Using sliders or image carousels to showcase your photographs will tell much about your website while being space-effective, and visitors will love it.
But still, what’s the best tool for creating sliders? WordPress provides many plugins with various functionalities intended to increase your workflow.
If you want to create stunning gallery sliders in minutes, you can choose Modula, the most user-friendly gallery plugin.
In this article, you will learn the following:
- How to create a WordPress slider;
- Steps to follow when creating sliders using Modula;
- Some features that will make your galleries more dynamic;
- And much more.
Table of contents
What is a WordPress slider, and why you might need to create one?
A WordPress image slider is a feature that lets you display multiple images on your website, usually in a rotating, repetitive sequence. It is a way to draw attention to specific content.
If that captured your interest, here are some possible benefits of creating a WordPress slider:
- Highlight specific content: – make specific content pop out.
- Showcase multiple products or services in one place using image sliders.
- Save space – an image slider will help you save that space.
Overall, creating a WordPress image slider is a clever and helpful way to enhance the appearance and functionality of your website.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
Install and activate Modula
Before creating the WordPress gallery slider, you’ll learn how to install and activate Modula.
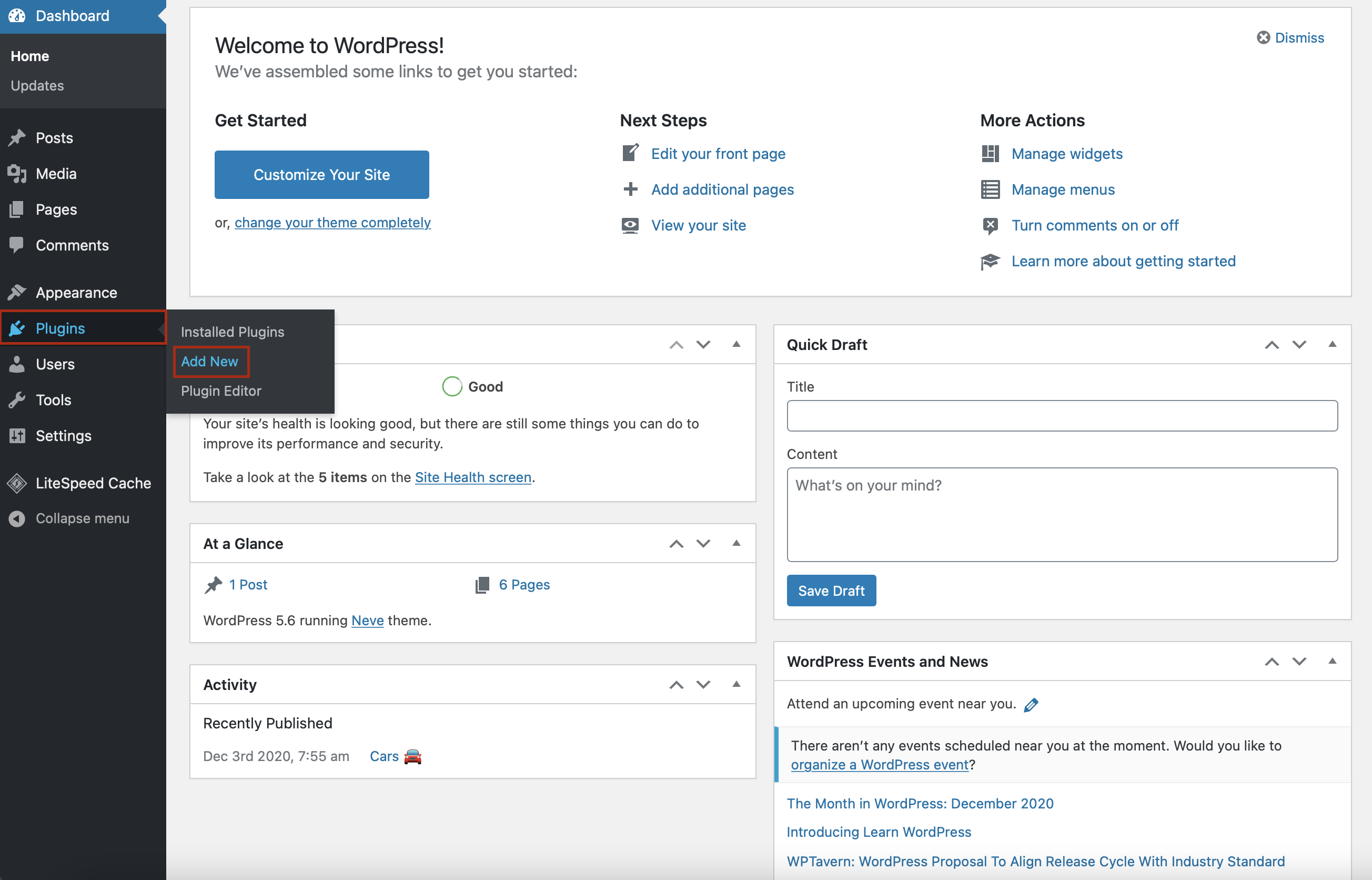
Go to your WordPress dashboard and look for the Plugins section. After you find it, click Add New.

