Now more than ever, providing an exceptional user experience (UX) for visitors to your website should be a top priority. People have a low tolerance for clunky, slow websites. Years ago, you could have gotten away with it.
In today’s world? No chance.
Offering a scrolling gallery showcasing your works might sound like it could be complicated and could slow down your site. Far from it; in fact (thanks to Modula), not only is it easy to offer a scrolling gallery, your visitors won’t suffer from a slow-loading website!
Whether you prefer a horizontal or vertical scrolling gallery, Modula’s powerful and easy-to-use features will make the process simple and enjoyable.
So, without further ado, let’s dive in and learn how to create a stunning scrolling gallery for your WordPress website.
Table of contents
- What is a scrolling gallery, and why should you consider one
- Setting up Modula
- Creating a gallery
- Creating a Horizontal Scrolling Gallery with Modula
- Creating a Vertical Scrolling Gallery with Modula
- Enhancing Your Scrolling Gallery with Modula Features
- Previewing and Publishing Your Scrolling Gallery
- Wrapping up…
What is a scrolling gallery, and why should you consider one
A scrolling gallery is a type of image gallery that displays a set of images or other media in a scrolling format. This means that the images are displayed one after the other, and the user can scroll through them horizontally or vertically using their mouse, touchpad, or other input devices.
Scrolling galleries have become increasingly popular because they offer several benefits over traditional image galleries. Here are just a few reasons why you might want to consider using a scrolling gallery on your website:
????Improved user experience: Scrolling galleries offer a more engaging and interactive user experience than traditional image galleries. Because the user can scroll through the images, they can take their time to view each image and explore the gallery at their own pace.
????Space-saving design: As scrolling galleries display images one after the other, they can be a space-saving alternative to traditional image galleries. This can be particularly useful if you have limited space on your website or want to display many images without overwhelming the user.
????Modern and stylish appearance: Scrolling galleries have a modern and stylish appearance that can help to make your website look more professional and up-to-date. They are a great way to showcase your images and can be customized to match your website’s branding and style.
????Increased engagement and conversions: This gallery method can increase engagement and conversions on your website by encouraging users to explore your content more. The more they investigate, the more it benefits you, the site owner.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
Setting up Modula
To install Modula, go to your WordPress dashboard and click on Plugins. Next, click on Add New and search for “Modula.”
Once you have found the plugin, click the Install Now button and wait for the installation to complete. Finally, click on Activate to activate the plugin.
For a more detailed explanation of installing and activating Modula, including step-by-step screenshots, check out our documentation.
Creating a gallery
Once the plugin is installed and activated, you can create a new gallery.
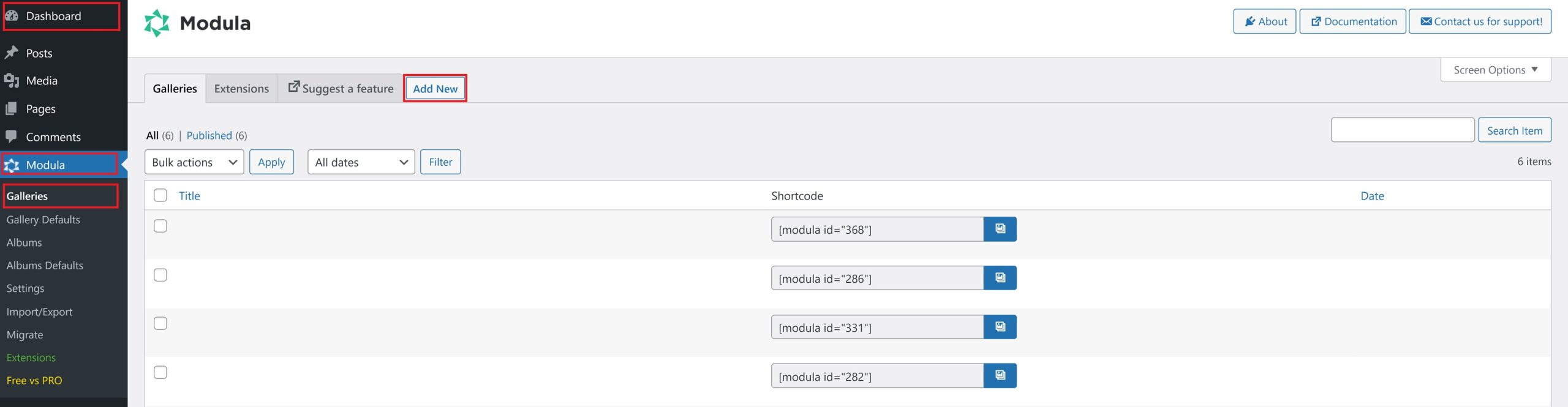
To do so, go to your WordPress Dashboard > Modula > Galleries, and click the Add New button.

