Modula comes with Divi integration for both free and premium versions. Using these two plugins, you can easily create a Divi product gallery to sell your artwork or create Divi galleries with various effects to enhance your website.
In this article, we will show you the following:
- How to create a Divi image gallery.
- How to embed a video in your Divi lightbox gallery.
- How to add a photo gallery in Divi.
- And so much more.
Install and activate Modula
Modula is the most user-friendly gallery plugin that helps you create galleries in just a few minutes.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
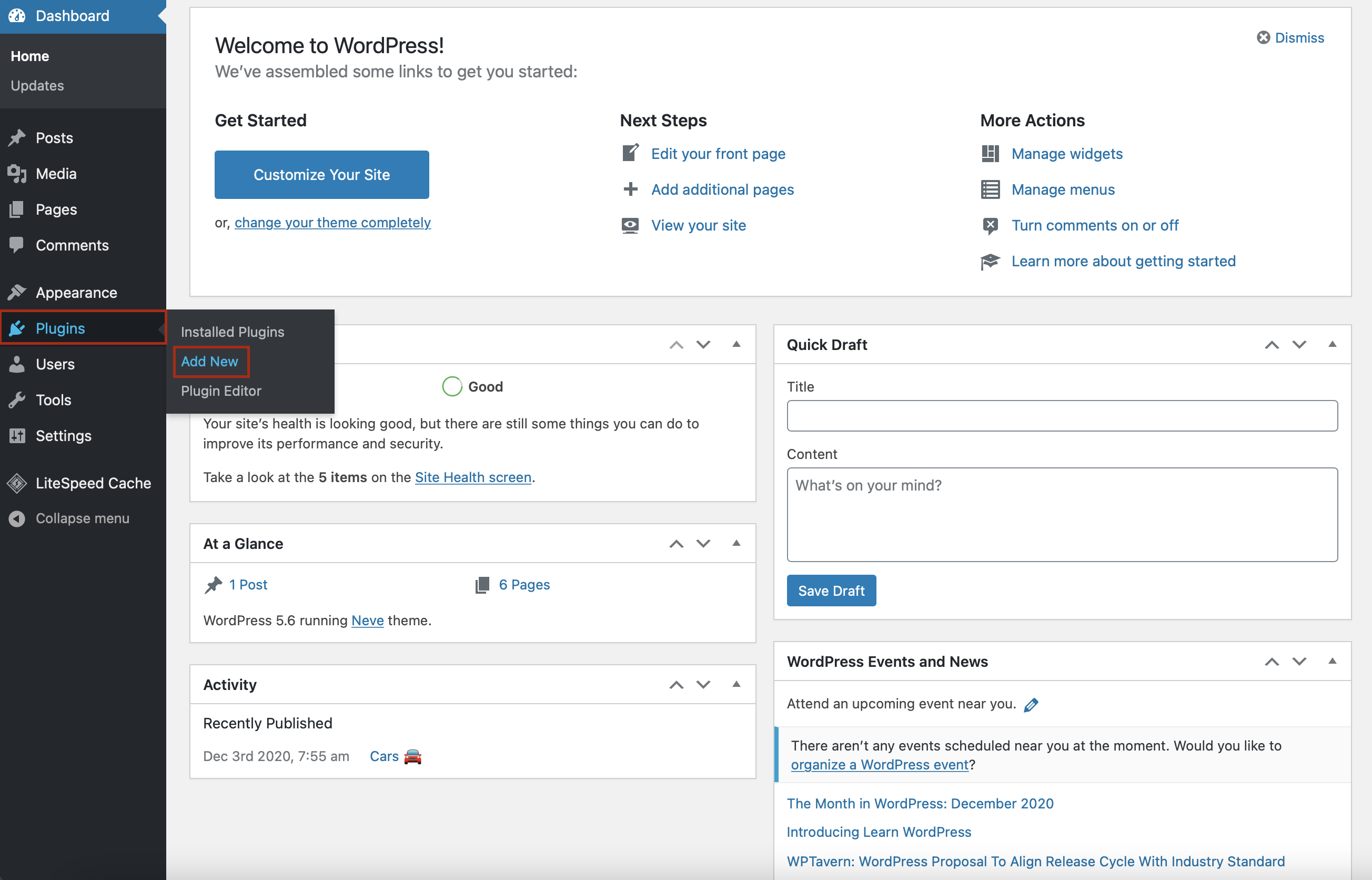
You’ll find the freemium version of Modula in the WordPress plugin repository. So, go to your WordPress dashboard > Plugins > Add New.

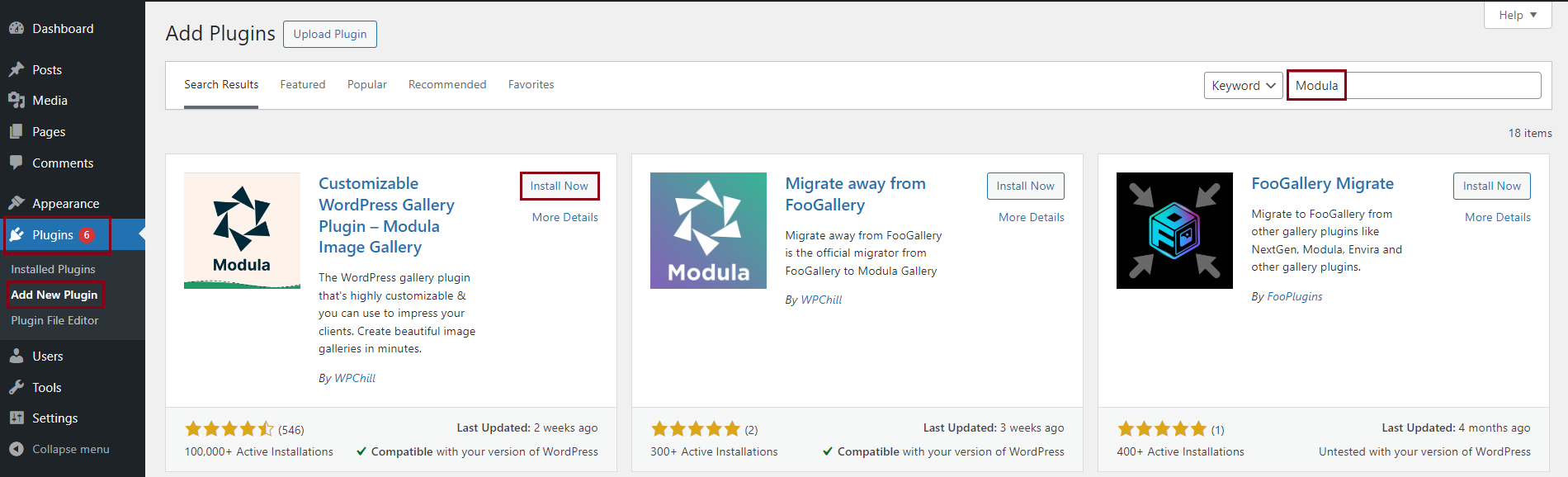
Next, type Modula in the search bar in the upper right corner. Once you find the gallery plugin, press Install.

