Do you want to create a WordPress Vimeo gallery and don’t know how or what tool to use? Don’t worry; we have everything you need!
As you might already know, Vimeo is one of the best video hosting websites worldwide. While Vimeo is less popular than YouTube, many photographers, artists, and creatives prefer it.
If you’re one of the creatives, who use Vimeo for your video content, instead of sending people to Vimeo to view them, why not let them view your work on your website?
So, how do you do that? That’s where Modula comes in!
In this article, we will share the following:
- How to create a WordPress Vimeo gallery.
- Steps to follow when creating a Vimeo gallery using Modula.
- Explore features that will make your galleries more engaging.
- And much more.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
Table of contents
Install and activate Modula
To begin with, you will need to install and activate the Modula plugin.
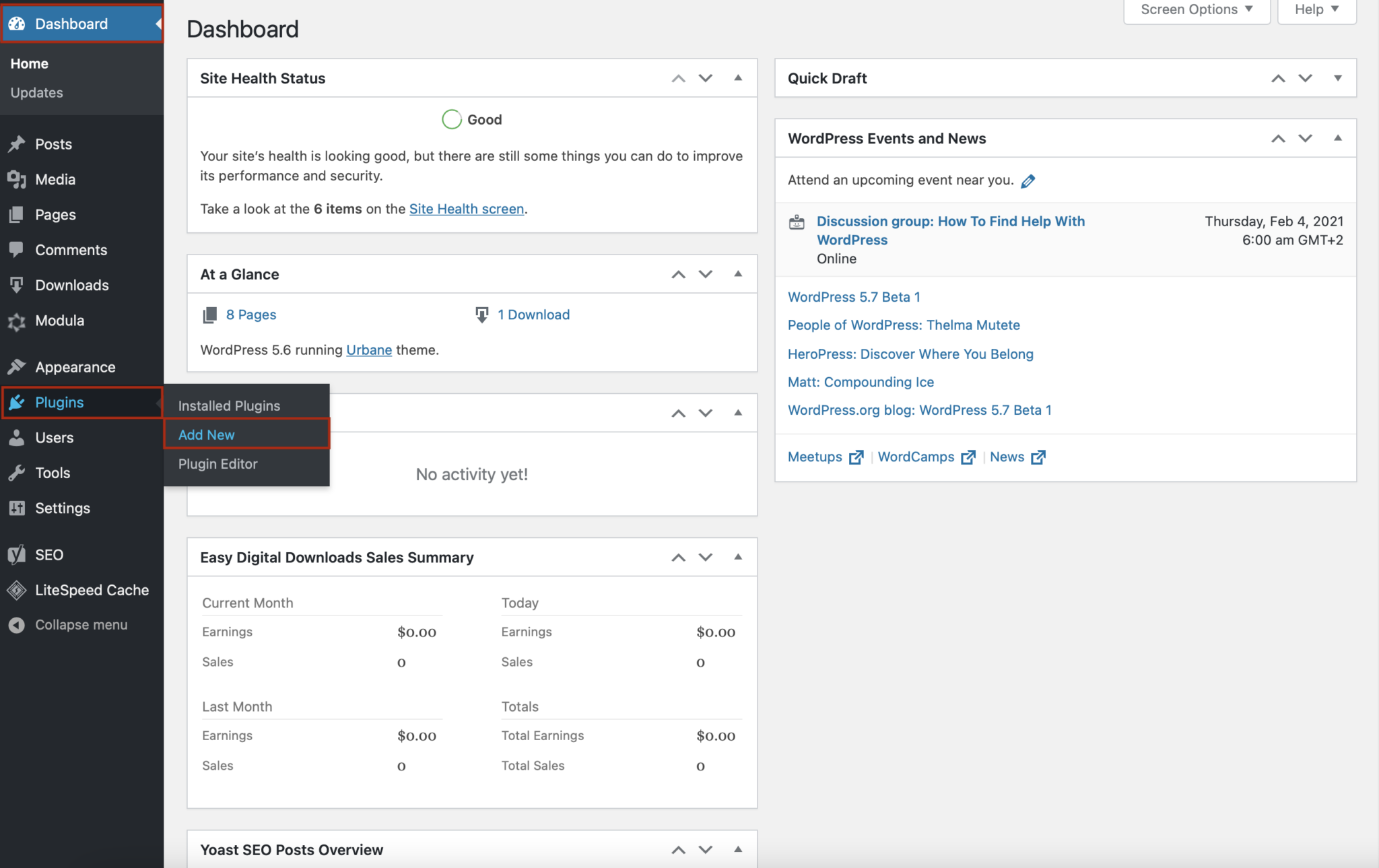
First, go to your WordPress dashboard, and look for Plugins. Once you find it, click on it and then press Add New.

