In the dynamic world of web content, visual engagement plays a pivotal role in captivating your audience and delivering your message effectively. If you want to showcase your videos and images through a WordPress-powered site, you are in the right place! Welcome to our tutorial on mastering WordPress multimedia galleries, in which we introduce the secret tool for displaying your visual assets – Modula.
Being able to create both images and video galleries with a wide range of animation, effects, thumbnails, etc. will colorize your WordPress website. Whether you are a beginner, a professional photographer, a photo/travel blogger, or looking for a visually appealing way to display pictures, Modula provides all the bells and whistles you’d expect from a WordPress multimedia gallery plugin.
In this article, you will learn:
- how to create a WordPress multimedia gallery;
- how to add images, video, and animations with Modula;
- features you should take advantage of from a WordPress multimedia gallery plugin;
- and much more.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
Table of contents
Install and activate Modula
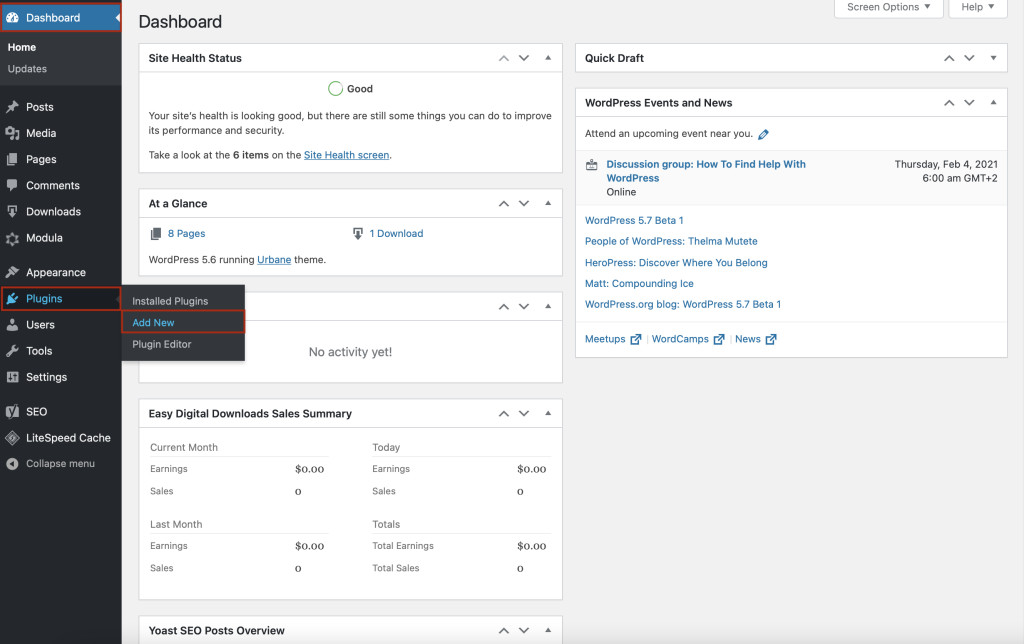
You may have heard that Modula is the most user-friendly gallery plugin that helps you create galleries in just a few minutes. But first of all, we need this plugin up and running. So, go to your WordPress dashboard > Plugins > Add new.

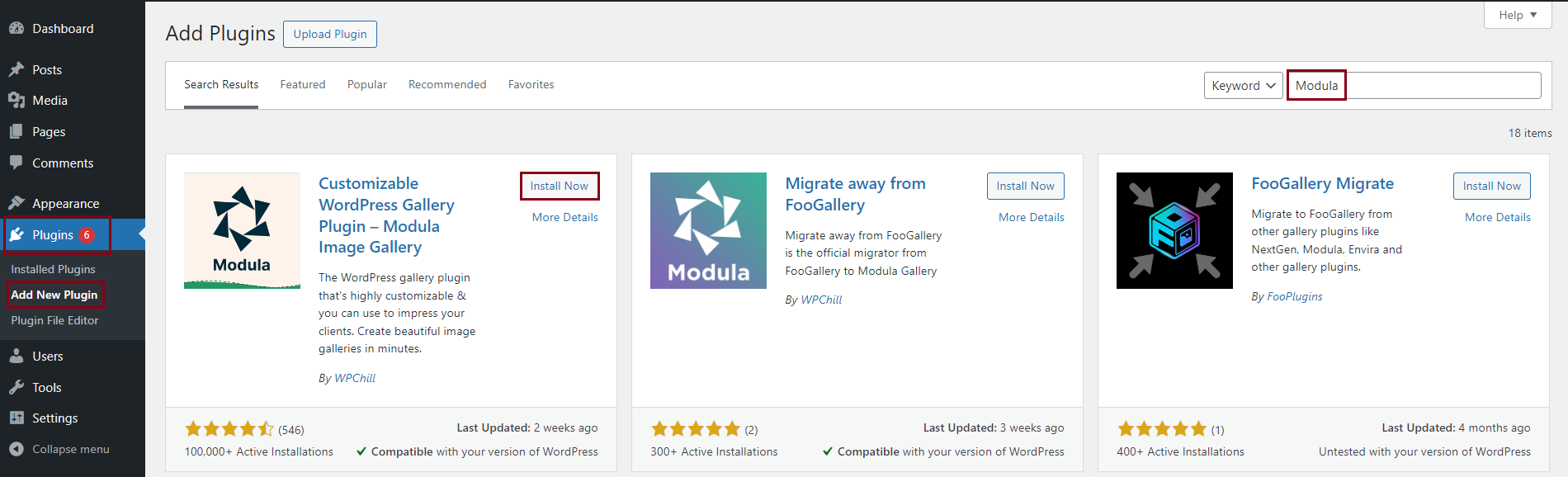
You’ll be redirected to a page with all free WordPress plugins, so type Modula in the search bar. Once you find it, press Install Now.

