Are you looking to create an image slider with text? Maybe you need to share more information about your images with your visitors, and you want to add text to the photo slider. Modula has this feature, and it is an easy process to add text to the slider in WordPress.
In this article, we will share:
- What tool to use when creating an image slider with text in WordPress;
- How to add text on image slider in WordPress;
- More customization to showcase your slider;
- And much more.
Table of contents
Why use Modula to edit slider text in WordPress?
By default, you can not add an image slider in WordPress. To do that, you need Modula. This plugin will help you with creating a slider and editing it the way you want.
Modula is a powerful plugin that has a lot of useful features to help you create and edit the gallery you are looking for. Here are a few examples of features you can find: 42 \ hover effects, lightbox gallery, filterable galleries, 4 image loading effects, password-protection, watermark, migration tool, video extension, 6 grid types: creative, custom, slider, video, BnB, and masonry, and so much more.
If you think about upgrading to Modula PRO, the pricing starts at $39.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
How to add text to a slider in WordPress?
To begin with, you need to install and activate Modula. This process is an easy one and will take you less than 2 minutes.
Install and activate Modula
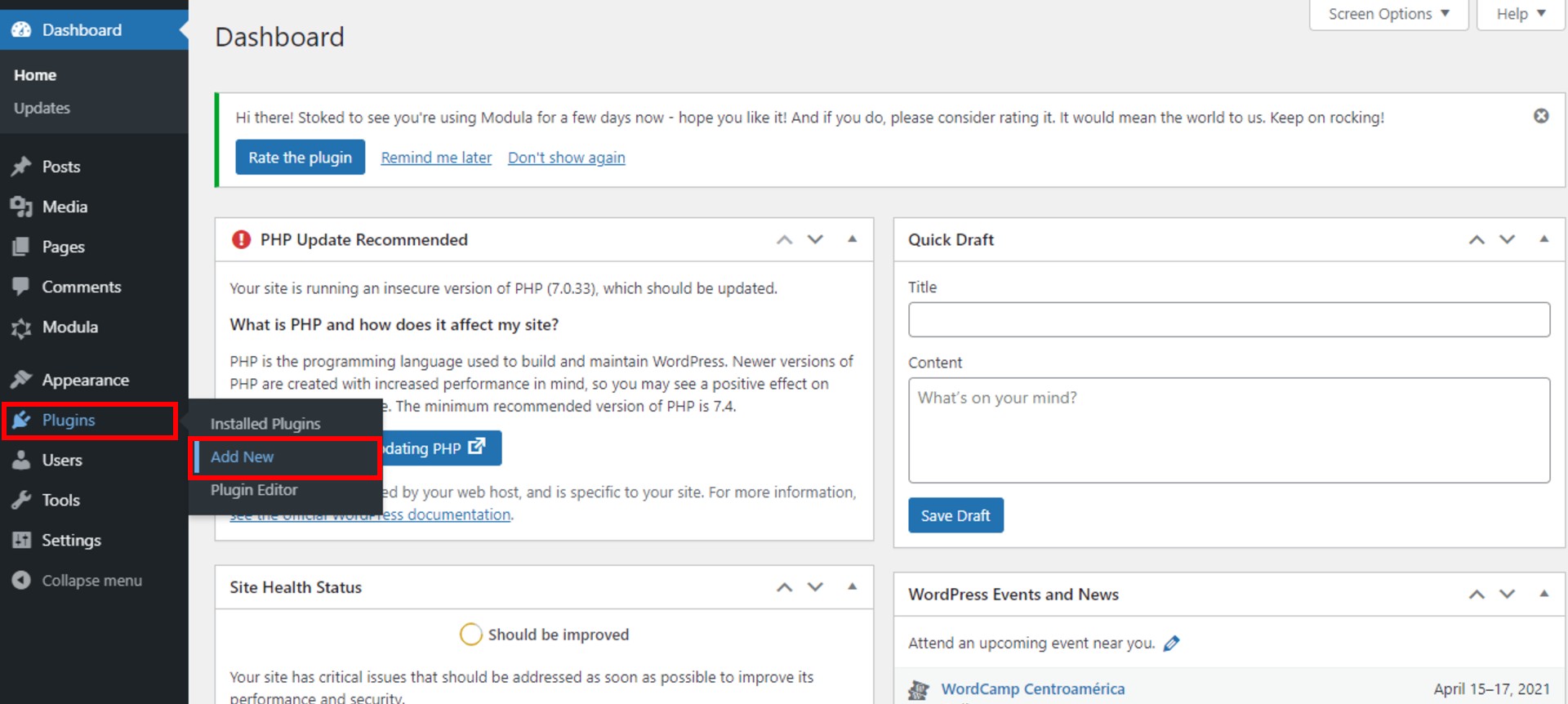
To install Modula, go to WordPress Dashboard > Plugins > Add New.

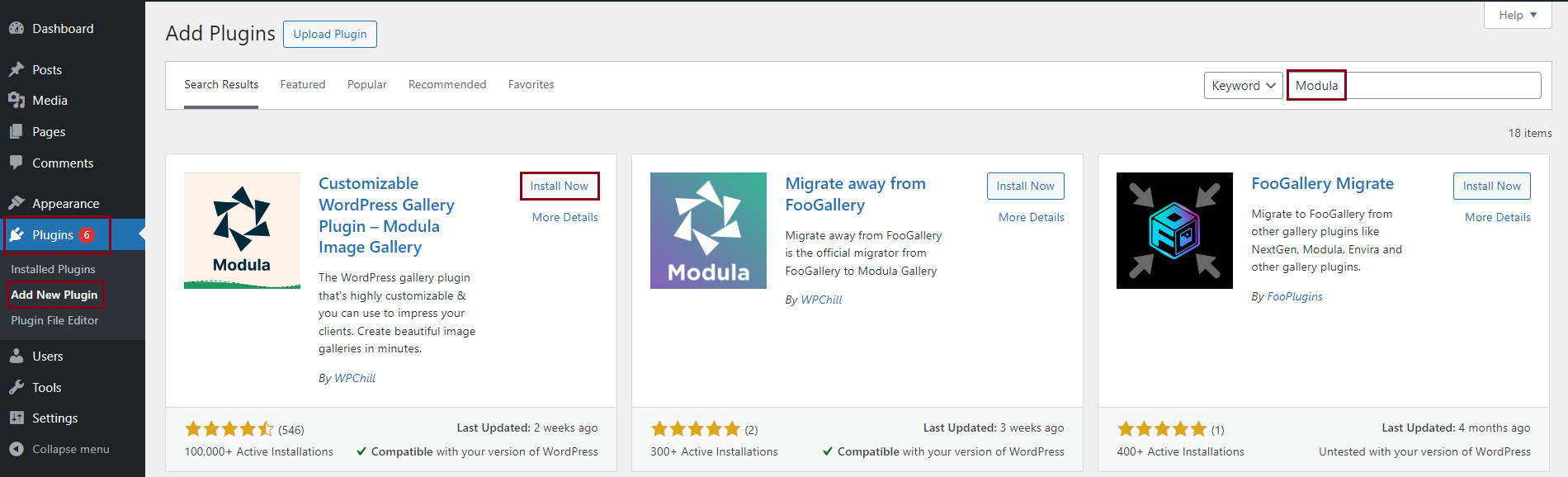
It will redirect you to a new page where will be displayed all free WordPress plugins. In the search bar, type Modula to be able to find our plugin. When you see it, click on Install Now.

