Did you know? 85% of the images shared on the internet are used without permission/ license from the original creator.
It’s a shocking statistic, and if you are a photographer/digital artist, you’ll need to find ways to protect images on your website from theft.
The internet is a wonderful place, with easy access to information. Unfortunately, it’s just as easy to download and copy images for a visitor’s use and potentially redistribution.
Sadly it often doesn’t even occur to people that they’re stealing someone’s work. Don’t worry, we’ll show you how to protect images and combat them being stolen.
In this article, we’ll show you the following:
- how to protect images on your website from theft;
- preventative measures to protect your images;
- some image protection techniques;
- and much more.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
Table of contents
Taking Preventative Measures to Protect Images on Your Website
Before looking into how to deal with the apparent use of your image on someone else’s website or by someone else, it’s essential to take a look at preventative measures.
Preventative measures will enable you to do many things. Reduce, limit, and in some cases, even eliminate image theft occurring on your website.
We will specifically look at disabling your website visitors’ ability to right-click to save images, watermarking, and hotlink protection.
1. Disabling ‘Right-Click’ on Images
The most used method to prevent image theft is to disable your website visitors’ ability to right/alt-click on images to prevent them from directly saving your images.
It won’t stop people from taking a screenshot of your imagery. However, your should know screenshots are not full resolution.
This method is often enough to prevent a visitor from stealing an image from your website. Why go to the effort of a screenshot when the quality is reduced?
Luckily, disabling right-click on images is very easy with WordPress and the Modula plugin.
Modula has a dedicated right-click protection extension. It protects images on your website by disabling right-clicking, and the alt/option click on images, which prevents people from downloading and copying them.
Here’s how to enable this feature with Modula.
- First, you’ll need to ensure that the Protection extension is enabled and active on your site. Once you’ve enabled it, go to Modula > Galleries. Click on the Edit link under the gallery you want to protect.

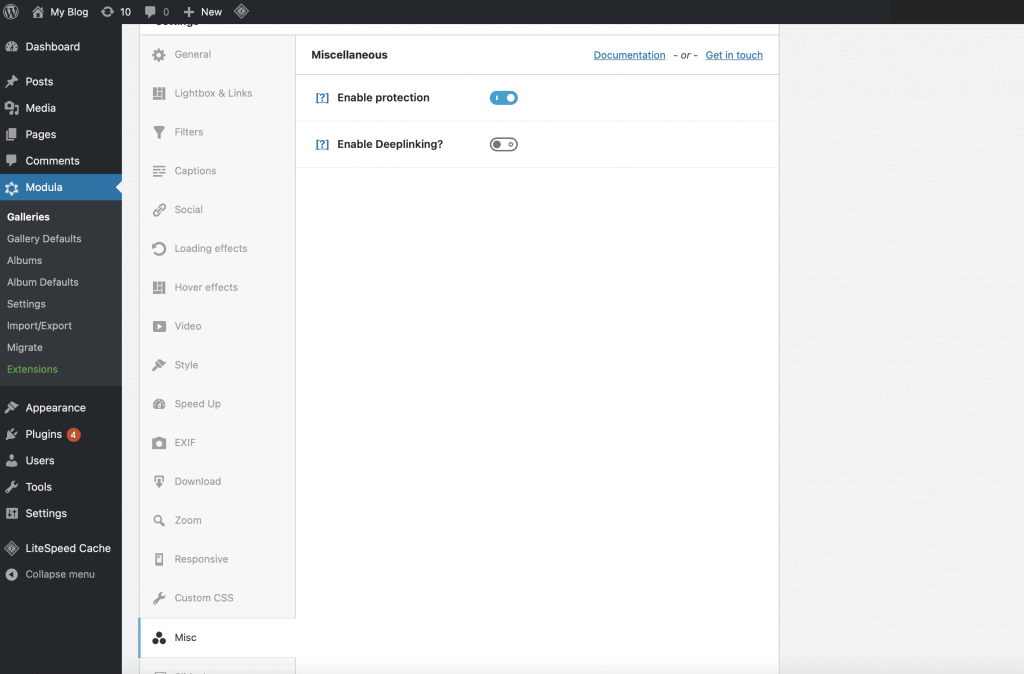
- Once the gallery loads, scroll down until you see the Miscellaneous (Misc) tab in the Settings section. Toggle the switch next to Protection to on and click Save changes.
- You’ll then need to update the gallery, and if you visit the page and try to right-click on an image, you’ll see that nothing happens.
The best part about this Modula extension is that it will deter beginners and prevent more advanced users from simply right-clicking the web page to locate your image in the source code instead.
However, simply disabling right-click functionality still leaves us with another problem. Visitors can still take a screenshot of your images, which brings us to the second method to protect pictures, which we will discuss next.
2. Should I add a copyright notice?
You can add a copyright notice to protect your images because it is considered one of the most straightforward ways to prevent online image theft.
You can register your copyright with the U.S. Copyright Office if you’re worried about someone using your work without your permission.
Copyright infringement is illegal!