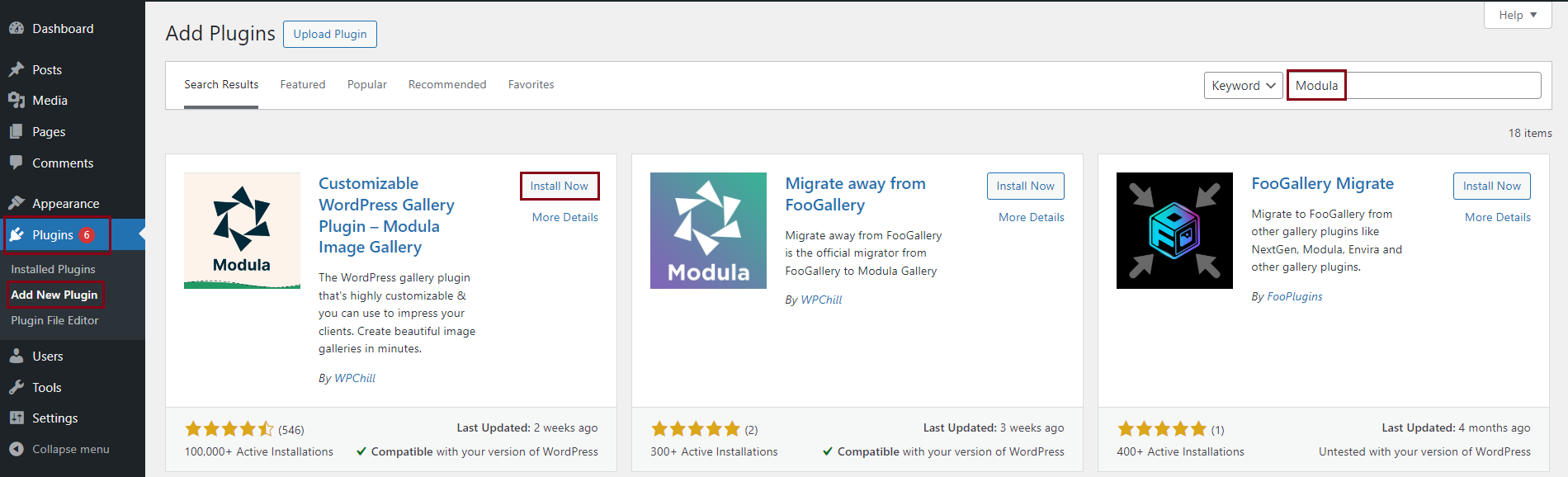
Type Modula in the search bar in the upper right corner, and then click on Install Now.

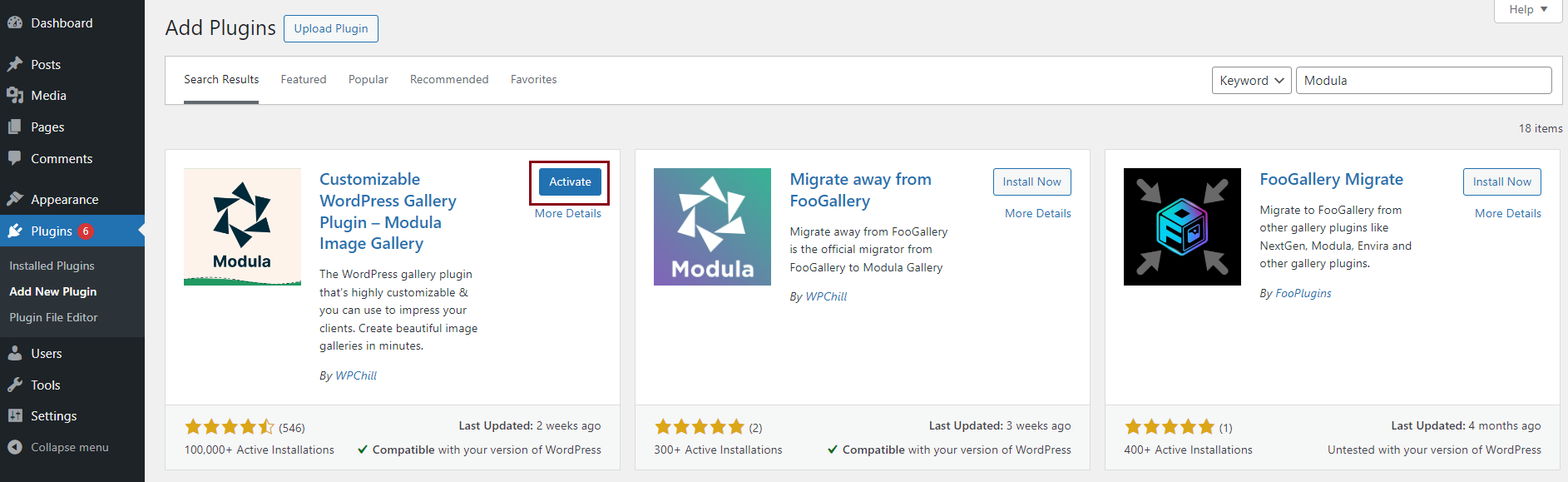
Once the installation is over, click on Activate, and the Modula plugin will pop up in your WordPress menu.

