Do you want to sell or display your pictures in a gallery and need to add captions to your images? Stay still! We have everything you need to know about creating a WordPress image gallery with captions.
Captions are text descriptions usually used to provide more details about an image. The edit image feature allows you to add a caption, title, and other metadata for each image. Read this article to find out how to create a WordPress image gallery with captions successfully.
In this article, we will share the following:
- How to use a WordPress image gallery plugin with captions;
- How to create a responsive image and video gallery with captions in WordPress;
- More customization to style your gallery;
- And much more.
Table of contents
Before we start this how-to, you need to know why you SHOULD, add captions to your image gallery and the benefits of doing so.
We’ve spoken to countless photographers and artists over our time with Modula. So, we can talk from experience about what works and doesn’t.
What are image gallery captions, and why are they so important?
They’re text descriptions used to provide more details about a specific image. Not only do they arm the visitor with more information, but more importantly, they’re used for accessibility.
According to Reciteme, roughly 20% of the global population uses assistive technology such as screen readers.
By creating an accessible image gallery, you’re opening up a whole new audience for your work. A significant benefit to any aspiring artist, I’m sure you can agree.
Another HUGE benefit to your business is from an SEO point of view (Search Engine Optimization). With descriptive text, search engines will love your content, and here’s why:
⚡ Google recommends you add captions and text as part of image optimization. If Google is stating that as a fact, can you afford not to add captions?
Imagine a new stream of visitors from Google, Bing, and others based on your image captions and text!
Now that you know the two main benefits of adding image gallery captions, we’ll show you how to do just that and reap the rewards.
Why use Modula to create an image gallery with captions?
Modula is a user-friendly and fully mobile responsive plugin with many features. Whether you want to create a video, an image gallery, or even mix them.
You can style galleries and personalize them according to your preferences. Not only will they look good on multiple devices, but they’ll also draw attention to your work.
⚡ With over 100k active users and an average review rating of 4.7 out of 5, Modula is one of the best WordPress plugins for photographers, thanks to its versatility and features.
Features include password protection, four grid types, gallery styles, 42 hover effects (designed to enrich the user experience), a lightbox gallery, and so much more.
You’ll need to upgrade to the Modula PRO plan for some features. The starting price is $39, a small price to pay for more visitors!

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
How to create an image gallery with captions in WordPress
First, we need to install and activate Modula. If you have difficulties, look at our article on how to install and activate Modula. After you’ve installed it, we can create a new gallery.
Note: Adding and displaying captions in Modula’s gallery images is a feature available to all users, free of charge. The captions are displayed after the images open in a lightbox.
Modula also has a feature that allows captions to be displayed directly on the images in the main gallery using hover effects. This feature is part of Modula Pro, which means any paid plan will get you this feature. Check our knowledge base to learn how to purchase and activate Modula Pro.
Create a new gallery
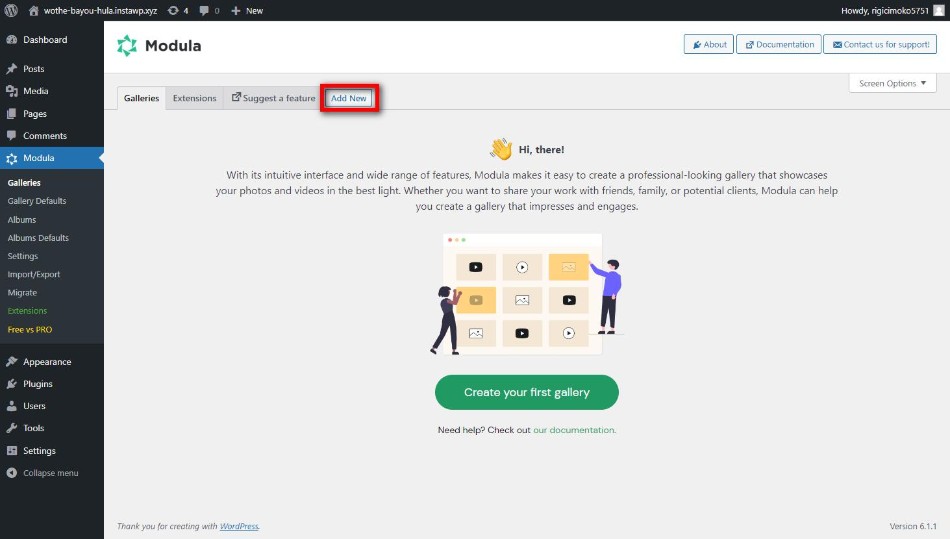
Let’s create a new gallery where we will add all the images. Go to Modula > Galleries > Add New.