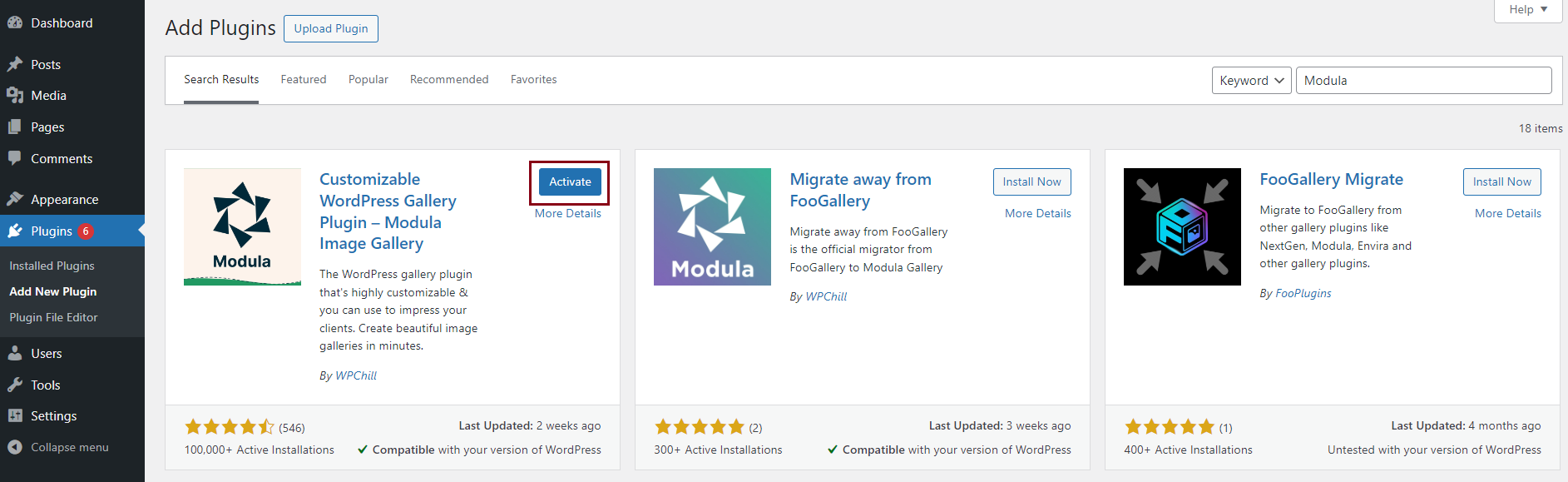
After a few seconds, click on Activate. Now, the Modula plugin will display in your WordPress menu.

If you want to take advantage of more powerful features and extensions, you can upgrade Modula to the premium version. Find out more about the features available and, of course, pricing here.

Create a new gallery
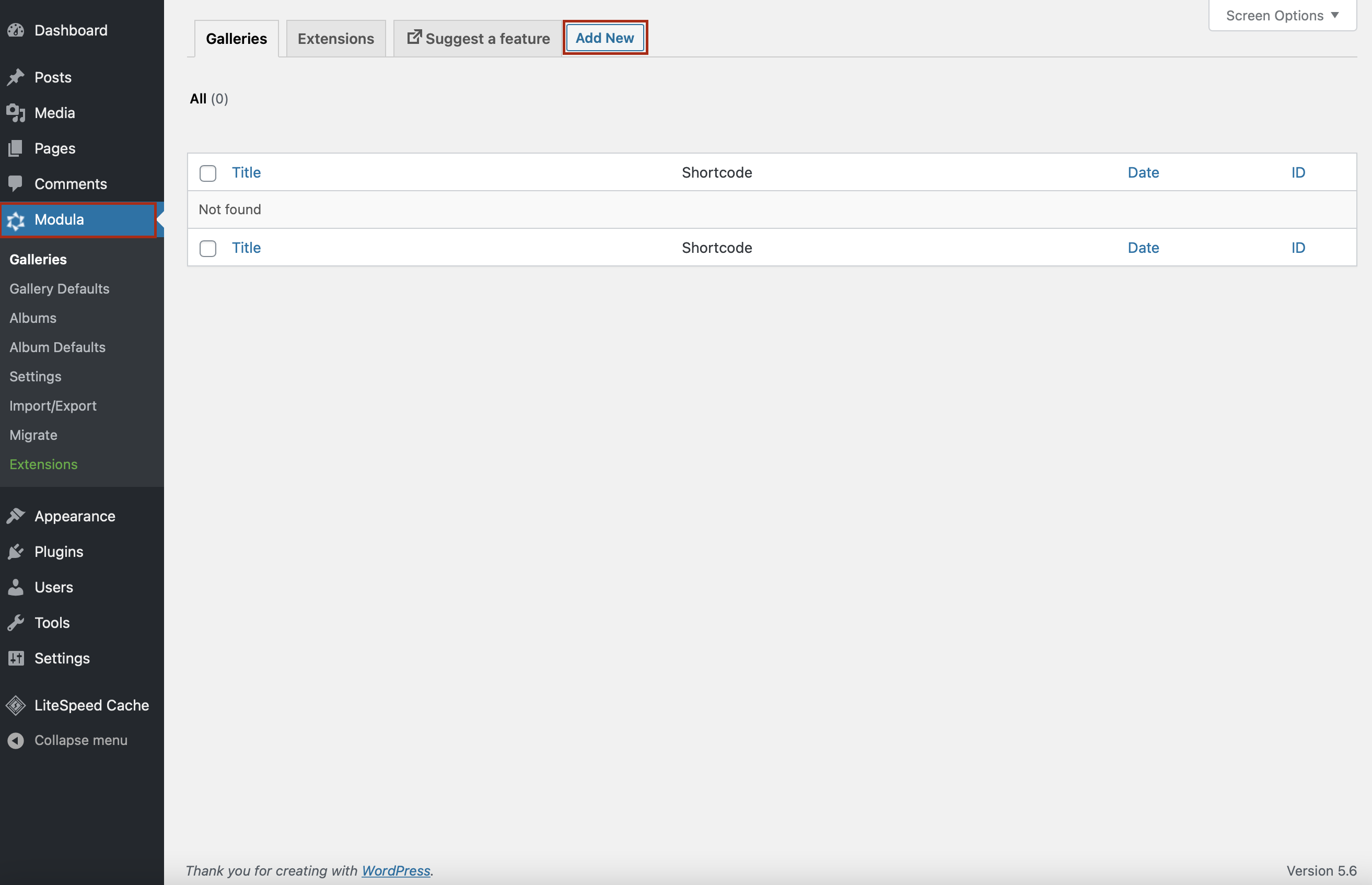
When creating a Divi photo gallery, go to Modula and click Add New.

Next, you can name your gallery by using a descriptive title and start uploading images.

