Are you a WordPress user and noticed how good the image gallery used by the popular rental platform Airbnb looks? If you want to replicate it on your website, look no further! You can quickly reproduce it with the right tool and a few simple steps in less than 10 minutes.
Whether you’re a seasoned WordPress user or a newbie, this tutorial will give you all you need to know to get the ball rolling!
Table of contents
This article will teach you the following:
- How to install Modula
- How to create an image gallery in Modula
- How to customize the image gallery to look like an Airbnb image gallery
- And more…
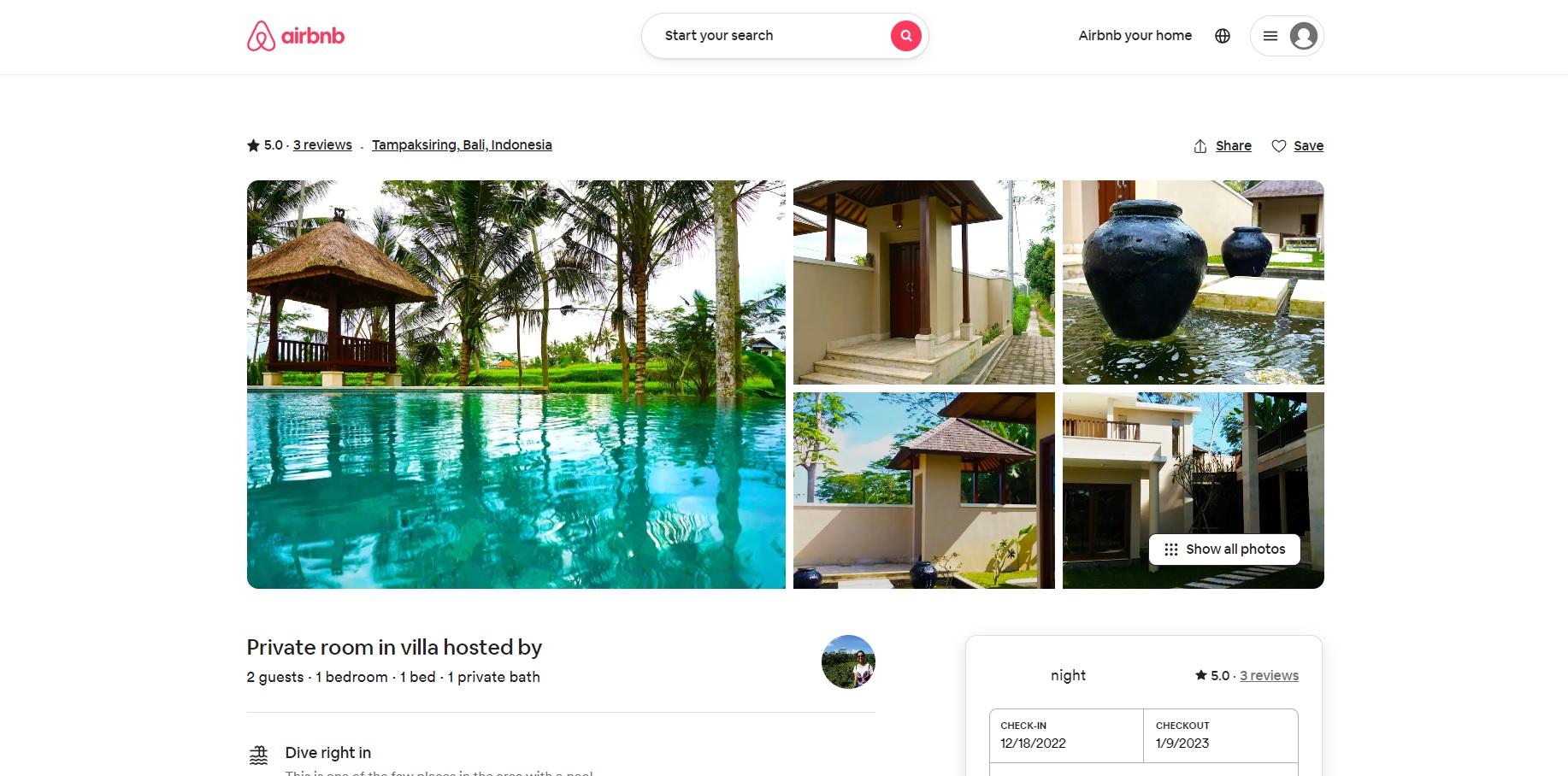
Airbnb’s Gallery Design
A concise and strong website design is crucial for its success in creating conversions and turning customers into repeat customers. And that’s what Airbnb is aiming for with their listing image galleries.
Let’s explore why the Airbnb image gallery is a hit:
- High-quality professional shots of the location
- Simple, clean, and user-friendly layout of the main images
- A clean display of the complete gallery
- The ability to easily navigate through all of the photos through a lightbox
- Displaying captions or descriptions for each image
- Lightbox image transition effects
- Gallery-sharing options through various channels
- Navigation arrows

Fortunately, you can easily recreate the image Airbnb gallery style on WordPress with the Modula plugin. Tweak a few easy settings and that’s it! Keep reading on, and you will see how easy it is to do it and turn your image gallery into an Airbnb-like image gallery.
Build A Stunning Image Gallery Like On Airbnb
You’ll need a WordPress website and a hosting provider to set up your image gallery, so it’s vital to keep that in mind before moving on with the steps. You may quickly build a website if you don’t already have one by following the instructions in the WordPress installation guide.
Once your website is up and running, you’ll need to pick a plugin to assist with creating your image gallery. Although there are other image gallery plugins in the WordPress repository, Modula is the one we advise using. This plugin has many customization options, a free version with basic features, and is user-friendly.
Creating an image gallery of this type requires a few settings you can unlock by purchasing the Starter plan at $39. Once you make your purchase, there are four main steps to build and display a gallery like on Airbnb.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
✔️ Install Modula
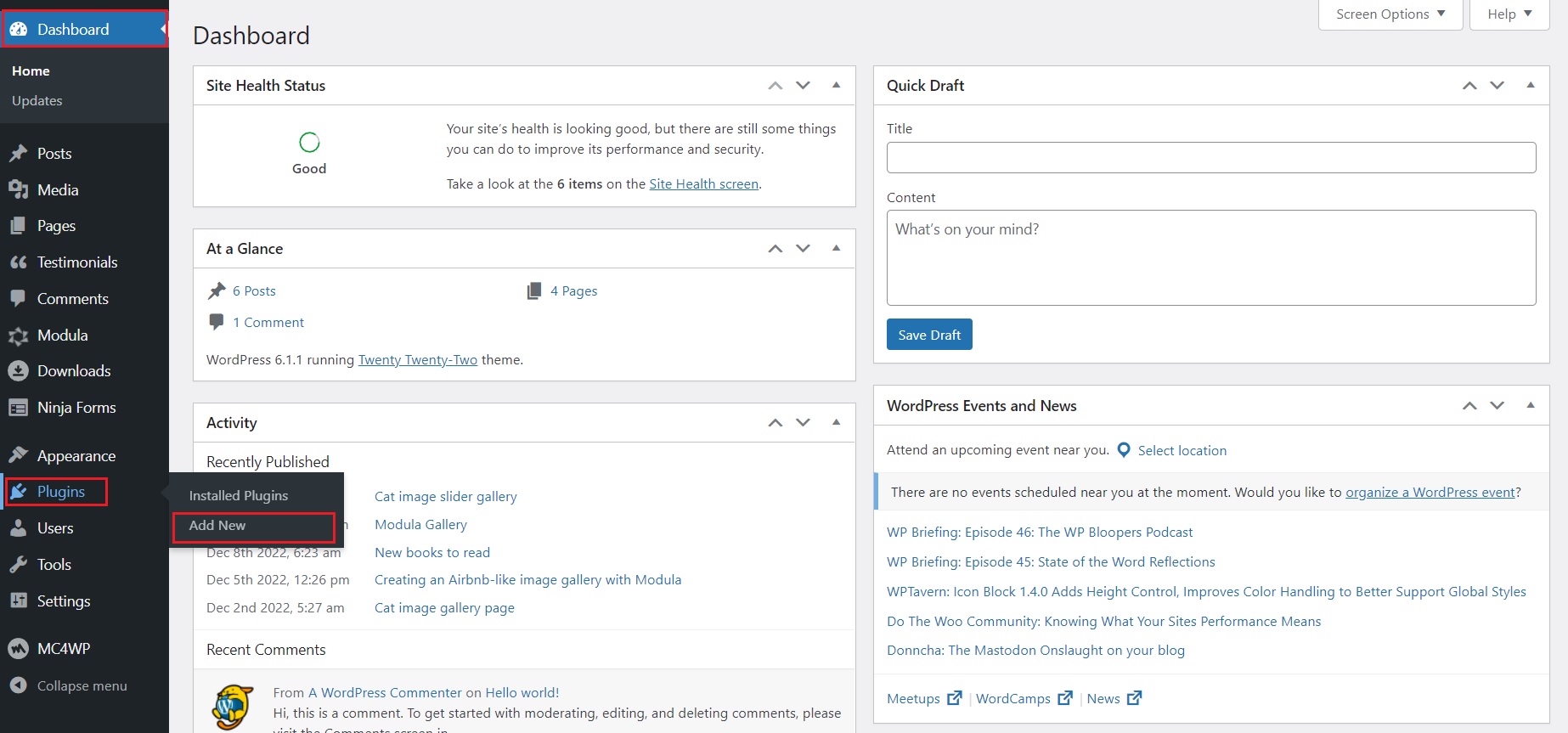
The first step is to install and activate Modula. To do so, go to WordPress Dashboard > Plugins > Add New.

