Images make up a big part of an average website’s weight, dramatically affecting loading speeds. If you want to improve your image gallery loading times, there are a few ways to ensure your gallery images are optimized and your website visitors are happy.
This article will help you understand the following:
- The benefits of speeding up your WordPress image load times
- The best methods to boost the image load times
- Helpful tools and plugins that can improve image loading times
- Why Modula is a 1-click solution for faster & optimized galleries
- And more…
Table of contents
Benefits Of Fast-Loading WordPress Image Galleries
Before we look at the ‘How?’ we first need to explore the ‘Why?’. What are the benefits of fast-loading image galleries, and why is everyone stressing about it?
- Improves overall page speed – The loading speed of gallery images directly impacts the overall loading speed of your website because it will take significantly less data to be transferred from the server to the user.
- Boosts SEO – Search engines like Google penalize slow websites. You have a better chance of ranking well in SERP if your website loads quickly and your photos are optimized.
- Improves user experience – Website visitors find it annoying to wait longer than 3s for a page to load. Every second counts, and if your visitors spend more than three seconds waiting for a page to load, 40% will abandon your website.
- Increases conversion rates – Since unoptimized gallery images will slow your website and affect user experience, they will also affect conversion rates. Nearly 70% of consumers admit that page speed influences their willingness to purchase from an online retailer. A fast-loading website means higher conversion rates – science confirms.
- Consume less bandwidth – When you upload an image to WordPress, there are automatically five or six sizing variations created at that moment. Modula’s Speed Up extension optimizes them on the fly to save some bandwidth.
Introducing Modula
Modula is an all-in-one solution to build image or video galleries. Besides its powerful optimization tools, the plugin has many other valuable features. From resizing image galleries to compressing them, Modula has you covered.
If you want to optimize your images on the fly and lower the loading speed time of your page, the Speed Up extension comes in handy. Modula has you covered with different types of compressions, depending on your needs.

How it actually works? Well, it’s straightforward. We partnered with ShortPixel and StackPath to make your image optimization experience as easy as ever. The image compressions are done with the help of ShortPixel and are served through the StackPath cloud.
Modula also has the lazy loading option. This implies that images at the bottom of the page will only load if visitors scroll down. Images will only load as the user scrolls. It will improve user experience, and your website visitors will appreciate it.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
Speeding up Image Loading – Solutions
WordPress image speed optimization comes in different forms, ranging from the size and type of images you load to media compression or preloading. Sometimes, tools and plugins for image speed optimization make the process easier.
The image speed optimization approaches outlined below are one of the best methods to produce high-quality content that advances your SEO goals. Let’s explore them together, see how they work, and why they’re helpful.
Resizing
The image quality on your website will not improve by loading a significantly large image; instead, it will use up more bandwidth and increase your webpage’s loading time. The first thing you should do is determine the optimal size of your image for the space where it will be displayed.
Several tools, such as third-party online resizing services like PicResize or ResizePixel, Photoshop, or even the old and familiar Microsoft Paint, are suitable methods to resize or crop your gallery images.
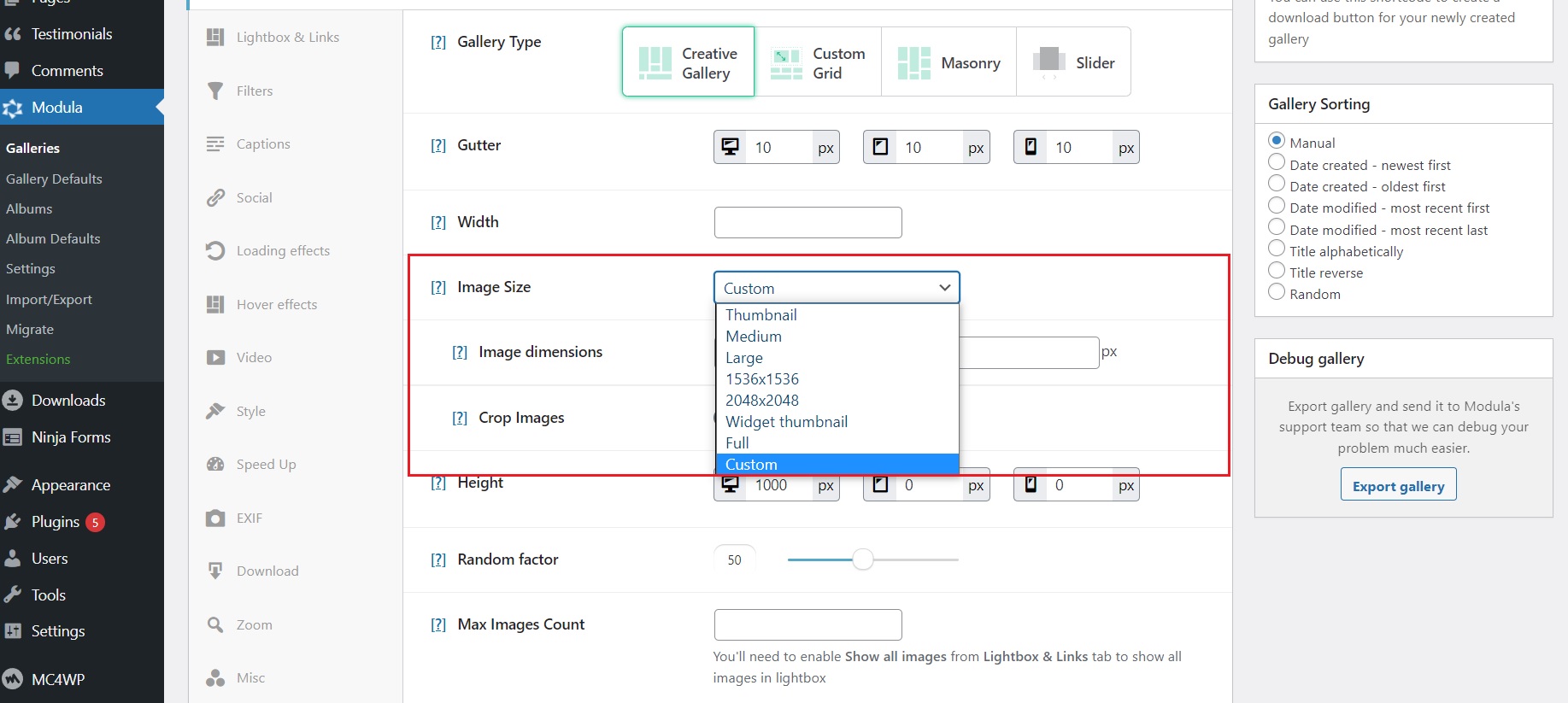
Modula also has the option to resize gallery images. Simply select your gallery and scroll down to the settings. In the General tab, you will see the Image Size settings. In the drop-down menu, you will have several resizing options and even a Custom one where you can define your own size and even enable cropping.

