You ask, and we deliver – bug fixes, new features, and additional surprises, from time to time under the form of un-announced extensions
Let’s take a look at what’s been keeping us busy:
- We’ve fixed (almost) all bugs in both Modula Lite and PRO to make the user experience more friendly. (n.b: almost all bugs because well, otherwise the devs wouldn’t have a job, would they?)
- We’ve also integrated debug information straight into a gallery’s backend. It should make debugging a lot easier and reduce back-and-forth emails between us and you, the end client. (if you want to email us just to check in or say hi , that’s more than welcome.)
Modula LITE
We find bug, we fix bug. That’s how we roll.
Elementor image positioning bug fix
Modula wasn’t playing nice with Elementor. Sometimes, you’d end up with a situation where images from the gallery were stacked on top of each other. This problem was also caused by placing the same gallery multiple times on a single page. Now, Modula + Elementor equals ❤️ again.

Gutenberg block gallery selection when it doesn’t have any images
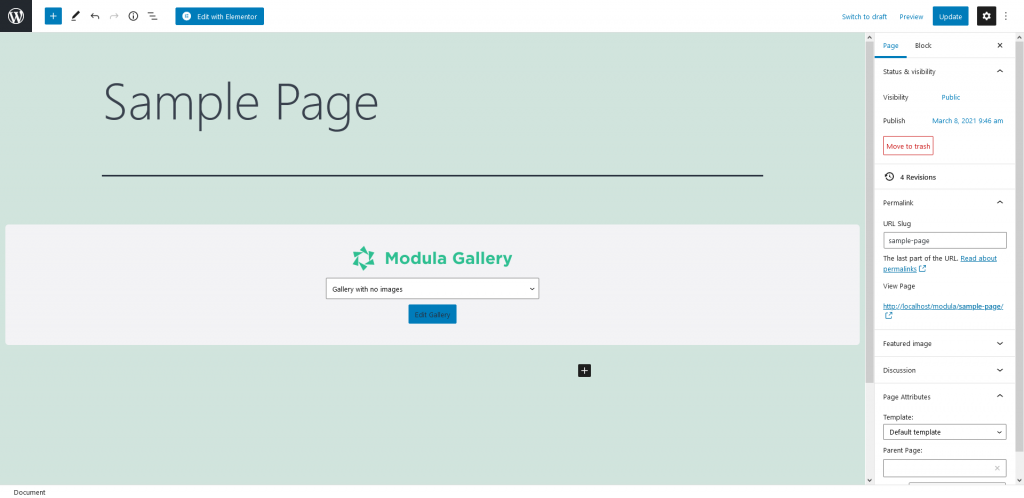
We assumed that you’d always have galleries in Modula because, who doesn’t love to use Modula, right? Aaaaand that assumption leads to a scenario where trying to use the Gutenberg block and selecting a gallery with no images in it, wouldn’t return any useful information. Fixed.

Gutenberg block gallery preview
As you may be aware, there was no preview option in the Gutenberg block. Now, you can see a preview of how your gallery will be displayed on the front end. This includes all grid types.

