array(
'general' => 'General Tab Content',
)
),
'defaults_gallery' => array(
'name' => 'Default Galerry',
'singular_name' => 'Default Single Gallery',
'all_items' => 'All default galleries'
),
'defaults_album' => array(
'name' => 'Default Album',
'singular_name' => 'Default Album Singural',
'all_items' => 'All default Albums'
),
'logo' => MODULA_URL . 'assets/images/modula.png', //Select the path of the image you want to use as a logo
'logo_svg' => '${html of the svg directly copied }',
'feedback' => array(
'title' => 'Welcome',
'paragraph' => 'Whitelabel Plugin',
'link' => 'https://google.com',
),
'documentation' => '<a href="https://modula.helpscoutdocs.com/" target="_blank" class="">' . esc_html__( 'Documentation', 'modula-best-grid-gallery' ) . '</a>',
'contact' => '<a href="https://modula.helpscoutdocs.com/" target="_blank" class="">' . esc_html__( 'Contact', 'modula-best-grid-gallery' ) . '</a>',
'beaver_block' => array(
'description' => 'Block Description',
'category' => 'Selected Category',
'section' => 'Select your Gallery',
),
);
return $config;
}Modula User Roles
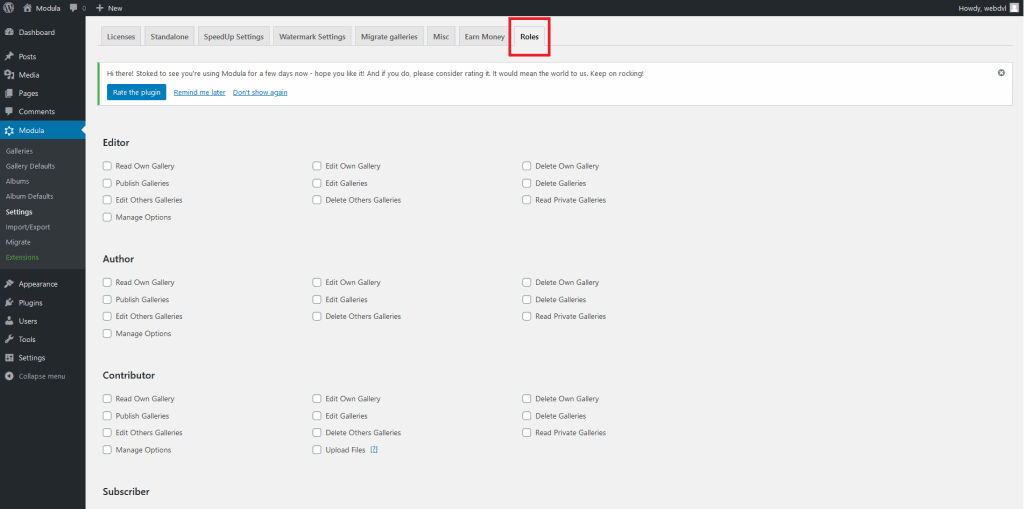
Need a little more control over who’s doing what with your galleries? Worry not, as Santa’s here with an addon that allows admins to decide which user roles can create, edit and remove galleries and albums, as well as defaults/presets.

This makes it so much easier to keep track of what everyone is doing by giving them only as much access as needed.
And that’s kind of it for now… We’ve been working hard all throughout the year to make it on Santa’s nice list, so put in a good word for us by leaving a review for us here.






Great to see the innovations continuing, all the best for 2021! 🙂
Thanks so much! ????