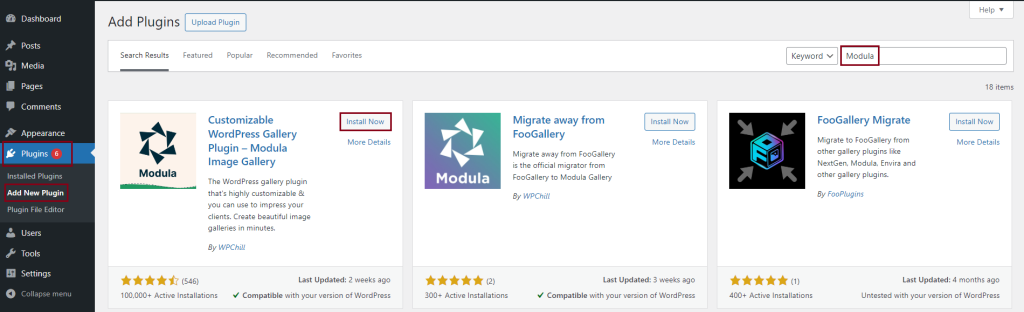
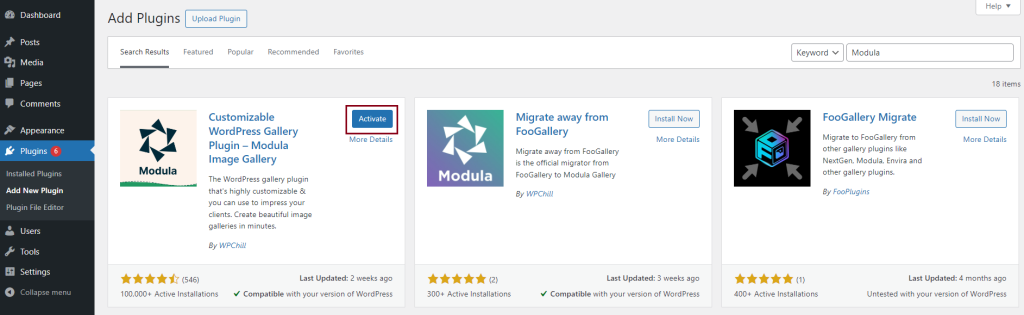
You will notice a search bar in the upper right corner of the newly opened page. Once you type ‘Modula’, it will quickly appear in the first search result. Click on the Install Now button to begin the installation.


✔️ Create an image gallery
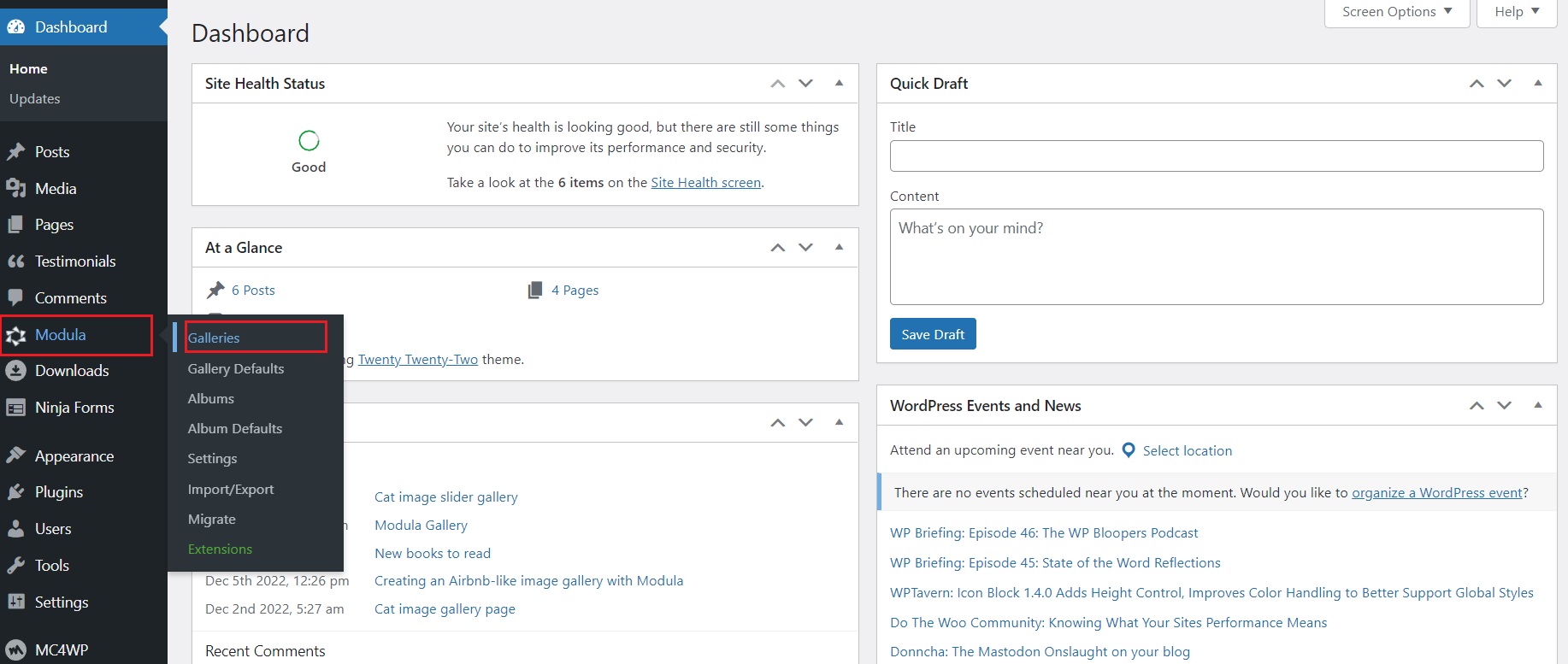
Once you have installed and activated Modula, it’s time to create your Airbnb-like gallery. Head over to your WordPress Dashboard, then select Modula > Galleries.

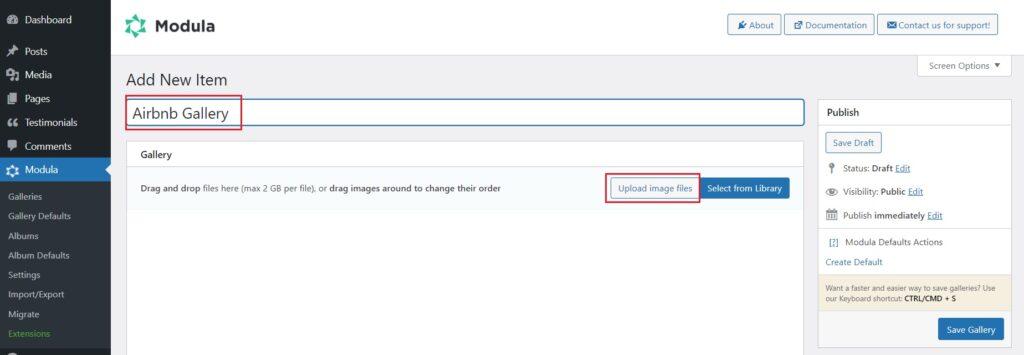
From there, select Add New to start creating your gallery.
You will be redirected to a new window where you can add a title to your gallery and select Upload image files if you want to upload new images or Select from Library if you use already imported images.

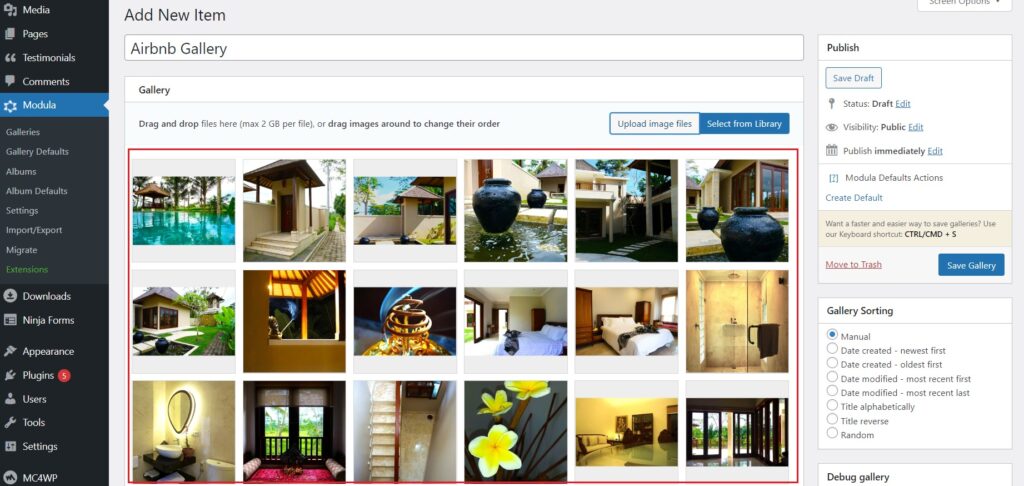
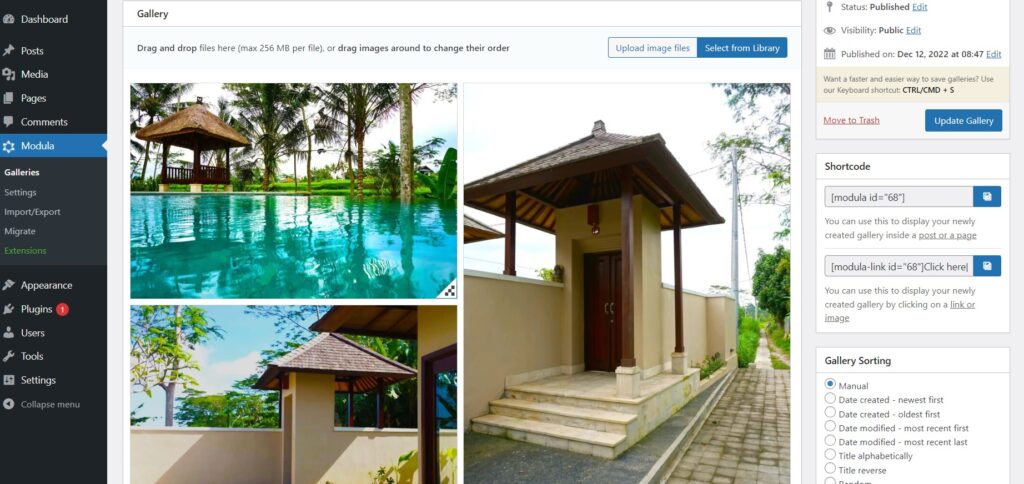
Once your images are added to the gallery, you should see them like this. From here, we can start customizing the gallery and make it as close as possible to an Airbnb image gallery.

