Do you need a tool that allows your clients/visitors to download images for free? This article has everything you need.
The best thing about WordPress is that it provides over 58,000 free plugins intended to make your job easier and increase your workflow.
Each plugin includes certain features for a specific purpose – creating galleries, building forms, improving SEO, etc.
But which plugin helps you to create a stunning WordPress downloadable gallery?
I’ll tell you a secret: It’s Modula.
In this article, we will share the following:
- Why use Modula to create a gallery page for WordPress?
- How to create a gallery with downloadable images.
- Features that will make your WordPress gallery more visually appealing.
- And much more.
Table of contents
Why use Modula to create a gallery page for WordPress
We’ve said this a thousand times before, but we’ll repeat it. It doesn’t matter whether you’re a beginner or a pro WordPress user. Modula is the perfect gallery plugin for every skill level, regardless of a user’s abilities.
And the best part? Modula provides a DOWNLOAD extension that allows your website visitors to download various images from your gallery.
You will have to upgrade to Modula PRO to benefit from these features!

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
How to create a gallery page for WordPress with downloadable images
First of all, you will need to install and activate Modula. It is a super easy process (less than a minute). Next, we can start creating our awesome gallery!
If there’s a gallery of your interest, follow these guides. But right now, I’ll show you how to create a WordPress gallery with downloadable images.
Step 1 – Create an image gallery
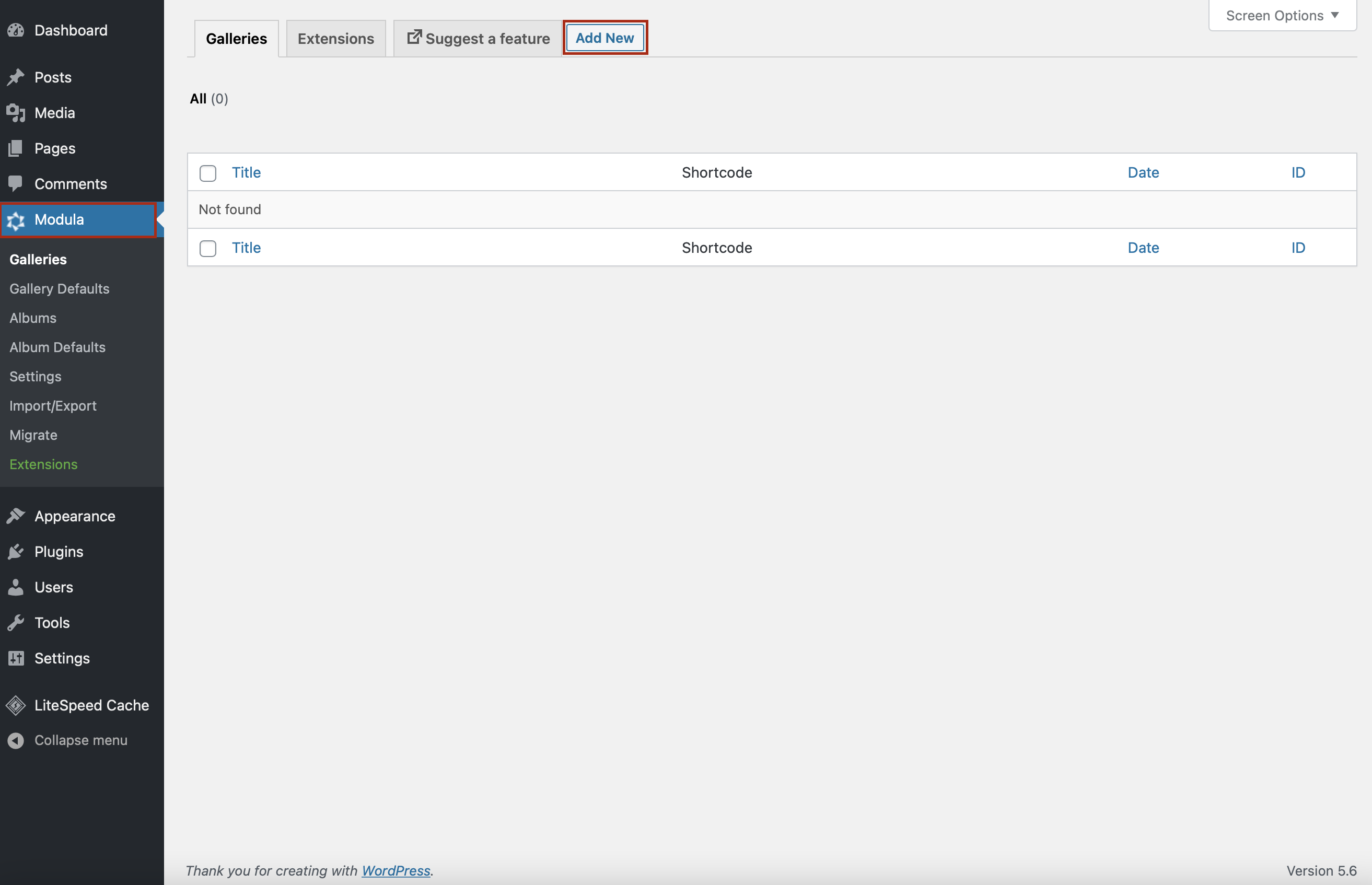
Go to your WordPress menu > Modula > Add New.

