In a world where first impressions matter, Modula stands tall as the go-to gallery plugin for WordPress. Transforming your images into captivating works of art. Gone are the days of dull and static galleries – Modula empowers you to create dynamic slideshow masterpieces that leave a lasting impact.
Let’s dive into this guide and unlock the true potential of Modula!
Table of contents
Benefits of Creating a Slideshow Gallery
Creating a slideshow image gallery on your website can offer several valuable benefits. Here are a few to keep in mind:
- Increased engagement: Slideshow image galleries can increase visitor engagement on your website by providing an interactive and visually appealing way to showcase your images.
- Improved user experience: Slideshow galleries can also improve the user experience of your website by allowing visitors to easily navigate through your images and find the content they’re looking for.
- Better organization: With a slideshow gallery, you can easily organize your images into categories or sections, making it easier for visitors to find the content they’re interested in.
- Showcasing your work: If you’re a photographer, artist, or creative professional, a slideshow gallery can be a great way to showcase your work and highlight your skills and talents.
- Attract more visitors: A visually appealing and well-organized slideshow gallery can attract more visitors to your website, as people are more likely to stay and browse your content.
Getting Started with Modula
Before creating a slideshow gallery with Modula, you must install and activate the plugin on your WordPress website.
Note: You will need the Modula Pro version plus Modula Slider and Slideshow extensions active. You can pick the extension that best fits the desired outcome.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
To quickly purchase and activate Modula Pro, follow this step-by-step guide. It has everything you need, including helpful screenshots.
Assuming you’ve followed the instructions, it’s time to create your stunning slideshow gallery!
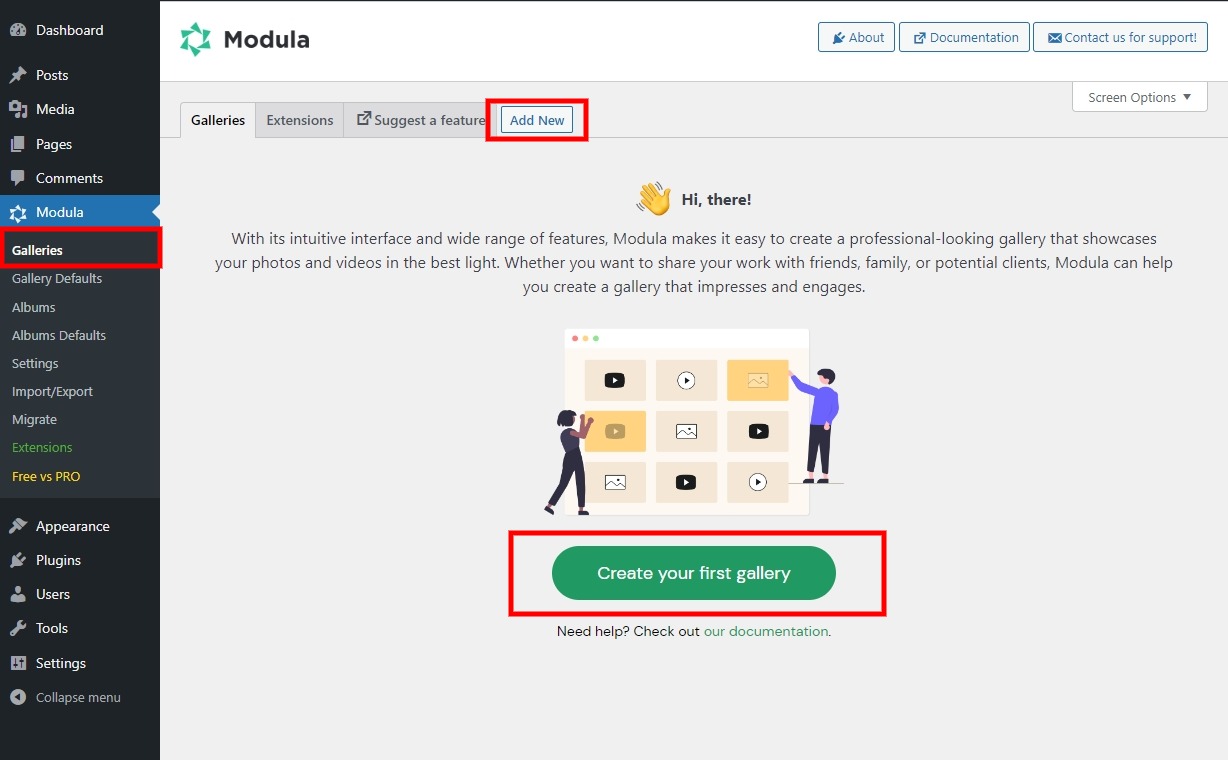
Head over to your WordPress Dashboard > Modula > Galleries. If you click the Add new button, you’ll be redirected to a page where you can set up your gallery. If it’s your first time creating a gallery, click on the Create your first gallery button.