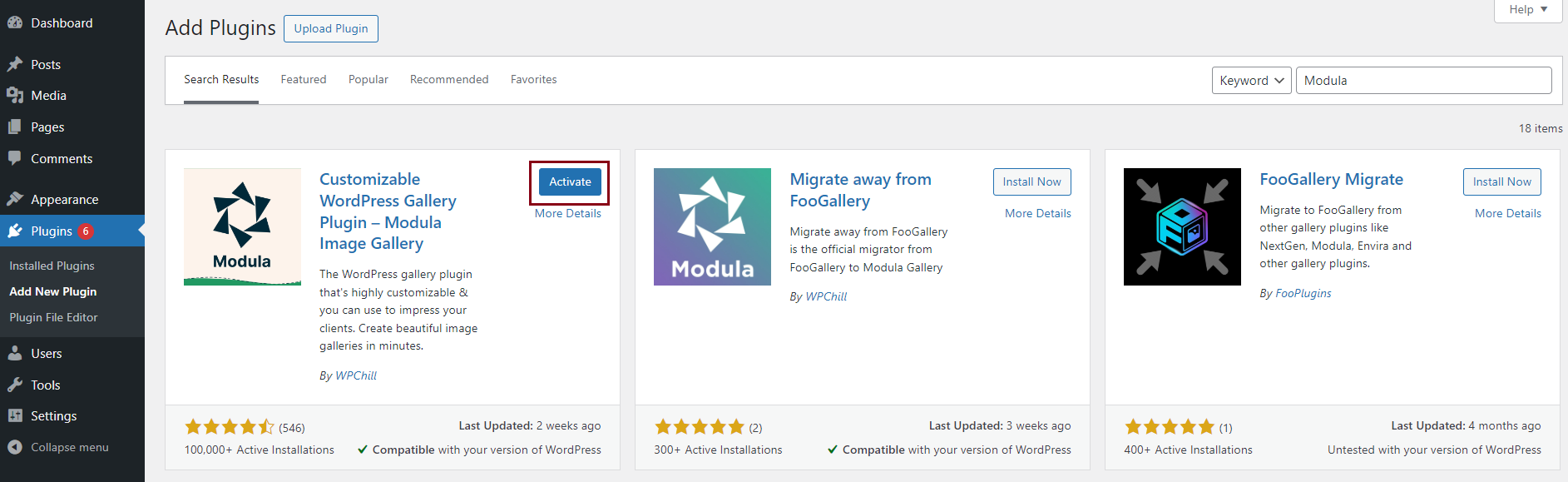
Wait until the plugin is installed. It will change the Install Now button to the Activate button. Click on the Activate button to activate the plugin. Modula will pop up on the left WordPress menu. This process is