In today’s digital world, where visual content reigns supreme, the Modula plugin is a powerful tool for enhancing your WordPress website’s aesthetics and engagement.
This guide will delve into a crucial aspect of boosting your site’s visibility and reach: enabling WhatsApp sharing for Modula galleries. Whether you’re a website owner, content creator, photographer, marketer, or intrigued by the intersection of WordPress and social media, this article will walk you through the process step by step.
Table of contents
Modula is more than just an image gallery plugin for WordPress—it’s a gateway to captivating visual experiences. With its user-friendly interface, customization options, and stunning display possibilities, Modula empowers you to create galleries that resonate with your audience.
In the digital age, sharing is caring, especially on social media. Integrating your Modula galleries with WhatsApp sharing functionality elevates your engagement strategy. By allowing users to share your content via WhatsApp effortlessly, you unlock the potential for wider reach, increased visibility, and the coveted “viral” effect.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
Why Enable WhatsApp Sharing?
WhatsApp’s presence worldwide is undeniable. With over 2.7 billion monthly active users, it narrows the gap between people in different locations around the globe.
Enabling WhatsApp sharing on your Modula galleries taps into this vast network, making your content accessible to users worldwide.
Unlike some social platforms, WhatsApp provides a direct and personal means of sharing. Users can send your galleries to friends, family, or groups with just a few taps, fostering genuine interactions and conversations around your content.