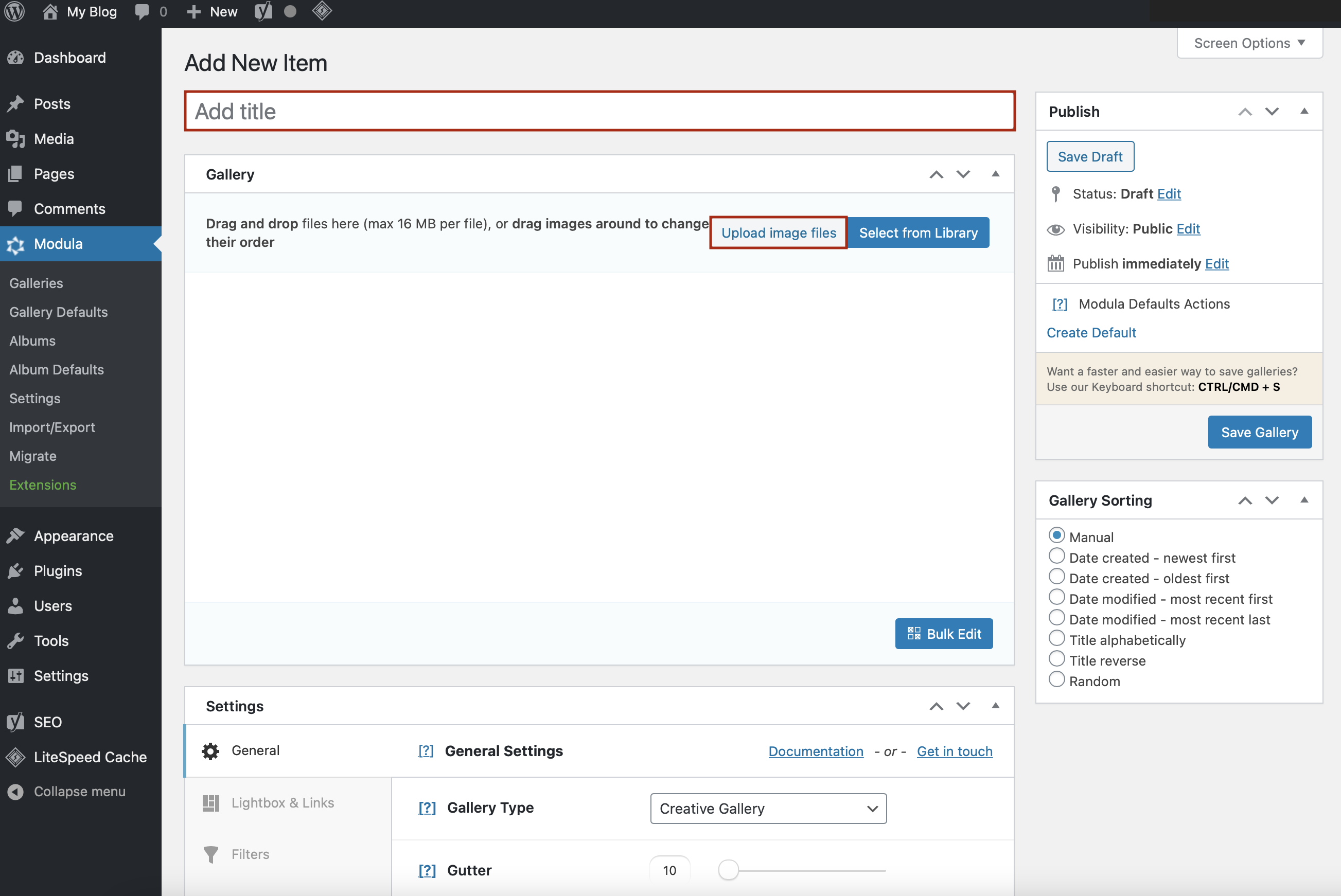
You can assign a suggestive name to your gallery and either start uploading your own images or select images from your WordPress library.