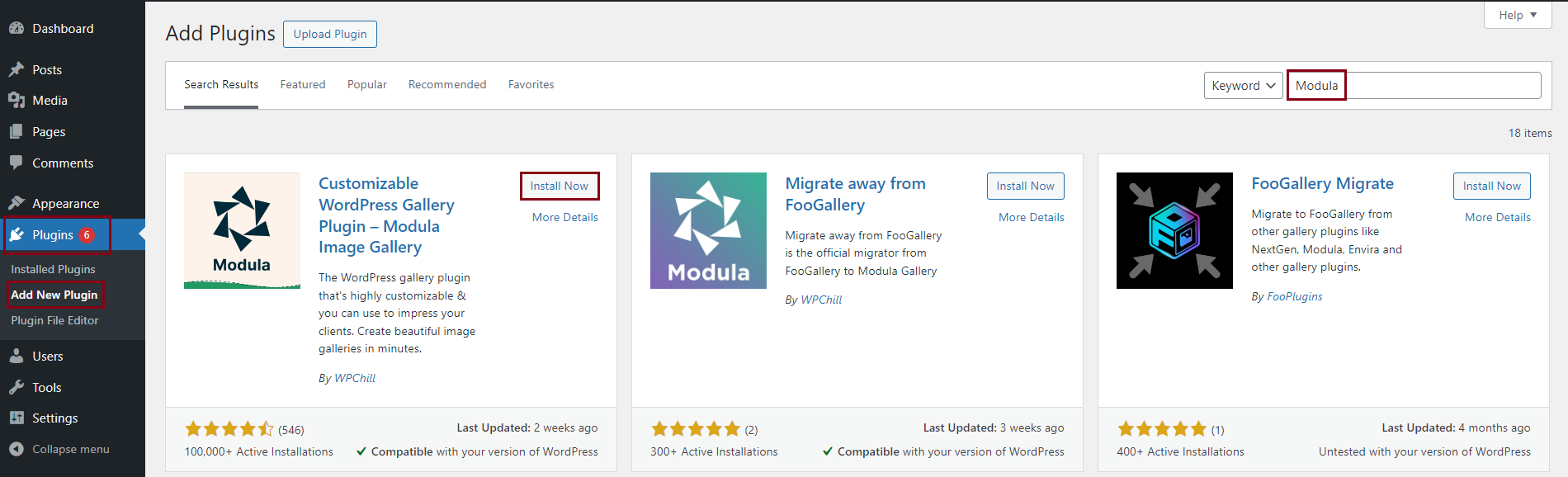
Here, you will find all the WordPress plugins you need to make your work easier. In the search bar in the upper right corner, type Modula. Then, press Install Now.

