Imagine a scenario: a curious website visitor lands on your homepage, and bam, they’re hit by a dynamic slideshow of your finest images. With each slide seamlessly transitioning to the next, they are drawn deeper into your world.
A gallery slider adds professionalism and sophistication to your website and enhances the user experience, allowing visitors to explore your visual content effortlessly. You want them to spend time on your website; using a stunning slideshow gallery is just the ticket to make them check-in and stay for a while.
Whether you are an artist, photographer, designer, or business owner looking to showcase your products, we cannot stress the importance of utilizing an image gallery slider.
That’s where Modula comes in – the WordPress gallery plugin that empowers you to create stunning, customizable, and engaging gallery sliders effortlessly. Images are like catnip for your users, and with Modula’s WordPress gallery slider, you can make your image galleries purr-fectly irresistible.
In this article, we will delve into the world of Modula, exploring how it can elevate your image sliders to new heights. We’ll share valuable tips, tricks, and suggestions to help you make your galleries shine like a million dollars.
So grab your favorite hot beverage, sit back, relax, and prepare to discover the transformative power of Modula.
Table of contents
Why should you consider adding gallery sliders to your WordPress website?
There’s no way to deny the power of visual content. Images can capture attention, evoke emotion, and tell a story in ways words simply can’t.
Incorporating a gallery slider into your WordPress website can be a real game-changer. Here are just a few of the benefits:
- Enhanced User Experience: Gallery sliders provide a visually appealing and interactive way for users to browse your images. They showcase different content, such as product photos, portfolio pieces, or event highlights. Users can easily click through the slides, zoom in on images, and even view them in full-screen mode.
