If you’re a website owner, developer, or visual designer like myself, you know that visual content is crucial to any website. But sometimes, just displaying a static image gallery can be a bit boring.
That’s where Modula comes in. Modula is a WordPress plugin that lets you create randomized image galleries quickly and easily without needing to code or hire a developer.
In this article, I will show you how easy it is to use Modula to create visually appealing, dynamic image galleries that can help engage your website visitors!
Table of contents
Why randomizing image galleries can be helpful
Randomizing image galleries can be helpful in a variety of scenarios. Here are a few examples:
- Showcasing a portfolio: If you’re a photographer or a visual designer, you may want to showcase your work freshly and dynamically. A randomized image gallery can help accomplish this by presenting your images in a different order each time the page loads.
- Creating engaging blog posts: As a blogger, you might want to add visual interest to your blog posts by including a gallery of images related to the topic. Randomizing the images can create a unique and visually exciting experience for your readers.
- Enhancing user experience: When visitors come to your website, they want an engaging and memorable experience. A randomized image gallery can help improve user engagement by providing a more dynamic and interactive browsing experience. Shuffling the images gives returning users a fresh experience with each visit. Rather than seeing the same images repeatedly, they are presented with new and exciting combinations each time, creating an engaging and memorable experience.
- Highlighting products or services: A randomized image gallery can effectively showcase products or services visually compellingly for small business owners or marketers. Randomizing the images can keep visitors engaged and interested in exploring more.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
Overall, randomized image galleries can be helpful in any scenario where you want to create a more dynamic and engaging browsing experience for your website visitors. You can easily create and customize your randomized image galleries using a tool like Modula, even if you have little to no coding experience.
The plugin selects a random image from the collection and displays it whenever a user refreshes the page. This can be a great way to add variety to your site and keep things interesting for your visitors.
Getting Started with Modula
The first step to using Modula is to install and activate the plugin. You can download the plugin from the WordPress repository or purchase a premium version from Modula’s website.
If you have trouble installing and activating Modula, here is a helpful guide.
Once you have the plugin installed and activated, you can go ahead and create a new gallery and add images.
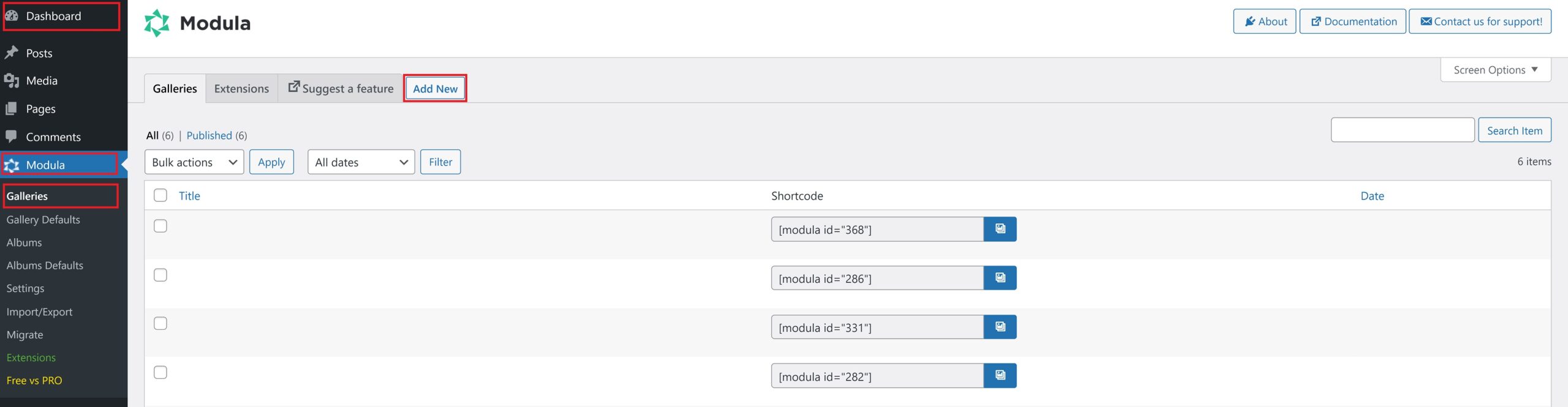
To do so, go to your WordPress Dashboard > Modula > Galleries, and click the Add New button.