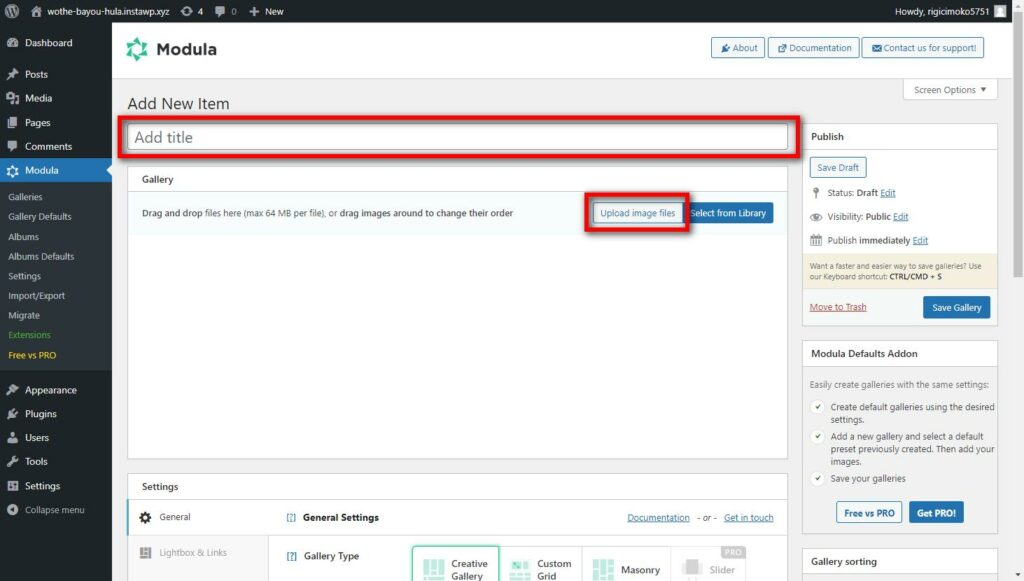
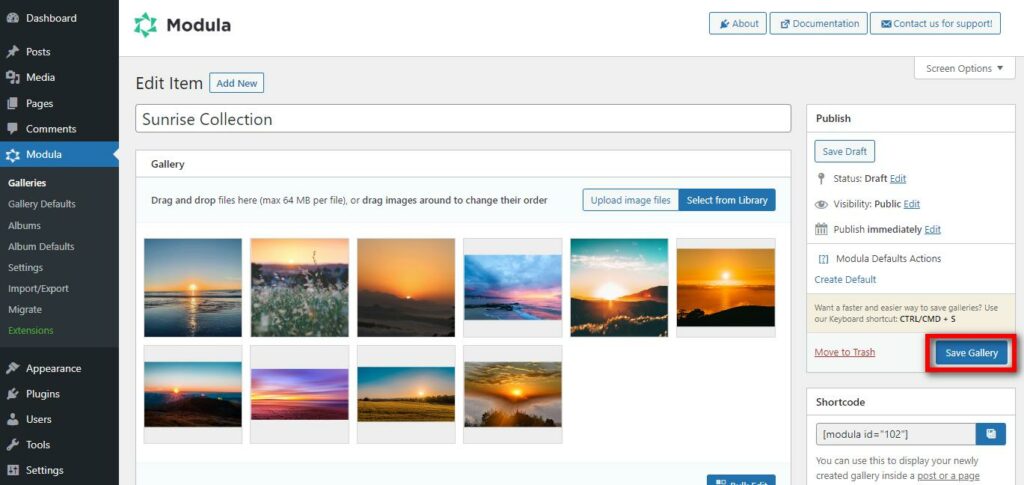
After creating your new gallery, please name it and upload images.
Did you know? If you want to spice things up, you can easily add videos to your WordPress gallery.