the same for every free WordPress plugin.

Create a new slider
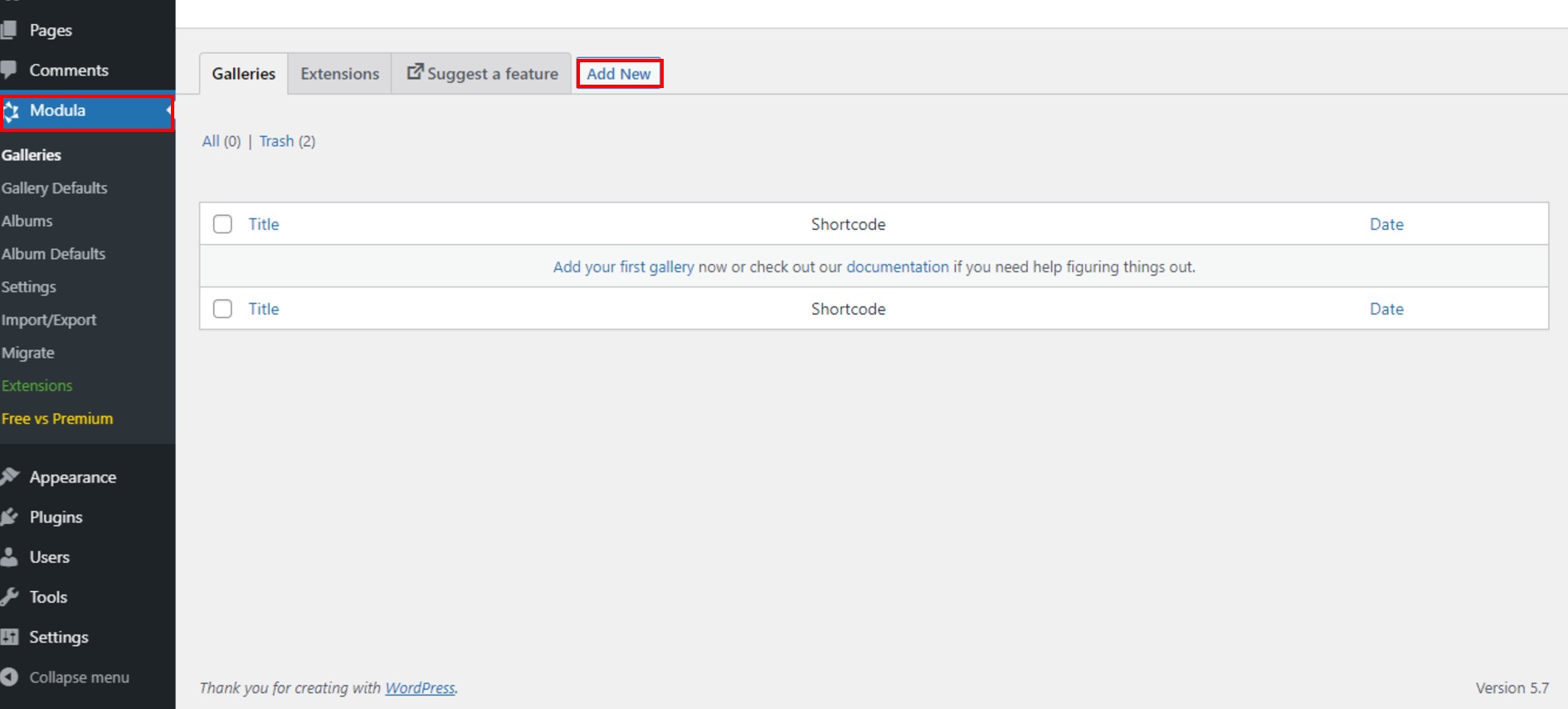
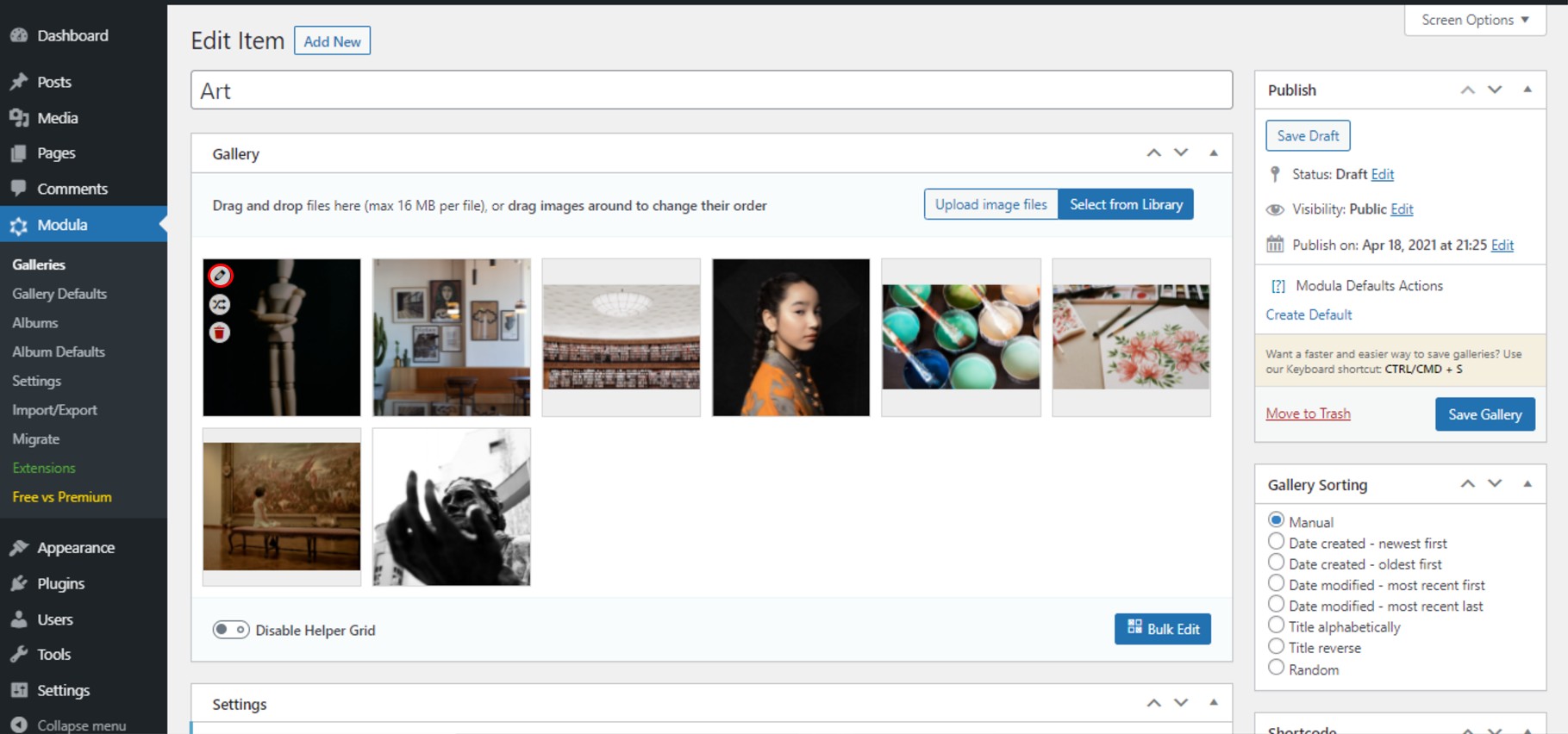
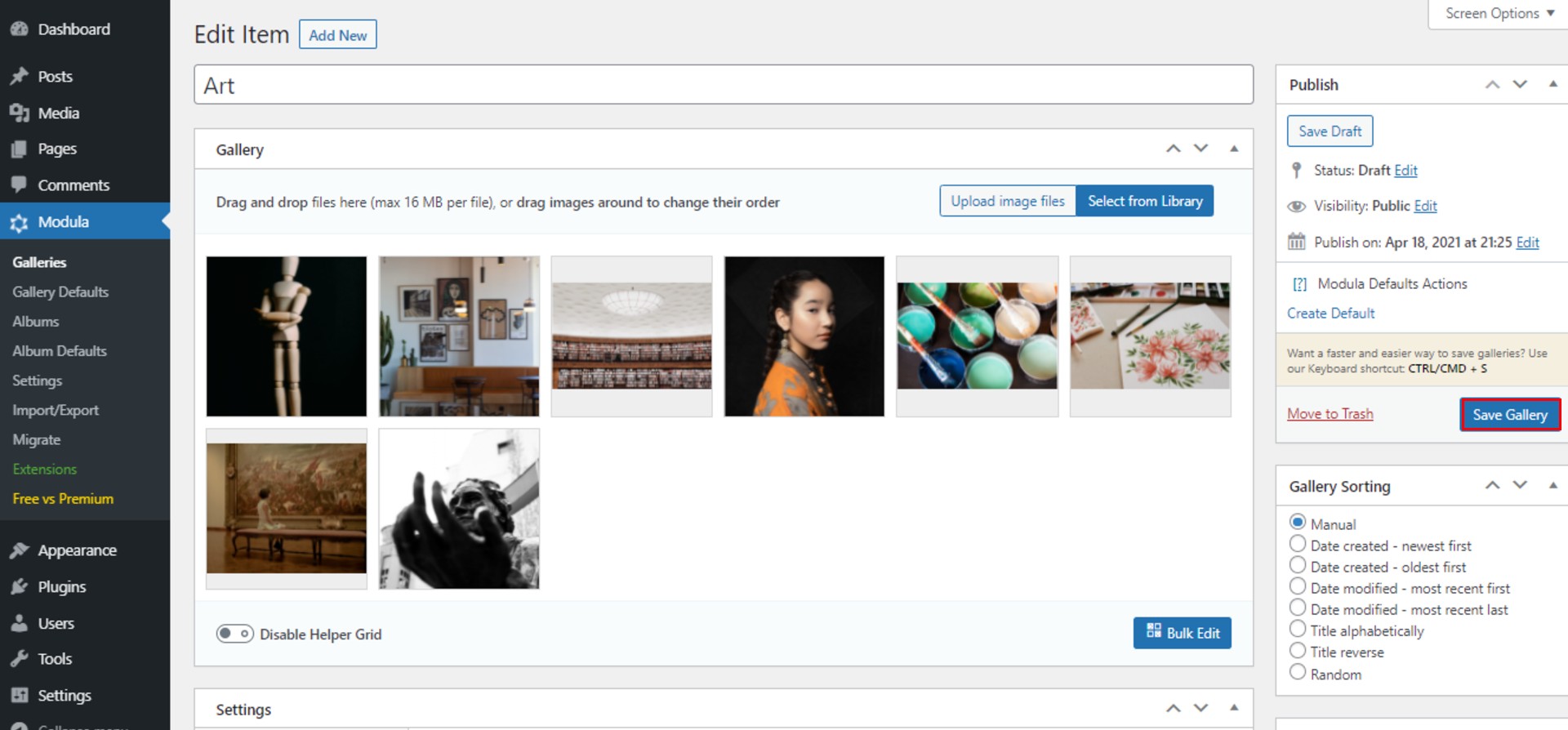
First, we have to create a new gallery. Go to Galleries > Add New.