Modula is super easy to use. (OK, so we would say that!) But we’re sure you’ll love it too!
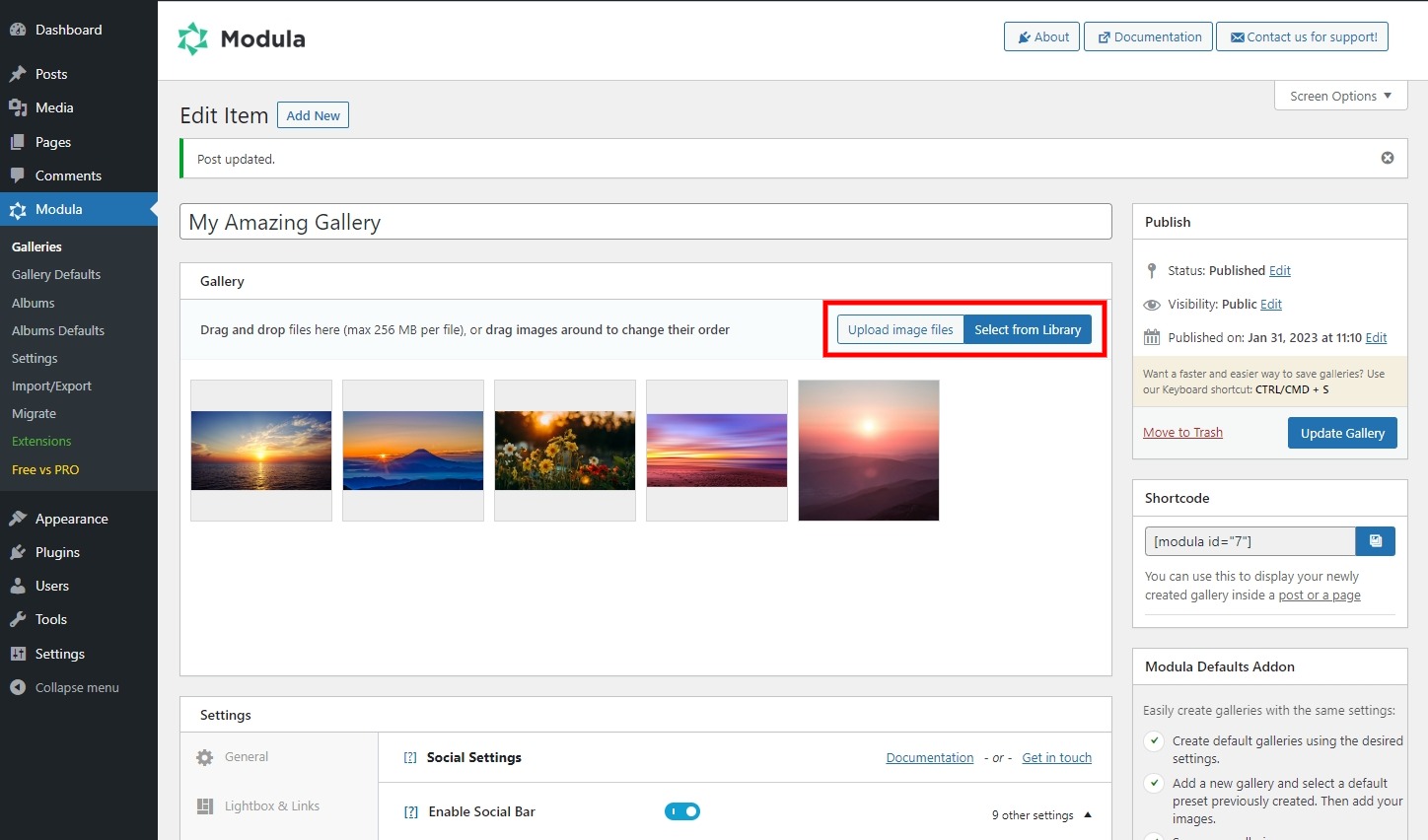
You can upload your images and put them in any order you like. And the best part? You can customize the look of your gallery, too, by choosing the size of the images, adding captions, and much more.
