Making an impression on website visitors is an art form in the digital age when attention spans are shorter than ever. Your website is a canvas on which you can showcase your ideas, products, or portfolio; it is more than just words and graphics. If you’re looking to captivate your audience and leave them in awe, it’s time to dive into masonry image galleries.
If your website is on WordPress and you’re wondering whether WordPress provides a tool that allows you to create a masonry image gallery, the answer is YES!
Modula is the most user-friendly image gallery plugin for both professionals and beginners. It doesn’t require coding skills and is fully mobile responsive (mobile, laptop, PC, tablet, or any other device).
In this article, we will share:
- what a masonry gallery is;
- how to create a masonry image gallery in WordPress;
- more tips on how to create a stunning image gallery;
- and much more.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
Table of contents
What is a masonry gallery?
A WordPress masonry gallery is a type of grid layout that allows you to showcase your pictures without having to crop them. This is a popular layout that most photographers apply to their galleries because it uses an optimal space that keeps your images in full shape.
Whether you are taking portraits or landscapes, you can display your photographs entirely shaped with a Modula masonry gallery.
How to create a masonry photo gallery in WordPress
In this article, we will walk you through all the steps of creating such a gallery using Modula, a WordPress masonry grid gallery plugin. It is easier than you might think.
Install and activate Modula
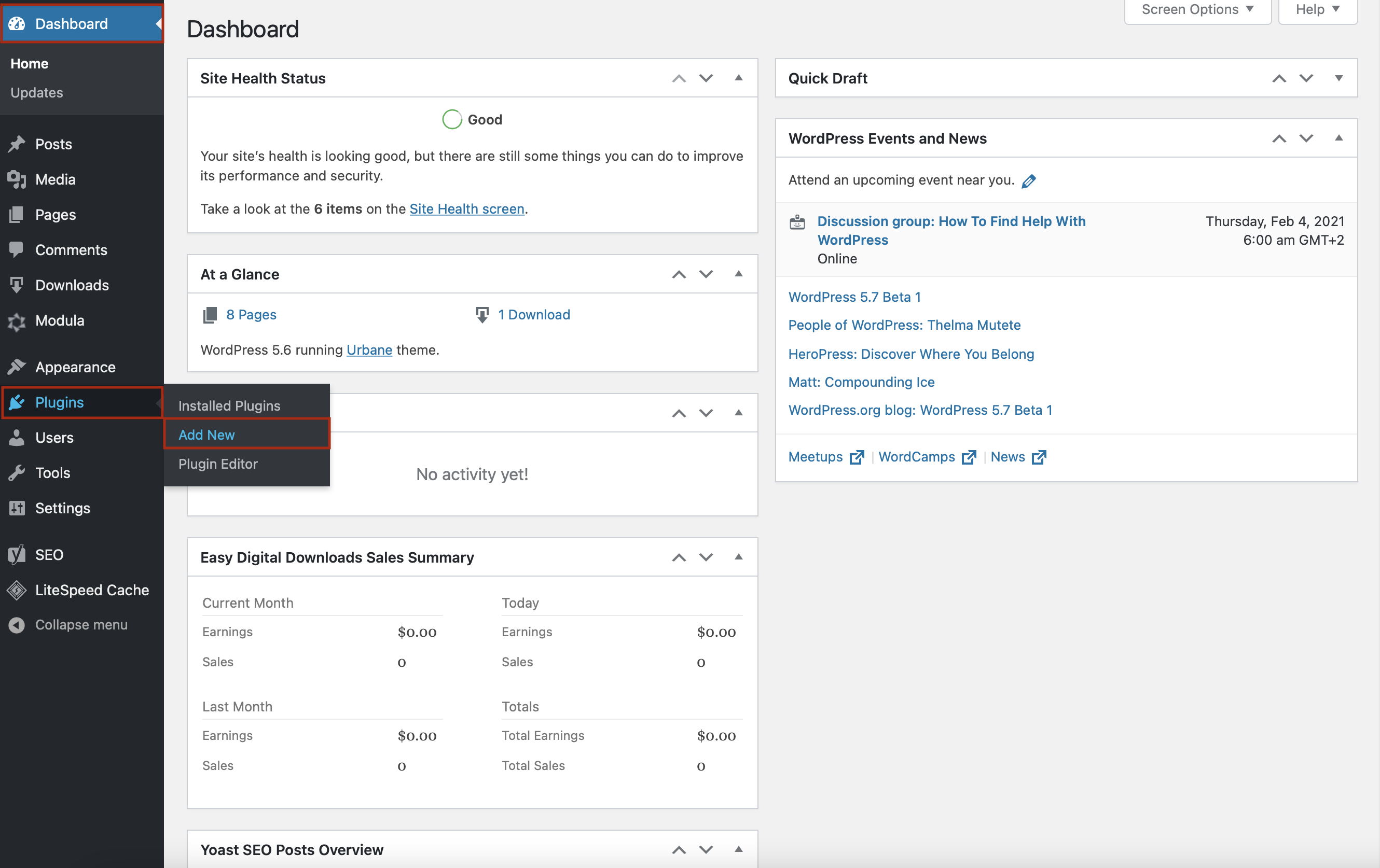
Before creating our masonry grid gallery, we need to install and activate the Modula image gallery plugin. Go to your WordPress dashboard > Plugins > Add New.