✔️ Edit the image gallery
Here comes the fun part. Modula has various customization options, so getting it close to Airbnb’s image gallery design would be pretty straightforward.
Firstly, when you click on an Airbnb listing, you will be greeted with a limited number of images – five to be exact – that open a lightbox containing all gallery images when clicked. To recreate that, scroll down in the Modula gallery edit mode and see all of Modula’s customization settings.
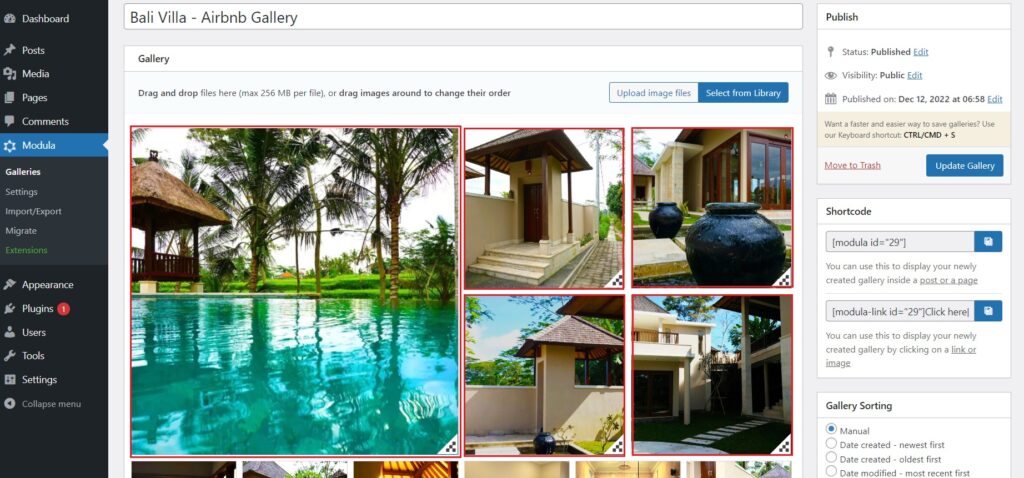
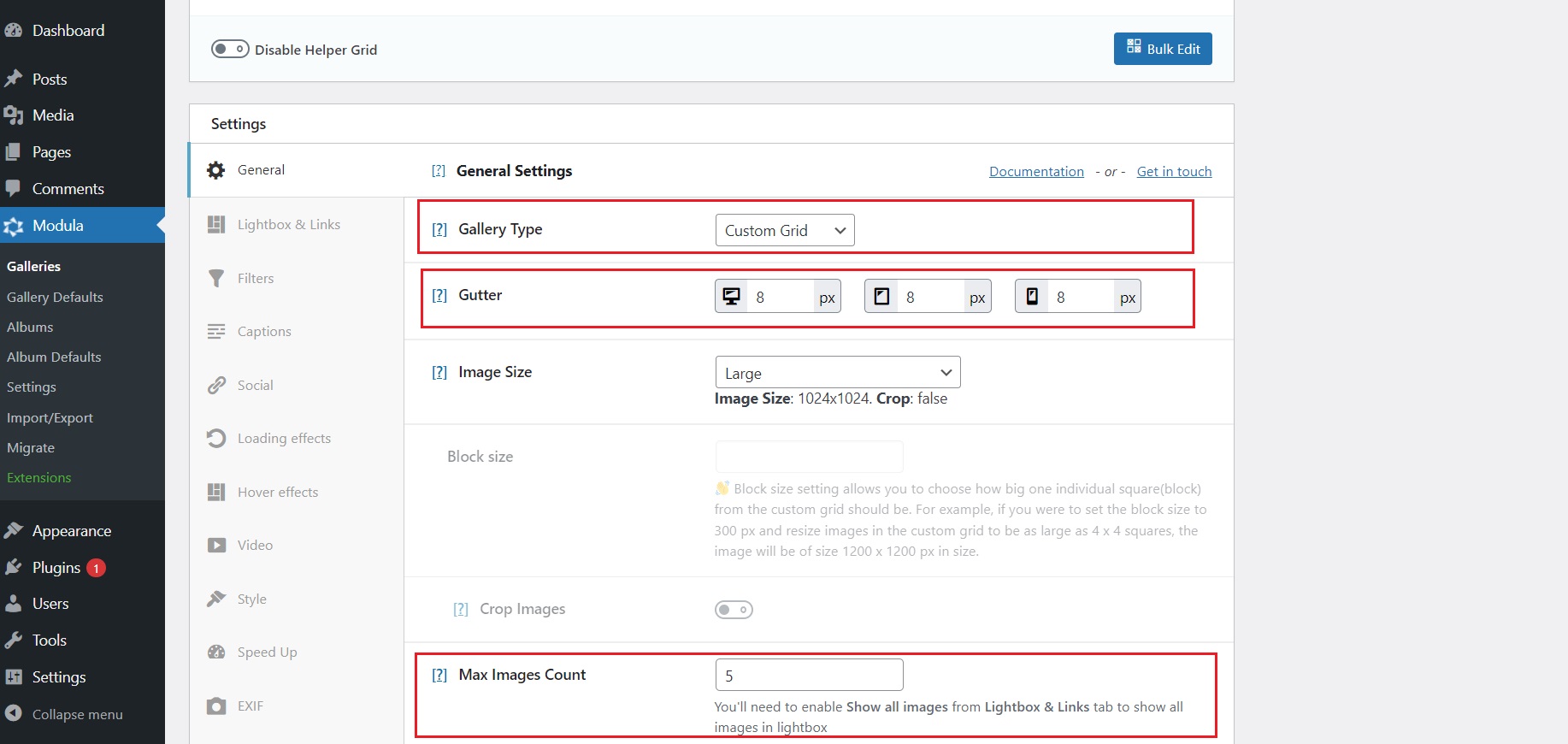
By default, the gallery type is set to Creative Gallery, but now we need to set it to Custom Grid. Next, drag the corners of the first five images and expand them so that it fills up like this.

To limit the number of images you will see at first glance, you will find a Max Images Count section under the General tab. Go ahead and set that to five.
Next, we notice some spacing in between the Airbnb gallery images. To achieve something similar, lower the Gutter value by a few pixels. By default, it is set to 10px, but you can reduce the desktop value to 8. You can also play around with the tablet and phone values to see which ones are better.

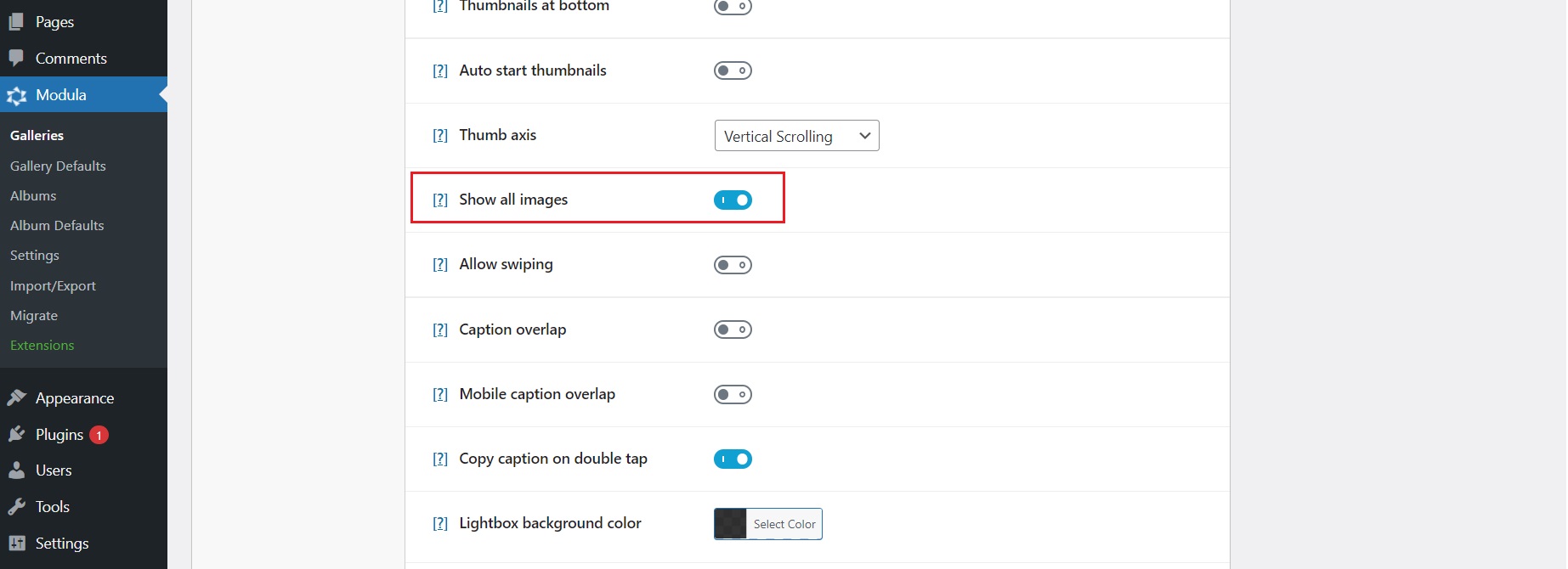
Afterward, head over to Lightbox & Links tab and enable the Show all images button to display all your gallery images when you open the lightbox. If you skip this step, your lightbox will cycle only through the first five images.