- Increased Engagement: When a gallery slider greets users, they are more likely to engage with your content and spend more time on your site. The dynamic and engaging nature of the slider encourages users to explore and interact with your images, which can ultimately lead to increased conversions, sales, or other desired outcomes.
- Improved SEO: Gallery sliders can also help improve your website’s search engine optimization (SEO) by providing an additional source of content for search engines to crawl. You can optimize your slider by adding descriptive alt tags to your images and incorporating keywords into your slide titles and captions.
- Easy to Use: With the right WordPress gallery slider plugin, adding a slider to your website is a breeze. You don’t need to be a coding expert or have any technical knowledge to set up and customize your slider. Many plugins offer drag-and-drop functionality and intuitive settings to make the process as easy as possible.
Getting Started with Modula
Installing and activating the Modula plugin on your WordPress website is the first step in creating an image slider.
If you’re a WordPress beginner, the whole installation process is not as hard as you might think. Here is a guide you can follow step by step.
You’ll need the Trio plan or higher to use the Slider extension for this guide.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
Once you are ready with this step, we can actually start building the slider gallery. Don’t worry, I promise you will get the hang of it in no time!
Creating a Slider Gallery with Modula
One of the most popular features of Modula is the ability to create gallery sliders. Slider galleries are visually appealing and can showcase multiple images in a single place. This approach makes it easy for visitors to navigate your works and spend more time looking at what you can do!
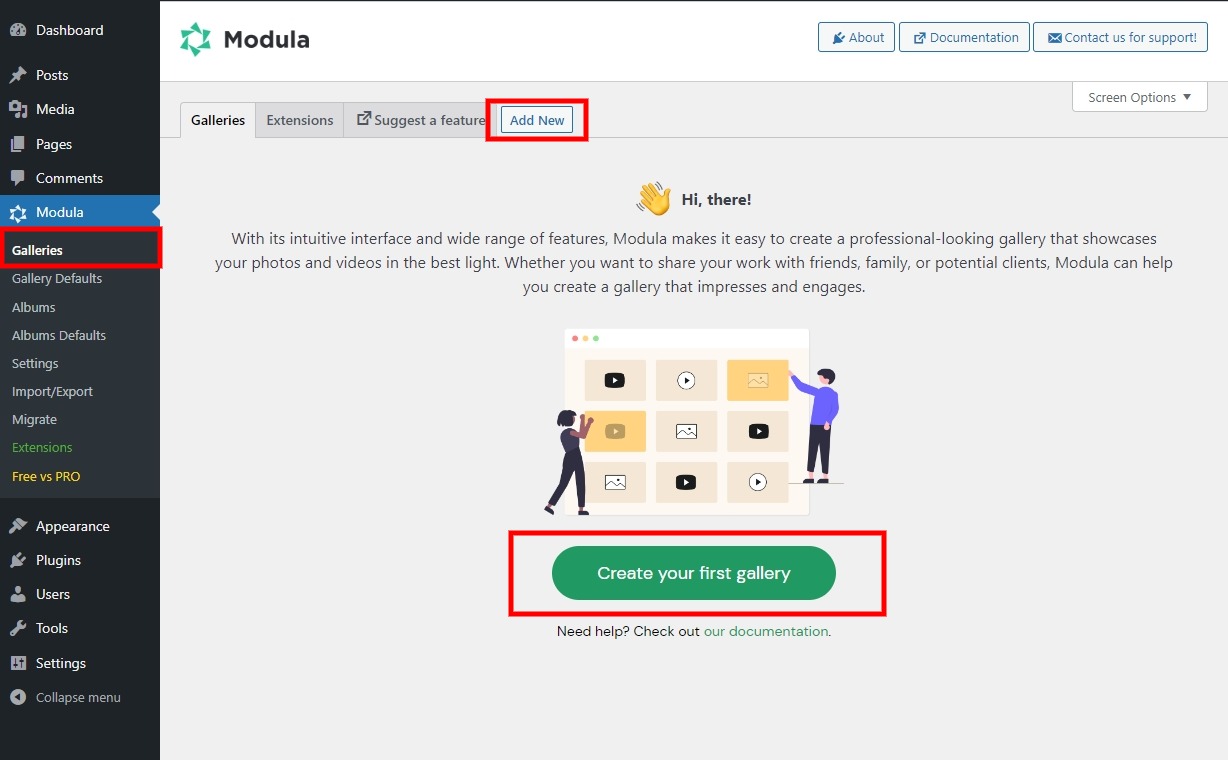
Head over to your WordPress Dashboard, then click on the Modula tab. From there, select Galleries > Add New. If it’s your first time handling Modula, click on the Create your first gallery button.

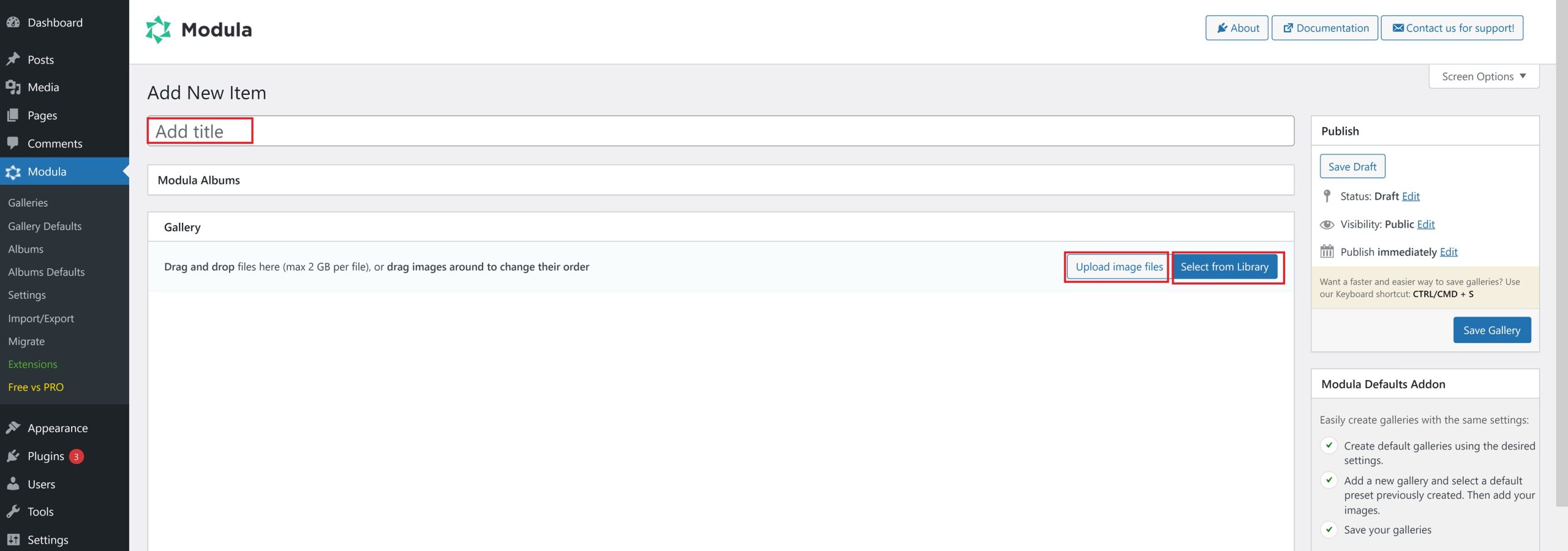
Start by giving the image gallery a descriptive title; then, you can begin uploading images directly or selecting a few from the WordPress Library.