Creating a Simple Slideshow
For this particular case, you will need the Slider extension installed. The gallery created with Modula will feature a series of images that automatically transition or slide from one to another in a smooth and visually pleasing manner.
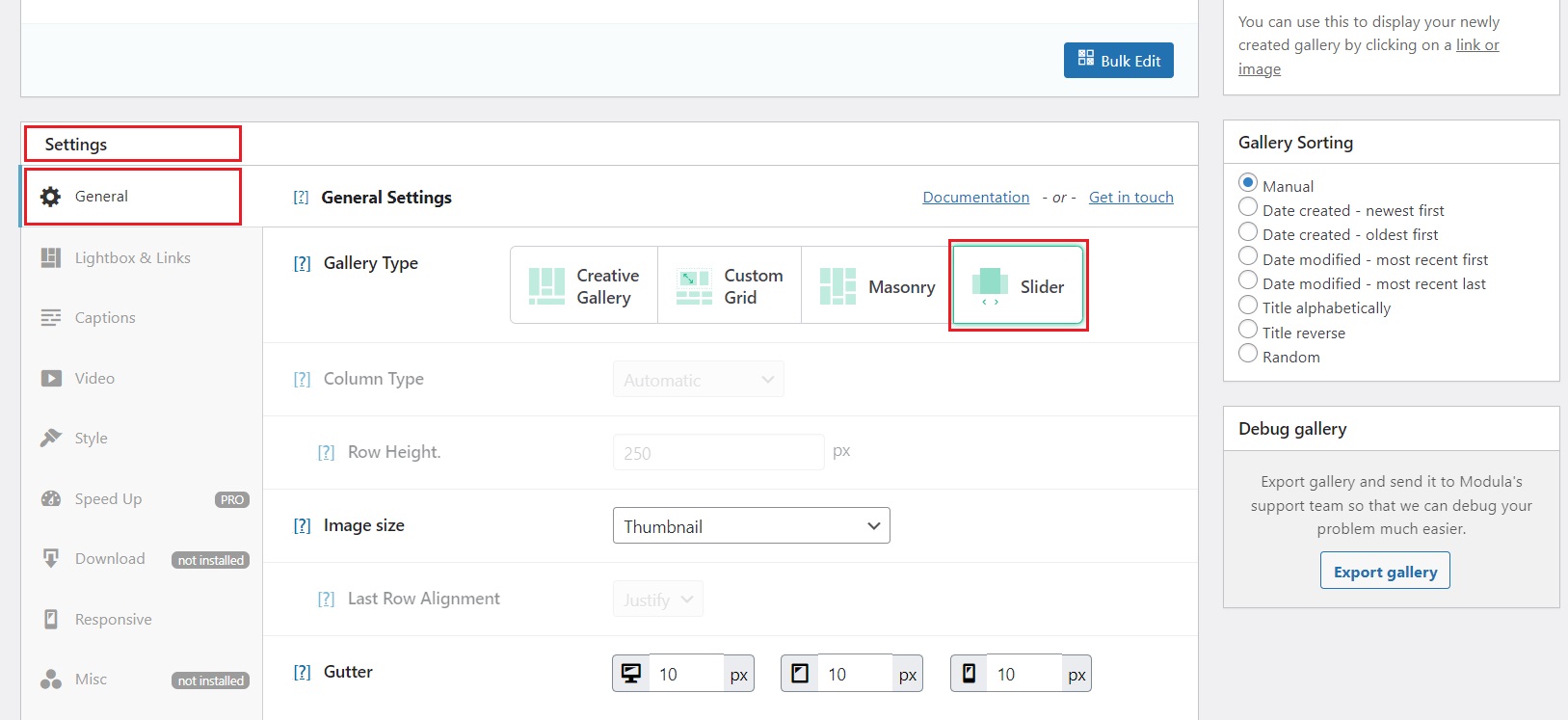
Within the gallery edit mode, scroll down to the Settings section. Under the General tab, select the Slider option.