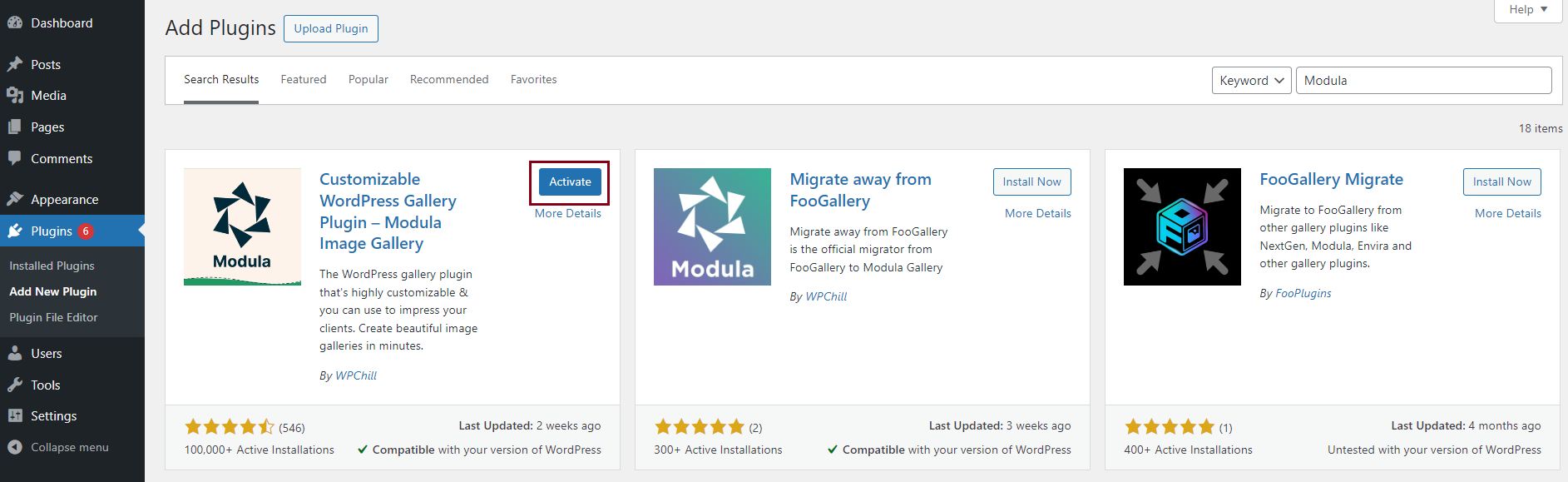
Wait a couple of seconds and click on Activate. The Modula plugin will now be in your WordPress menu.

To create an image carousel with Modula, you must have the Slider extension. This extension comes in the Trio and Business pricing plans.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
For more information about installing Modula extensions, read our documentation here.