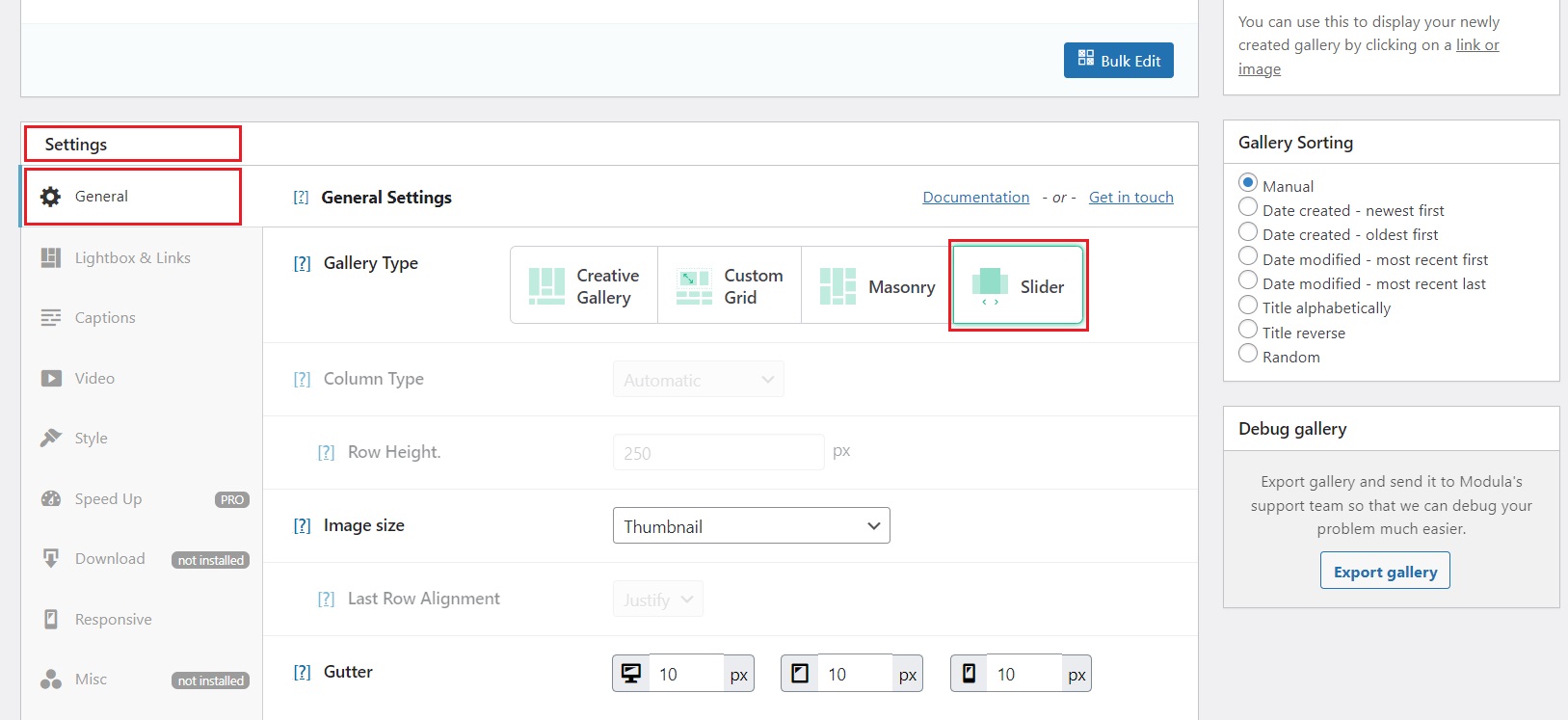
Once you are happy with the selection of images, scroll down to the Settings section. Under the General tab, you must select the Slider Gallery Type.