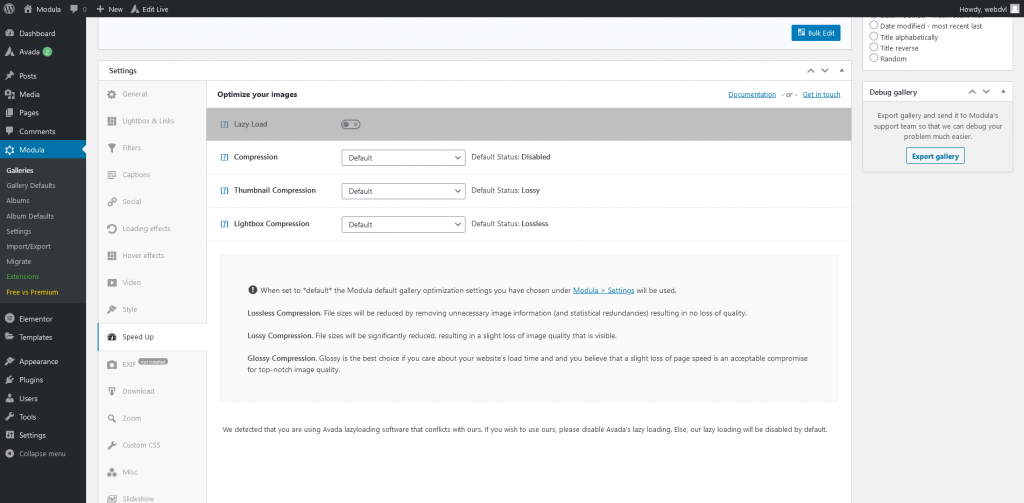
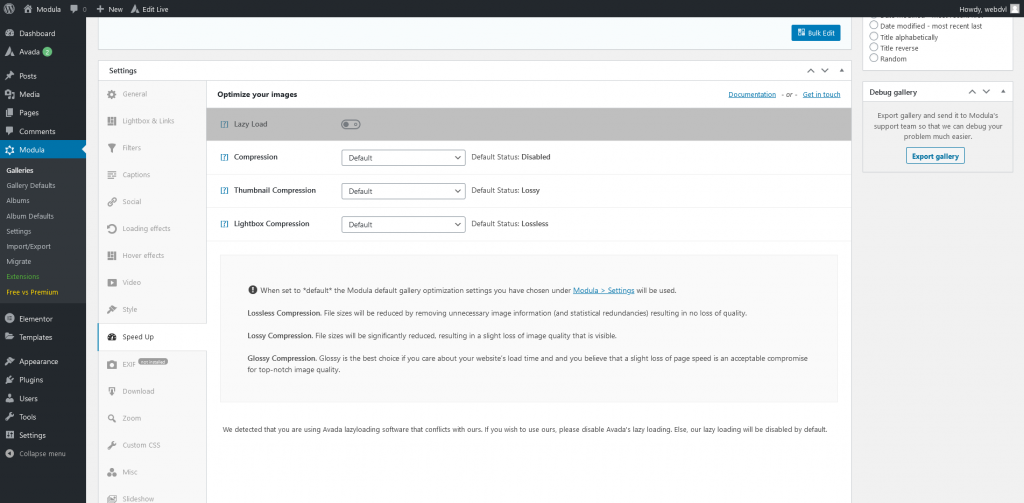
Improved Avada compatibility
- When using Avada, our color pickers were reaching out of their container. You don’t have to worry anymore!
- Fixed lazyLoad compatibility with Avada’s own lazyLoad implementation.
Modula now works in tabs
YES – you read that right ✨. Modula now works in tabs. Flawlessly, I might add as well.
Same gallery multiple times on a page
When the same gallery was present multiple times on the same page, only the first instance of the gallery will be triggered, the rest being ignored.
JavaScript error in admin panel when looping through gallery’s images
When looping through the images inside the preview, there was a JavaScript error. Problem fixed!
Social share information improvement
Now it shares the title/caption of the image and the image URL instead of the gallery’s page.
SiteGround Optimizer plugin compatibility
When using lazyLoad, images would stubbornly refuse to load. But we took care of this issue and fixed the compatibility with SiteGround Optimizer. We’ve made the images stubborn-less.

Fixed a bug where the gallery did not reset after browser tab resized itself
This situation has been found in some themes where the height of the content is equal to or less size than the window/browser tab size, and Modula would not reset itself.
JetPack compatibility
Fixed compatiblity with Jetpack’s lazyLoading.

