Are you looking for an easy-to-use plugin to help you create an online photo gallery in minutes? Look no further! Modula is perfect for your needs.
Over the years, WordPress has provided free plugins to help its users with continuous development and better organization. The extremely visible evolution in different branches, from marketing to gaining people’s trust and many others, was possible due to the increase in the number of plugins specially built to help people without coding skills.
In this article, you will find details about:
- How to create online photo galleries with an easy-to-use plugin;
- How to design an online photo gallery to beautify your website;
- Best way to add photo galleries to your website;
- And much more.
Table of contents
How to create an online photo gallery?
Let us start with the very beginning. First of all, you need a website up and running. WordPress is the best solution for both developers and beginners who need tools to increase their workflow and simplify the website creation process.
To get you started, you need a theme and a gallery plugin (except if you have mad coding skills). If you’re looking for a user-friendly and powerful theme, you can start by customizing your website with Marmot Theme, which has an integrated page builder even in the free version.
As for the photo gallery plugin, Modula is one of the most user-friendly gallery plugins that help you make online photo galleries and albums with special designs and effects. Using this plugin, you will have complete control over your galleries, and you won’t need any coding skills (we promise!).
There’s more. You can make your galleries fully responsive to look fantastic on any device. Let’s see how you can take advantage of this tool.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
Step 1: Install and activate Modula
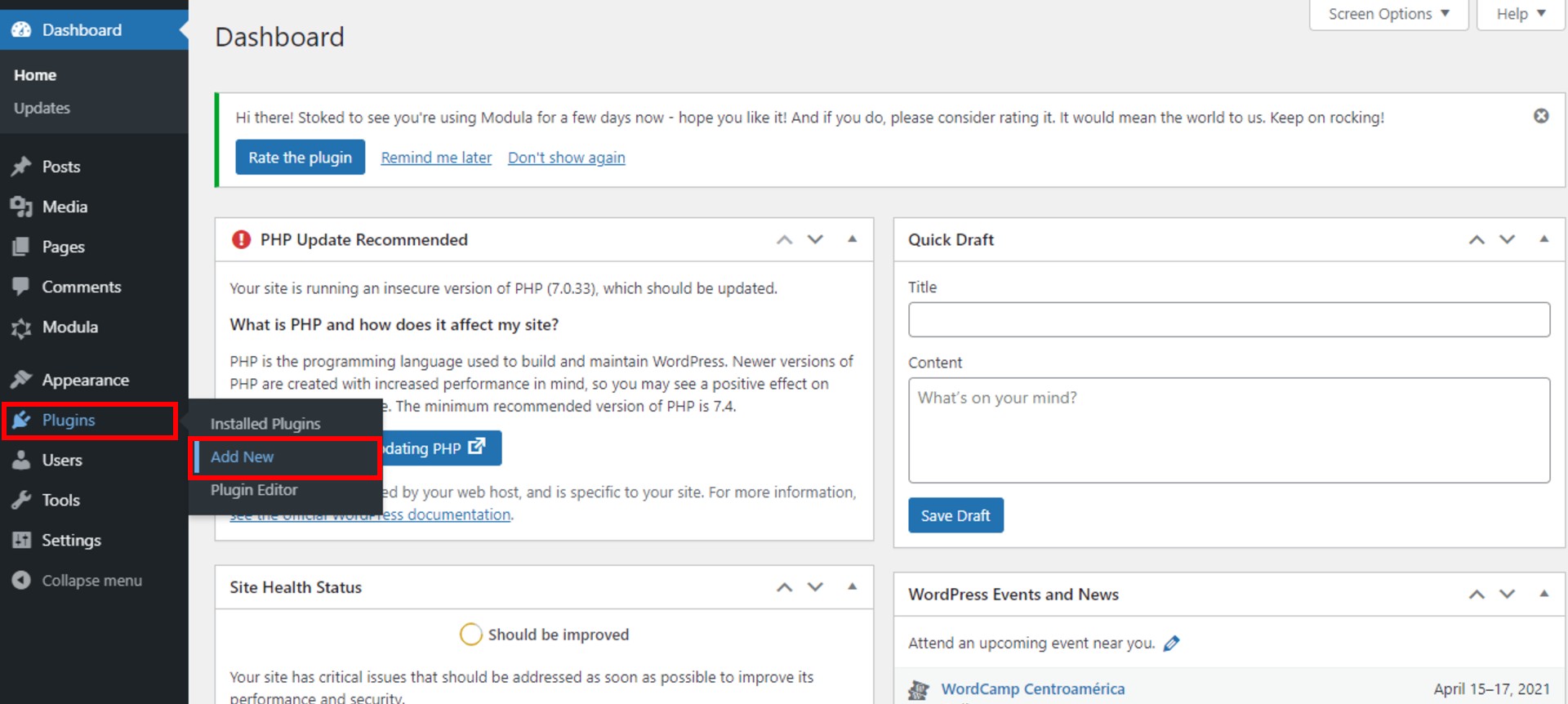
Now, I am going to show you how to install Modula in just a few steps and clicks. First of all, go to your WordPress dashboard > Plugins > Add New.