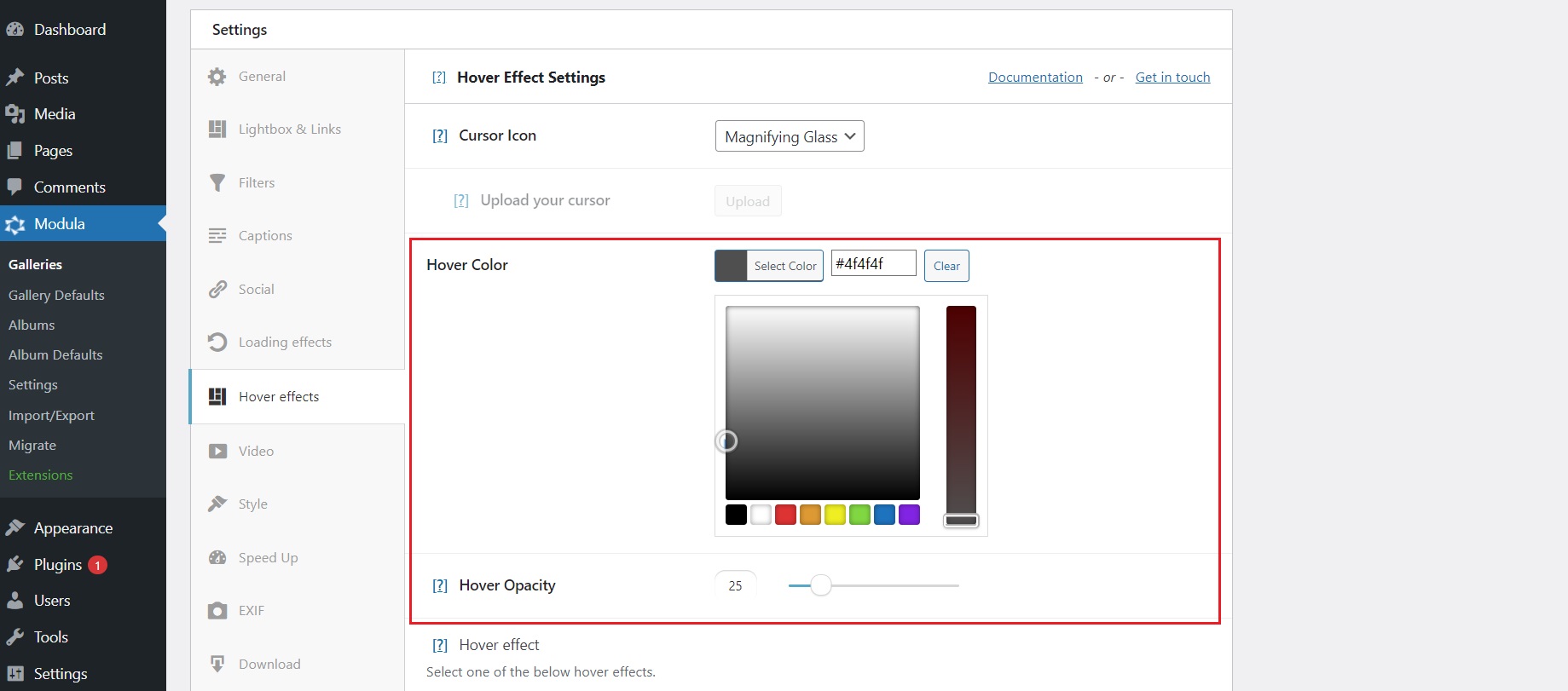
Next, we notice a nice hover effect when you mouse over the Airbnb galleries. With Modula, you can edit the mouse hover appearance. Head to the Hover effects tab, set the hover color to a darker grey, and lower the opacity to 25%.
You can also change the Cursor icon when you mouse over the image to be a pointer icon like on Airbnb.

To make it easier for people to cycle through the images, you can turn on the following settings under Lightbox & Links: Thumbnails button, Auto start thumbnails, Thumbnails at bottom.
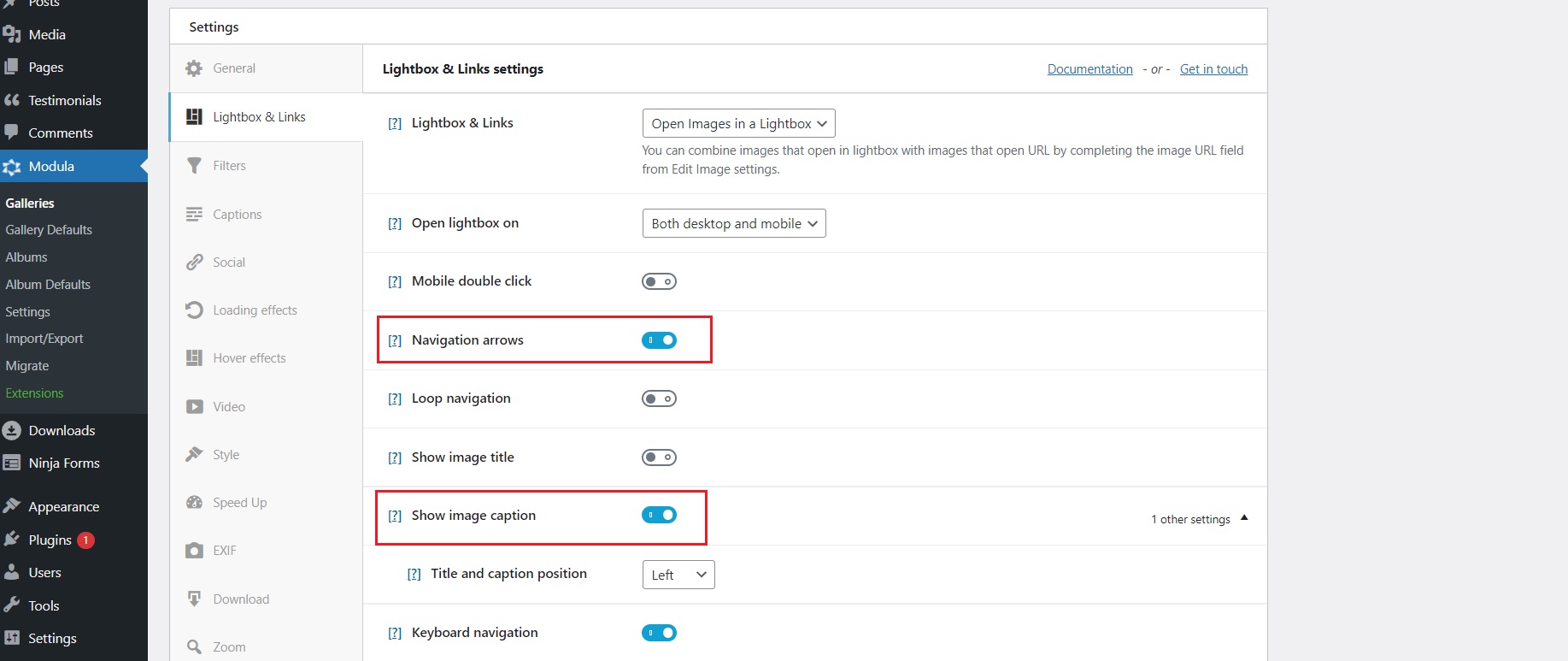
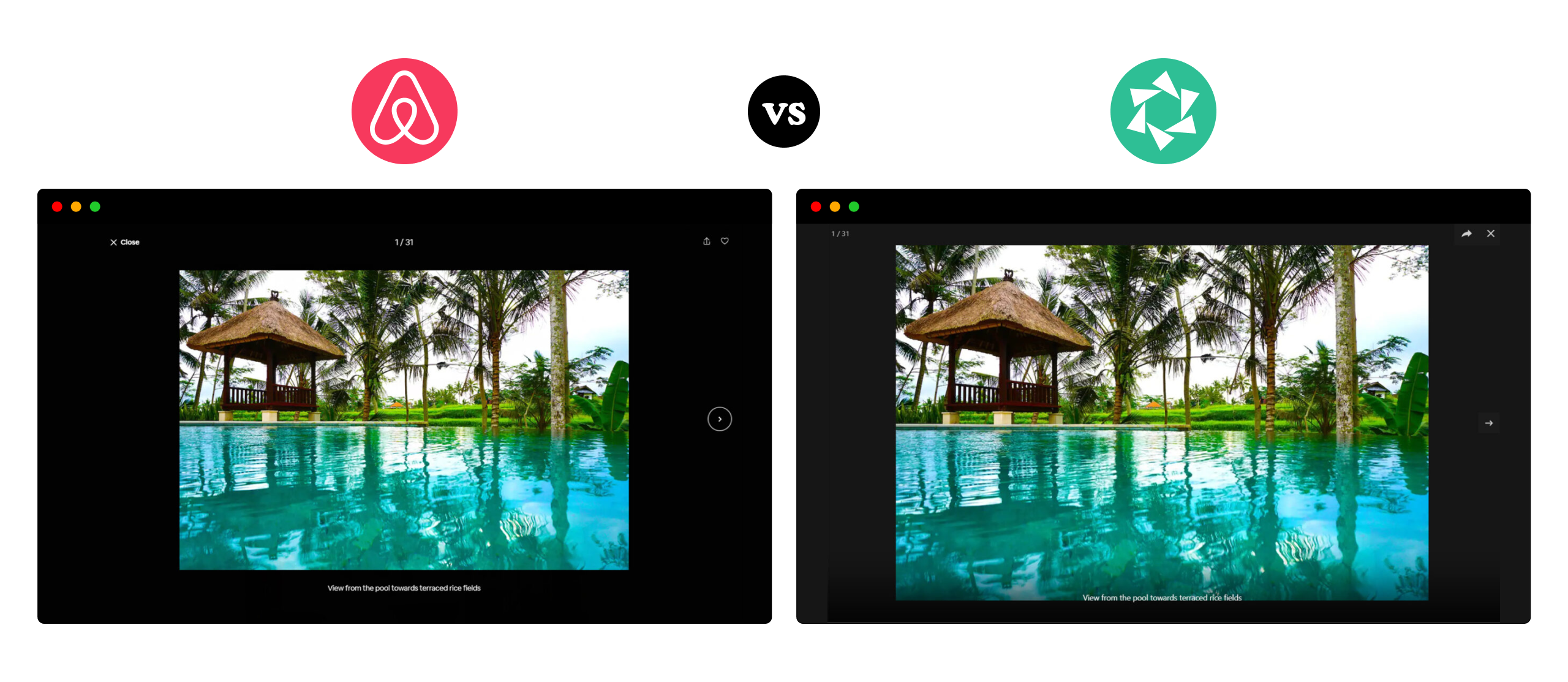
Some Airbnb listings can display captions under every image. Modula allows you to set captions easily. Don’t forget to click on the Show image caption under the Lightbox & Links settings. You can even set the position of the caption to be displayed on the left, right, or center of the lightbox. Under the Captions tab, you will have more options to edit your captions. You can set the color, font, font size, font style, and even the font size for the mobile version.
When you open the lightbox in the Airbnb gallery, you can notice navigation buttons to help you circle through the image gallery. Modula offers you this function as well. Toggle on the Navigation buttons setting under Lightbox & Links tab.