Fixed custom CSS editor – when entering to edit the gallery and the last tab was the Custom CSS tab when trying to add CSS the view of the editor was messed up
⭐ We try our best to make Modula visually appealing, where you can have fun creating galleries. So, we made some improvements to Modula’s appearance.
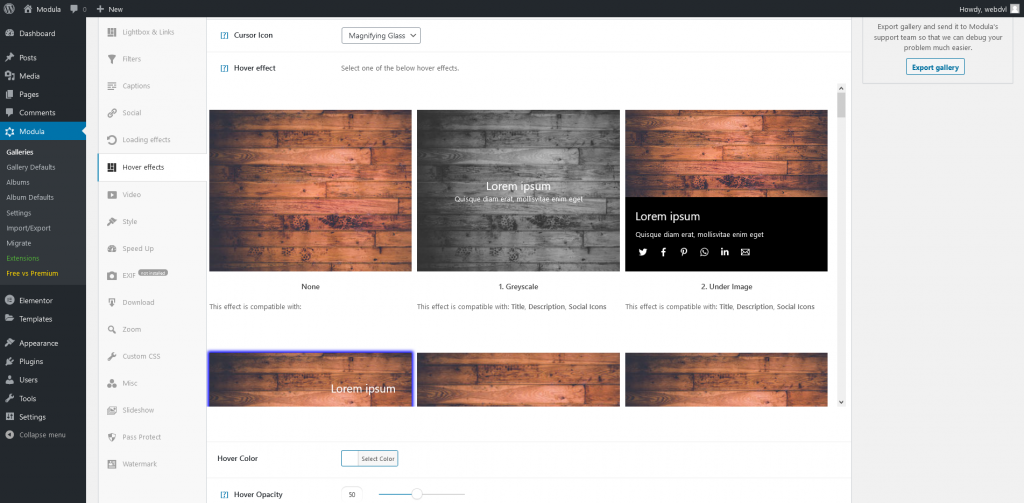
- Hover effects tab received a new look;