Installed and activated, now it’s time to create a gallery!
Create an image gallery
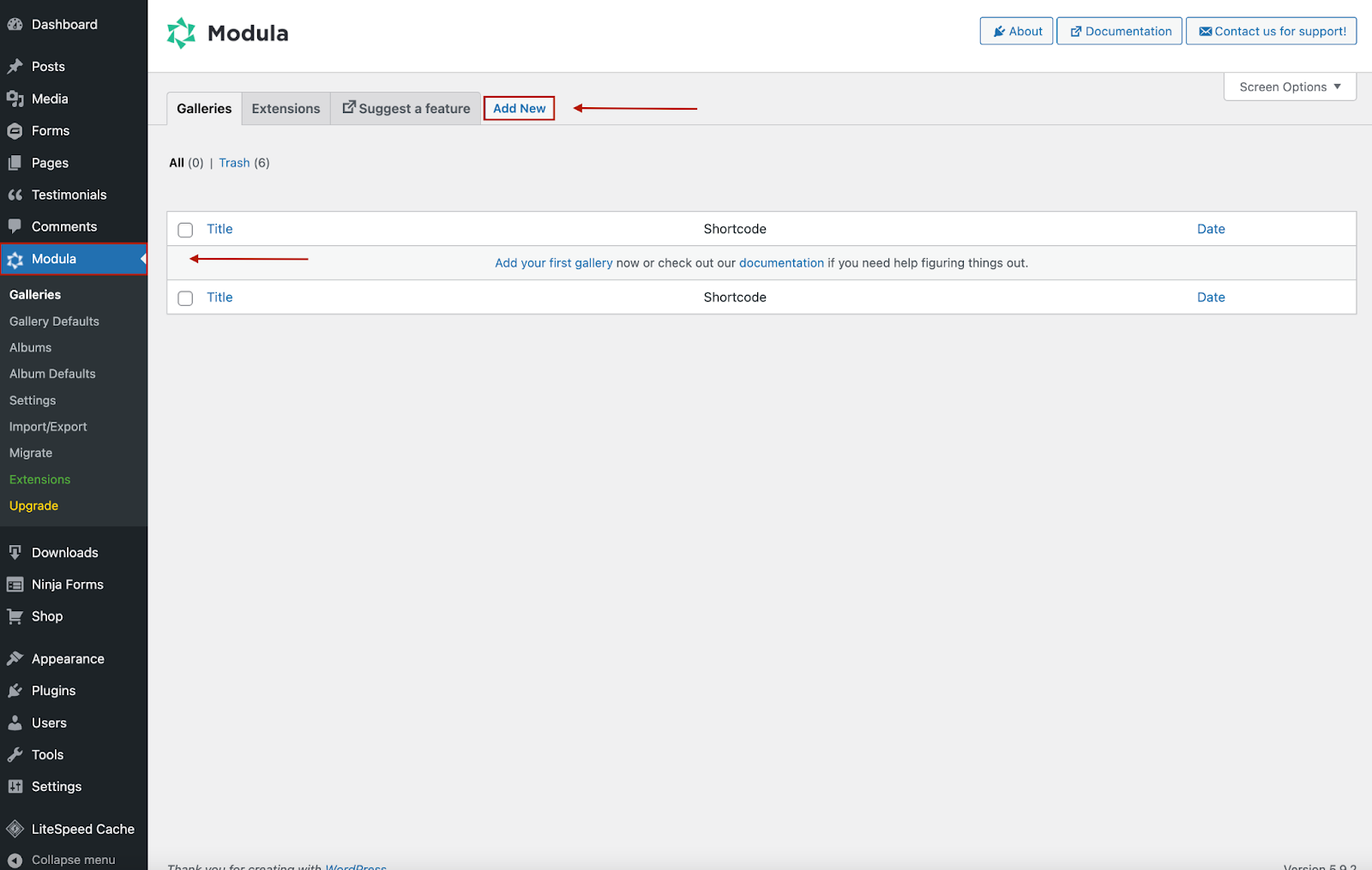
Every time from now, when you want to create a gallery using our WordPress gallery plugin, click on the Modula icon and press Add New.