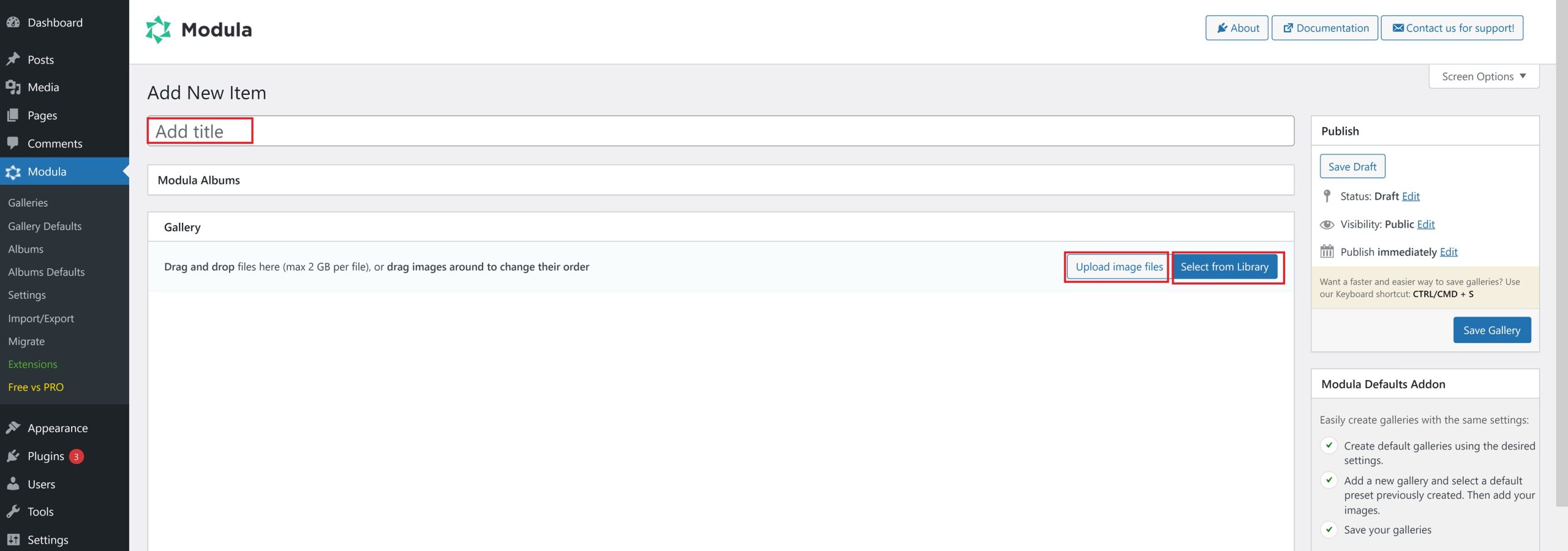
Modula’s user-friendly interface makes it easy to upload images and arrange them in any order you like. You can also customize the gallery’s appearance, such as image size, captions, etc.
When creating a randomized image gallery, you can start adding images to your gallery either from your WordPress Library or uploading your images.

Creating Random Image Galleries with Modula
One of the best features of Modula is its ability to create randomized image galleries. This means that every time a user visits your website, they’ll see a different set of images, making the user experience more engaging and dynamic.
To create a randomized gallery with Modula, use the randomize feature already built into the Modula free plan.
