Modula offers a versatile solution through its Modula Link shortcode, enabling users to seamlessly link their galleries and enhance user interaction.
Typically functioning as a button to initiate a lightbox, the Modula Link shortcode can be customized to open the lightbox when clicking on an image within the gallery. This guide will walk you through the process of achieving this dynamic feature.
Create a lightbox image link with Modula Link Shortcode
Follow these step-by-step instructions to embed an image within a shortcode, allowing users to open a lightbox upon clicking.
-
Access the Page and Edit
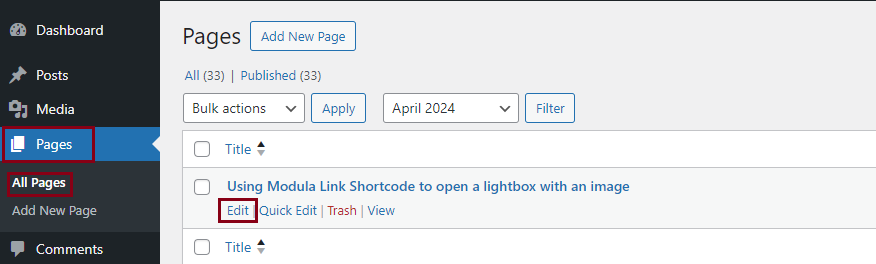
-> Navigate to the Page: Log in to your WordPress dashboard > Go to the page where you want to insert the image that triggers the lightbox.
-> Edit the Page: Use the Gutenberg editor to edit the page

-
Add Modula Link Shortcode
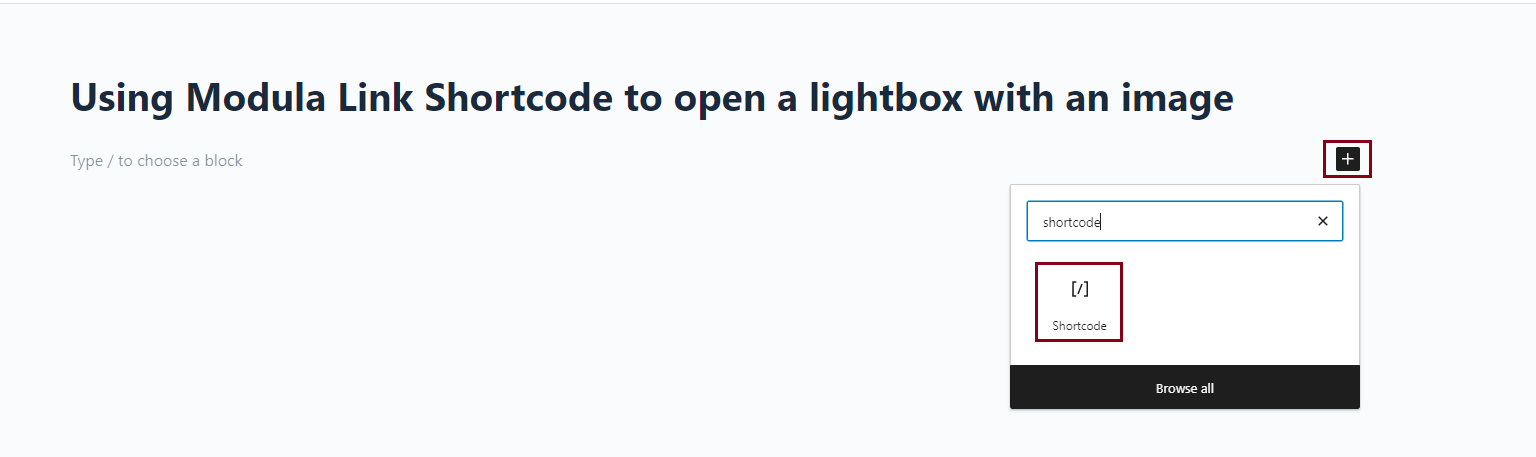
-> Select the Shortcode Block: Within the Gutenberg editor, click the ‘+’ button to add a new block > from the block list select the ‘shortcode‘ block to insert the Modula Link shortcode.