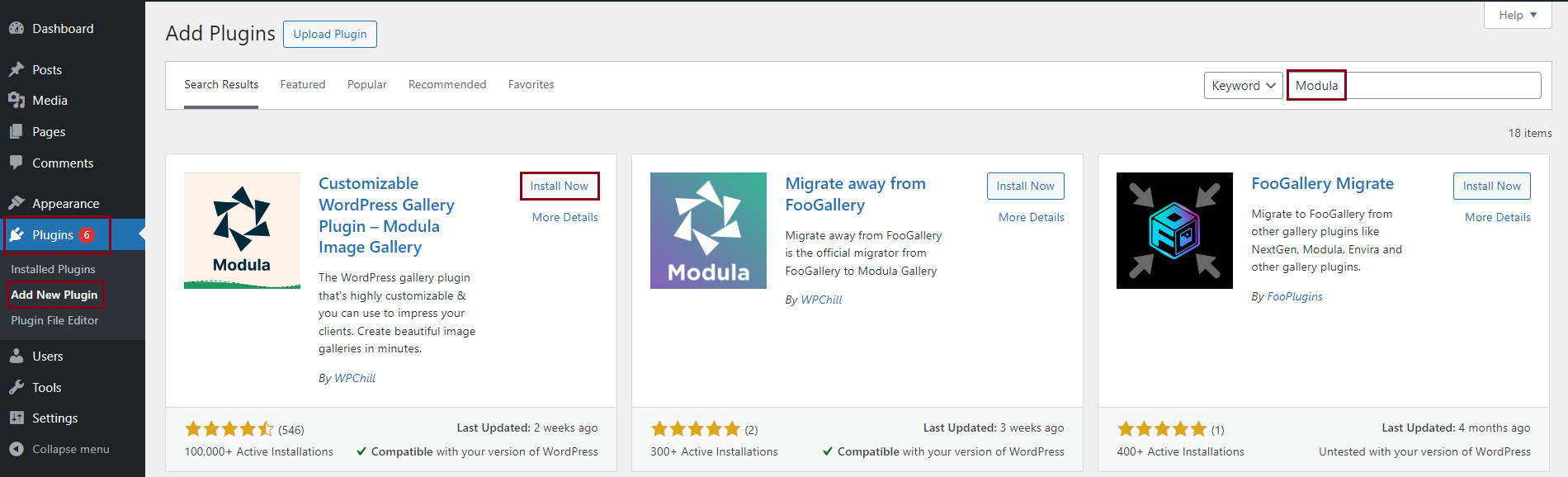
You will be redirected to a page with a search bar in the upper right corner. Type Modula and then click on Install Now.

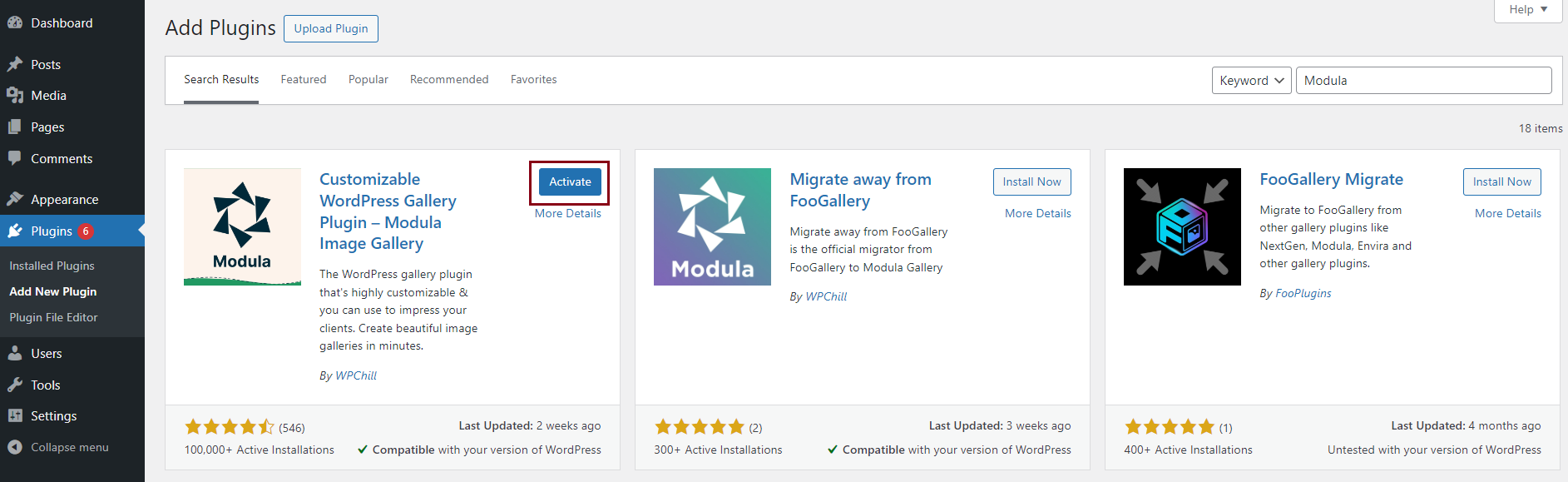
You will have to wait for a few minutes. Once it is installed, you can press Activate. Look into your WordPress menu, and you will find Modula.