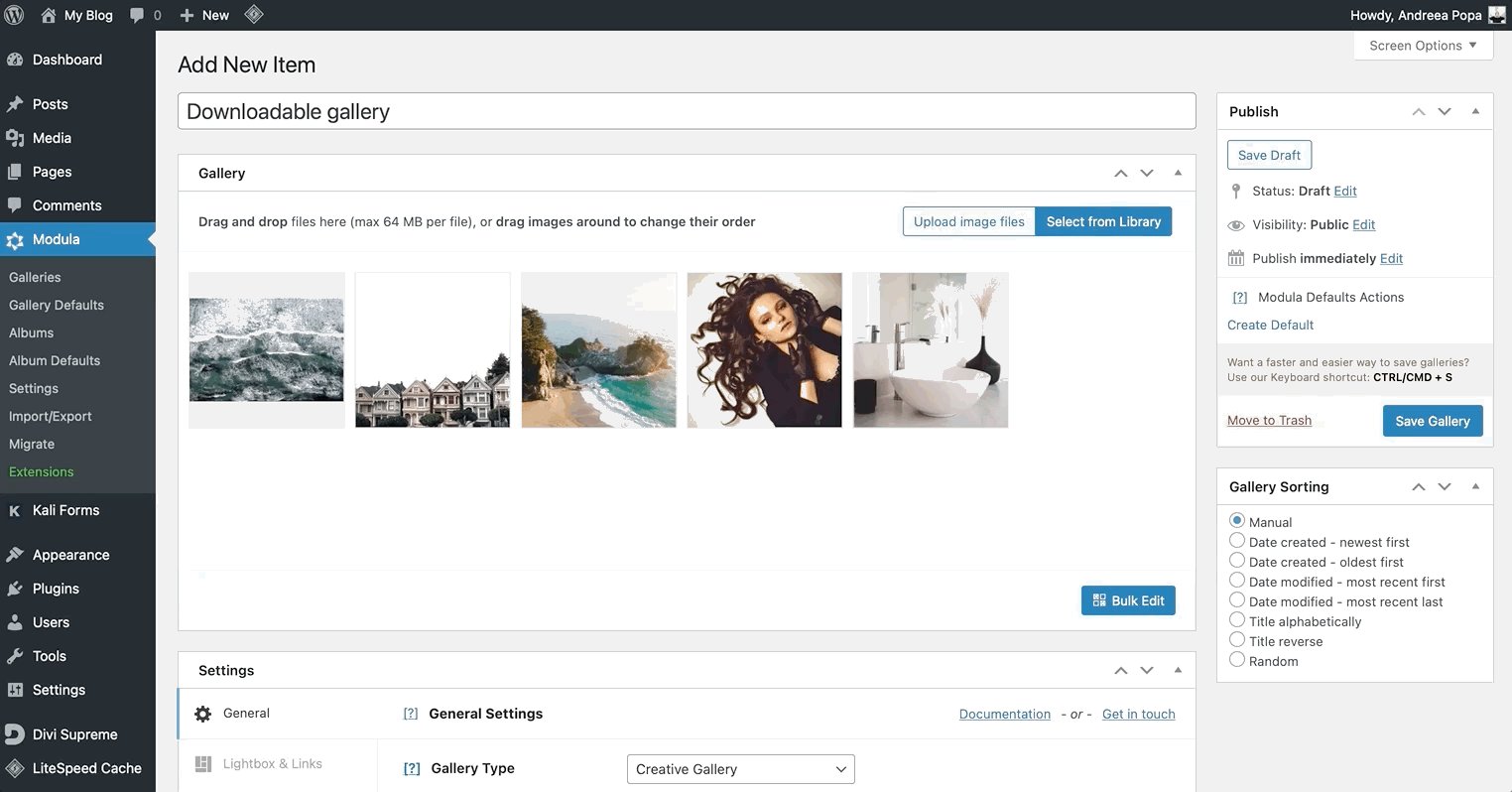
Next, give your WordPress downloadable gallery a name so you don’t forget later and start uploading your files (you can upload multiple images at once).