Users sharing your images on WhatsApp are not just sharing content but endorsing it. This endorsement carries immense weight, potentially leading to increased traffic, broader audience engagement, and the organic spread of your content within WhatsApp’s private circles.
Installing and activating Modula
You only need Modula’s free version to unlock the WhatsApp social sharing option.
Installing Modula’s free version is super easy. It all happens right within your WordPress Dashboard.
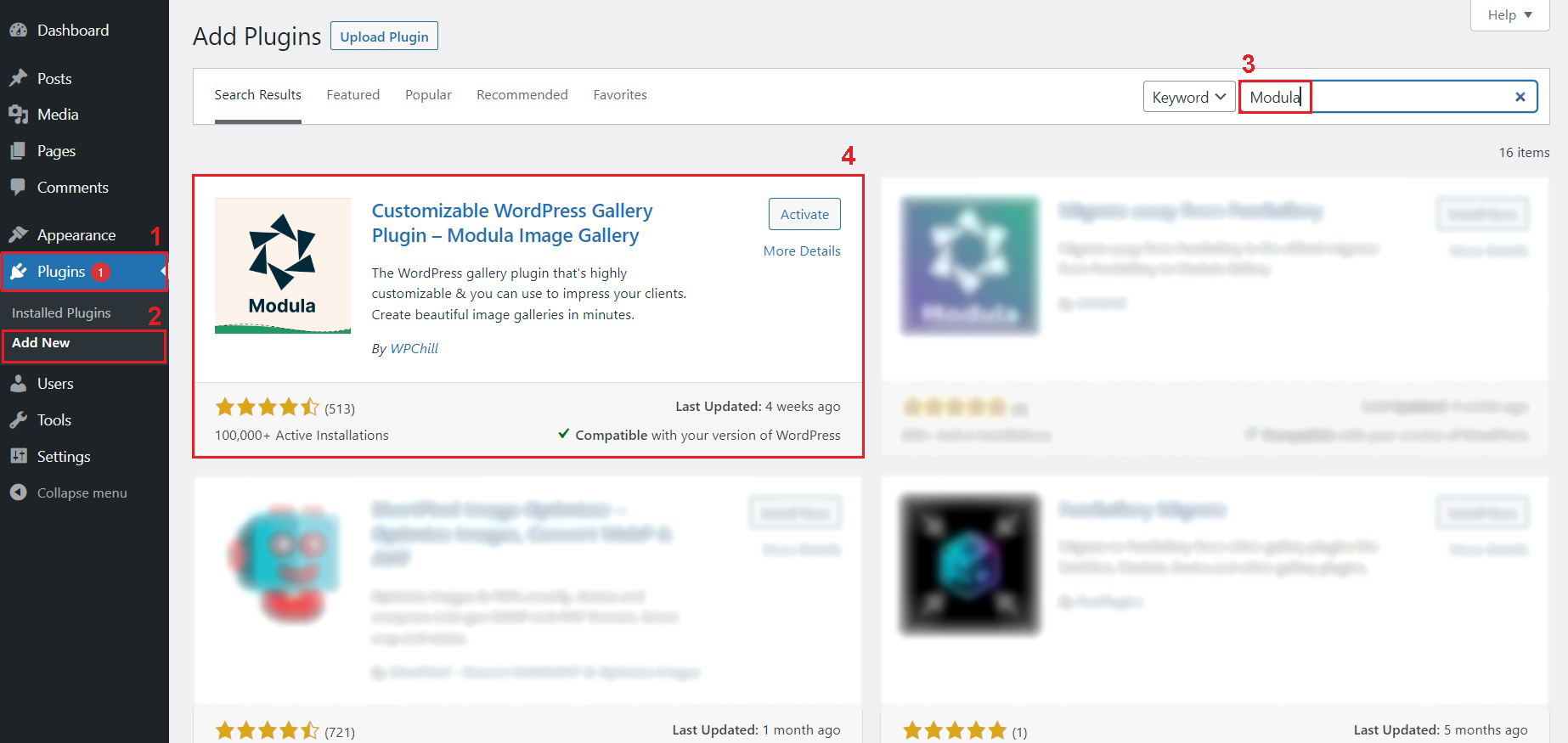
Head to your WordPress Dashboard, then select Plugins > Add New.
In the search bar, type Modula. Locate the plugin developed by WPChill. Click on the Install Now button. Once it is finished installing, click on the activate button.

If you decide on upgrading Modula to the pro version, we have a documentation article to help guide you through the process.
