Are you looking to create animated photo galleries with various effects and animations? Modula is here to help!
If you are looking for a tool to help you create a WordPress gallery animation, Modula is the perfect match for you. It is a user-friendly gallery plugin and won’t take you more than 2 minutes or less to create an image gallery slider without a touch of coding. Stay close!
This article will help you understand:
- What tool to use when creating animated photo galleries for your website;
- How to make animated photo galleries;
- More customizations to set animated images for your website;
- Much more.
Table of contents
Why use Modula to create animated photo galleries on your WordPress website?
Whether you build a simple image gallery or video gallery, you can transform it into an animated photo gallery using Modula effects, or you can add custom CSS animation to your image gallery as well.
What you get by choosing Modula is:
- 4 grid types – creative, custom, slider, and masonry;
- Video extension – to create video galleries or include videos in an image gallery;
- Watermark to watermark your pictures;
- Zoom extension – so that the details of your pictures can be seen closer;
- Migration tool – for moving your galleries to another plugin
- Social sharing buttons;
- Gallery features: lightbox gallery, filterable galleries, 42 images hover effects and 4 image loading effects;
- Albums creation – to style your galleries and organize them together;
- Speed up extension – to load your images faster;
- Password-protected – to protect your WordPress media files;
- EXIF extension – to edit and display data in your lightbox;
- Defaults – to create multiple unique gallery defaults;
Be sure that your visitors will love it. Wonder about pricing? Modula Pro starts at $39.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
How to create a WordPress gallery?
Modula is a powerful plugin used to build unlimited galleries with special customization. In order to create a gallery animation for your portfolio, first, we need to install and activate Modula. As a matter of fact, it is a simple process that won’t take you more than 2 minutes.
Install and activate Modula
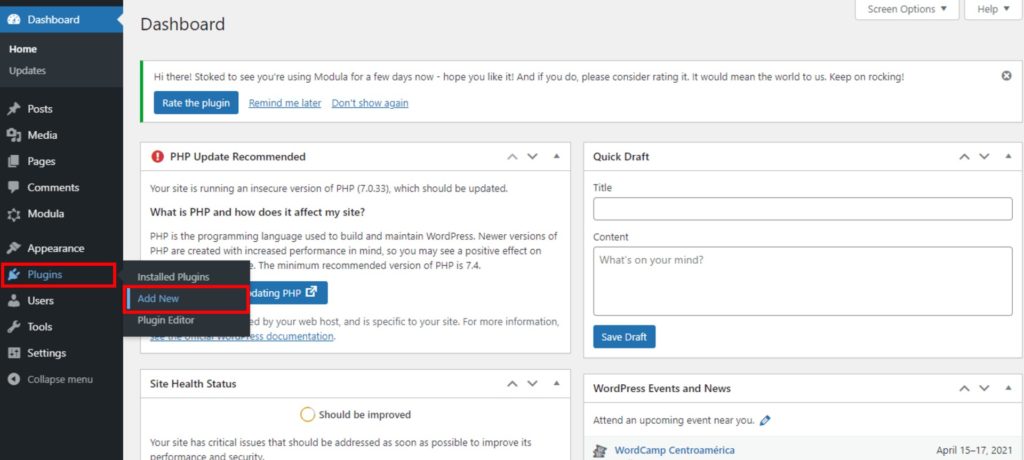
Go to your WordPress dashboard, on the left side look for the Plugins section, and then click Add New.

