Do you want to know how to create WordPress custom links for your media gallery? Modula is here to help you link your image to a specific URL. You can add a custom link to a video too.
Modula is a mobile responsive and user-friendly plugin. You can make any changes you want using the features at your disposal. It is known that Modula is one of the best plugins for creating a photography portfolio and gallery custom links.
Do you want to know more? Read this article to find out how to add custom links in WordPress.
In this article, we will share:
- What plugin should you use to create WordPress custom gallery links;
- How to add custom links in WordPress gallery;
- More customization for image gallery with custom links;
- And much more.
Table of contents
Why use Modula to add custom links to gallery images in WordPress?
Modula is the perfect match for everyone. No matter if you are a beginner or a professional. It comes with so many features that you can’t resist not giving it a try. From lightbox, hover effects, 4 different grid types: creative, custom, slider, and masonry, to password protection and watermark, Modula is the best free WordPress plugin.
You can upgrade to Modula PRO for only $39.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
How to add custom links in WordPress gallery
Before showing you how to edit custom links in WordPress, we need to install and activate Modula. It doesn’t matter what free WordPress plugin you are looking to install. The process will remain the same.
Install and activate Modula
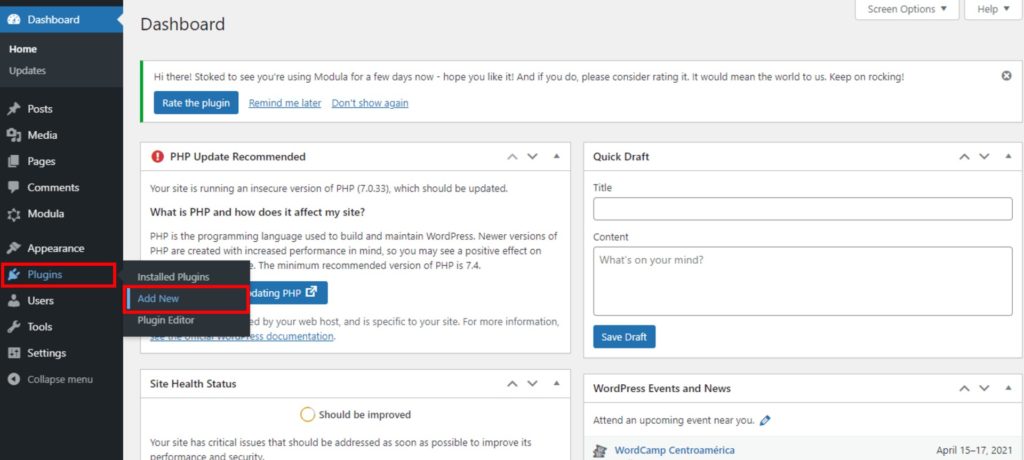
To install and activate Modula, go to WordPress Dashboard > Plugins > Add New.