Next, give your gallery a name and start uploading images. Use the drop-down builder or simply click on Add New.

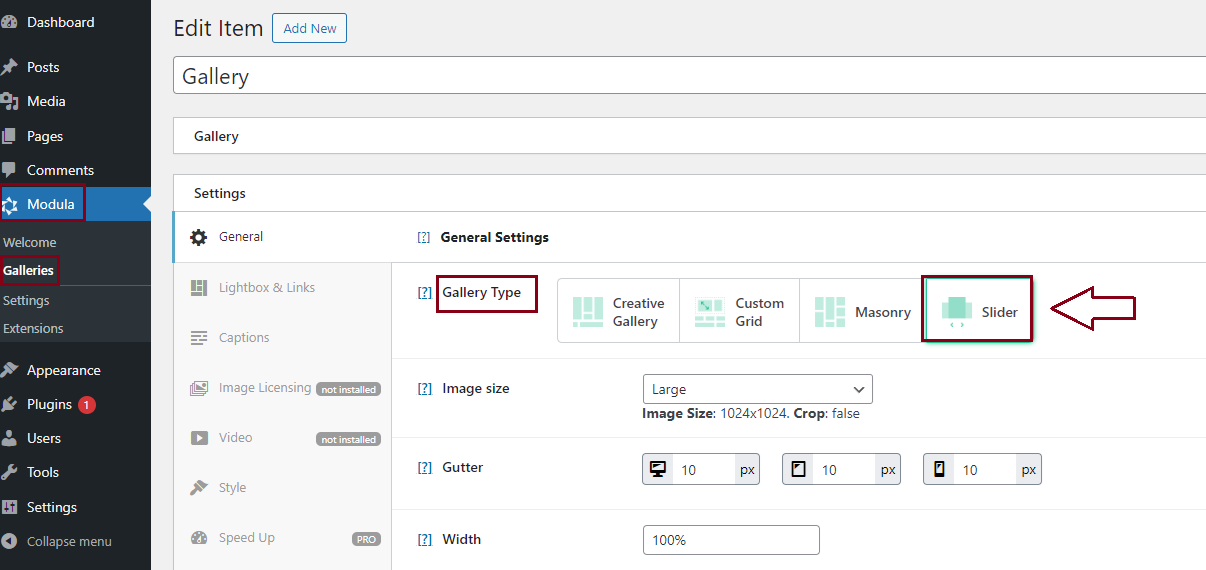
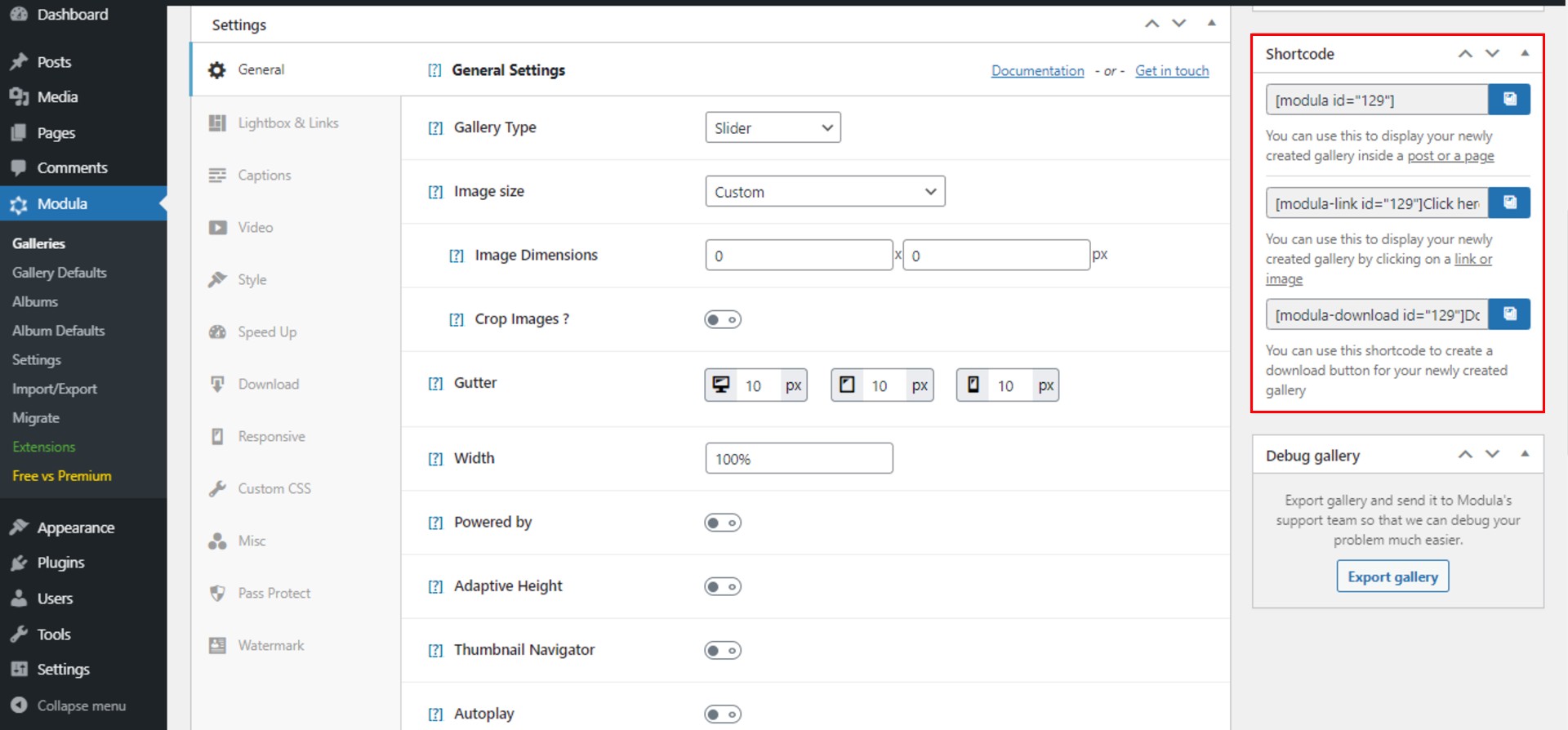
Now, you need to set the gallery type to slider because we are looking for a slider. There are 6 different types to choose from: creative, custom, slider, video, BnB, and masonry. To select a slider, go to Settings > General > Gallery Type > Slider.

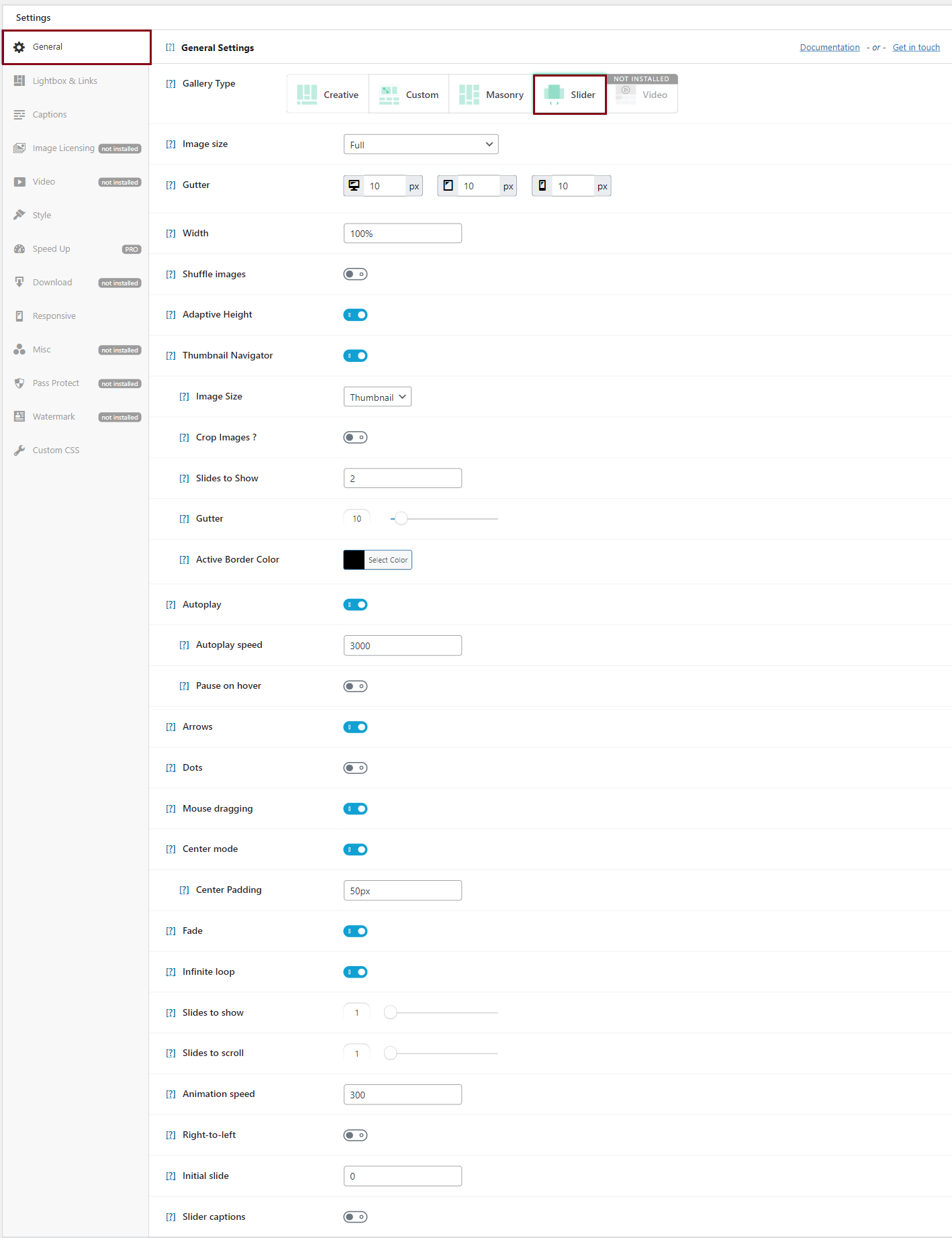
Before editing slider text in WordPress, let’s edit our slider first. We can set the slider to autoplay or enable arrows or dots and choose the image size we would like to have. We can even choose the size to custom, and this way we can crop our images too. There are even more features, like slides to show, slides to scroll, infinite loop, animation speed, initial slide, slider captions, and mouse dragging.