Now, you can design your gallery as you please.
Add captions to your images
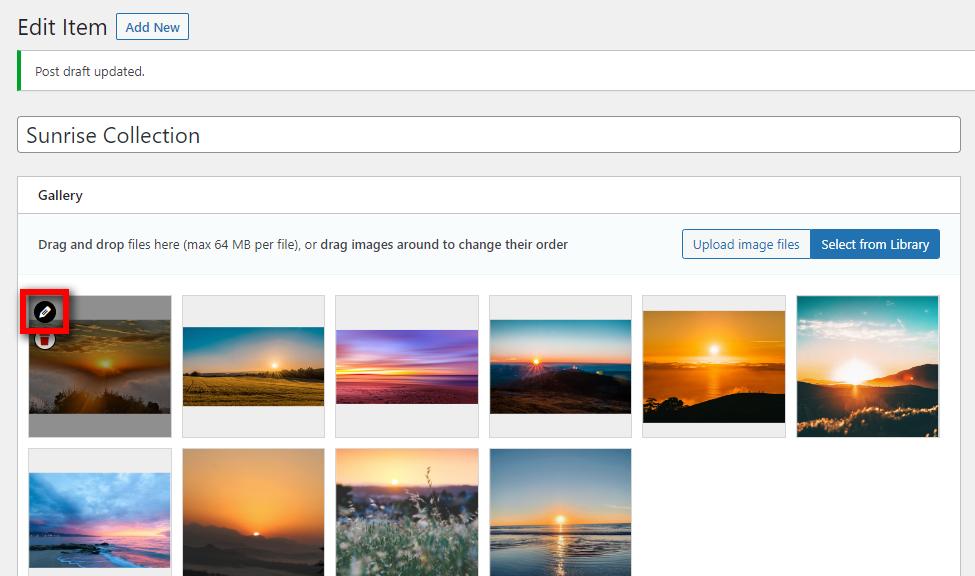
Here comes the important part, namely, adding captions to your photos. In this instance, I’ve named my gallery Sunrise Collection. To add a caption to an image, you’ll need to click on the Pencil icon, as you can see below.

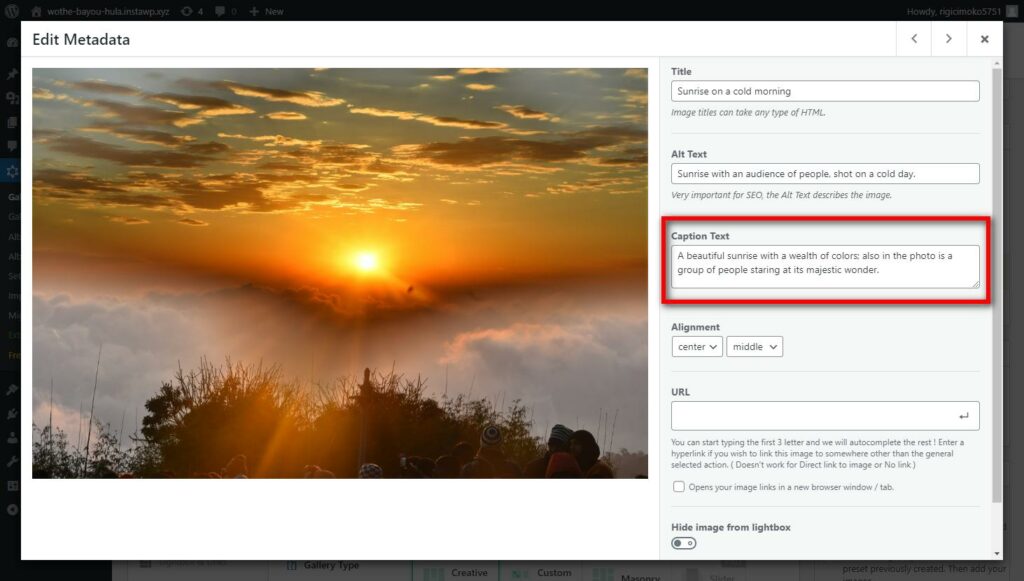
It will pop up a new page where we can edit the image title, alt text, caption text, or EXIF information. We need to look for Caption Text to add a caption for the selected image.