Compression
For various reasons, images you view online today have undergone some form of compression. Users can load gallery images quicker and have their web pages take up less space on a Web host. Instead of shrinking an image’s actual size, image compression condenses the data that makes up the image.
Compression comes in various forms depending on the circumstances:
- Lossless image compression: compresses files without sacrificing quality by locating and removing statistical redundancies, and if you care about image quality, this is the best pick.
- Lossy image compression: compresses files by eliminating unnecessary and some essential data, which, in certain situations, lowers the apparent quality of the images. This option is valuable if you want your website to load as fast as possible.
Using an image compression plugin is the quickest way to compress gallery images in WordPress. When you upload an image into a Modula gallery, it offers you all the necessary compression options. Besides lossless or lossy image compression, Modula offers a third option: glossy image compression. This one is best for artists and photographers who want to optimize their images but also keep them at excellent quality.
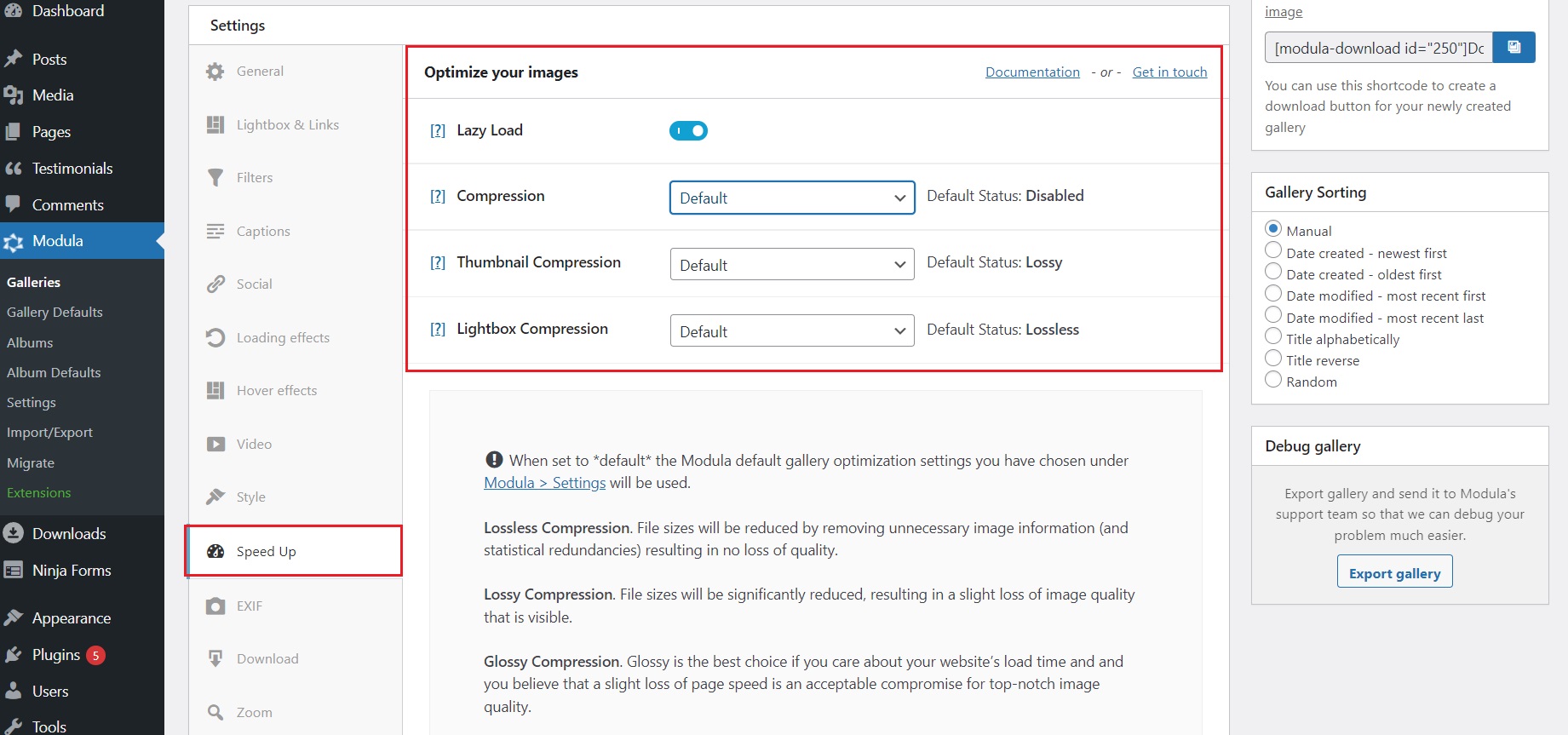
Modula helps you compress images through the Speed Up settings. You get to enable or disable compression or lazy load and independently set the compression type for the thumbnails or the lightbox images.