You can start adding images to your gallery from your WordPress Library or upload your pictures directly.

Creating a Horizontal Scrolling Gallery with Modula
A horizontal scrolling gallery is a great way to showcase a series of images capturing a user’s attention. With Modula, you can easily create a horizontal scrolling gallery and customize it to match your website’s design ????
To begin, you’ll need to enable the slideshow feature in Modula. This feature is available in the Modula Pro version. Make sure to activate the Lightbox Slideshow and Slider extensions.
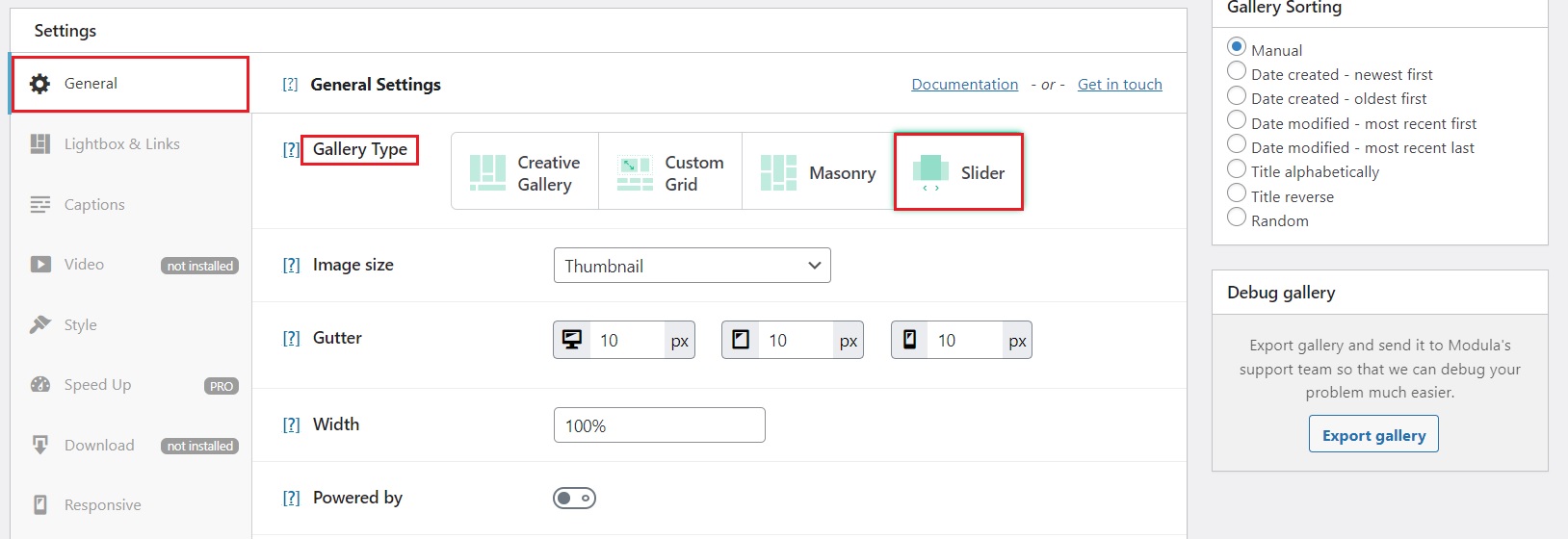
Select the Slider gallery type within the Settings section’s General tab.