Step 2: Create a new gallery
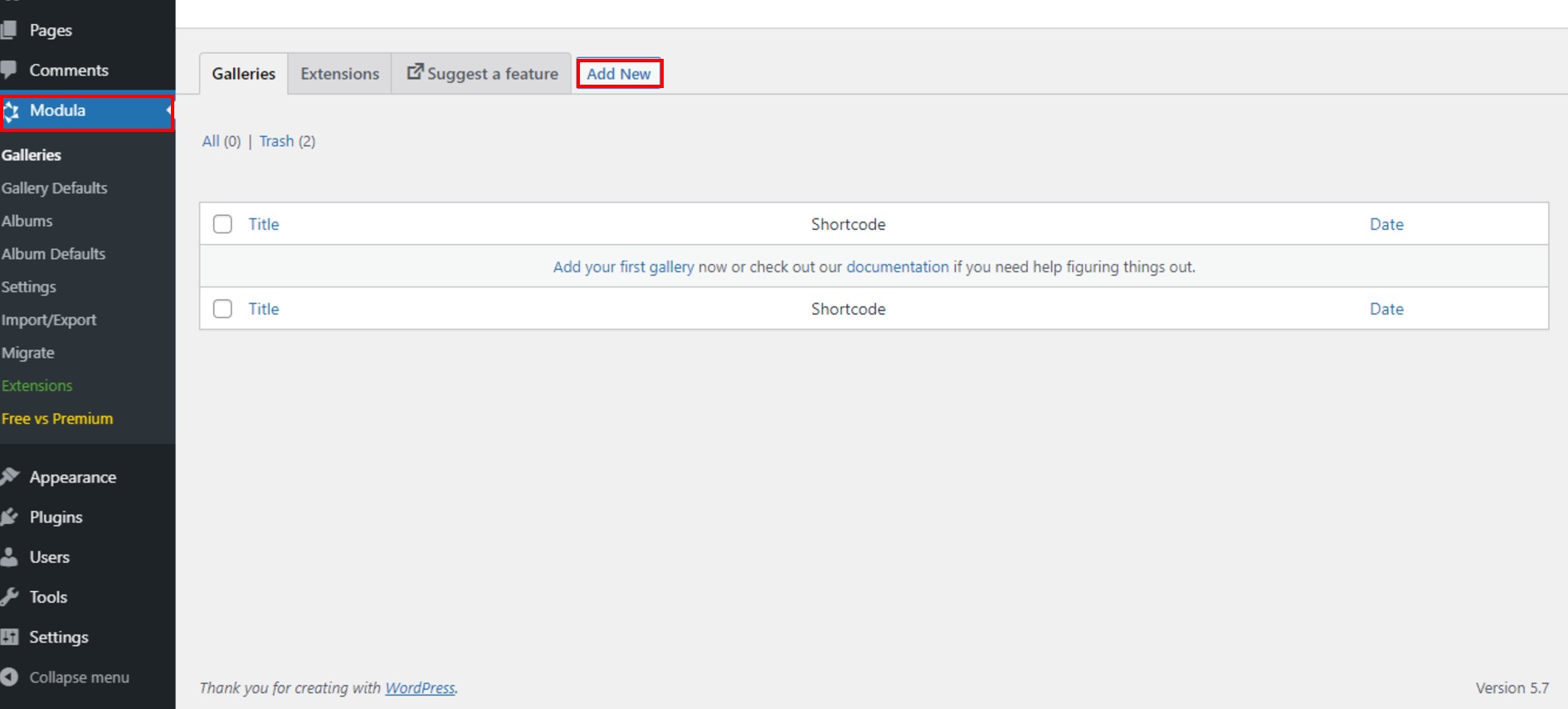
Modula is one of the most user-friendly gallery plugins thanks to its easy-to-use interface and drag-and-drop builder. To create online image galleries, you have to simply go to Modula icon > Galleries > Add New.

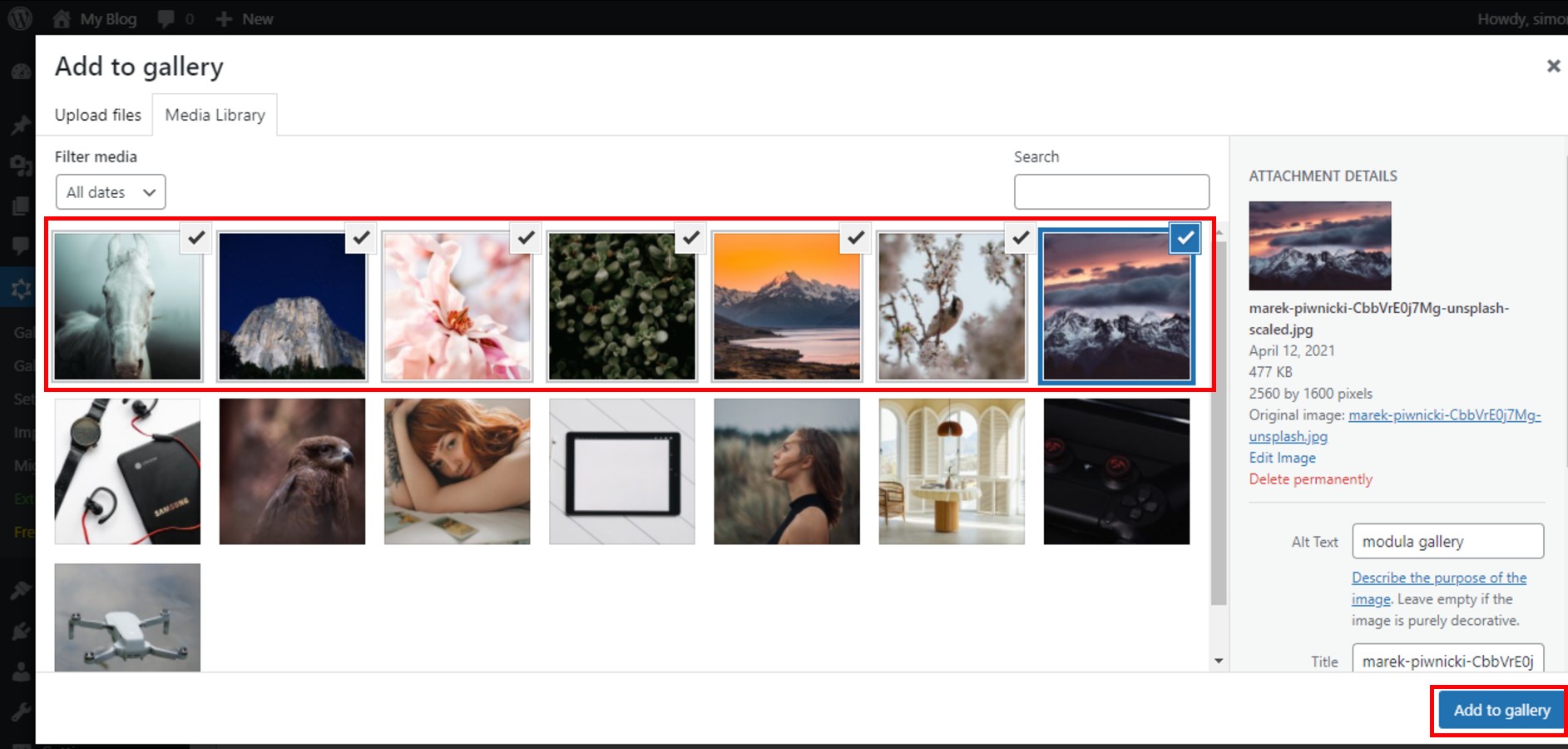
After that, you’ll have to give your gallery a name. Then, click on Upload image files, or Select from Library to start creating an online photo gallery.