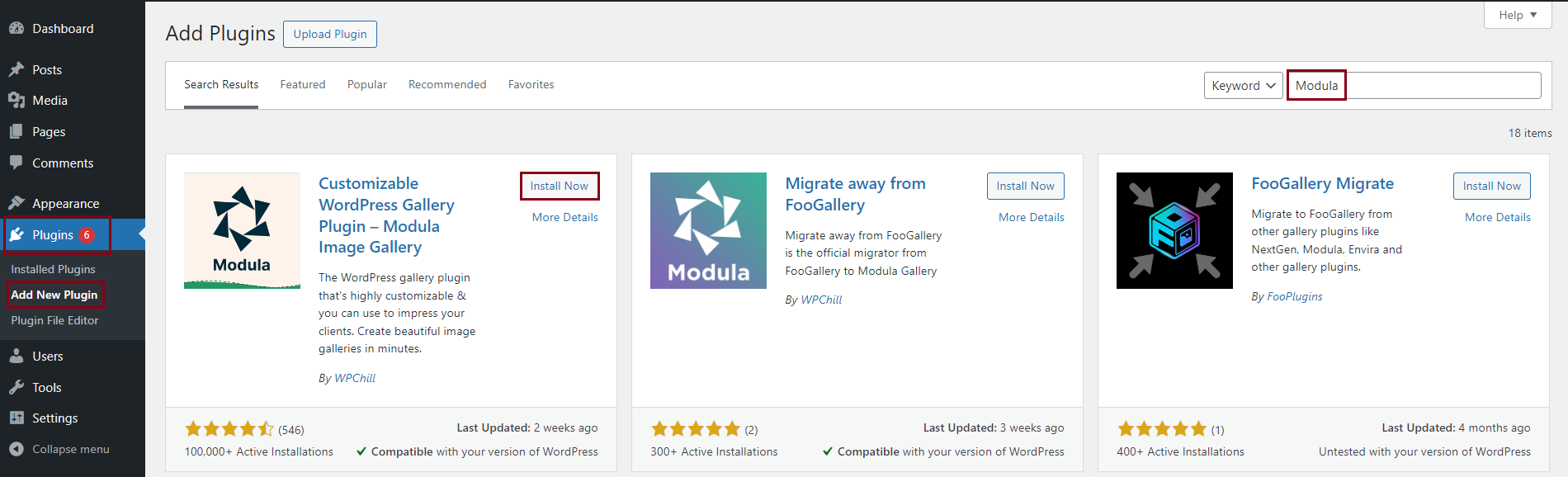
Here, you can find all freemium WordPress plugins. Type Modula in the search bar in the upper right corner, and when you see it, press Install Now.

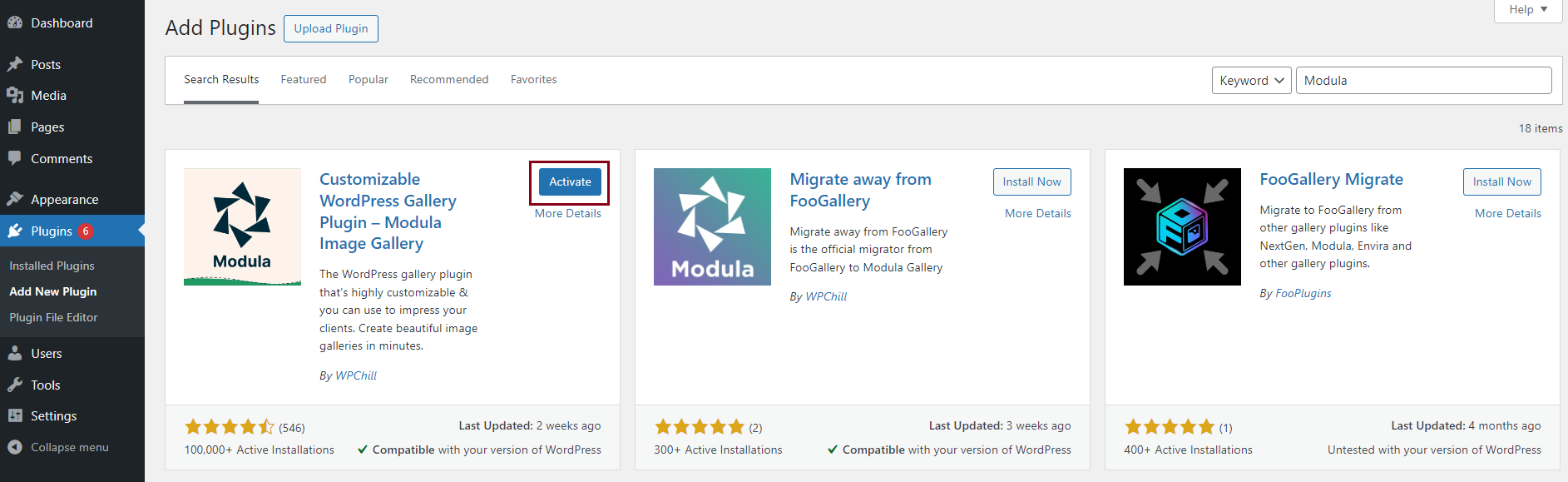
You’ll have to wait a couple of minutes, and then you can click Activate.