Add text to a slider
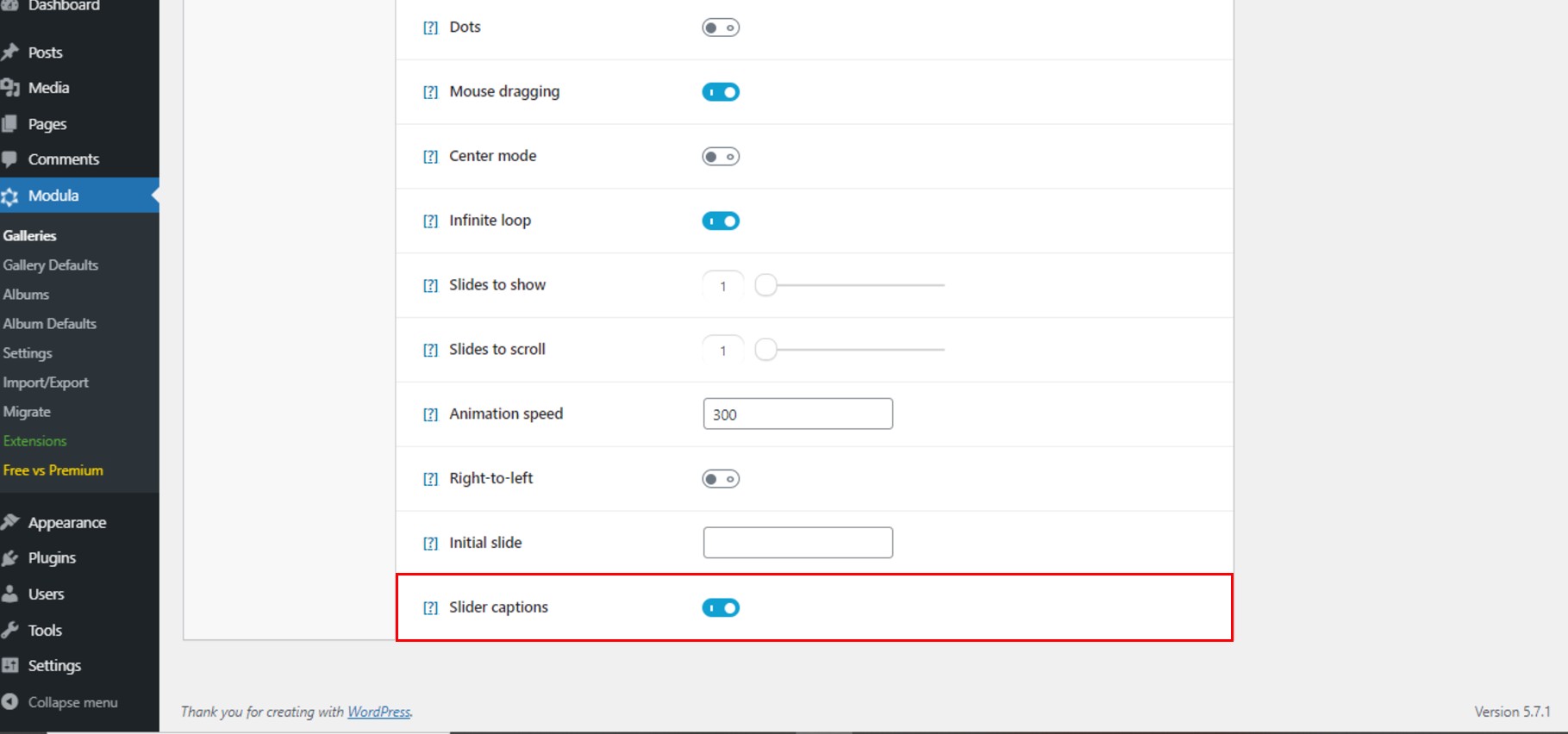
But how can I add text to a slider image in WordPress? Go to General > General Settings > Slider Captions and enable it.

Now, go up and go with the mouse over an image. You can see an edit icon. Click on it.