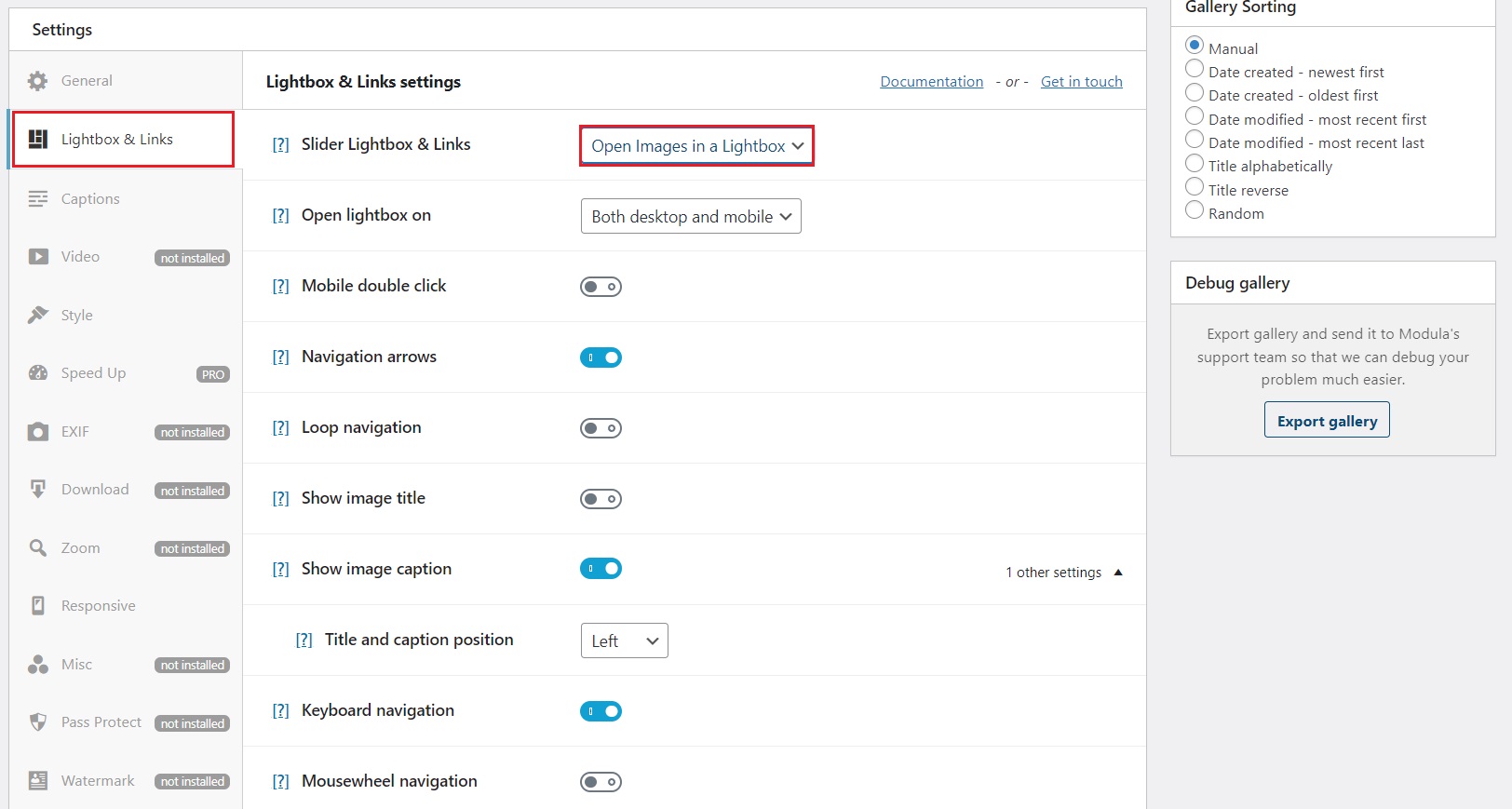
Next, go to the Lightbox & Links tab and select Open images in a Lightbox from the drop-down menu of the Slider Lightbox & Links option.
Once you do that, more options will be unlocked.

Scroll down until you find the Mousewheel navigation, and toggle on the option. It will allow users to use the mouse wheel to scroll through the lightbox images.