Most WordPress themes provide an easy way to change the copyright information, so check the theme’s documentation before adding a copyright notice.
If you choose this method, you can add a copyright notice to your images using a plugin that allows you to watermark your images.
You can even change the opacity and create a semi-transparent watermark. Doing so will identify you as the copyright holder.
3. Watermarking
Watermarking your images or graphic design work is another excellent way to protect imagery on your website from being stolen.
Photographers who want to use a watermark don’t want it to be noticeable or distracting from the image. However, this defeats the entire purpose of the watermark as it can often easily be cropped or edited out by someone who loves your work.
So when it comes to watermarking, you can either put a huge, annoying watermark over the whole image to prevent image theft or not put one at all.
As such, pairing the watermarking method with disabling right-click and hotlink protection is more effective than just one method. Let’s look at how to use the Watermark extension in Modula to protect your images.
First, make sure that the Watermark extension is enabled and active. Then, go to Modula > Settings > Watermark.
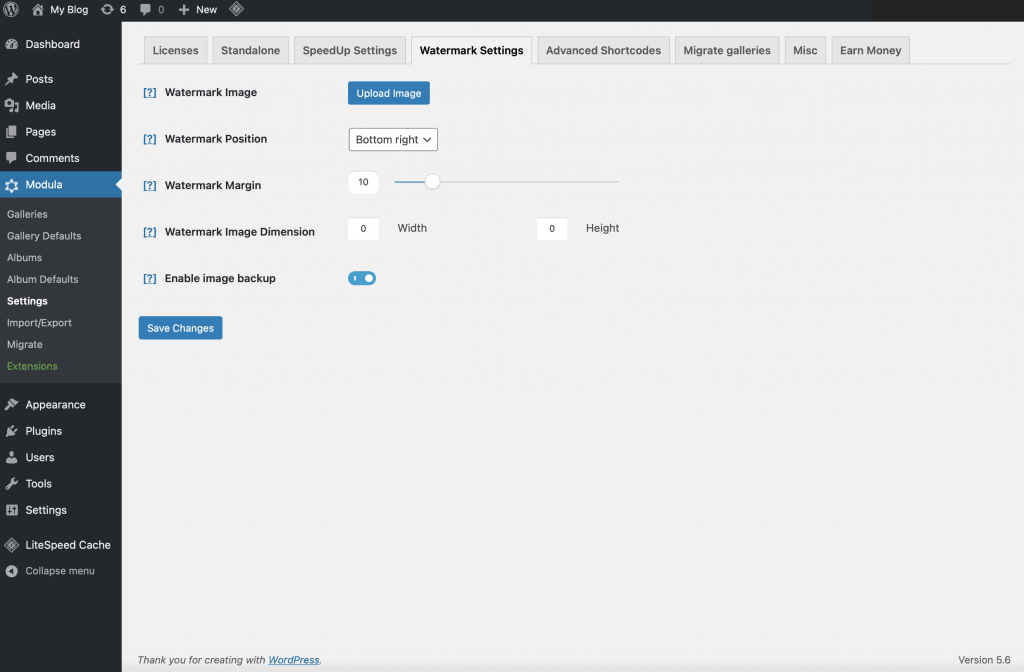
Here, you’ll need to upload an image you’d like to use as your watermark. It can be your logo, submark, or a copyright symbol followed by your business name.

Once you’ve uploaded an image, you can set where you want the watermark to appear on your photos and add a margin around it. Then, click Save changes.
Next, you’ll need to edit the galleries on your site to apply the watermark. Thankfully, this is easy to do.