Customize your photo gallery
Now, I will show you how to customize your photo gallery by taking advantage of Modula’s features. If you scroll down, you’ll find the Settings section.
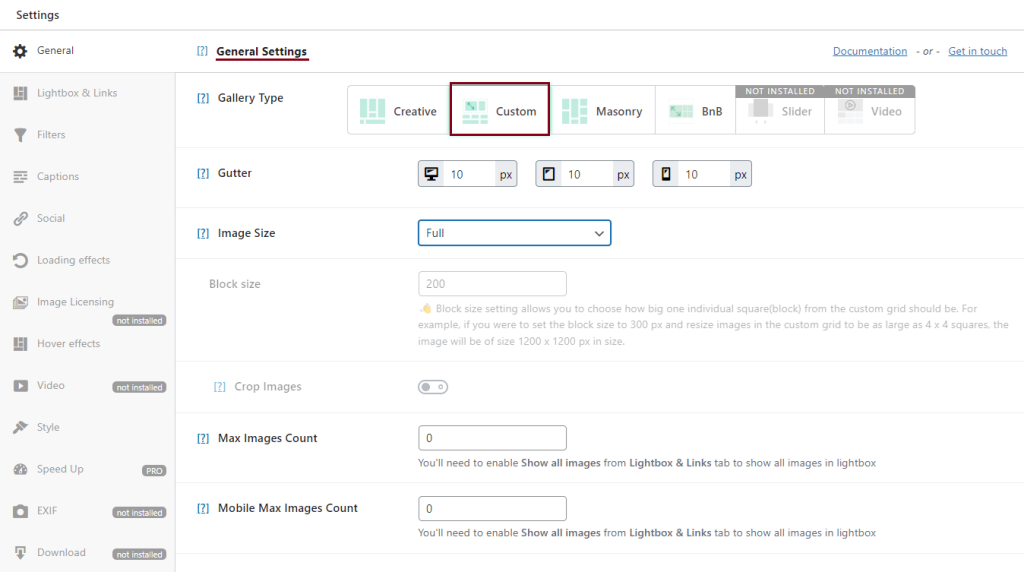
General Settings
First of all, choose a grid type. Modula offers six gallery types: creative, custom, masonry, video, BnB, and slider. For this tutorial, I will use the custom grid.

In this section, you can also set the gutter, thumbnail size, max image count, and if you want to add Powered by Modula text at the bottom right of your gallery.
