Are you looking for a simple way to create a WordPress slider with both images and text? Modula got you covered! You can create a WordPress image slider that allows you to add text under the image, change its color and add further customizations.
Modula is a WordPress slider plugin that helps you create stunning galleries without touching a single line of code. For developers, there is the option to add custom CSS to be able to customize your galleries even more.
In this article, we will share the following:
- What plugin should you use to create a WordPress image slider with captions;
- How to add captions to a WordPress image slider;
- Customization options to edit slider text in WordPress;
- And much more.
Table of contents
Why is a WordPress slider with both images and text useful?
A WordPress image slider is a feature that lets you display multiple images on your website, usually in a rotating, repetitive sequence. Image sliders are a way to draw attention to specific content.
You might want to add a slider on your website that includes both images and text for multiple reasons:
- Highlight specific content: Make specific content pop out and draw attention with a slider containing images and text. It can be for a new product or service, featured blog posts, or important announcements.
- Providing context: Giving each image a descriptive caption and displaying it will help website visitors better understand what the image and slider are about.
- Enhance SEO: Your website’s search engine optimization (SEO) can be enhanced by including relevant text in your photo captions. As a result, it can help increase the visibility of your website in search results since search engines cannot see images but can understand the text that goes with them.
- Boosting user experience: A slider with photos and text can make content more exciting and interactive for your website visitors.
Overall, creating a WordPress image slider is a clever and helpful way to enhance the appearance and functionality of your website.
Modula: Your all-in-one solution for image sliders with captions
With the help of the popular WordPress plugin Modula, you can quickly create sliders for your WordPress website that contain both images and text.
Without any prior coding experience, with Modula you can quickly make sliders that look professional. You can edit your slider’s layout and design, select from several transitional effects, and include captions and text in your slides.
Additionally, Modula provides an intuitive user interface that enables anyone to easily build a great image slider for their WordPress website. It doesn’t matter if you want to emphasize a particular piece of content, highlight a product, or just add some visual interest to your website — Modula is a fantastic tool for making sliders that include both text and images.
✔️ Setting up Modula
To be able to create an image slider and add text under images, you need to have Modula Lite installed and the Slider extension, which comes with the Trio and Business plans.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
➕ For more information about installing Modula extensions, read our documentation here.
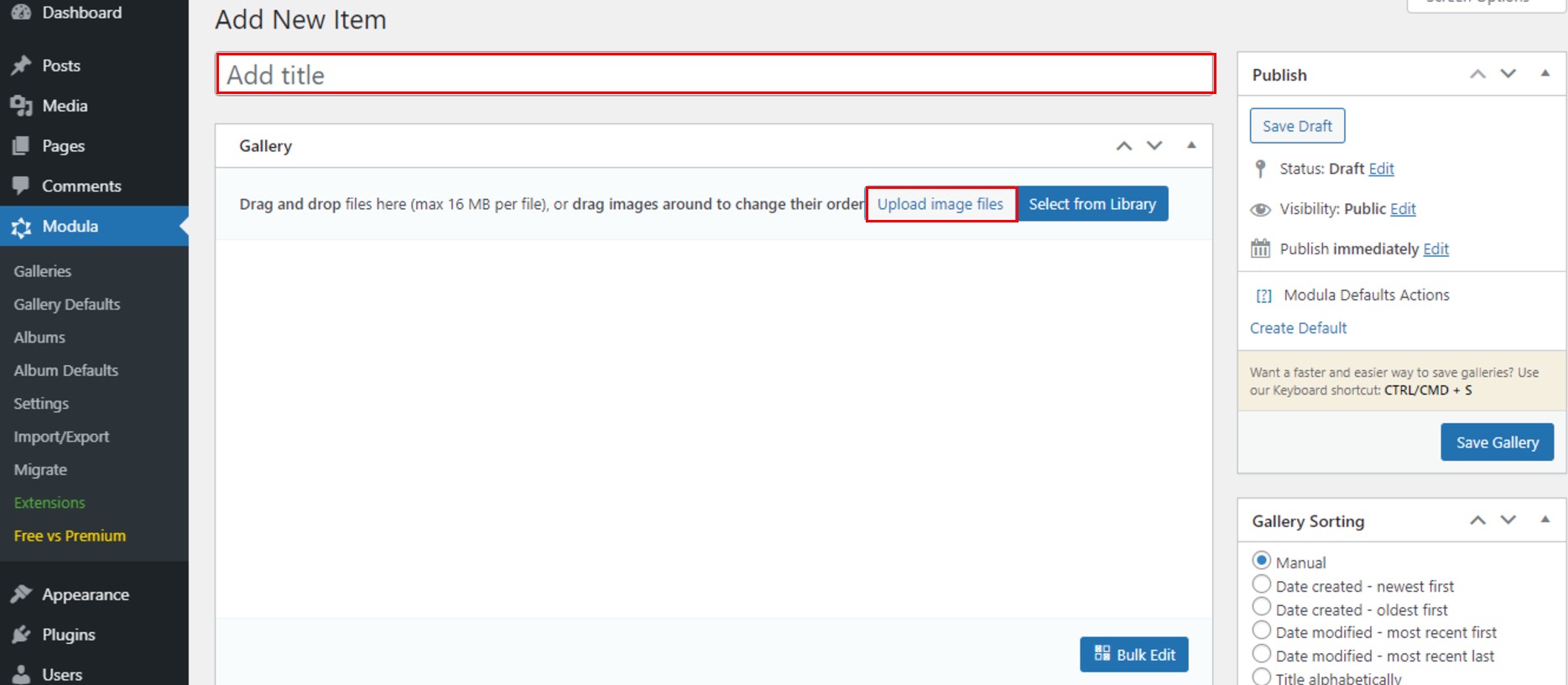
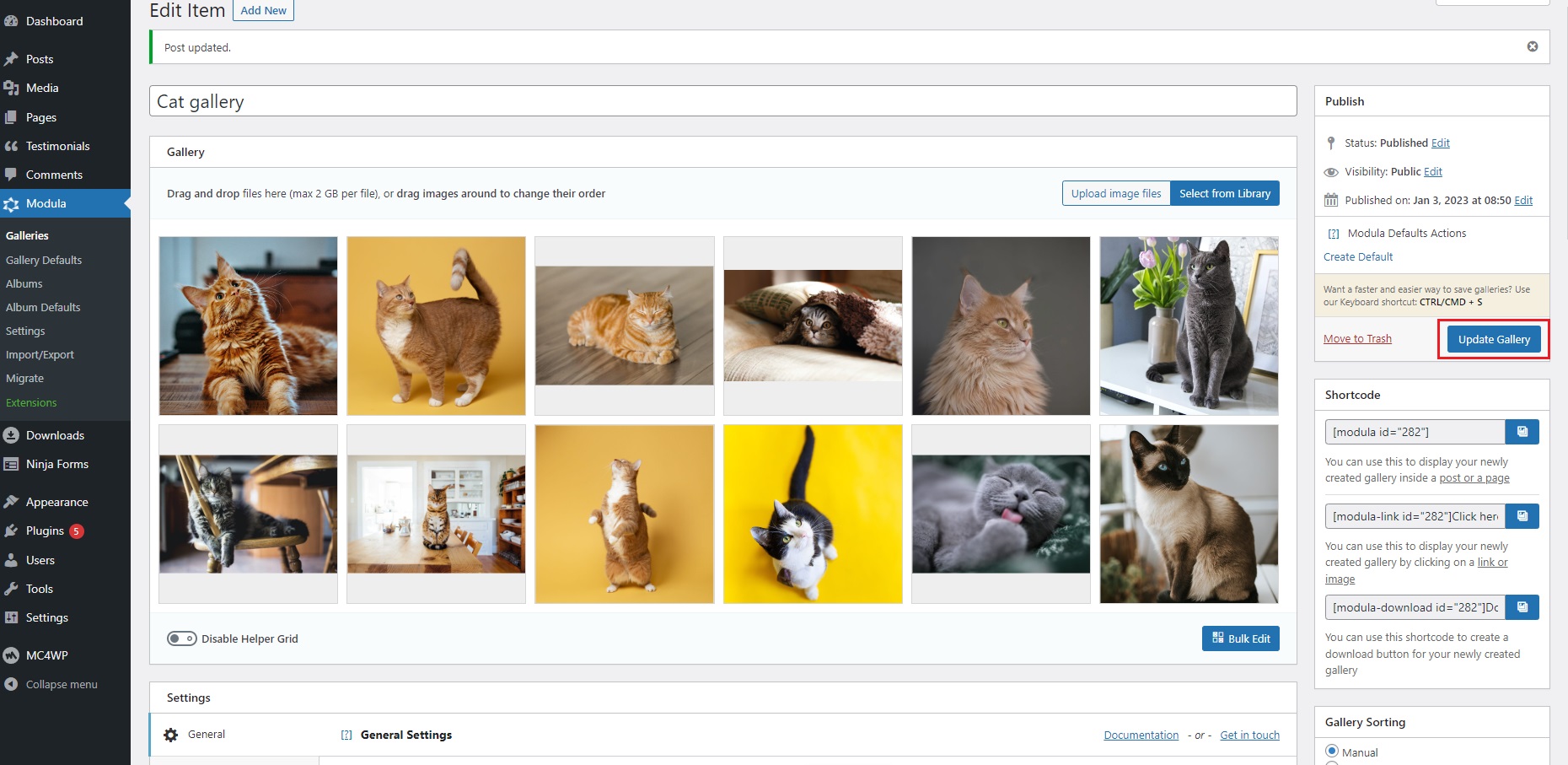
Once you successfully installed and activated everything you need, it’s time to create our image slider. Go to Modula icon and click Add New. After that, give your gallery a title and start uploading your images.