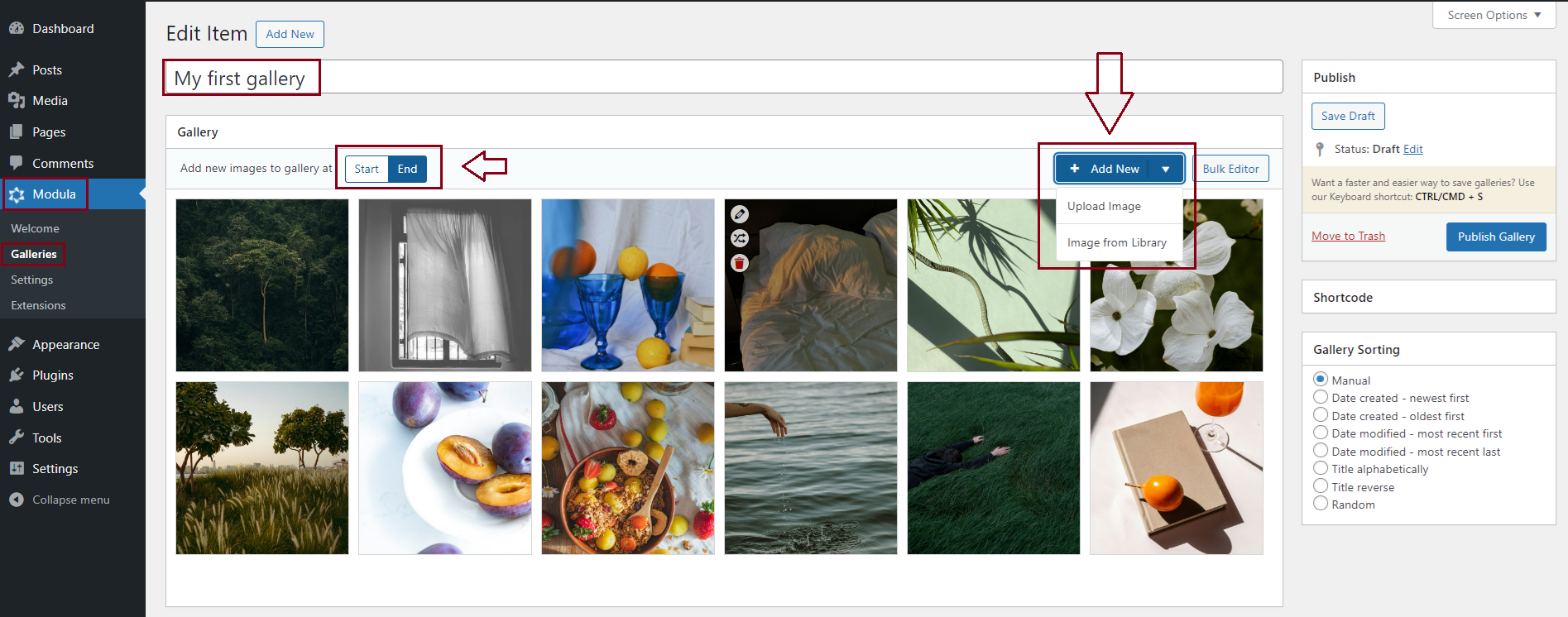
To create your WordPress Vimeo gallery, you first have to upload images and create an image gallery. Those images will act as video gallery thumbnails. Once that is sorted, you can quickly turn it into a video gallery.