➕ If you need more information about configuring the image captions (and titles), check the info provided in our knowledge base.
As a side note, from these settings, you can also choose the alignment of your image, add a URL or a video URL (if you want to embed videos in your gallery), and set image filters.
⚡ Note: the ability to add EXIF information and create video galleries is only available in Modula Pro.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
More customization for the image gallery
Once you’ve finished editing all the photos, let me show you how to style your gallery to reach your end goal – make it display captions.
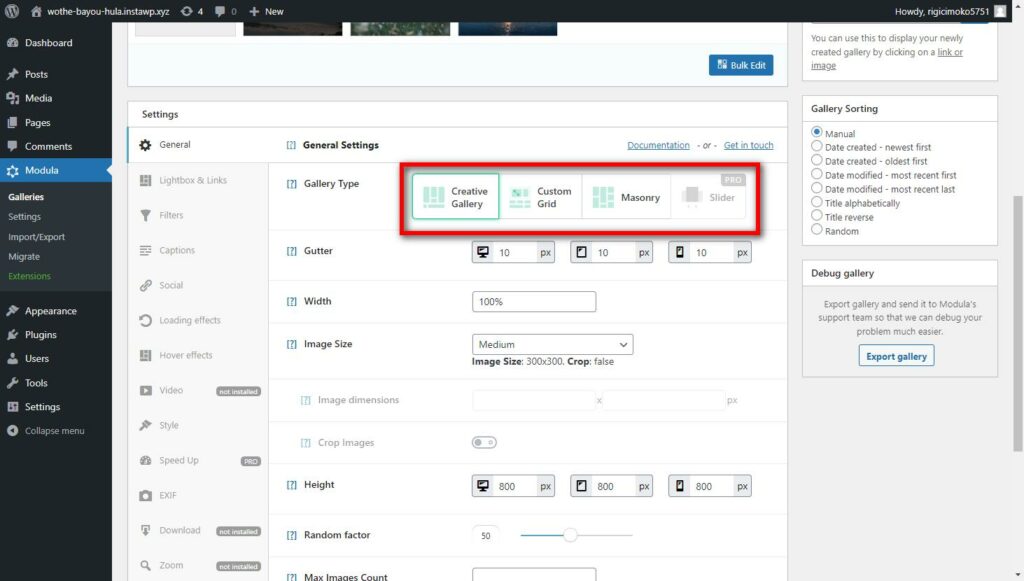
First, let’s choose a gallery type. You have four options: Creative, Custom, Masonry or Slider.
⚡ Note: the Slider layout is only available in Modula Pro.

The Creative Gallery option is responsive by default. You can choose the Custom Grid, Masonry, or Slider options if you prefer more control over the display on responsive devices.
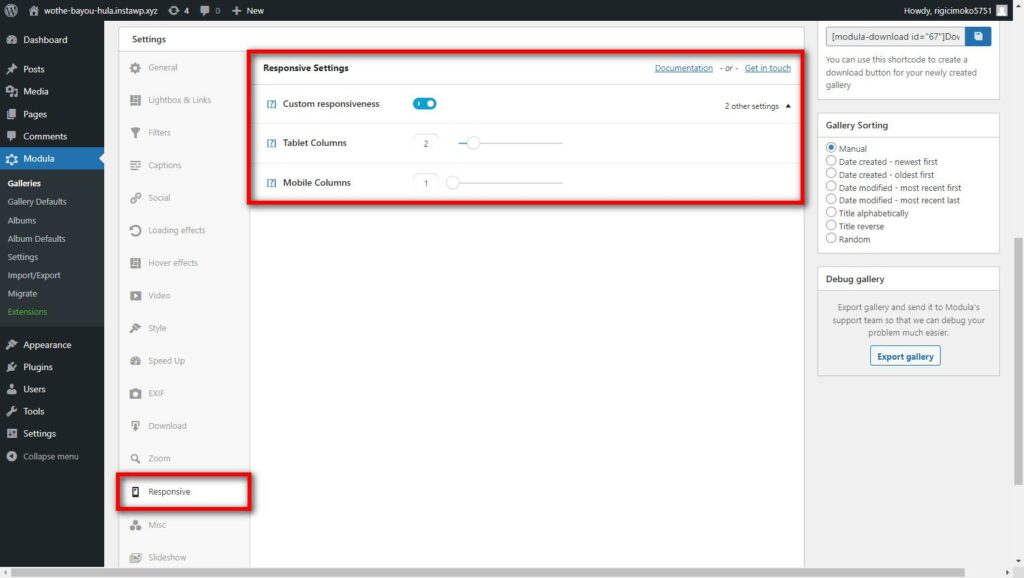
If you decide to use one of the above options, you’ll see a new addition to the settings as shown below:

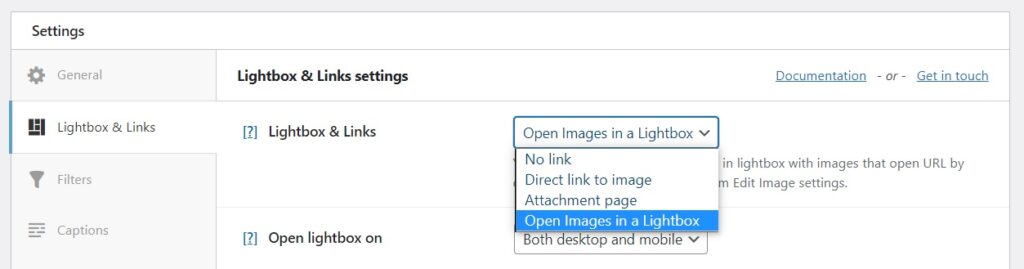
Next, go to Lightbox&Links and select Open Images in a Lightbox from the available drop-down menu. This will allow your captions to display when people click on one of your photos.

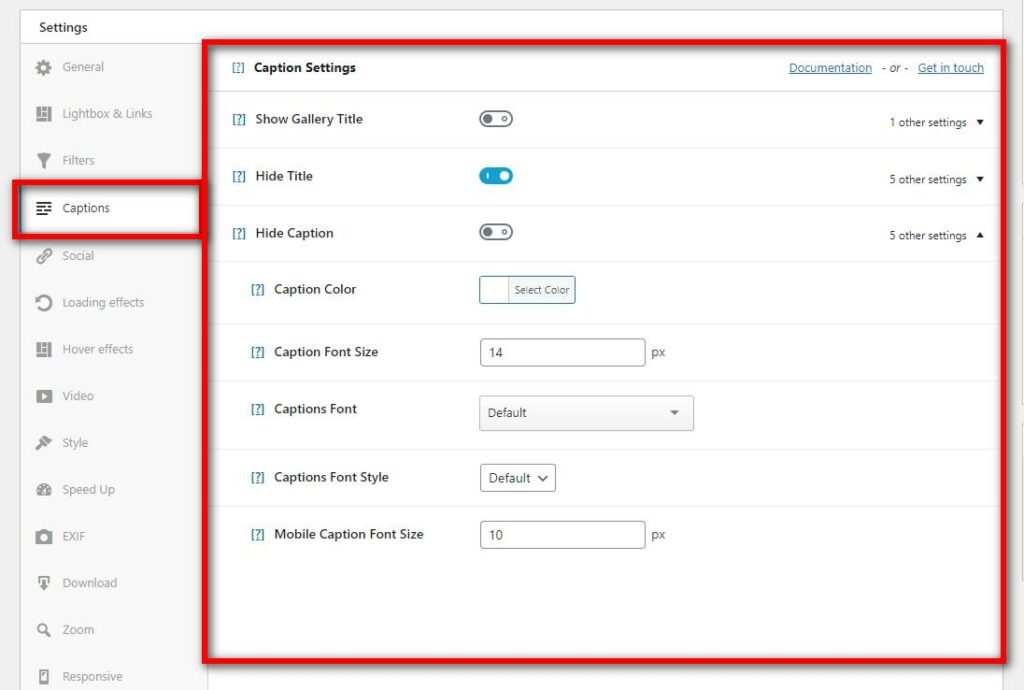
Now that we have created a suitable environment for displaying captions let’s learn how to customize them. Go to Captions > Caption Settings. Here you can edit the captions’ color, transparency, font, font size, or font style. You can even hide the captions if you ever feel like it.

Now, you can take things even further. At the beginning of the article, I told you there is another way to display captions, besides the standard. This is where hover effects come into play.
✨ By default (in the lite version of Modula), you have only one hover effect available, and lucky for you, it’s compatible with displaying captions. However, if you want to use another hover style, all you have to do is purchase any Modula Pro plan and you’ll get all 42 of them!