Preparing Your Modula Gallery
Before enabling WhatsApp sharing, your Modula gallery needs to captivate your audience. Choose images that tell a story, evoke emotions, or showcase your work effectively.
Modula’s customization options, such as grid layouts, hover effects, and lightboxes, allow you to curate an engaging experience.
⚡ Note: When a user clicks on an image from the gallery, then selects the WhatsApp sharing option, it will only share that specific image (not the whole gallery).
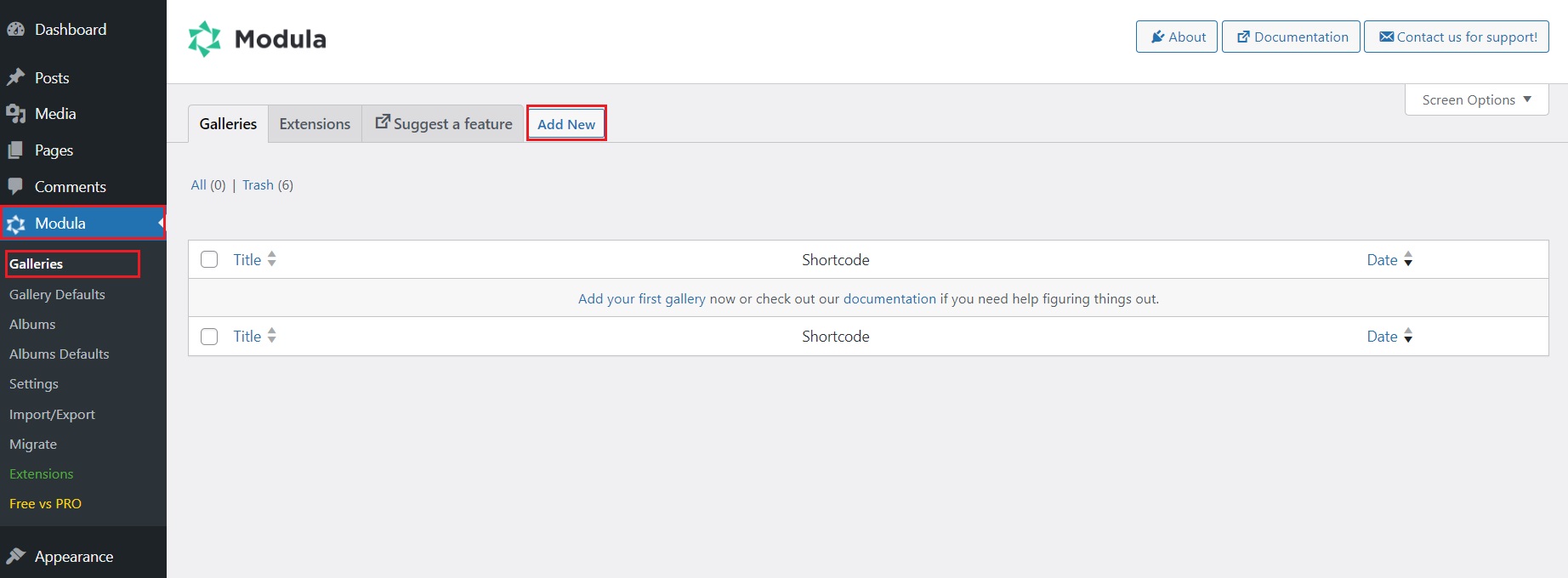
Head to your WordPress Dashboard, then select Galleries > Add New.

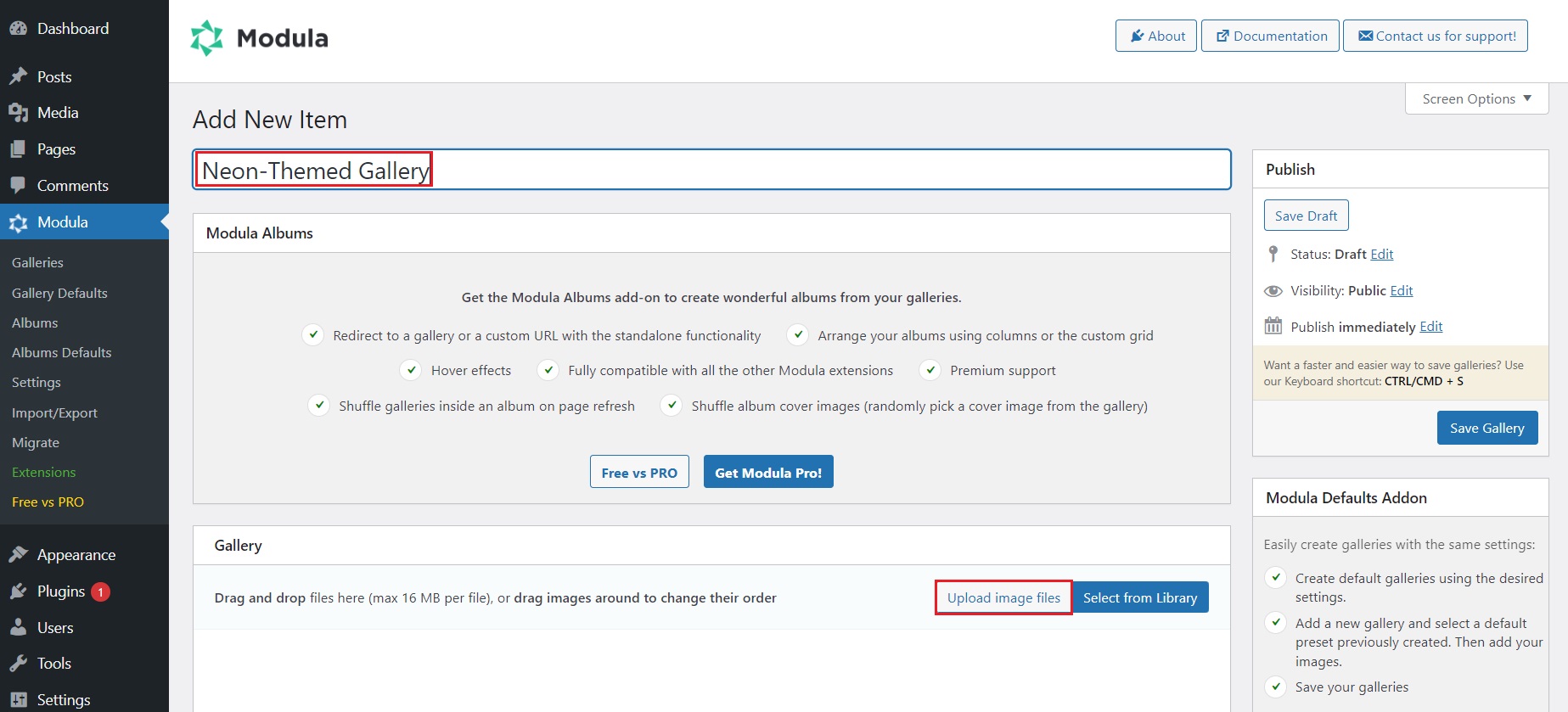
From here, you can give your gallery a suggestive title. In our example, we will create a neon-themed artistic gallery.