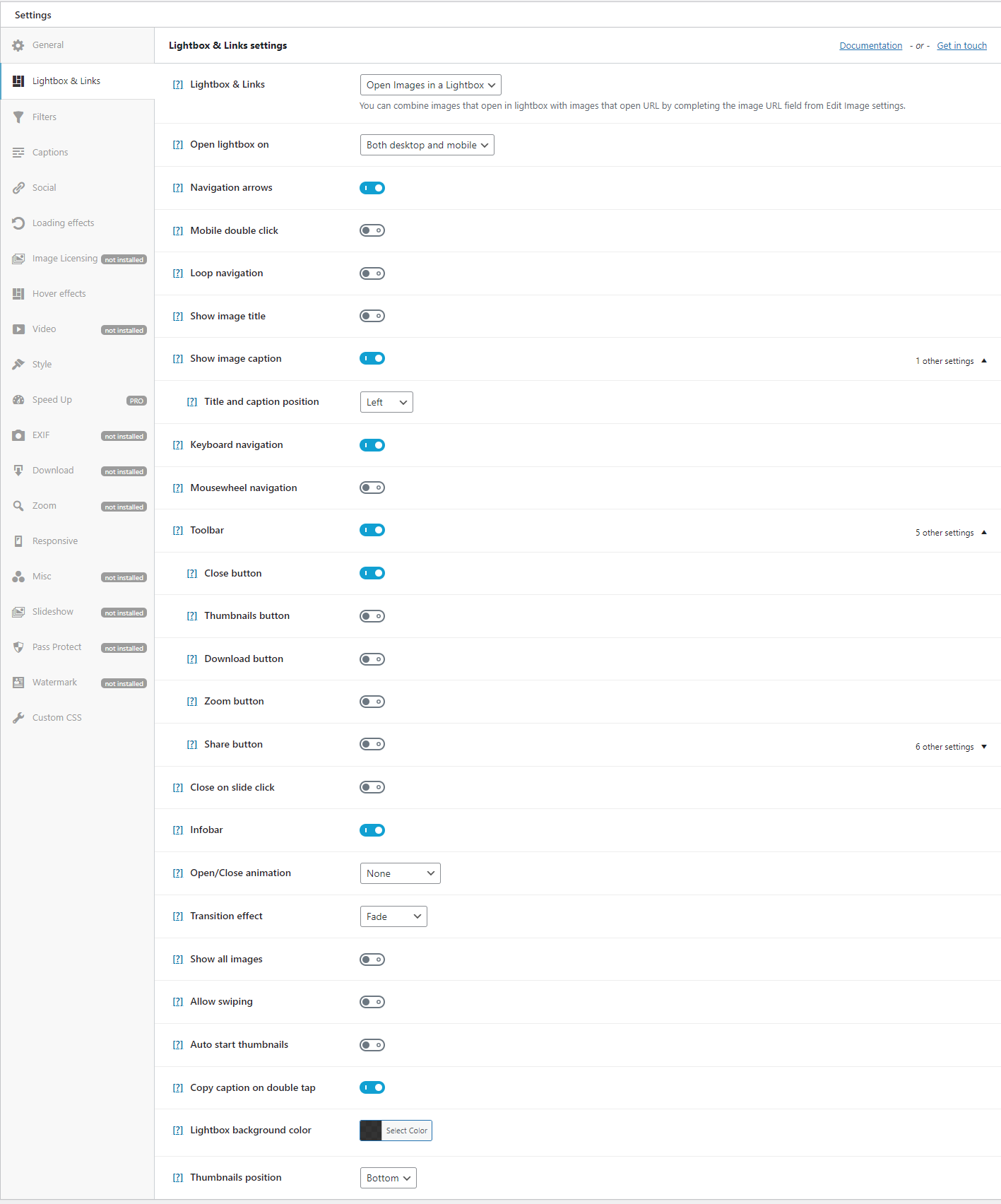
Lightbox and Links
If you want to create dynamic galleries, look at Lightbox and Links. Here, you can select to show your photo gallery in a Lightbox, add animations and transition effects, create a gallery with thumbnails, and more.
You can also choose to display an image caption in your Divi lightbox gallery.

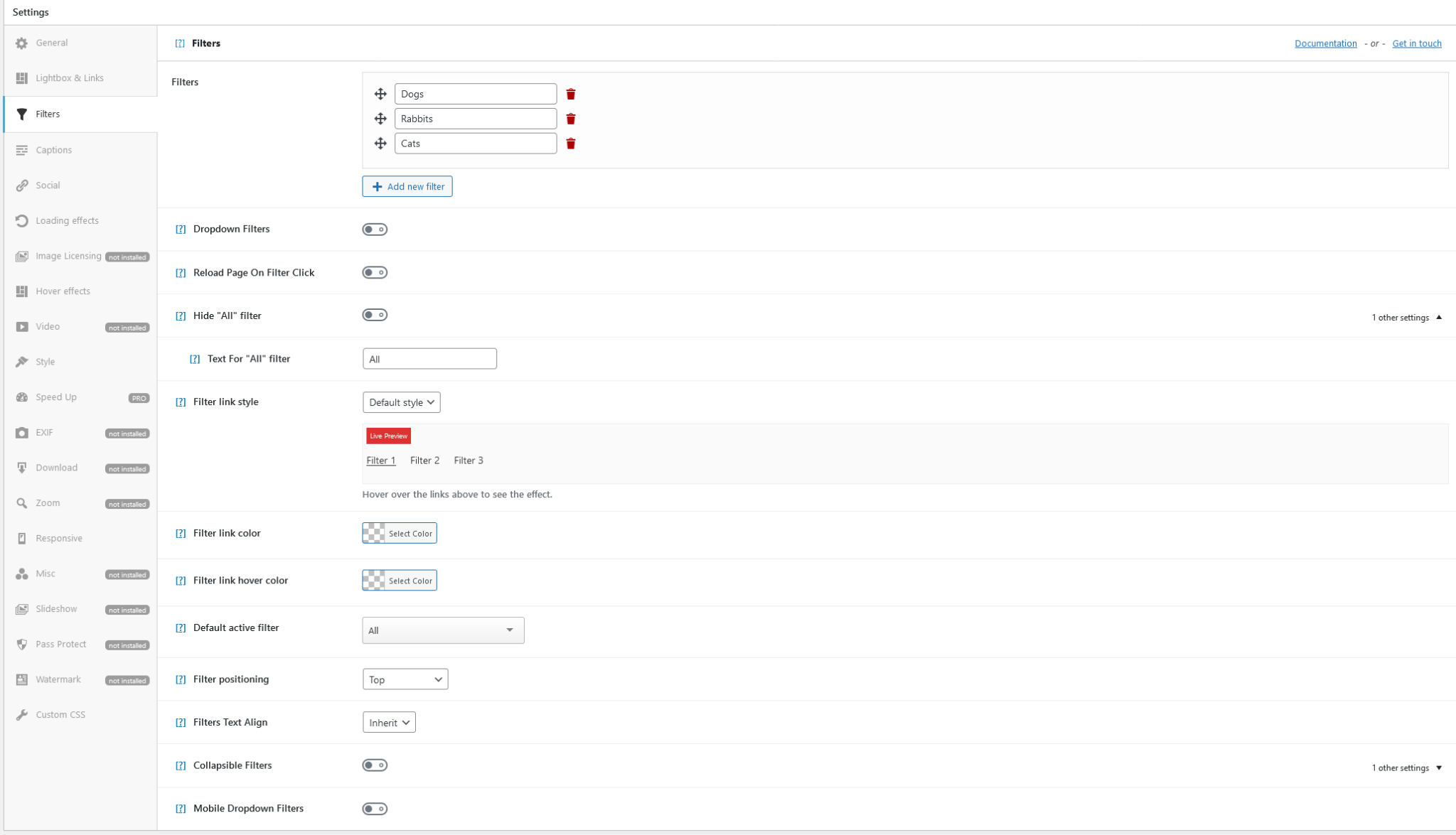
Filters
Using this Divi gallery plugin, you can easily add filters to your galleries to make it easier for your website’s visitors to sort through a more extensive collection of images quickly.