Alternatively, you can manually compress your large photos using image editing software or a free application like TinyPNG before publishing them on your WordPress website.
Caching
One of the best WordPress image speed optimization methods is image caching, which uses existing images stored on users’ web browsers or proxy servers for fast and easy access.
Browser-side caching reduces application queries and offers reduced download data.
Contrarily, proxy caching stores image files on point of presence (PoP) servers, which helps speed up web page rendering. Gallery images can be accessed promptly by first-time visitors and returning users who might have cleaned their browser cache.

Caching is especially helpful if your website has a lot of photos that are used across pages and remain unchanged for a long while. Using a CDN (Content Delivery Network) will give you a huge advantage when it comes to caching.
In essence, an image is distributed and cached to all PoP servers. This easily translates to performance improvements when your website visitors instantly access your image from the nearest physical PoP location.
Using a Content Delivery Network (CDN)
Content delivery networks (CDN) represent the transparent internet backbone for content delivery.
CDNs are likely behind every text pixel, every image pixel, and every movie frame supplied to your PC and mobile browser, no matter what you do or the type of material you consume online.

By storing your website’s files in many data centers worldwide (Points of Presence), CDNs address one of the biggest image-loading issues – the speed at which these images load. When someone visits your website, they can download and view your gallery images from the nearest global data center.
Modula makes use of this method by partnering with StackPath. You can be sure your gallery images will be delivered to your users from the closest data center as fast as possible.
Disable Hotlinking
Hotlinking is when someone embeds content (mainly photos, audio, videos, and documents) from your website on another website using the direct file URL. The other website is essentially stealing your bandwidth and using up your hosting resources by sending unneeded traffic to your website. This is especially common when it comes to images.
Using a content delivery network such as Cloudflare or StackPath will ensure nobody can use your gallery images and slow down your website. Cloudflare has a built-in setting that allows you to toggle on that hotlink protection.
Modula also has built-in right-click protection to prevent people from hotlinking your images and slowing down your website.
Wrapping Up – How to Improve Loading Speed of Gallery Images with Modula
Partnering with ShortPixel and StackPath, Modula will optimize your gallery images in just a few clicks by reducing their file sizes, resizing them, and serving them from a content delivery network to load them as quickly as possible.
Modula’s Speed Up extension is the one you’re looking for when optimizing your image loading times. It can compress the actual gallery images, but the thumbnail and lightbox can also be compressed independently (lossless, lossy, or glossy compression).
Moreover, the extension also provides the lazy load feature, helping your page load faster overall by having the users load gallery images as they scroll and not everything at once.
Modula also offers the glossy image compression method. In essence, the glossy method is the middle ground between the two (lossy and lossless image compression), and it’s usually the best choice for your website. It maintains image quality to the point that variations from the original image are nearly unnoticeable while lowering file sizes more than lossless compression could.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
Time is one of the most precious resources. Have your website visitors happy by providing them with a fast experience. Optimizing your image loading times with Modula will make your website load faster and, in return, keep your visitors hooked for longer.