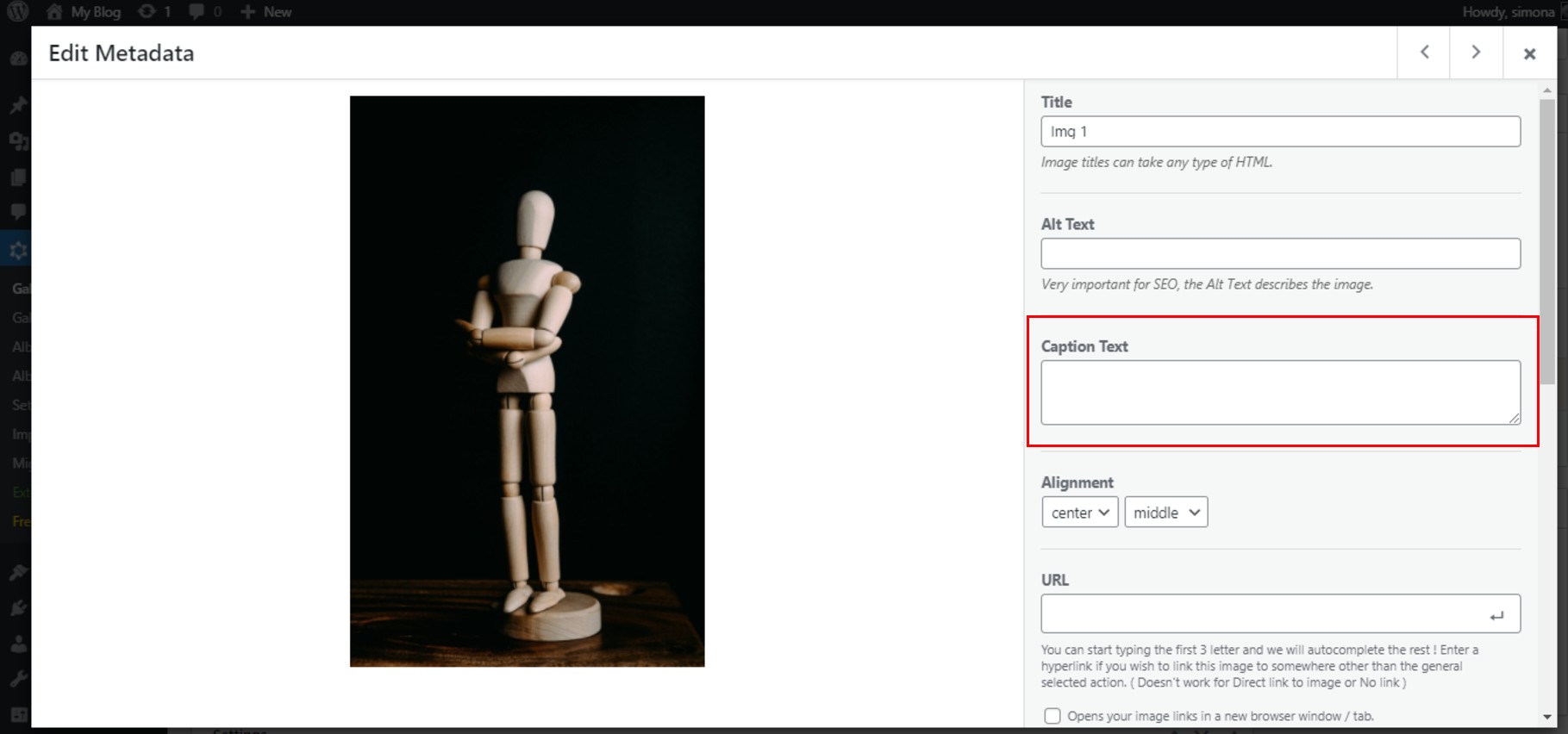
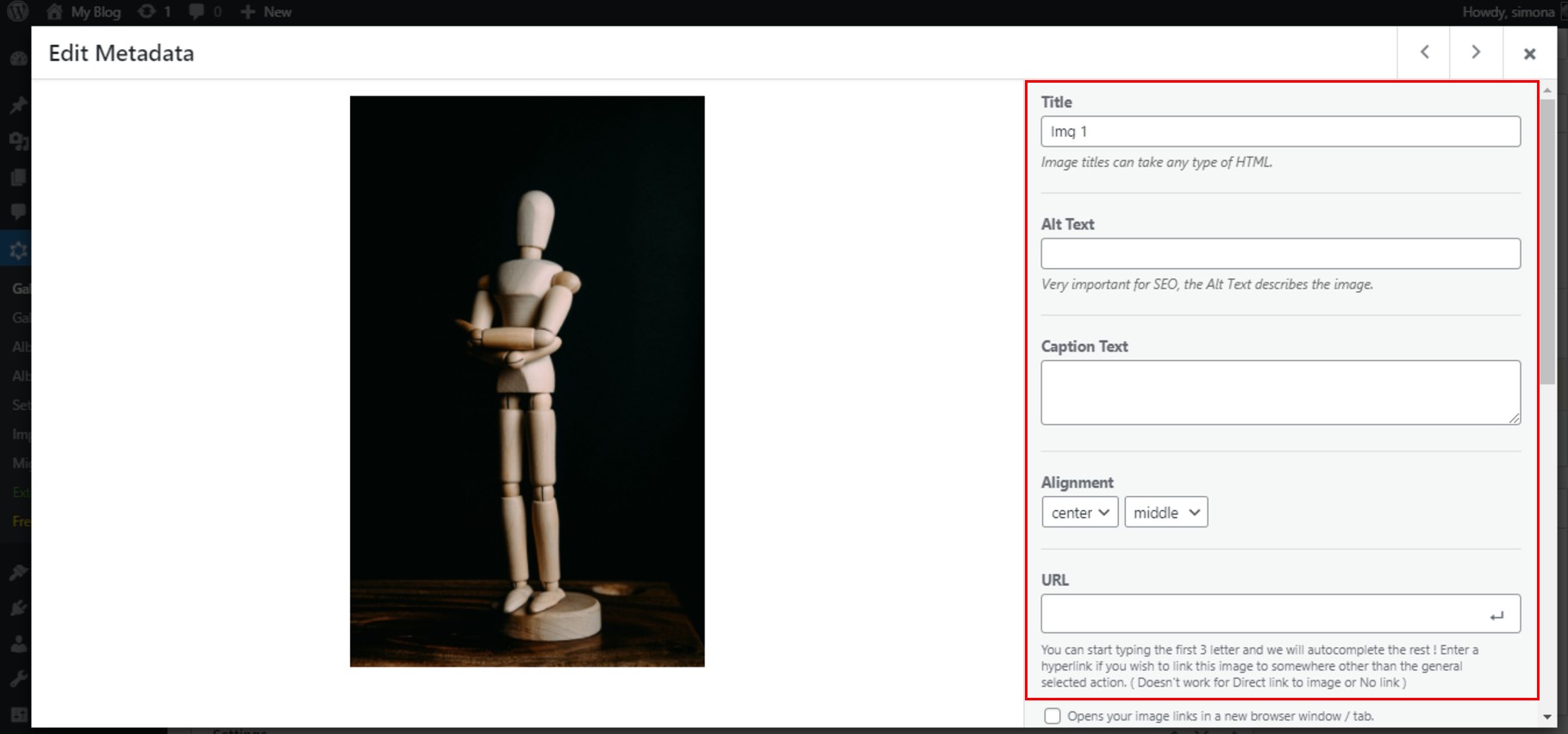
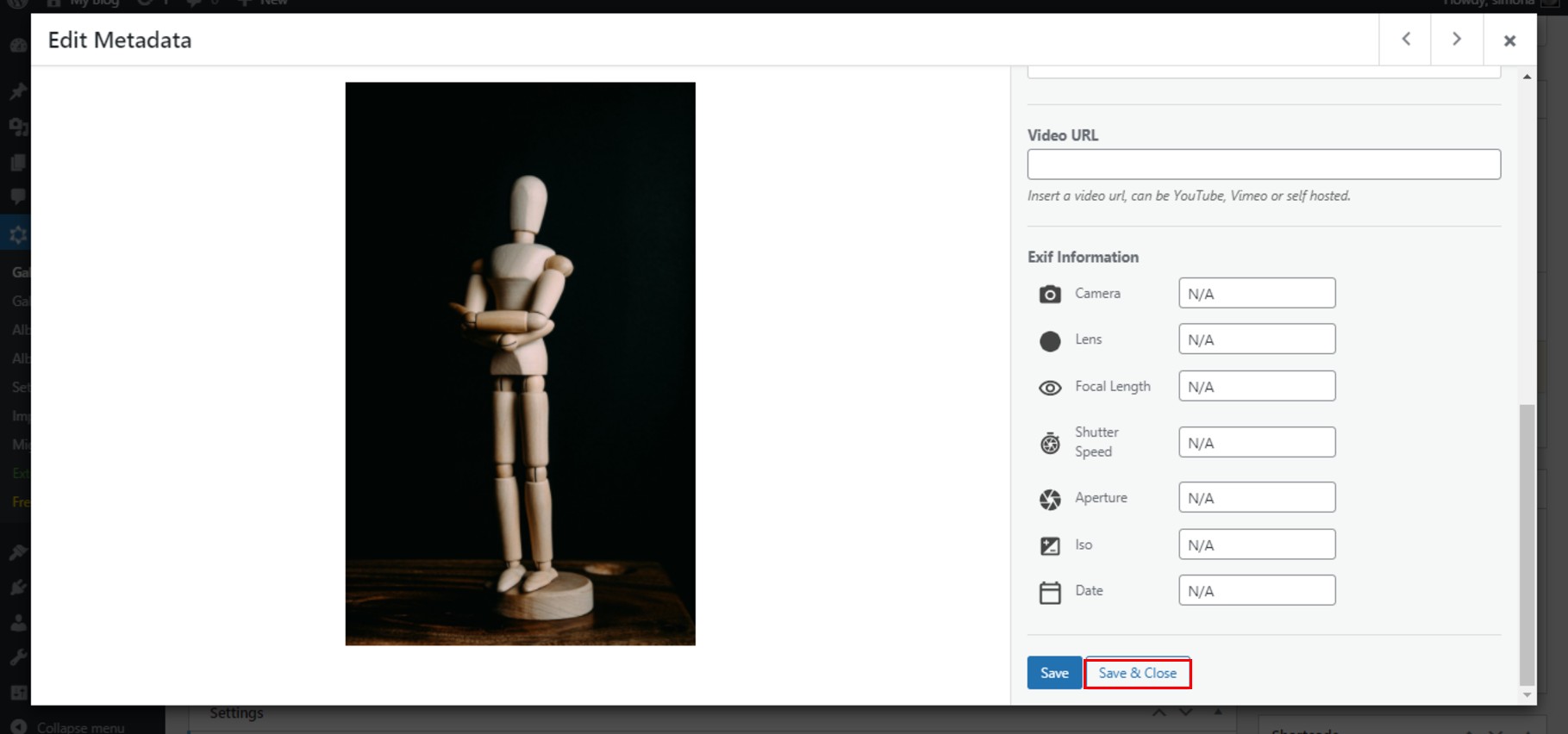
It will pop up a new window. In order to add text to our images, add the text you want to share in the Caption field.

At this point, you can edit the image title and the alt text, which is very important for SEO. You can also add filters to your galleries to easily organize them.