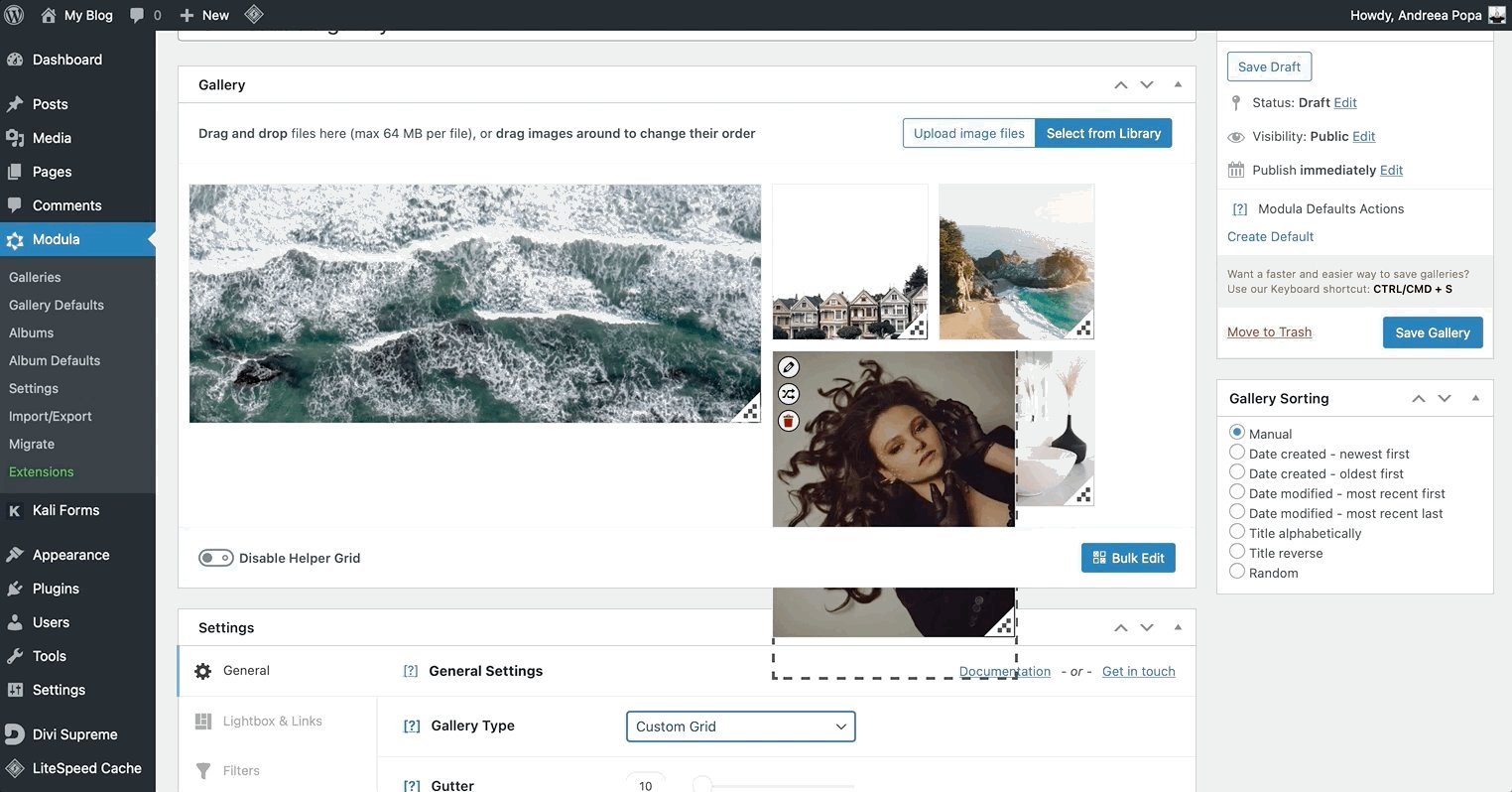
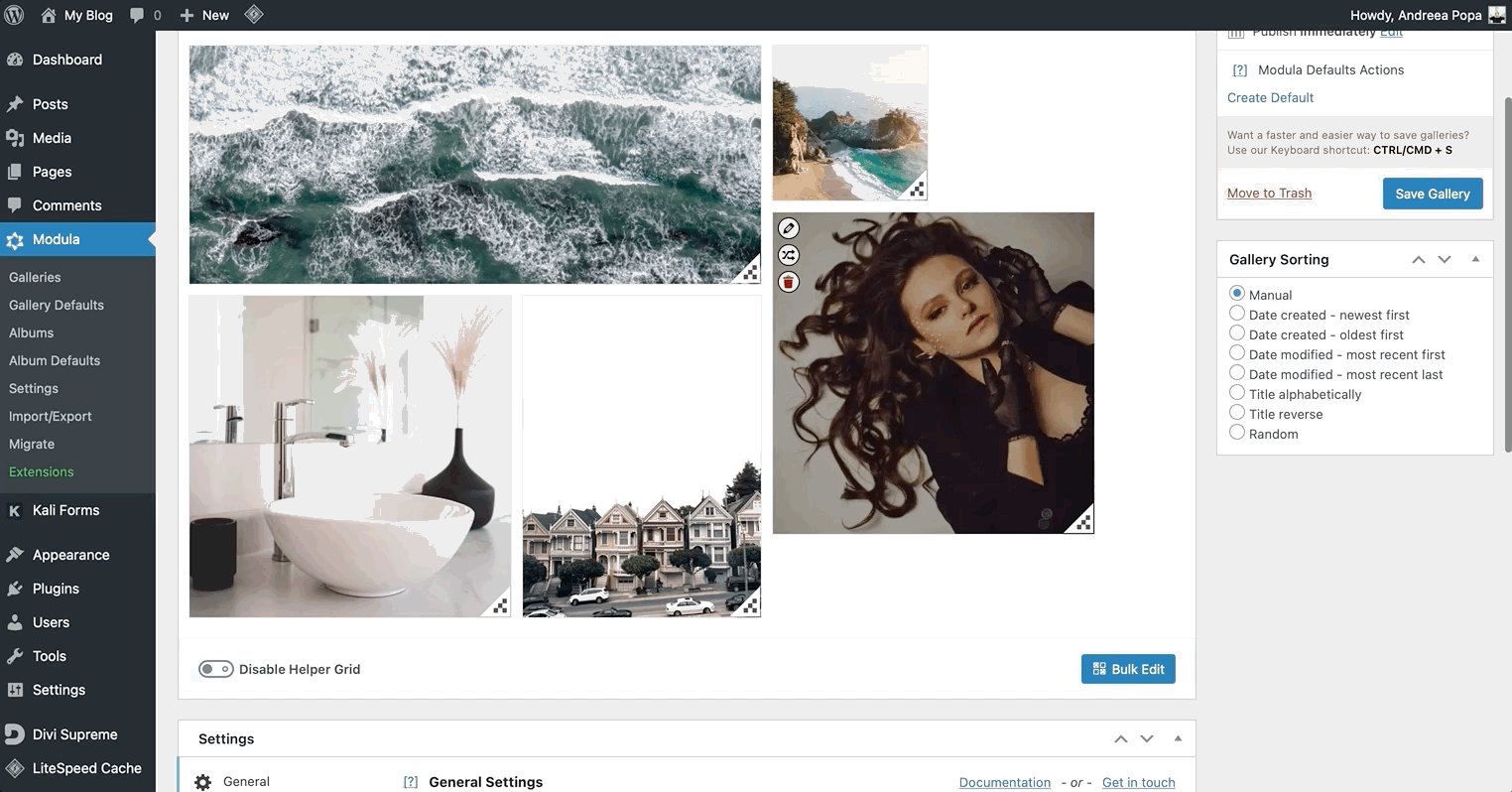
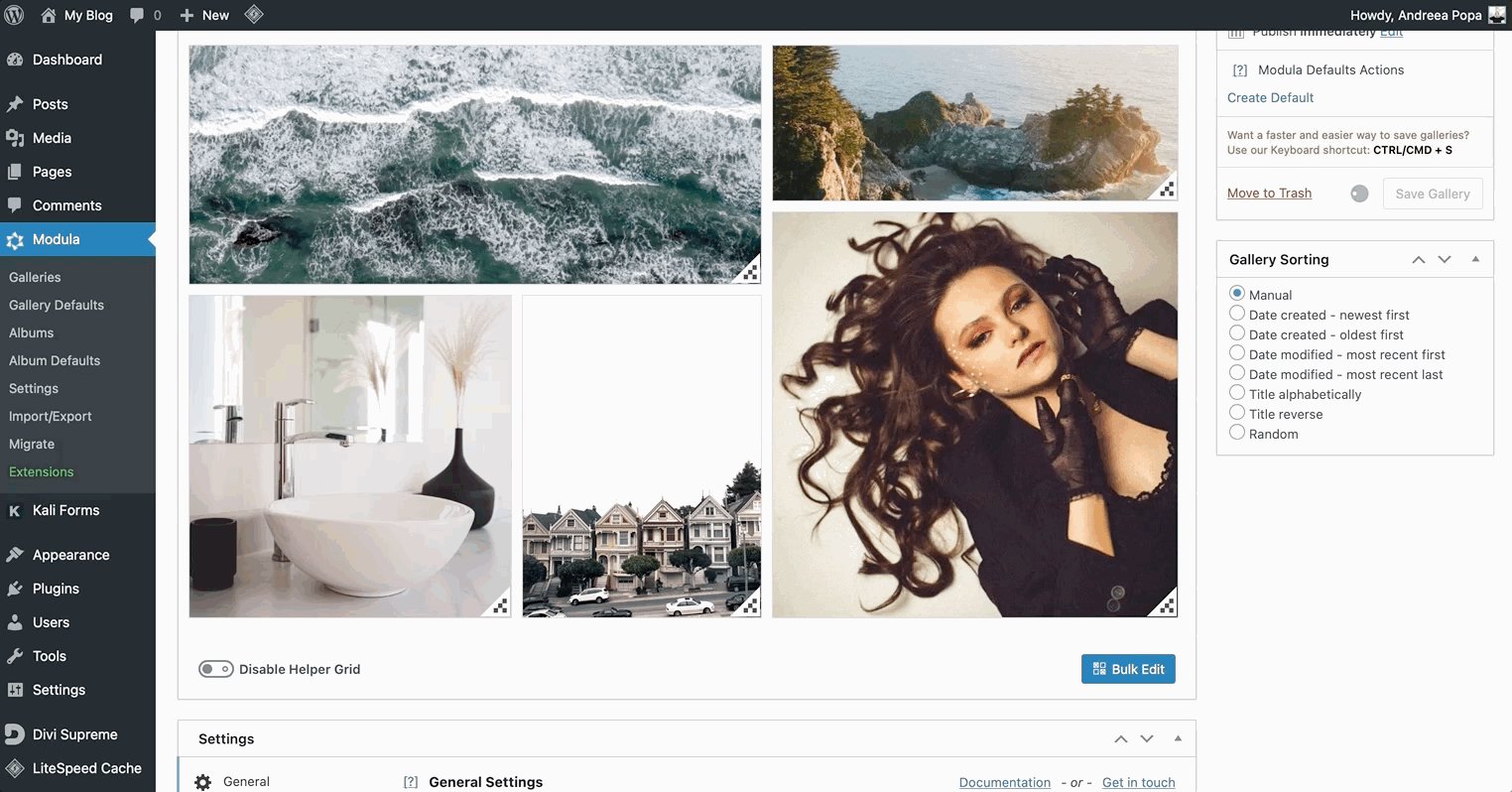
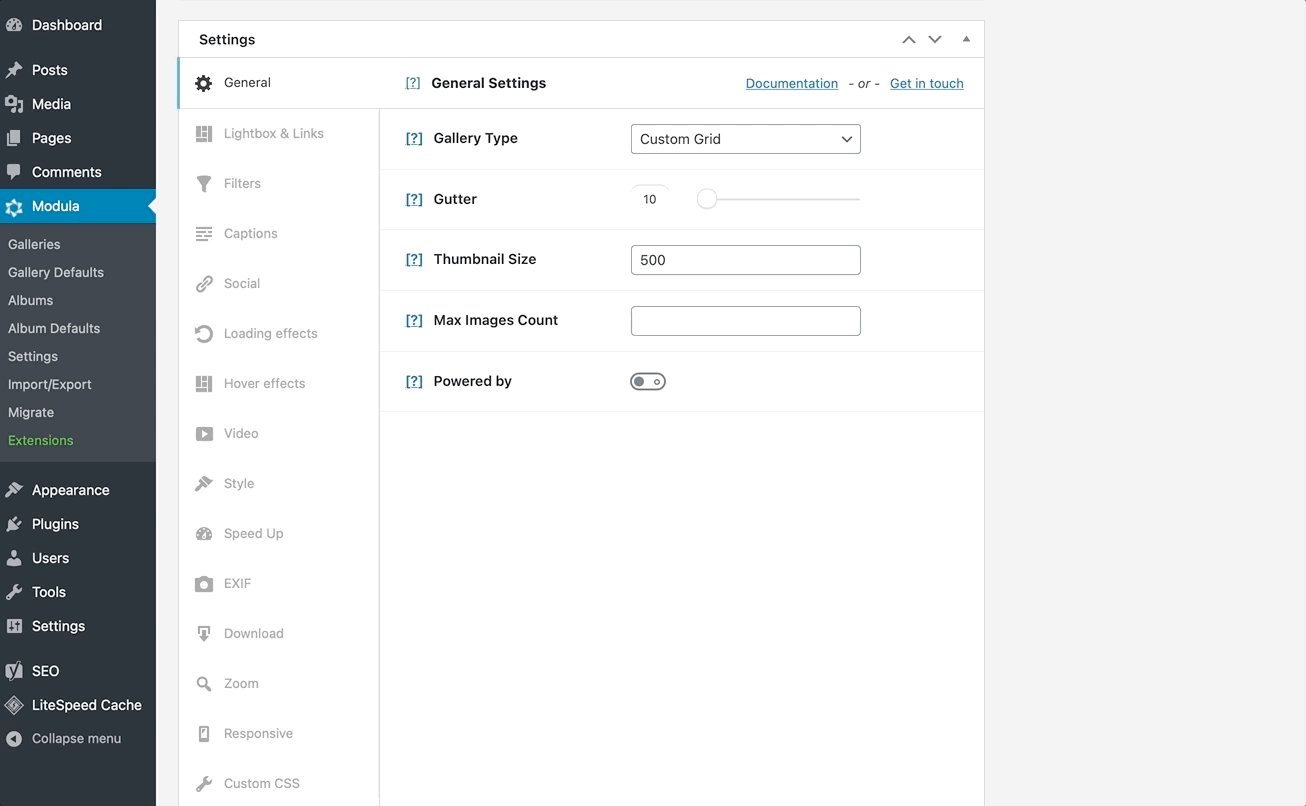