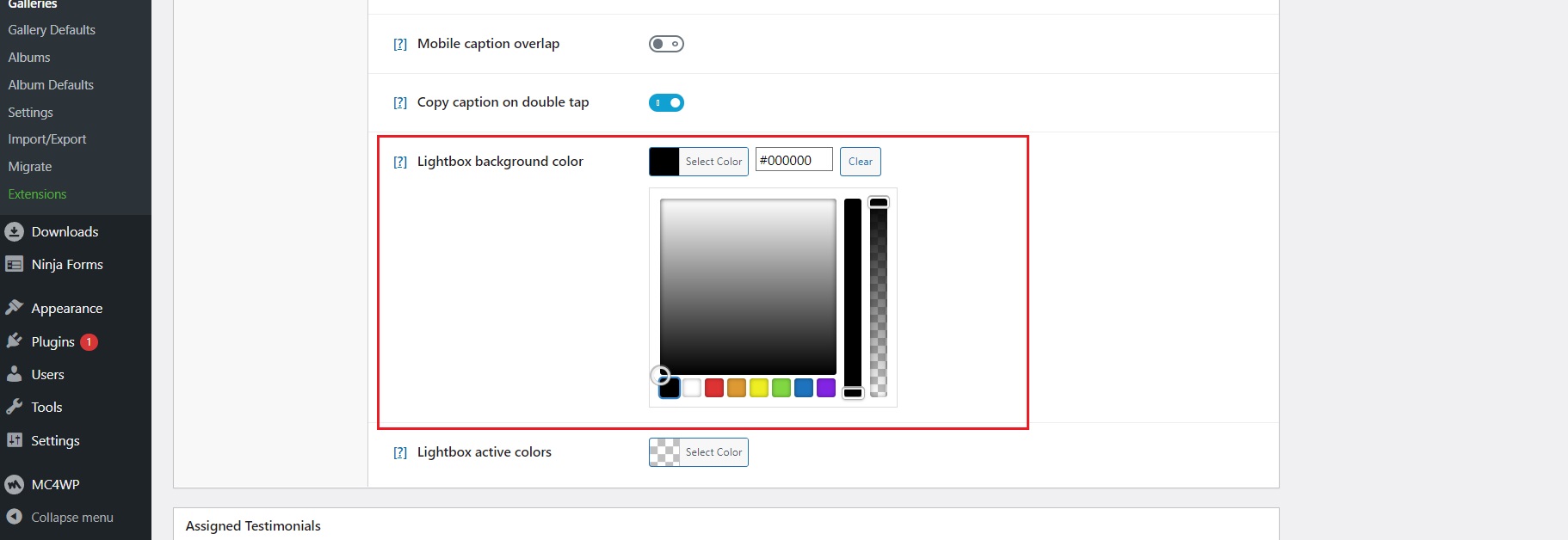
When it comes to the lightbox on Airbnb, you will notice a solid black background color. You can also achieve that with Modula. Under the same Lightbox & Links tab, scroll down until you see the Lightbox background color. Here you can set any color you like and specify the opacity or make it a solid color.

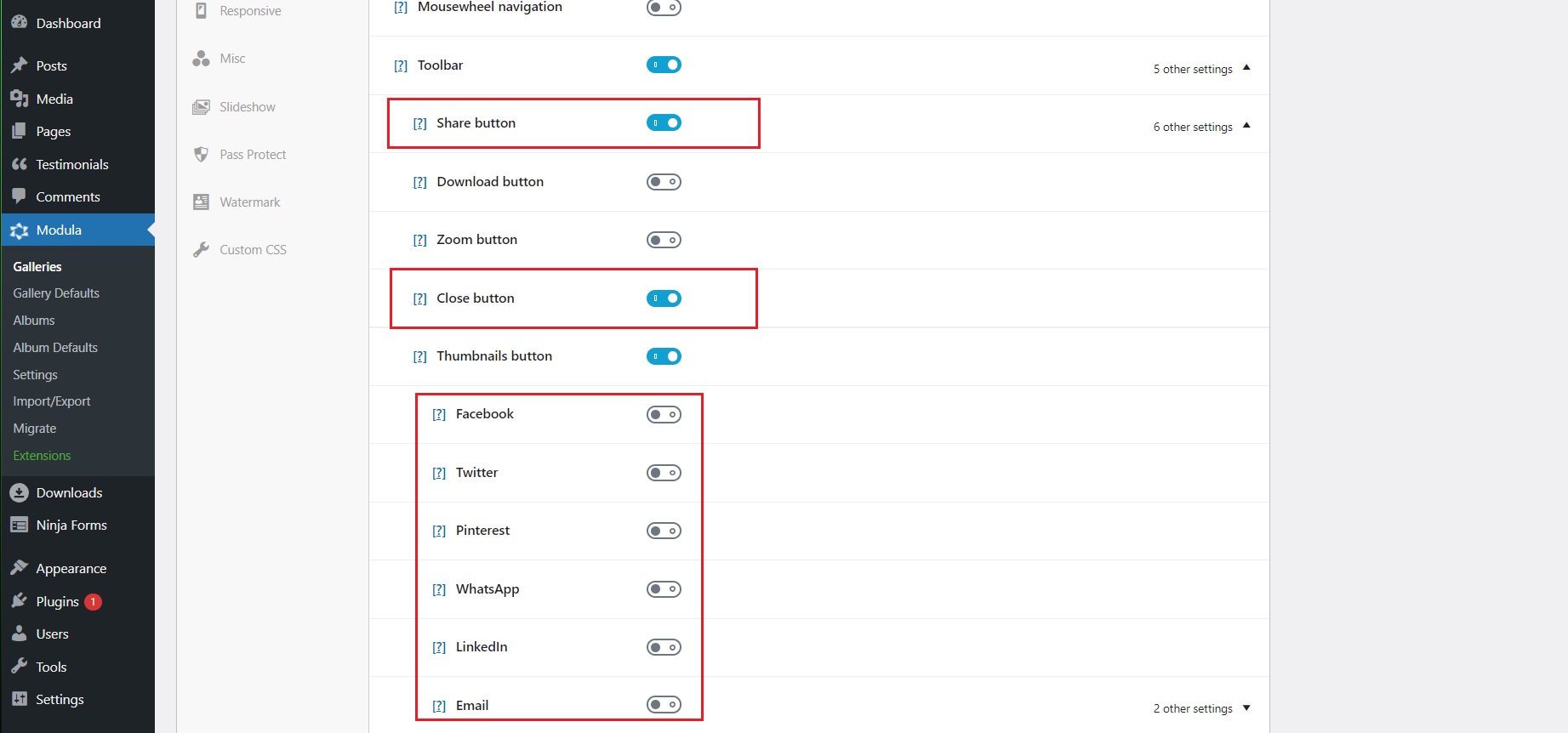
Airbnb has a sharing button on the lightbox to share the listing on various social channels. Modula also has this functionality, offering access to some of the most popular platforms. Under the same Lightbox & Links tab, once you enable the Share button option, you will see six new sharing options appear: Facebook, Twitter, Pinterest, WhatsApp, LinkedIn, and Email. You can choose individually which ones you want to appear in your gallery.
The lightbox on Airbnb has a visible close button that users can click on to close down the lightbox gallery. You can display a close button with Modula as well.