What’s next? Select your images and click Add to Gallery. Adding title and alt text to your images will help you rank better on Google.

Step 3: Customize your gallery
Once you have your pictures added to your gallery, you can customize everything using Modula. For example:
- Add hover effects;
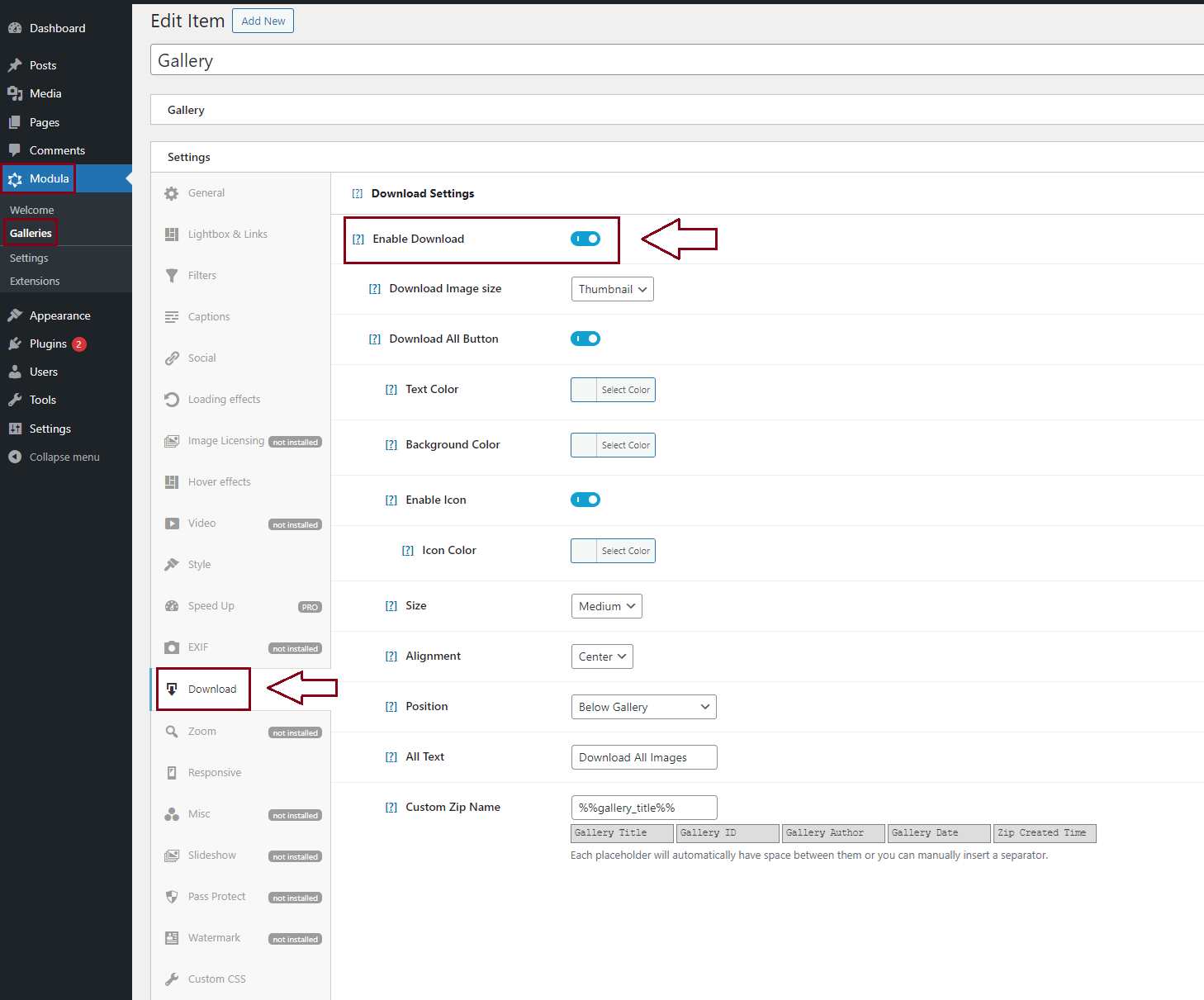
- Enable download and allow your visitors to download your masterpieces;
- Add animations and make your galleries more dynamic;
- Customize title and caption
- Select grid type;
- Create WordPress galleries with thumbnails;
- Show EXIF data;
- Make your albums mobile responsive.