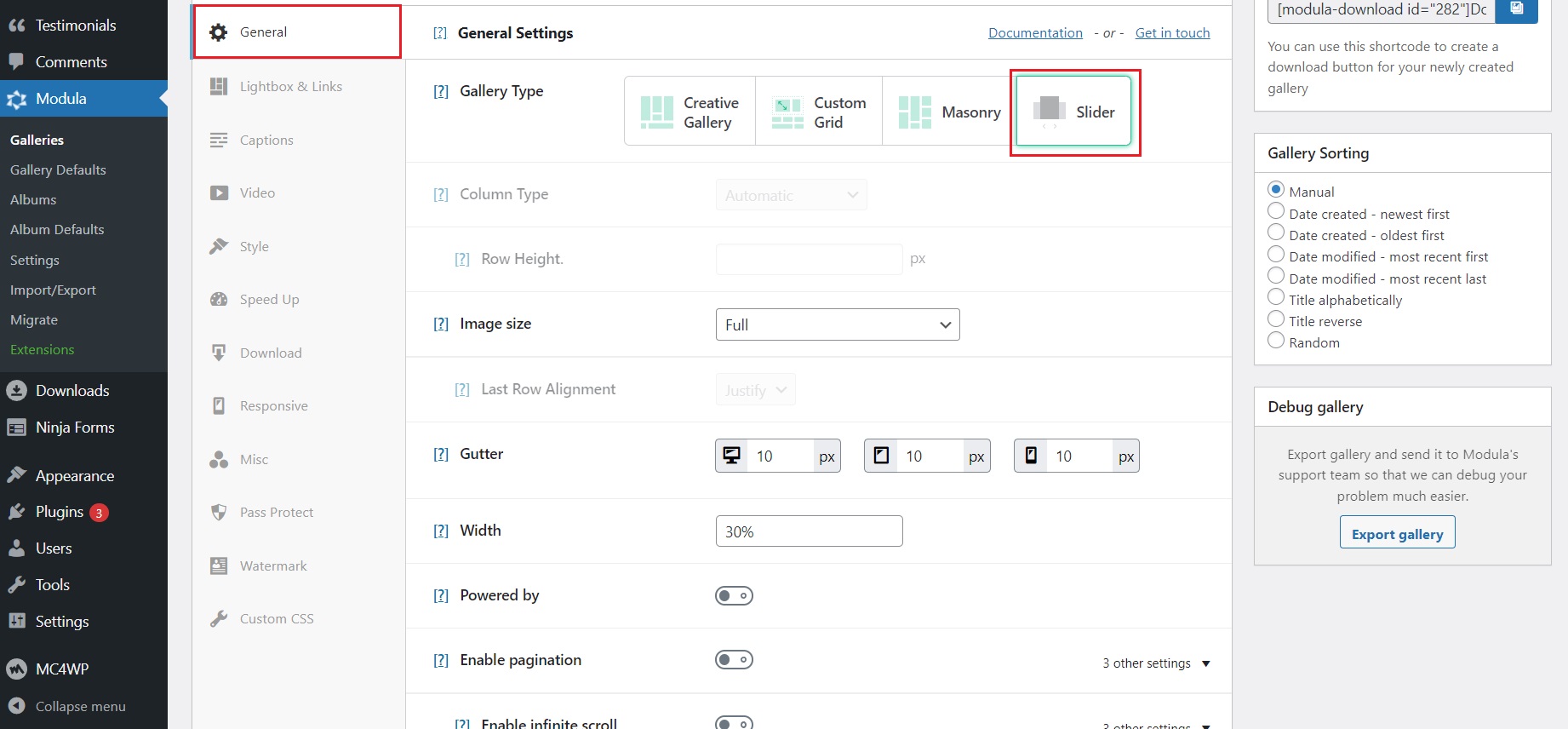
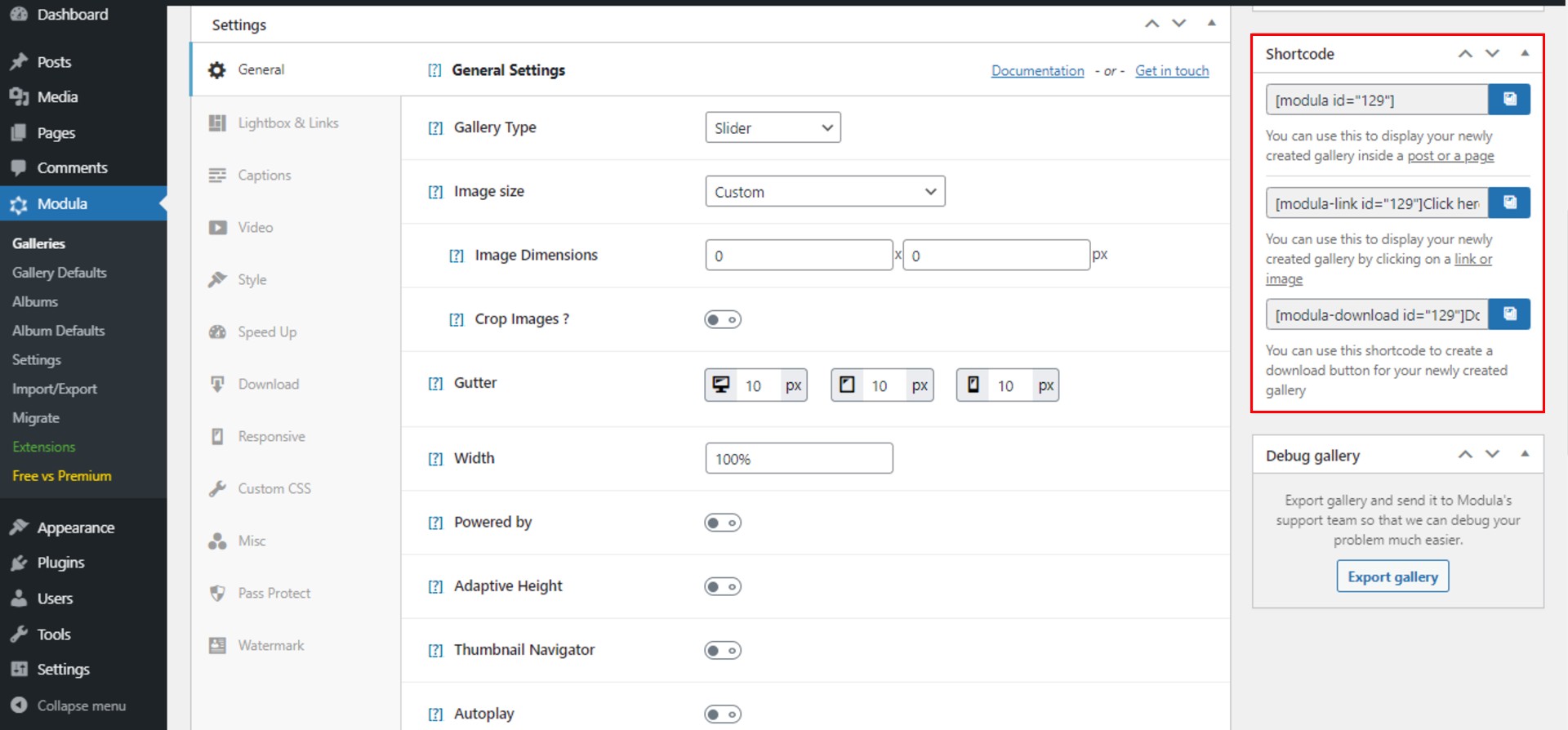
Afterward, scroll down to the settings area. Under the General tab, you can select the Slider gallery type.