Finally, don’t forget to click Update Gallery to save the settings.
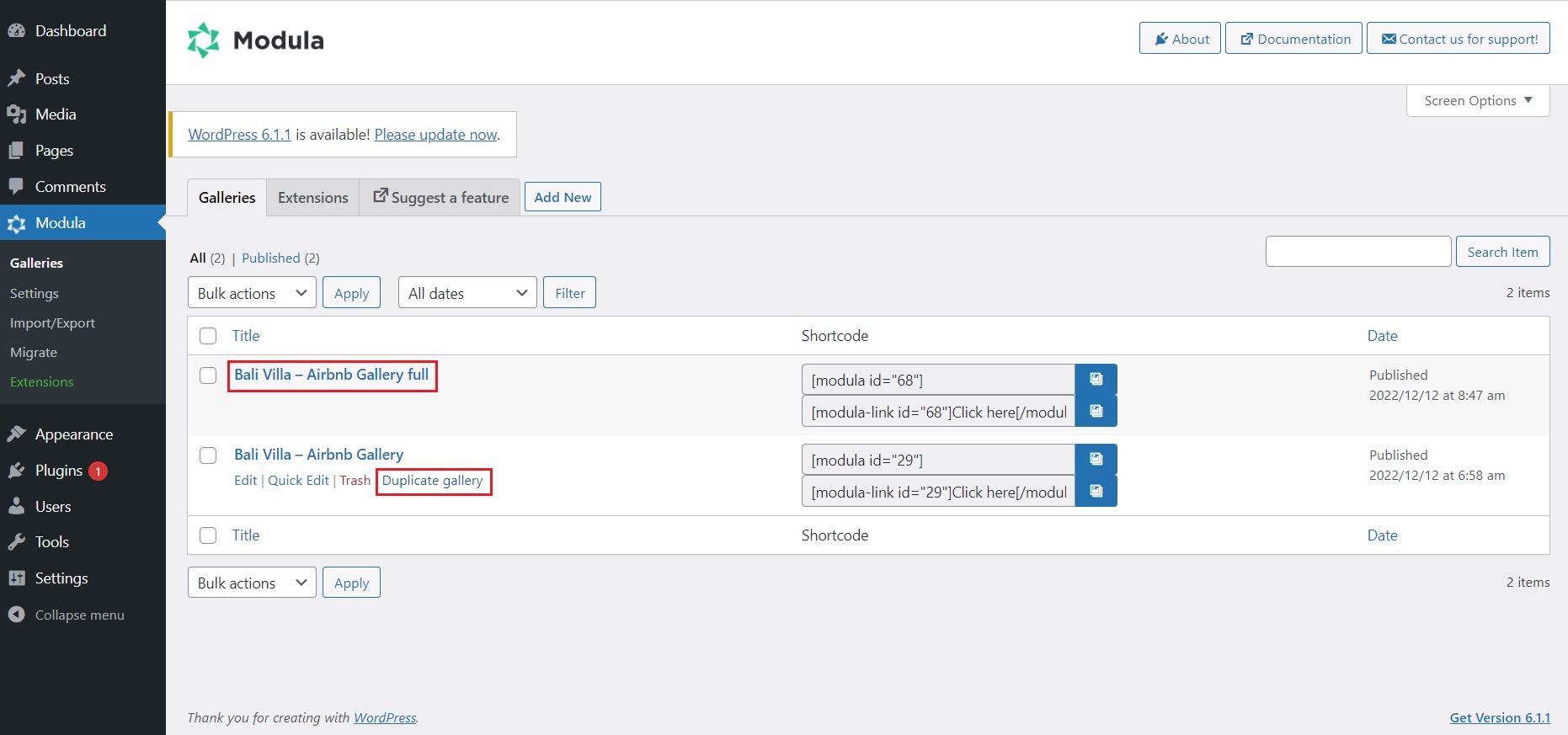
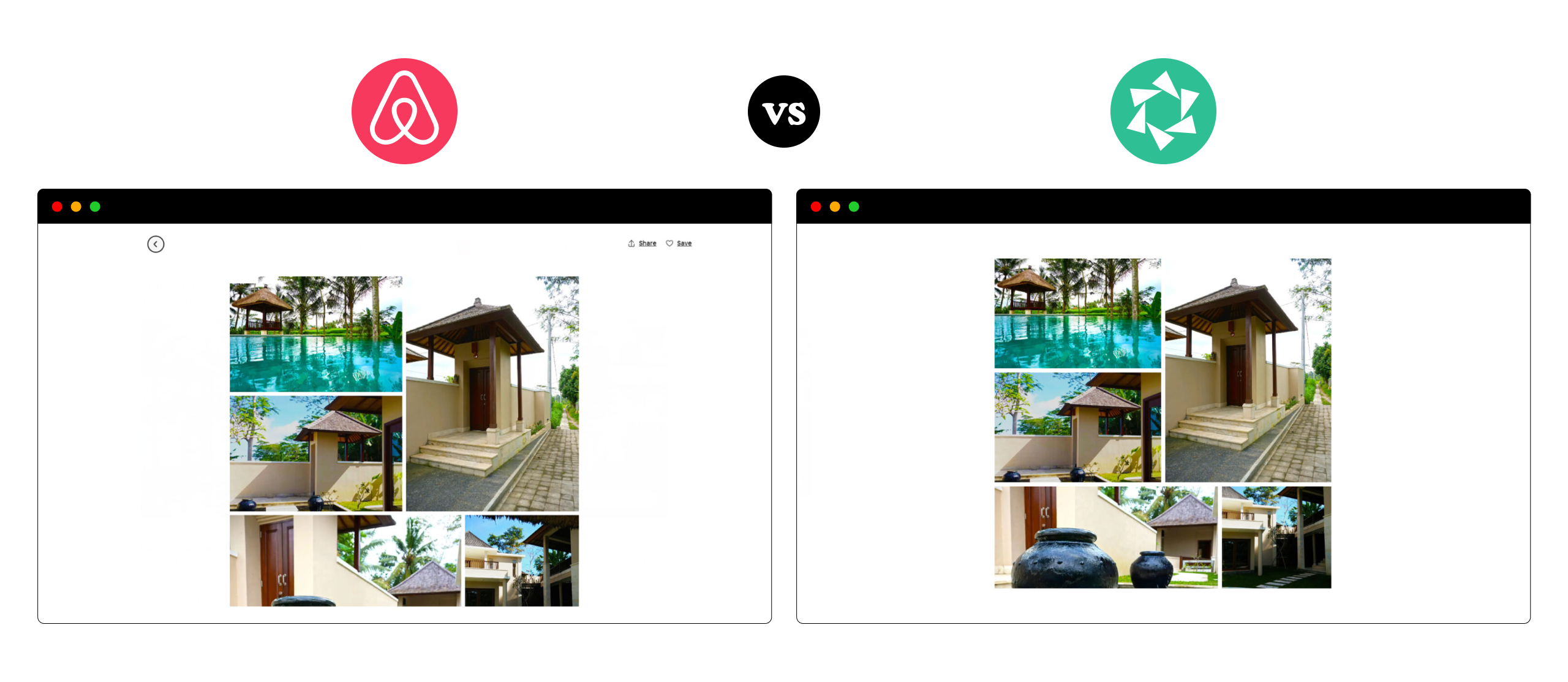
Once you click on one of the leading five images displayed on Airbnb, you will be redirected to the entire image gallery. Only after you click again on one of the images, the lightbox will pop up. To achieve that with Modula, you can go to Galleries and select Duplicate gallery on the one you just created. A new one will show up, and we can customize that one next.

With the newly created gallery, go ahead and play around with the custom grid until you end up with a layout you like.

Don’t forget to scroll down to the General settings and delete the 5 in the Max Images Count. Save the newly edited gallery and copy the shortcode on the right.
✔️ Display your gallery
The first display that we will do is the gallery in full.
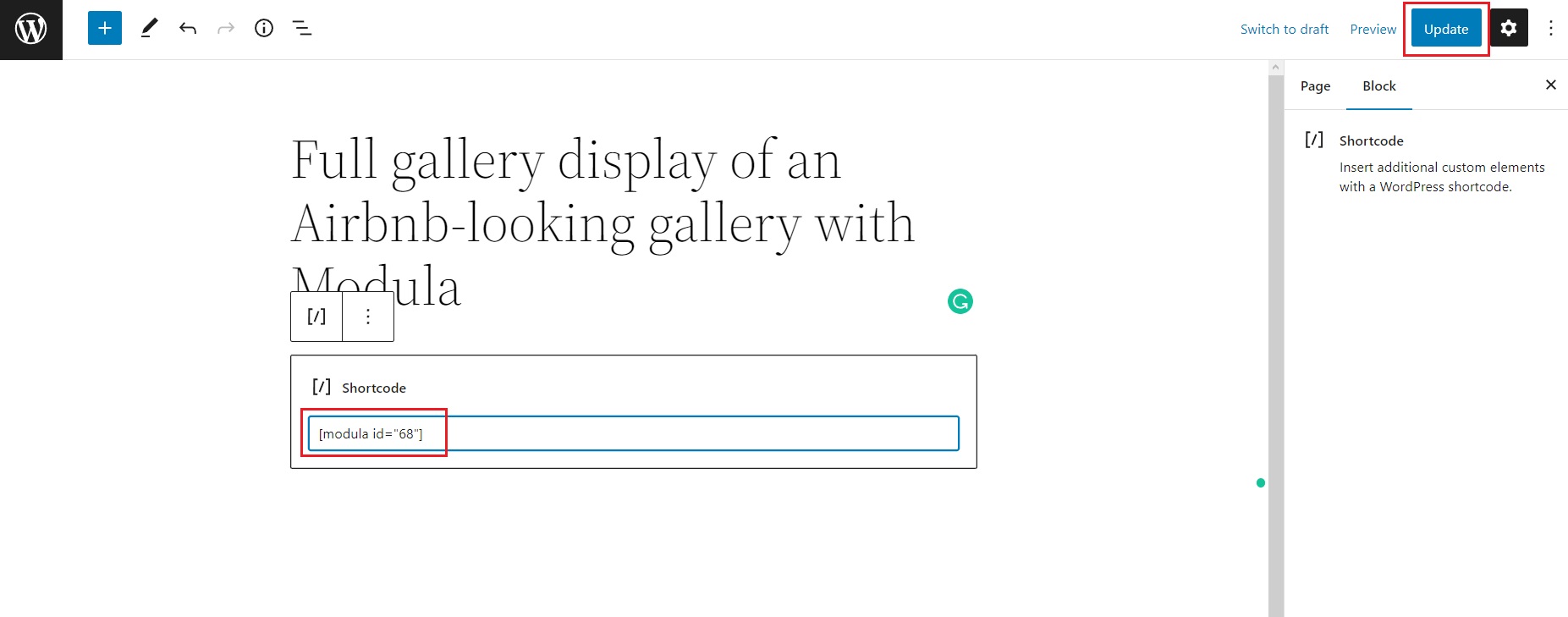
Head over to your WordPress Dashboard and select Pages > Add New. This page will serve as the display of the image gallery in full. Give it a suggestive title and paste the shortcode in the Shortcode block.