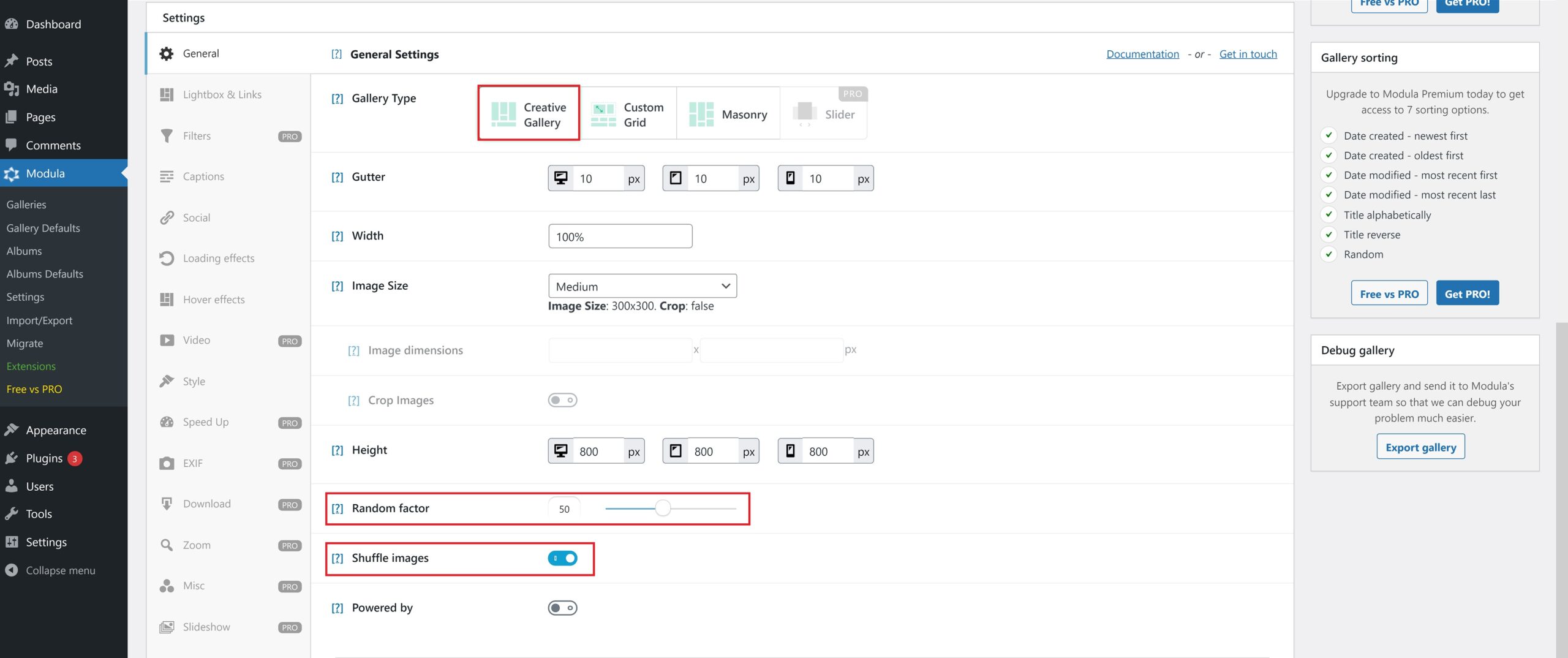
After setting the gallery style, scroll down to see the Settings section in your gallery edit mode.
You can create galleries with randomized images only using the Creative Gallery style.
On the General tab, two options are Random factor and Shuffle images. Play around with the Random factor slider until you get desired results. Also, the Shuffle images option will shuffle the images on every page load.

You can also set a minimum and maximum number of images to display, so your gallery won’t look too sparse or crowded.
Customizing your gallery
Modula’s free plan offers a wide range of customization options. Here are some of the key features you can expect:
- ⚙️ Customizable image size: You can set a custom size for your gallery images, which is especially useful to ensure that all images are displayed at the same size. You can also choose to display images in their original aspect ratio.