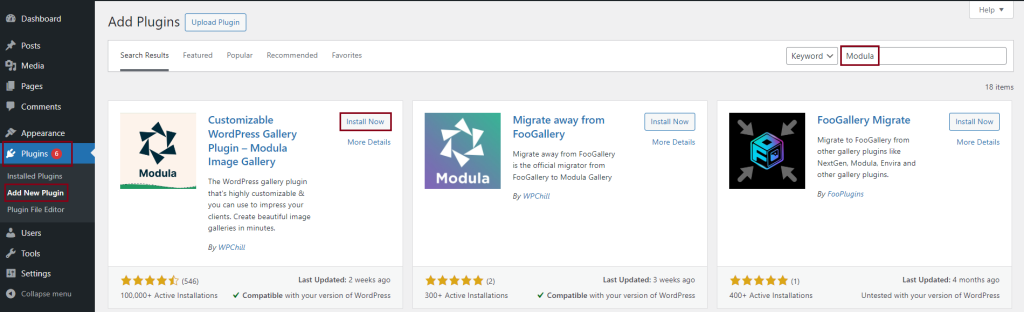
A new page with a search bar in the right upper corner will pop up. We need to type Modula to search for it in that search bar. When you see it, click on the Install Now button.
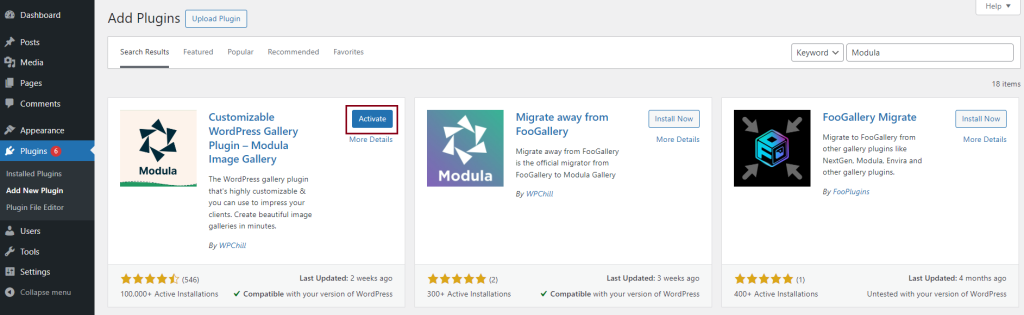
Wait for a few seconds and when the Install Now button becomes the Activate button, click on it to activate the plugin.


Create a new gallery
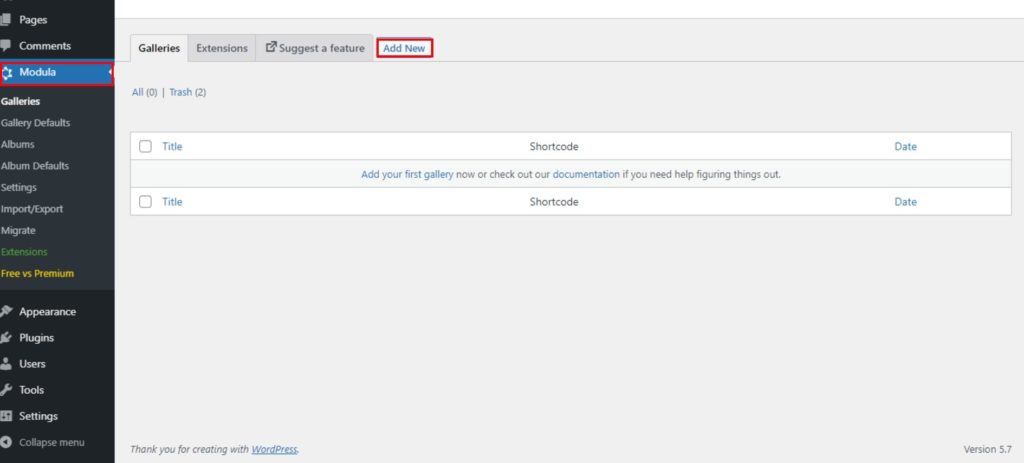
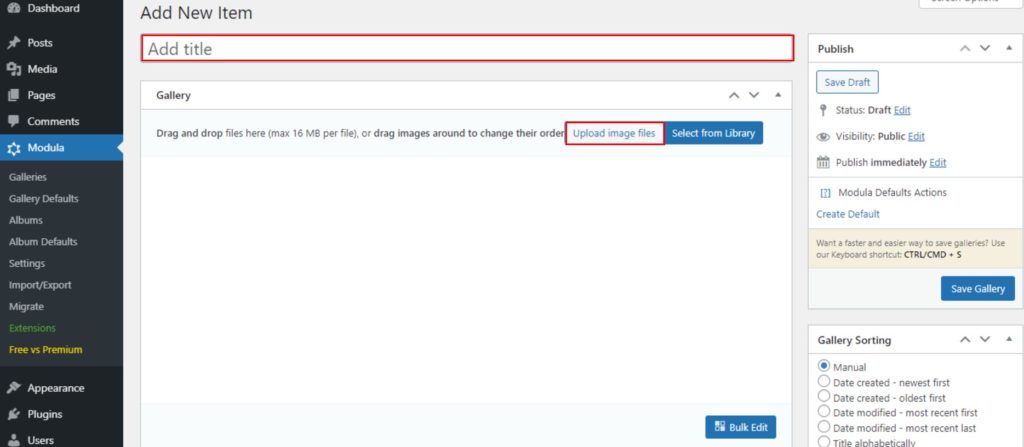
Because of the drag and drop builder and interface, Modula is the best user-friendly free WordPress plugin. To create online image galleries, you have to simply go to Modula icon > Galleries > Add New.