Adding Captions
Adding captions to your images can help provide context and information about the content in your slideshow gallery. Under Settings > Captions, you can easily add captions to your pictures and customize their font, size, color, transparency, and position.
Enabling Social Sharing
Modula allows you to enable social sharing for your slideshow gallery, which can help increase its reach and engagement. By enabling social sharing under the Settings > Social tab, visitors to your website can easily share your images on social media platforms like Facebook, Twitter, WhatsApp, LinkedIn, Pinterest, or even Email.
Adding social sharing to your slideshow gallery has the potential for your content to be seen by a whole new audience and increase visitors to your website!
Styling
With Modula, you can change the size and shape of your gallery images, adjust the spacing between photos, choose from a range of hover effects, and customize the colors and fonts used in your gallery’s captions and titles.
These styling options make creating a great gallery that seamlessly integrates with your website’s branding super easy.
Creating a Lightbox Slideshow
For the lightbox slideshow, you can pick any of the gallery types. You will require the Slideshow extension for this one.
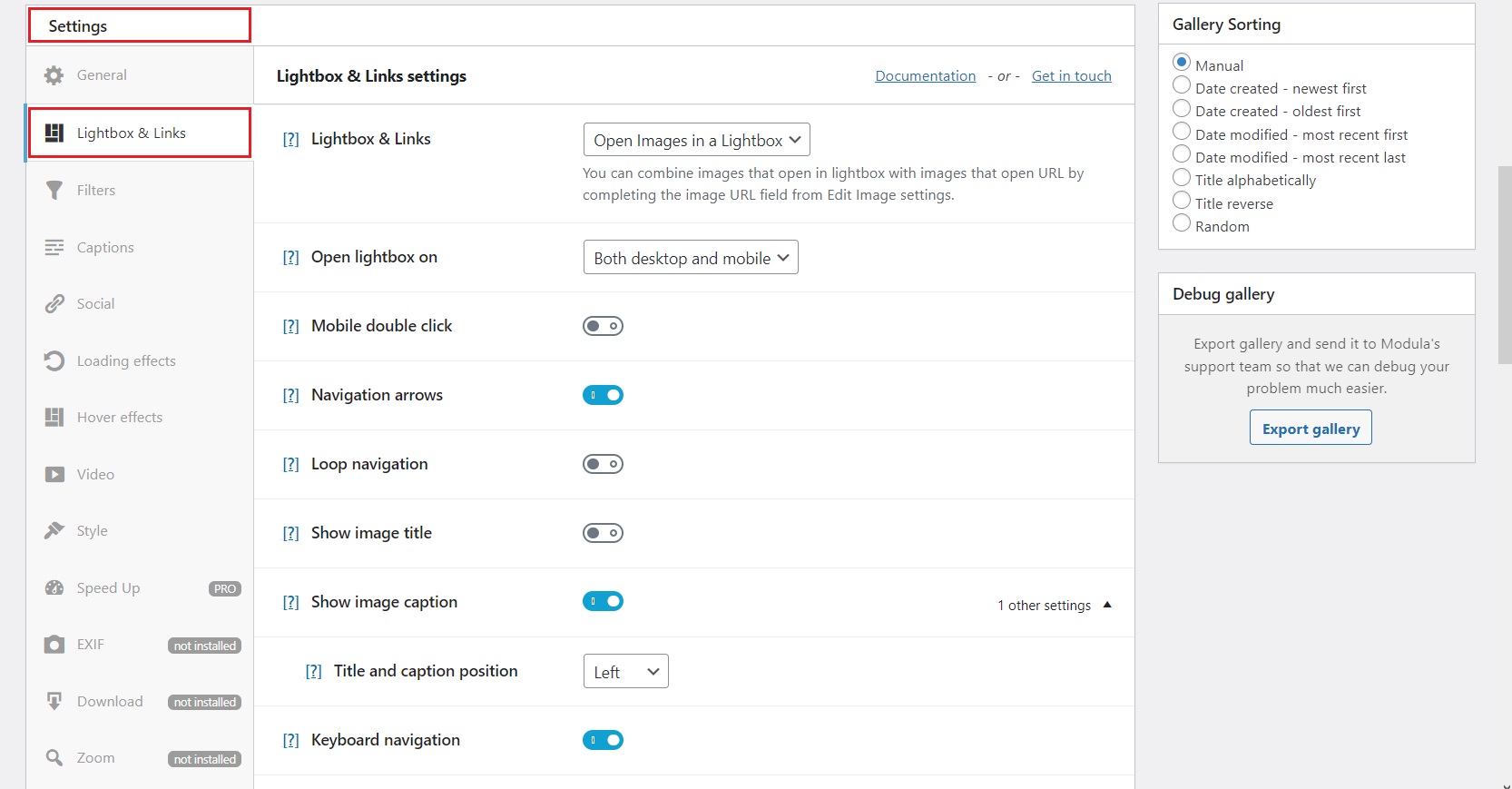
To create and enable a Lightbox slideshow, the first step is to go to the Lightbox & Links tab and select Open images in a Lightbox from the drop-down menu.