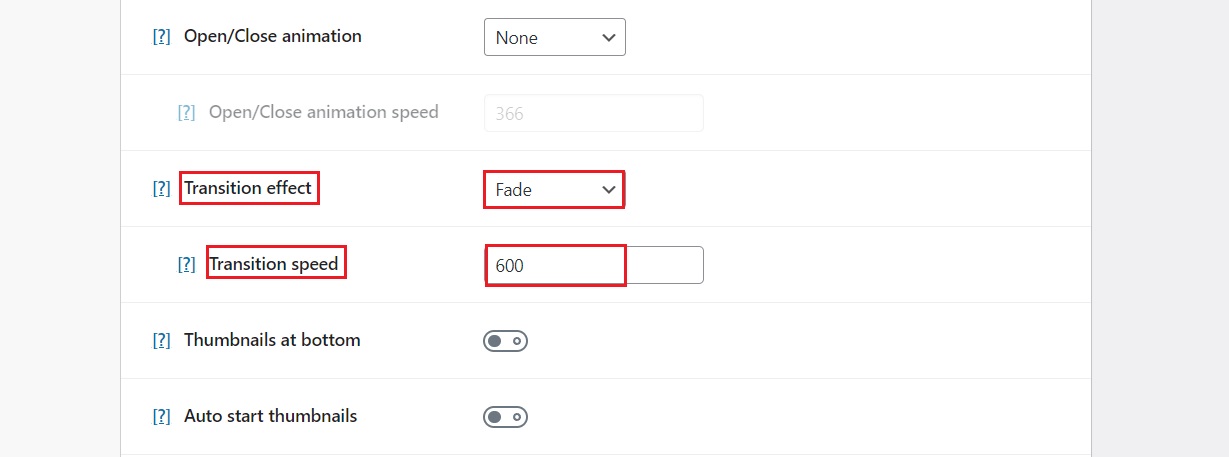
You can add a scrolling transition effect to make the scrolling gallery look even sleeker.
Scroll to the Transition effect option and select one from the drop-down menu. Next, you can set the transition speed value. It will be in milliseconds, so keeping it under 600ms would be ideal so the users don’t feel like the scrolling gallery is lagging on their end.
Nobody likes lag!

If everything looks good, you can publish the gallery on your WordPress page or post by copying and pasting Modula’s generated shortcode.
Well, that was easy!
Creating a Vertical Scrolling Gallery with Modula
Creating a vertical scrolling gallery with Modula is just as easy as creating a horizontal one. Let me show you how it’s done! ????
???? Note: To create a vertical scrolling gallery, you will need the Pagination extension with the infinite scroll option of the Modula Pro Business plan.
In the gallery edit mode, scroll down to the Settings section. Under the General tab, to better showcase, a vertical scrolling gallery, choose any of the Creative, Custom, or Masonry gallery types.
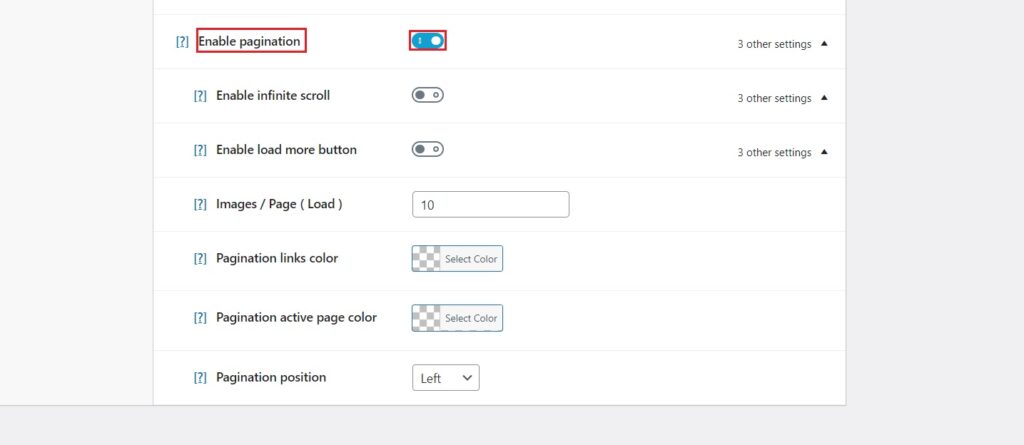
Scroll all the way down and toggle on the Enable pagination option. Once you do that, more options will appear.

Go ahead and toggle on the Enable infinite scroll option as well.
From this point forward, you can customize your gallery to your liking. ????
Enhancing Your Scrolling Gallery with Modula Features
When creating a scrolling gallery with Modula, you can enhance the overall user experience by utilizing some of the plugin’s advanced features.
Let’s take a look at the features that are most useful to this use case:
Lazy Loading: This feature is handy when creating a vertical scrolling gallery with many images. It helps to reduce page load time by pre-loading only the visible images on the screen. However, it is not necessary for a horizontal scrolling gallery.