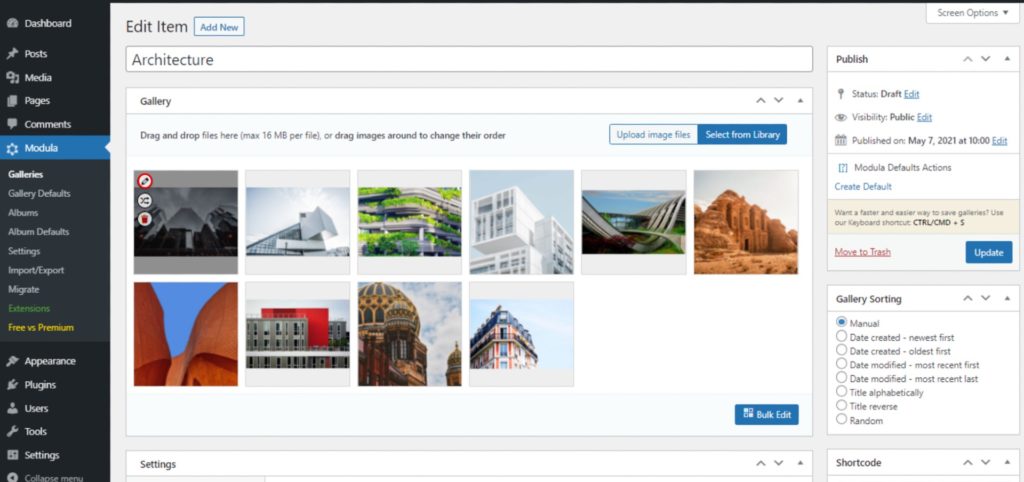
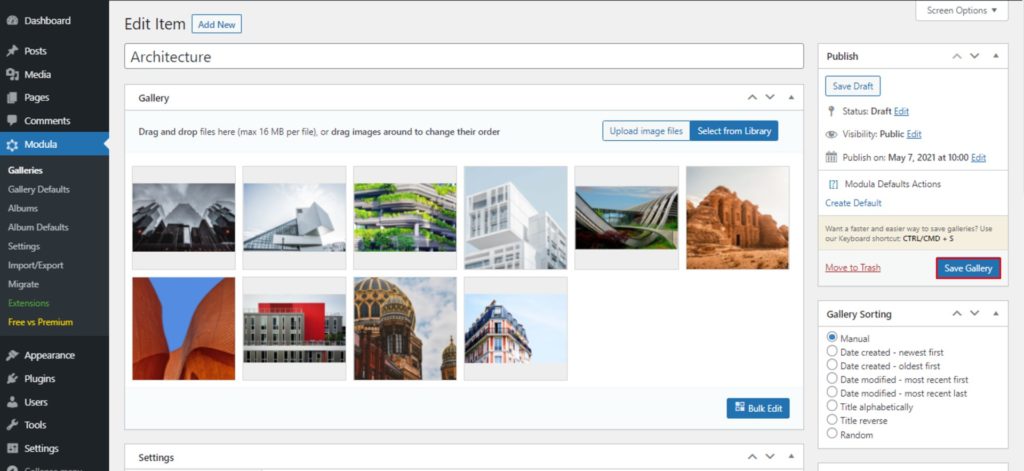
Now, give your gallery a name and upload your images. Use the drag and drop builder or the Upload image files button to upload your images.