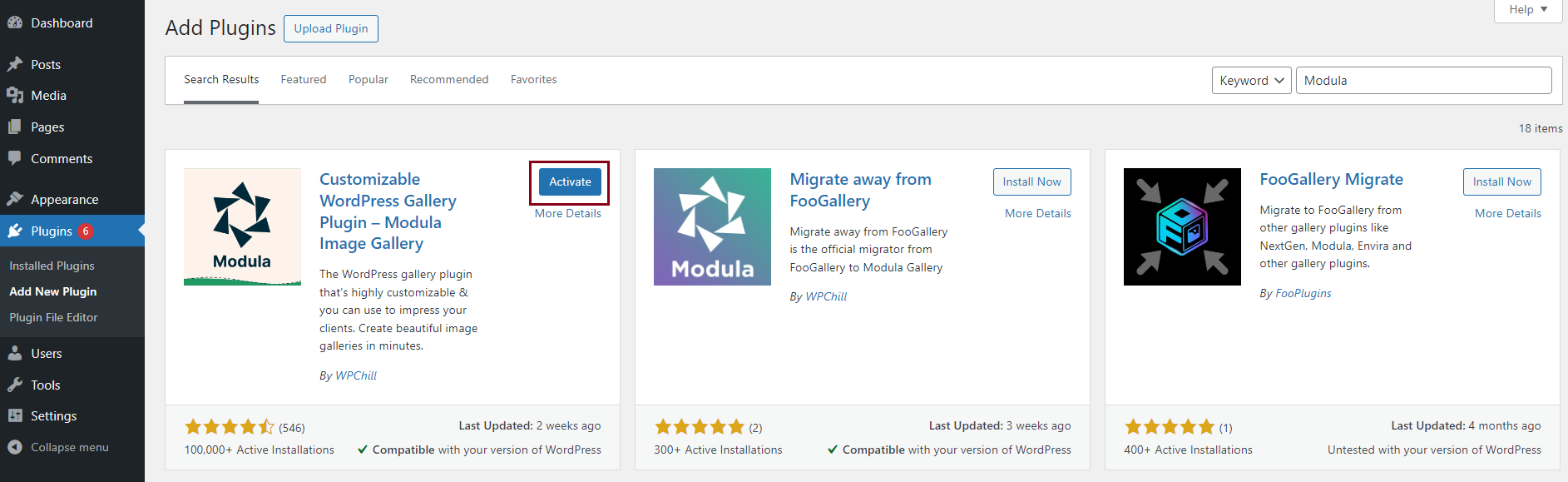
This will take a couple of minutes. Next, click Activate to see the plugin in your WordPress menu.