Create a new gallery
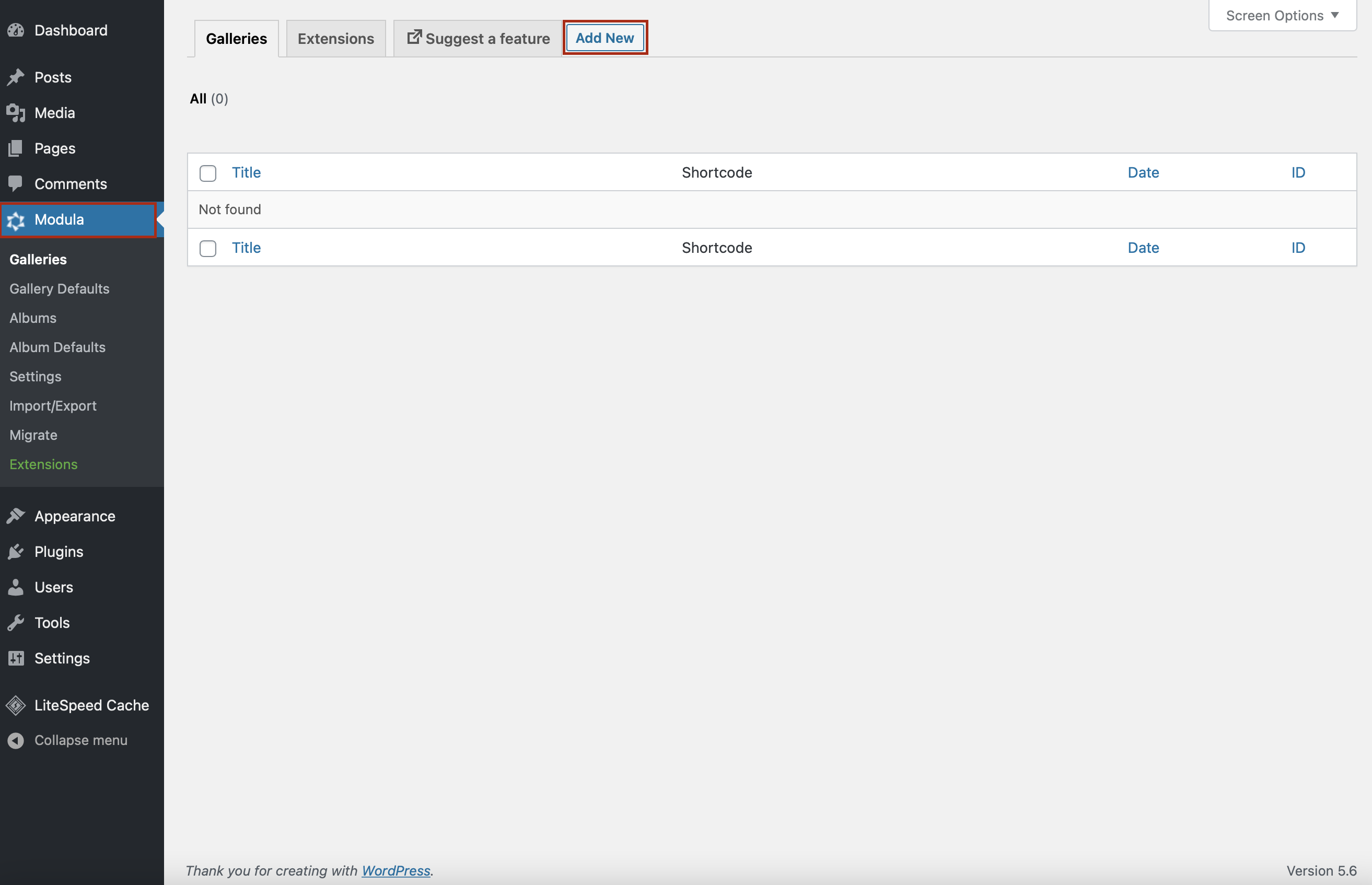
Creating galleries with Modula is super easy. Go to the Modula icon and click Add New.

First, you should give a descriptive title to your gallery and then start uploading your image files.

Creating a WordPress slider
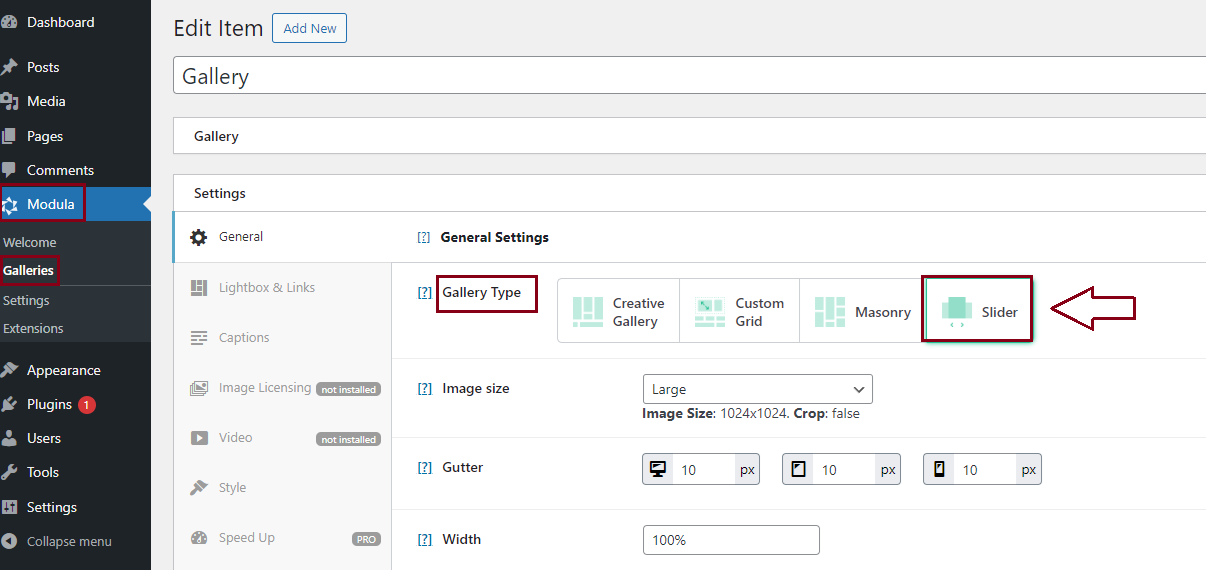
Scroll down until you find the General Settings. In the Gallery Type box, make sure you choose Slider.