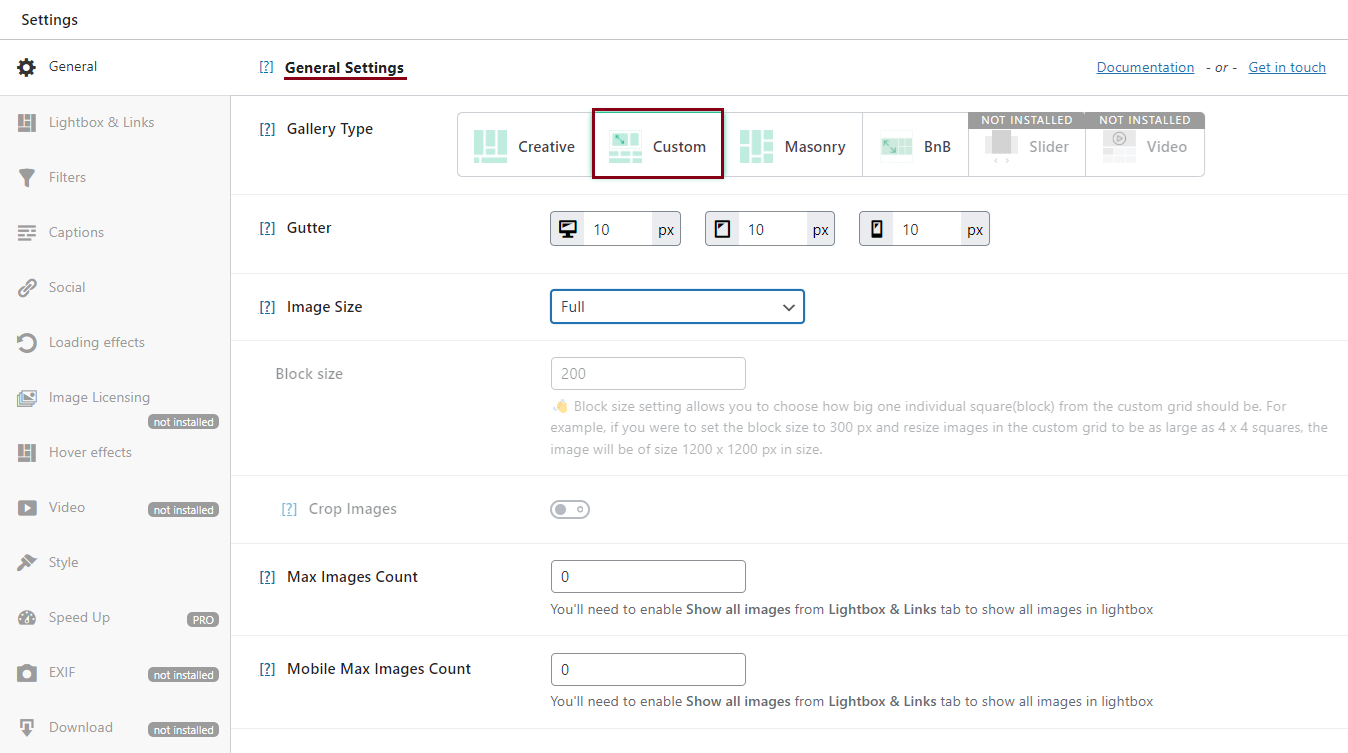
As you can see in the image below, you can choose between 6 types of grids. For my gallery, I chose to go with Custom Grid.

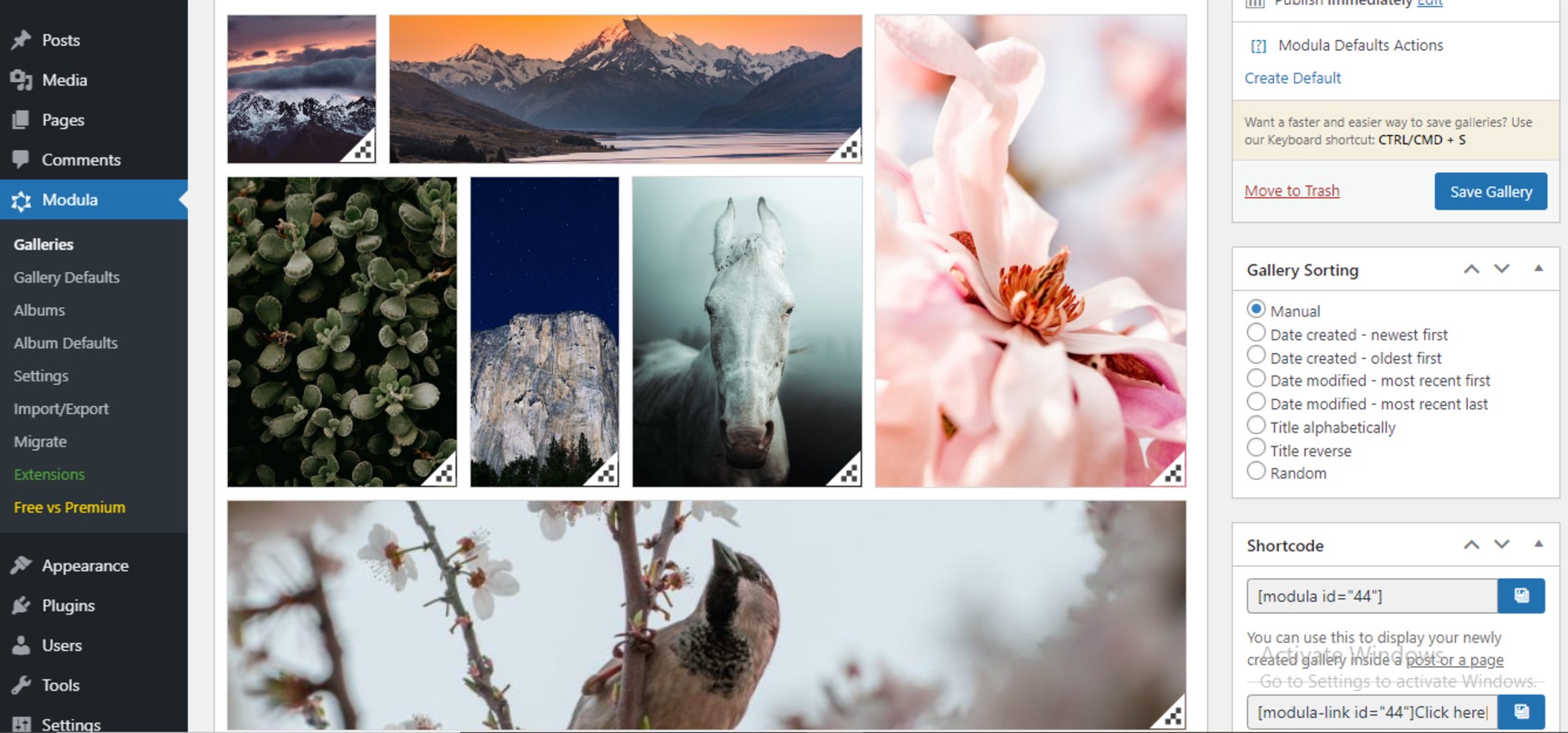
This is what my gallery looks like. The Custom grid gallery type allows you to directly resize your images.