Go to Modula > Galleries and click the Edit link under the gallery of your choice.
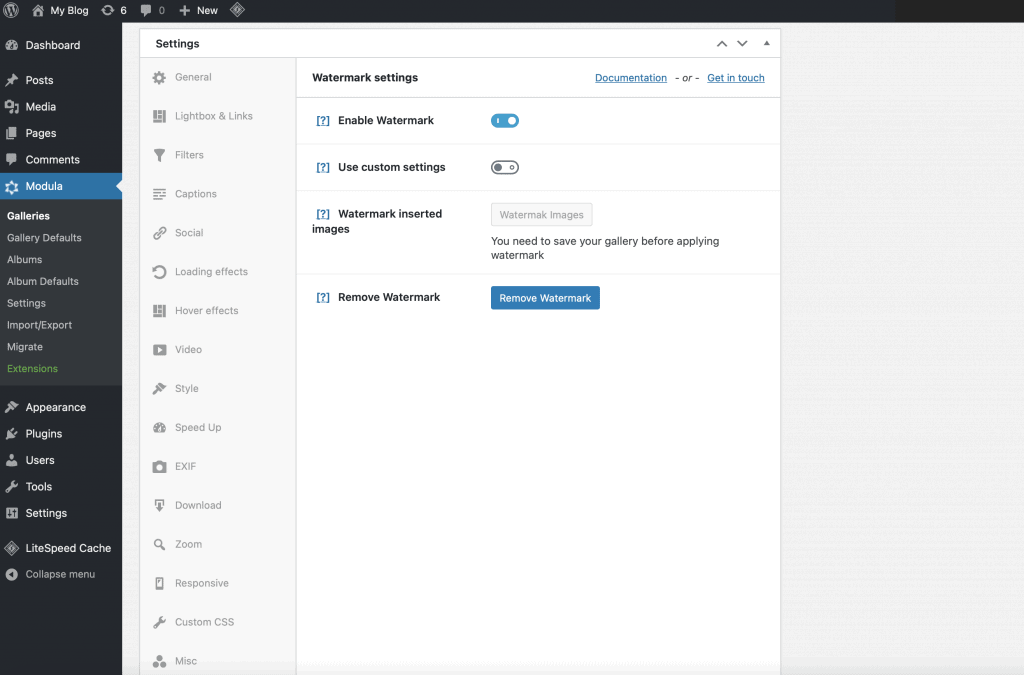
Once the gallery loads, scroll down in the Settings section and click on the Watermark tab. Here, toggle the switch to on, then press the button that says Watermark images.
The plugin will then apply the watermark to existing images, after which you can click Update gallery.
Remember to go through this process for each gallery on your website and each time you add new photos to existing galleries. The nice thing about the Watermark extension is that it won’t reapply the watermark to photos that already have it.
Remember that you can apply a unique watermark for each gallery if you toggle the Use custom settings switch to ON.
4. Hotlink Protection

Another way to prevent people from directly reusing images you’ve used on your website is to prevent them from embedding them in their content. This method is commonly known as hotlink protection.
It’s vital to enable hotlink protection as it will save your hosting plan’s bandwidth (and possibly even save you money).
Hotlink protection restricts HTTP referrers and others from embedding your website’s assets (such as images) on other websites.
The good thing is that if you’re using a content delivery network, just like Cloudflare – we highly recommend it as it will help you speed up your website and ensure that it loads as fast as possible.
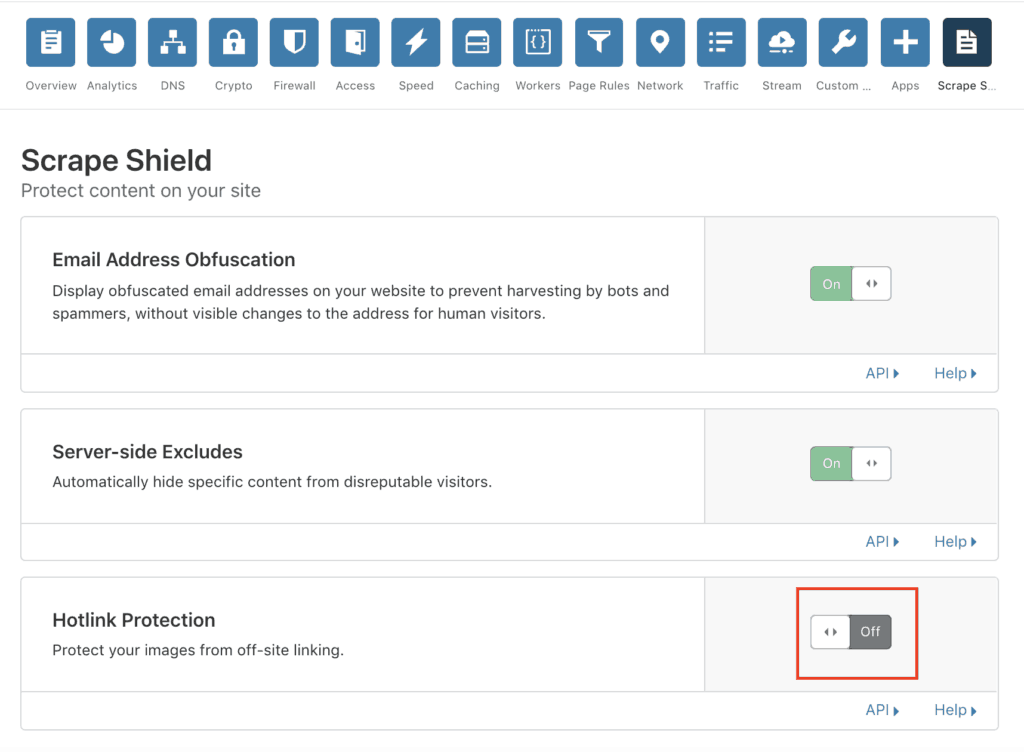
Enabling hotlink protection once your website is connected to Cloudflare is extremely easy.
Head to the settings area for your website of choice and head to the Scrape Shield tab – where you’ll see the following options:

And, as you might have already guessed, you’ll need to activate the hotlink protection setting right there!
Monitor, Resolve, Takedown

The Monitor, Resolve, Takedown strategy is highly effective because, in the end, regardless of all the preventative measures you take, your images or visual designs can still end up in the hands of others.
If you’re a professional photographer, you must have a system in place. That will help you deal with the theft of your images when it eventually does arise.
You might remember the photographer (Sean Heavey) who had one of his images stolen and used in the hit Netflix show “Stranger Things” as well as the original film “How It Ends.” He knew that he had to do something about it.
He sought the help of legal-tech service Pixsy, which helped him file a lawsuit to protect his copyright.
You might think that something like this could never happen to you. But you might be surprised. And, more importantly, you have nothing to lose by keeping track of the usage of your images.
Who is stealing my photos?
To do anything about image theft, you need to find out where and how your images are being used on the internet.
The good news is that the same service we mentioned earlier – Pixsy – also offers 24/7 monitoring. It never stops searching for your images online and will notify you as soon as it finds a match.
Pixsy, then, also allows you to take action. Fortunately, they have an extremely generous free plan. It enables you to monitor over 500 images.
But if you’d like to let them submit takedown notices for you, you’ll have to look at their paid plans. Those start at as little as $19 per month.
Using Pixsy to protect images on your website from theft
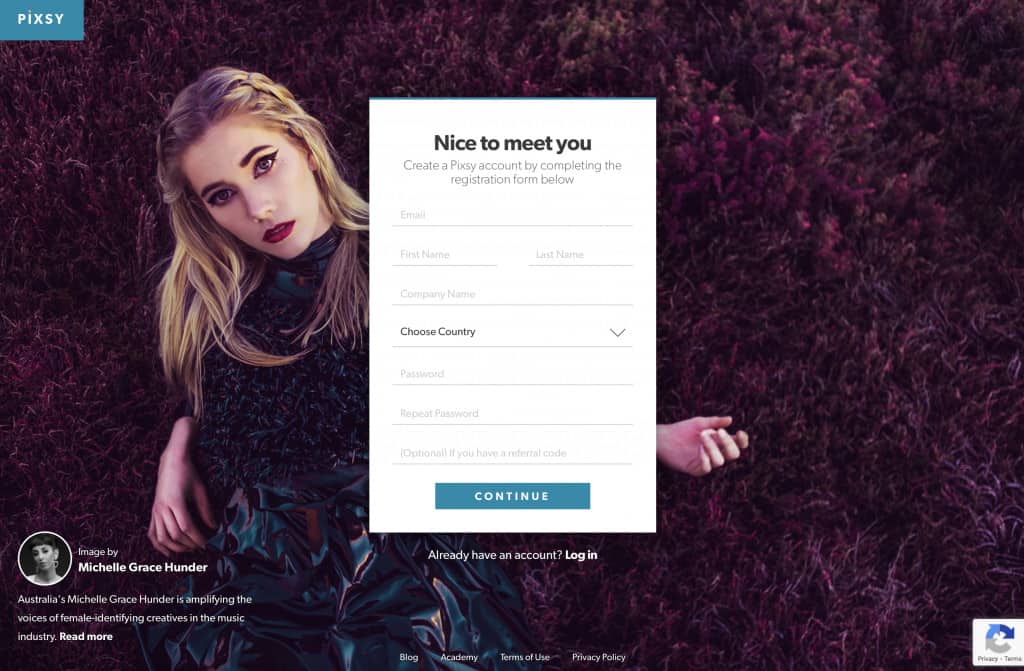
1. Create an account