Create a new gallery
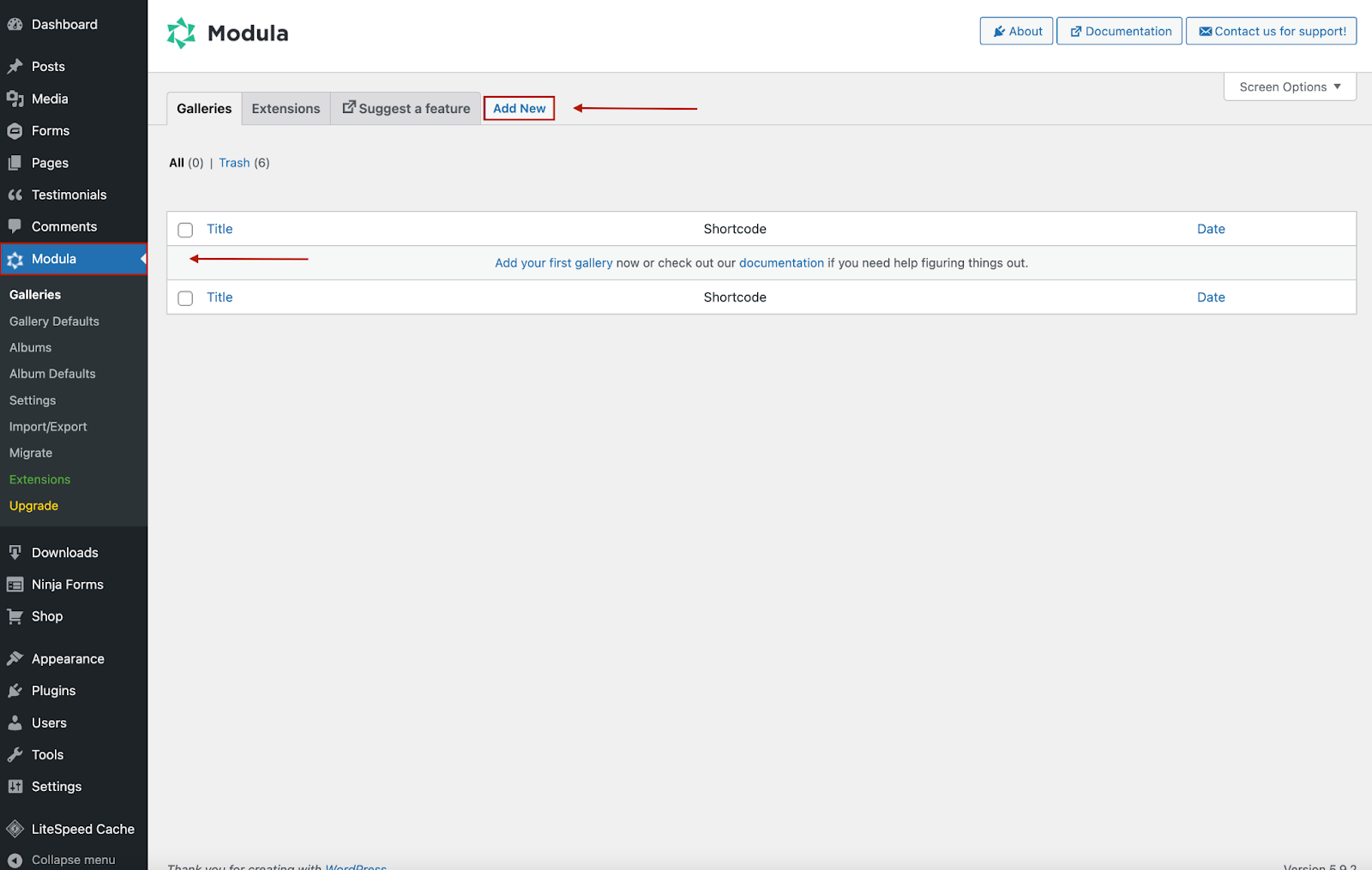
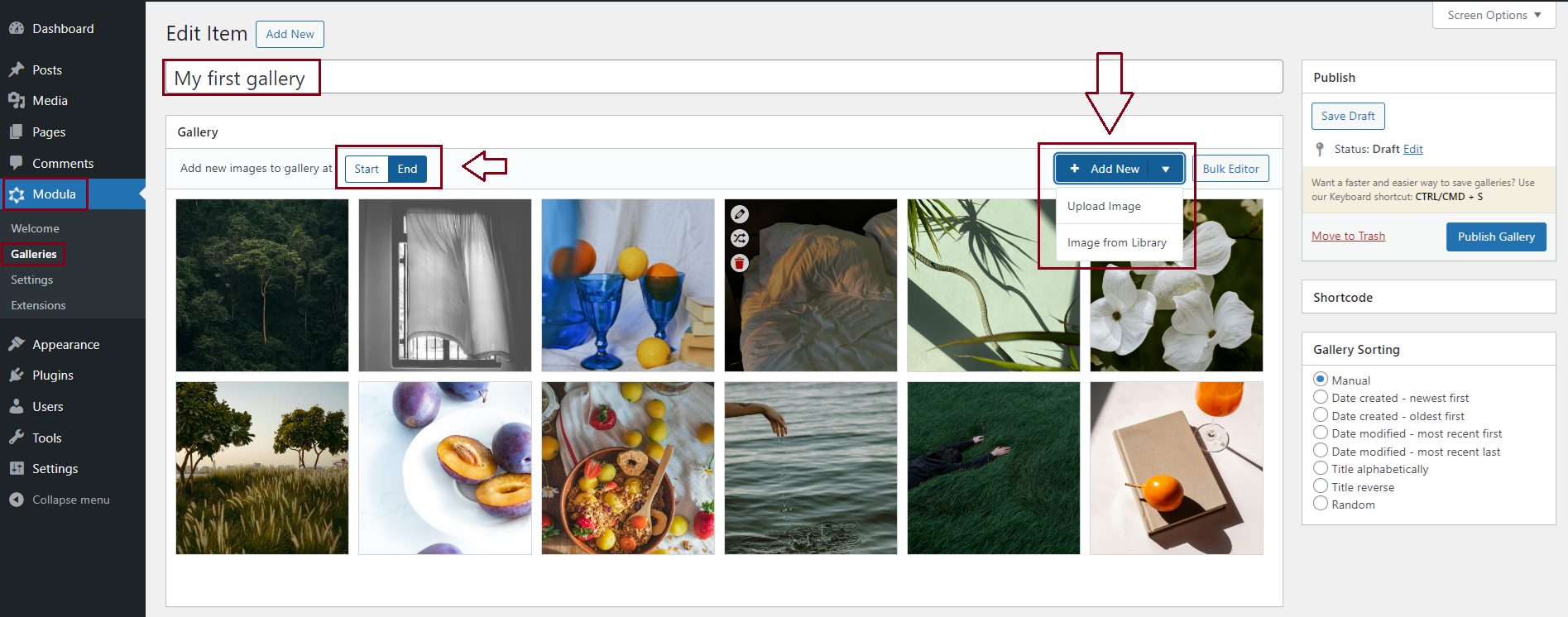
If you look in your WordPress menu, you will see Modula. So, whenever you want to create an image/video gallery, click Modula > Add New.

All you have to do in this step is type a descriptive title for your gallery and start uploading your files.