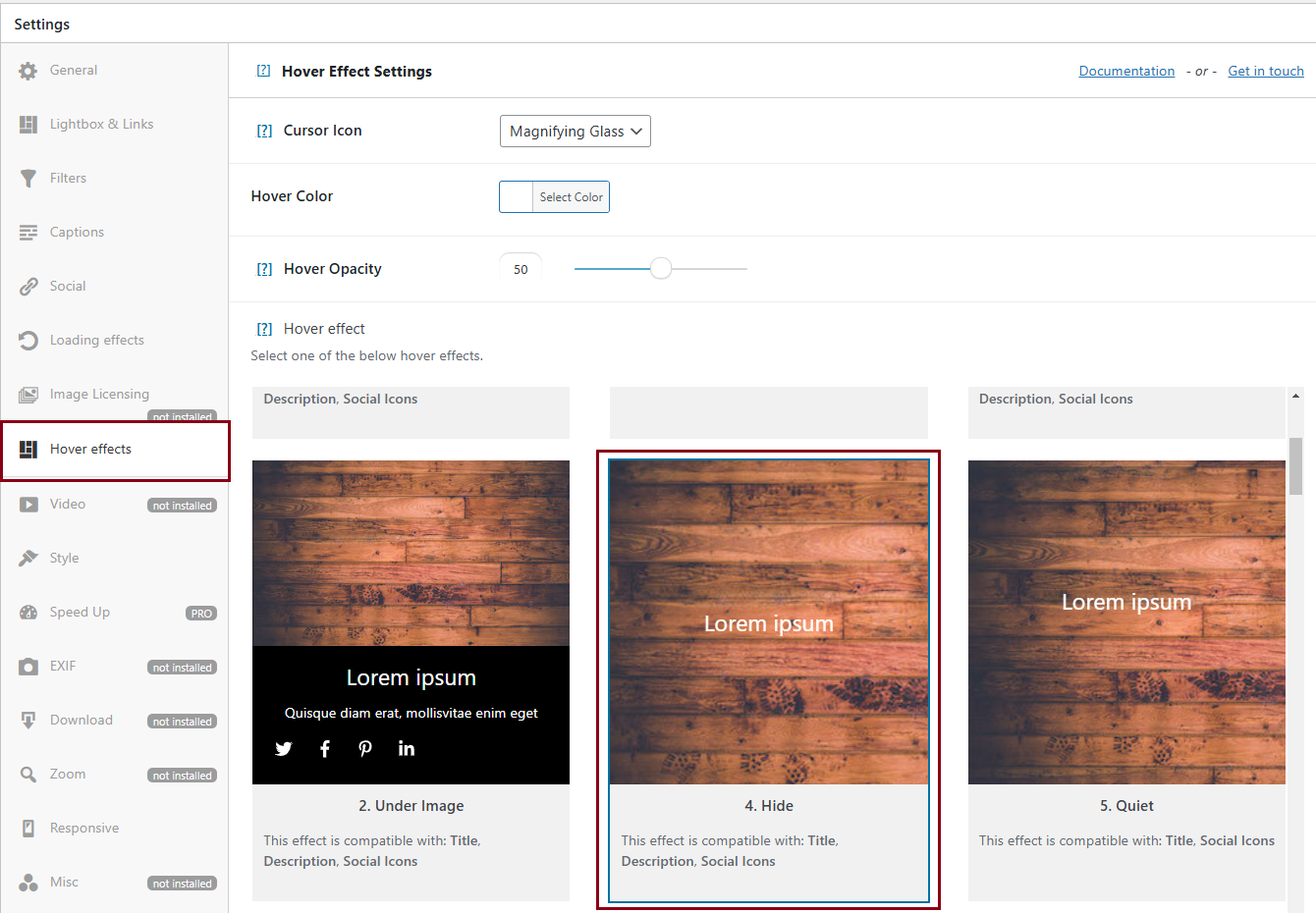
Next, I want to add a hover effect to my gallery, so I’ll select Hover Effects> 4. Hide. You can choose another hover effect from the list and modify the color of your image caption, but I will go with white.

You can even change the opacity at this point.
Next, I will enable download. This way I let my visitors download my pictures.