Next, you can add a descriptive title to your gallery and start uploading your media files. I will add aerial images to my gallery.

Add Vimeo videos to your gallery
One of the best things about Modula is that it enables you to upload self-hosting videos or use them from a source like Vimeo, YouTube, etc., helping you to create fantastic video galleries.
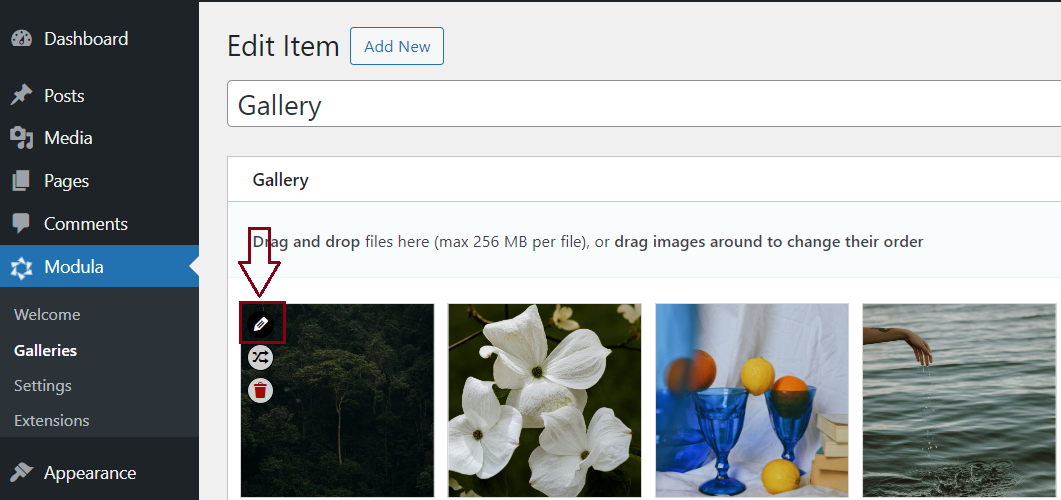
Next, I’ll show you how to assign a Vimeo video to your image. If you hover over your image, three icons will appear. Next, click on the Pencil icon.