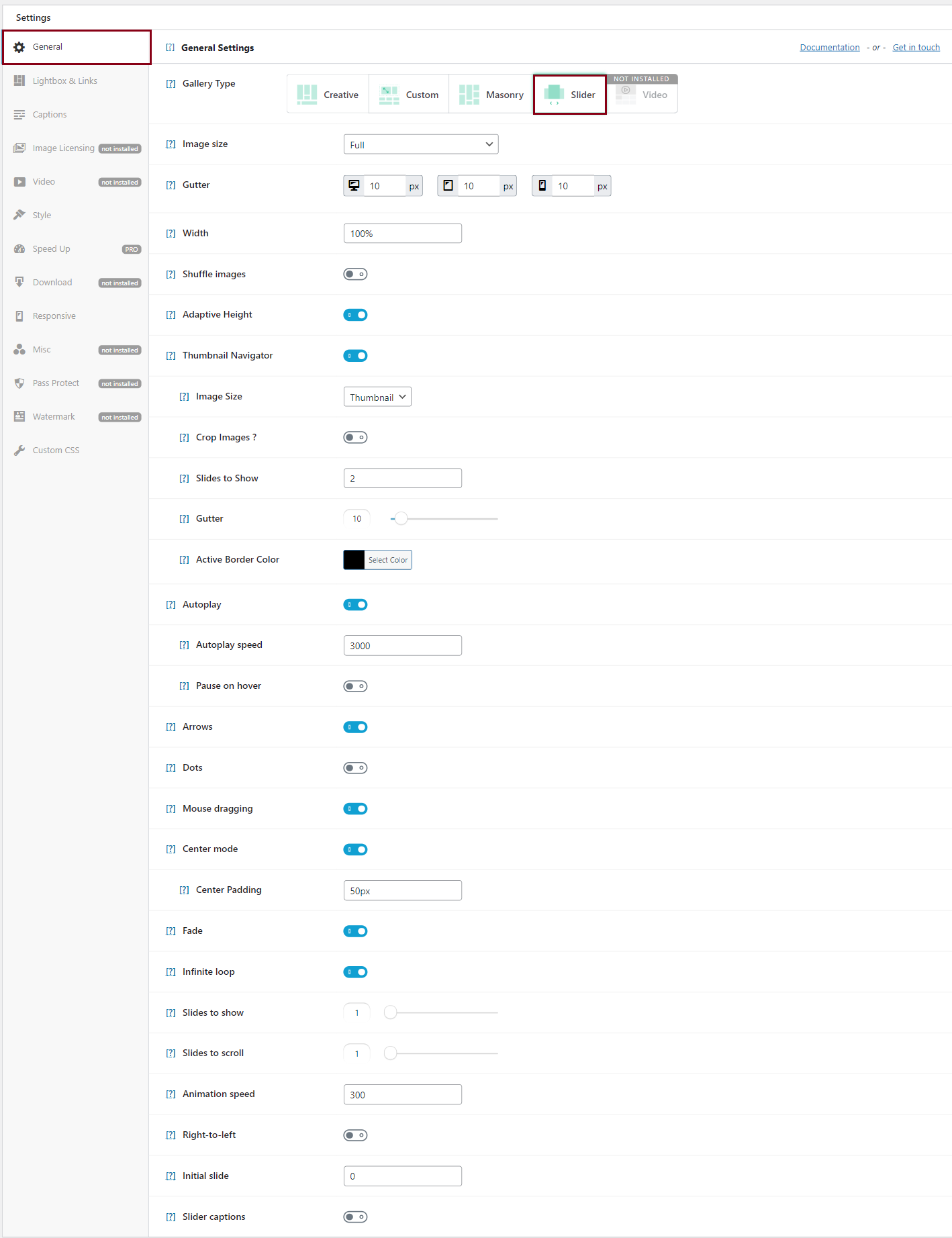
From here on, you can customize your new gallery slider – add autoplay, arrows, dots, infinite loop, animation speed, numbers of slides to show on a single view, and so on.