Create a multimedia gallery
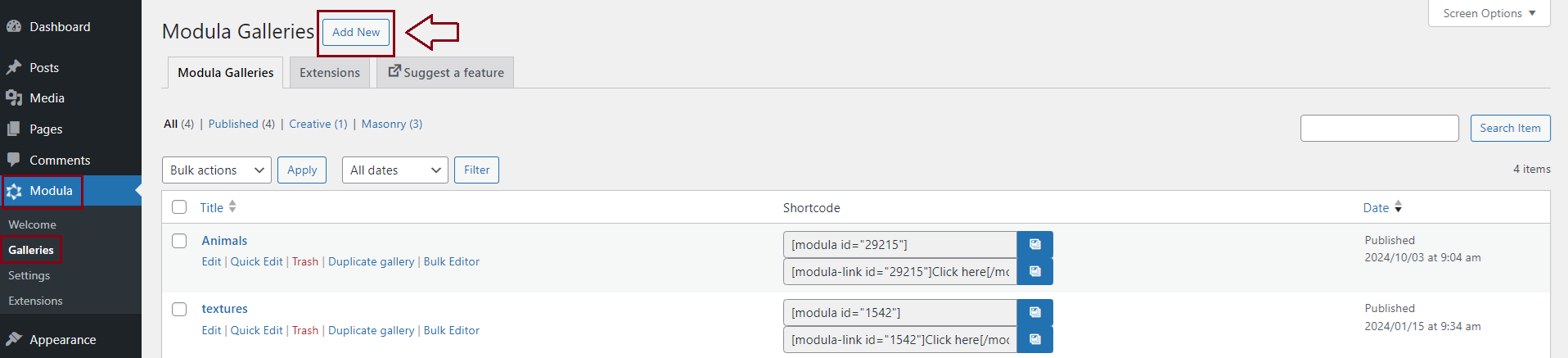
Now, we will start creating a stunning multimedia gallery. Click on the Modula icon, then press Add New.

For the next step, I advise you to add a descriptive title to distinguish this gallery from the others.
Once you added a name, you can start uploading your media gallery files.

Modula has a drag-and-drop interface that allows you to arrange files in your galleries according to your style.
Add custom grid
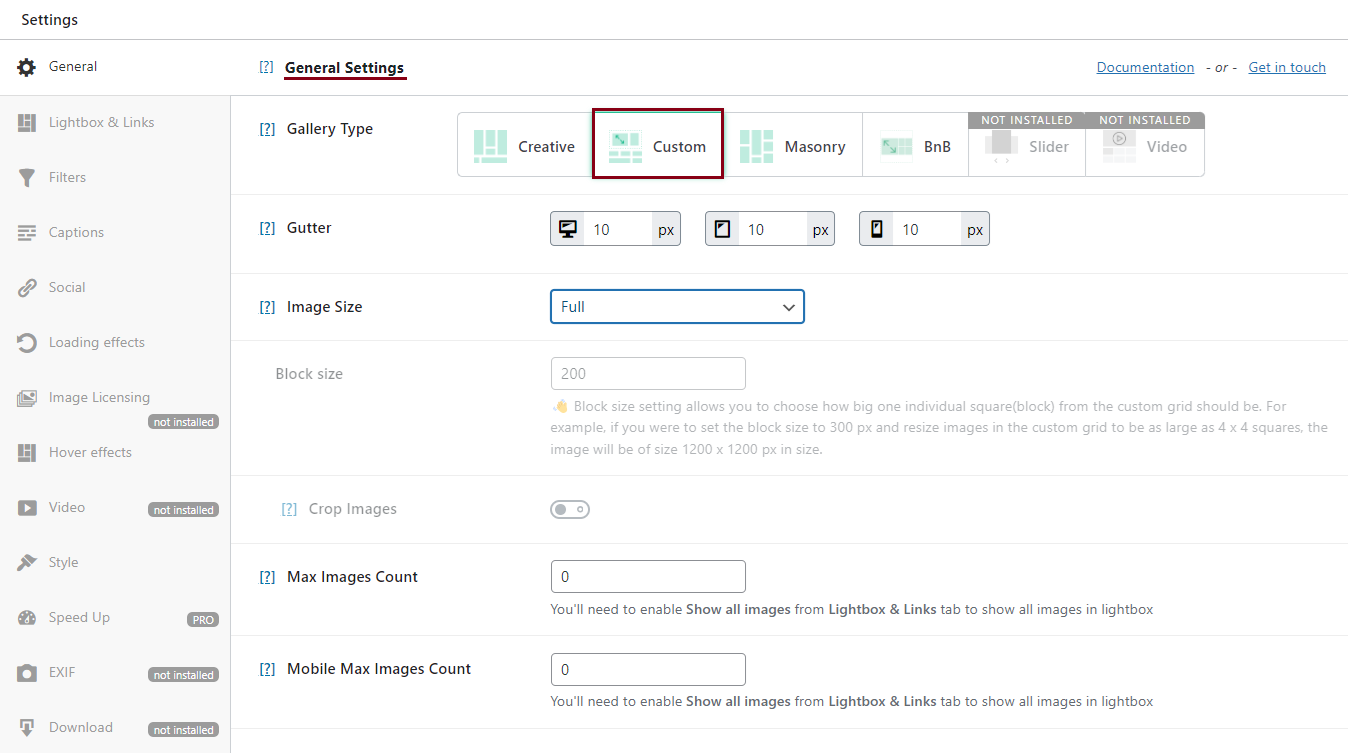
Once you upload your images, you can choose from 6 different grid types: Creative, Custom, Slider, Masonry, BnB and Video. For this tutorial, I’ll use the custom grid.