The next step is to upload your images. You can begin by clicking on the Upload image files button. Alternatively, you can select images from your WordPress Library.

Wait until all of your images are uploaded.

You can rearrange your images by dragging and dropping them in the desired place.
The next step is to customize your gallery to your liking. The free version comes with a few excellent options. For this example, let’s play around with them.
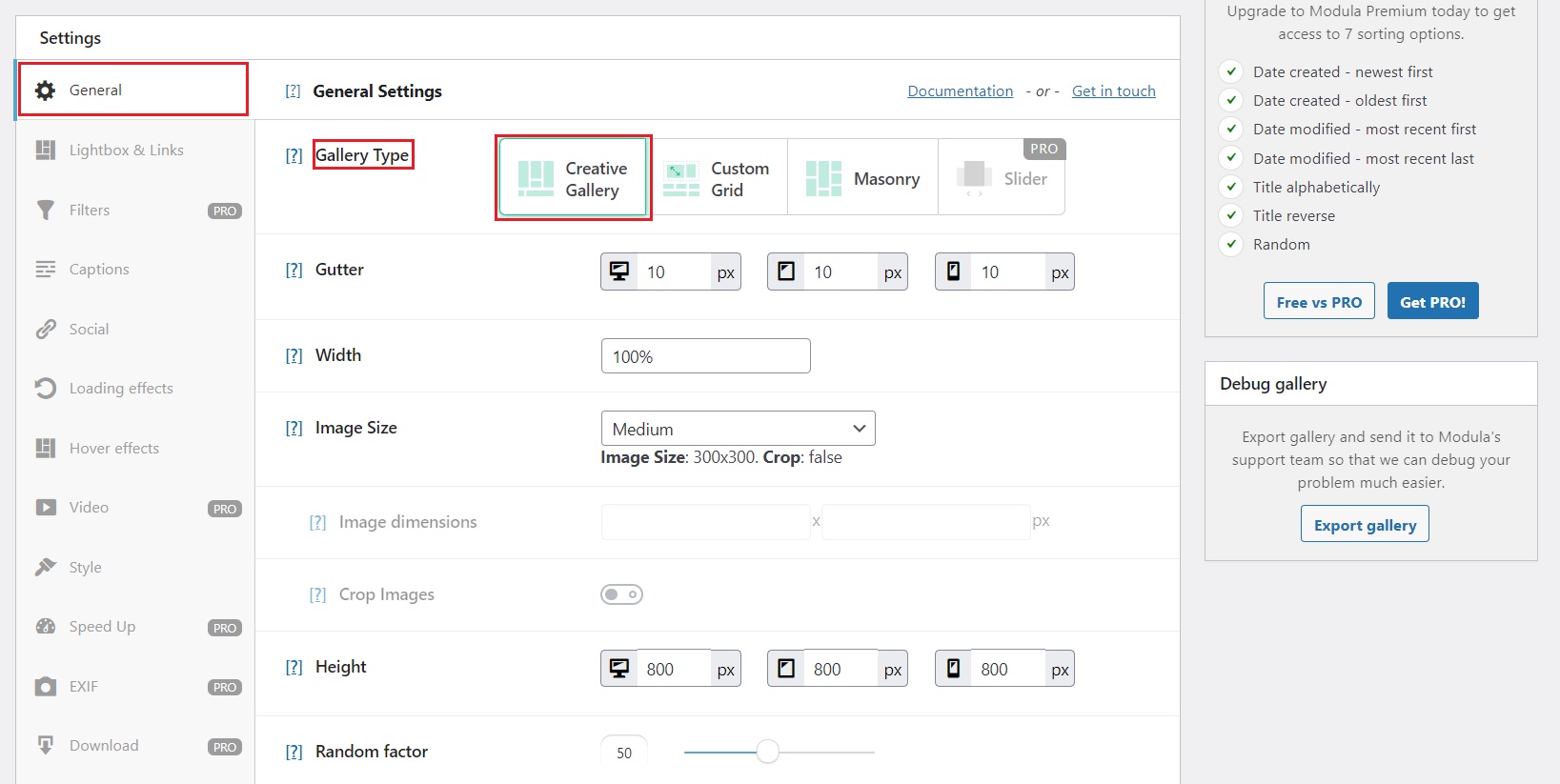
If you scroll down to the Settings section under the General Tab, let’s pick the Creative Gallery type.

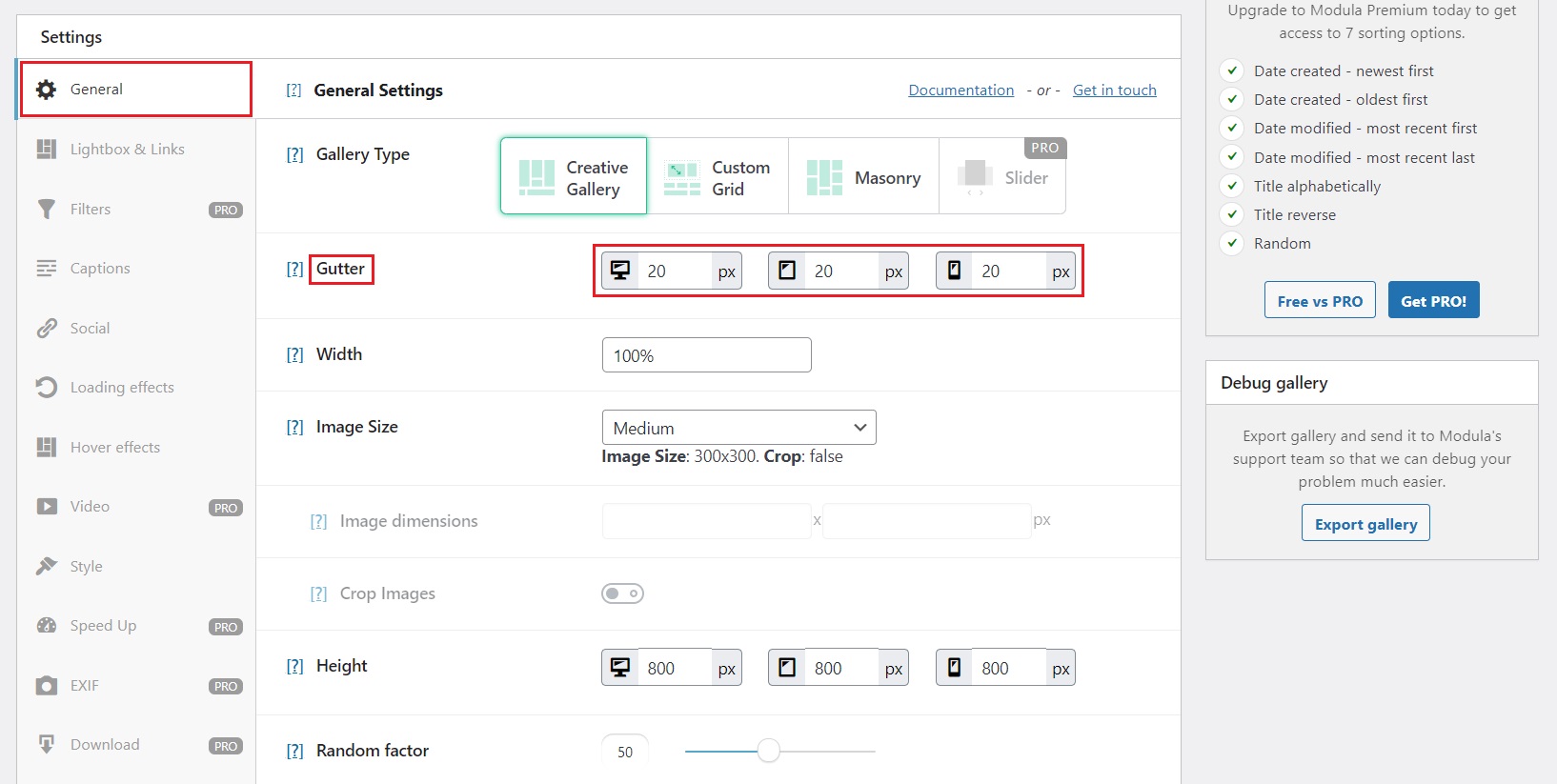
Next, let’s adjust the spacing between the images. Let’s set the gutter size to 20px to let the images breathe.

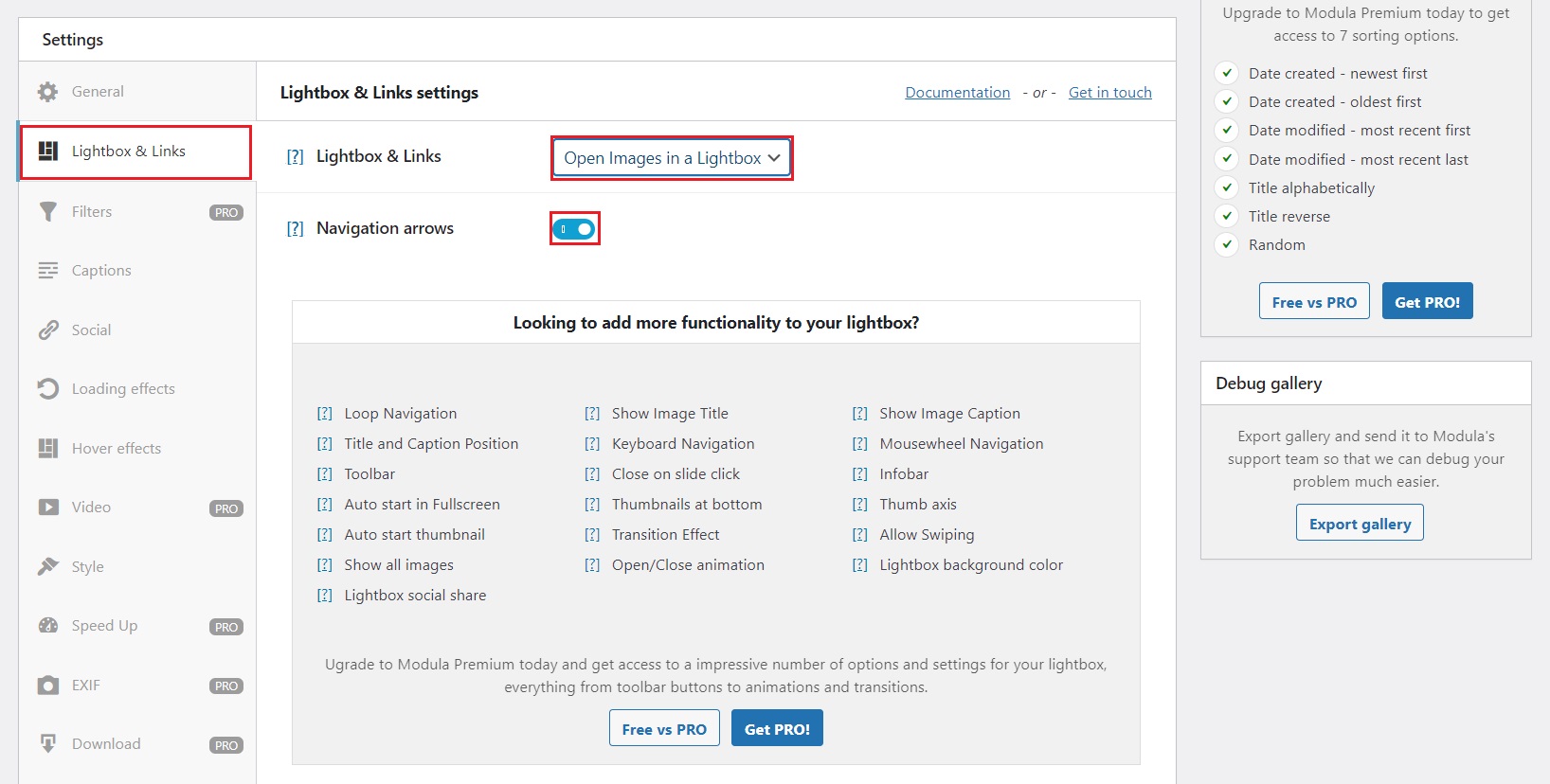
Next, let’s enable lightbox mode for your gallery. Under the Lightbox & Links tab, you have a drop-down menu. Select Open images in a Lightbox option. From there, you can also enable navigation arrows.