So, if you create more galleries, you can filter them by name and customize the filters by changing link color, hover color, positioning, text alignment, etc.

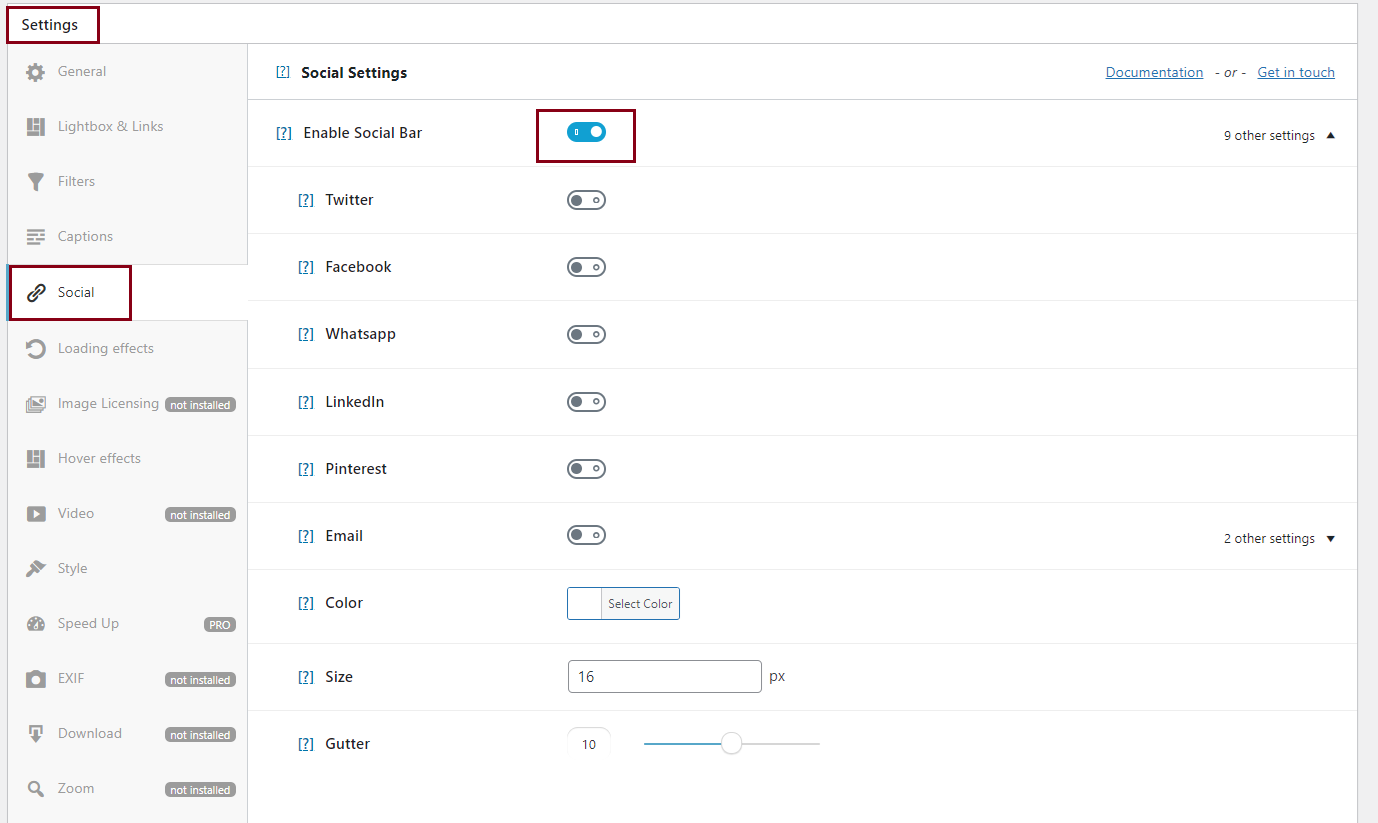
Social Settings
You can easily allow your visitors to share your masterpieces by adding Facebook, Twitter, WhatsApp, LinkedIn, Pinterest, and Email icons. They will look amazing in combination with hover effects.