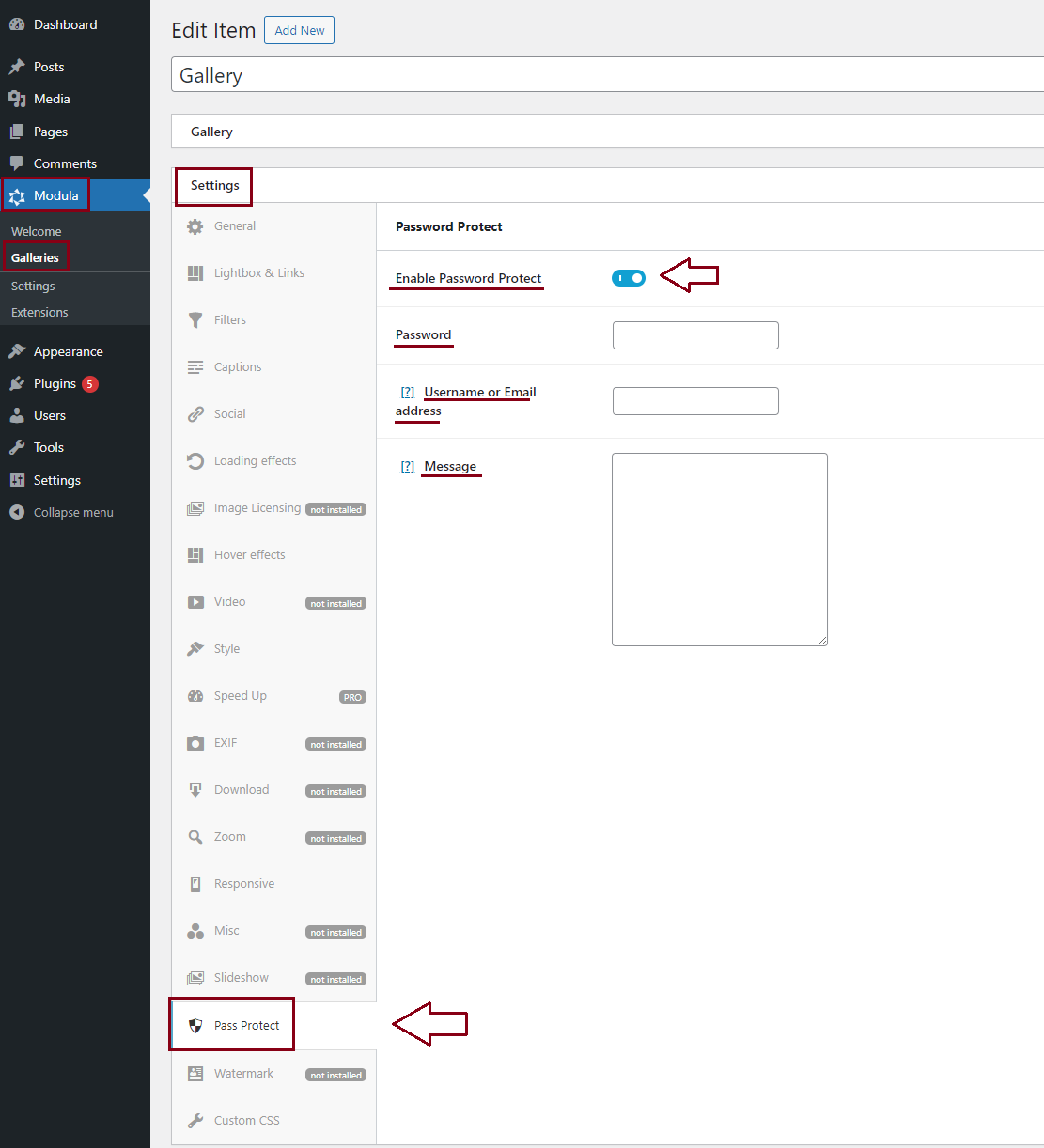
If you have a special set of pictures and want only a few visitors to access them, Modula offers you the option to add passwords to your galleries. This way, only the people you want will see those images.