- Improvements in hover effects – padding and some placements of elements have been adjusted;
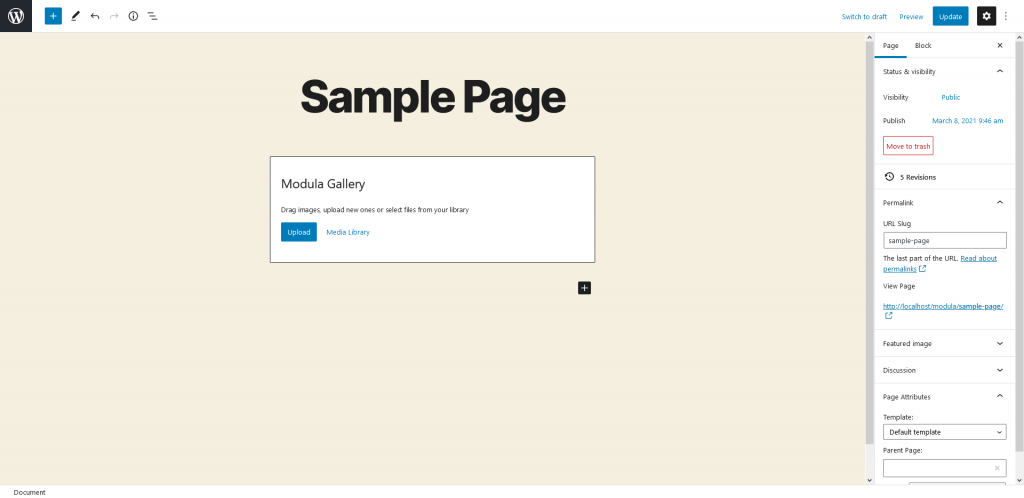
- Improved Gutenberg block;
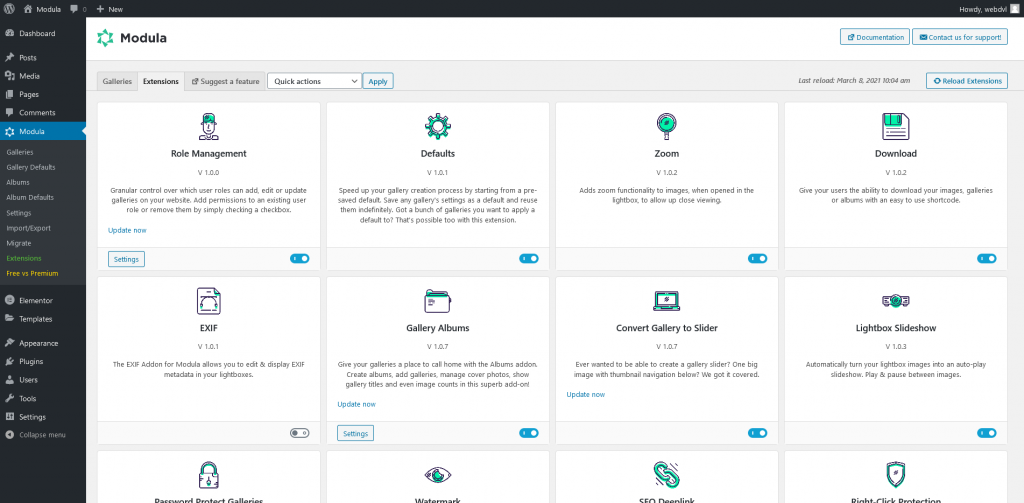
- The extensions page has been reworked – Now, it will be much easier to install and activate Modula extensions;
- Added a suggest a feature link and updated Modula’s admin tabs;
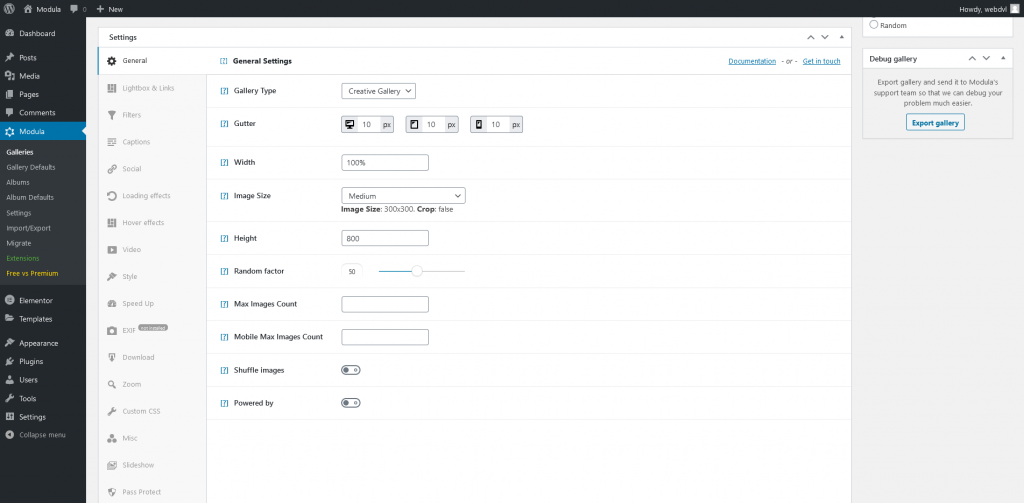
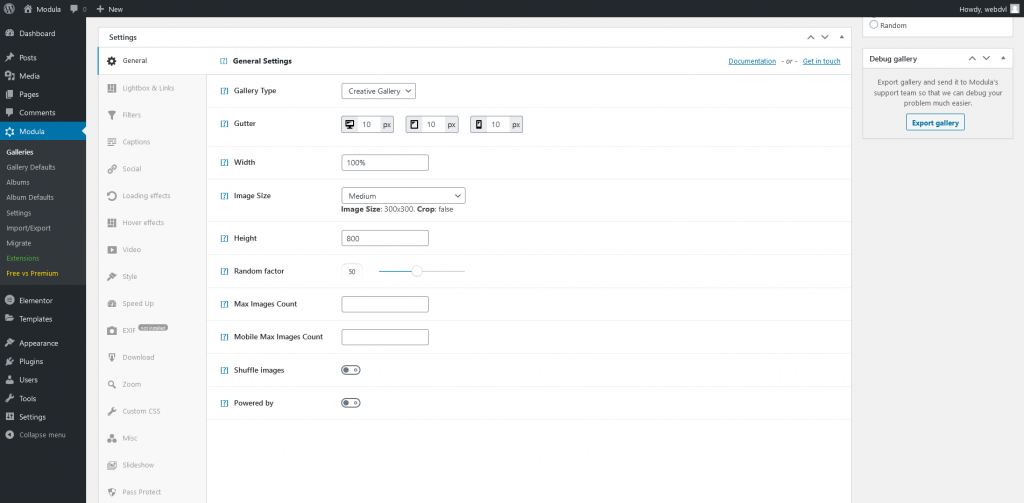
- Gallery image size has received an update – Users can select default WordPress sizes + custom sizes;