Choosing custom grids allows you to freely resize your images, controlling their heights, widths, and aspect ratios.
Add videos to your gallery
The best thing about Modula is that you can add your videos or choose one from a source like YouTube, Vimeo, etc. This time, I will show you how to assign a video to an image.
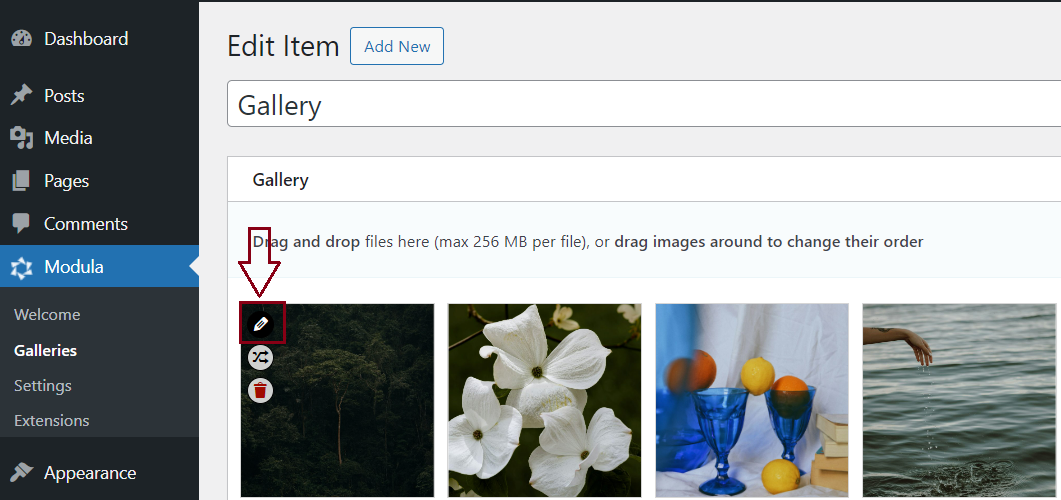
Hover over your image, and it will appear three icons. Click on the Pencil icon to open your images’ metadata.