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
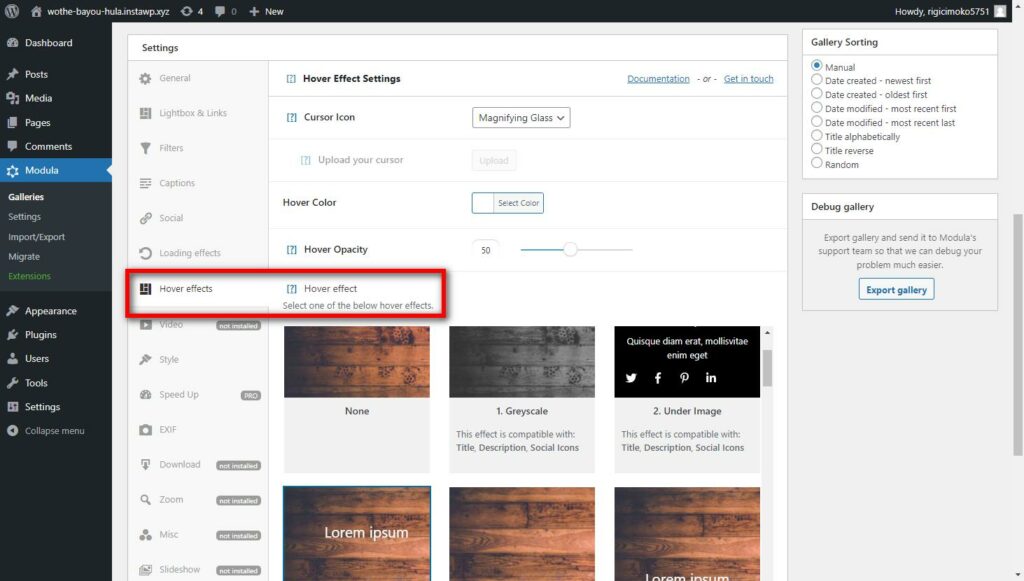
Go to Settings > Hover effects and select one of the effects available.
You can also change the hover color, cursor icon, or hover opacity. There is also the Under Image effect, which displays the captions under the image.

Optional: As we’re taking steps to make our galleries more engaging for users, it might make sense to add the ability to share images from the gallery on social media.
If you use a hover effect for your image gallery, make sure it is compatible with social icons.
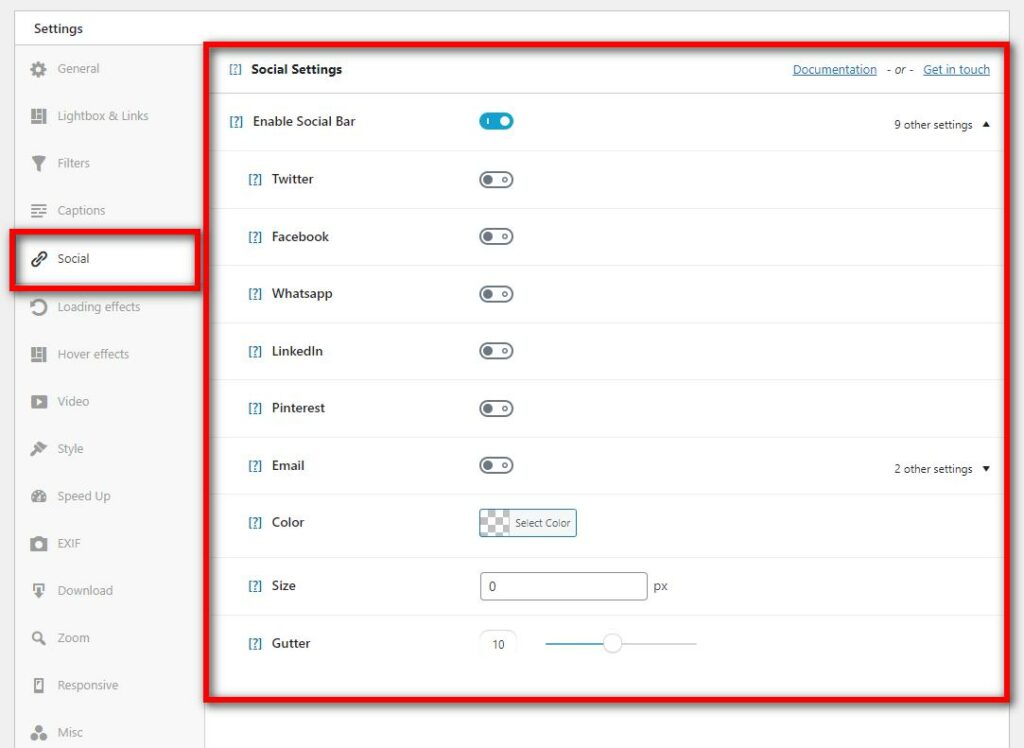
You can add social icons to your images and select their color in the Social settings section:

Displaying the finished image gallery with captions on your site
There are many features you can customize your gallery. After completing the editing, click the Save Gallery button once you’re happy with them.