Create a masonry image gallery
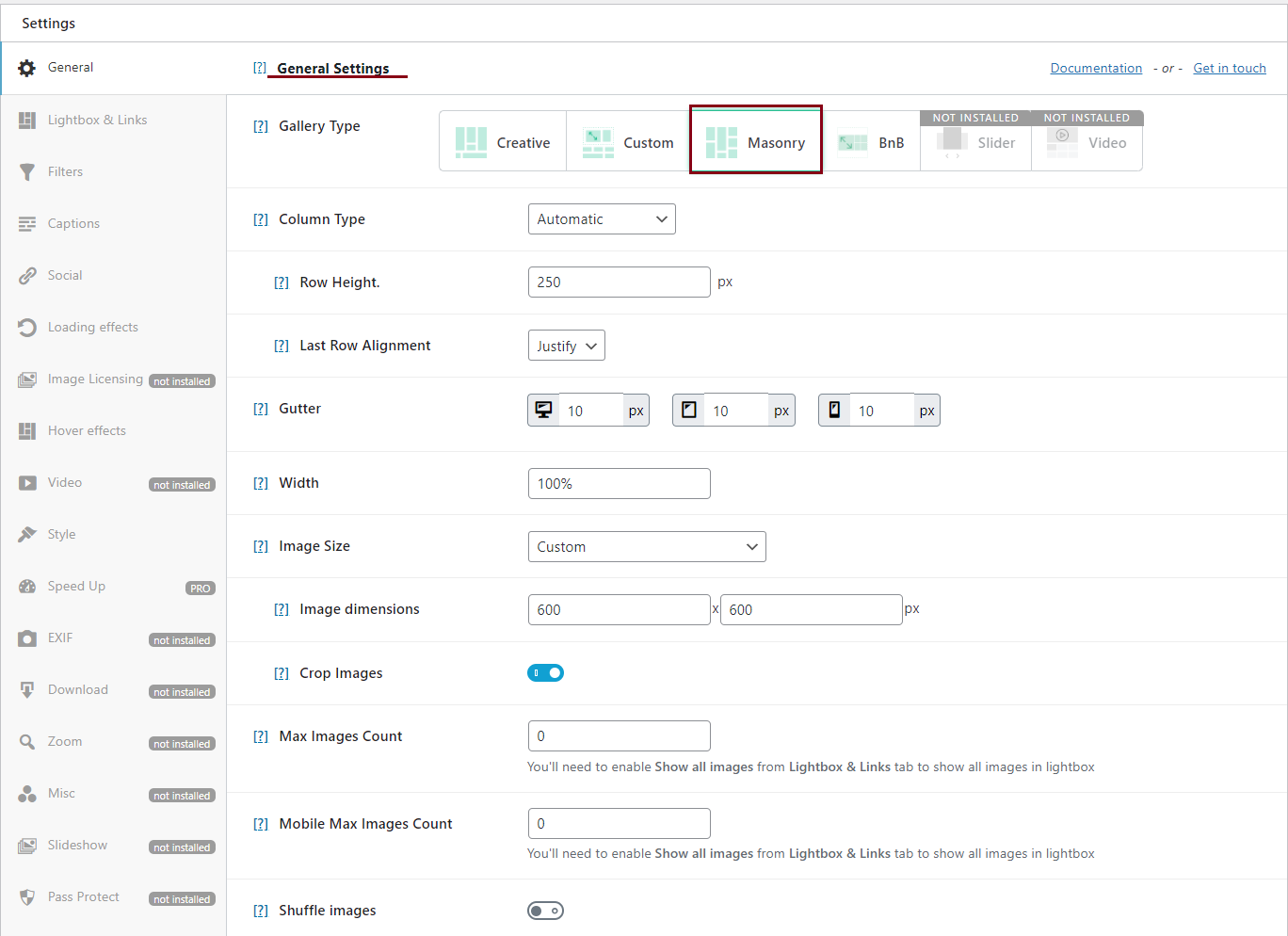
After you upload images, scroll down to the Settings section. Here, you can choose from 6 grid types: Creative, Custom, Masonry, BnB, Video, and Slider. To create a WordPress masonry grid gallery, choose Masonry.

Once you select the masonry image layout, you can benefit from several customization options for creating such a gallery.