Add custom links
Next, let’s see how to create a grid gallery with custom links. To do that, we need to go to the first image and click on the edit icon.

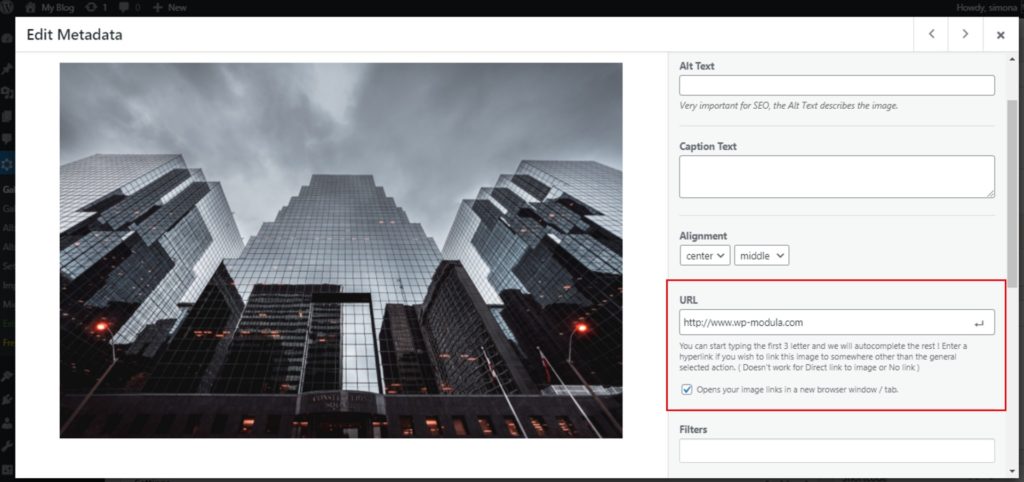
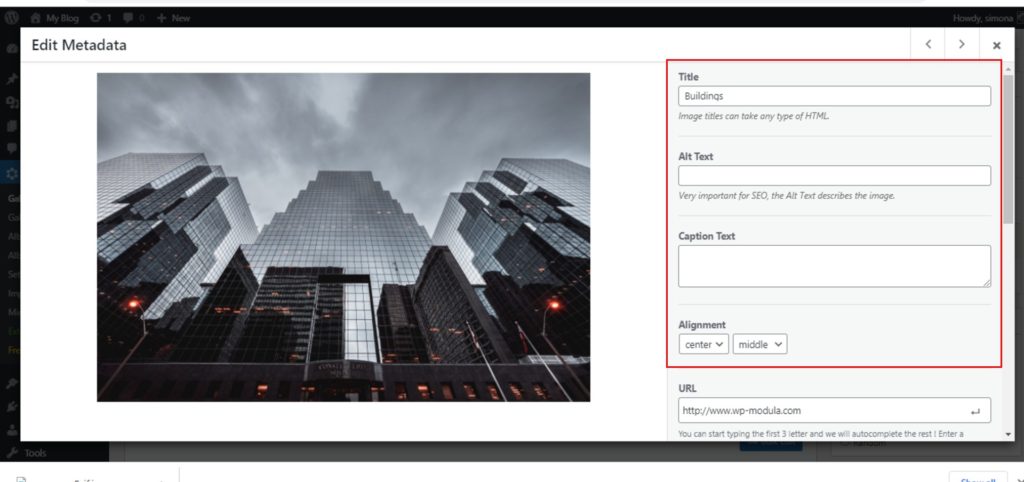
It will pop up a new page with different sections like title, EXIF information, alt text, caption text, filters, alignment, and URL. All of this information can be edited from here for each particular image. Here we can see the URL section. To add a custom link, paste here the link you want your image to link to. Mine is already set. And you have the option to set your image link to open in a new tab.