You can even add text to a photo slider using Modula!
Add the slider to your website
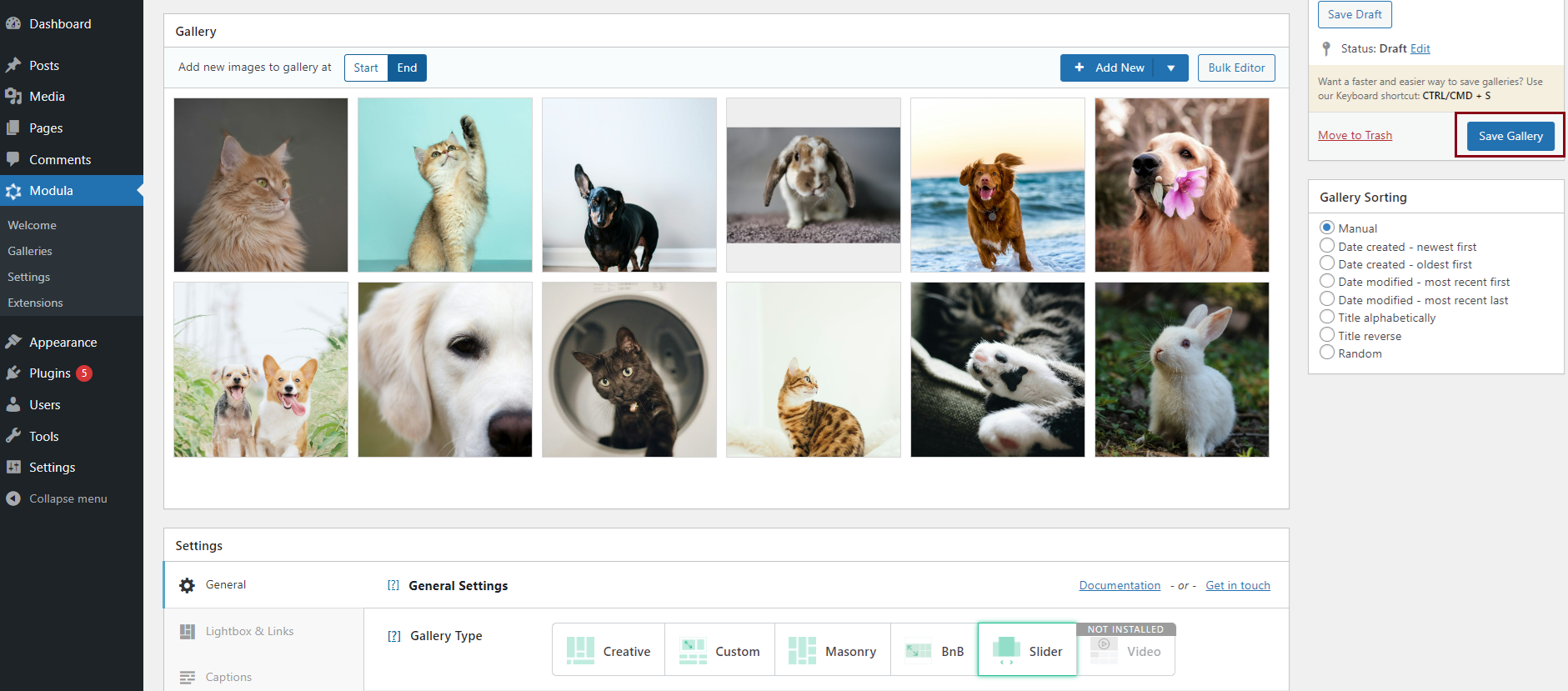
Once you are happy with your WordPress gallery slider, click Save Gallery.