Customizing Your Slider Gallery
Modula’s WordPress Gallery Slider offers various customization options for slider galleries.
Users can customize the appearance and functionality of their slider galleries by changing the layout, adding captions, enabling social sharing, and much more. To create a visually stunning image gallery, the plugin’s settings provide more flexibility and customization options than you can shake an angry stick at!
Here are some of the settings you can play around with to make your gallery slider fit your needs:
- Image size: Modula allows you to customize the image size of your Slider Gallery Type. You can adjust your images’ size to optimize your gallery’s performance and user experience.
- Autoplay: Autoplay is a feature that allows your gallery to play through the images automatically. You can customize the autoplay speed to control the timing of the image slides.
- Fade transition effect: if enabled, this will change the animation for changing slides to a fade effect. This option will only work if the number of slides to show is one and thumbnail navigation is on.
- Captions: You can choose to display captions under the image. This setting can add context and information to your images.
- And many more…
These are just a few customization options for creating a Slider Gallery Type in Modula. Experiment with different options to create a professional and visually appealing gallery that enhances user engagement on your website.
If you want to explore more and see what else you can do with the customization options, I suggest you take a look at this article.
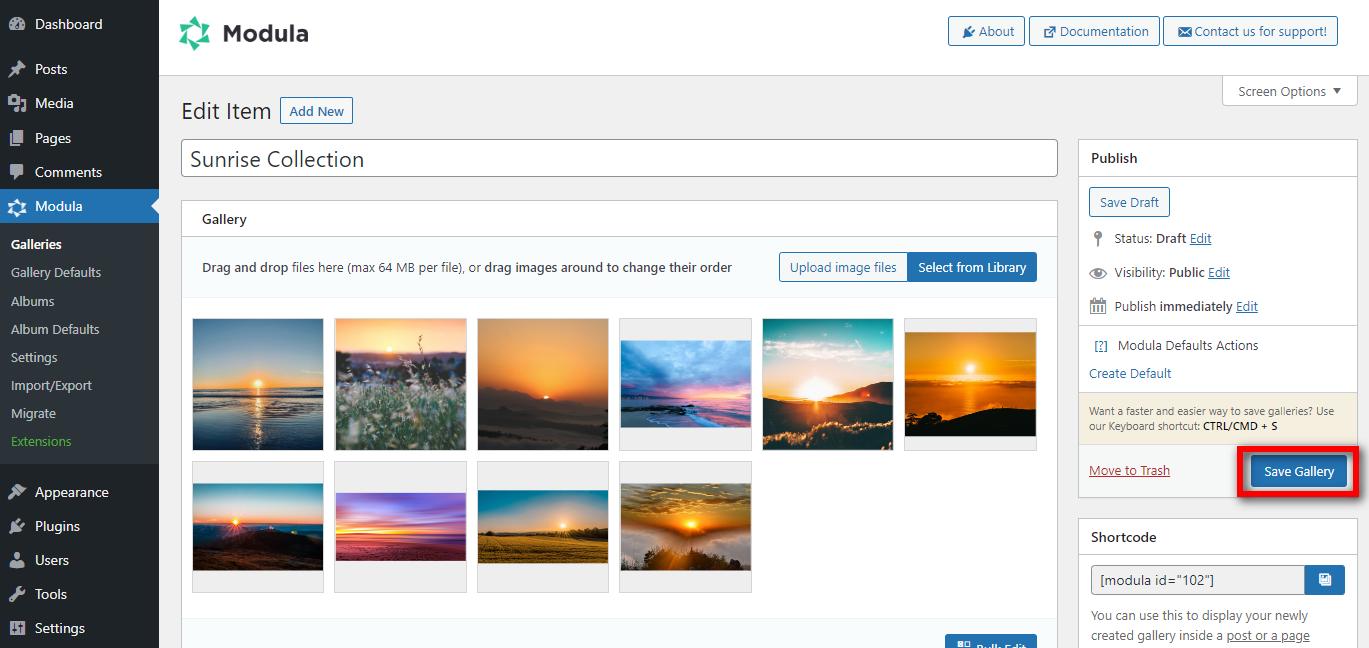
Once you are happy with your changes, don’t forget to click the Save Gallery button.

Once the gallery is saved, it will generate a shortcode. The shortcode is used to display the gallery slider.