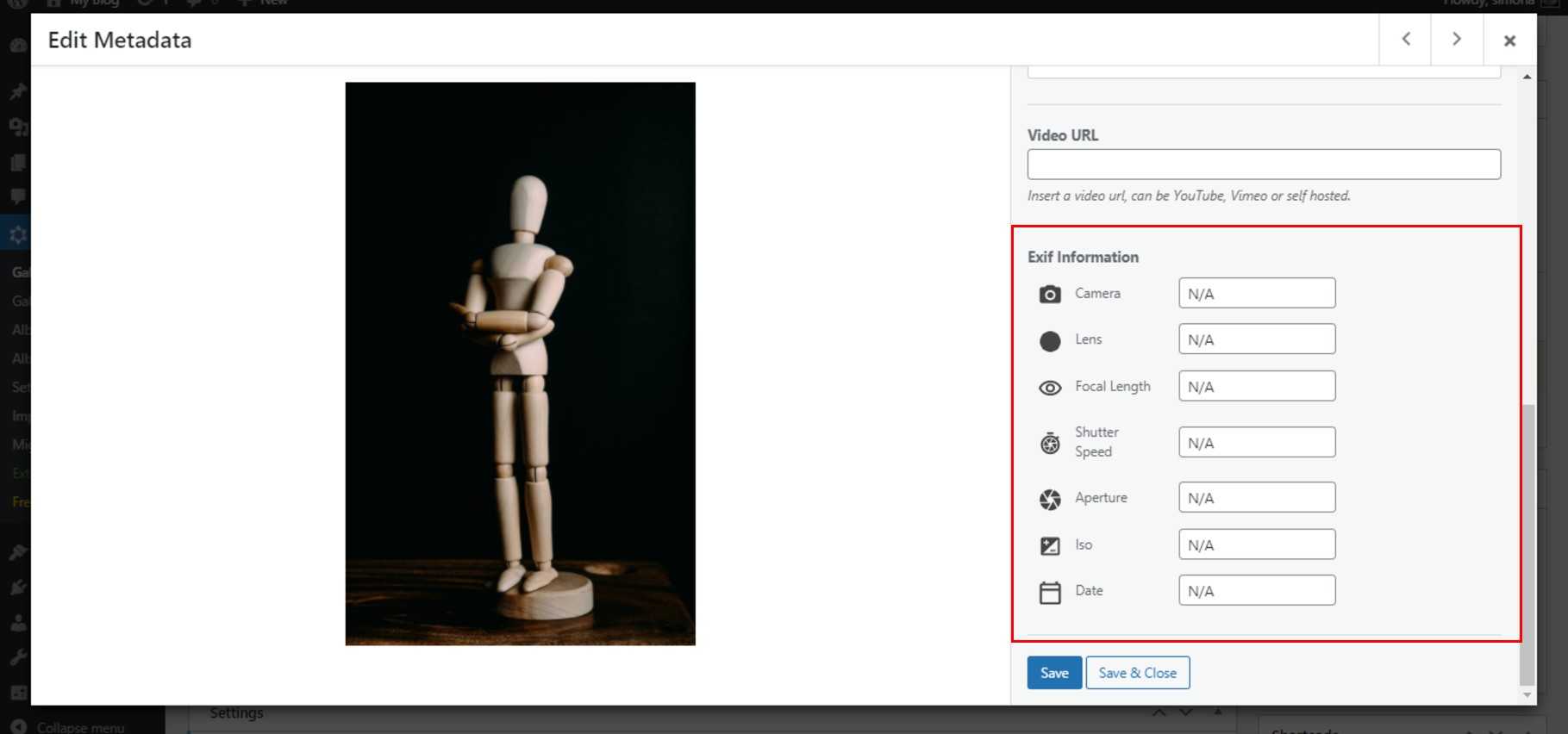
Here you can edit the EXIF metadata too for each image.

After you are done editing this particular image, do not forget to click on Save & Close.

Be aware that you need to repeat the process for each image you want to have a text caption in your slider.
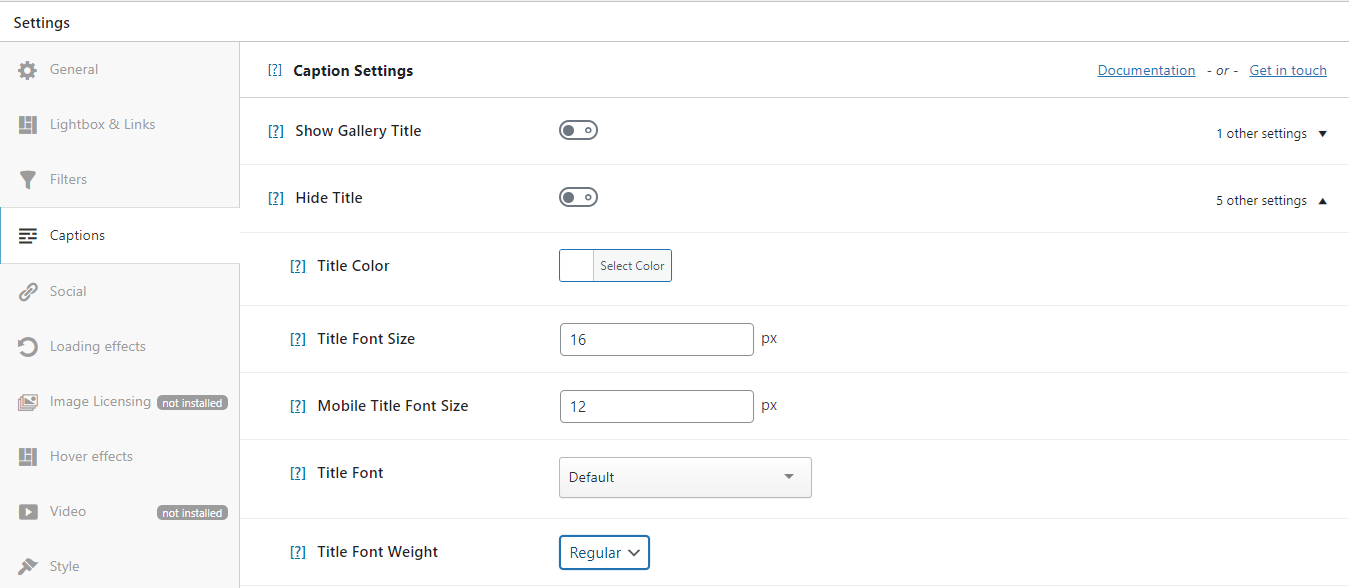
To edit more of our caption text, we can go to Settings > Captions, and you can enable Modula to show the title too, and edit the way it behaves. This section edits only the image title.

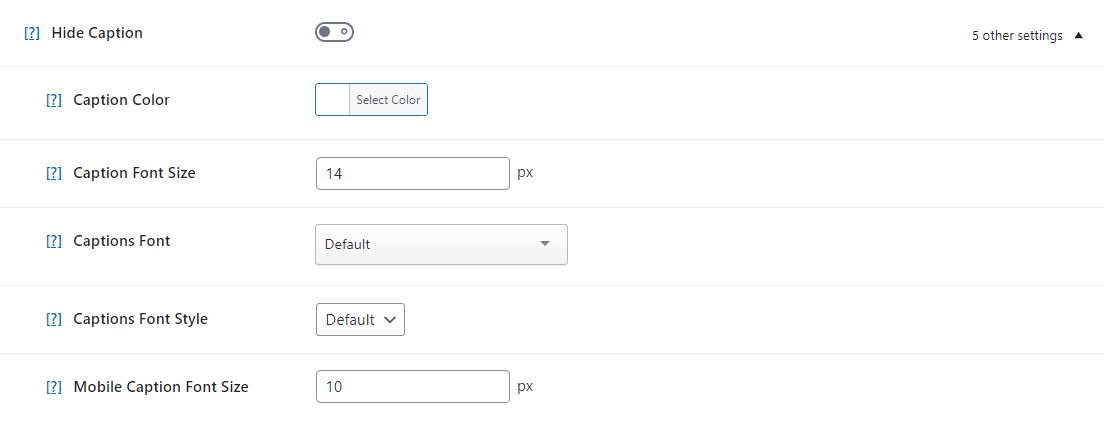
If we edited the image title, of course, we can edit the caption text too. These are the editing sections for caption text only. As you can see, you can edit the color, font size, font, font style, and mobile caption font size.