More options will appear. This step will ensure that when a user clicks on one of the images in the gallery, a lightbox will appear, and they can effortlessly scroll through the slideshow.
Modula allows you to customize the lightbox of your gallery to your liking. Under the Lightbox & Links tab, you will find many options, such as:
- Navigation arrows
- Loop navigation
- Display image titles and captions
- Setting title and captions position
- Enable mouse wheel navigation
- Enable the toolbar (with buttons for closing, thumbnail, download, zoom, sharing)
- Close the lightbox on side/double click
- Enable info bar
- Set opening/closing animations, transition effects
- Set lightbox background colors
- And more…

You can use the Modula Link Shortcode to have a single image open the lightbox slideshow gallery directly.
Slideshow within a slideshow
With Modula, you can also create a slideshow within a slideshow. What does that mean? You can create a simple image carousel and enable a lightbox to open up when you click on any image.
Inside the lightbox, each image is displayed individually, and you can still navigate between photos, just like you would in a normal slideshow.
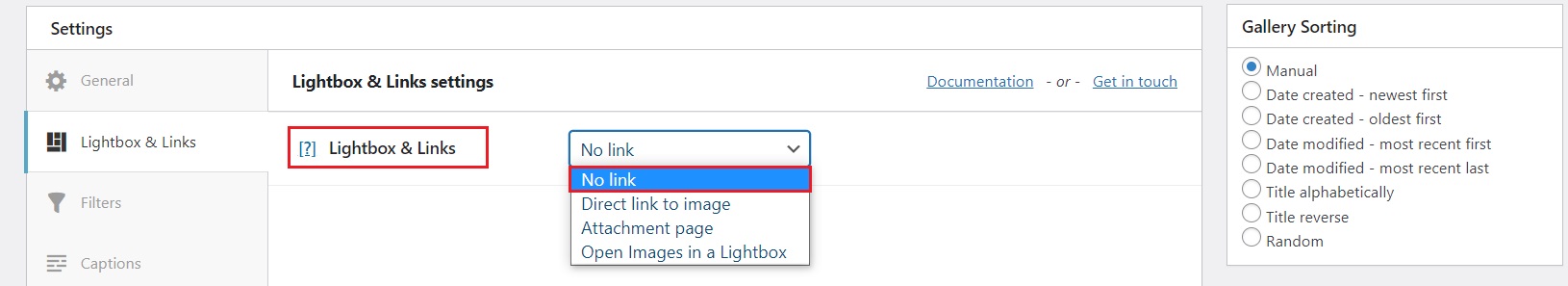
BUT, if you don’t want a lightbox open, select the No link option under the Lightbox & Links tab.

Displaying your Gallery
Once you have created your scrolling gallery with Modula, it’s time to preview and publish it on your WordPress website.