Displaying Your Slider Gallery
Okay, now that you’ve put your creative genius to work and crafted a visually stunning slider gallery, it’s time to unleash it onto the world!
Modula’s Gallery Slider provides easy integration with WordPress. It’s like Modula and WordPress are best friends – they click. You can easily publish your gallery using a shortcode or widget. No complicated coding is required.
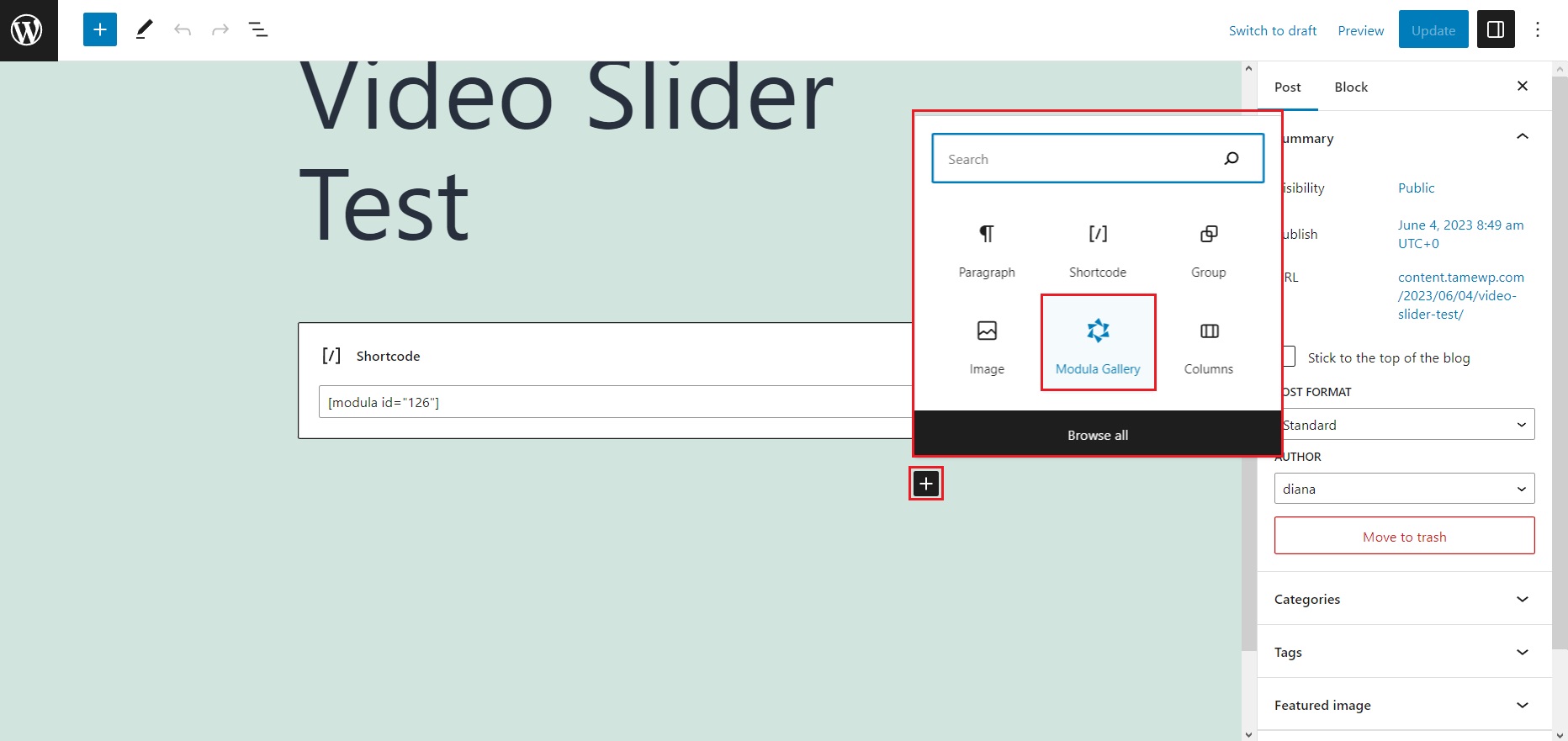
Head to the page or post where you want to display your slider gallery. You can paste the shortcode directly into the page editor or click the “+ “icon and search for the Modula Gallery widget.