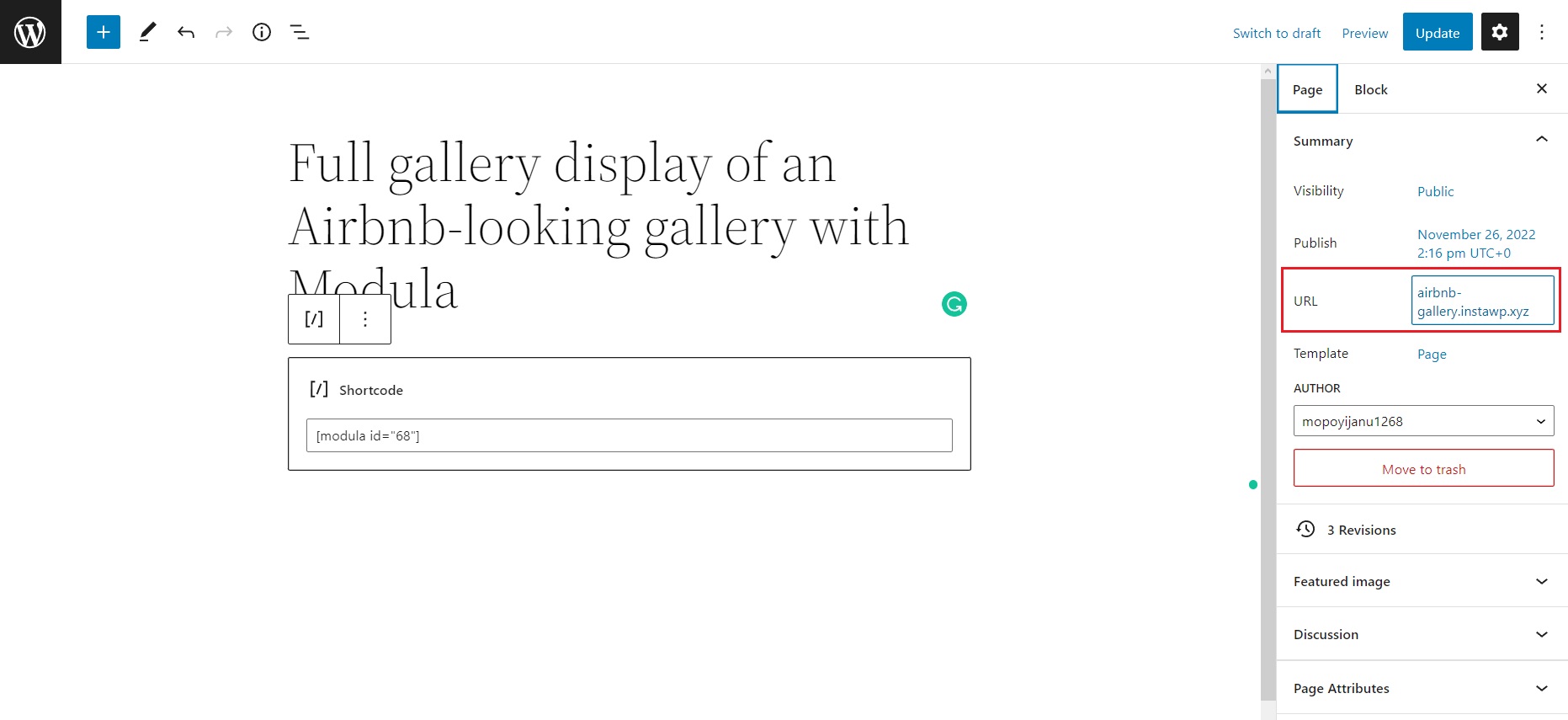
Next, hit the Publish or Update button. Afterward, copy the URL of this page. We will need this URL in a bit.

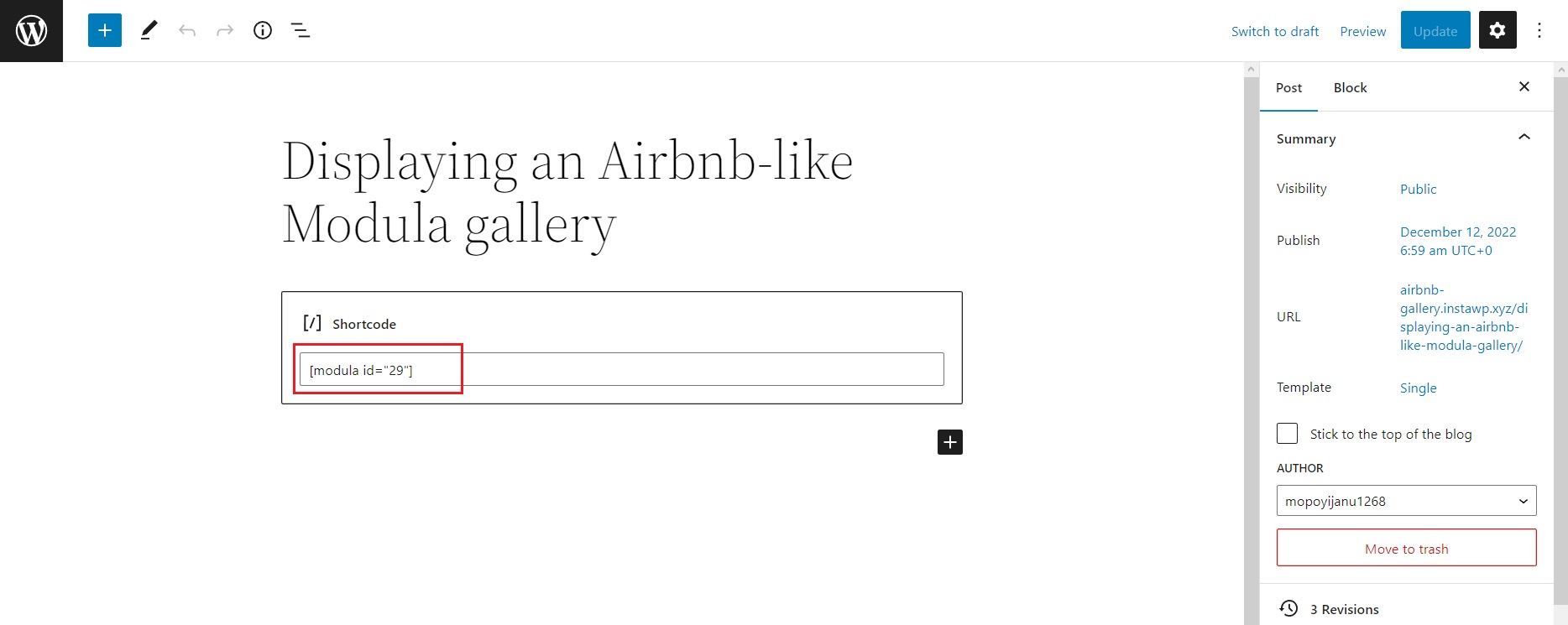
Head over to the page you want the Airbnb-like image gallery displayed and paste the shortcode of the first gallery we created.