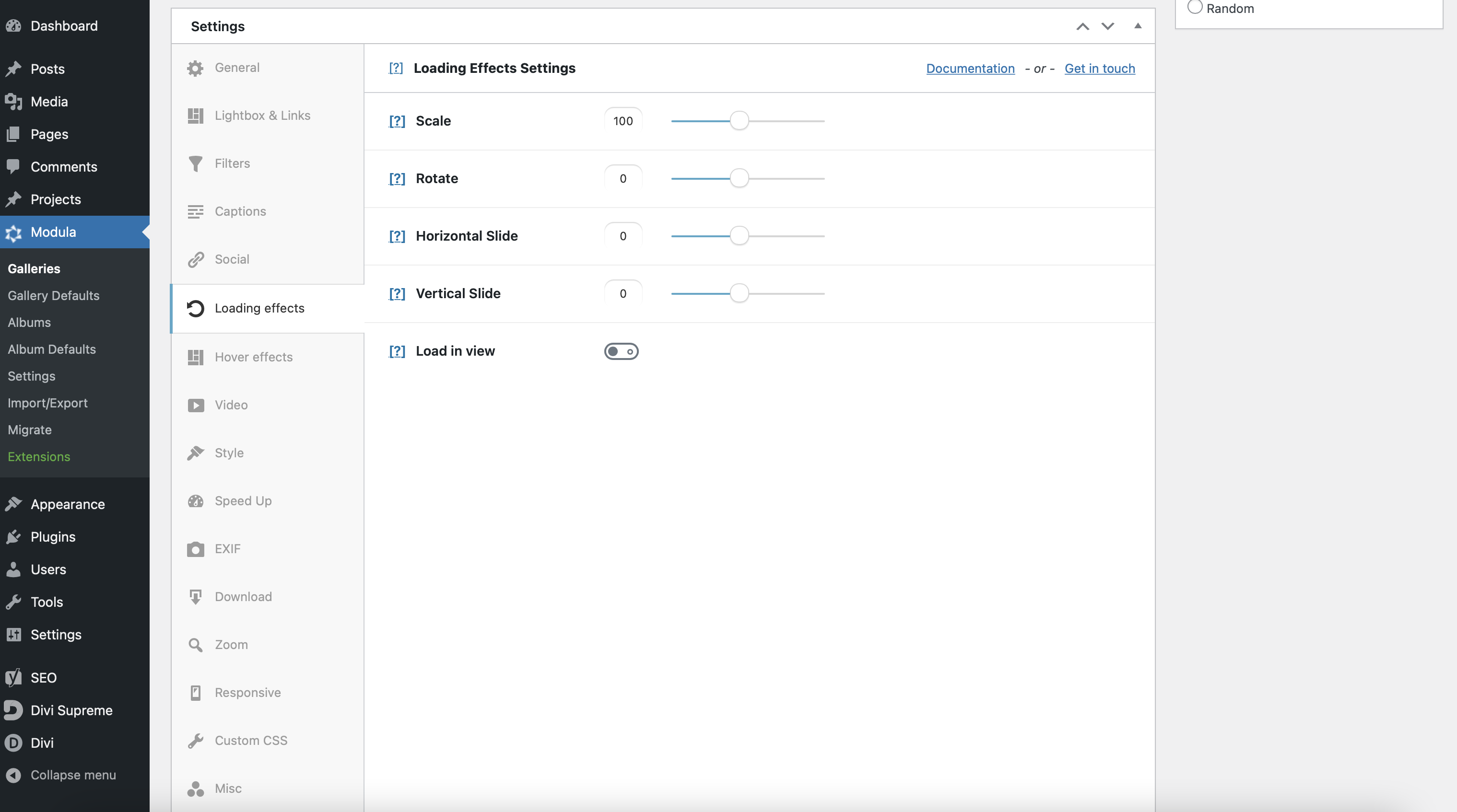
Loading effects
This Divi gallery plugin has four cool image-entry animations built to make your galleries more dynamic, creative, and engaging.
You can choose between horizontal and vertical sliding, rotation, and scale effects.

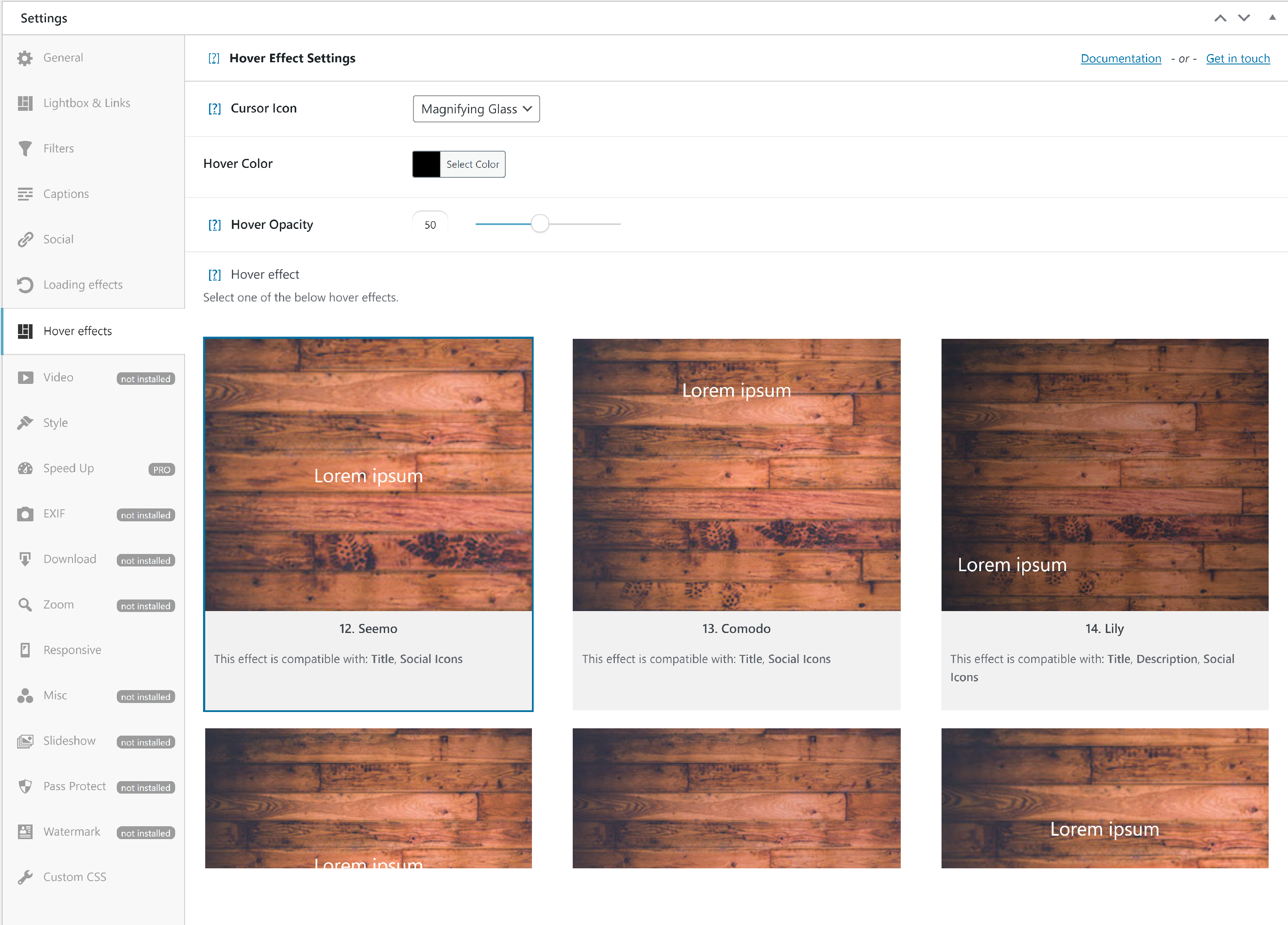
Hover effects
Try each hover effect to see which suits your style and add it to your photo gallery.