More customization
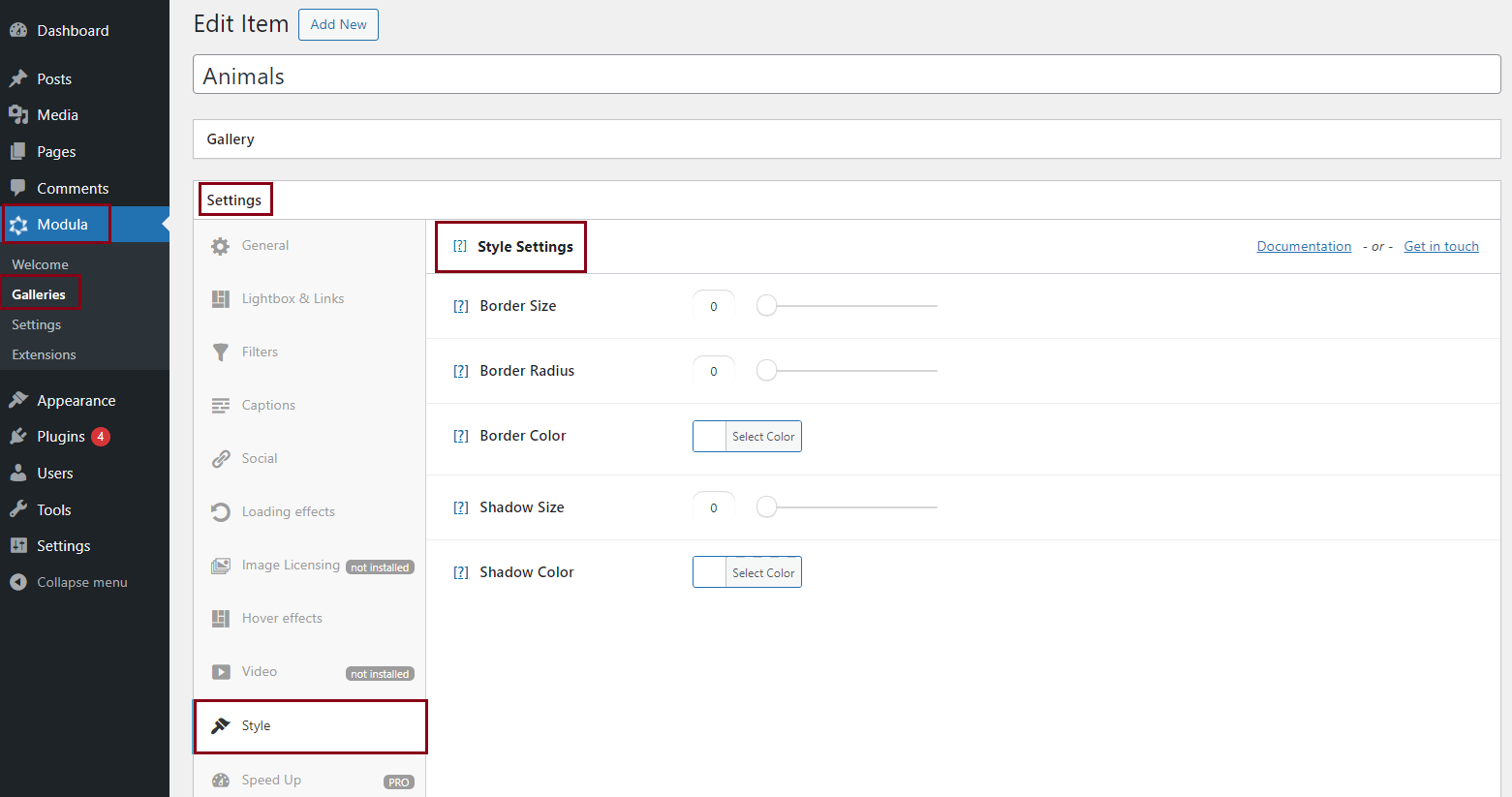
I showed you how to create a slider and edit it and the easy way to add text to the image slider. Now, let’s edit our gallery a little bit more by adding a border. Go to Settings > Style. Here you can set the border size, border radius, color, and you can even add a shadow and set its size and color.

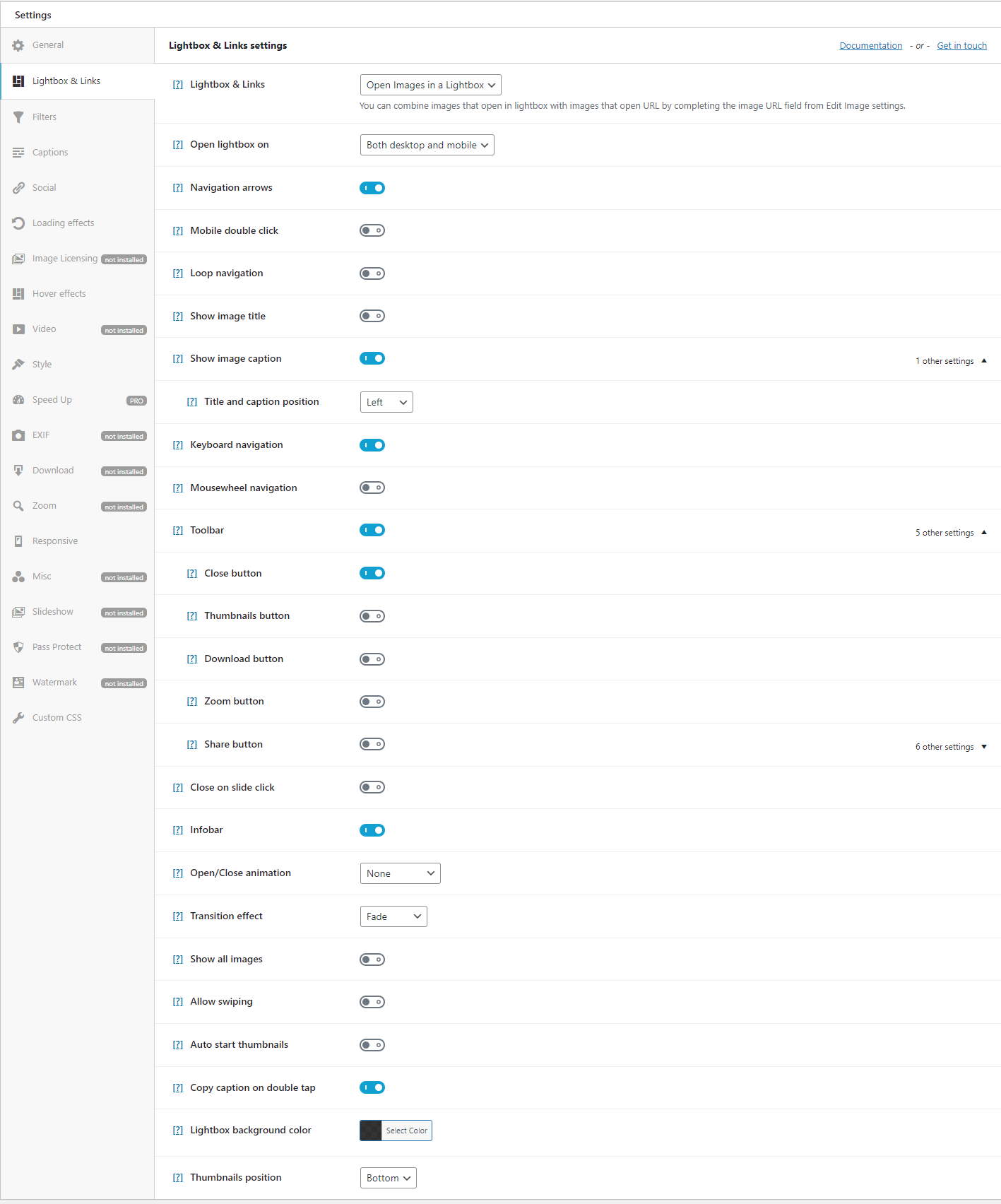
Moreover, you can edit the lightbox and links. Set how the title and caption text are displayed in the lightbox and so much more.

Do not forget that after you are all done with editing, you must click on the Save Gallery button to not lose your work.

You will get a shortcode you can use to share your slider wherever you like.

Final thoughts
Modula is here with all the features you need to create a stunning text image slider in WordPress. It is mobile responsive and user-friendly, so you will have no problem with using it, even if you are not a professional.
Create your slider with Modula and impress your visitors!

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.