Here you can add:
- Title.
- Alt text.
- Caption.
- Filters.
- Video URL.
- EXIF data.
An image that was unaltered and came right from the device it was taken from has its metadata built in. The metadata would be automatically detected and filled in if the same original image you took was uploaded on the website.
Add the link to your Vimeo video in the Video URL box to create a WordPress Vimeo gallery.

Click on Save, and if you want to assign videos to multiple images, follow the same process.
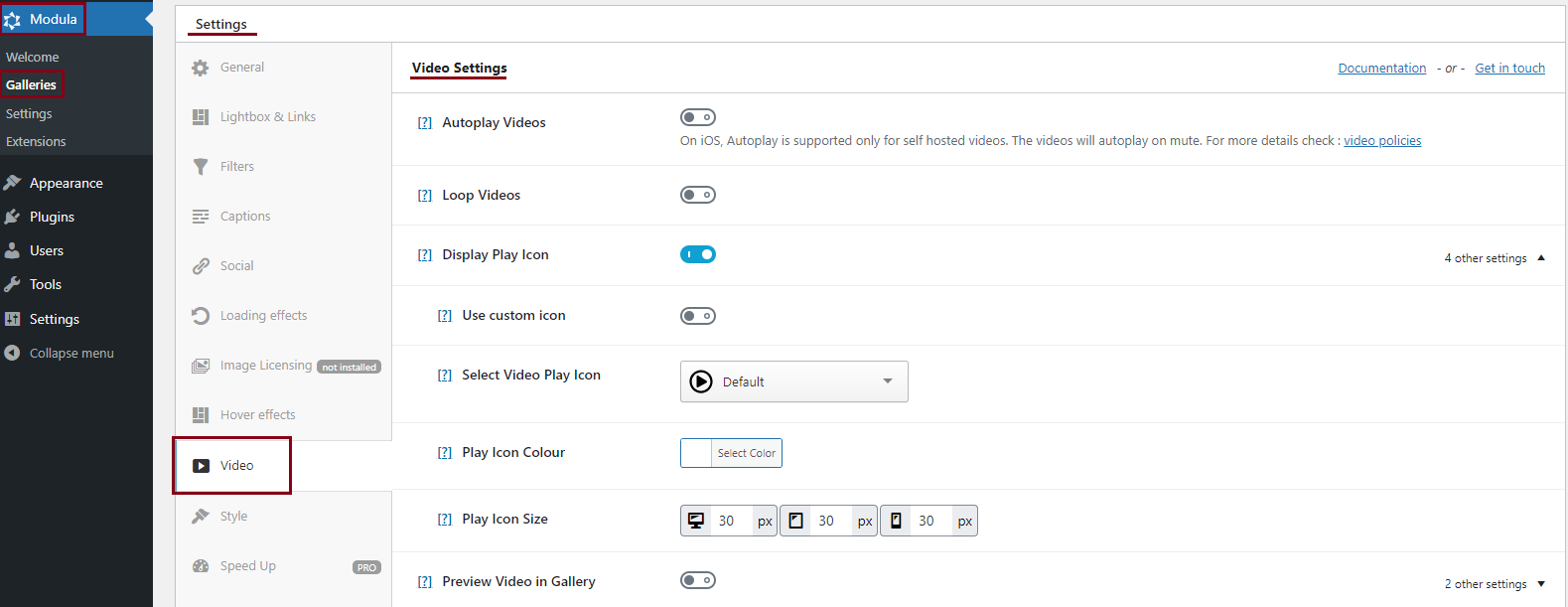
There’s more. Go to the Settings section and look for Video. Here you can take advantage of more customization options for your Vimeo gallery.

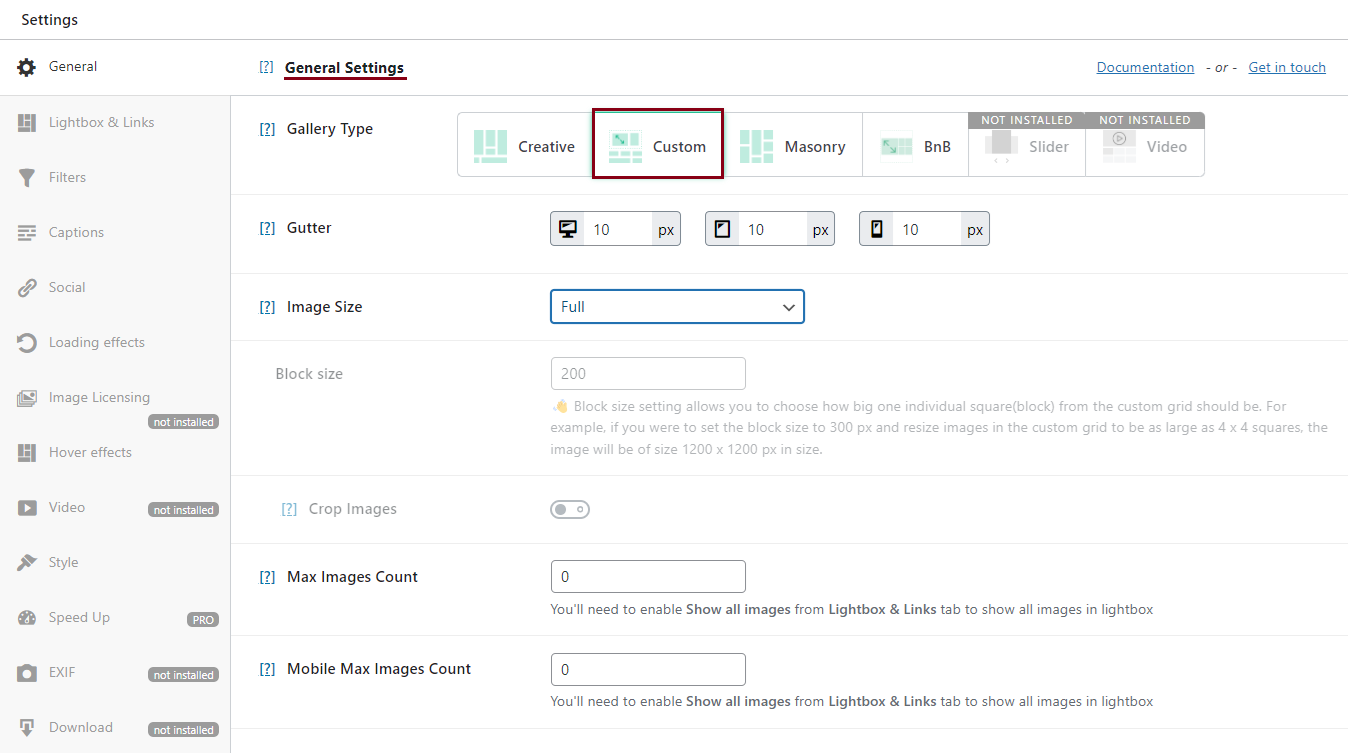
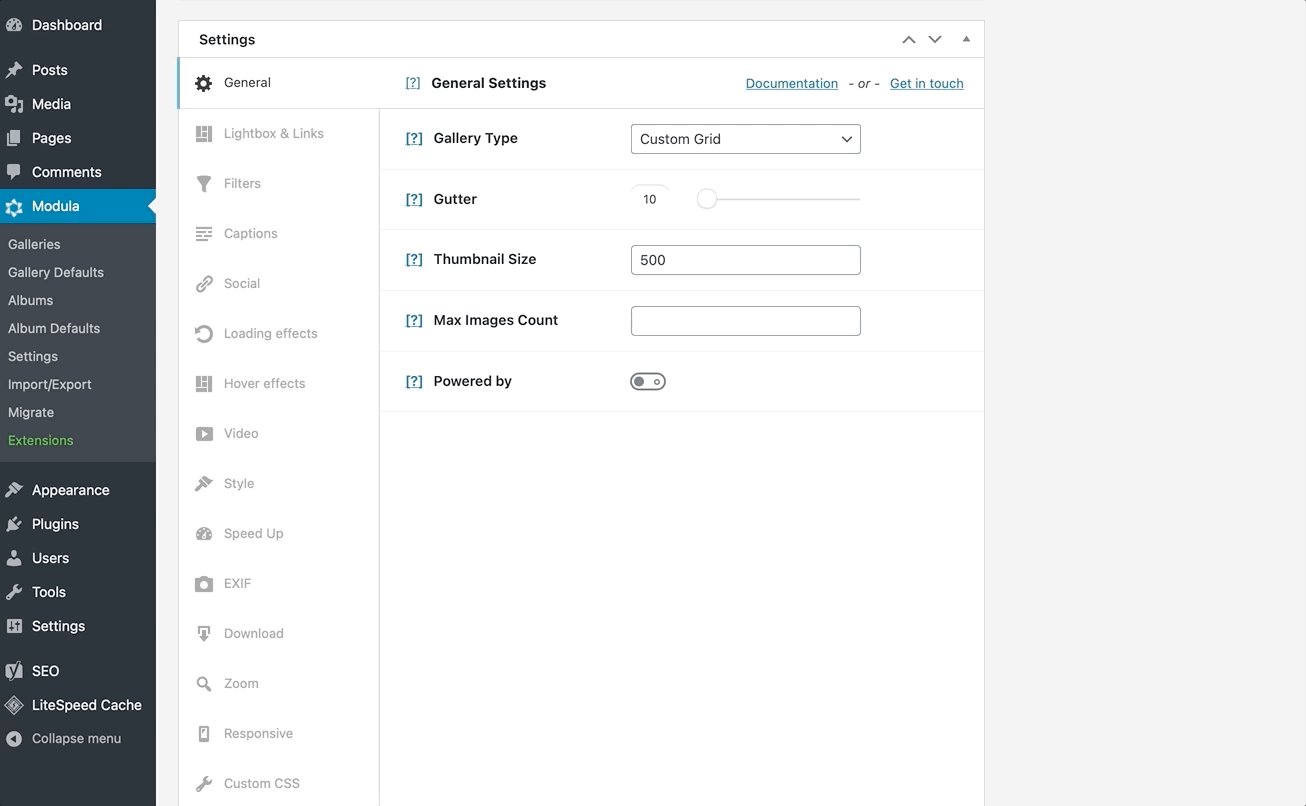
Choose a gallery type
You may or may not know, but Modula provides six gallery types: creative, custom, slider, video, BnB, and masonry.
For our Vimeo gallery, I will use the custom grids to resize my images controlling their heights, widths, and aspect ratio.