To take this further, let’s also add some hover effects.
⚡ You’ll need to choose a hover effect, as without one, the social sharing icons (including Whatsapp) will not show when you hover your mouse cursor over it. If the hover effects are set to None, the icon(s) won’t show even if you have them enabled from the Social tab, as shown in the next section of this article.
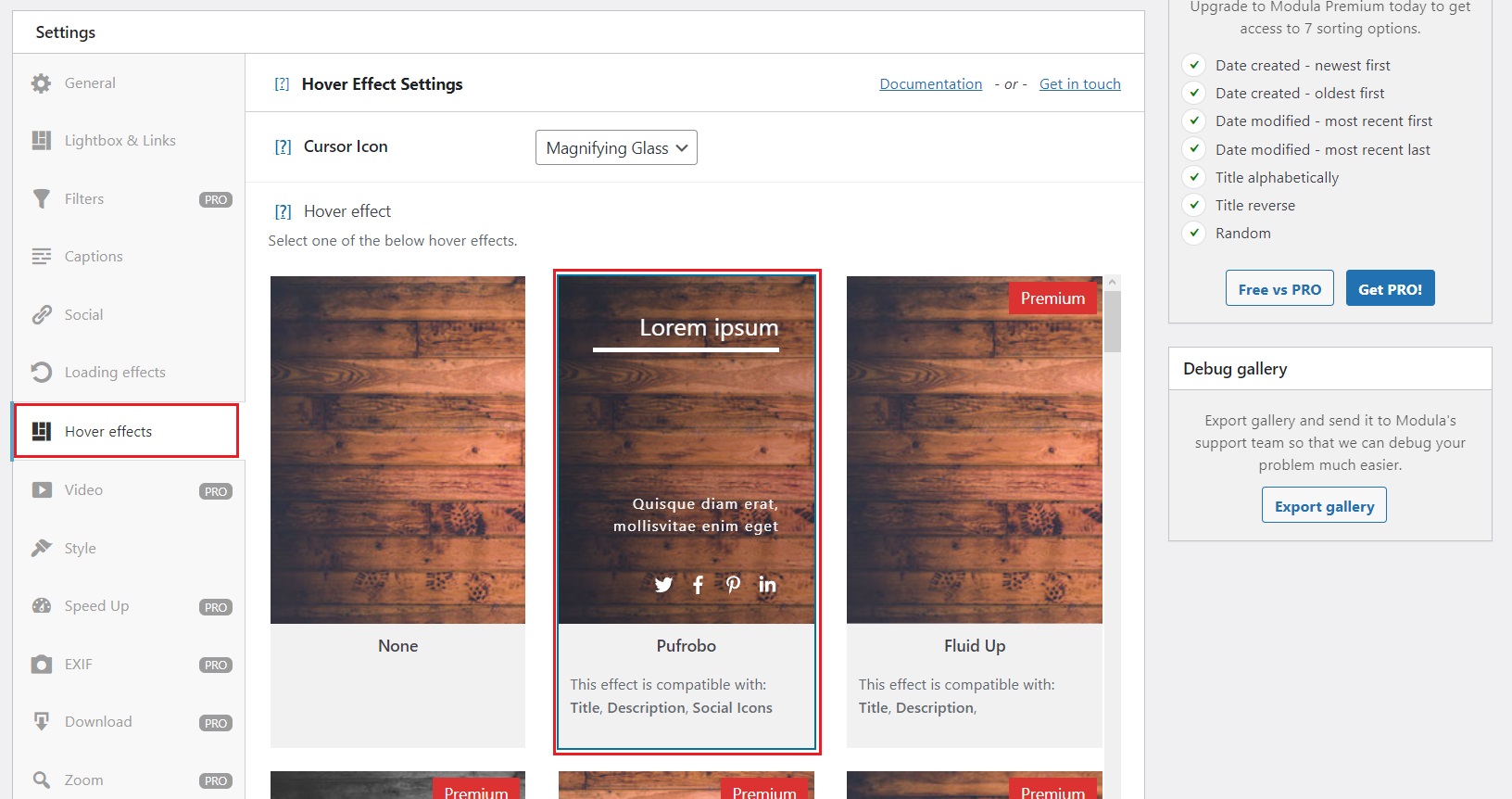
Go to the Hover effects tab and select the Pufrobo effect. It’s the only one available with the free version of Modula.

Note: Upgrading to any of the paid plans of Modula will unlock all the other hover effects available.
You can use the rest of the customization options to get the final look for your gallery.
Adding WhatsApp Sharing Functionality