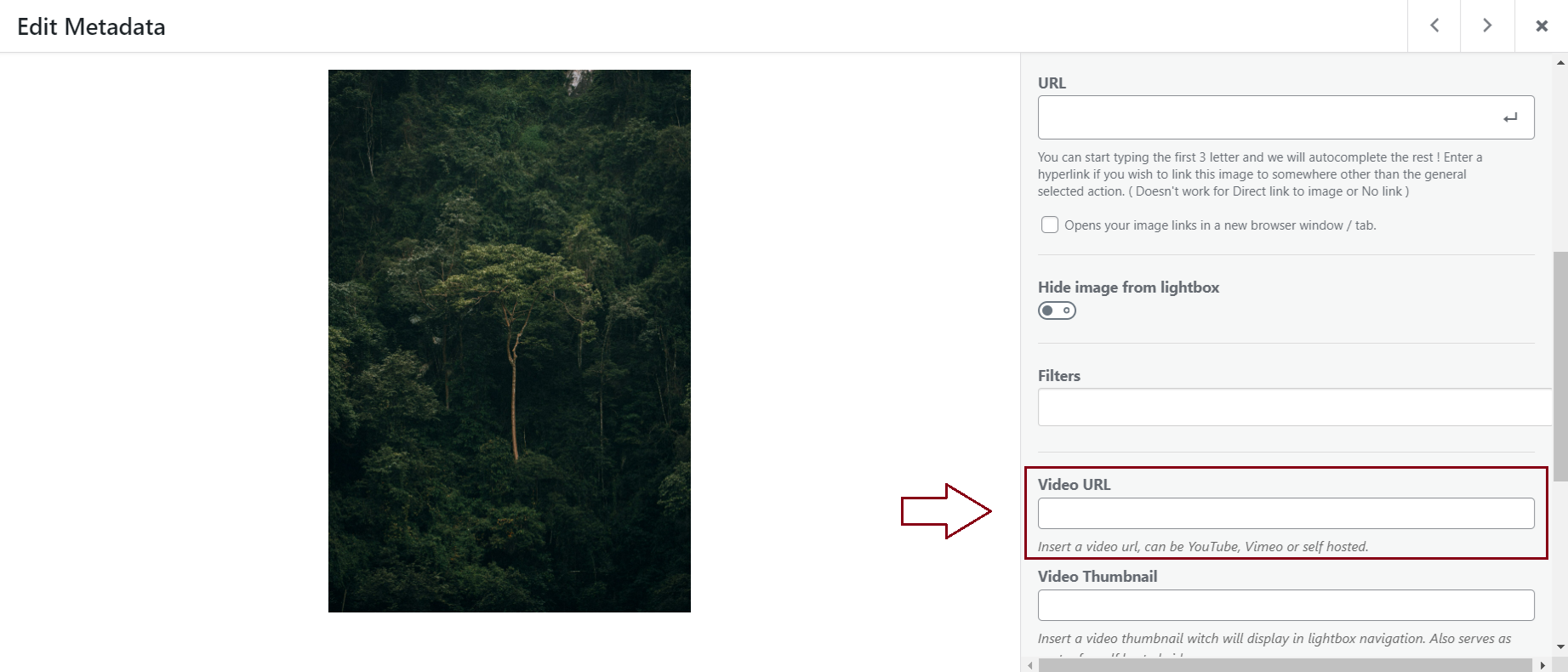
Here you can change the title, alt text, caption, add filters, EXIF data, and so on. You will also find here a Video URL box. Copy the URL link from YouTube, and paste it into this box.

Now, you can click Save. You can do the same thing with all your images.
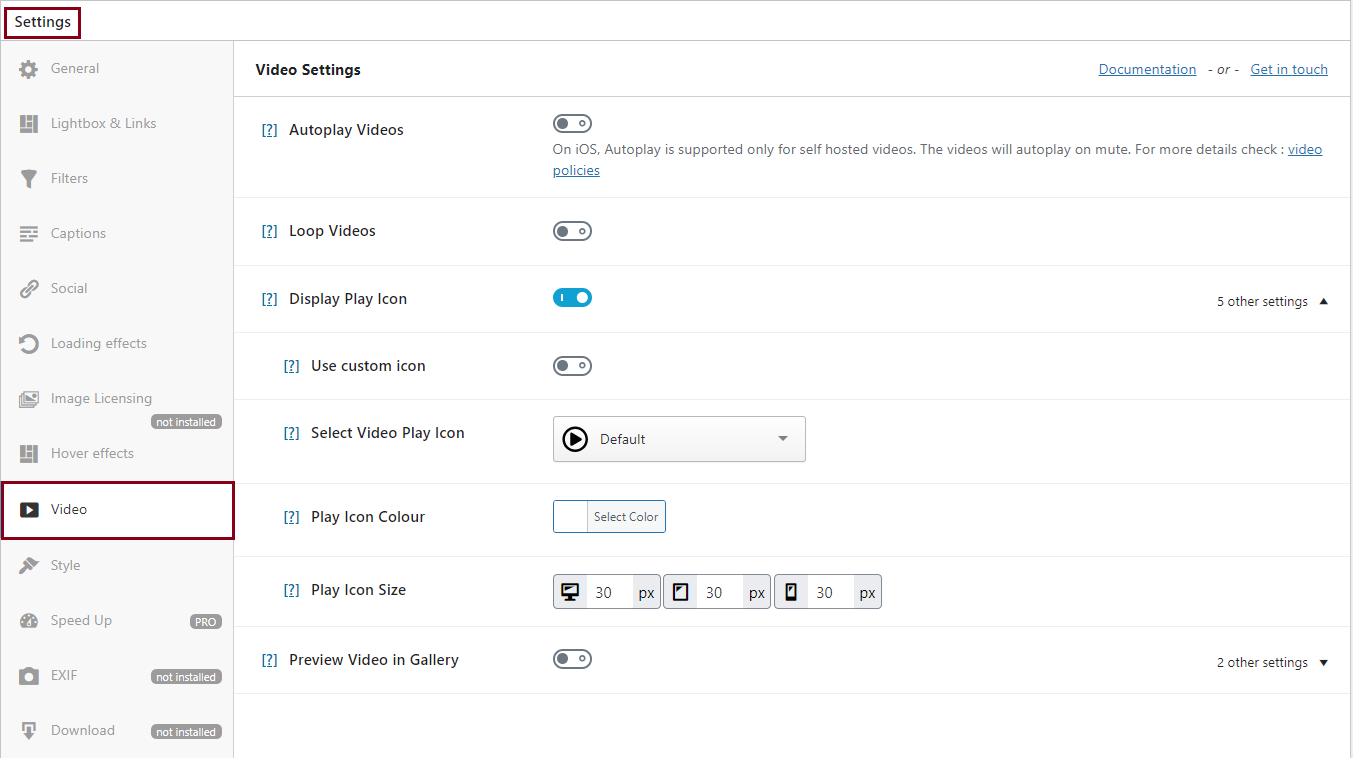
After assigning videos to your pictures, in the Settings section, go to Video and tick what you find suitable for your WordPress multimedia gallery.