Step 2 – Add a grid type
To ensure your images display attractively, choose a grid type and arrange them according to your style. I’ll use the custom grid for this tutorial.

Step 3 – Enable download
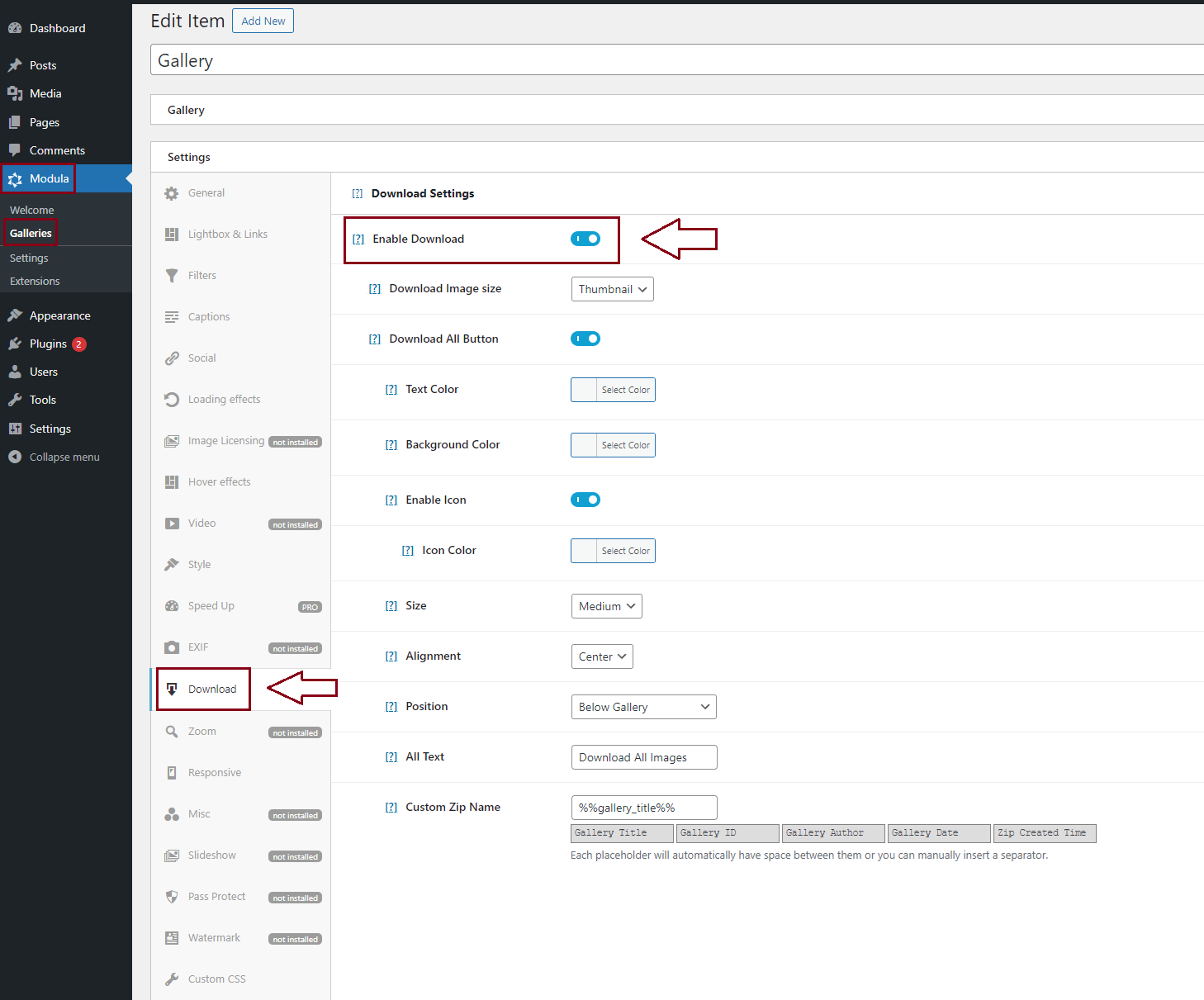
Next, I’ll teach you how to create a WordPress gallery with downloadable images. Go to Download Settings > Enable Download.