- Implemented srcset and srcsizes for gallery’s images – useful for responsiveness;
- Some security for extensions page – now only users with permissions to install plugins have access to it.
And last but not least, we added a responsive gutter option that can be set for all devices: desktop, tablet, and smartphone.
Modula PRO
Above all, we have improved the UI of the extension page to make it more visually appealing.

But this is not all. We’ve made a lot more improvements and attached new options to customize your galleries as you please.
Hover effects
We’ve made improvements to the hover effects area. Padding and some placements of elements have been adjusted so things just look more in their place.
Moreover, we’ve also improved hover effects on mobile view, one tap triggering the hover effect and 2 taps opening the lightbox.
Images on mobile
We’ve added an option for maximum images on mobile to display only a number of images in mobile view.

Lightbox view
In the lightbox view, you will find an option that will allow you to restrict lightbox opening on desktop, mobile or both.
Caption overlap
We’ve added an option for caption overlap in lightbox, meaning that the user can select if the caption should go over the image or not. This also influences the hide/show functionality of the caption inside the lightbox.
Copy caption
This time, we’ve added the possibility to copy caption in lightbox by double-tapping the text. We want to make your work easier and increase your workflow.
Lightbox colors customizations
If you want your galleries to be more dynamic, we’ve added an option to change the FancyBox vibrant color when the viewer interacts with the lightbox.
Keyboard navigation ON by default
Dropdown filters
In Modula PRO was also added an option to display dropdown filters depending on the used device.
AJAX
We’ve added AJAX install/activate/deactivate for extensions in the extensions page and AJAX license activation, a more straightforward way to activate your license.
Extensions
We did some tweaks to the extensions as well. Let’s see what it’s about:
⚙️ Modula Albums
Double quote character
If the user entered a double quote inside the image title/caption/description, the lightbox was not displaying the image. Now, we fixed this, and you can add characters.
Same album multiple times on a page
When the same album was present multiple times on the same page, only the first instance of the album will be triggered, the rest being ignored.
⚙️ Modula Slider
Update for new image size option
Sizes are now placed inside the image attribute.
Update “Restrict lightbox on devices”
Open images in slider on certain devices only.
⚙️ Modula Speedup
Update for new image size option
Sizes of images are placed inside image attribute, lazy loading and image placing are fixed and run much smoother now
FancyBox thumbs from CDN
We want to provide high availability and performance, so we have fixed FancyBox thumbnails because they weren’t received from CDN (content delivery network).
⚙️ Modula Watermark
Update for new image size option – sizes of images are placed inside image attribute, lazy loading and image placing are fixed and run much smoother now
⚙️ Modula Defaults
This extension received a very complex Gutenberg block, where you can create galleries inside the pages and much, much more.


Release of Modula Pagination + AJAX Load More
And the icing on the cake… We’ve (finally, huh?) released our extension that handles both pagination and AJAX load more buttons. Now, you won’t have to display all your images or videos on the same page, you can distribute them on more pages.

That’s it for today’s release. Check back in for our next release 🙂 Let us know down in the comments if we’ve missed something.






Great changelog
Well done! Thanks for a great plugin! Really enjoying how it works and looks and a great help from your support team!
Infinte scroll isnt very smooth, you have to push to the bottom view times before image load in