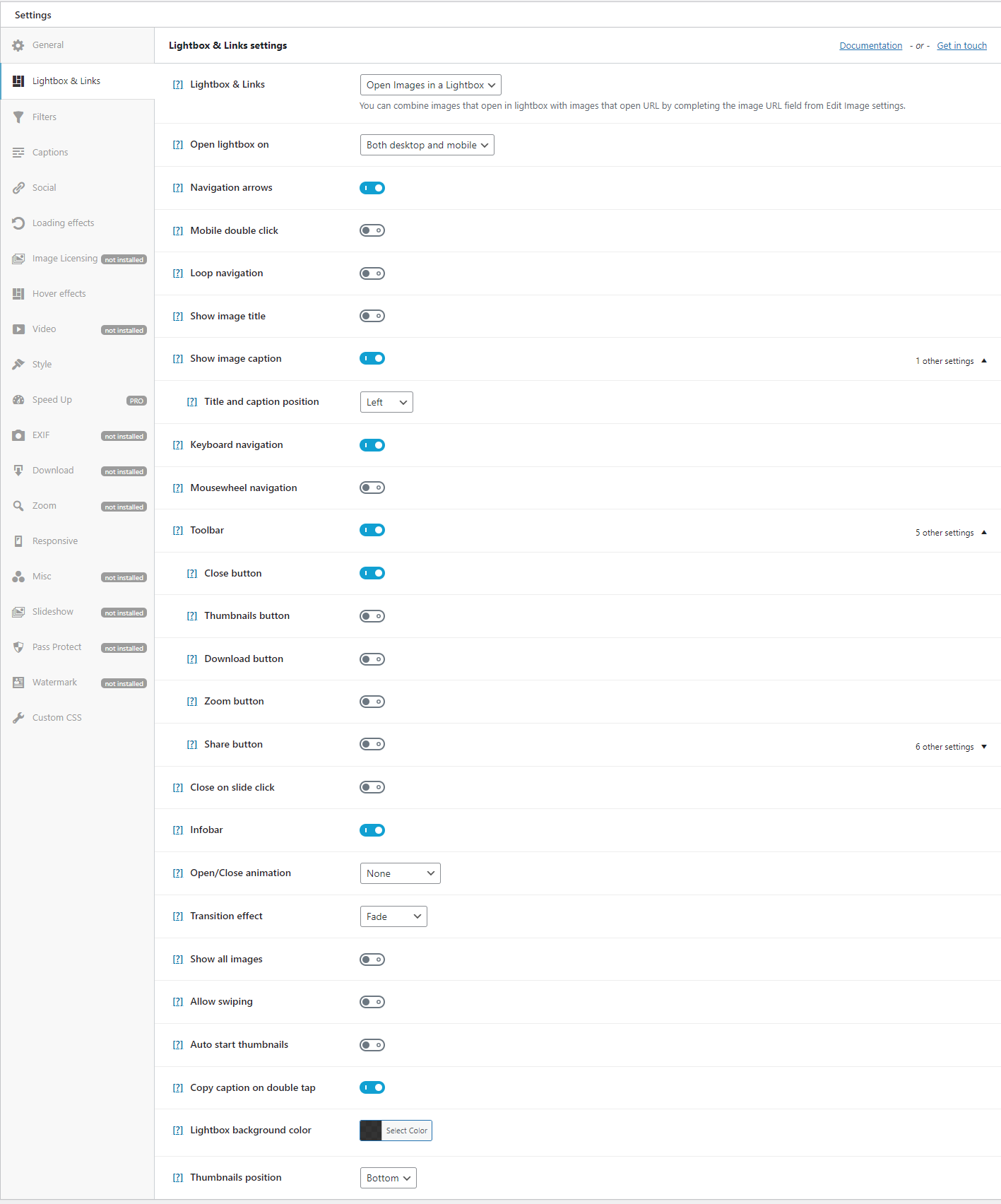
➡ Go to Lightbox and Links
This section will allow you to add a lot of animations. You can add:
- Loop navigation;
- Navigation arrows;
- Keyboard or mouse wheel navigation;
- A toolbar with buttons;
- Transition effects;
- Thumbnails;

You can also choose to show the image title and caption. So, try every feature and see which one suits your style.