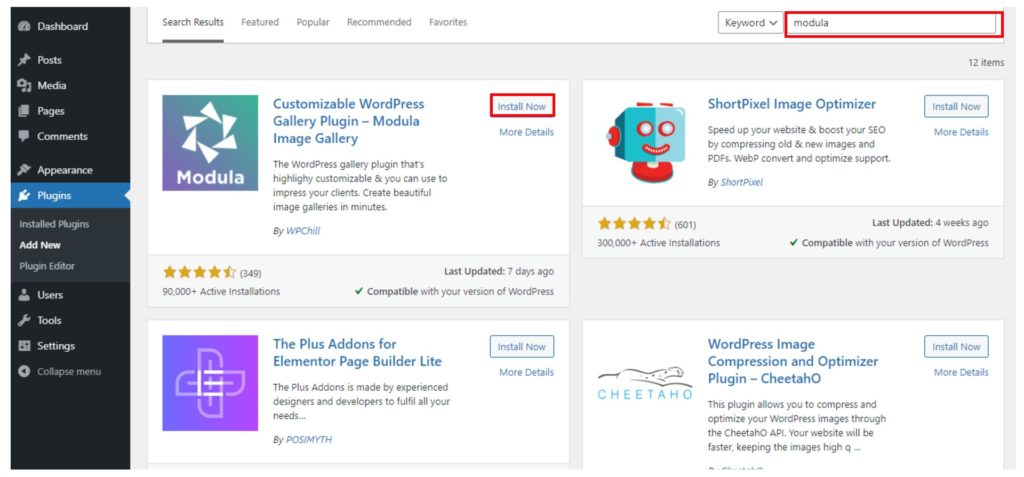
It will show up a page with all free WordPress plugins, and in the upper corner, you can see the search bar. Type Modula and then click the button Install Now.

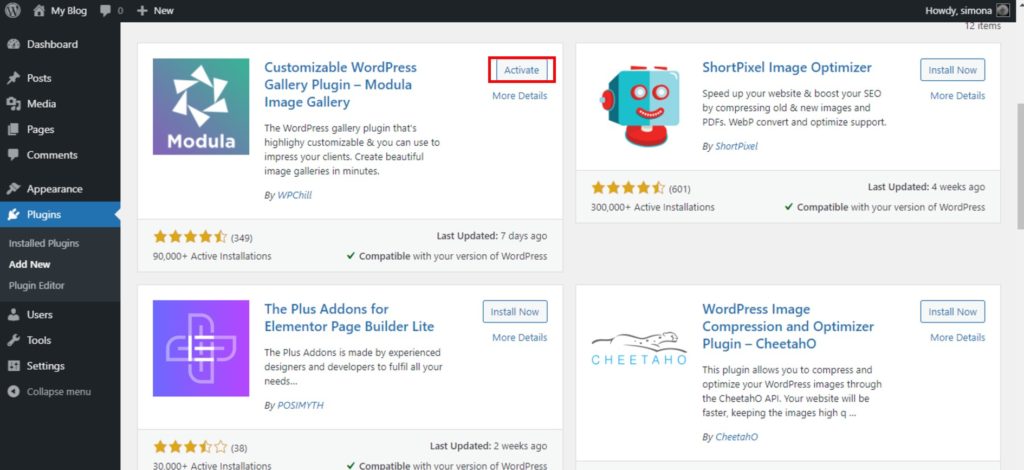
For the installation process to be over, you have to wait a couple of seconds. To activate the plugin, click Activate button, and the Modula plugin will pop up in the left WordPress menu.