The first and one of the most important steps is to create an account with Pixsy. Pixsy’s reverse image search technology uncovers all uses of your images.
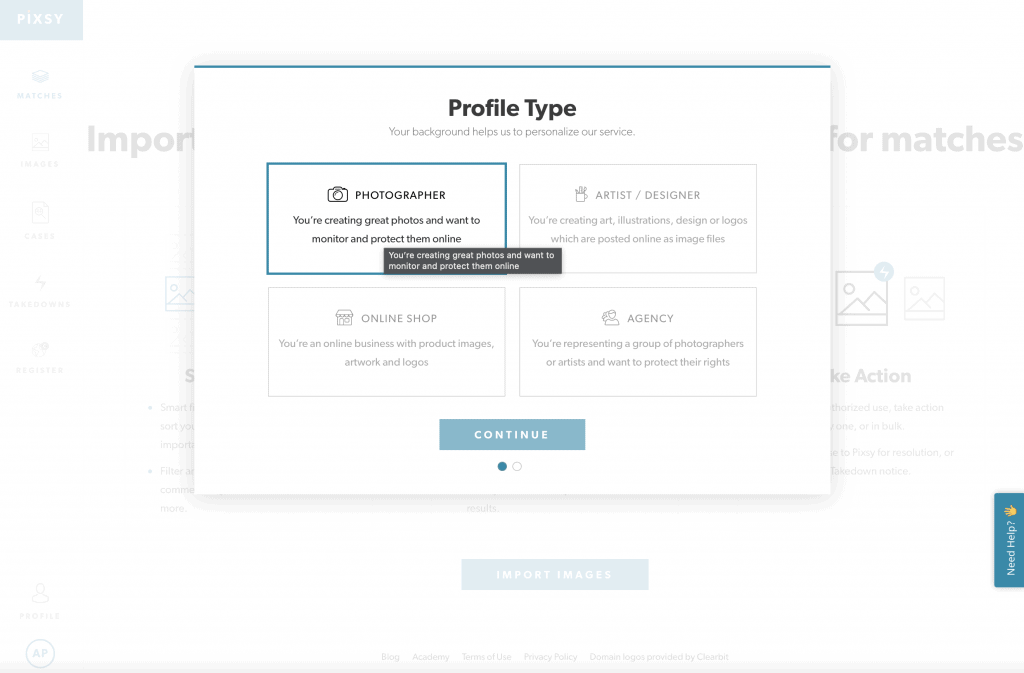
2. Choose your account type

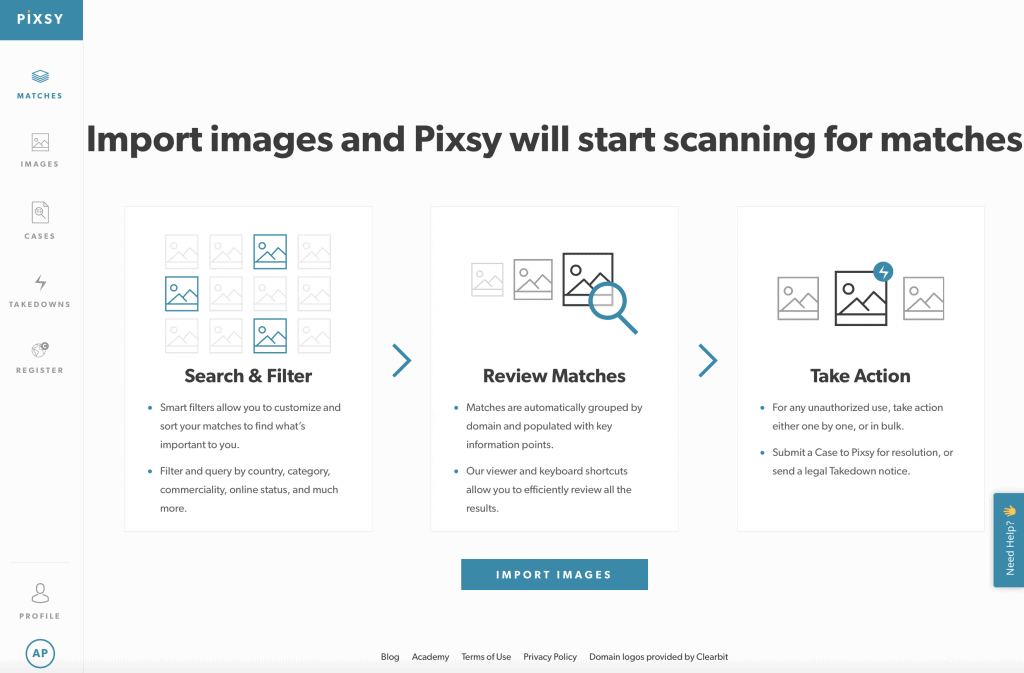
3. Import your images
You’ll need to upload your photos to let Pixsy start scanning the web for matches. Luckily, they have brilliant integrations with websites like Flickr and Google Drive (and many other services).
That makes it extremely easy to upload images and lets Pixsy automatically pull them from there so that you don’t have to add images manually.

