If you run a professional website or online business that relies heavily on images, you may be wondering how you can showcase those photos in the best possible light. No matter how good your imagery might be, it can fail to impress if not presented effectively.
The good news is that WordPress gallery plugins offer a simple solution. They enable you to create sophisticated image galleries without any technical know-how or need for coding. There are many options, so it’s important to choose wisely.
In this post, we’ll provide an in-depth comparison guide to three popular plugins: Envira vs NextGEN vs Modula. We’ll put them head-to-head in terms of interface/features, customization potential, user support, and more, so you can choose the best one for your needs. Let’s get to it!
Table of contents
- An Introduction to Envira vs NextGEN vs Modula
- Envira vs NextGEN vs Modula: Interface and Features
- Envira vs NextGEN vs Modula: Customization and Extensions
- Envira vs NextGEN vs Modula: Loading Speed
- Envira vs NextGEN vs Modula: Support and Documentation
- Envira vs NextGEN vs Modula: Pricing
- How to Choose the Right WordPress Gallery Plugin for Your Site
- Conclusion
An Introduction to Envira vs NextGEN vs Modula

The free version of this tool is one of the most popular gallery plugins on the market. It’s powerful, fast, and was built with Search Engine Optimization (SEO) in mind.
Now, let’s check out NextGEN:

NextGEN is user-friendly, and is fully compatible with the WordPress Block Editor. Additionally, it provides you with several gallery and album styles.
Finally, Modula is another top contender for the best WordPress image gallery plugin:

Our tool enables you to add fast-loading galleries to your pages and posts. It’s also compatible with the Block Editor, as well as some of the most popular page builders.
While all of these plugins are intended to achieve the same thing – create image galleries – their features and capabilities differ. It’s these differences that can cater to your site’s unique needs.
For instance, if you want to sell photos online you’ll have different needs than someone who simply wants to display their artwork in an image or video portfolio. Understanding in detail what each plugin offers is key to making the right choice.
Envira vs NextGEN vs Modula: Interface and Features
Now, let’s do a deep dive into how each of these gallery tools works. Here’s how Envira, NextGEN, and Modula compare in terms of interface and features.
Envira’s Interface and Features
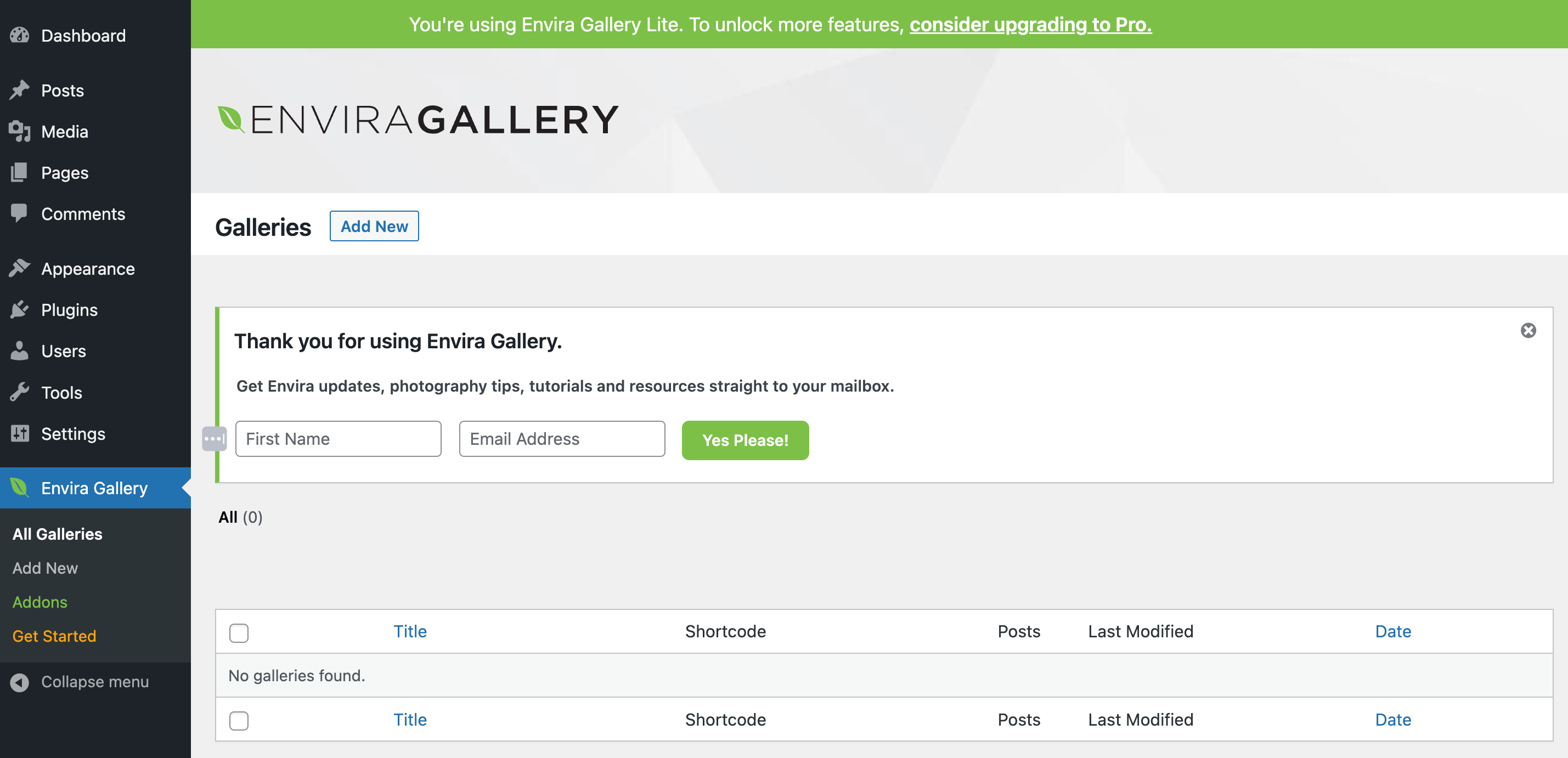
As with most WordPress plugins, you can access Envira’s interface directly from the WordPress dashboard. After you’ve installed and activated the tool, simply select the Envira Gallery tab in your left-hand menu:

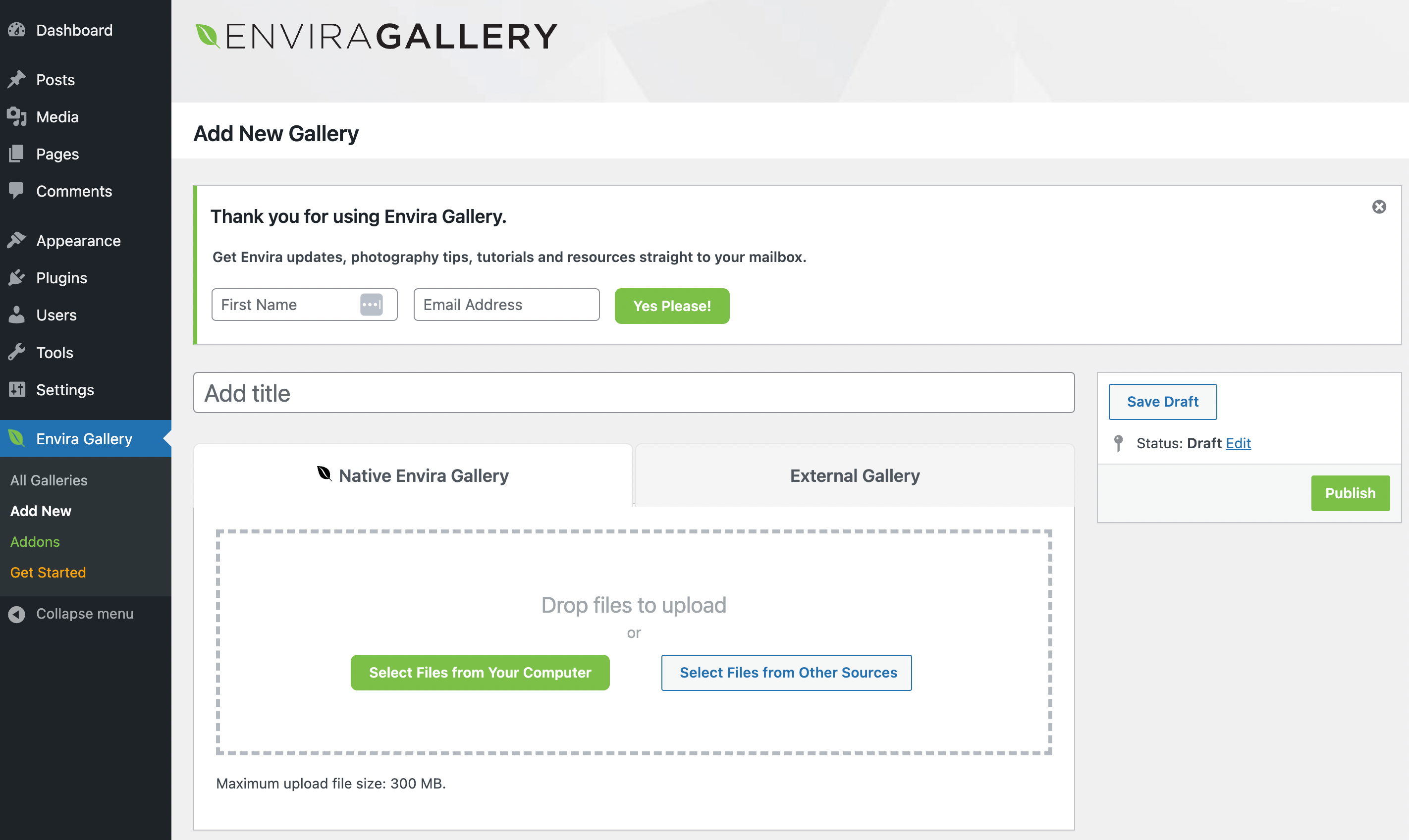
To create a new gallery, click on the Add New button:

Next, all you have to do is give your gallery a title and start uploading images.
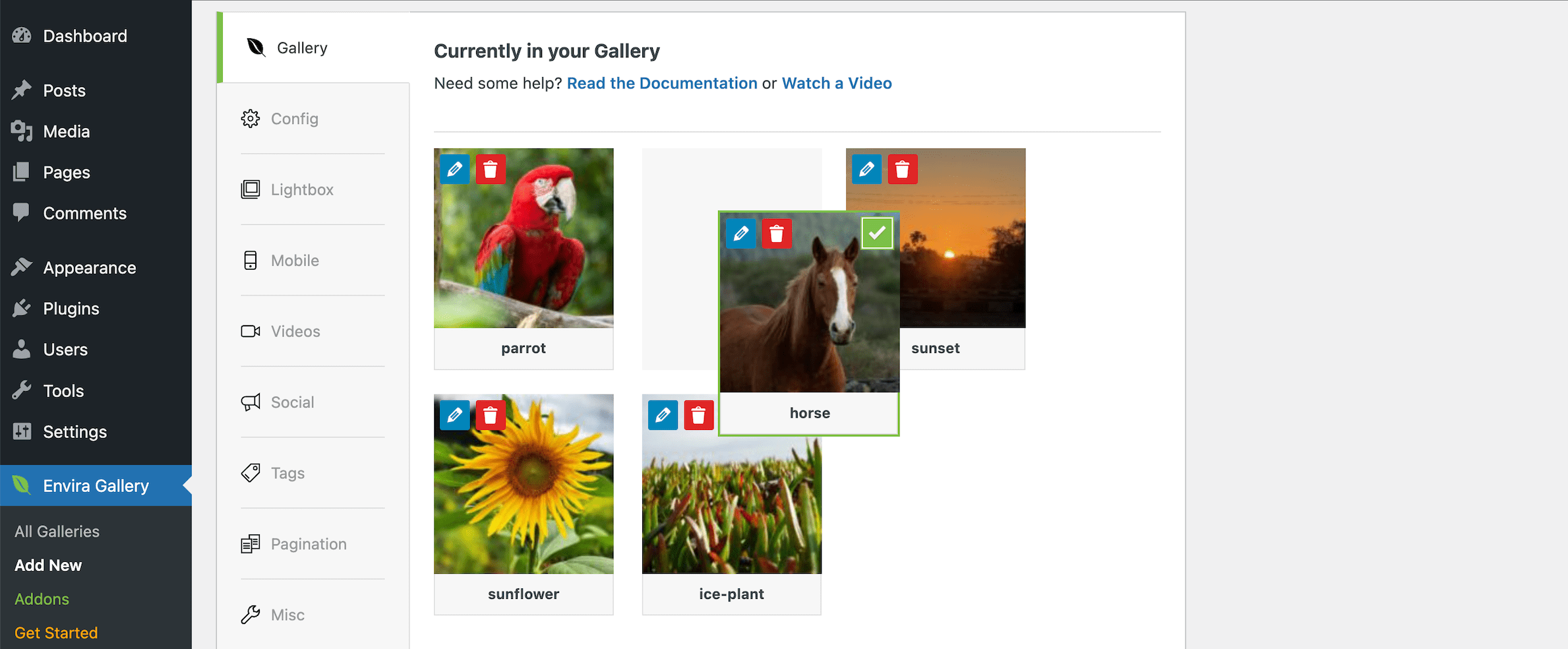
Then, scroll down and you can arrange the images in your gallery by dragging and dropping them:

In terms of drag-and-drop technology, that’s about all you get with Envira. Once you’re happy with the order of your images, you can click on Save Draft or Publish to save your work.
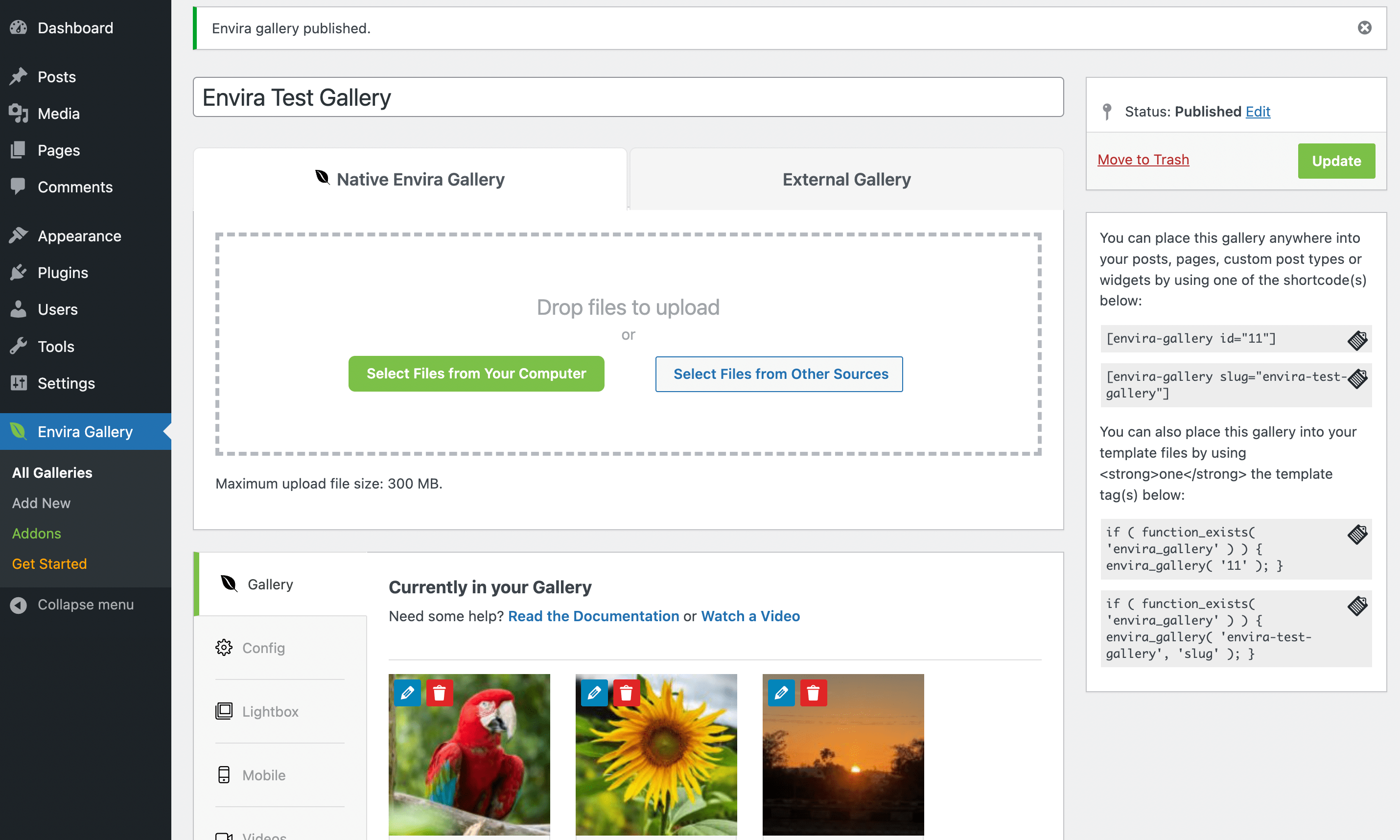
After you’ve published your gallery, Envira will generate some shortcodes, which you can find on the right side of your screen:

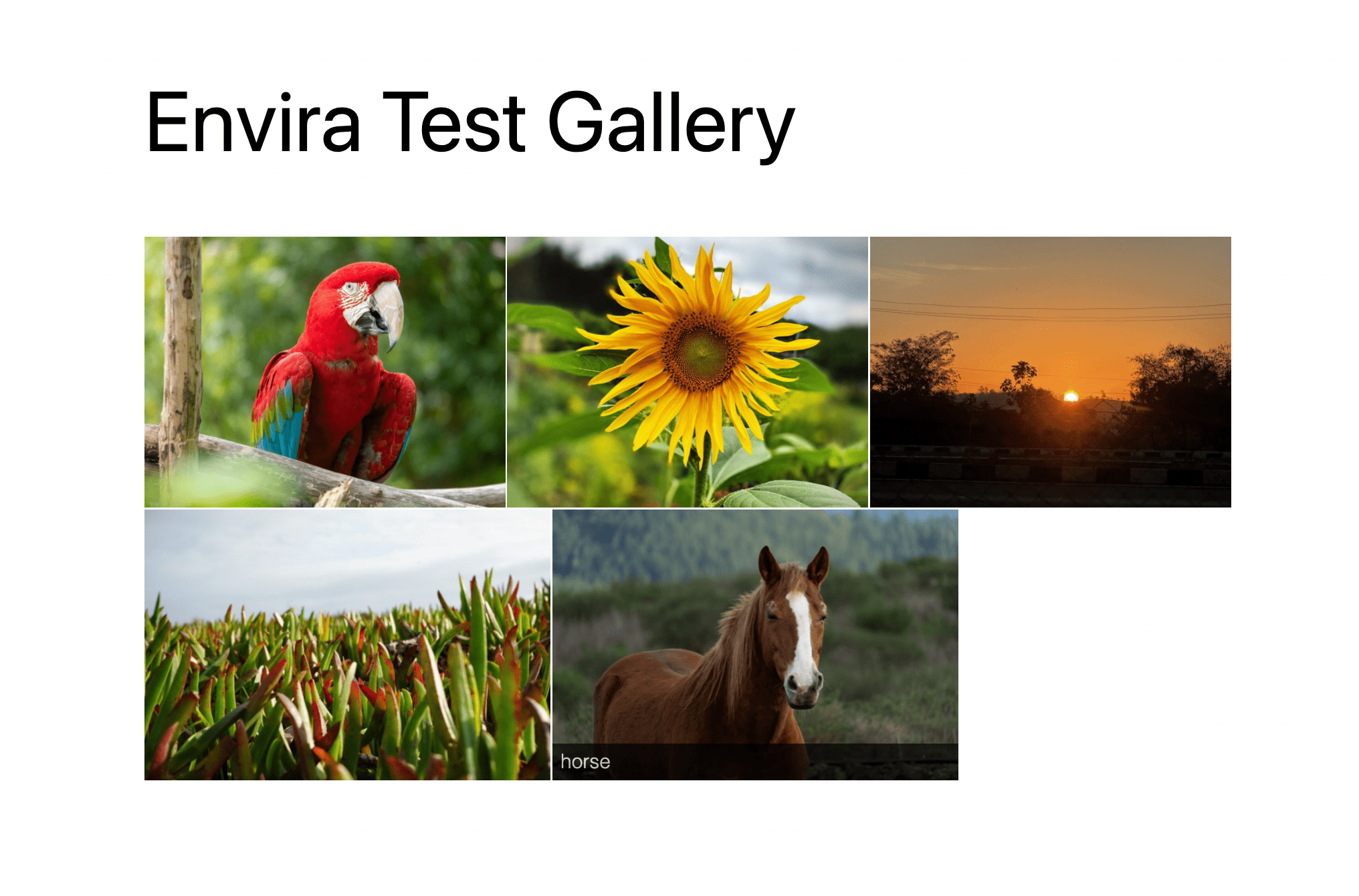
To place your new Envira gallery on a post or page, just add one of these unique shortcodes and publish. This is what our gallery looks like on the front end:

NextGEN’s Interface and Features
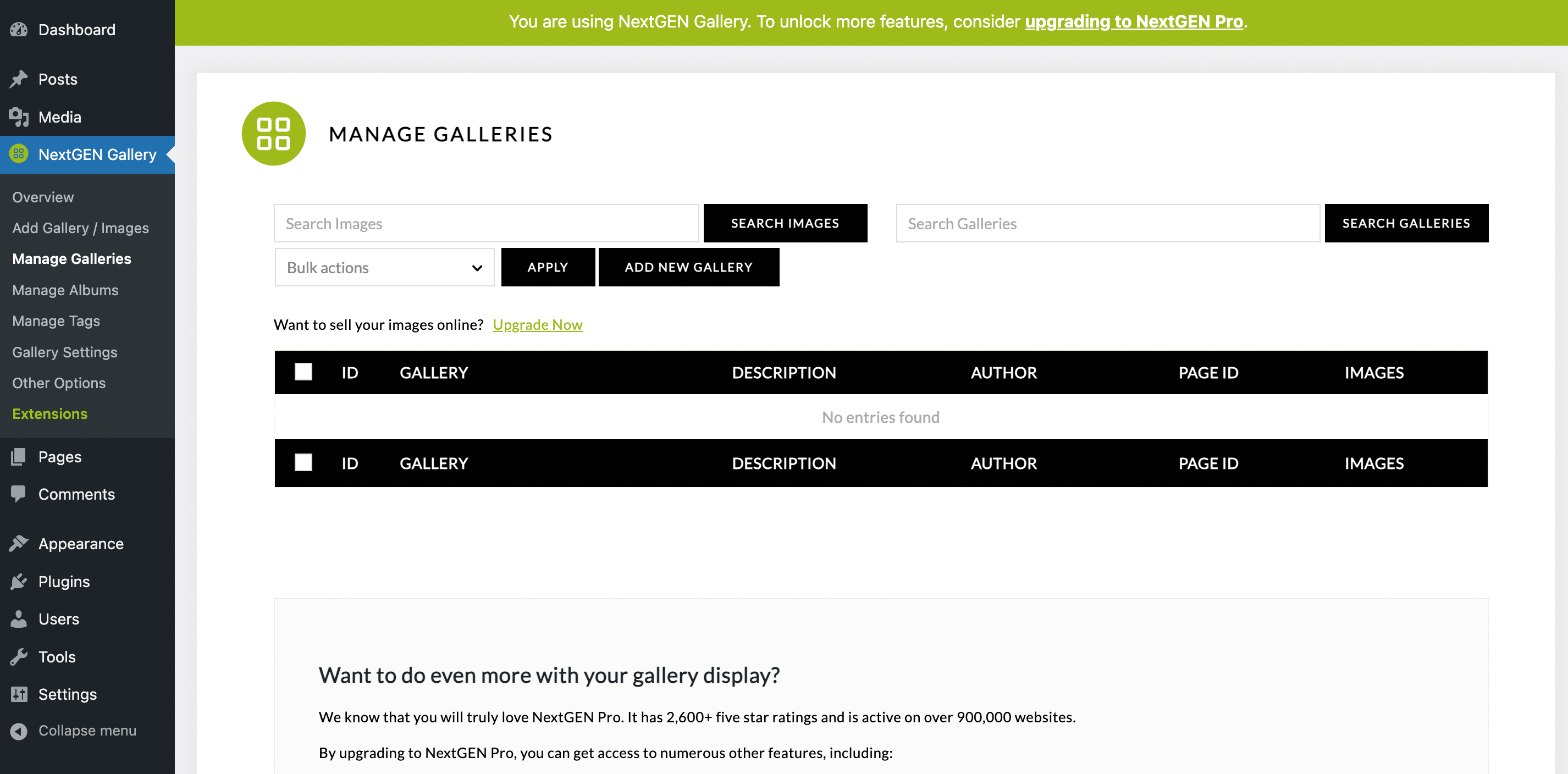
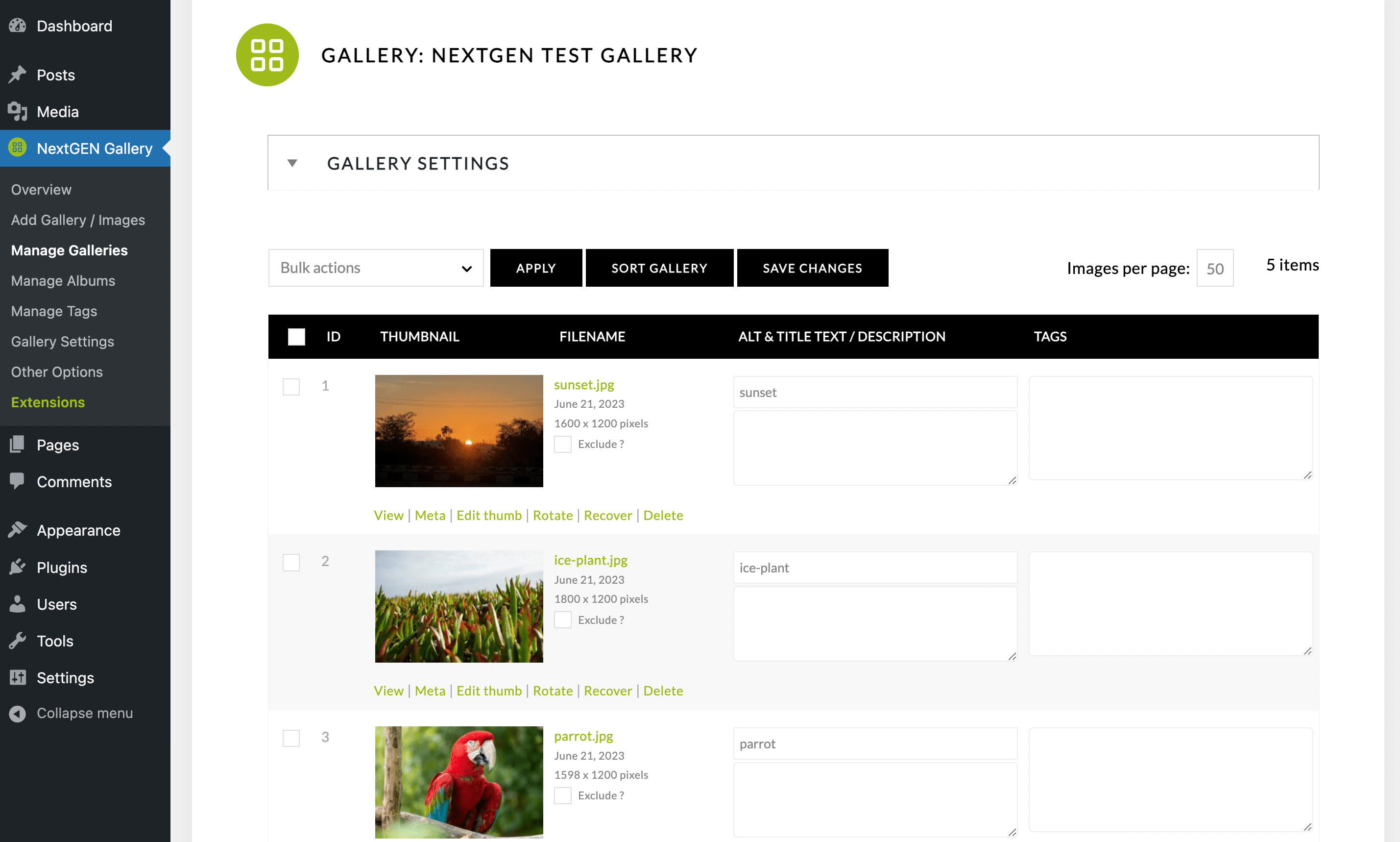
Now, let’s explore the NextGEN interface. To begin, click on the NextGEN Gallery tab in your WordPress dashboard. This automatically takes you to the Manage Galleries subtab:

As you can see, this NextGEN screen is a little cluttered. But that’s because it gives you some extra features that Envira lacked. For example, you can make use of Search Images and Search Galleries tools.
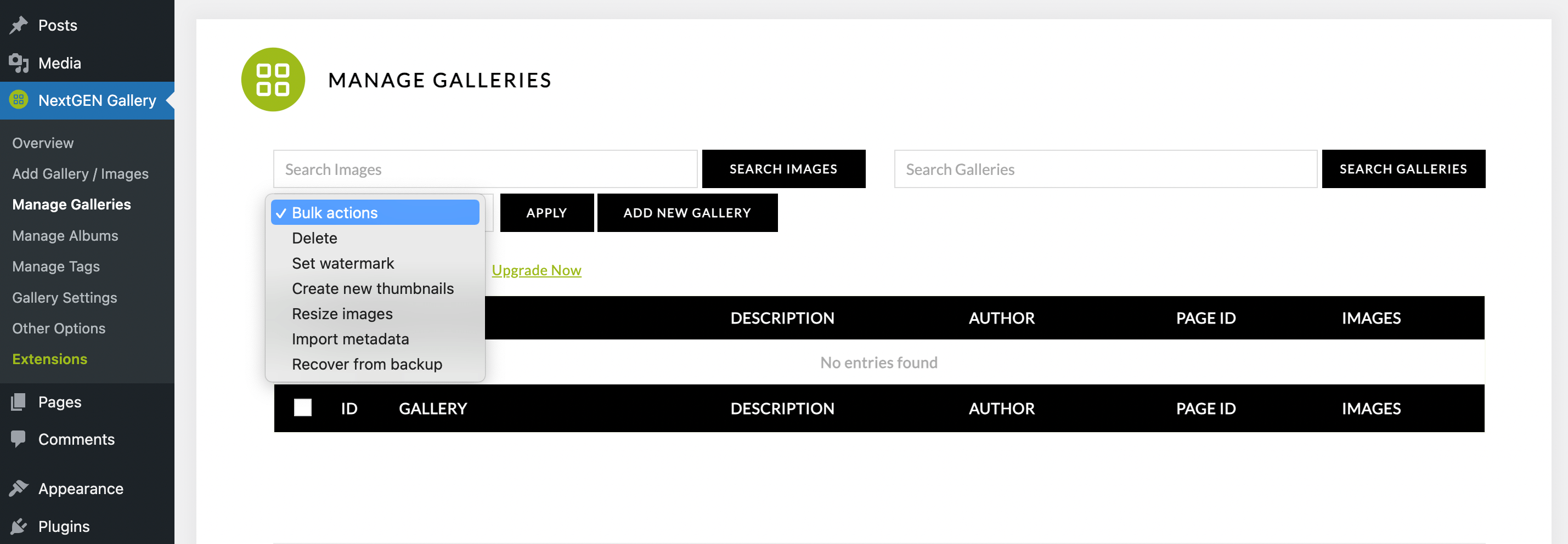
You can also apply bulk actions like Delete, Set Watermark, and more:

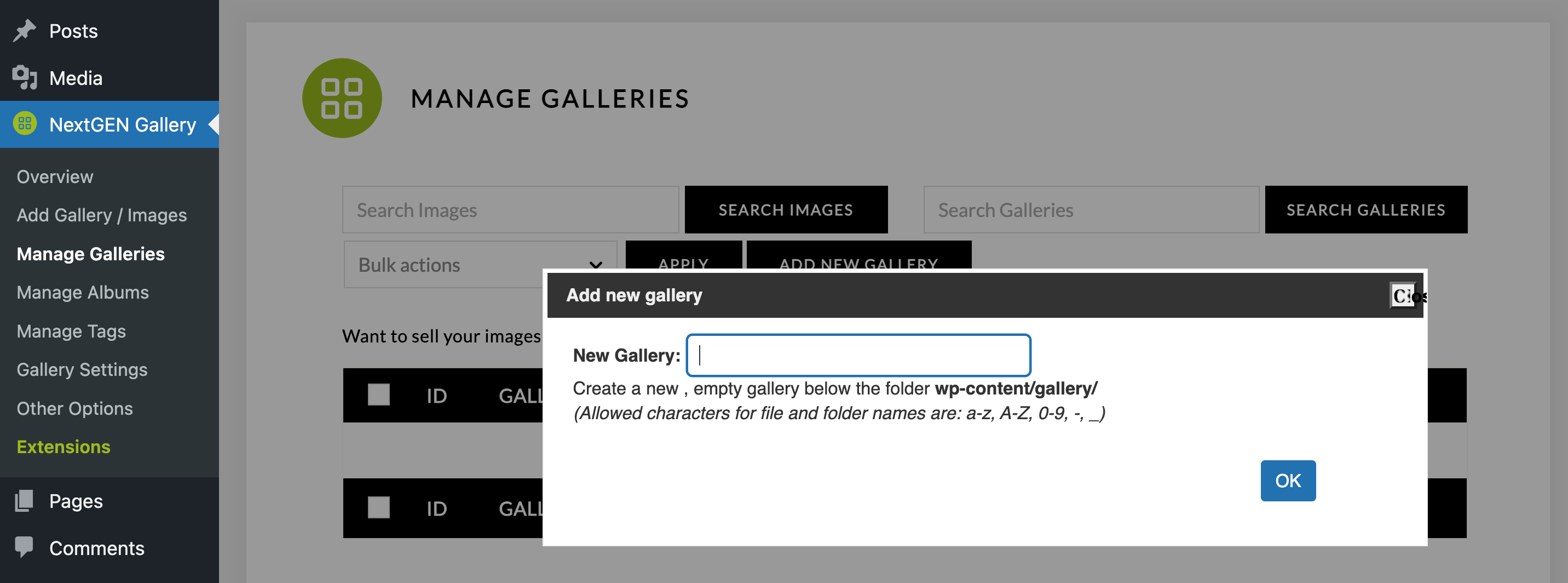
Moving on, let’s see what happens when we hit the Add New Gallery button:

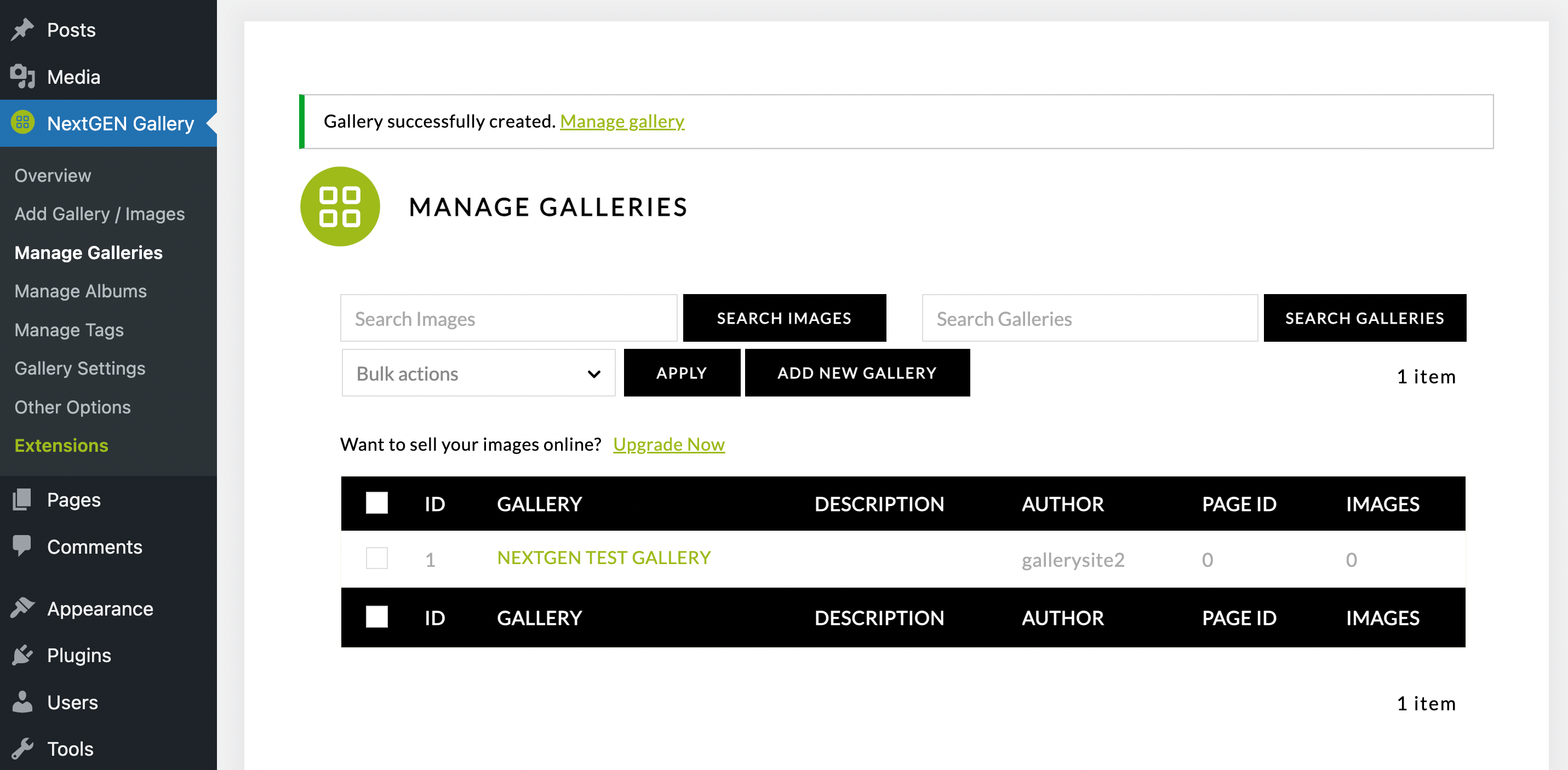
First off, you’ll have to name your gallery and click on OK. Once you do, you’ll be able to see it in your gallery list:

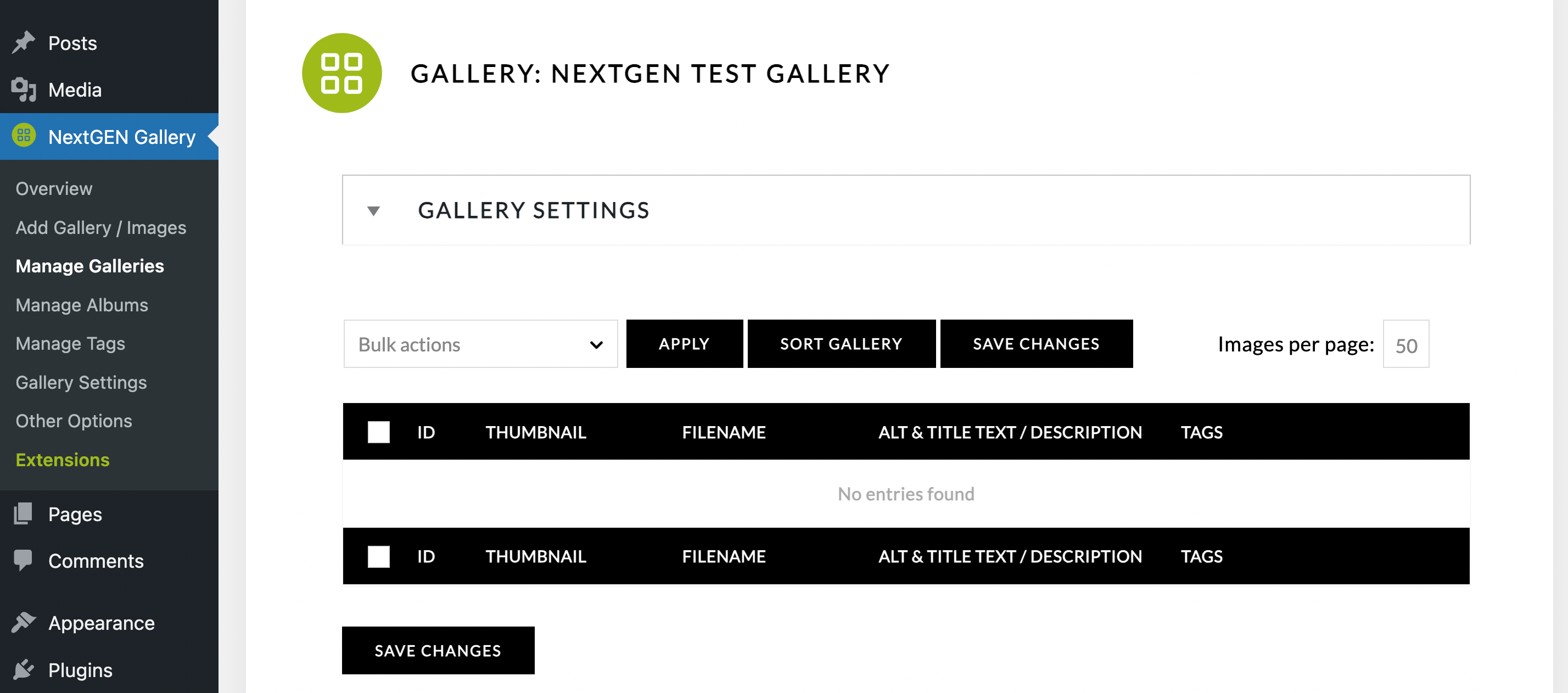
If you click on your gallery to modify it, this will lead you to the following screen:

You can’t actually add images or modify your gallery from this screen. This is where NextGEN can be a bit confusing.
Essentially, selecting Add New Gallery from Manage Galleries isn’t very practical (even though this is basically the welcome screen when you hit the Envira Gallery tab). Instead, you’ll need to go to NextGEN Gallery > Add Gallery / Images.
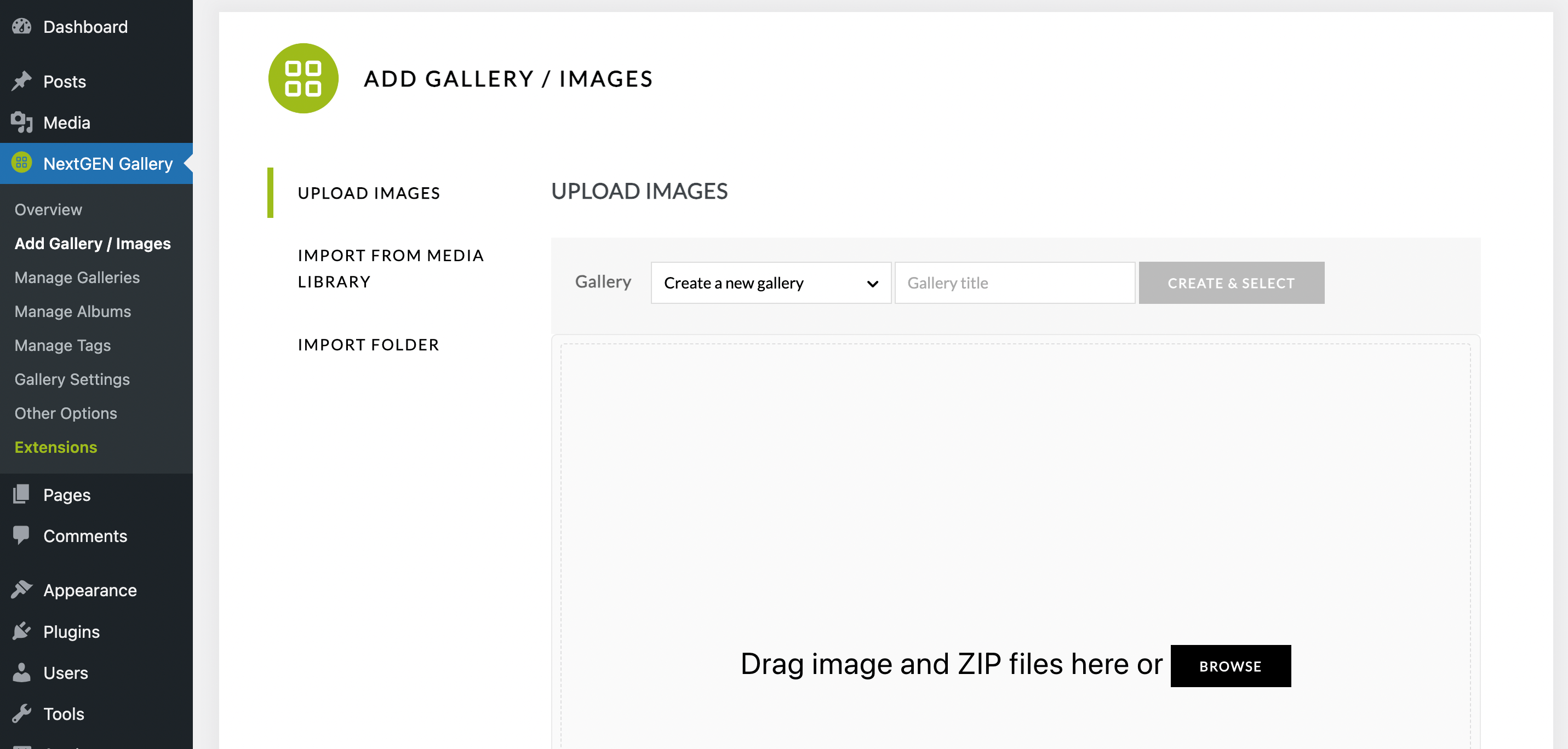
This is where you can Create a new gallery. Simply give it a title, and click on Create & Select:

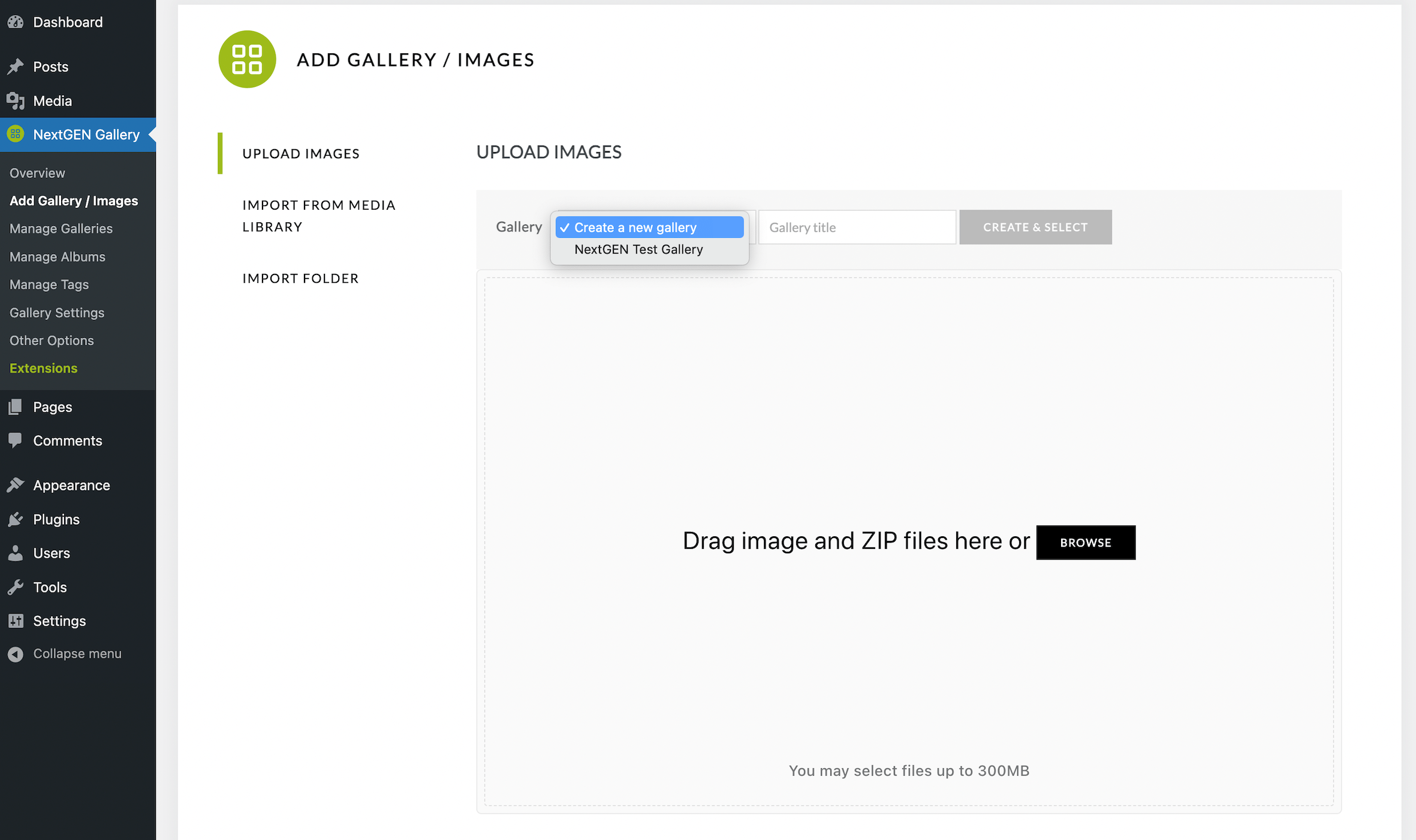
In our example, we’re going to use the drop-down menu to select the gallery we made before from the Manage Galleries screen:

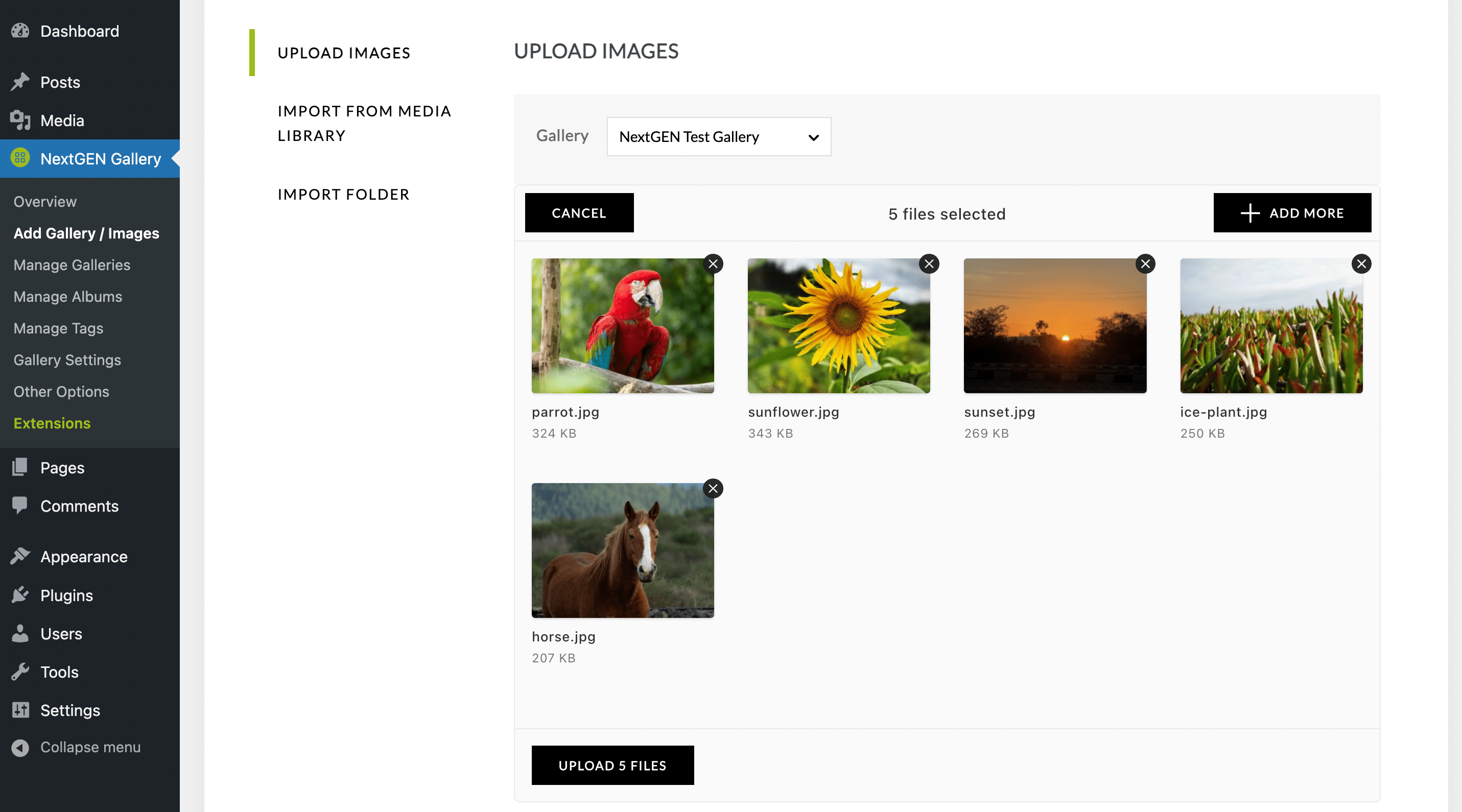
As you can see, NextGEN gives you a few options for adding images. You can use the upload tab or one of the import options. We’re going to use the standard upload tab:

To finalize this, you’ll need to click on Upload X Files. After this process is complete, your screen will go blank.
You’ll need to return to Manage Galleries and select your gallery:

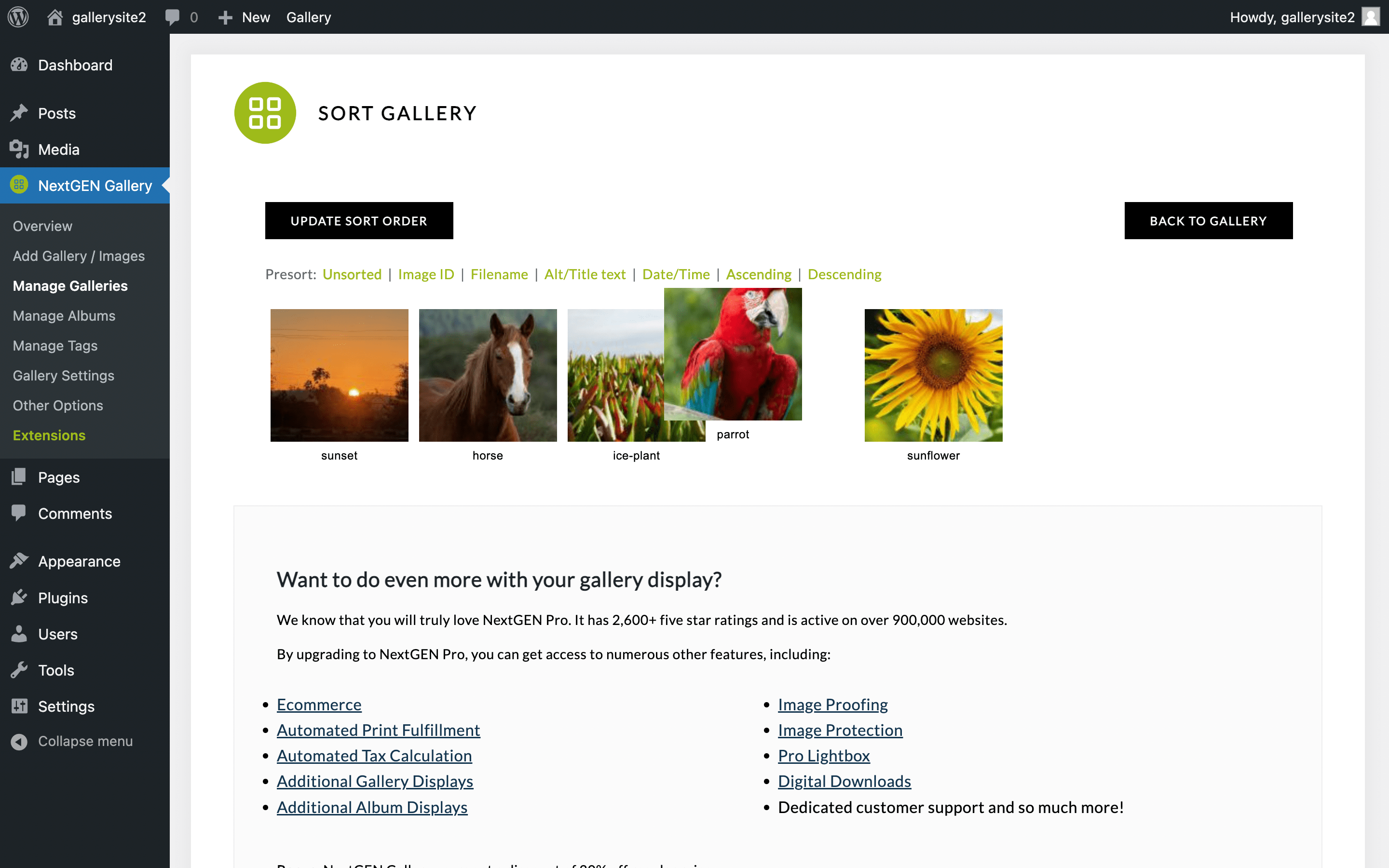
Here you can hit Sort Gallery:

Drag and drop the images to arrange them and then select Update Sort Order. You can click on Back to Gallery if you want to modify each image’s details.
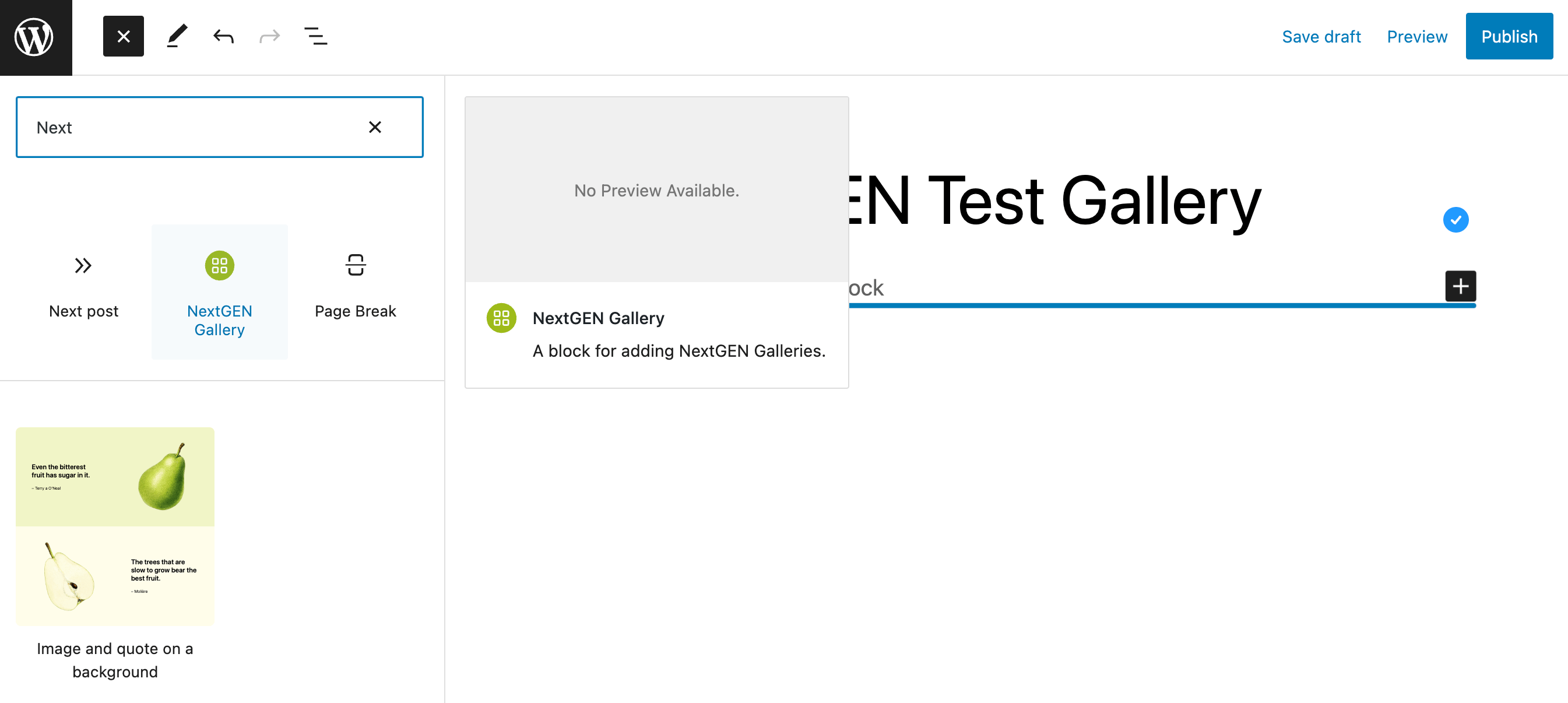
Now, to add a gallery to a post or page, simply navigate to that location. Then, search for the NextGEN Gallery block:

Select it, and hit the Add NextGEN Gallery button:

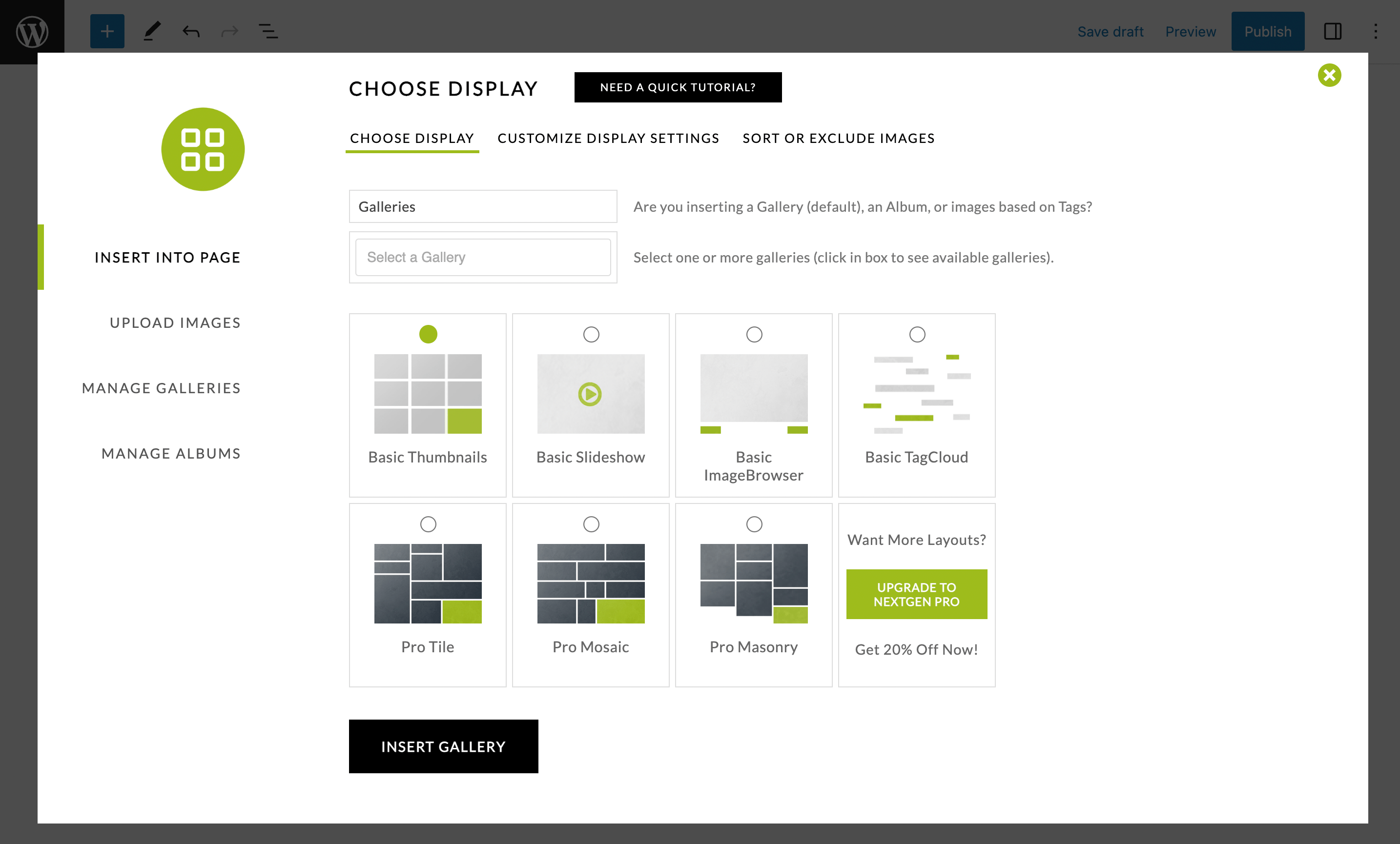
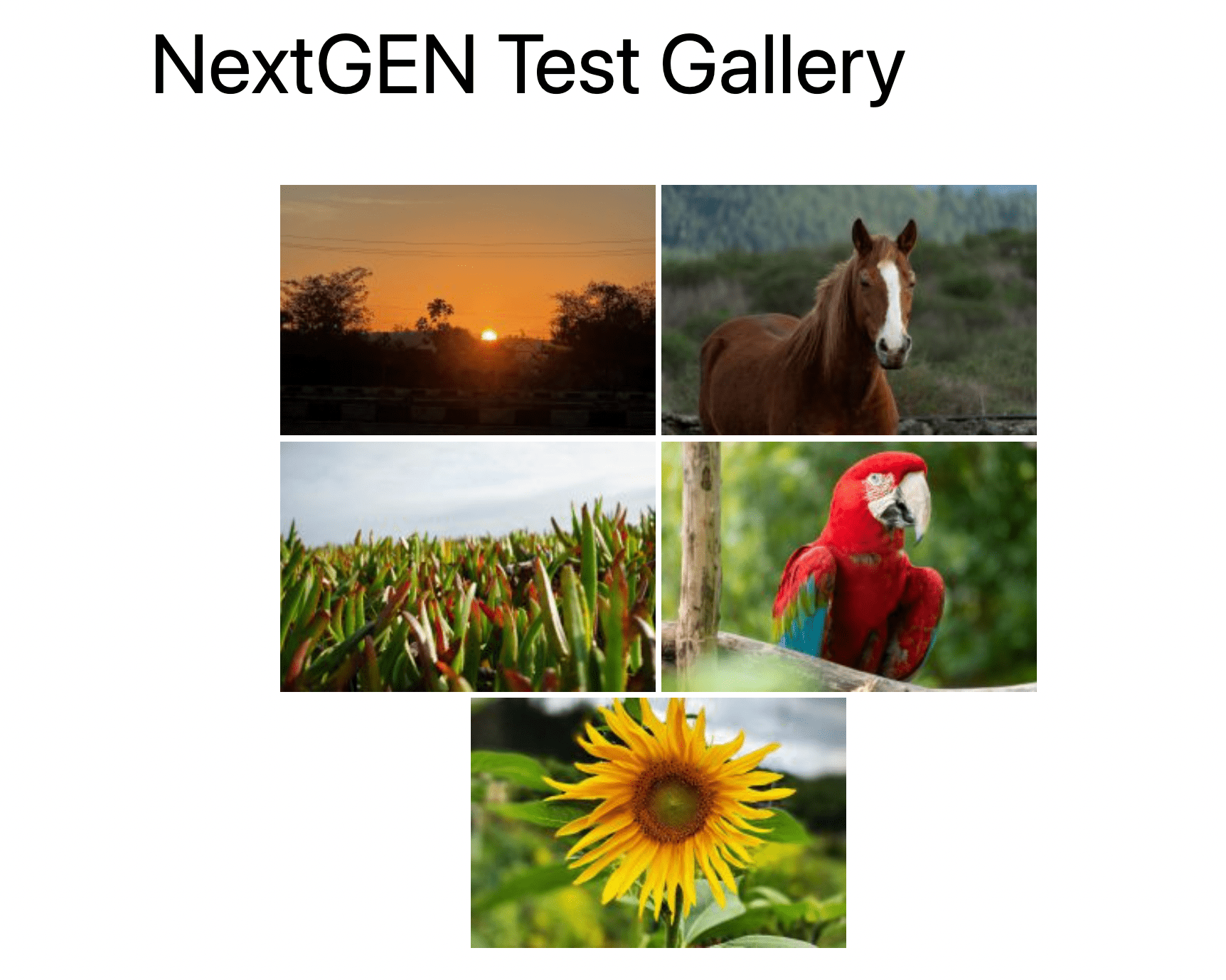
Now, select a gallery, choose your display, and click on Insert Gallery. Here’s what our gallery looks like with basic thumbnails:

You can click on images to view them full size in a slideshow.
Modula’s Interface and Features
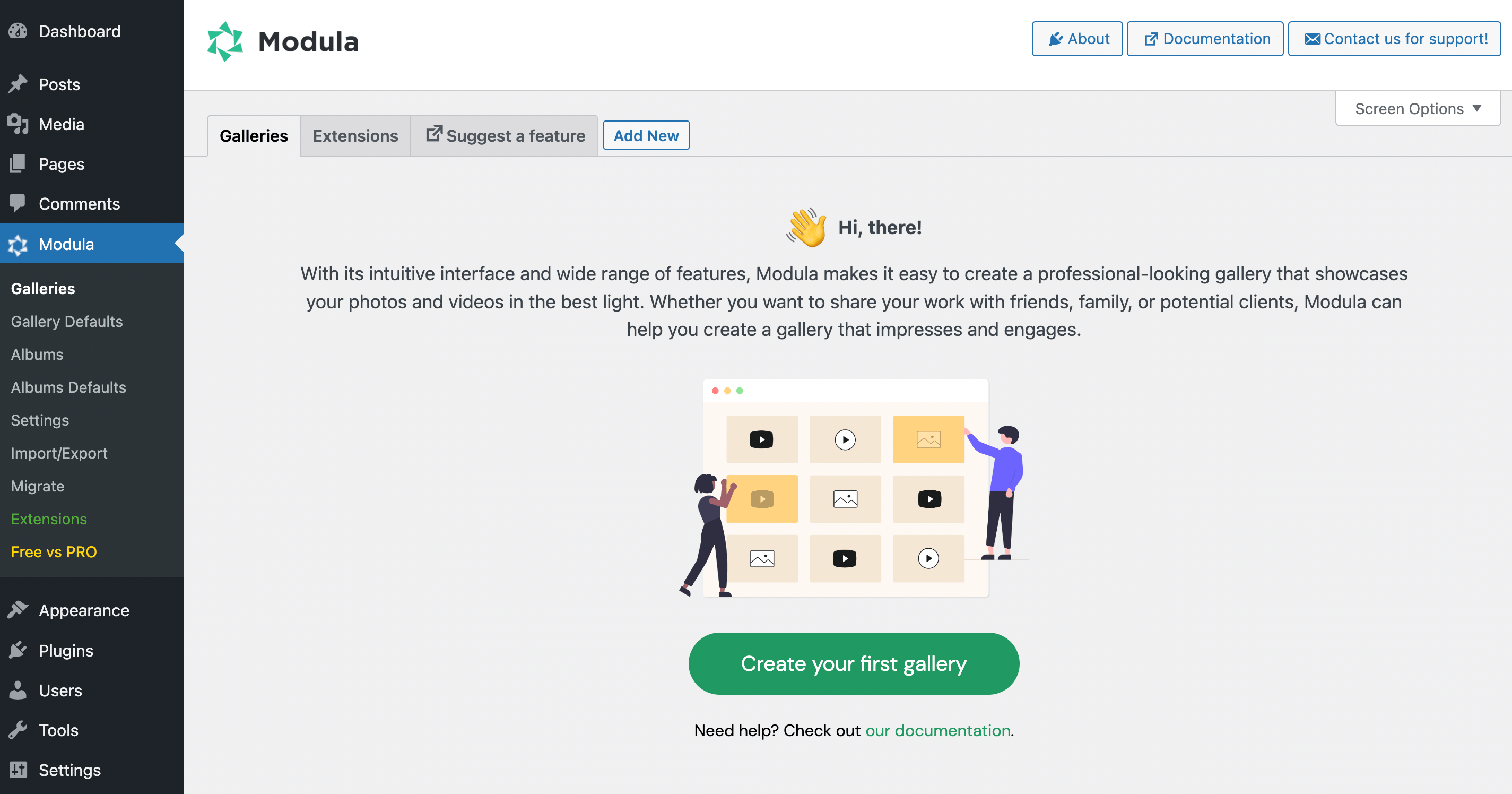
Next, we’re going to explore the Modula interface. After you’ve installed the tool, go to the Modula tab:

Just click on Create your first gallery to get started:

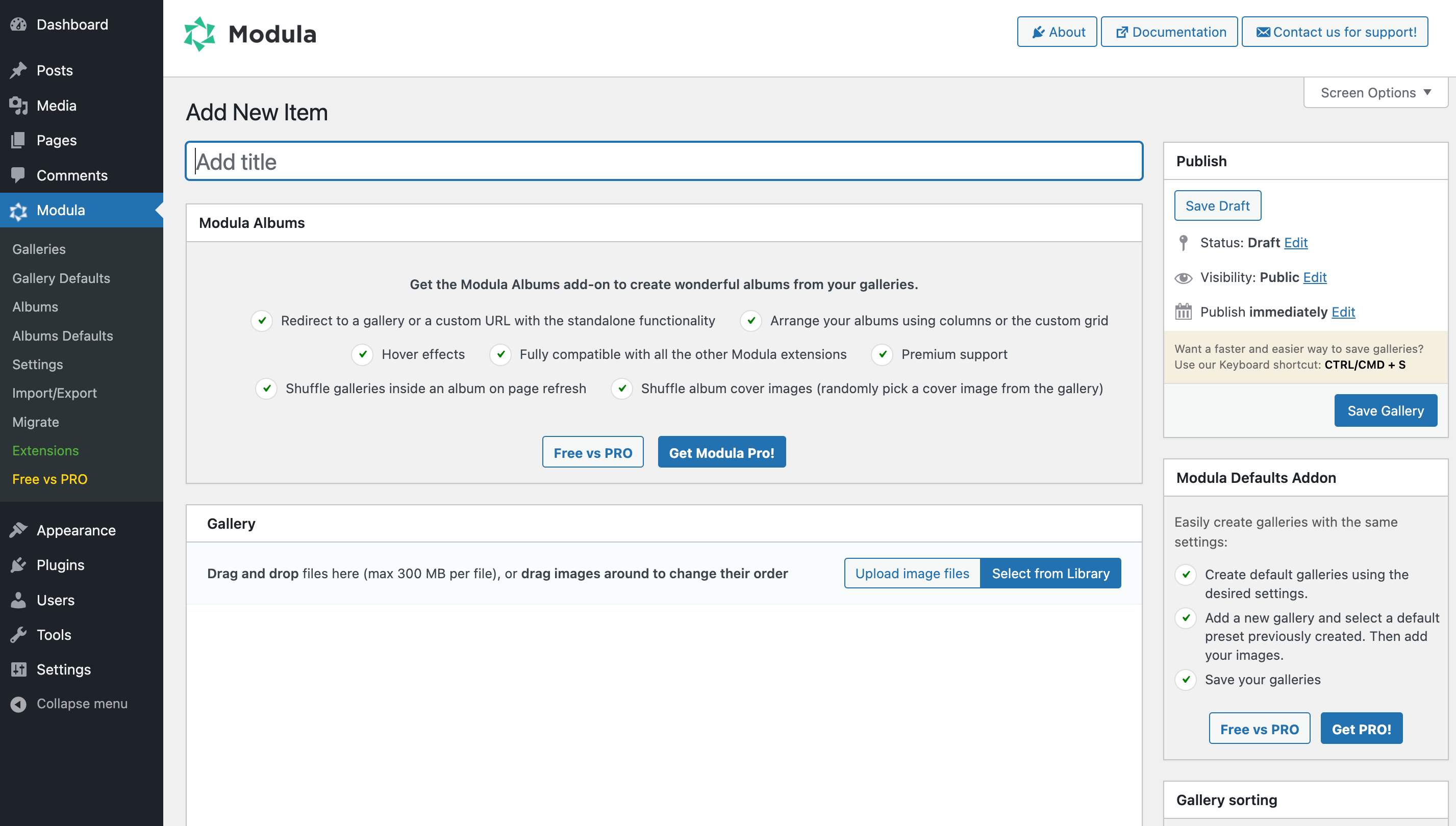
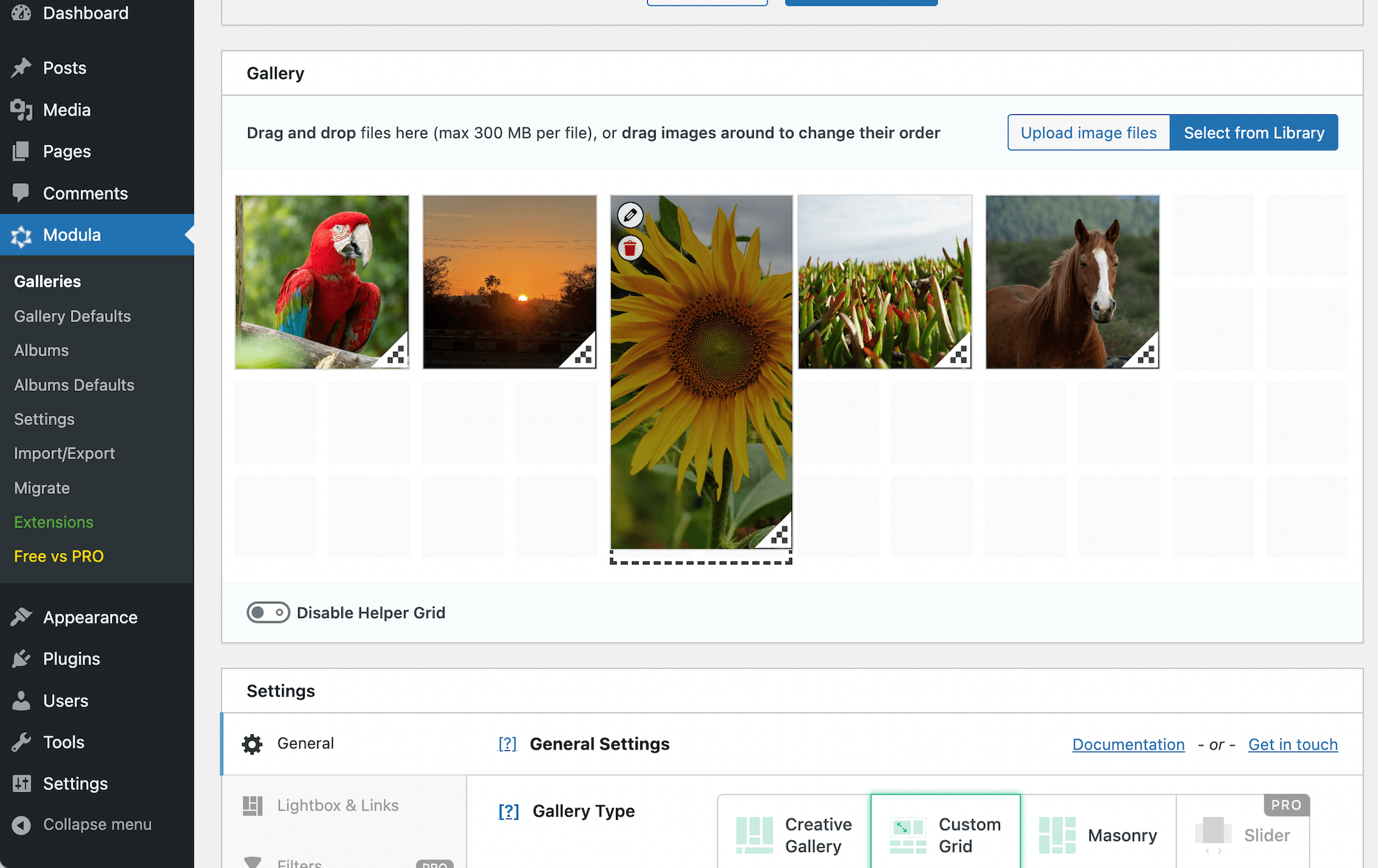
On this screen, give your gallery a title. Then, scroll down to the Gallery panel. Here, you can upload images or select them from the library.
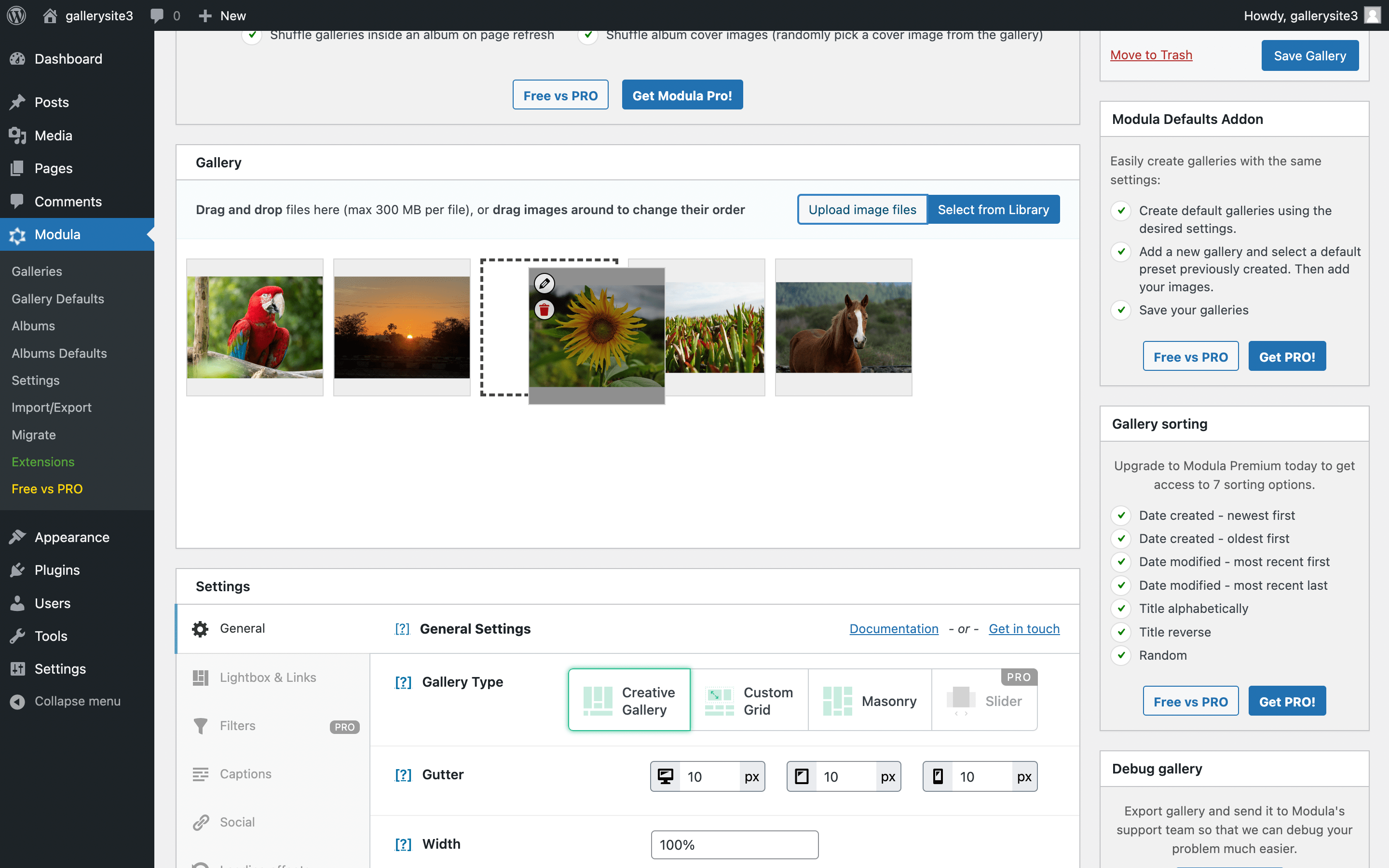
Once you have some images to work with, you can drag and drop them to change their order:

Another cool aspect of the Modula interface can be found when you enable a Custom Grid:

You can drag and pull images to modify their sizes. In any case, we’ll leave ours set to Creative Gallery, which is the default.
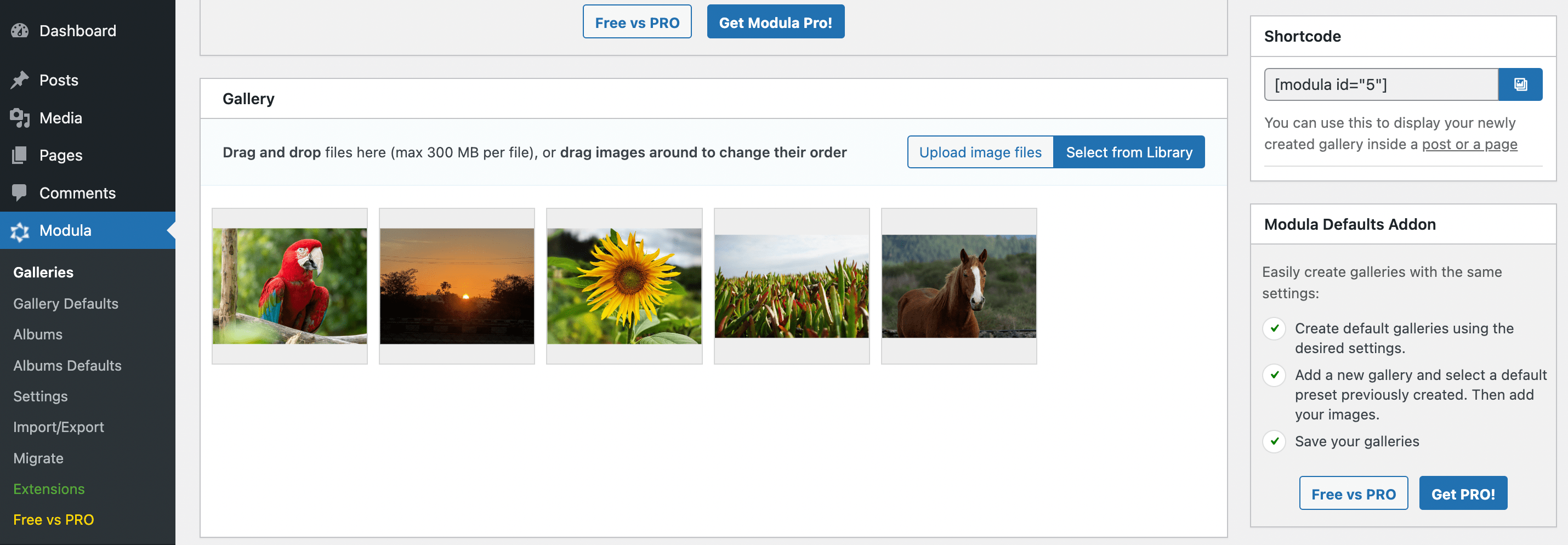
When you’re ready, click on Save Gallery. This will generate a simple shortcode that you can add anywhere on your site:

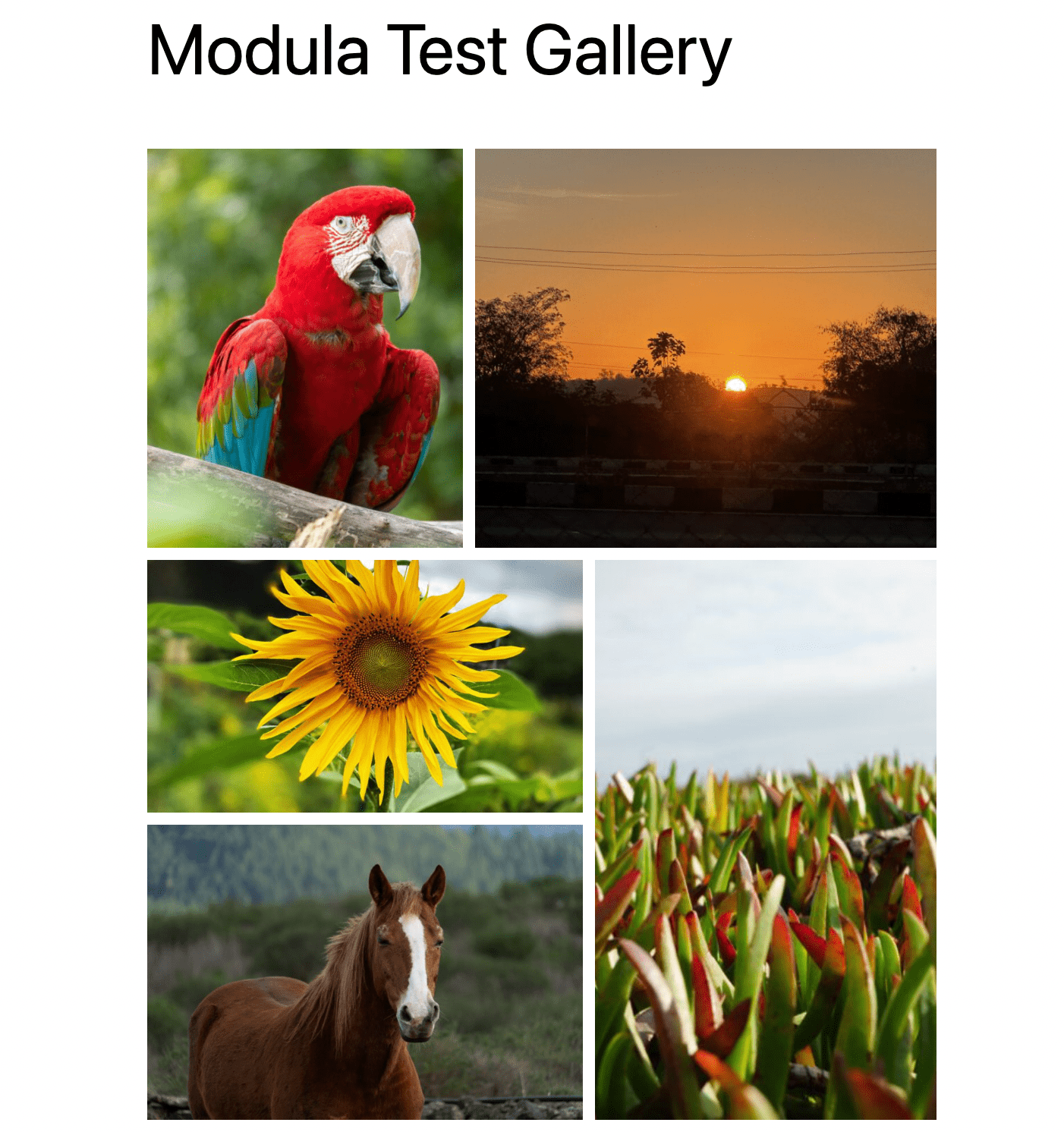
This is what your basic Modula gallery will look like on the front end:

As you can see, unlike with Envira and NextGEN, the default settings will ensure that your gallery looks aesthetically pleasing right away.
Interface and Features Comparison: The Winner
So who wins out in terms of interface?
Envira is very simple and easy to use, with minimal frills and features. NextGEN, on the other hand, has a lot of settings and its tab organization isn’t the best. However, its gallery block is highly convenient.
With Modula, the gallery creation process is very intuitive, enabling you to create an image gallery in record time. It also offers drag-and-drop technology for its custom grid option. Plus, the free version offers lots of features, and the default settings ensure that your gallery looks perfectly balanced every time.
Since NextGEN’s gallery block can’t be used with all WordPress themes and Envira is a bit basic, we’ll crown Modula as the winner when it comes to interface and usability.
Envira vs NextGEN vs Modula: Customization and Extensions
Now that you’ve seen how the basic interface of each gallery plugin works, let’s check out how they compare in terms of customization and extensions.
Envira’s Customization Options and Extensions
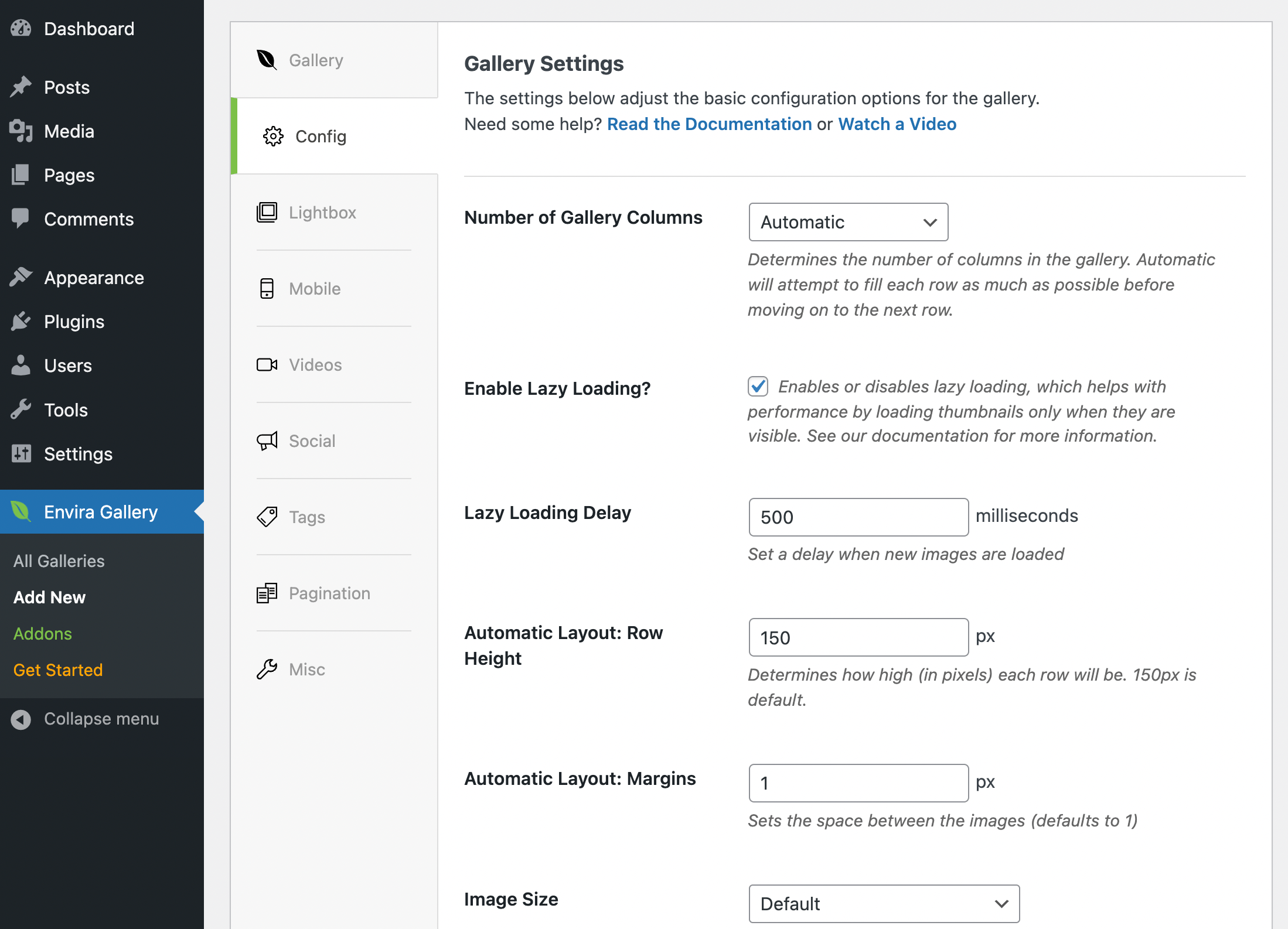
After you’ve added images to your Envira gallery, you can further customize it by hitting the Config tab:

From this screen, you can set a specific number of columns and enable/configure lazy loading. Additionally, you’re able to change the pixels for height and margins and customize your image sizes.
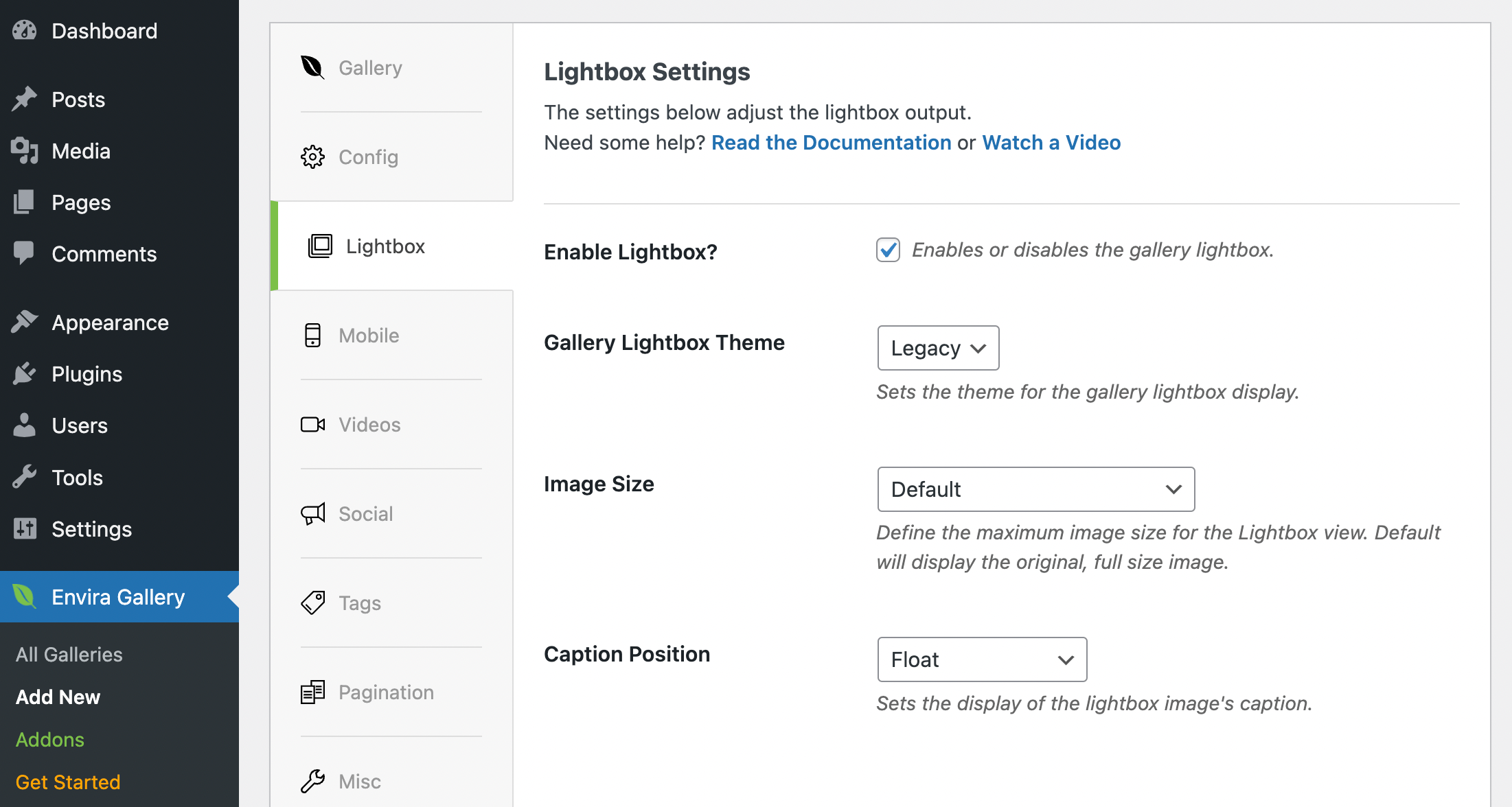
You can also go to the Lightbox tab if you want to enable that feature:

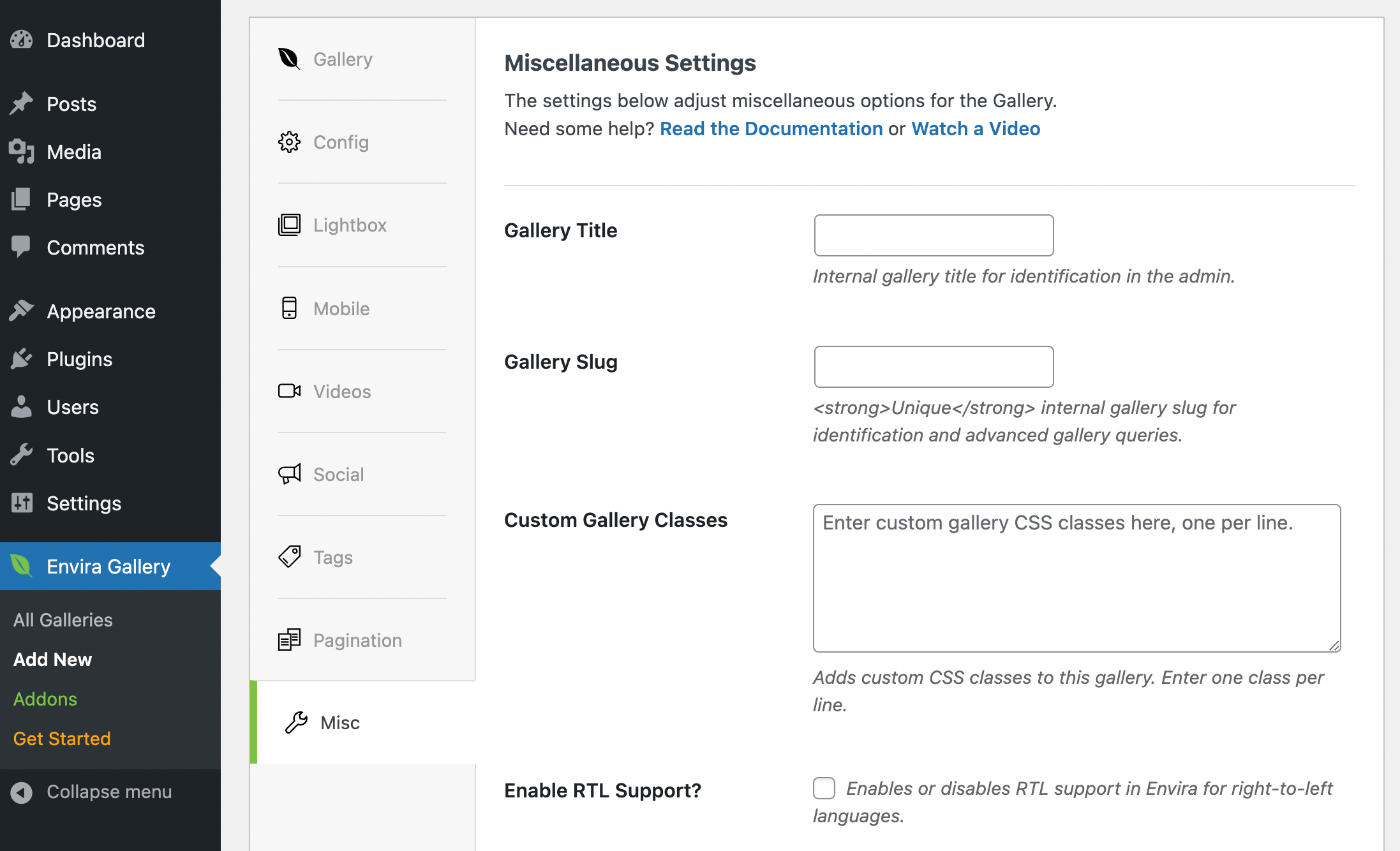
Finally, you can scroll down to Misc (all tabs in between are limited to premium users, but we’ll explore them in a moment):

Here, you can create an internal gallery title, set the gallery slug, add custom CSS or enable RTL support.
Now let’s check out the extensions you’ll get if you upgrade to premium. First, we have the Mobile settings:

If you’re a premium user, you can use them to make sure all of your galleries are fully responsive.
Moving along, there’s a Videos tab, which will enable you to add self-hosted and external video sources such as YouTube, Vimeo, and Twitch.
The Social Sharing section will allow you to integrate your galleries with Facebook, Twitter, Pinterest, and more:

This way, you can encourage users to share your content.
Finally, there are also Tags and Pagination settings. These will expand your customization options for organization, and can come in handy if you’re working with large amounts of images.
NextGEN’s Customization Options and Extensions
Now, let’s see how NextGEN’s customization options and extensions stack up.
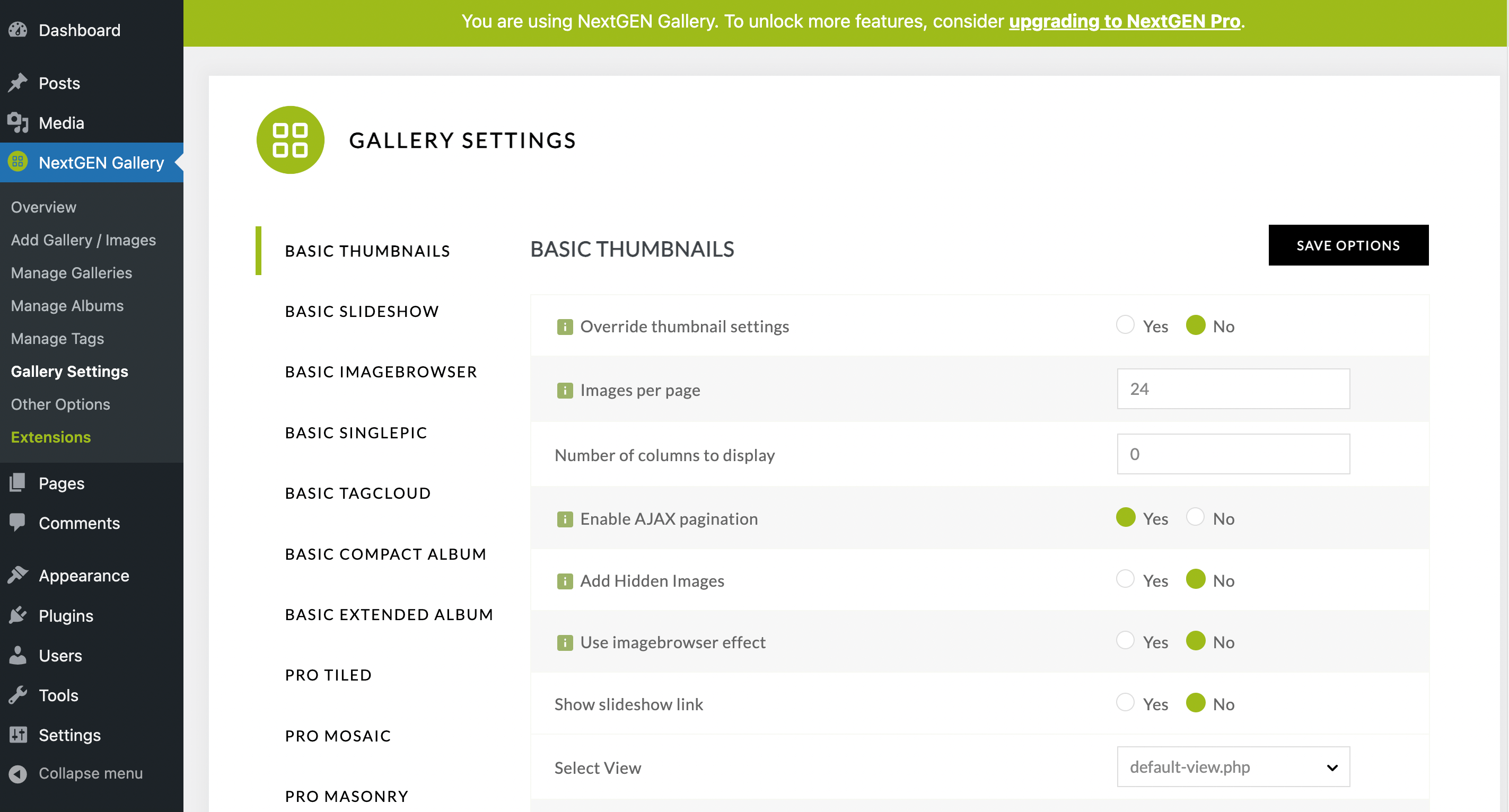
To begin, go to Gallery Settings:

Here, you’ll see that NextGEN offers some advanced customization options even in its free version. For instance, you can enable ajax pagination.
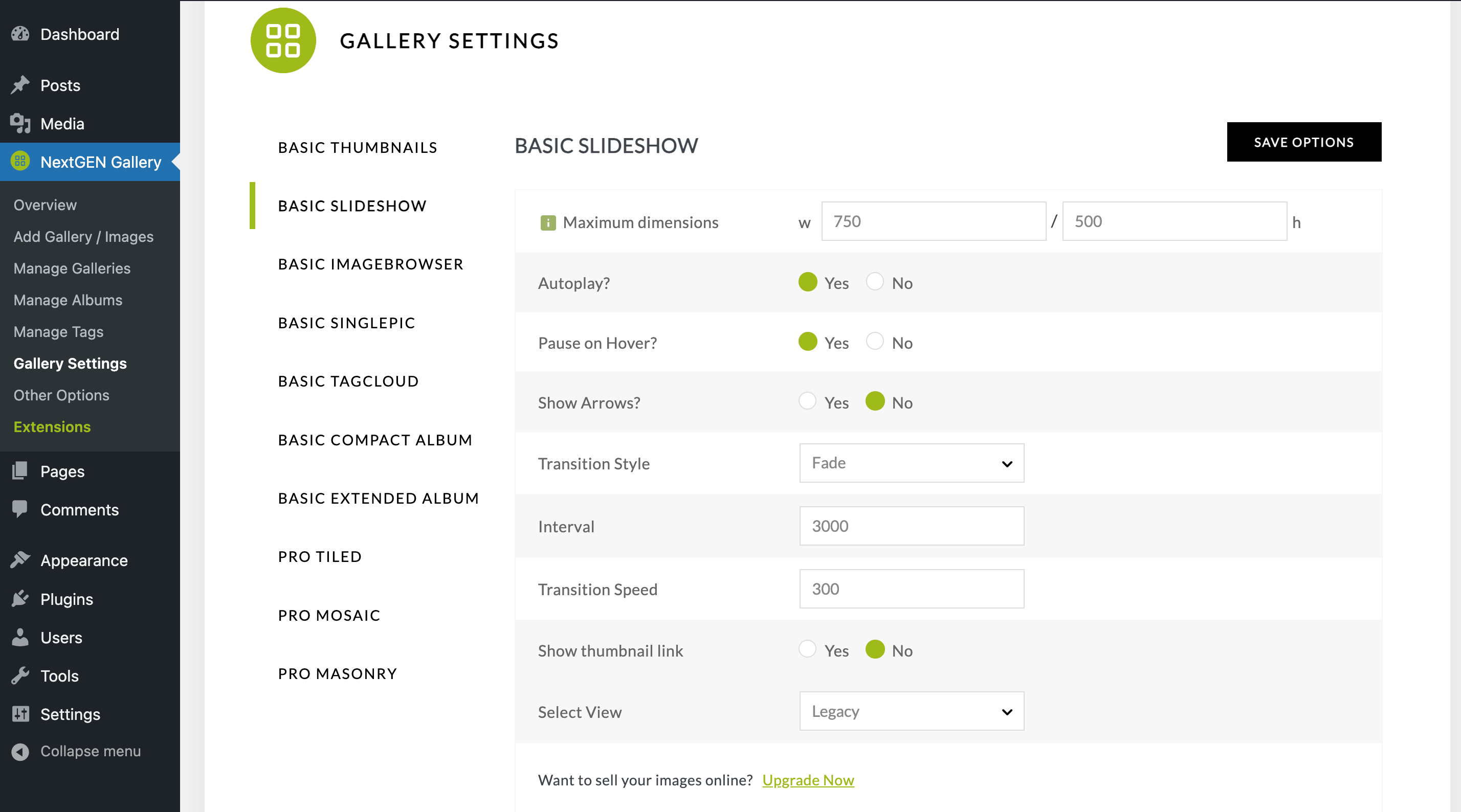
If you continue on to the Basic Slideshow tab, you’ll see many more customization options:

For example, you can enable arrows, change the transition style/speed, and more. You may not need to access the rest of these “basic” customizations, but they are worth checking out. If you do, you’ll see that you can also modify “singlepic” settings, tag limits, album settings, and more.
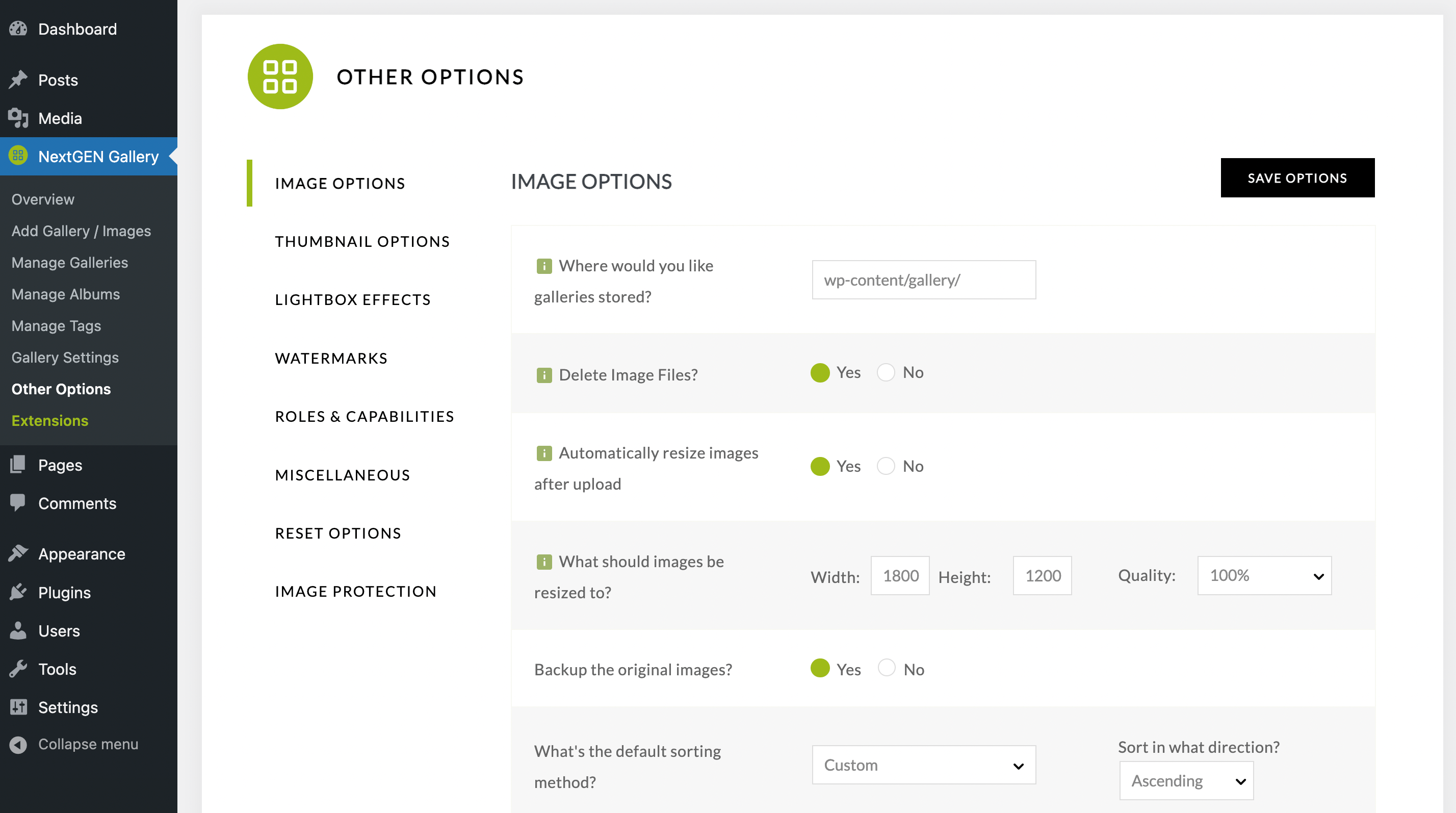
Next, go to Other Options:

Here you’ll find some of the most important customization features. You can modify your thumbnail limits, choose your lightbox, configure watermarks, and much more.
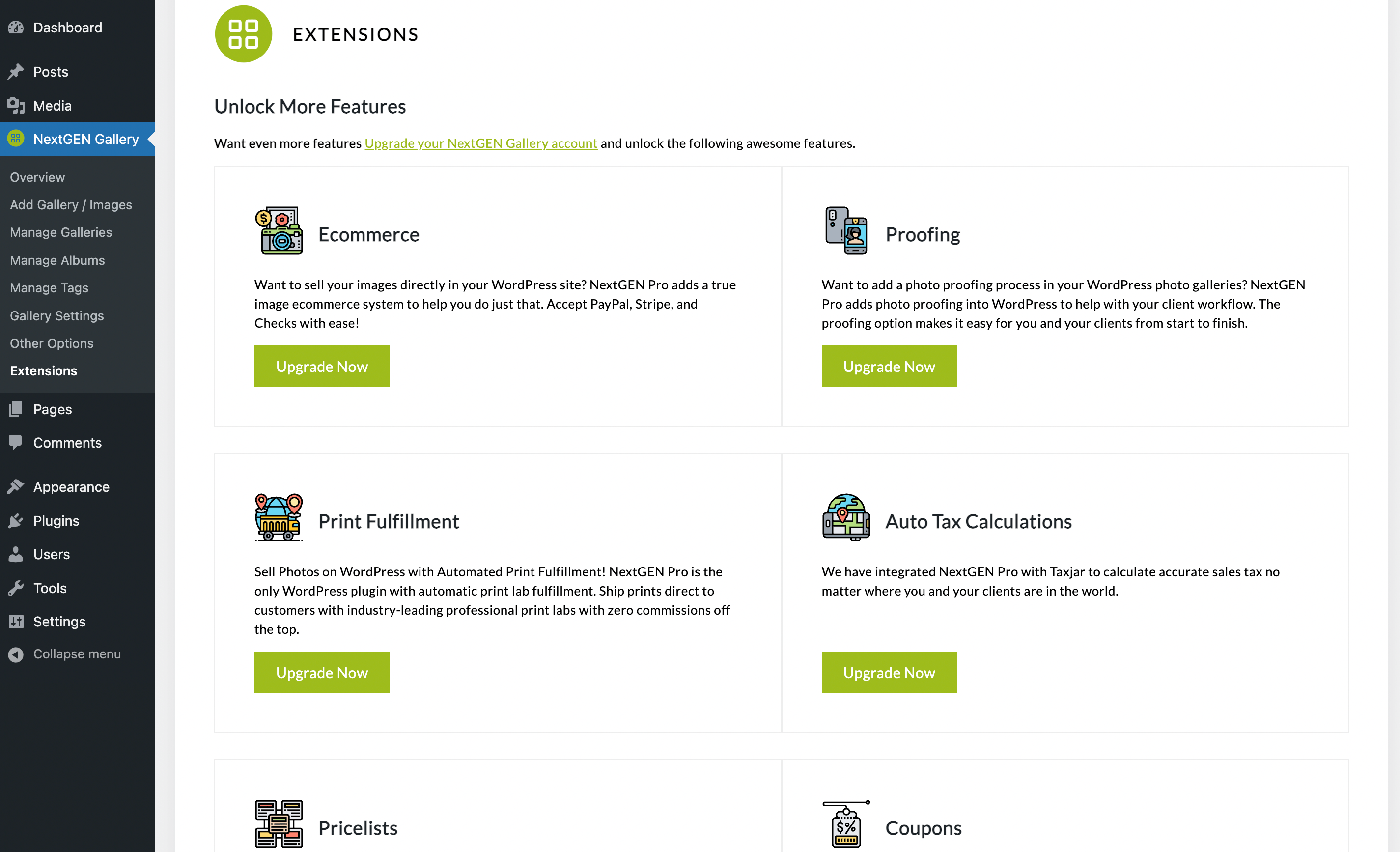
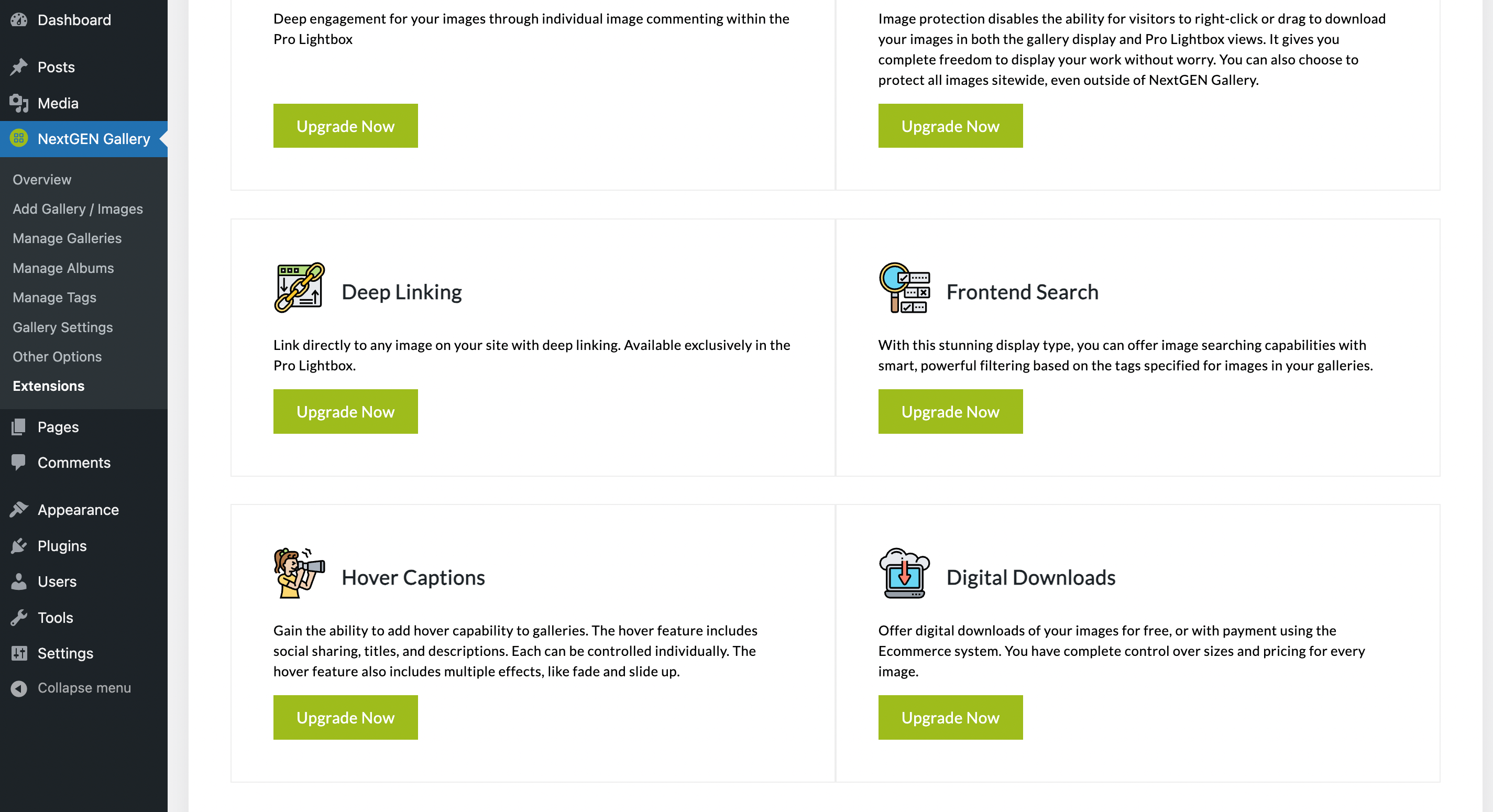
Lastly, go to NextGEN Gallery > Extensions:

As you can see, NextGEN offers lots of extensions, including options for ecommerce, proofing, and coupons. You can also add features such as deep linking, hover captions, and digital downloads:

You’ll need to upgrade to a pro plan in order to access these extensions.
Modula’s Customization Options and Extensions
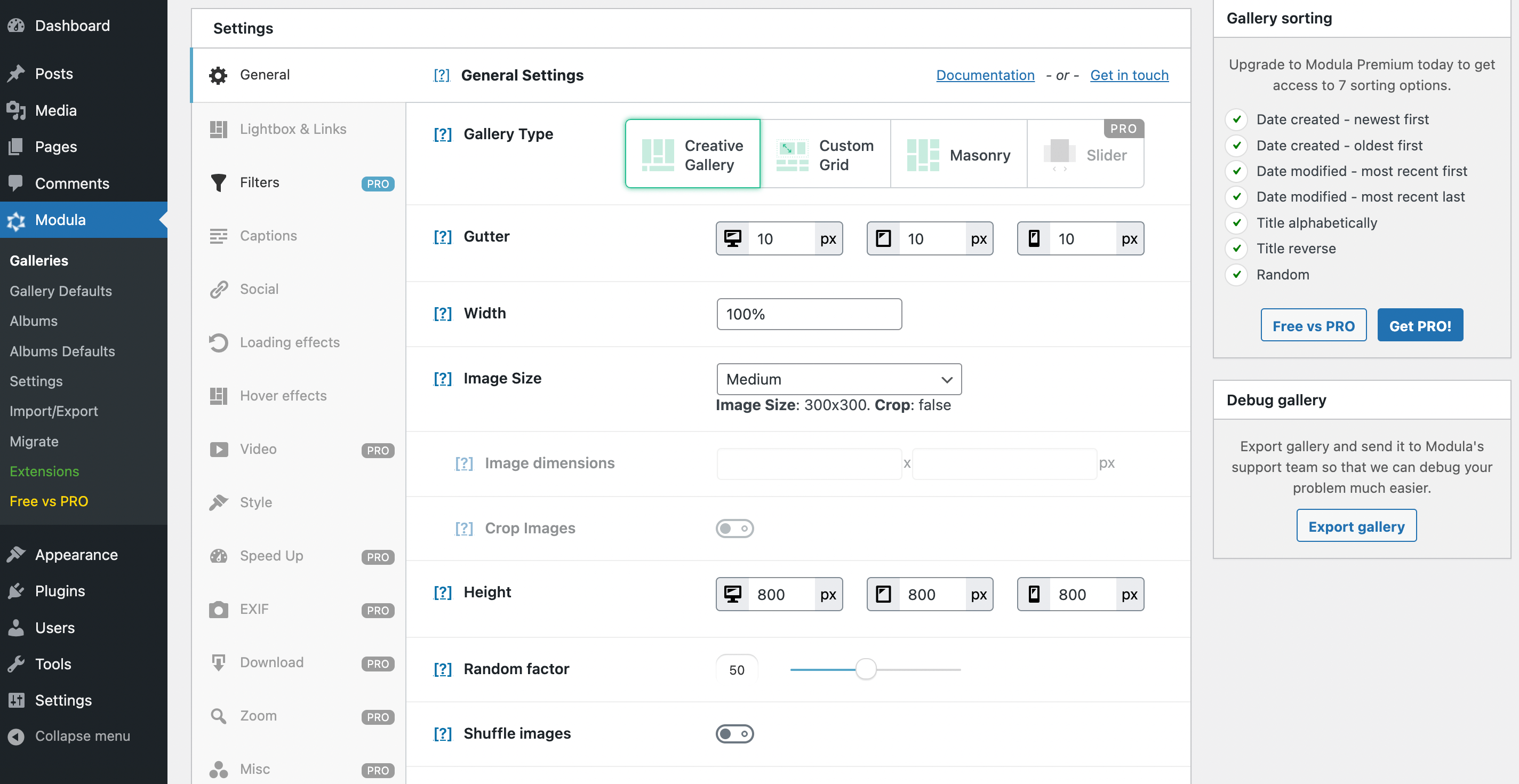
Our plugin also offers plenty of customization features, as well as extensions. To explore them, open up one of your galleries and scroll down to your Settings panel:

Under General, you can choose your gallery type, as well as modify settings for elements like height, width, and gutter. Additionally, you can enable/disable image shuffling and randomization.
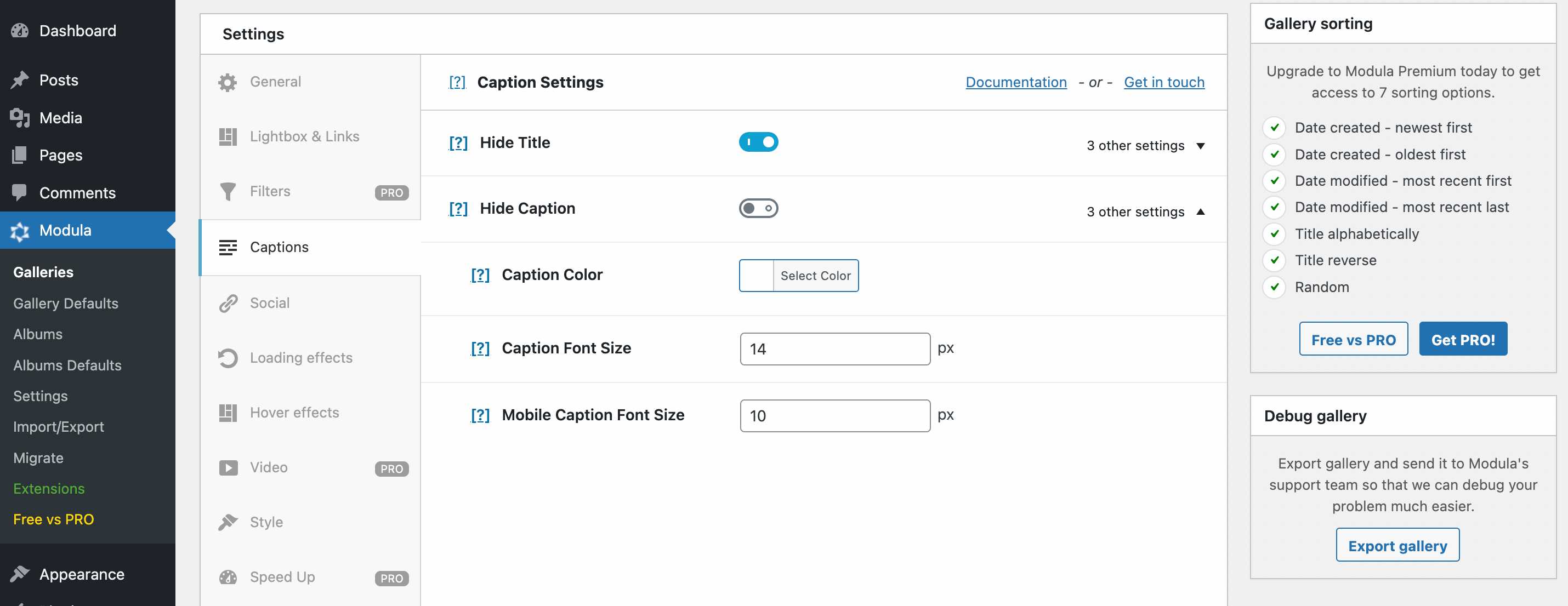
In the next tab, you can turn on a lightbox. You’re also able to configure or remove Captions:

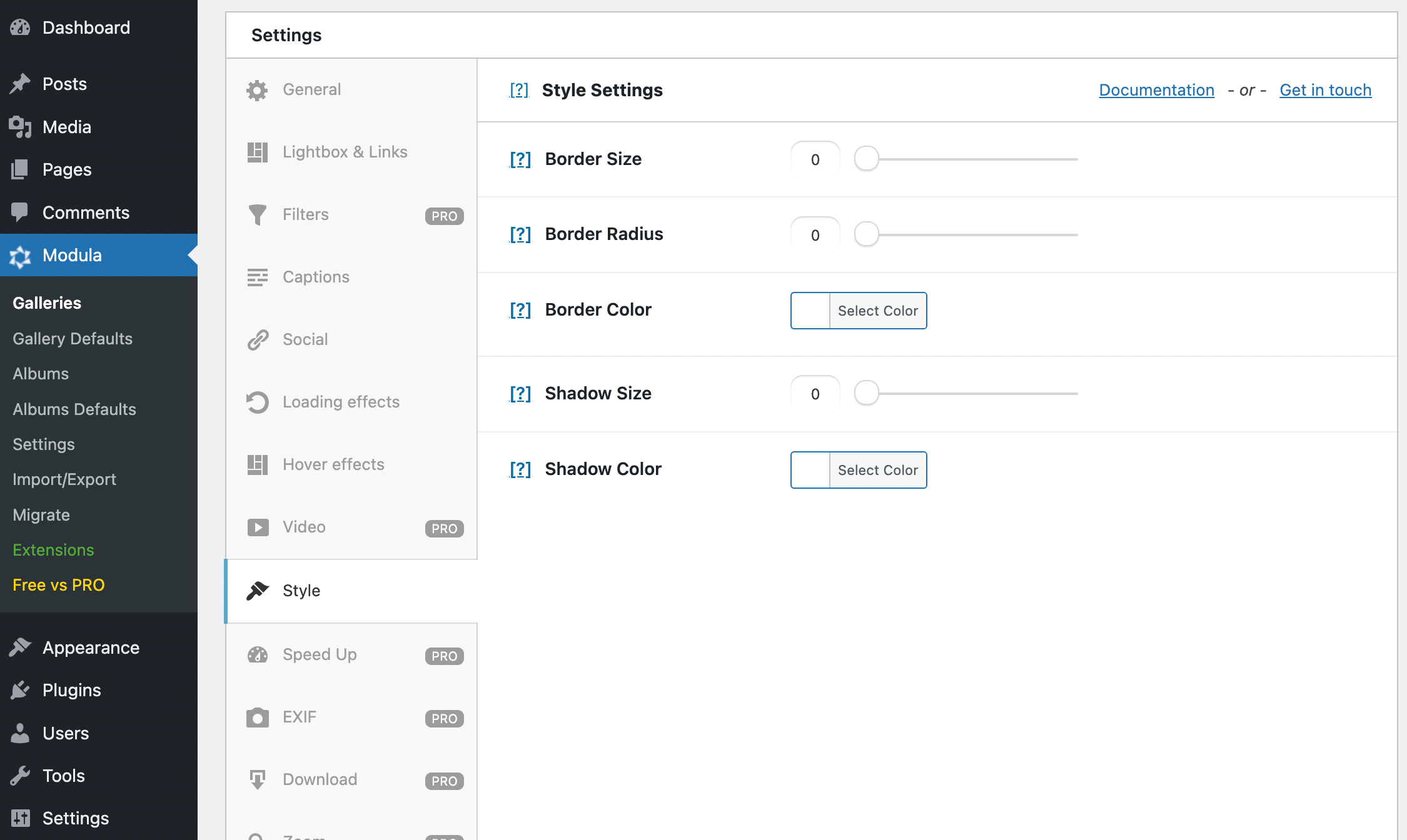
Our free version even lets you turn on a social bar, customize loading, and choose from various types of hover effects. Additionally, under the Style tab, you can modify borders and shadows:

And if you keep scrolling, you’ll find a CSS tab where you can add custom code.
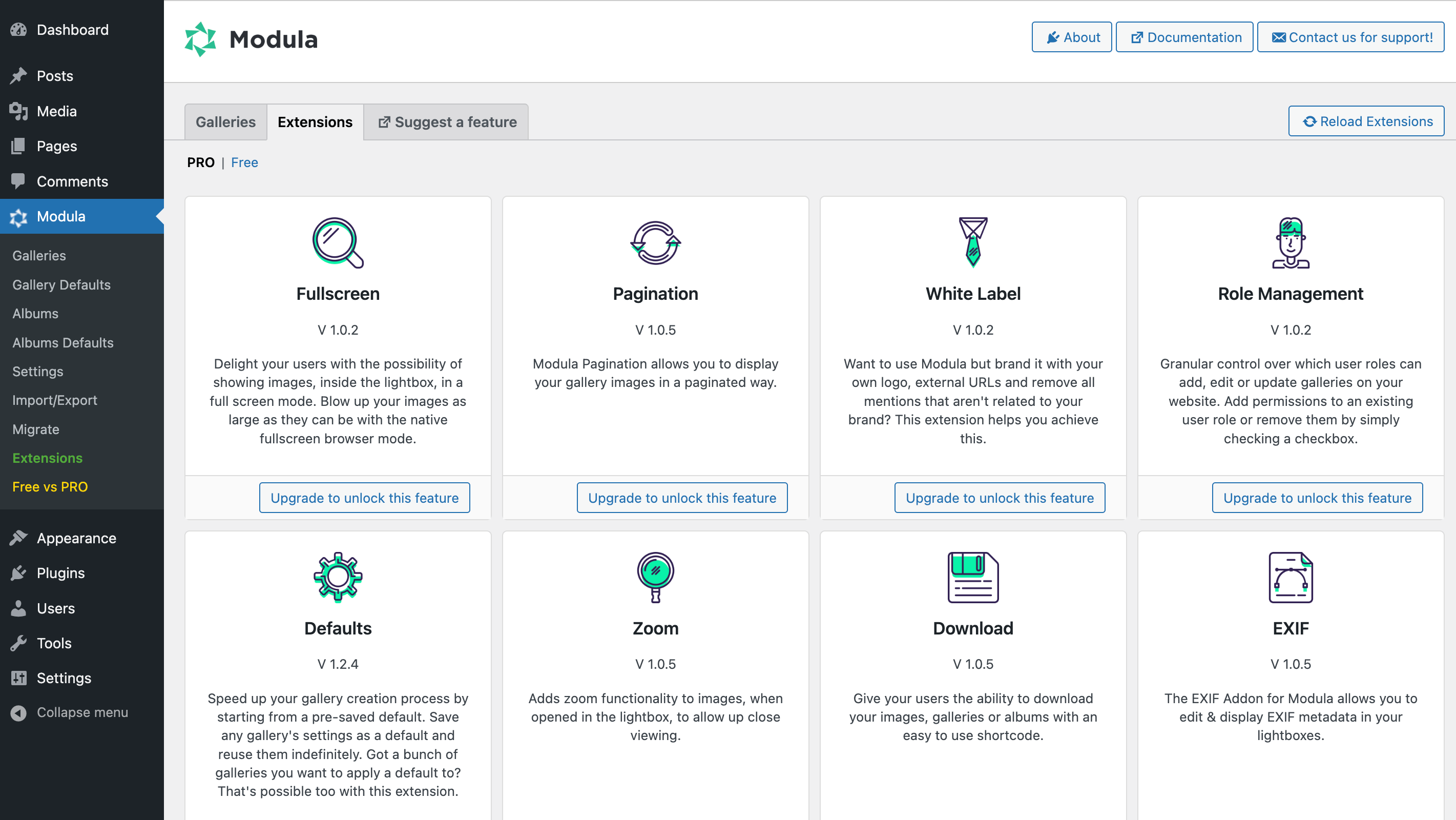
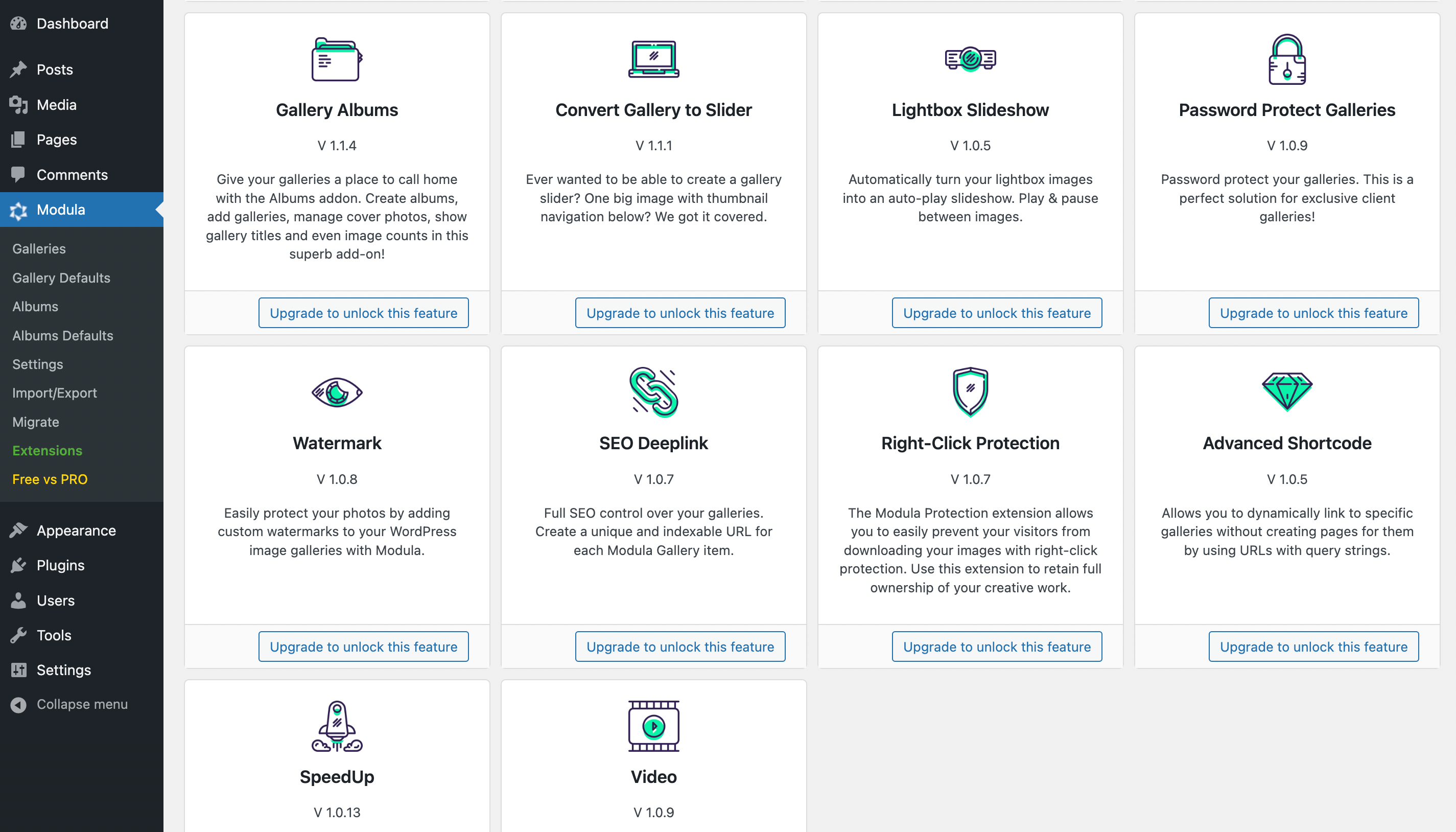
Now, let’s go to Extensions:

Modula offers tons of extensions, including white labeling, full screen mode, downloads, and so on:

With Modula, you can also password-protect your galleries, add watermarks, create video sliders, and more.
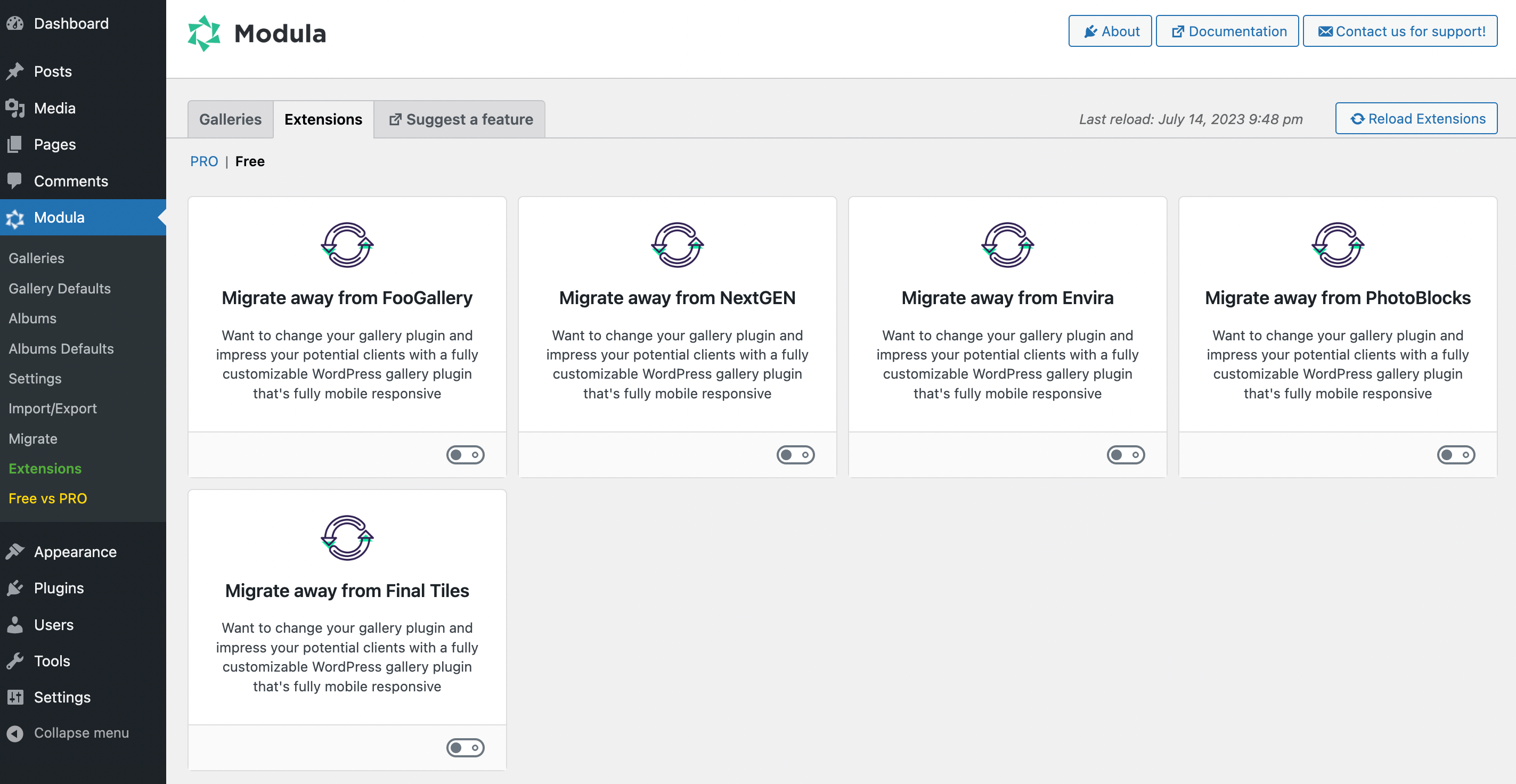
Finally, click on the Free extensions tab:

One of the great things about Modula is that we have free extensions that enable you to migrate galleries made with other tools into our plugin.
Customization Options and Extensions Comparison: The Winner
When it comes to customization and extensions, there’s no clear winner.
While Envira falls somewhat behind in both categories, it’s a closer call for NextGEN and Modula. For example, Modula provides more free customization options, but NextGEN has a few more premium extension choices.
Envira vs NextGEN vs Modula: Loading Speed
Since images tend to be large files, you’ll want to select a gallery plugin that helps ensure fast loading speeds on your site. With that in mind, Envira, NextGEN, and Modula all offer lazy loading to help ensure optimal performance.
However, Modula is the only plugin of the three that comes with its own Content Delivery Network (CDN). This is a network of distributed servers designed to deliver image files to visitors’ devices as quickly as possible. That’s why Modula is the clear winner in this category.
Envira vs NextGEN vs Modula: Support and Documentation
All of these WordPress gallery plugins offer powerful, user-friendly features. Still, you may encounter a situation where you need some assistance or support.
Here’s what each plugin has to offer when you run into issues:
- Envira: Ticketing system and documentation.
- NextGEN: Support tickets (priority for higher-tier plans) and support center, which only premium users can access.
- Modula: Knowledge base and contact form (maximum response time is 24 hours on weekdays and 48 hours on weekends, faster for higher-tier plans).
There’s no clear winner for this category. Each tool has similar support offerings. However, unlike the other options, at Modula we provide users with a time range for response times, so you always know when you’ll hear back.
Envira vs NextGEN vs Modula: Pricing
All of the elements we’ve compared so far are crucial considerations. However, your budget may be the deciding factor when it comes to choosing a WordPress gallery plugin.
So let’s take a look at how Envira, NextGEN, and Modula pricing compares.
Envira Pricing
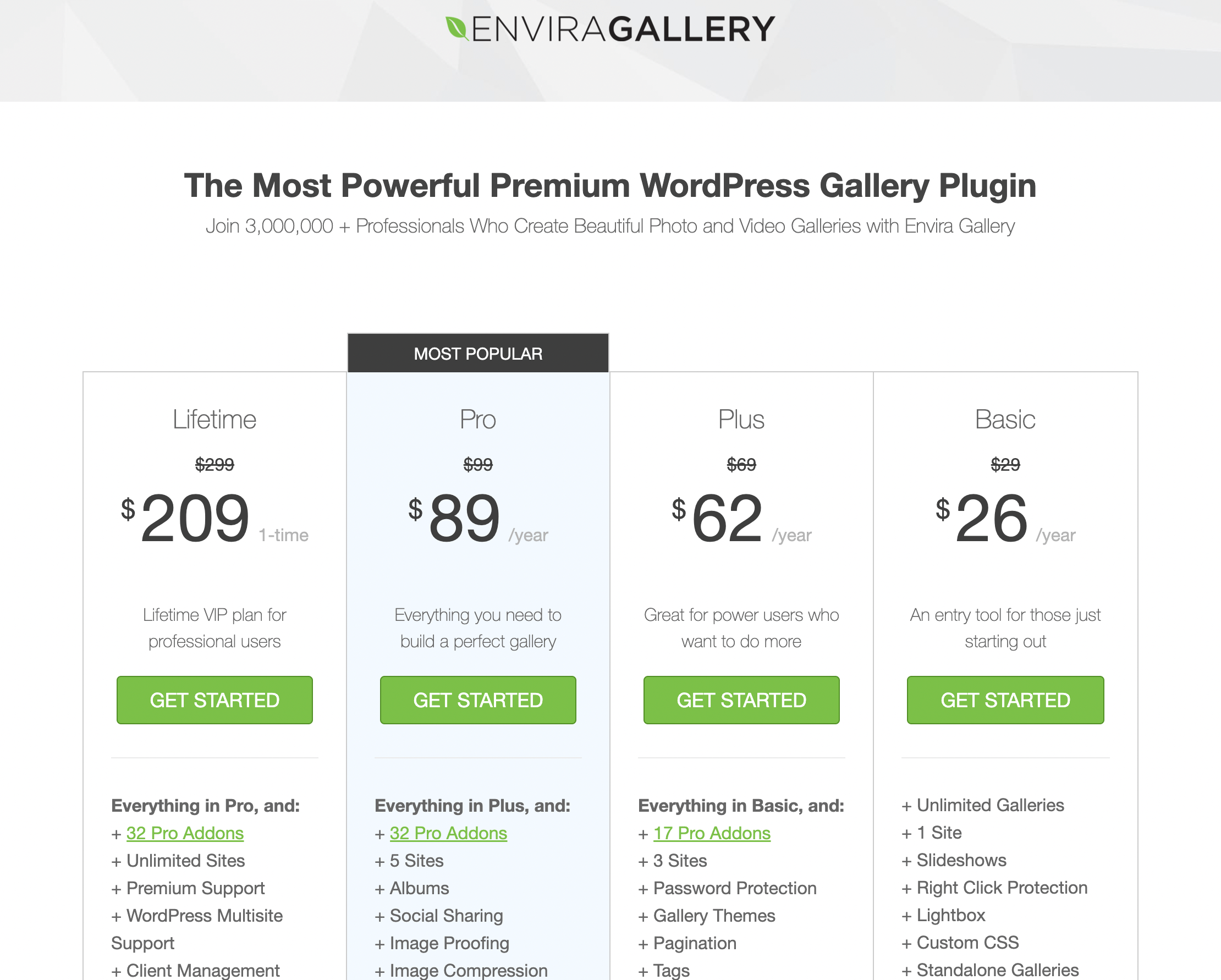
Envira is a freemium tool. That means that it offers both a free and a premium version. As is often the case, the free version is quite limited when compared to the premium plans:

Here’s the breakdown of Envira’s premium pricing options:
- Basic plan: $26 per year
- Plus plan: $62 per year
- Pro plan: $89 per year
- Lifetime plan: $209
As you can see, Envira prices vary greatly. That’s because the basic option is quite limited in terms of customization. Plus it can only be used on one site. Meanwhile, a Pro or Lifetime plan can be used on five sites and includes customizable gallery themes.
NextGEN Pricing
Like Envira, NextGEN is also a freemium tool, allowing you to upgrade to premium for more features:

Here’s how NextGEN’s tiered pricing works:
- Starter plan: $49 per year
- Plus plan: $79 per year
- Pro plan: $109 per year
- Lifetime plan: $209
As you can see, NextGEN’s pricing breakdown is very similar to Envira’s. It offers three yearly options and a lifetime plan. While the lifetime plans are identical in price, all of the other NextGEN plans are a bit pricier, which is reasonable since it offers an overall larger feature set.
Modula Pricing
Modula also comes in a free and premium version. As with the other tools, the free version is a bit more limited. Therefore, you may want to upgrade to one of the paid options:

Here are our standard prices for Modula:
- Starter plan: $39 per year
- Trio plan: $69 per year
- Business plan: $99 per year
Unlike Envira and NextGEN, we also offer tiered options for our lifetime plans:
- Starter plan: $135
- Trio plan: $240
- Business plan: $345
This dual-tier approach means that users who don’t need larger plans can still benefit from lifetime savings.
Pricing Comparison: The Winner
In this category, Modula is the clear winner. Envira’s most basic plan is the cheapest option, but at Modula, we give you more bang for your buck and more options thanks to our tiered lifetime plans.
How to Choose the Right WordPress Gallery Plugin for Your Site
At this point, we’ve gone over everything you need to know when it comes to Envira vs NextGEN vs Modula. However, you still might be wondering how to choose the right WordPress gallery plugin for you.
Naturally, the answer to that question depends on your unique needs. For example, if you’re looking for a simple and cheap solution, or you have a small site without a lot of images, Envira may be all you need.
Alternatively, if you want a more robust solution, NextGEN and Modula are better options. Thanks to its usability, speed, and affordability, Modula is a top choice for many sites. However, NextGEN may be worth a look if its extensions offer some specific functionality you’re looking for.
Let’s take one last look at how these three plugins compare in key areas:
| Plugin | Envira | NextGEN | Modula |
| Free Plan | ✅ | ✅ | ✅ |
| Starting Price | $26 | $49 | $39 |
| Drag-and-Drop Interface | Limited | Limited | Advanced |
| Lazy Loading | ✅ | ✅ | ✅ |
| Content Delivery Network (CDN) | ❌ | ❌ | ✅ |
| Customization Options | Free version is limited | Advanced | Advanced |
| Mobile- Friendly | ✅ | ✅ | ✅ |
Conclusion
There are many reasons you may want to add an image gallery to your site. Fortunately, with WordPress you can build custom galleries easily using the plugin of your choice. However, choosing the right gallery tool can be tricky.
When it comes to Envira vs NextGEN vs Modula, all three can be handy for different types of users. In our opinion, however, Modula stands out as the best option for most sites. With its user-friendly builder, advanced customization options, and powerful CDN (for fast loading times), you’ll have everything you need to create the perfect gallery for your site.
What kind of image galleries are you creating for your website? Let us know in the comments section below!





What a horrible company Envira is. Their Customer support are rude, and careless.
Important thing to know, if they get angry because you complain, They will just ban your website, making it useless.
I don’t know about you, but that is not a company I want to trust with my company. Live and Learn I guess.
Installed fresh version of WordPress.
And only their script. I asked them what theme to use.
Their #1 Recommended theme does not work with their script properly.
After wasting numerus hours, frustrated, complaining, no response.
I had to hire a tech and pay him to fix it.
He found that Envira Gallery does not work with that theme!
We got a new theme, finally got the site 100% running and finished,
But Envira decided to shut down my website, even knowing it was now 100% done.
I lost a whole week of work, and money I paid the tech.
Yes I got to be rude with them, after 50 wasted hours!. But I also sent apologies the next day.
I also said the website is done and I wont contact their support team anymore.
They did not care, they are Vindictive people, they shut down my site anyway!