➕ For more information on creating an image slider (carousel), check out our dedicated article.
✔️ Adding and customizing captions in an image slider
You can add captions under each image when you create a slider image gallery with Modula.
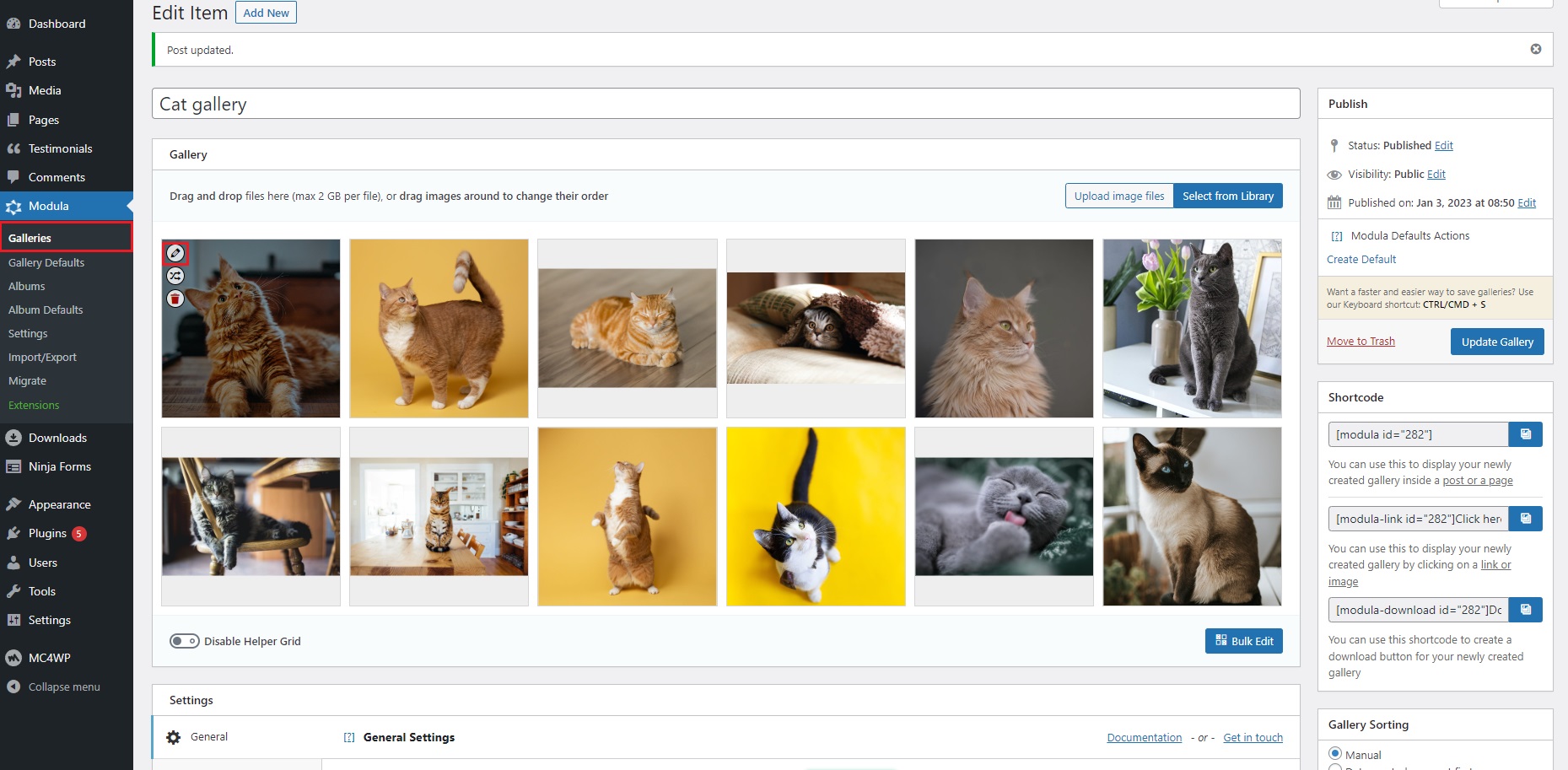
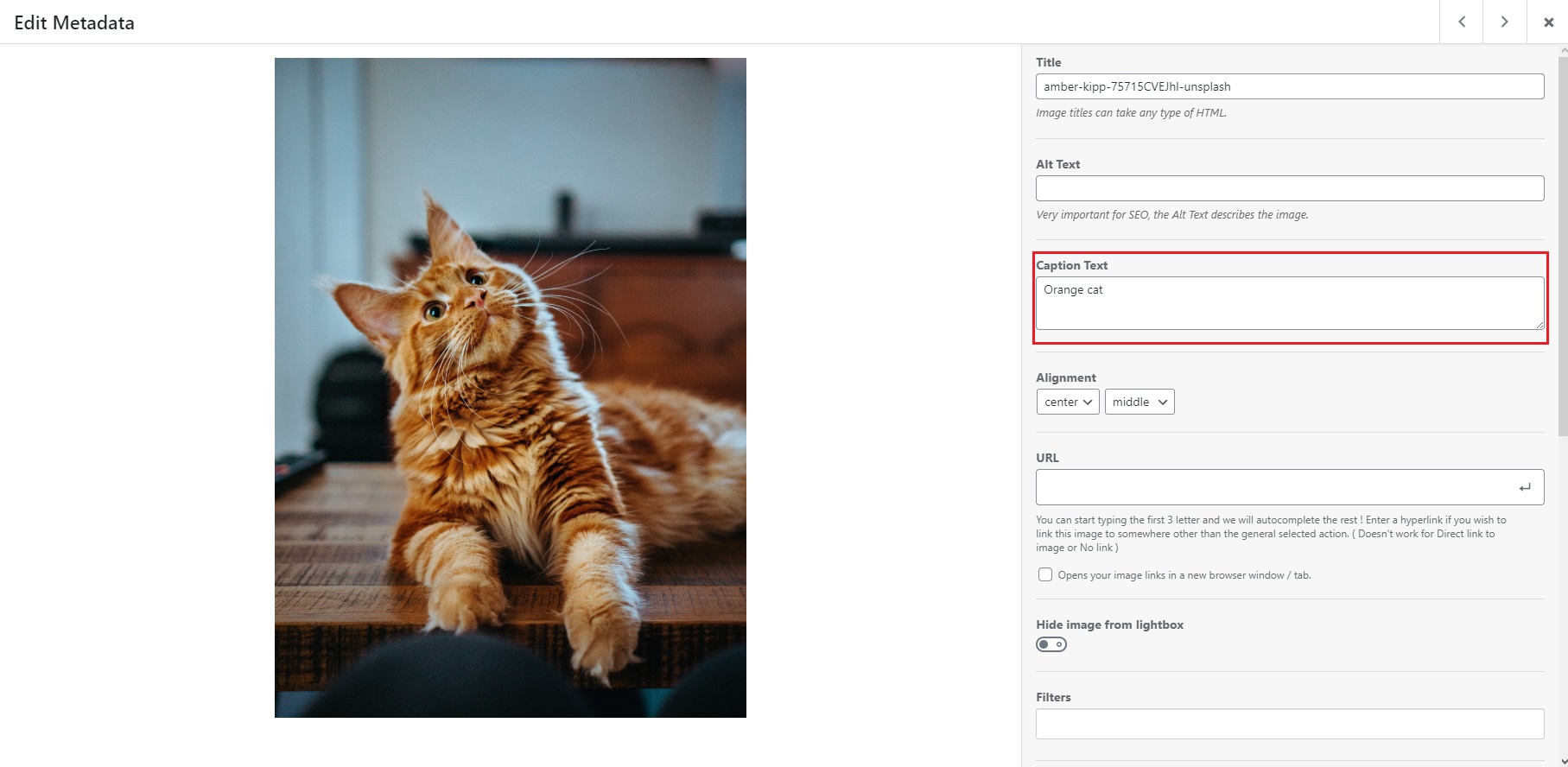
To add a caption under each image, you first need to click on Edit Image.

A new window will pop up where you can edit the image’s metadata and add a descriptive caption in the Caption text field. Once you are happy with the caption, scroll down on that window and click on Save & Close button.