- ⚙️ Captions: Modula allows you to add captions to your images, which can be a great way to provide additional context or information about each image.
- ⚙️ Lightbox: When visitors click on an image in your gallery, Modula’s lightbox feature allows them to view a larger version of the image without leaving the page.
- ⚙️ Social sharing buttons: Visitors to your gallery can easily share your images on social media platforms like Facebook, Twitter, and Pinterest. This can be a great way to increase the reach of your images and attract more visitors to your website.
- ⚙️ And more…
The free plan provides a wide range of customization options to help you create a visually appealing and engaging randomized image gallery.
If you need even more customization options, Modula offers paid plans with additional features, such as more gallery styles, hover effects, image protection, and more.
Displaying your random image gallery
Displaying a Modula image gallery on your WordPress website is straightforward once you have customized it to your liking.
Once you have finished customizing your gallery, click “Save Changes” to generate a shortcode. You’ll use this shortcode to display your gallery on your website.
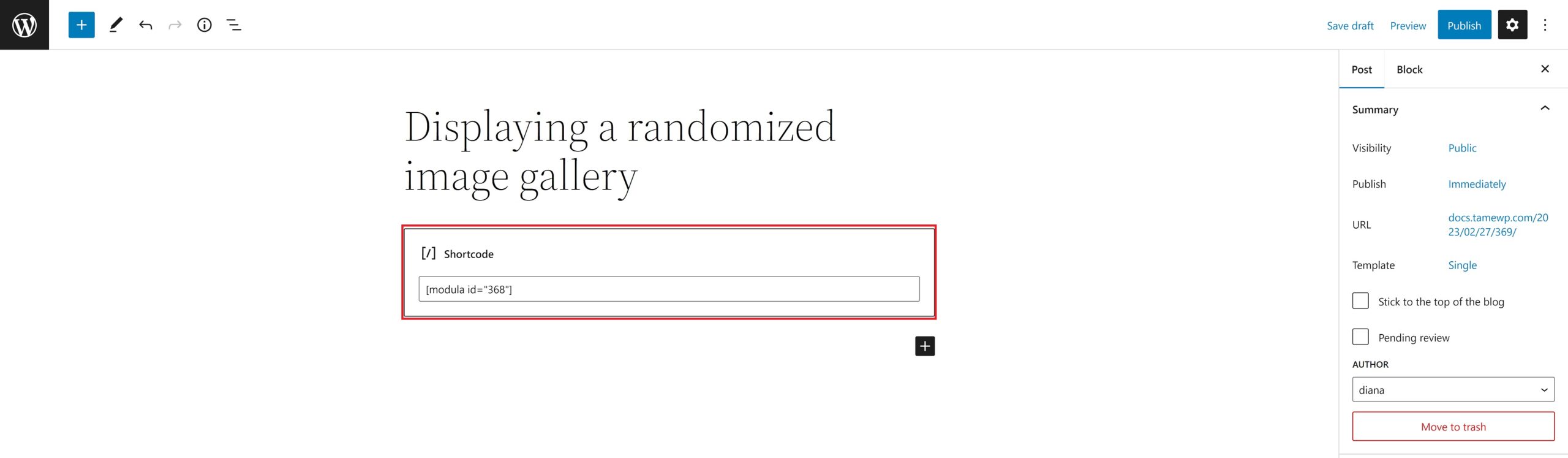
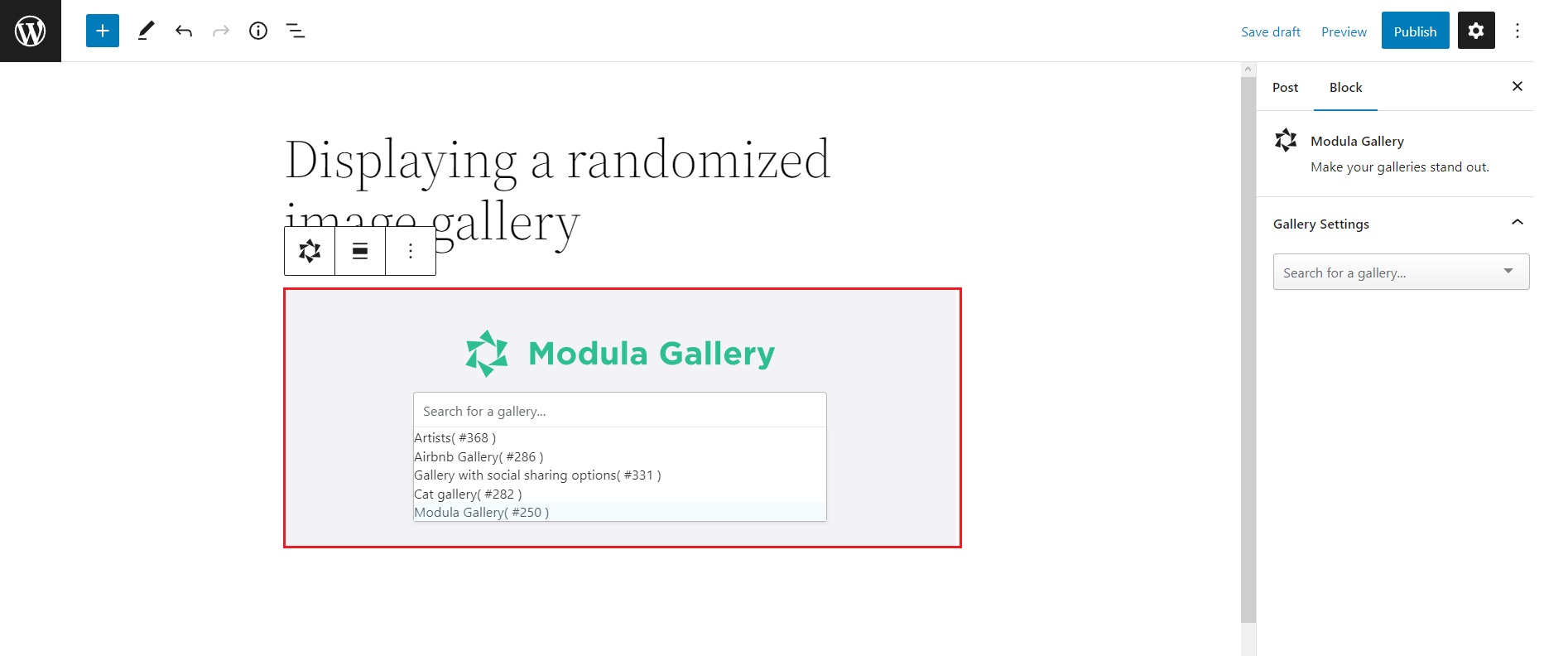
Next, decide where you want to display your gallery on your website. You can add it to a post or page by pasting the shortcode into the editor.

You can add it to a widget area using the Modula widget.

Preview your post or page to ensure your gallery is displaying correctly. You should see your randomized image gallery displayed in the location you selected. If you are happy with everything, hit Publish or Update on the page or post.
If you want to change your gallery later, navigate to the Modula section of your WordPress dashboard and select the gallery you want to modify. From there, you can adjust its settings and save your changes. Your gallery will update automatically on your website, so there’s no need to update the shortcode.
Conclusion
If you want to spruce up your WordPress website, you should check out Modula. It’s hands down the best plugin for creating randomized image galleries that will catch your visitors’ attention and keep them engaged.
You can choose from various gallery styles and customization options, such as image size, captions, and social sharing features. Plus, the randomization feature makes creating dynamic, one-of-a-kind image galleries easy.
So, if you want to take your website design to the next level, try Modula. I promise you won’t regret it! Head to the website to download or purchase Modula today and create stunning image galleries that impress your visitors.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.