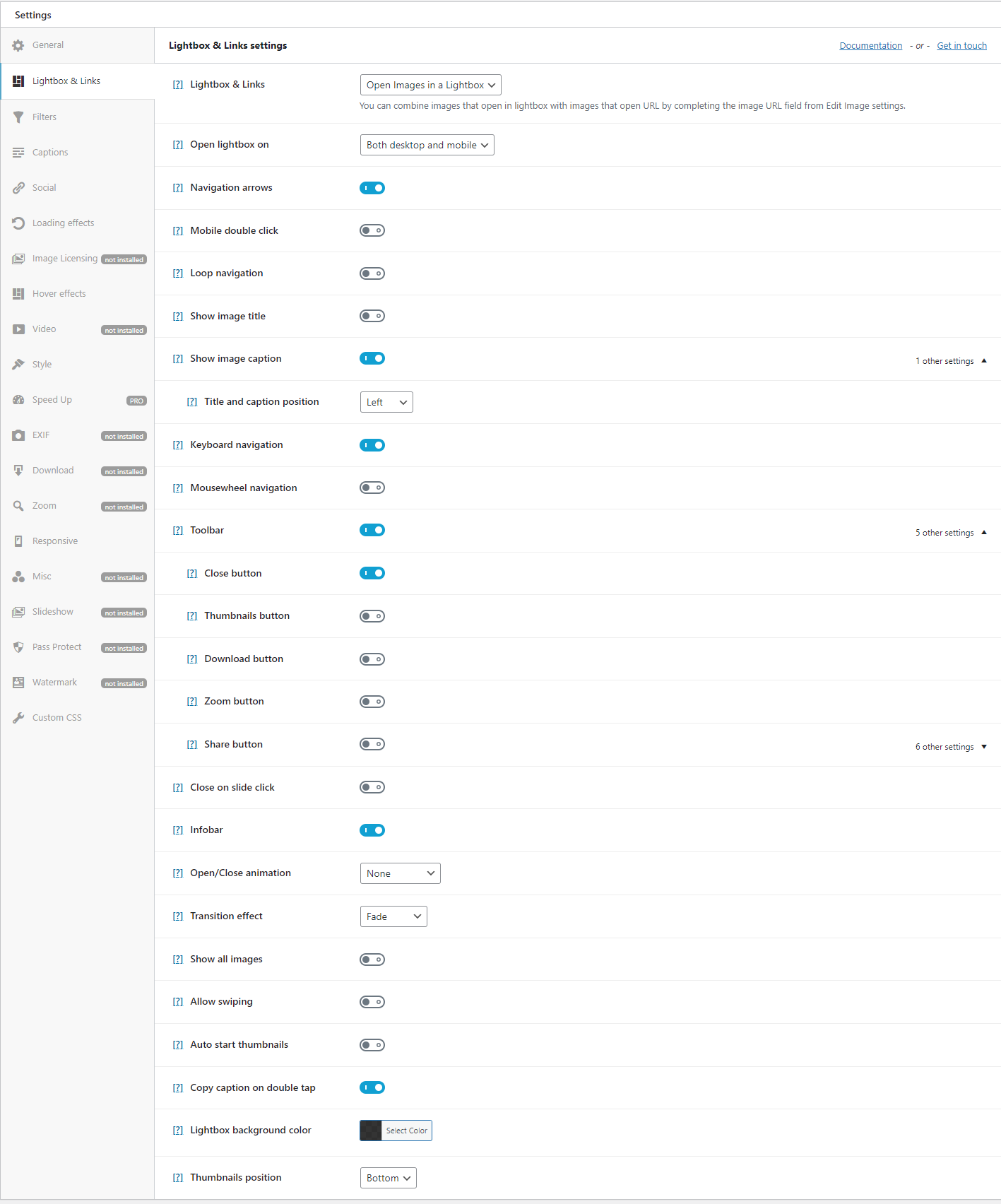
Next, if you go to Lightbox & Links, you can create a masonry gallery with Lightbox. Then, all you have to do is tick Open images in Lightbox, and your job is done.

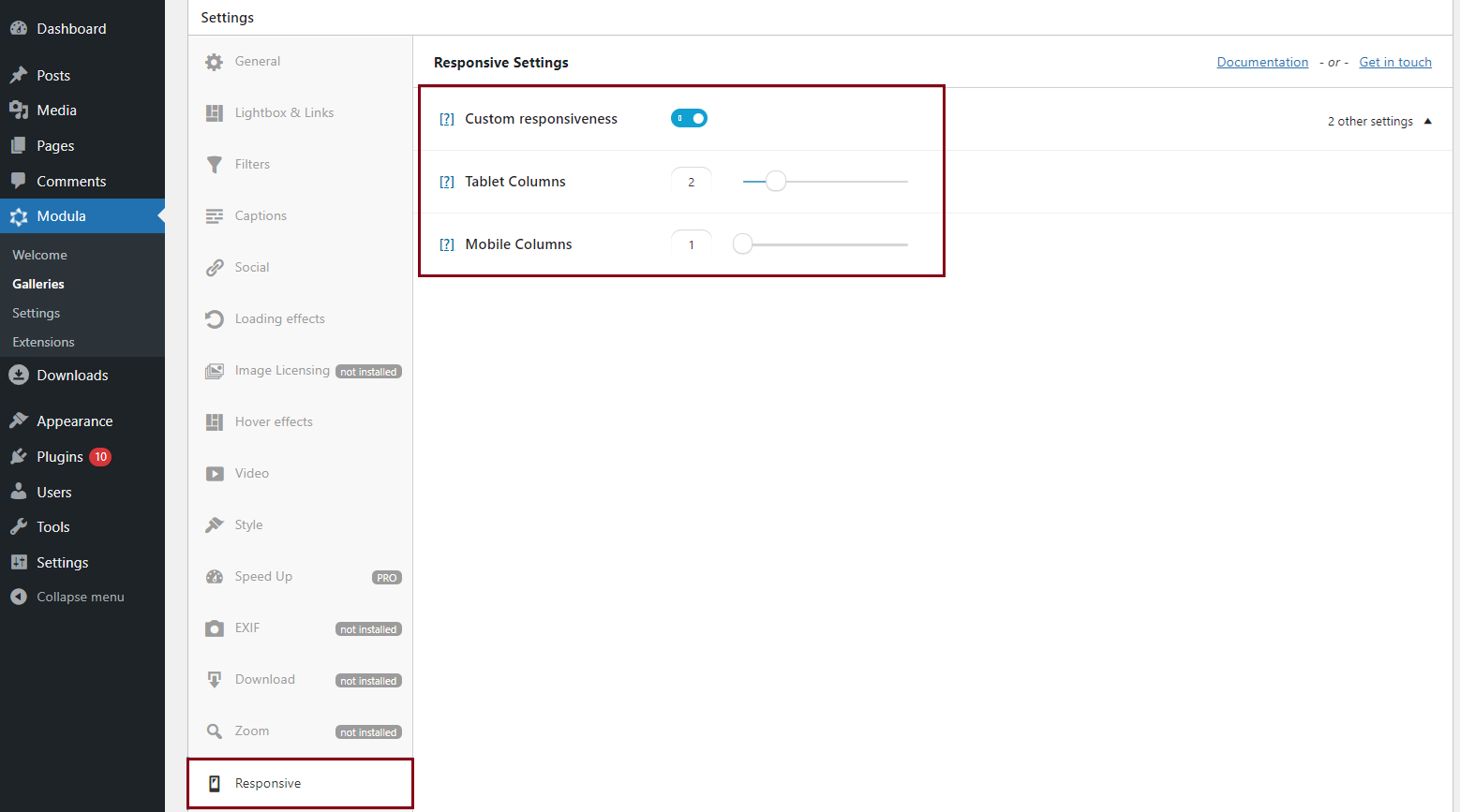
We’ve got more and more. Create a responsive masonry image gallery by going to the Responsive section and enabling Custom responsiveness. Here, you can choose the number of columns displayed on tablet and mobile.

Add more customization options
The best thing about Modula is that it lets you customize every piece of your gallery. You can also add
- filterable galleries,
- hover effects,
- lightbox slideshow,
- image loading effects,
- social icons,