You will have to repeat this step with all of your images from your slider.
Once you are happy with the captions, it’s time to enable them. Scroll down in the gallery edit mode. You will find the General settings tab. If you scroll all the way down, you will notice a button called Slider captions that you can turn on. Click on it, and your captions should be active.
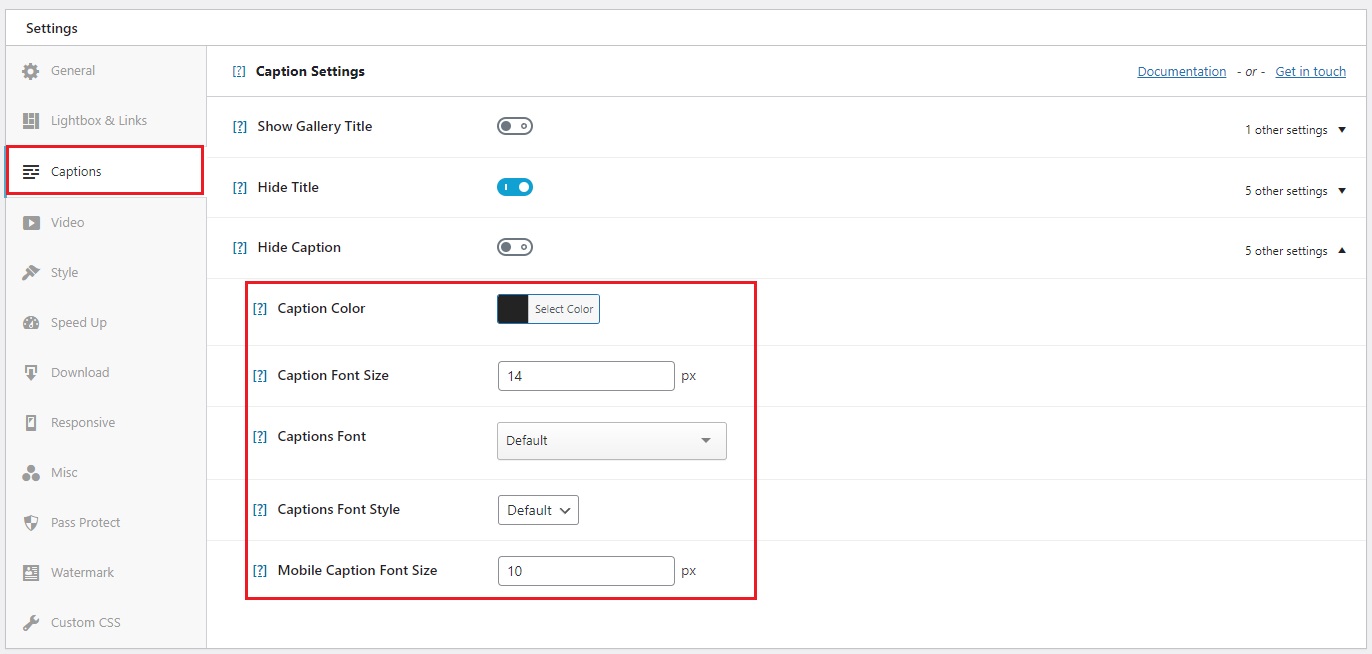
Another helpful feature that Modula has is the ability to change the caption color, font size, font type, font style, and even the font size for the mobile view. To play around with those settings, head to the Captions tab, where you will find everything you need.