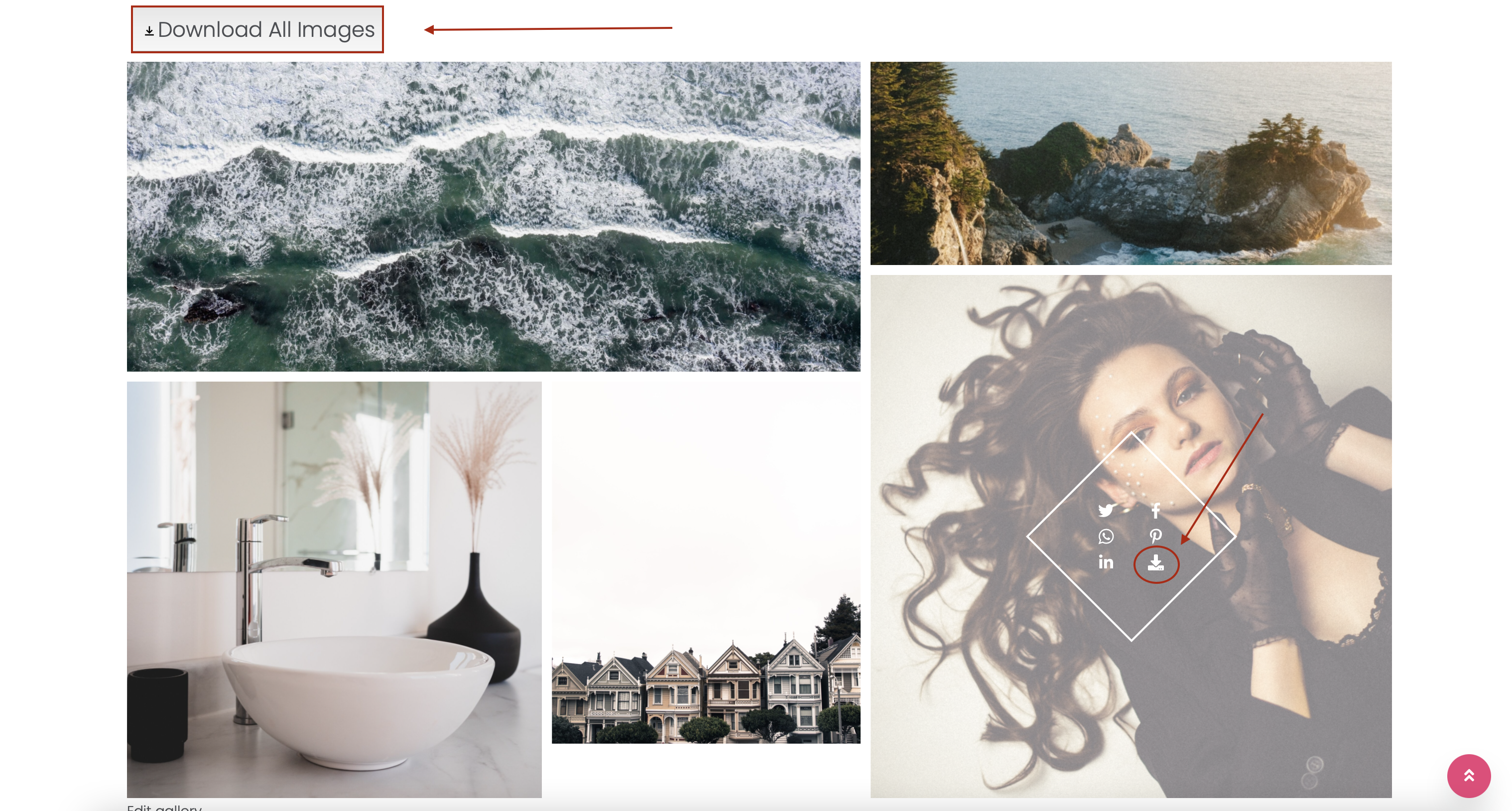
Depending on the settings enabled, you can add a download icon on your thumbnails to download each image or a ‘download all images’ button above the gallery.
You can also add a ‘download all‘ button inside the lightbox. This option means you’re saving your website visitors time in the process.