Create your animated photo galleries
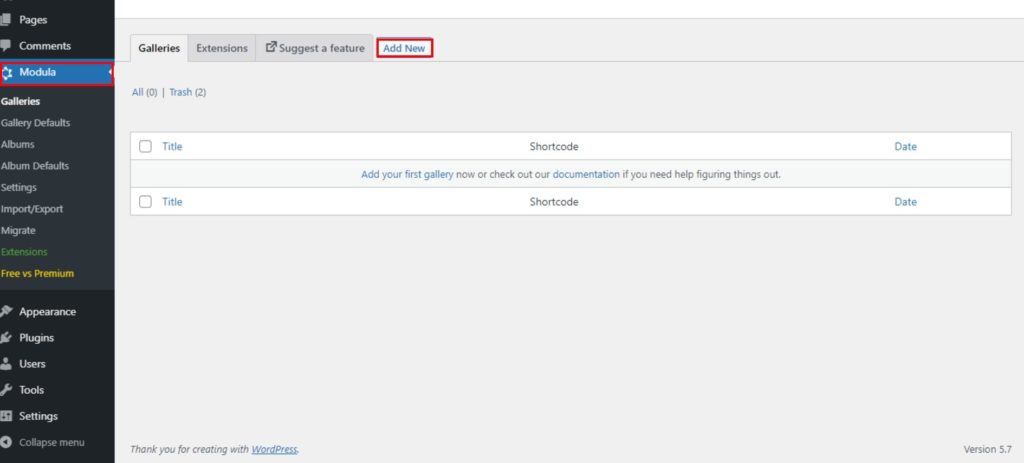
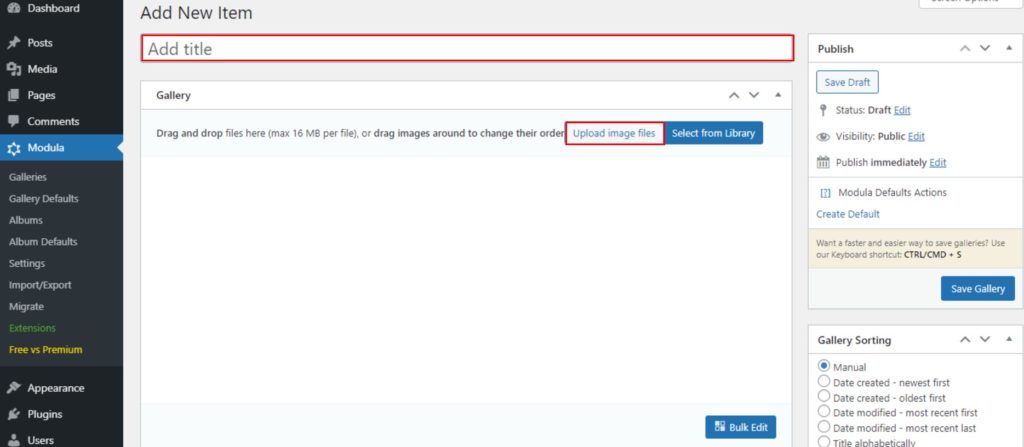
Now, we start with creating an image gallery using this plugin. For that, we have to go to the WordPress menu > Modula > Add New.

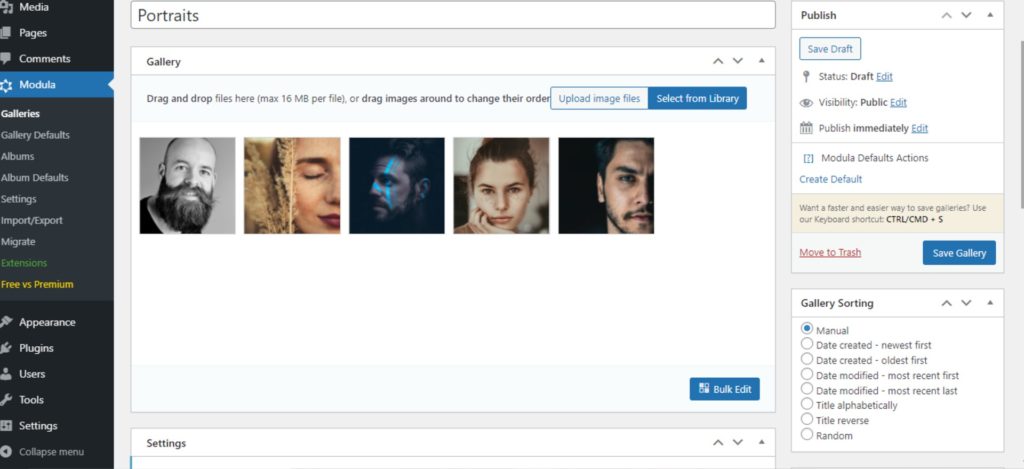
Go ahead with naming your gallery and adding images.

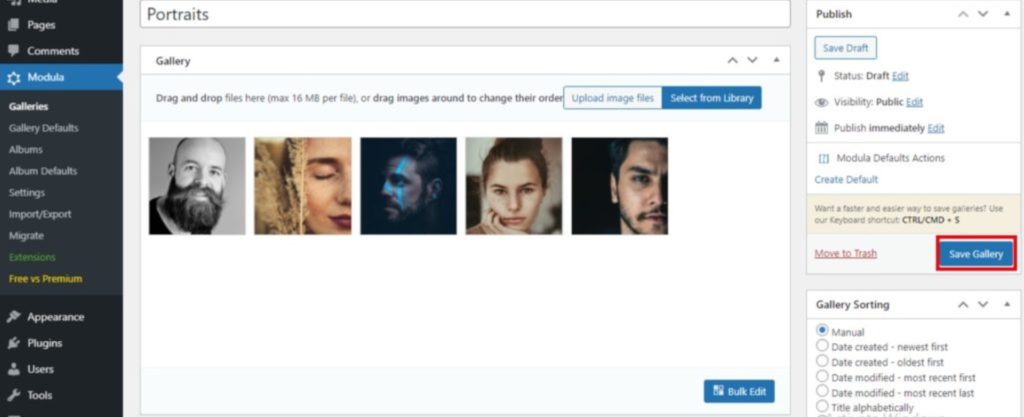
I named my gallery Portraits and added a few images, as you can see below. At this step, you can arrange the pictures in the order you want them to show up by taking advantage of the drag and drop builder.