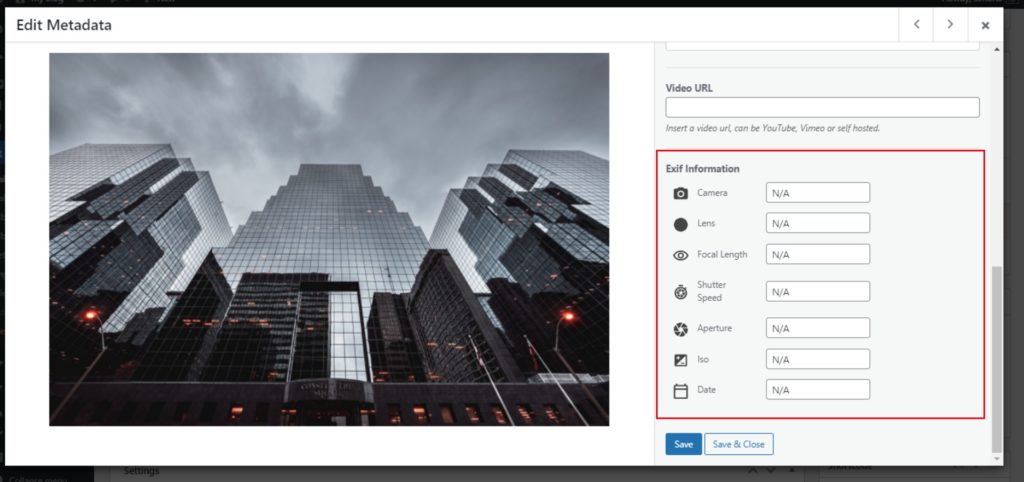
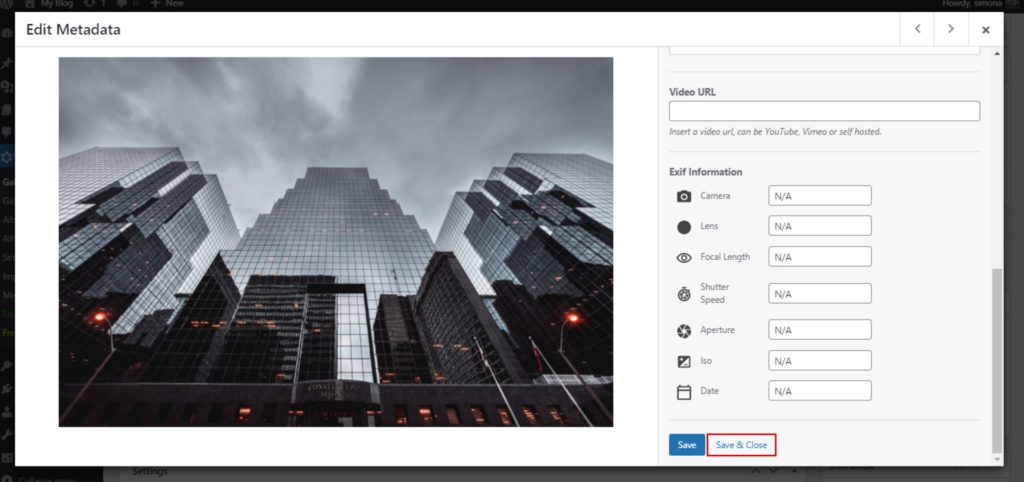
Because we are here, and as I already told you, you can edit all the information enumerated in the last paragraph. I want to edit the EXIF information. This section is the last one.

Let’s not forget to edit the image title and the alt text for each image.

After you are done editing the image information, do not forget to click on Save & Close button.