➕ Add more customization options
This is not all you can do with Modula. Everything here is customizable, and you can add a lot more options:
- Hover effects;
- Loading effects;
- Social icons;
- Lightbox slideshow;
- Watermark;
- Password protection for your galleries;
- Zoom on hover… and give it a try to discover more features!
✅ Add a WordPress media gallery to your website
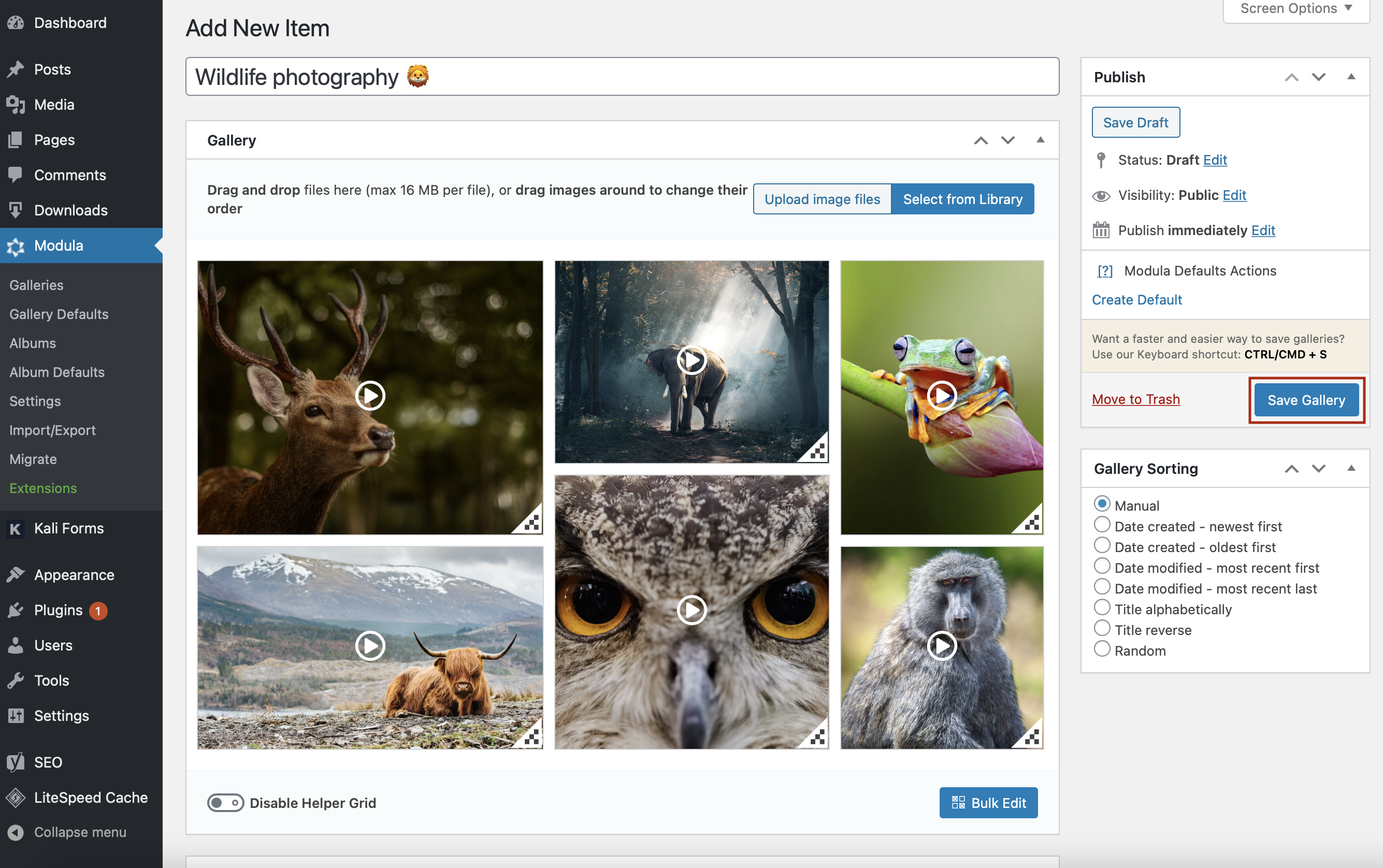
After you take advantage of every feature provided by Modula, don’t forget to press Save Gallery.