How to make slide animation with your image gallery
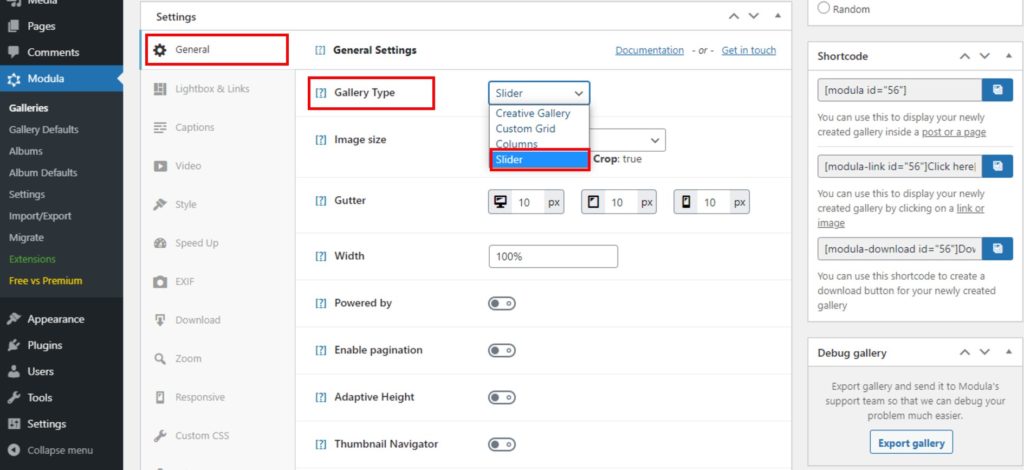
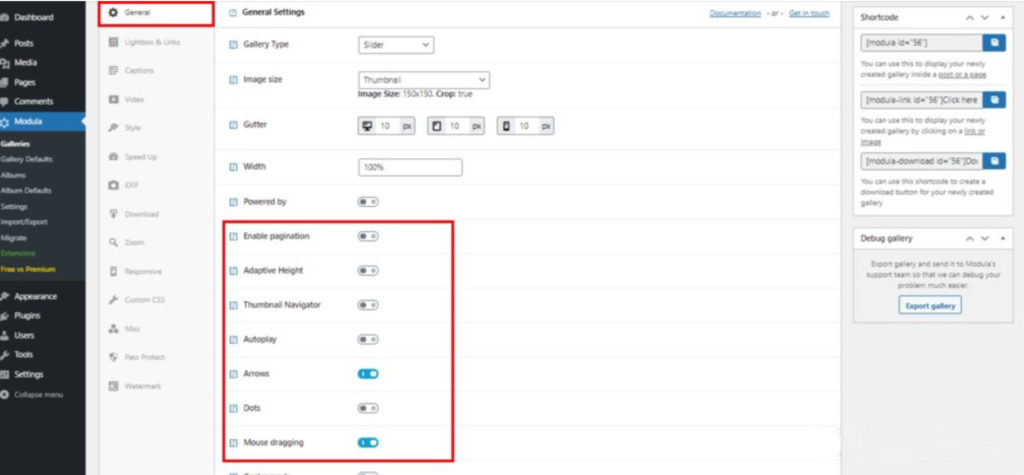
To create a slider with your images, go to General > Gallery Type and choose slider type. You can also create a grid gallery with animations if you want to. But right now, let’s take advantage of the slider gallery type.

Everything here is customizable. You can add the autoplay functionality for your photo gallery and customize your slider with pagination, slides to show, and so much more.

