One of the most significant changes to come to WordPress since its initial release has arguably and controversially been the introduction of the Gutenberg block editor – as outlined in our post about the future of WordPress. And Today, we’re proud to announce Modula is now not only compatible with Gutenberg but also has its very own Gutenberg block!

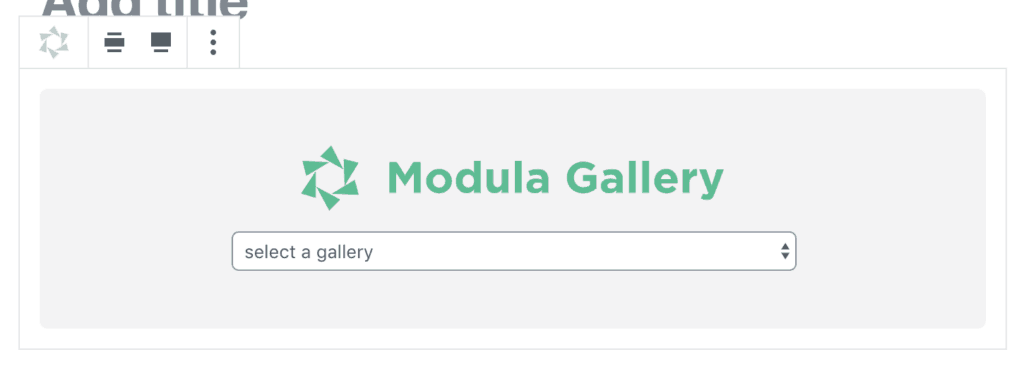
We’re so happy that inserting galleries using the all-new Modula Gutenberg block is now easier than ever.
Not using Gutenberg? No problem.
No need to worry; alternatively, you can copy the shortcode from your gallery edit screen and paste it into any WordPress post or page regardless of what framework and page builder you are using.
If you need help creating your first gallery with Modula, take a look at this article in our documentation.
You’ll be pleased to hear that this update also included changes to how we save images to ensure you can add as many images as you’d like and more…
- Fixed a minor scrolling issue.
- Improved Modula’s compatibility with Internet Explorer.
- Fixed image randomizer and max count conflict
- We have added the ability to show/hide the lightbox arrow on desktop/mobile devices.
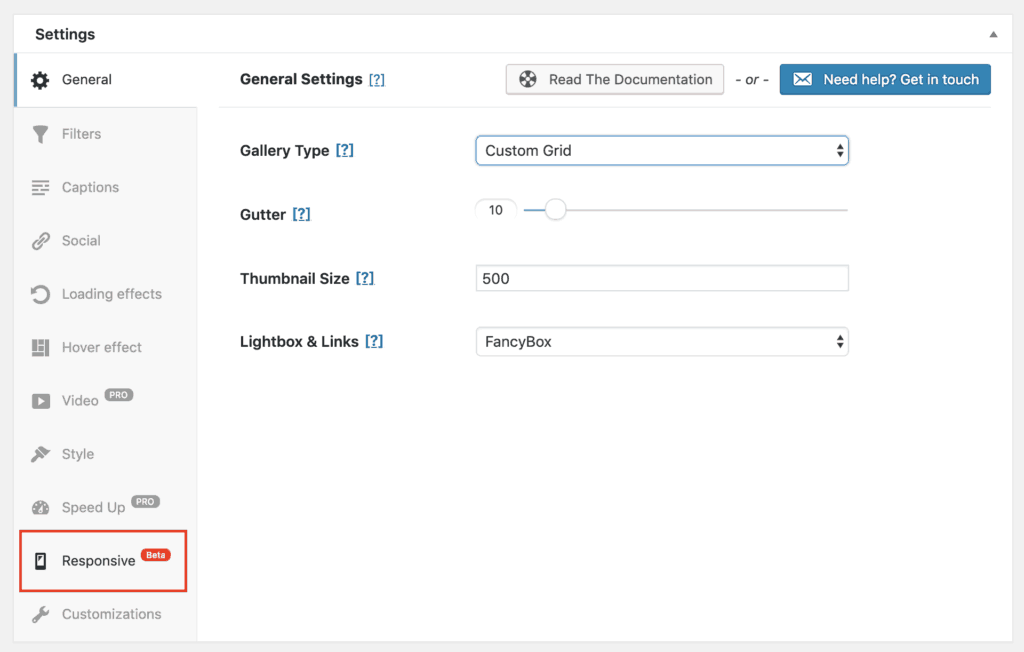
In addition to all of the above, we’re also incredibly proud to announce that it is now easier than ever to optimize galleries for mobile devices because Modula now allows you to customize the number of columns your gallery has on both desktop and mobile devices when a gallery is set to a custom grid.

ℹ️ Learn more about how to do optimize galleries for mobile and tablet devices here.
It’s Modula update time!

That’s all for now – we encourage you to keep your installation of Modula up-to-date if you want access to all of the latest and greatest features as we release them!