Step 4: Add the online photo gallery to your website
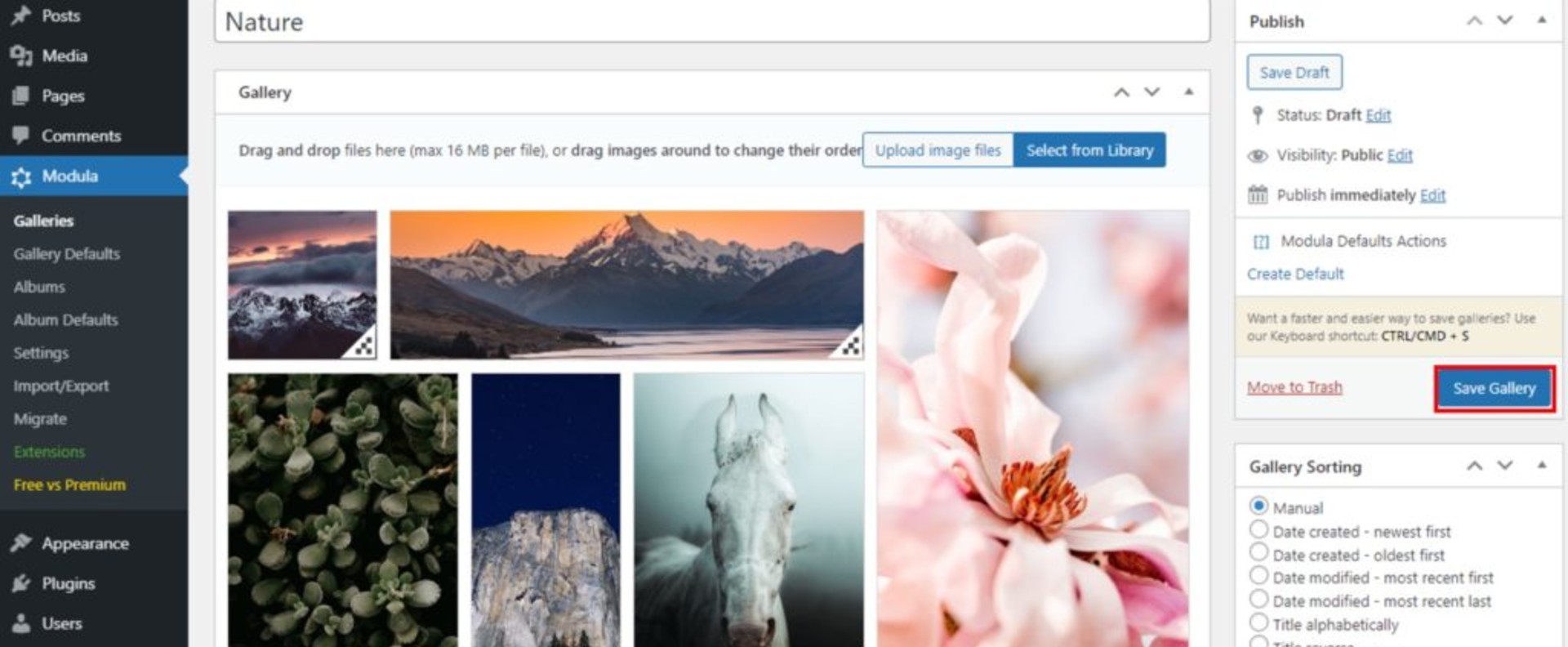
After you customize the gallery to fit your needs, do not forget to click on Save Gallery.

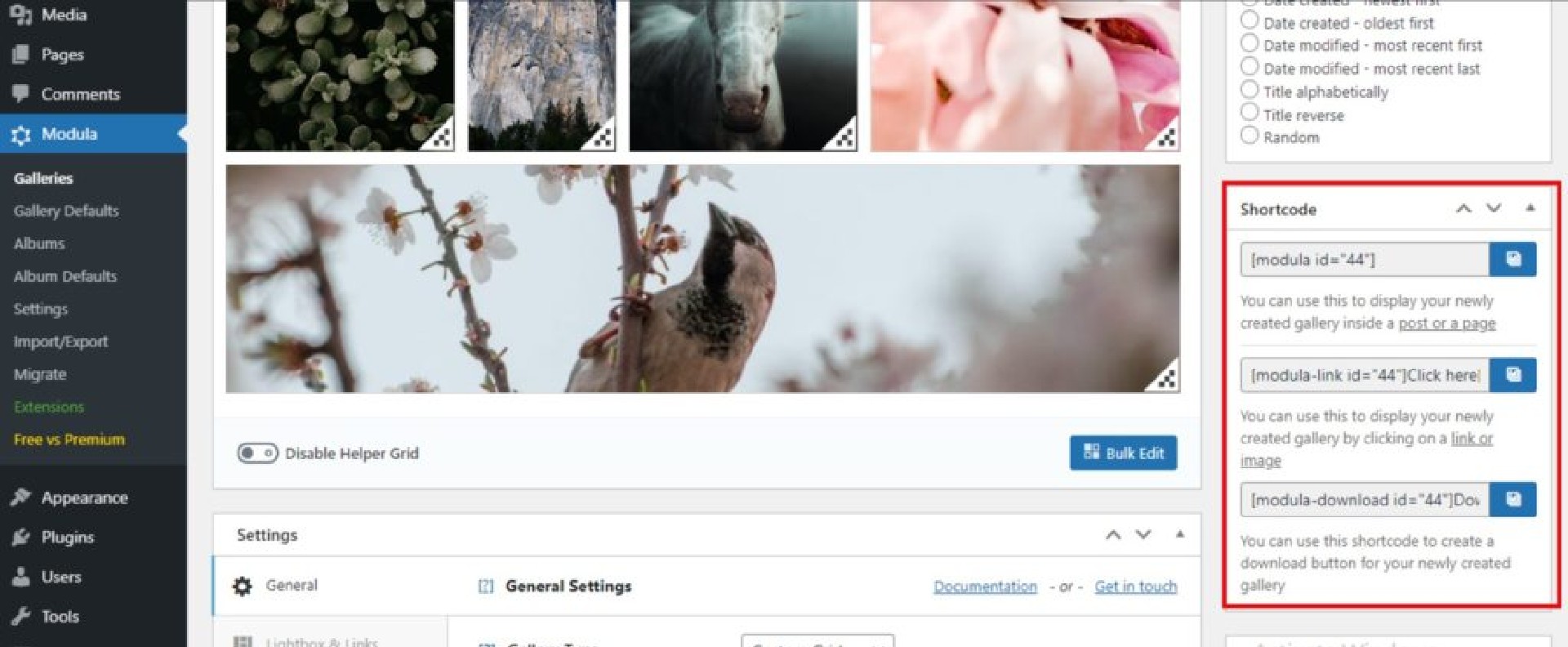
In the image below, there are 3 shortcodes you can use if you want to share your gallery within a post or a page. You can even create a download button or a link using the given shortcodes. Making photo galleries is so simple!

Final thoughts
This is how you create digital photo galleries to attract as many visitors as you want. As you can see, Modula provides all the whistles and bells you’d expect from a gallery plugin. You can add unlimited pictures and create unlimited galleries, each of them with different customizations.
Give it a try!

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.