As you can see in the image above, a video icon has appeared on every picture. So cool!
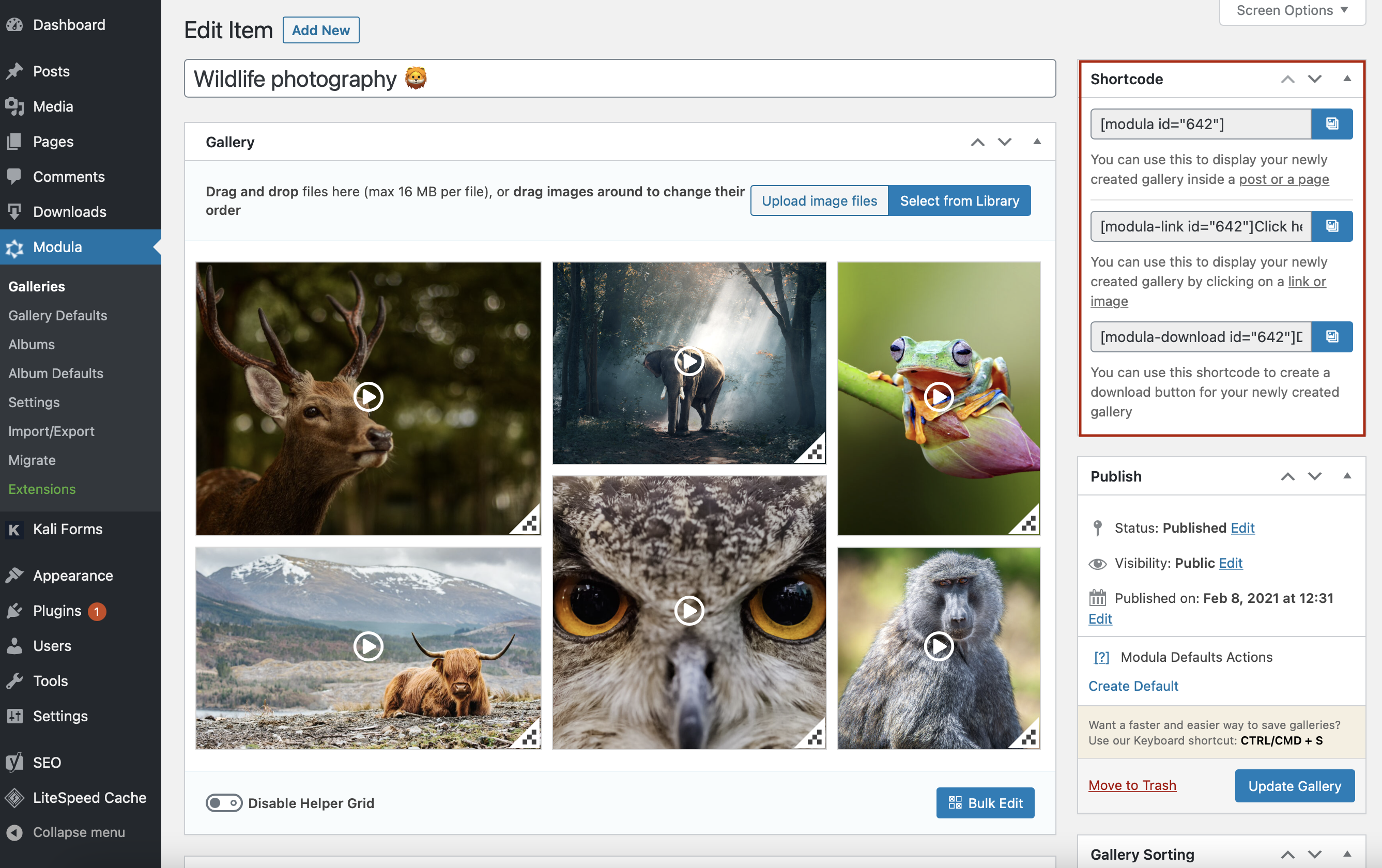
All you have to do now is copy the URL link and paste it into a page or post.

⭐ Final thoughts – Create a WordPress multimedia gallery

Et voila! We created a WordPress multimedia gallery with images and videos using Modula, the most user-friendly gallery plugin.
Trust us; we designed every slice of Modula to be extremely easy to use for all photographers, designers, and creatives, so you can have your own multimedia gallery ready on any WordPress website in under 5 minutes!

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.