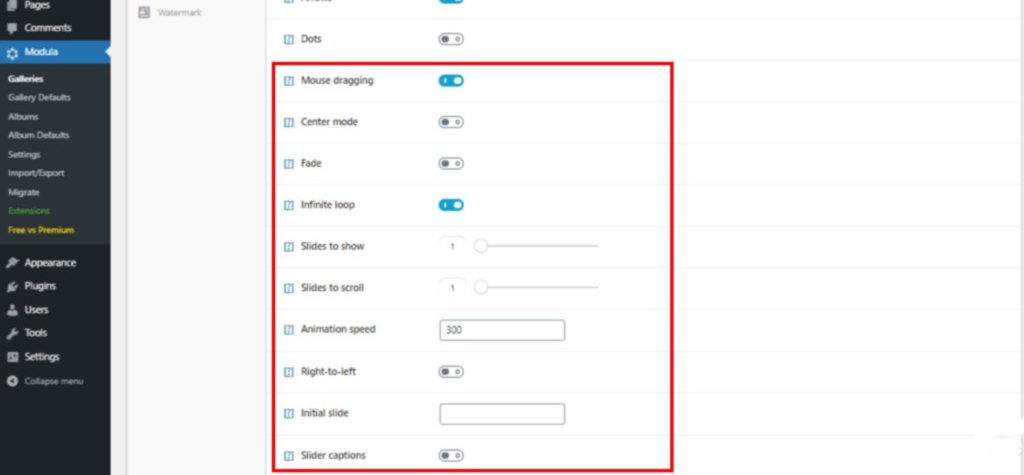
There are even more features like animation speed, initial slide, or mouse dragging. Moreover, you can add a fade function to your WordPress image gallery. This way, you can set the image from your photo gallery to fade.
You can even create a WordPress gallery with an infinite loop. What is a loop in a photo gallery? The loop is a programming structure that repeats your slider.
If you want to design your gallery with description overlay and also with animation, just enable the Slider captions functionality and then start adding captions to your images.

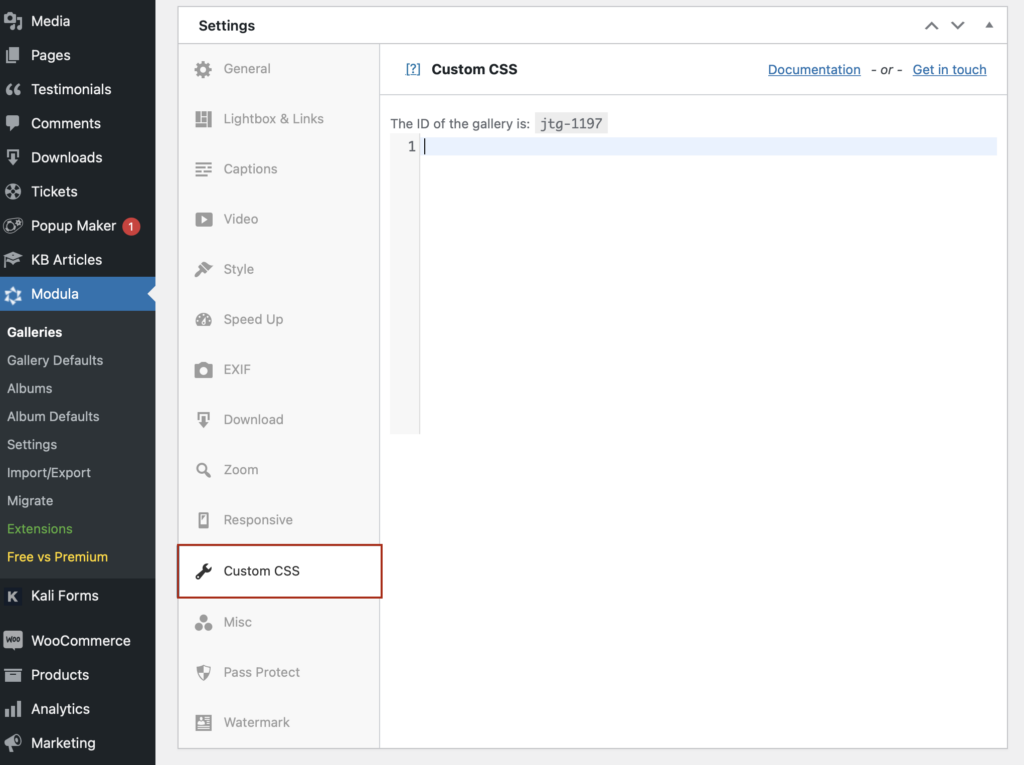
You can use the Custom CSS section to add more advanced modifications to your animated photo gallery.