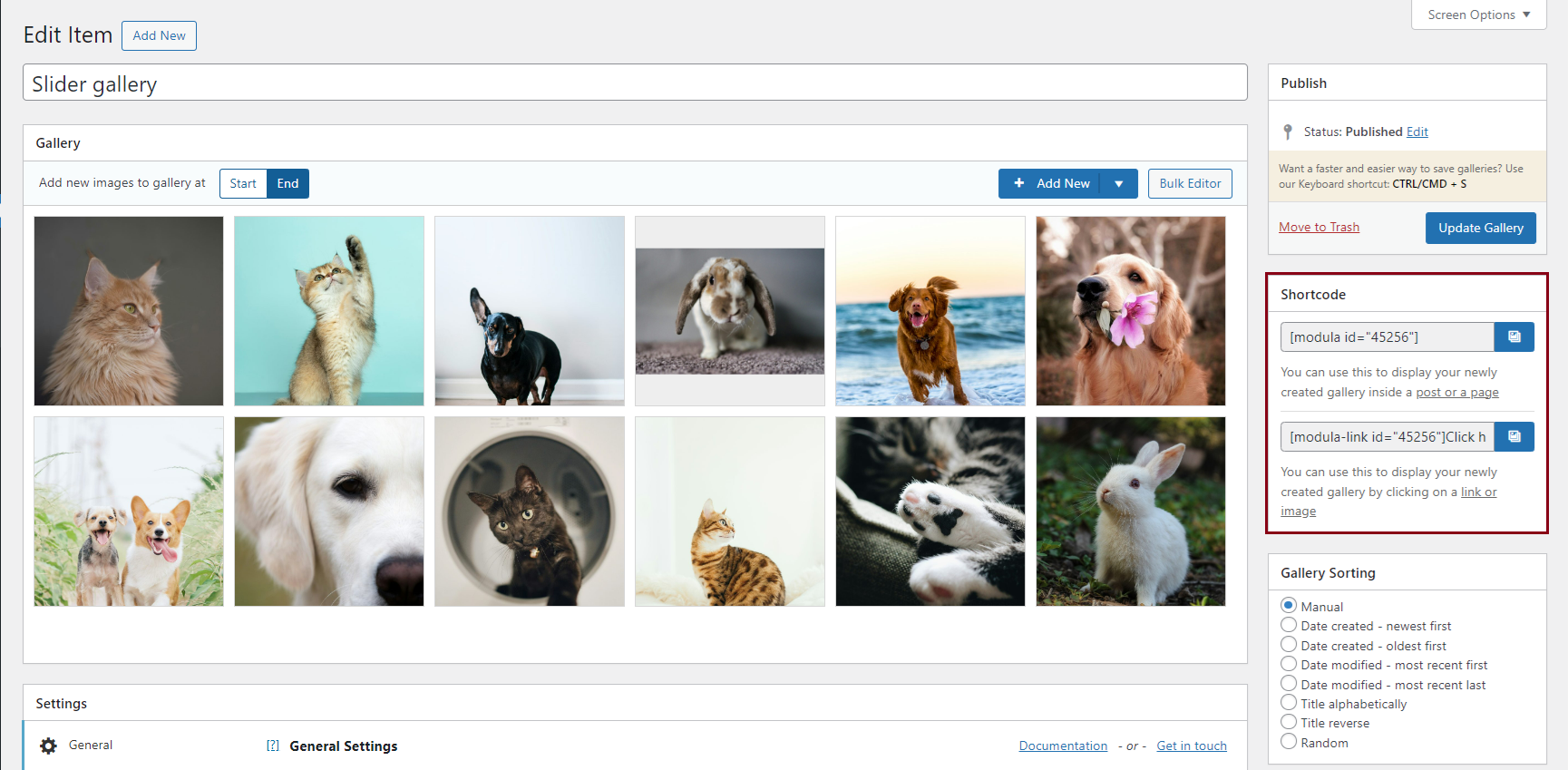
You will see that it automatically generates a shortcode. All you have to do now is copy and paste your gallery link into a page or post.

Final thoughts
Modula is your match if you ever want to create a photography portfolio with attractive galleries.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.





My site is on Laravel now but I’m thinking maybe I should switch to WordPress? It seems much easier
Hey Willy! Yes, you can give it a try. Using WordPress, you can take advantage of many easy-to-use plugins or themes and customize your website as you please.