➕ Add more customization options
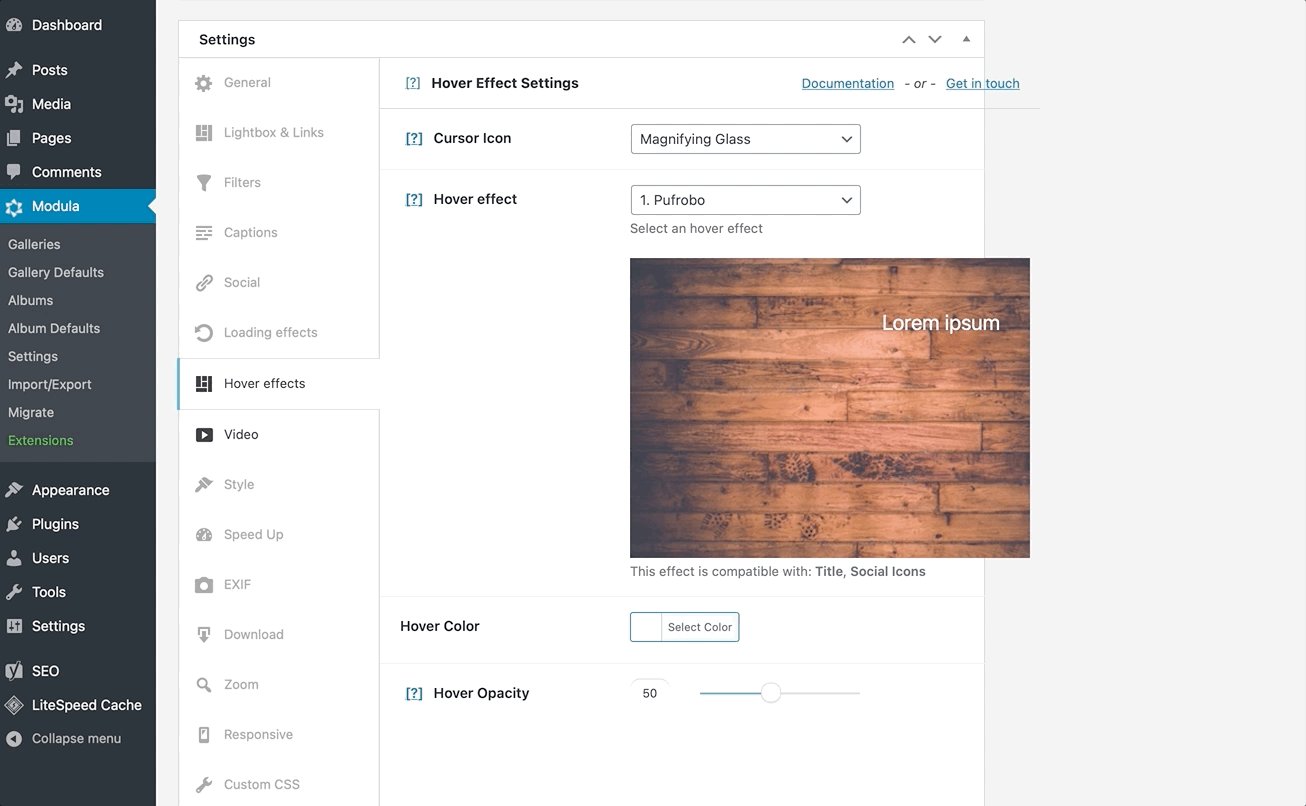
Modula is fully customizable, and you can benefit from more features to create impressive WordPress Vimeo galleries.
You can add thumbnails to your galleries, hover effects, social icons, image-loading effects, watermarks, and more. And if you upgrade to the premium version, you will have more control over your image and video galleries.

✅ Save your WordPress Vimeo gallery and add it to your website
Once you try each of Modula’s features and customize your Vimeo gallery according to your preferences, click Save Gallery.

The final step is to copy the shortcode generated by Modula and insert it into a post or page.

The option to add videos to your gallery using Vimeo is available using our Video extension. It comes with the Modula Starter (and up) pricing plans.
⭐ Final thoughts

As you can see, creating WordPress Vimeo galleries with Modula is incredibly simple.
Showcase your Vimeo video gallery in style with Modula. Give it a try and stand out from the competition!

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.