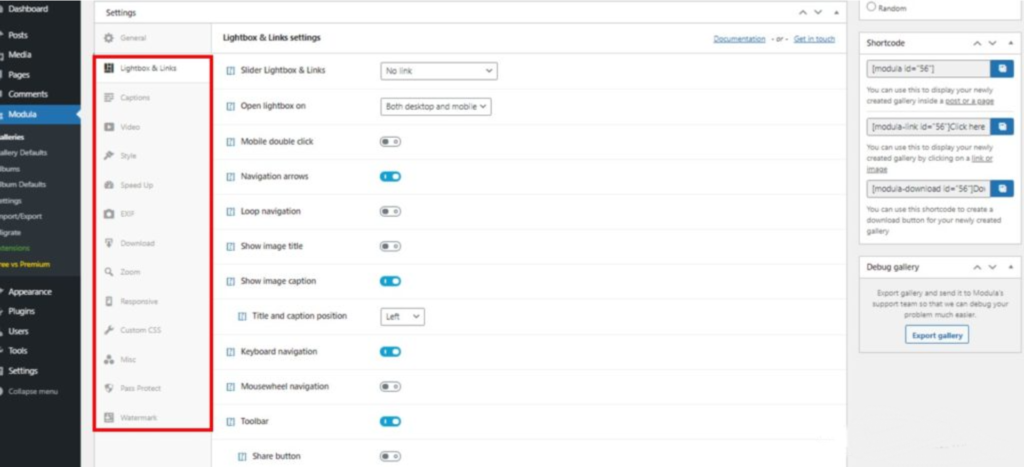
If you are wondering if it is possible to edit pictures even if the slider is already created, I have good news. It is possible to edit images. Similarly to slider customization, you only have to go to Settings, and below General, you can see more sections.

Save your animated photo gallery
If you have finished editing your gallery and everything looks the way you wanted, do not forget to click on Save Gallery.

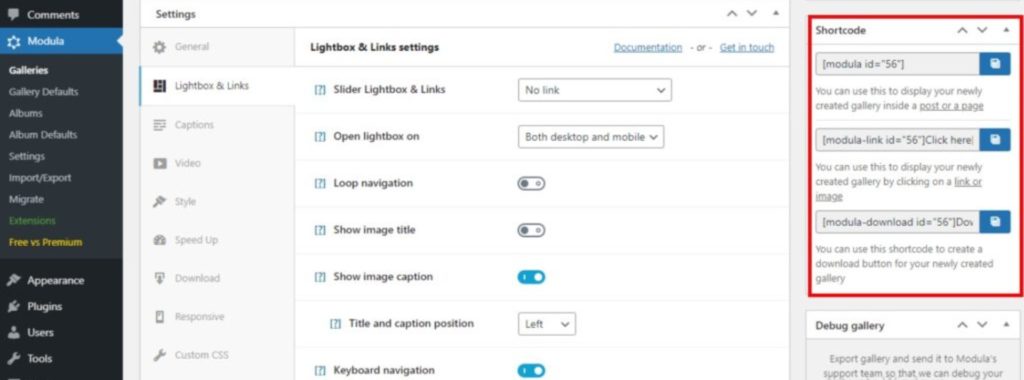
Modula will generate a shortcode with your animated WordPress gallery. In other words, you can include your newly created gallery in a post or a page. For that, you have to copy and paste the specific link generated for your needs.

Final thoughts
All things considered, Modula is a user-friendly gallery plugin and provides all the whistles and bells you’d expect from such a tool. Above all, It doesn’t matter if you are a beginner or a professional, it is a perfect fit for everyone.
Start creating your animated photo galleries with Modula and boost your website!

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.