- video to your galleries,
- zoom on hover,
- and much more.
Add a WordPress masonry image gallery to your website
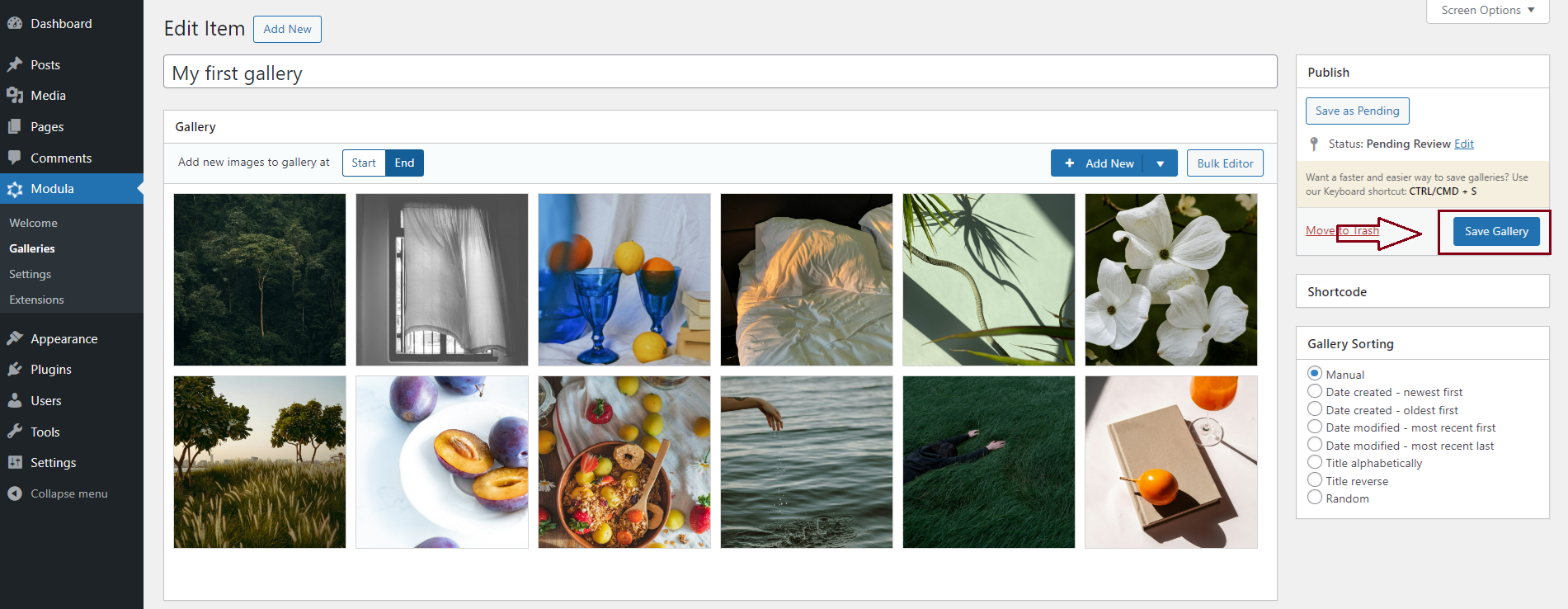
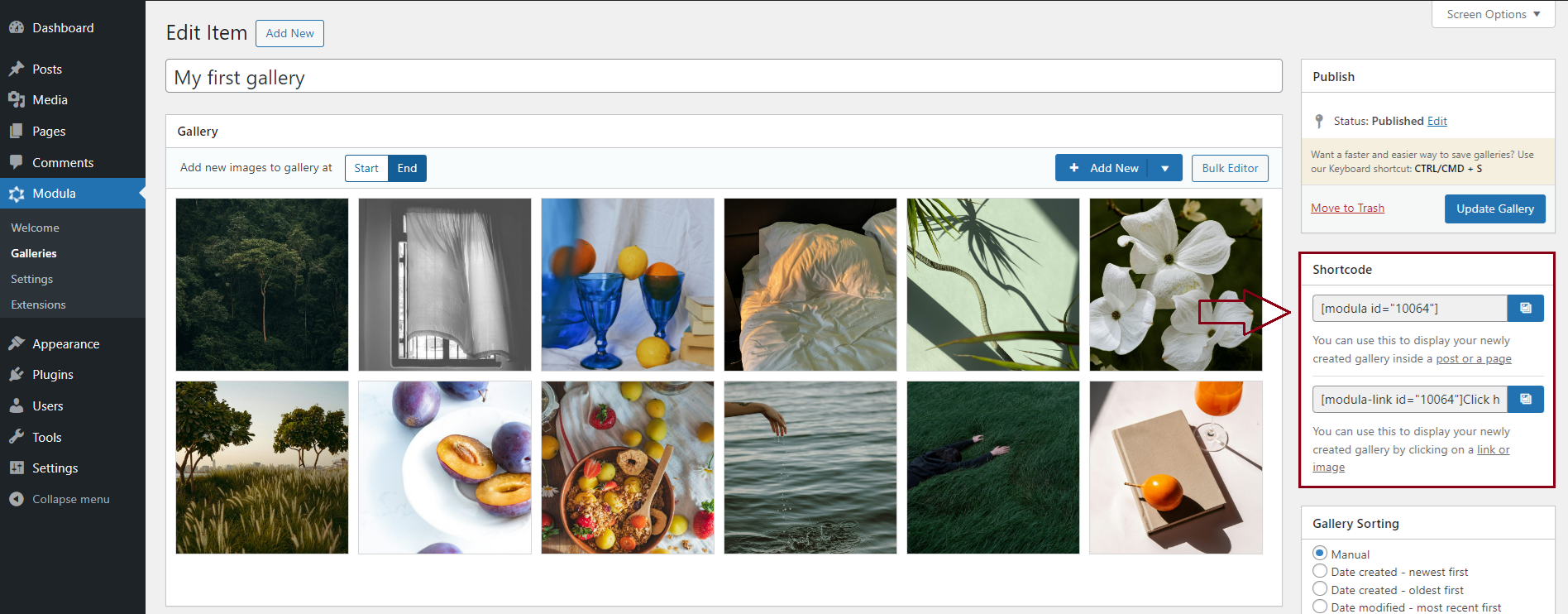
All you have to do now is click on Save Gallery, and a shortcode with your WordPress masonry grid gallery link will pop up.

You can copy the shortcode and paste it wherever you need it – into a post or page. For example, you can add your WordPress masonry gallery to your blog by copying and pasting the link.

If you want to see more about how you can use Modula to create different image layouts, check out this video:
Final thoughts
Are you ready to create your first masonry image gallery on WordPress? It’s up to you to decide how you want your video and image galleries to look. Modula will allow you to take complete control over its appearance, so why not give it a try?

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.





Hey — Just downloaded Modula and I think I’m probably gonna use it. Total utter and complete newbie to all this stuff — WP, plugins, etc. Anyway, just a suggestion: you have these pages that show how to set up Custom, Slider, and Masonry galleries and at the very very bottom of these pages you show the resulting type of gallery; much better, IMHO, would be to lead with an image of what the gallery will look like, i.e., show that FIRST at the top of the page. Anyway, thanks for the info!