Enabling WhatsApp sharing in Modula is straightforward as well.
In your Modula gallery settings, locate the “Social” tab. From there, turn on the Enable social sharing button.

More options will show up. Locate the WhatsApp option and enable it. If you scroll further down, you can change the WhatsApp icon color size and spacing between other social sharing icons (if you enable any others).
Considering the social sharing icons will be displayed directly on the image when you hover over them, choose the icons’ color wisely. For example, suppose you have bright images and white social sharing icons. In that case, users will have difficulties sharing your pictures because they might not even see the social icons. Aim for high-contrasting colors.

Here’s how your gallery will look on the front end. If you hover your mouse over the image, you will see the WhatsApp icon, and you can click on it.

When you share it on WhatsApp, it will look like a link to the other person.

And if the person clicks on the link, it will display that single image we shared.
Wrapping up…
Whether you’ve been using WordPress for a while or just getting started, the steps we’ve covered in this guide make it easy to harness the potential of WhatsApp for your Modula galleries.
Combining Modula’s captivating visuals with WhatsApp’s far-reaching network boosts your website’s interaction and content visibility.
Modula galleries equipped with WhatsApp sharing capabilities become more than just pictures—they evolve into powerful tools for connection, expansion, and sharing ideas without borders. Your adventure begins now; unlock the full possibilities of your Modula galleries and witness the growth of your website.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.