Customizable Lightbox: While this feature is optional for a vertical scrolling gallery, it is essential for a horizontal scrolling gallery. It allows you to customize the look and feel of the gallery’s lightbox, enhancing the user experience.
Video gallery: Besides images, a scrolling gallery can also consist of videos. Modula’s video gallery feature can make your gallery more dynamic and interactive.
Play around with the options and see what fits best with your website and branding. Remember to hit Publish or Update Gallery buttons to ensure your changes are saved!
Modula will generate a shortcode for you to use when showcasing your gallery on the front end. Copy that shortcode, and let’s display your stunning scrolling gallery ????
Previewing and Publishing Your Scrolling Gallery
Once you have created your scrolling gallery with Modula, it’s time to preview and publish it on your WordPress website.
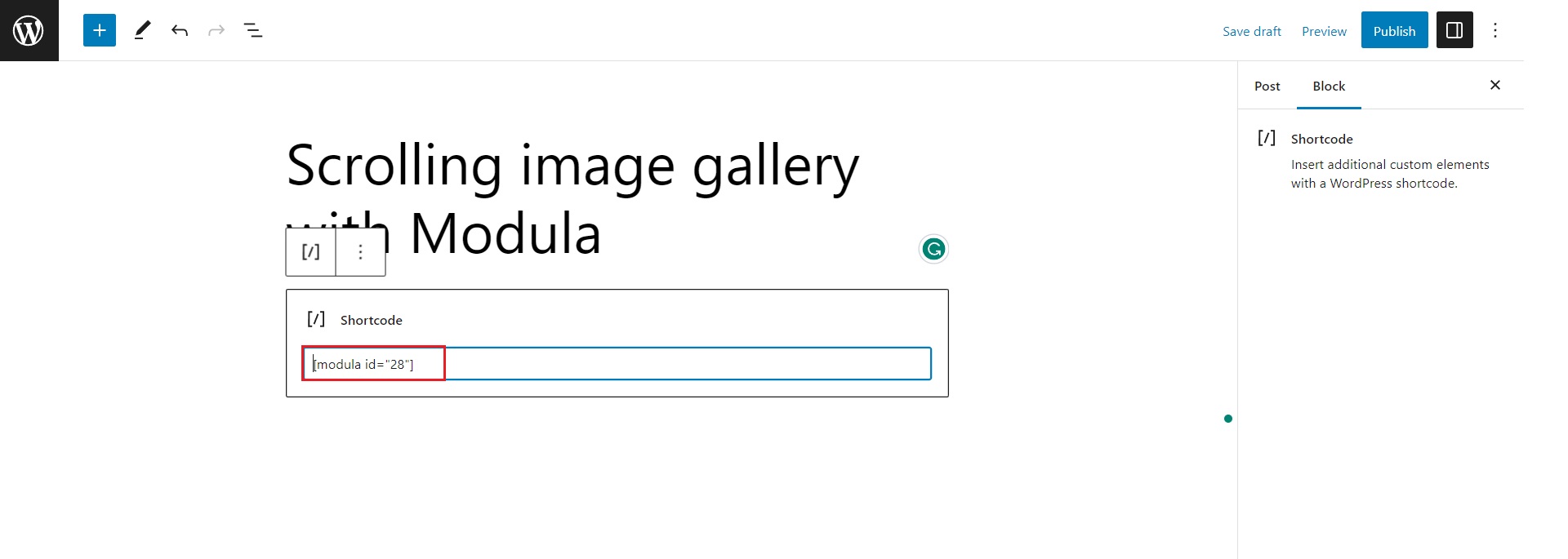
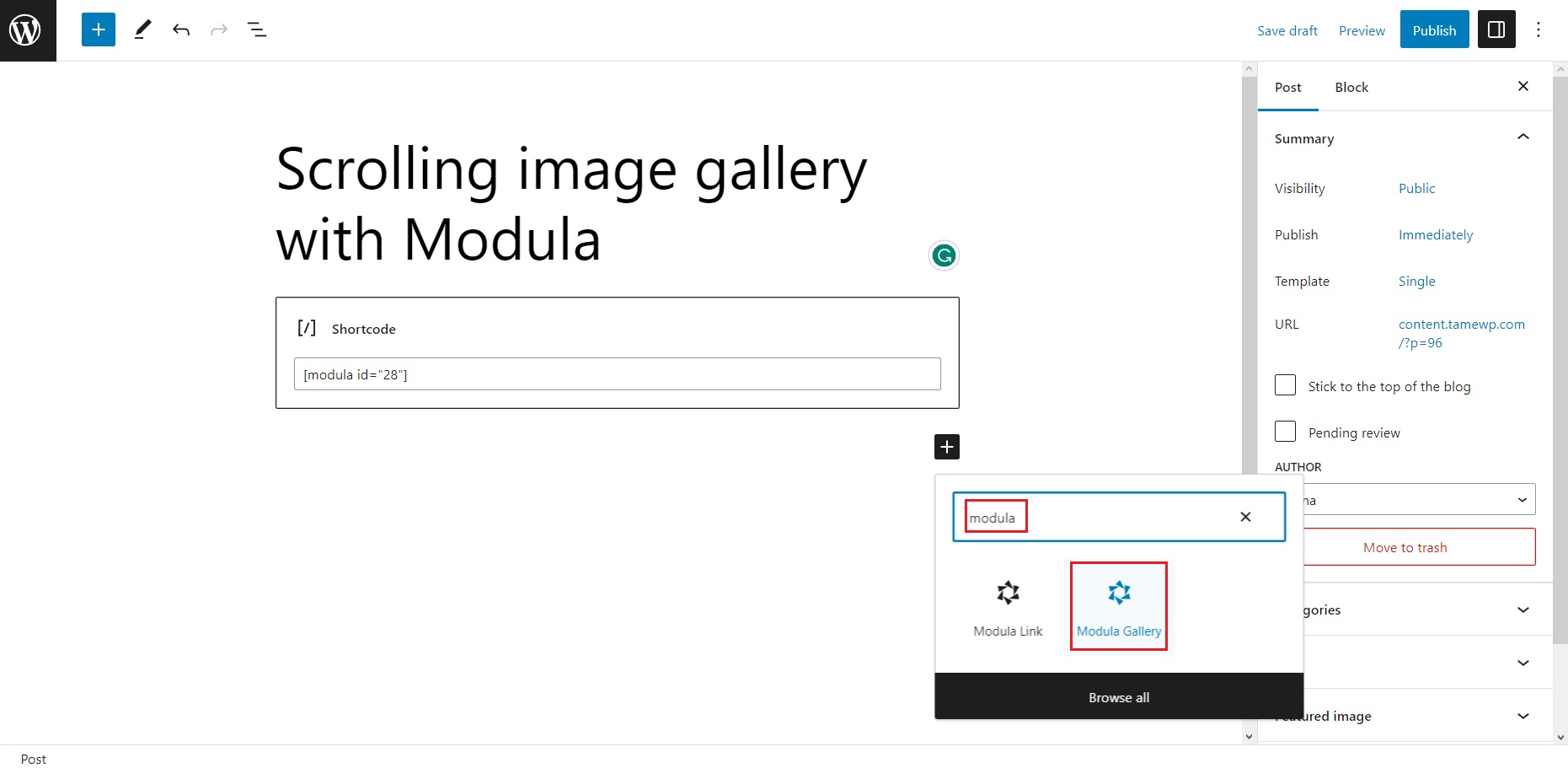
To do so, head to your desired page or post and paste the shortcode directly into the editor.

Alternatively, you can look for the Modula Galleries block and select your desired gallery from the drop-down menu.

After you’ve added your gallery to your page or post, it’s essential to preview it to ensure it’s displaying correctly.
Once you are happy with everything, hit Publish or Update and watch the magic happen ????
If you need to make changes to your gallery later on, you can easily modify it in the Modula section of your WordPress dashboard.
Once you’ve saved your changes, your gallery will update automatically on your website without updating the shortcode.
Wrapping up…
Creating a vertical or horizontal scrolling gallery in WordPress can be a great way to showcase your images and improve the user experience of your website.
With its user-friendly interface, customization options, and versatile gallery types, Modula is a must-have for any website owner looking to showcase their images and win new business!
So, what are you waiting for? Download Modula today and see how it can transform your website’s image galleries.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.