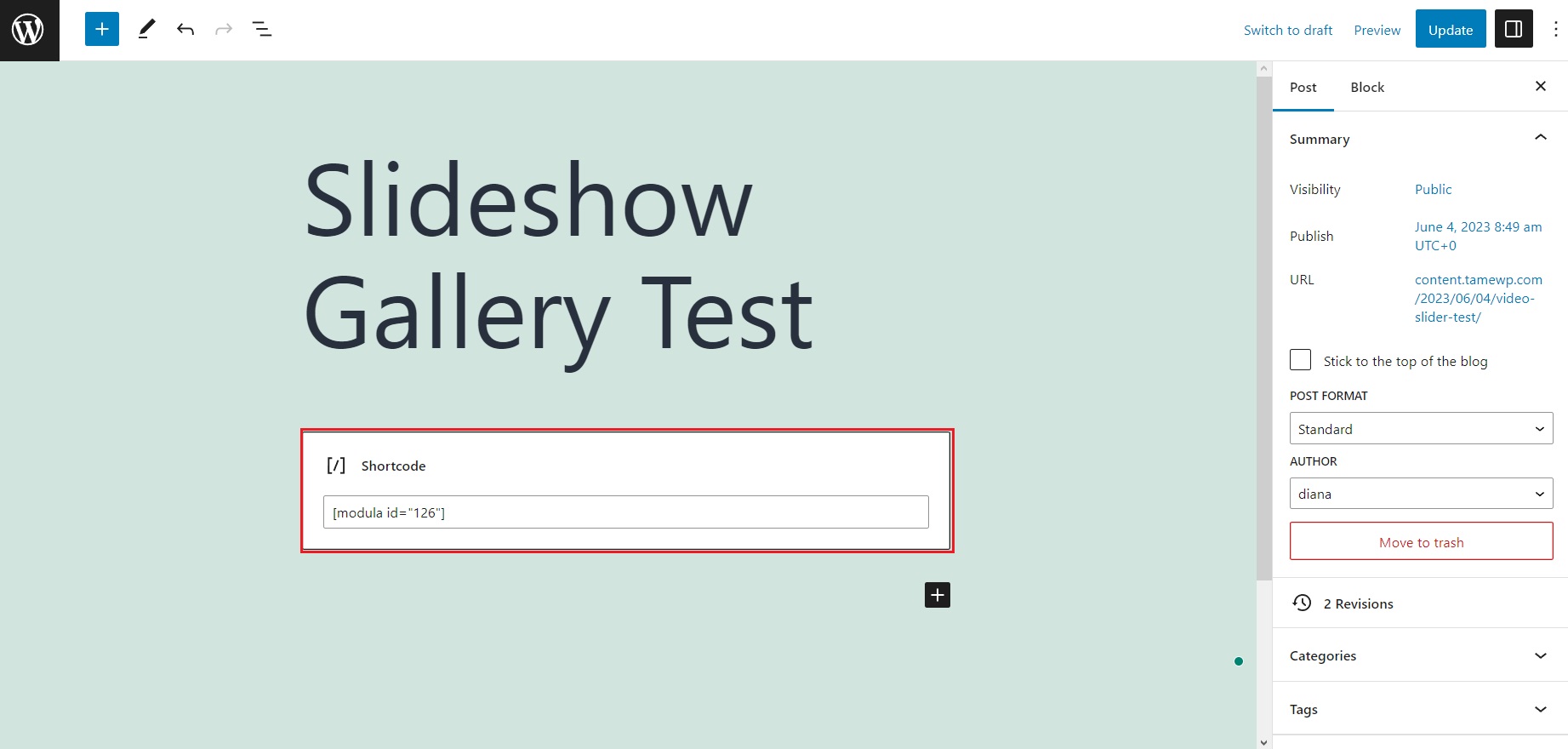
To do so, head to your desired page or post and paste the shortcode directly into the editor.