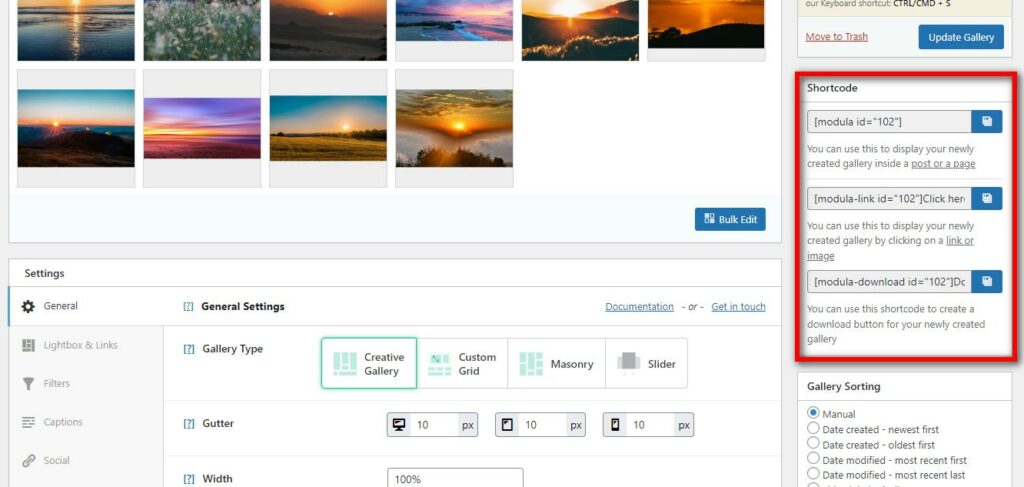
There are two methods to add your newly created gallery to a post/page or custom post type. One is via a shortcode; all you have to do is click to copy the shortcode:

The other method is using the block editor. We’ve catered to both options due to customer feedback and aim to do our best for them.
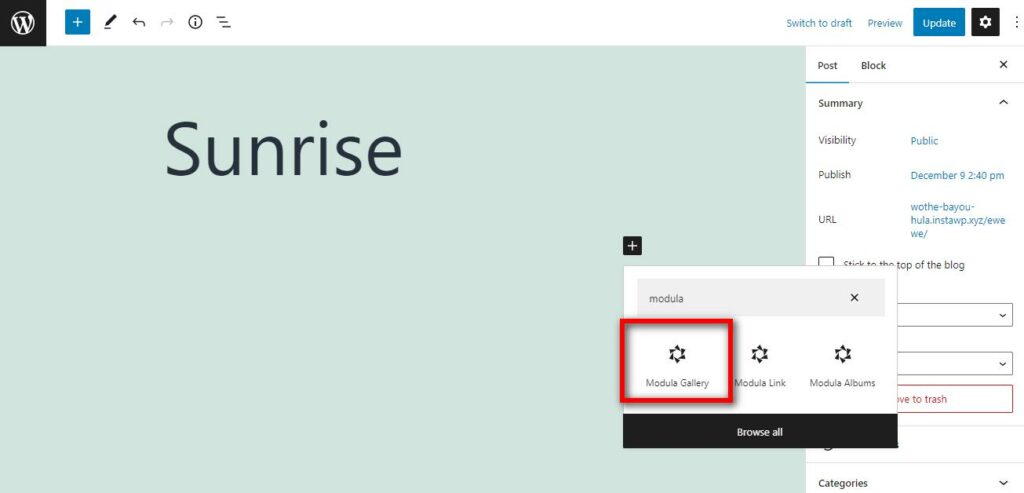
Navigate to the content you need to add the gallery to; in the block editor, click on the plus icon and type Modula:

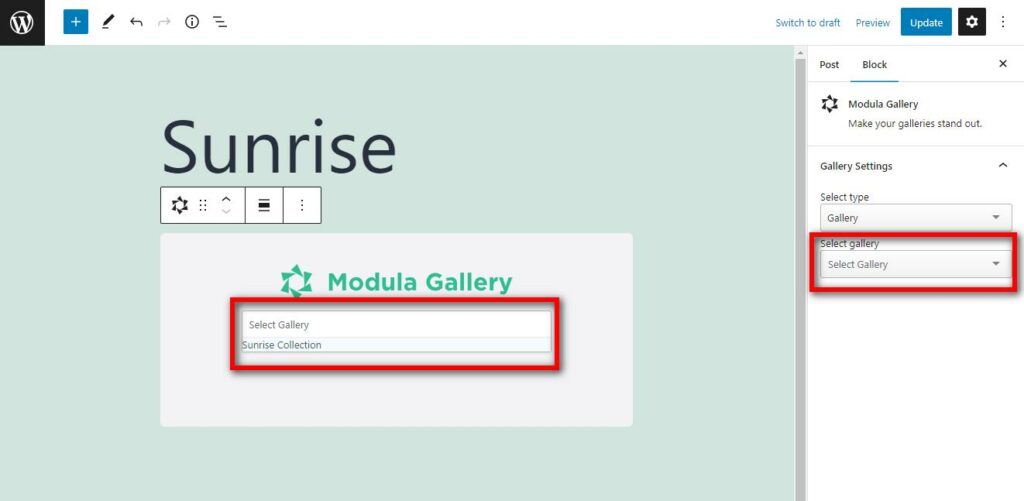
Once done, all you have to do is select the gallery of your choosing, as below:

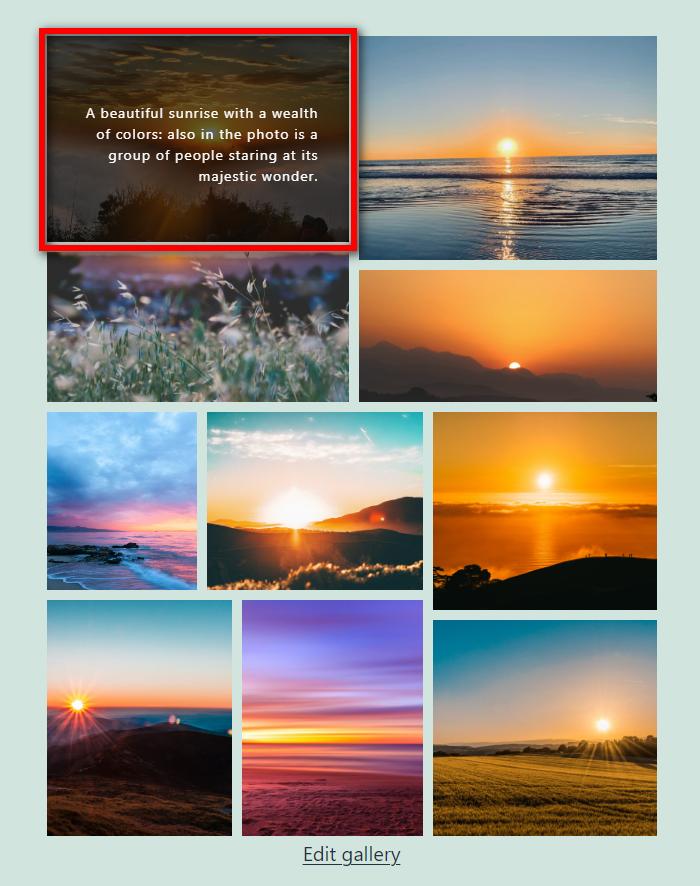
That’s all you need to do; let’s take a look at the end result and see how it displays:

As you can see from the above screenshot, we have a beautiful responsive gallery (complete with captions on hover!) ready for visitors!
Final thoughts – WordPress image gallery with captions
Now you know the benefits of image captions and how to implement them. Remember, be unique, be you, and create engaging, share-worthy galleries.
Play around with the style settings and layout. Build something that complements your work and makes you stand out from the rest!
Get started with Modula today, caption those image galleries, and attract a new audience.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.





Is there some way to display captions BELOW each image? Thank you.
Hi Dave – yes, there is. Modula has a dedicated option for this available with any of our paid plans.
can you display the caption ON the image in the lightbox?
Hi, Rachel,
yes, you can do that with Modula.
Is there a limit on the number of characters in the caption. Also, can Modula display a multiple grid, again with captions below or alongside the image.
Hi, Trevor!
There’s no limit on the characters, and yes, Modula can display captions below the image on the grid.
/Cristian.
Is creating Modula image gallery captions still the same process as you described? I just saw this message on Modula: “With the latest update, we have changed the way the image information is handled, now the information is retrieved from the Media Library”. Does that mean I have to enter the captions in the Media Library instead of through Modula?
Hi Becky,
You can still add or edit captions either in Modula or directly in the WordPress Media Library. The difference now is that they stay in sync—any changes you make in one place will automatically update in the other.
So, whether you prefer to manage captions in Modula or in the Media Library, your updates will always be reflected across both.
Warmly,
Beatrice.