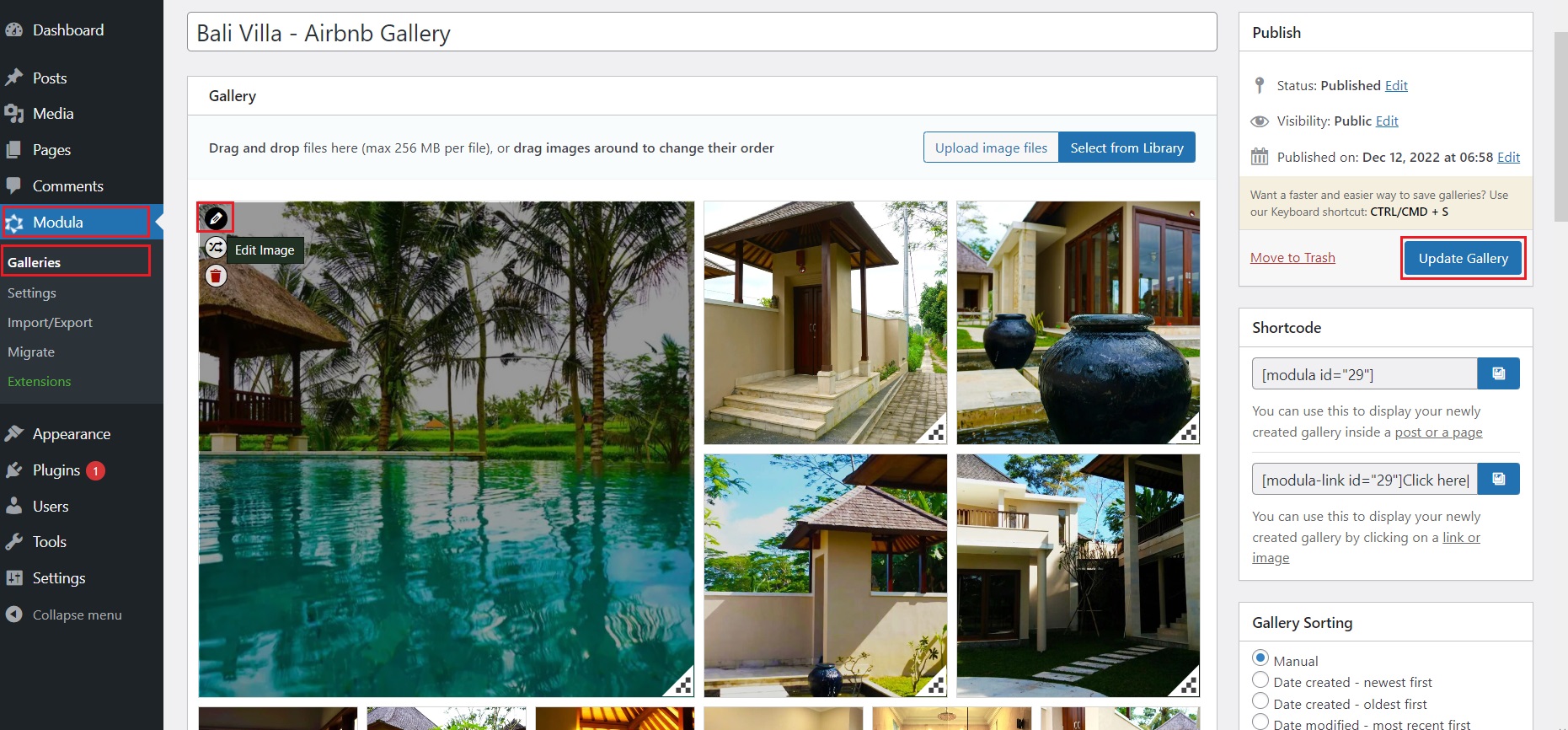
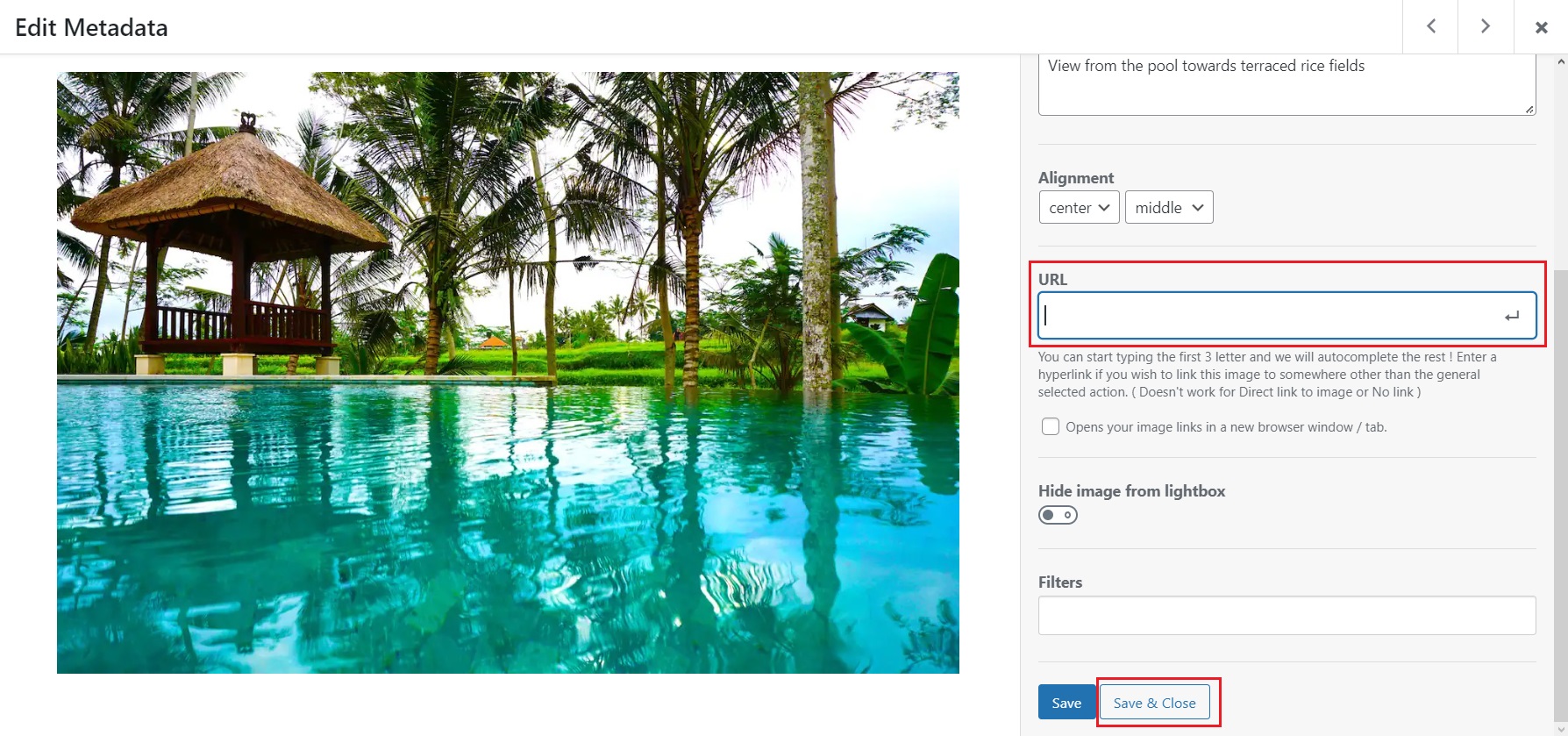
The final thing we have to do is link these two galleries. Head over to Modula > Galleries and select the first gallery we created. Click on the pencil icon to edit the first image.

Once in the editing section, paste the full gallery page URL in the URL box. Click the Save&Close button.

Repeat this process with the following four images, and don’t forget to click on the Update Gallery button.
Head over to your page and see your newly created Airbnb-like image gallery
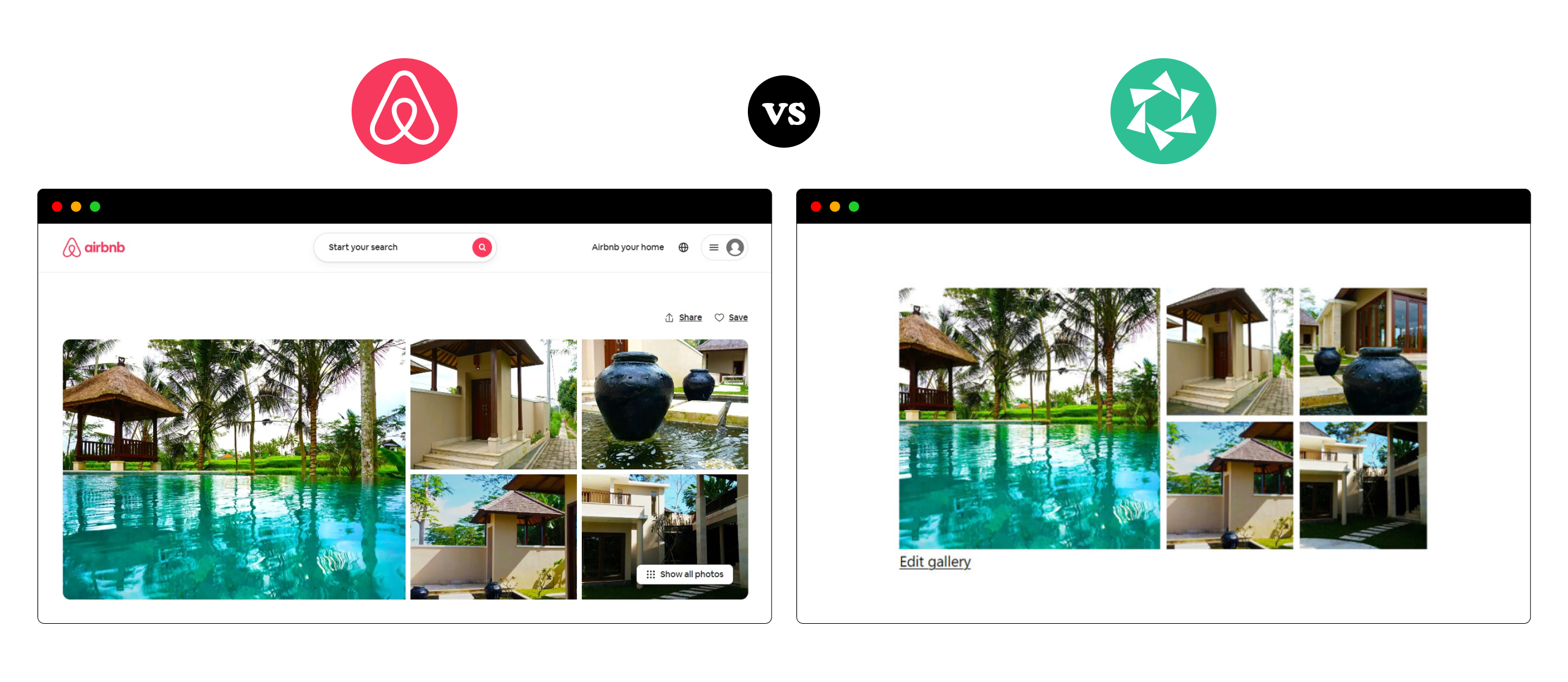
Final results: Airbnb vs. Modula

As you can see, you can get very close to the Airbnb image gallery design with Modula. From the five-image layout with slight spacing in between to the lightbox with captions, navigation arrows, social sharing buttons, and even the intermediary page, which contains all images displayed in a custom grid.

Modula is a versatile image gallery plugin that goes beyond with even more features and settings to take your image gallery to the next level.

Final Thoughts
A well-designed website can significantly influence how many visitors convert and use your services again. With the right plugin and a few easy steps, you can quickly create an Airbnb-inspired WordPress image gallery. This kind of gallery is a terrific method to show off high-quality images and give your website visitors a friendly user experience.
Whether you use your gallery for vacation rentals, real estate listings, or any other reason, Modula is the best WordPress plugin for creating an Airbnb-inspired image gallery that draws in and engages your website’s visitors.
Get Modula today and start customizing your image galleries!

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.





Is there a way to remove the edit gallery button?
Hi Krystina – of course. Here’s a link from our documentation that explains how to achieve this, with screenshots: https://wp-modula.com/kb/remove-the-edit-gallery-link-on-the-front-end/