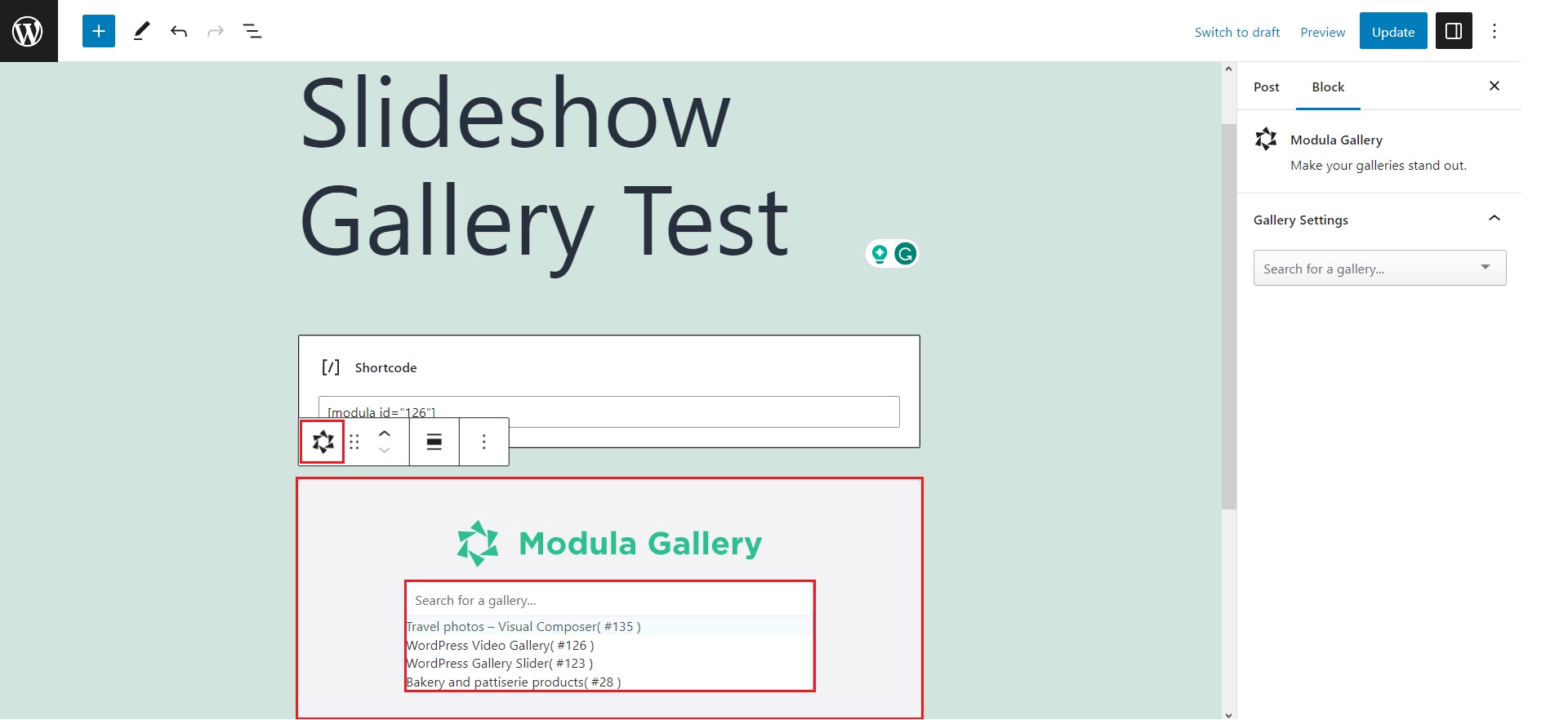
Alternatively, you can look for the Modula Galleries block and select your desired gallery from the drop-down menu.

After you’ve added your gallery to your page or post, it’s important to preview it to ensure it’s displaying correctly.
Once you are happy with everything, hit Publish or Update and watch the magic happen!
If you need to make changes to your gallery later on, you can easily modify it in the Modula section of your WordPress dashboard. Once you’ve saved your changes, your gallery will update automatically on your website without updating the shortcode.
Wrapping up…
Modula is great for creating visually appealing and engaging WordPress slideshow galleries. With its easy-to-use interface and wide range of customization options, you can create a unique and stunning gallery that will attract more visitors to your website.
So, try Modula and see how it can help you showcase your images in a visually appealing and organized way.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.