4. Let Pixsy do the magic
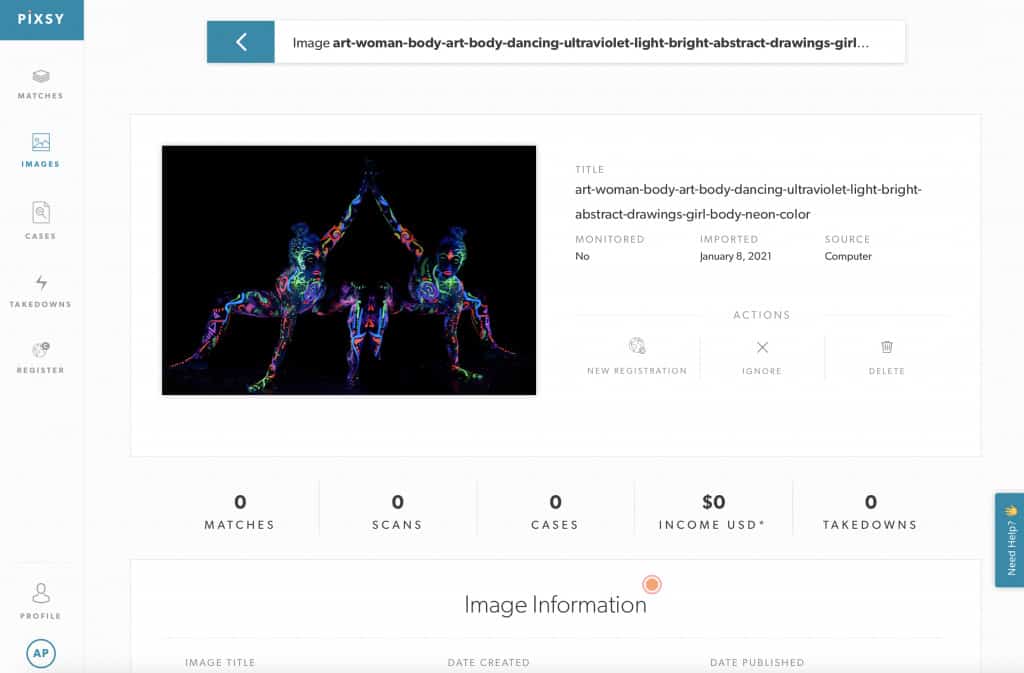
Once you’ve connected a source of images, for example, Instagram – you’ll see all of your pictures appear in Pixsy’s intuitive dashboard and can easily view how many times they’ve found it reused on other social media websites.
If there are matches, which there aren’t in our case, you can take specific action for each image you have. In turn, view their outcomes in the area shown below:

The best part of Pixsy is how fast the entire process is. It took me no more than five minutes to get up and running and connect my Instagram account.
Final thoughts
Thanks for reading. We hope you found this post helpful and will use it to prepare an action plan for your website. Be ready for the next time someone steals one of your images. That is, if they still can after you’ve implemented the preventative measures we’ve looked at first!

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
Frequently asked questions
If you want to protect your designs from being stolen, we advise you to install Modula. In addition to creating the most stunning image and video galleries, you can apply a watermark to your pictures and disable right-click protection.
There are several ways to protect your pictures:
1. Disable right-click protection.
2. Apply a watermark to your photographs/pictures.
3. Register your copyright.
4. Add a copyright notice.
5. Enable hotlink protection.
Yes. Even if you have an Instagram account, people can steal and use your pictures. We advise you to create a watermark and apply it to your images for Instagram.