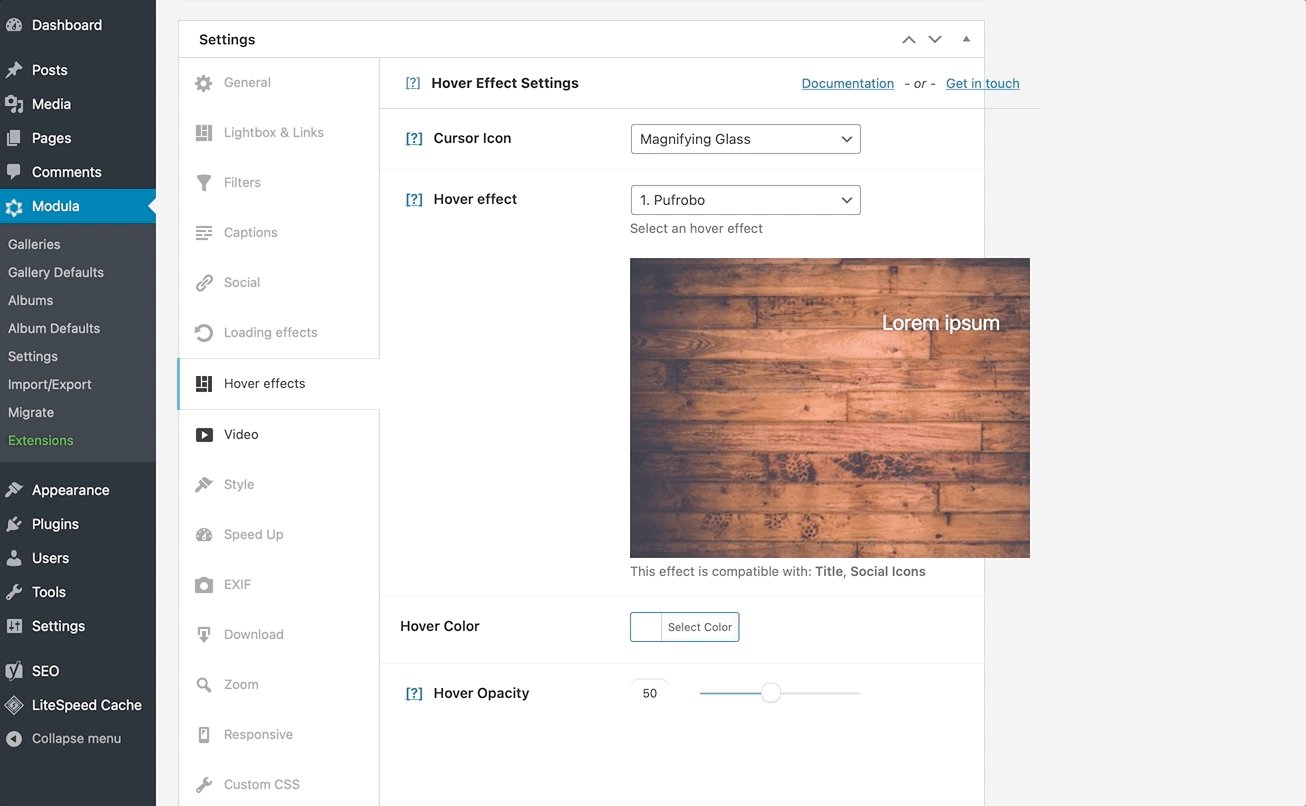
Step 4 – Customize your gallery
Everything here is customizable. You can customize images, videos, and galleries as well.
As well as all the features presented above, you can add titles and captions to your pictures, change your social icons’ color, choose from various fonts, etc.

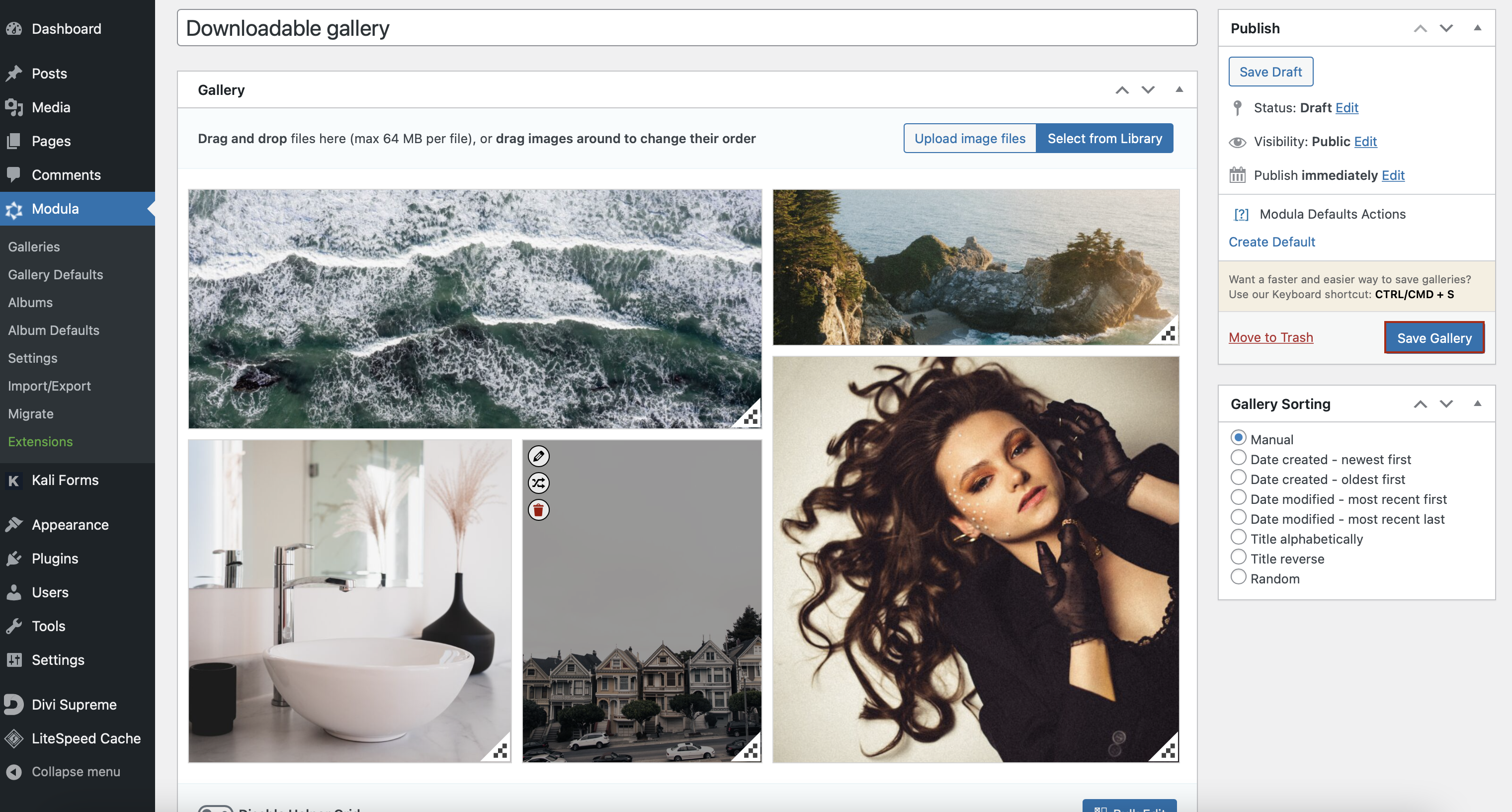
Step 5- Save and publish
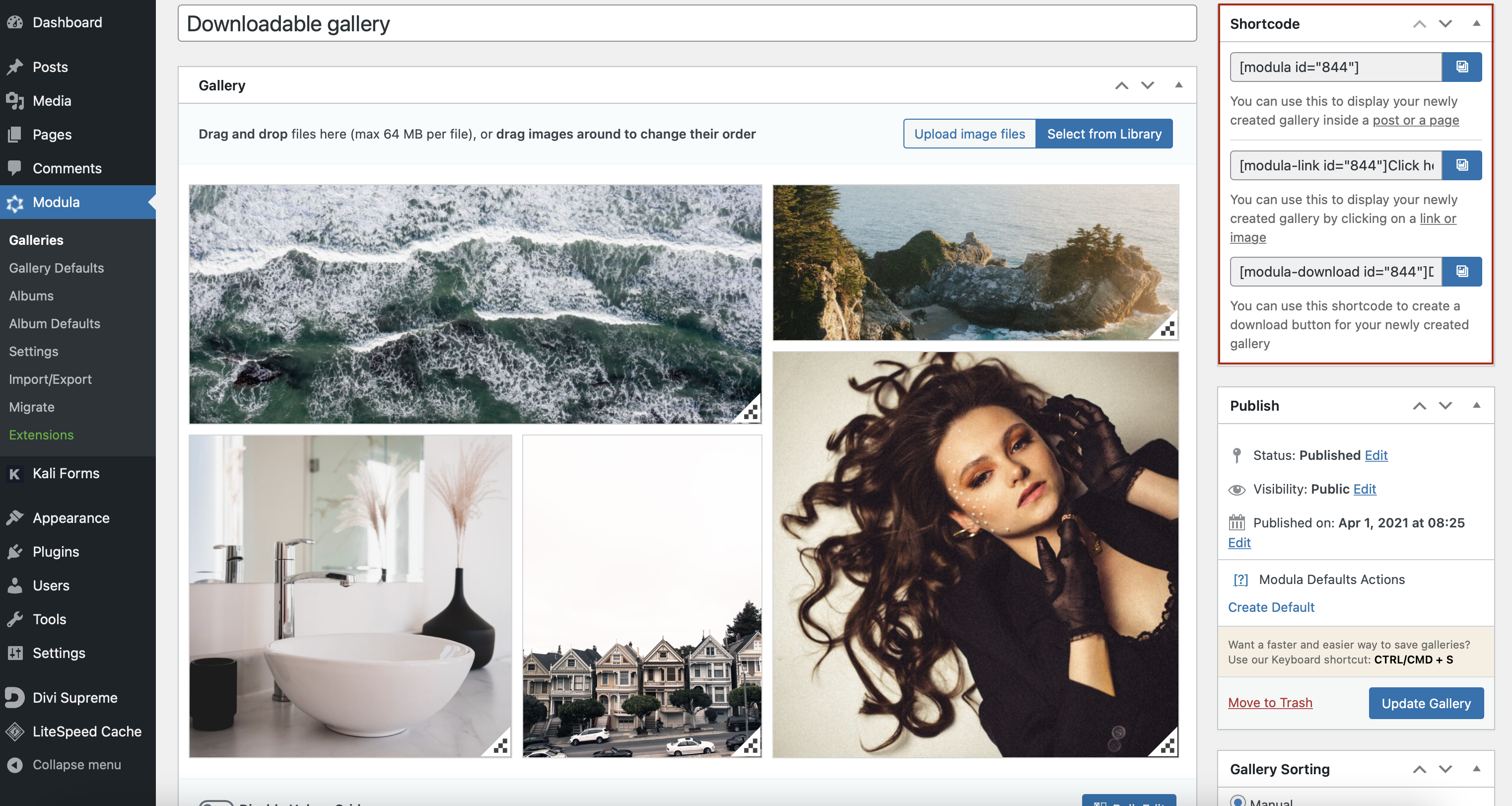
Once you’re happy with your gallery, all you have to do is click Save Gallery.

Modula will generate a shortcode with your gallery’s link. Next, you can copy and paste the shortcode into a page or post. You can create a new page/post or paste it into an existing one.

Final thoughts
Giving images away for free is an attractive prospect to any visitor to your website. It can help convert them to fans, get them to share your works, or pass on a recommendation.
Using Modula, you can improve the user experience, enhance your website with just a few clicks, and provide them with freebies!
Try Modula Pro and create your WordPress downloadable gallery today!

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.





You know what would be really helpful? A page with demos on it. Nowhere on your website can I see what your galleries might look like. A few screenshots? That’s all there is?
Right you are. We’ve started working on this. In the meantime, demos could be seen here: https://demo.wp-modula.com/