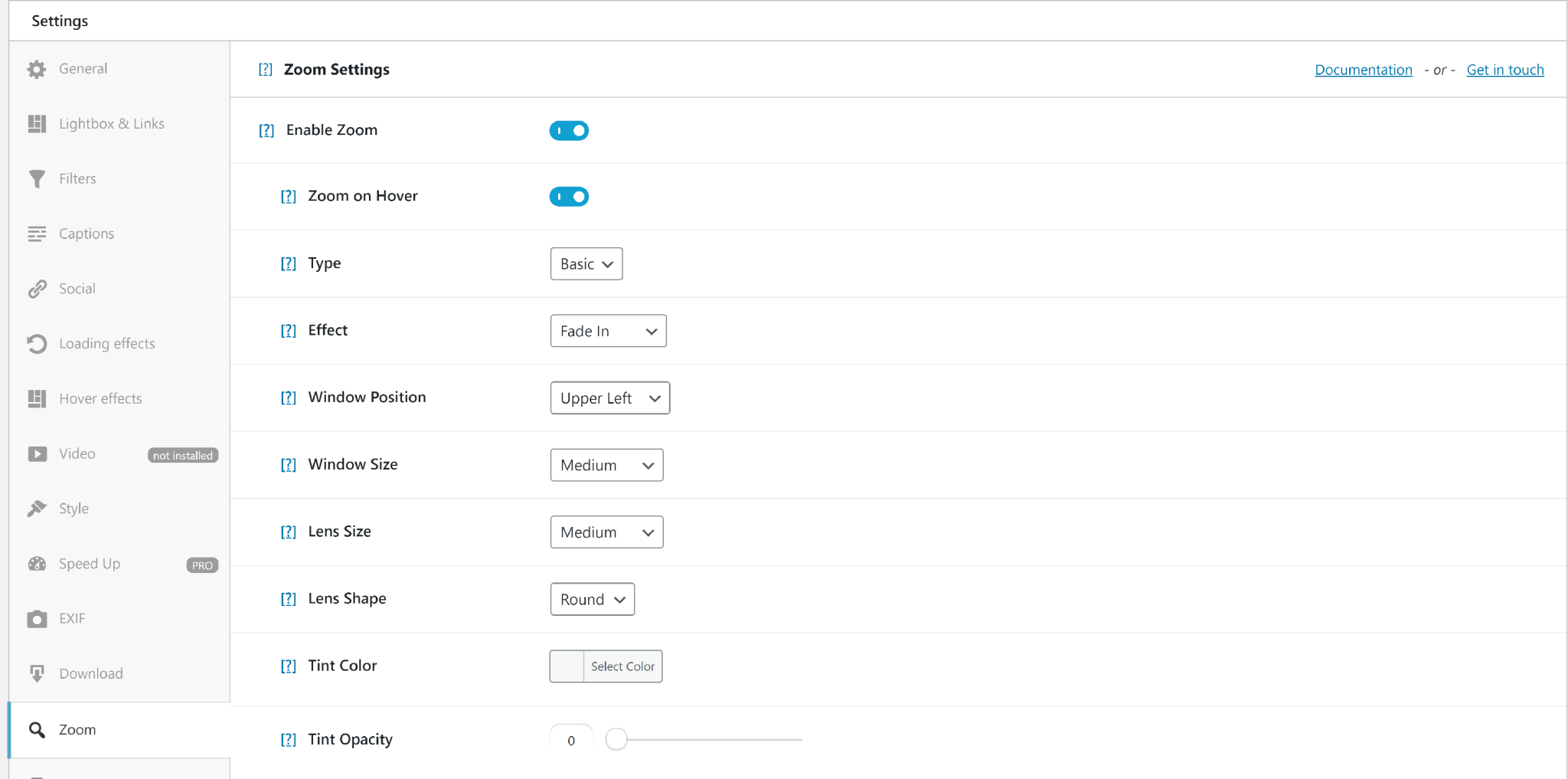
Zoom
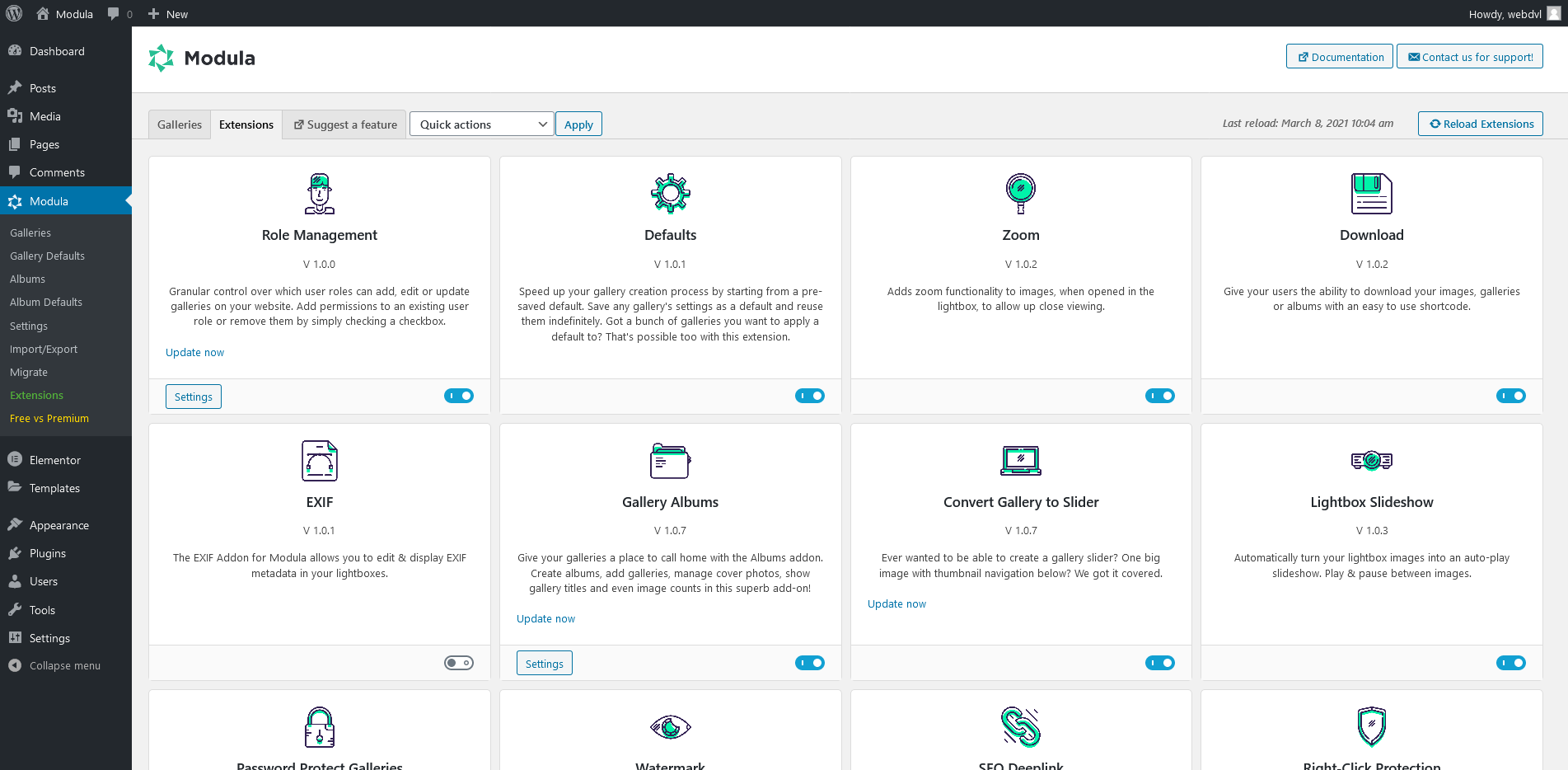
If you upgrade to Modula premium, you can enable Zoom to allow your website’s visitors to see your work in detail.

Moreover, you can add watermarks to your images or create