More editing
Until now, I showed you how to add custom links to your images, but what can you customize more? Here are a few examples:
- Select grid type;
- Enable download and allow your visitors to download your masterpieces;
- Add animations and make your galleries more dynamic;
- Customize title and caption
- Add hover effects
- Create WordPress galleries with thumbnails;
- Show EXIF data;
- Make your albums mobile responsive.
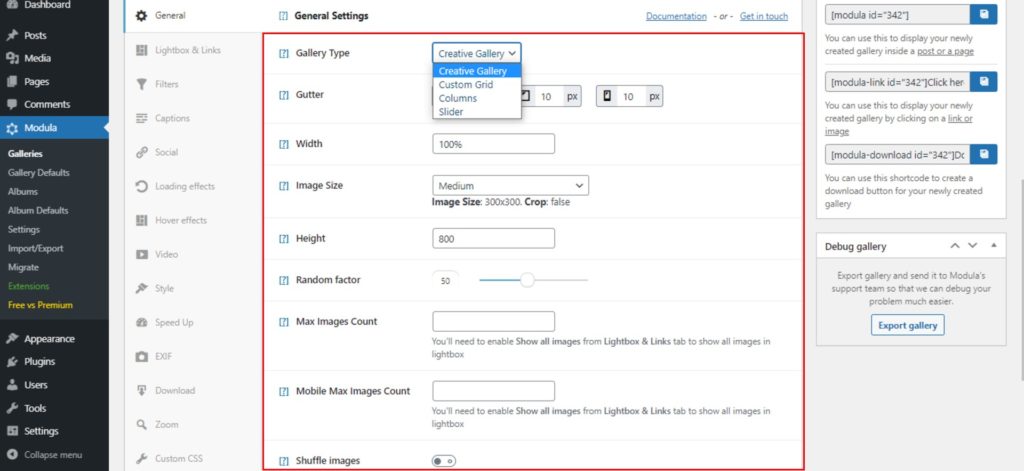
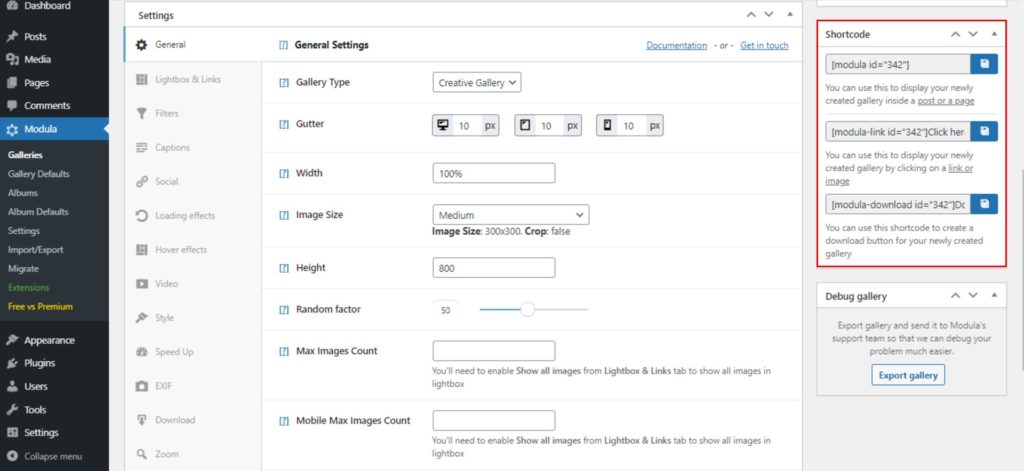
Now, let’s see more editing for our entire gallery. Go to General > Gallery Type and choose from four different gallery types. Here you can edit the image size, height, width, gutter, and so much more. I chose to go with the creative gallery.