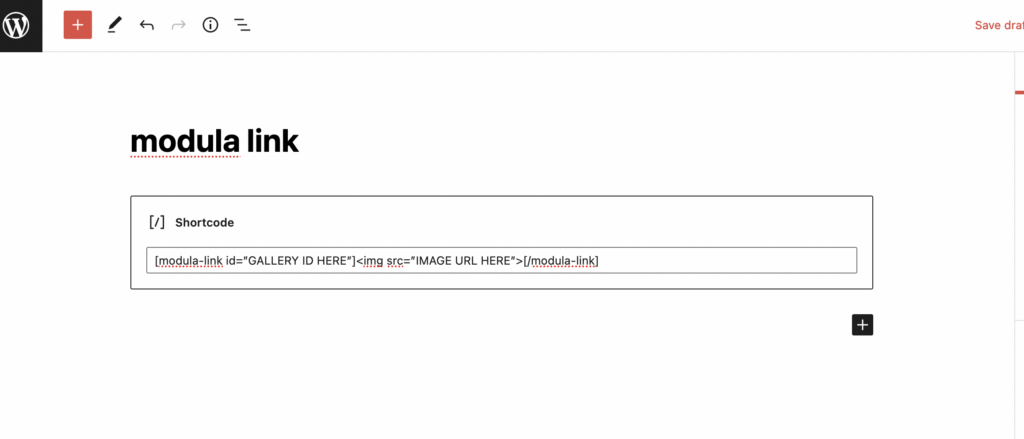
-> Paste the Shortcode: Insert the following shortcode within the block:[modula-link id="GALLERY_ID_HERE"]<img src="IMAGE_URL_HERE">[/modula-link]Replace “GALLERY_ID_HERE” with the actual ID of your Modula gallery.
Replace “IMAGE_URL_HERE” with the URL of the image you want to use.
-
Obtain Gallery ID and Image URL
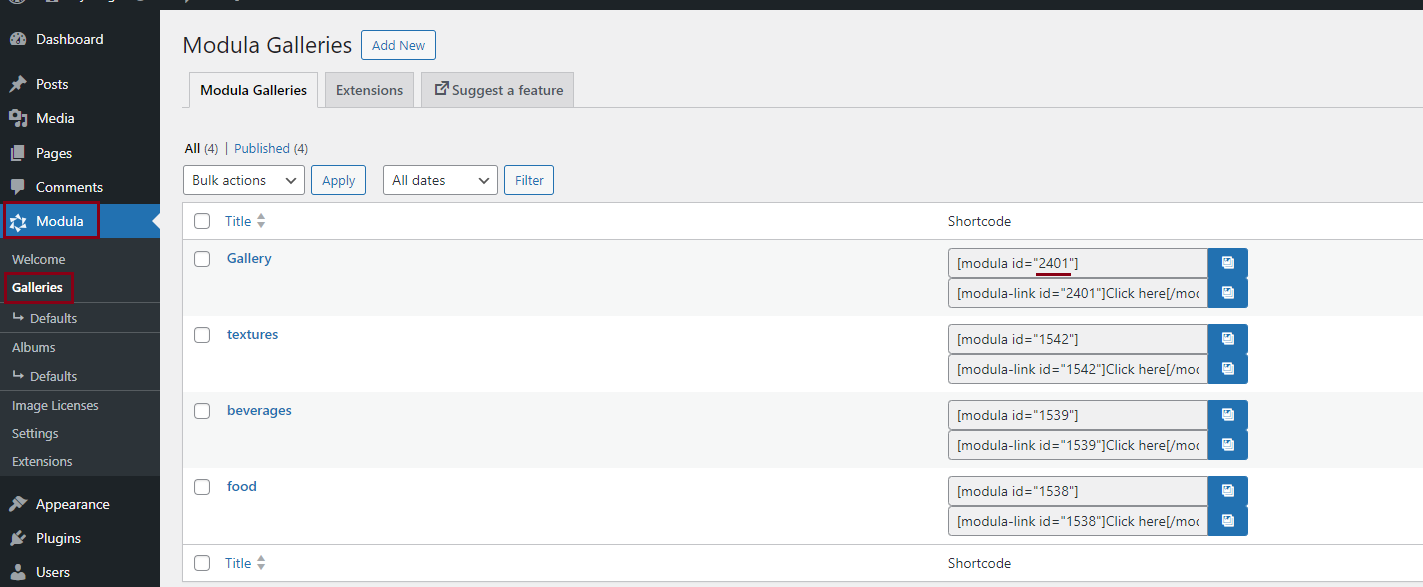
-> Get Gallery ID: Go to your WordPress dashboard > Navigate to “Modula” and select “Galleries.” > Find the gallery you want and note its ID.

-> Get Image URL: Visit your WordPress dashboard > Navigate to “Media Library.” > Hover over the desired image, and copy its URL.
By following these straightforward steps, you can seamlessly integrate Modula Link shortcode into your WordPress page, allowing users to open a lightbox by clicking on a specific image within your gallery.
Enhance user engagement and create a more immersive experience for your audience with this powerful Modula feature.