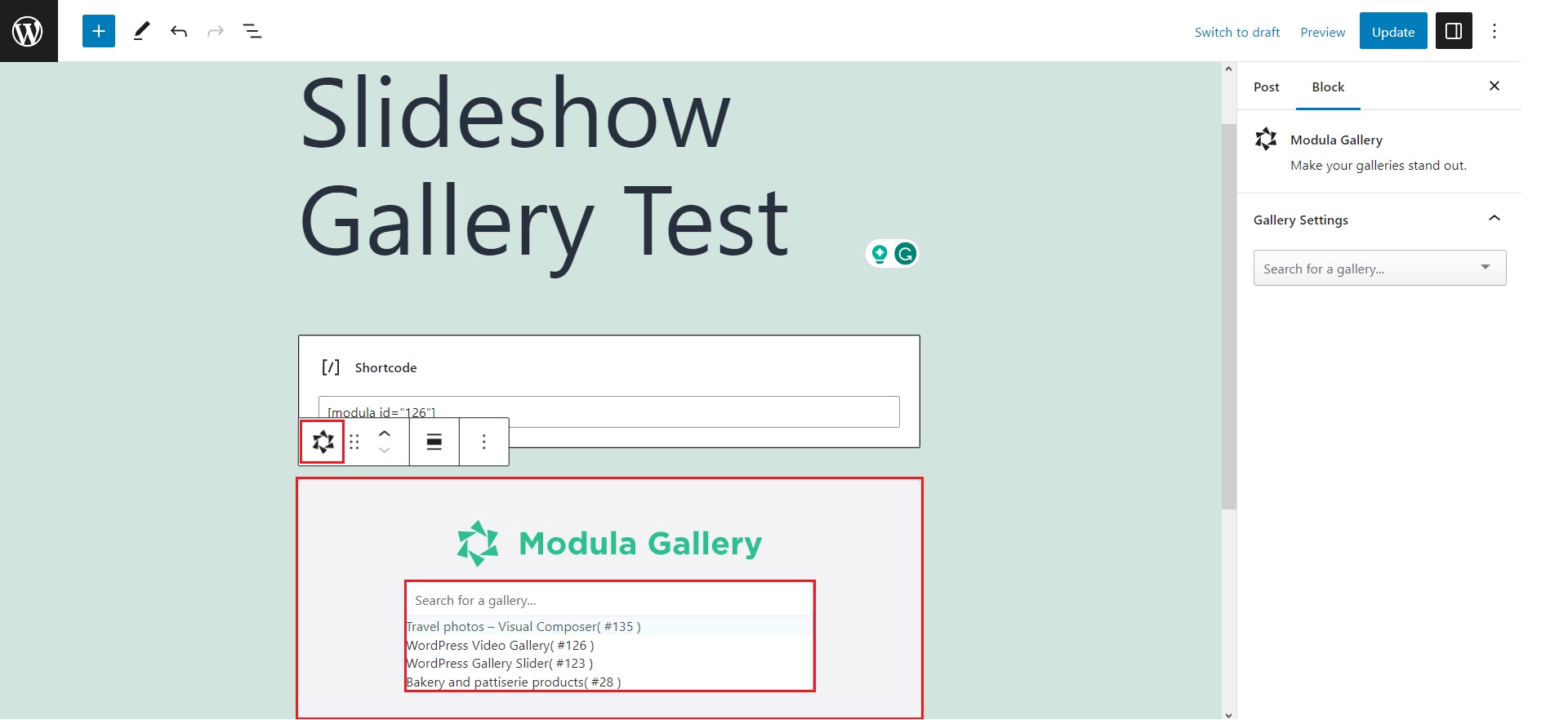
From there, you can click Display Existing Gallery, then select the gallery you want to display from the drop-down menu.

Once you are ready, click on the Publish or Update button.
The beauty of Modula is that whenever you make a change in the gallery in the back end, it will automatically be visible on the front end without you doing extra steps in between. That’s another win, less toing, and froing!
Wrapping up…
Creating a gallery slider is an excellent choice for website owners and developers who want to enhance their image galleries. It is easy to use, offers customization options, and provides a range of essential features for creating stunning image galleries.
But don’t just take my word for it – give it a spin and watch your galleries go from meh to marvelous. Trust me; your visitors will thank you for the eye-catching display. So what are you waiting for? Let’s get modulating!

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.