If you scroll down to Caption Color, you can click on the Select color button to pick the color of the captions from a full color palette. If you have a specific hexadecimal code (hex) for a specific color, you can also paste it there. On top of that, you can also play with the transparency of the color of the captions. Carefully selecting the proper contrasting color helps make the text readable and differentiates it from the background.
Next, you can easily specify the value in the text box for the Caption Font Size. We suggest you stick to a low value so it looks better, but in the end, you can customize it to fit your needs.
Regarding the Captions Font setting, you have a drop-down menu where you can select the font from a wide range of options that best fit the aesthetic of your website.
The Captions Font Style option lets you pick from 4 selections. You can either use the default font style or play around with the other options (light, regular or bold).
The Mobile Caption Font Size lets you specify the font size of your text for the mobile view. Keep this value minimal for a better view of the captions on a mobile device.

➕ If you need more information about configuring the image captions (and titles), check the info provided in our knowledge base.
✔️ Further customize your slider
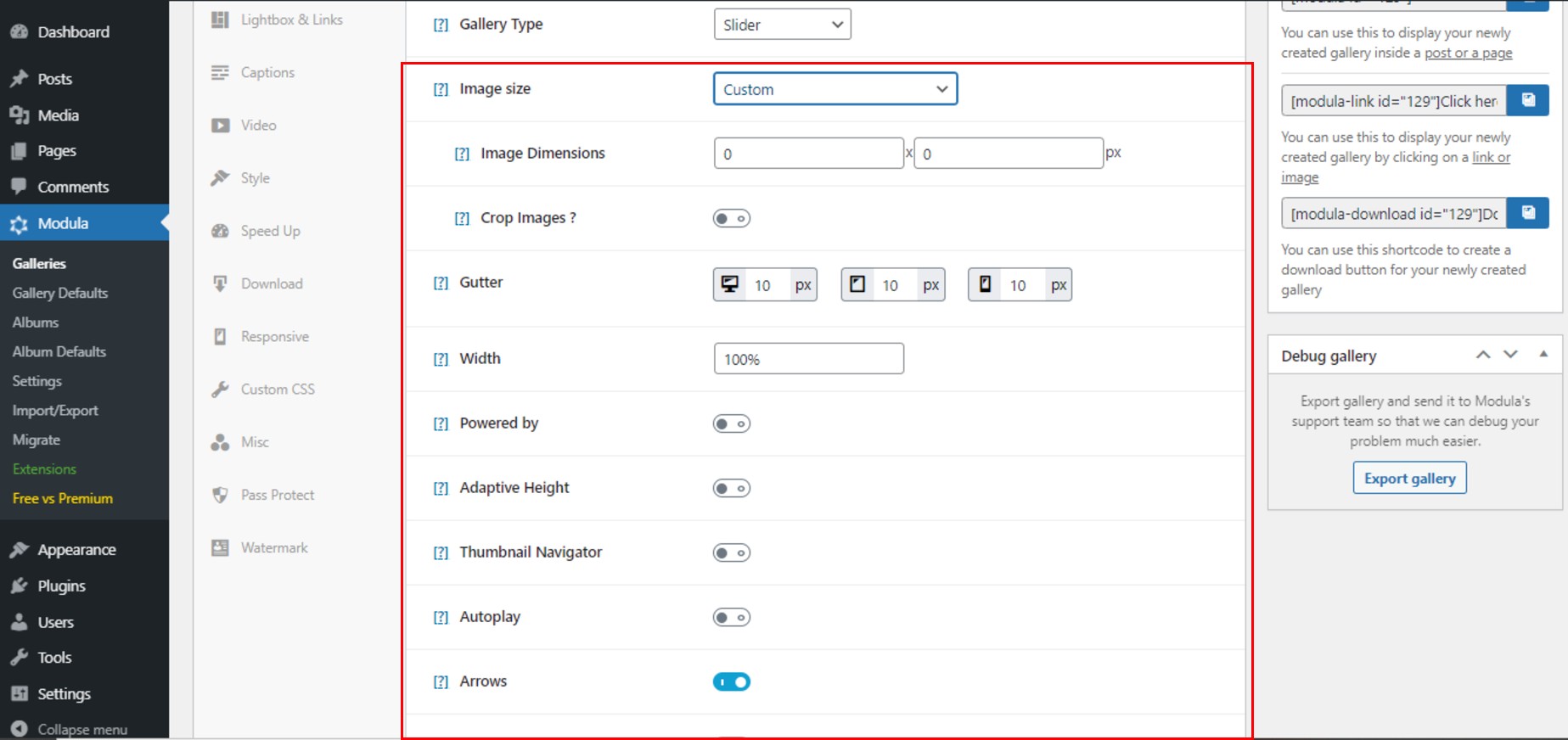
Modula also lets you change the image size, enable cropping, edit the gutter, set the width, and enable Powered by or Thumbnail Navigator. These features apply only to the slider gallery type.
We can set the slider to autoplay or enable arrows or dots to circle through the gallery.

There are more features – number of slides to show or to scroll, mouse dragging, dots, center mode, infinite loop, animation speed, and initial slide.