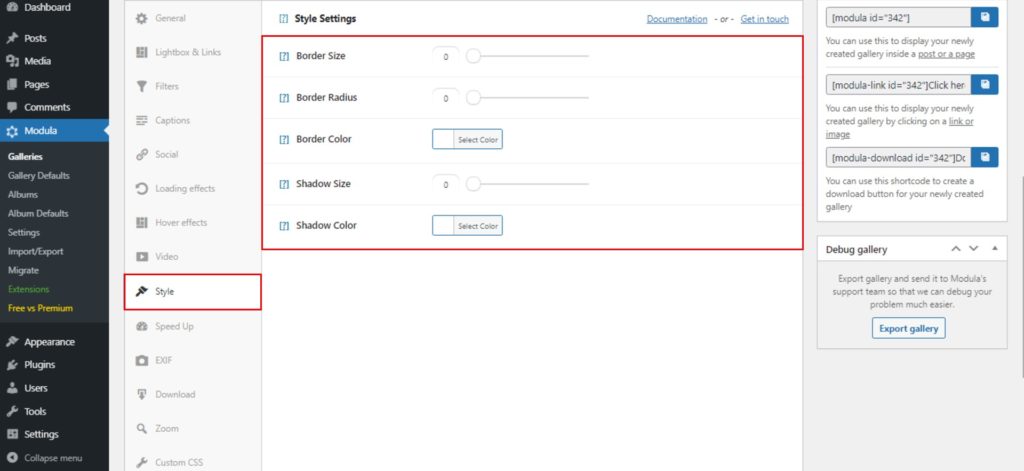
Maybe you want to add a little border to your images. To do that, go to the Style section. Here you can dit the border size, border radius, border color, shadow size, shadow color.

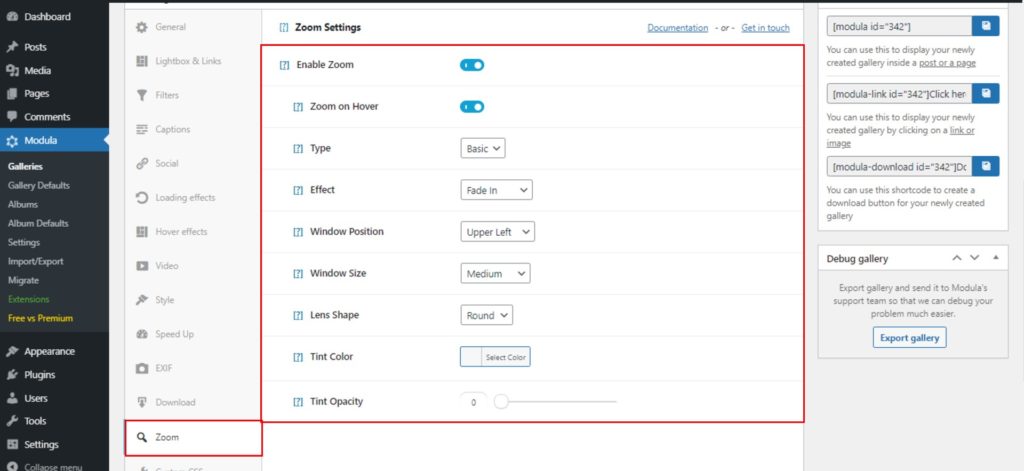
You can even enable zoom and style this effect a little bit more by setting the window position, window size, type of zoom, and effect.

If you are all done with editing your gallery, do not forget to save it.

Modula automatically generates a shortcode for your gallery, and you can use it within a post or a page.

If you’re wondering how to add custom links in the WordPress gallery without a plugin, there’s no way to do that. You’ll need a plugin to create custom links for your gallery images.
Final thoughts
This is how you add custom links and edit your gallery with Modula. As you can see, Modula is one of the most powerful free WordPress plugins, and it’s here for everyone. Give it a try and start creating amazing galleries by styling them in new different ways.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.





Ik heb een galerij gemaakt met Modula. Dat is gelukt. Het is een galerij van sponsoren met hun logo’s. Ik wil graag dat als iemand op een logo van een sponsor klikt deze wordt doorverwezen naar de website van de sponsor.
Als ik bij url het adres van de sponsor invul en opslag dan geeft de website van dstv-peize een vergrote weergave van het logo. Dat wil ik niet. Hoe los ik dit op?
Mvg,
Joost