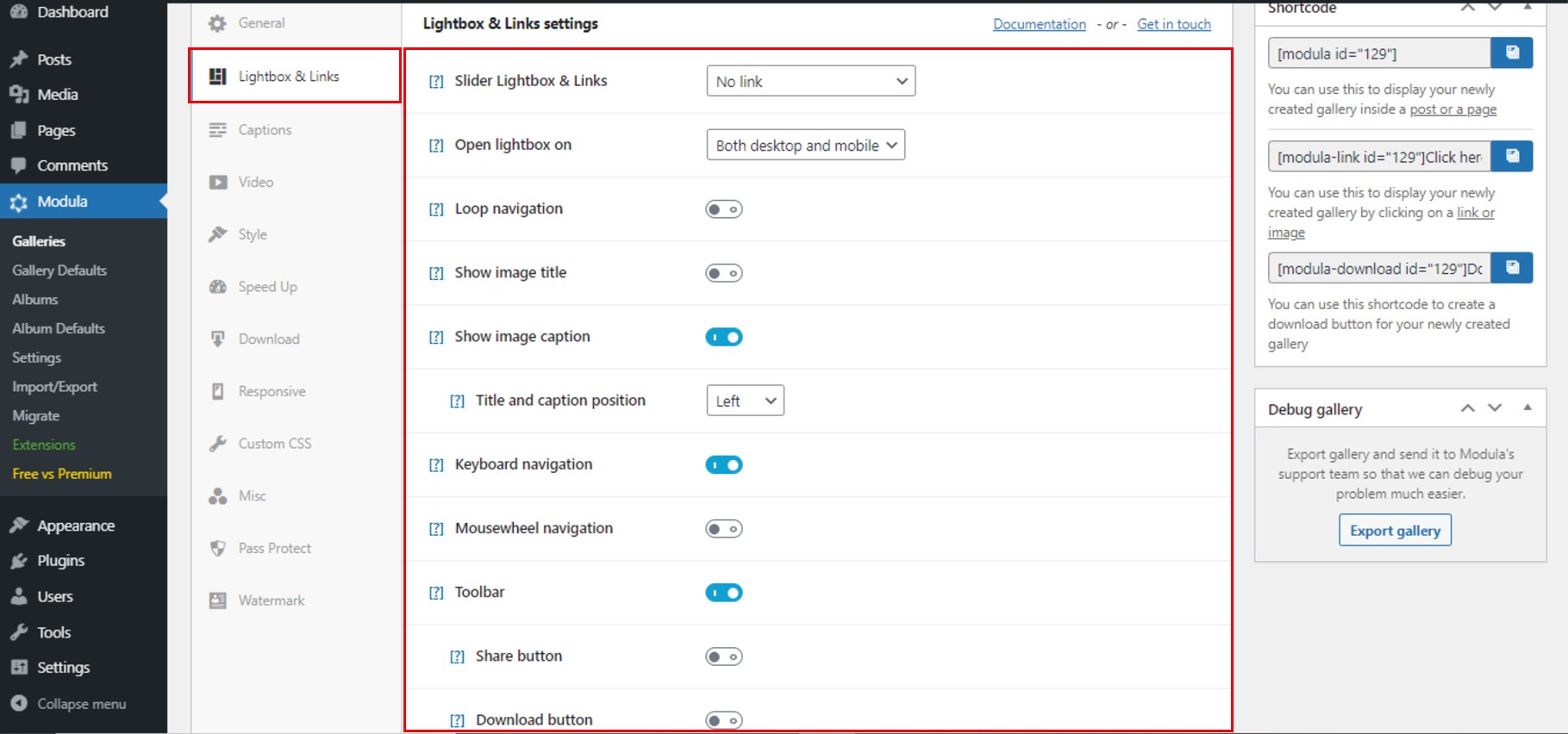
You can also enable and edit the lightbox and links and enable the Show image caption button so the visitors can see the caption text in the lightbox too. Choose your navigation type and edit the toolbar.

When you’re done editing your WordPress slider with text and images, do not forget to click on the Save Gallery button. This way you won’t lose your work.

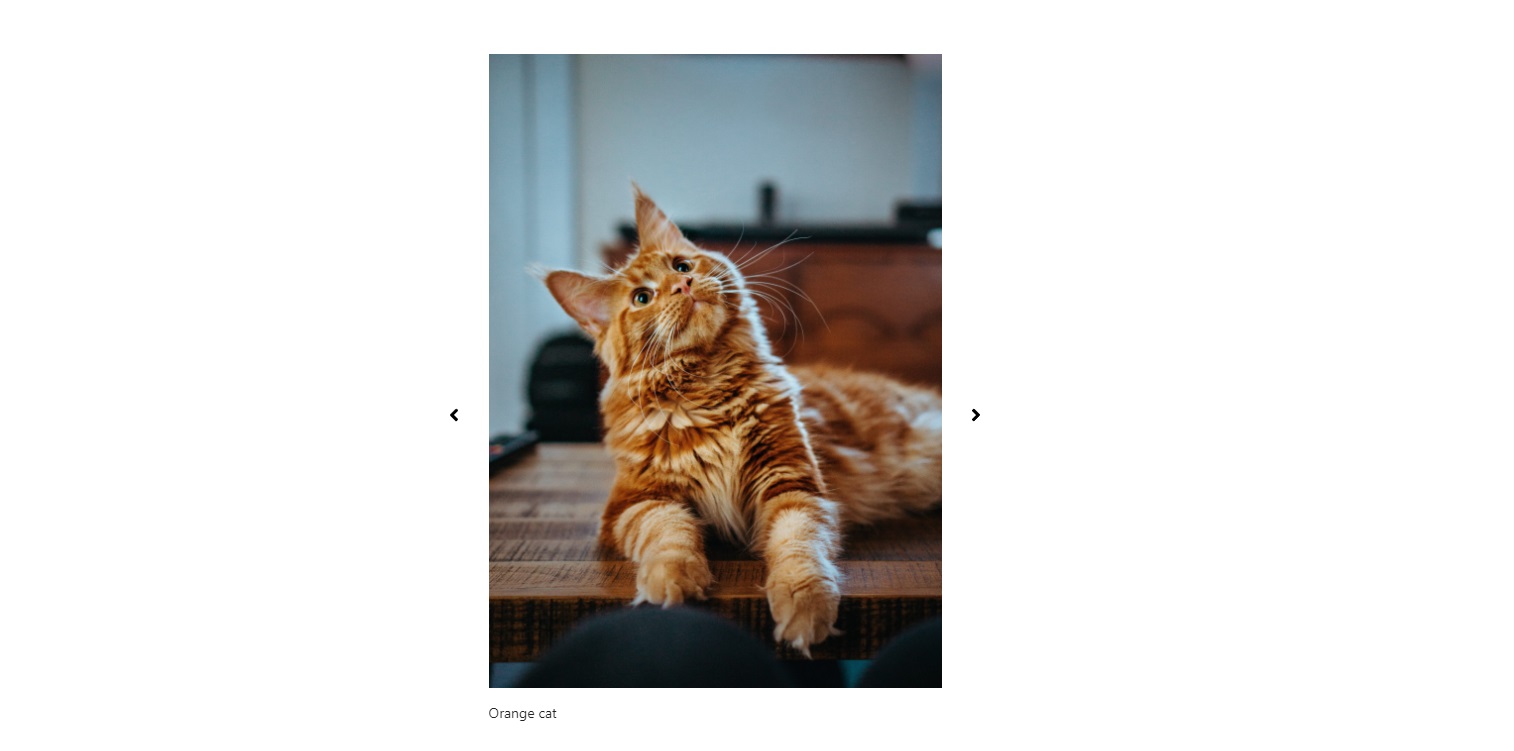
✔️ Display your WordPress image slider with text information
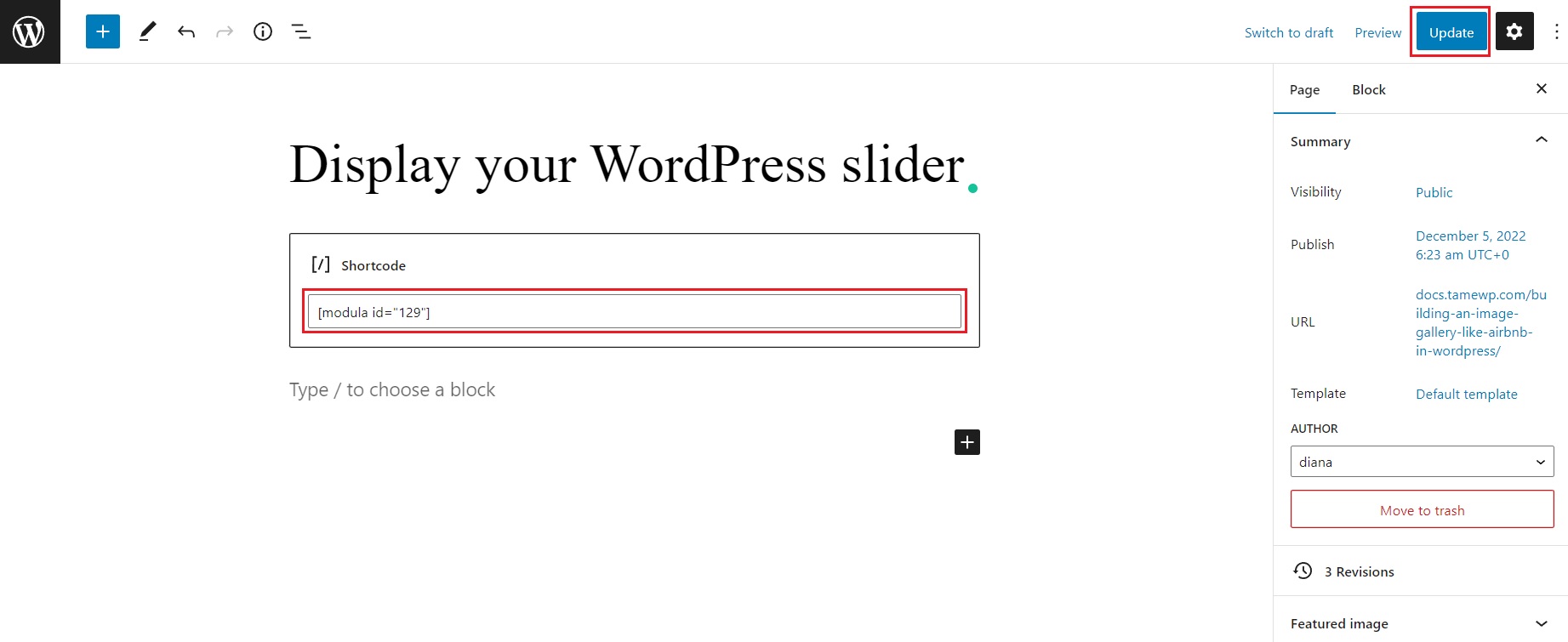
After saving, Modula will generate a shortcode to display your WordPress slider with text into a post or a page.

Head over to the page where your slider will be displayed, then paste the shortcode in the block.

Don’t forget to hit Update or Publish buttons, and your WordPress carousel slider with text will be live on your page.

Final thoughts
And this is how you can create a beautiful WordPress slider with text using Modula. Let’s recap all steps:
- Install and activate Modula
- Create a new gallery
- Customize your WordPress slider and edit the caption text
- Add the image slider to your WordPress website
Modula has all the features you need to create a stunning image slider with text in WordPress. It is mobile responsive and user-friendly, so you will have no problem using it, even if you are not a professional.
Experiment with the settings and customization options to create a slider that fits your needs. Create your slider with Modula and impress your visitors now!

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.