password-protected galleries. You can also make your galleries fully responsive on any device: laptop, tablet, and mobile phone.
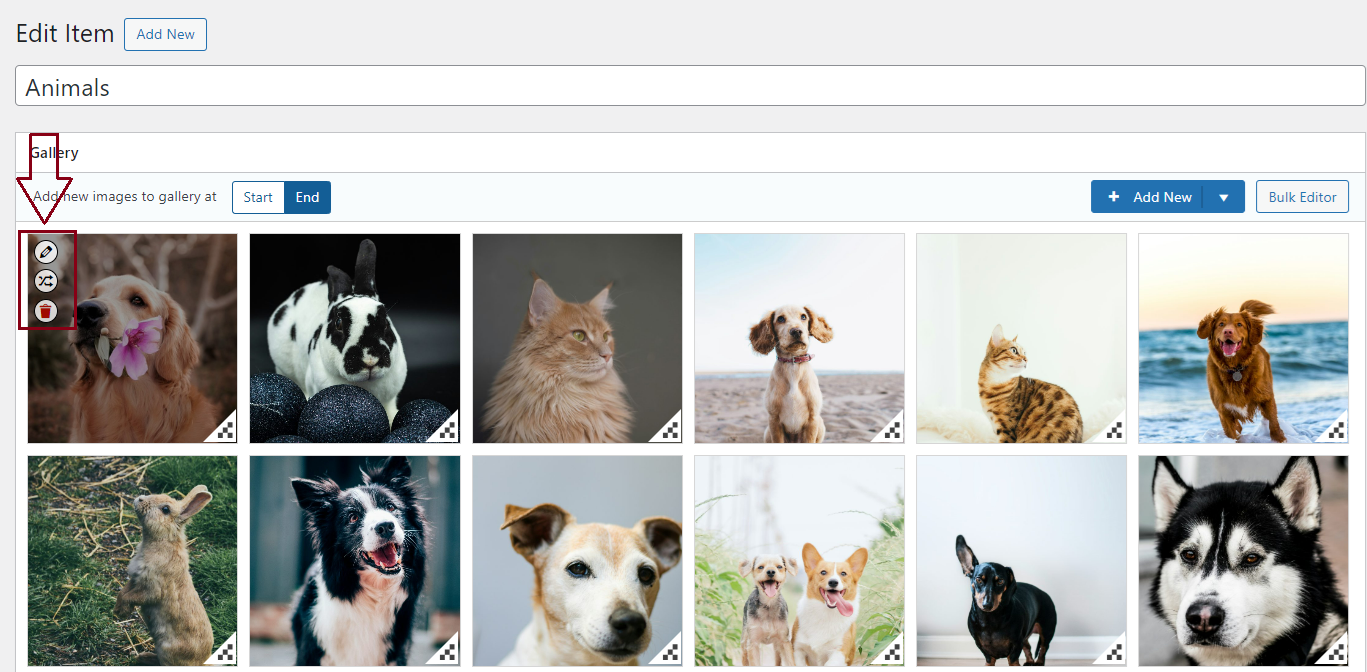
There’s more. You can have more control over your images by clicking on the pencil icon.

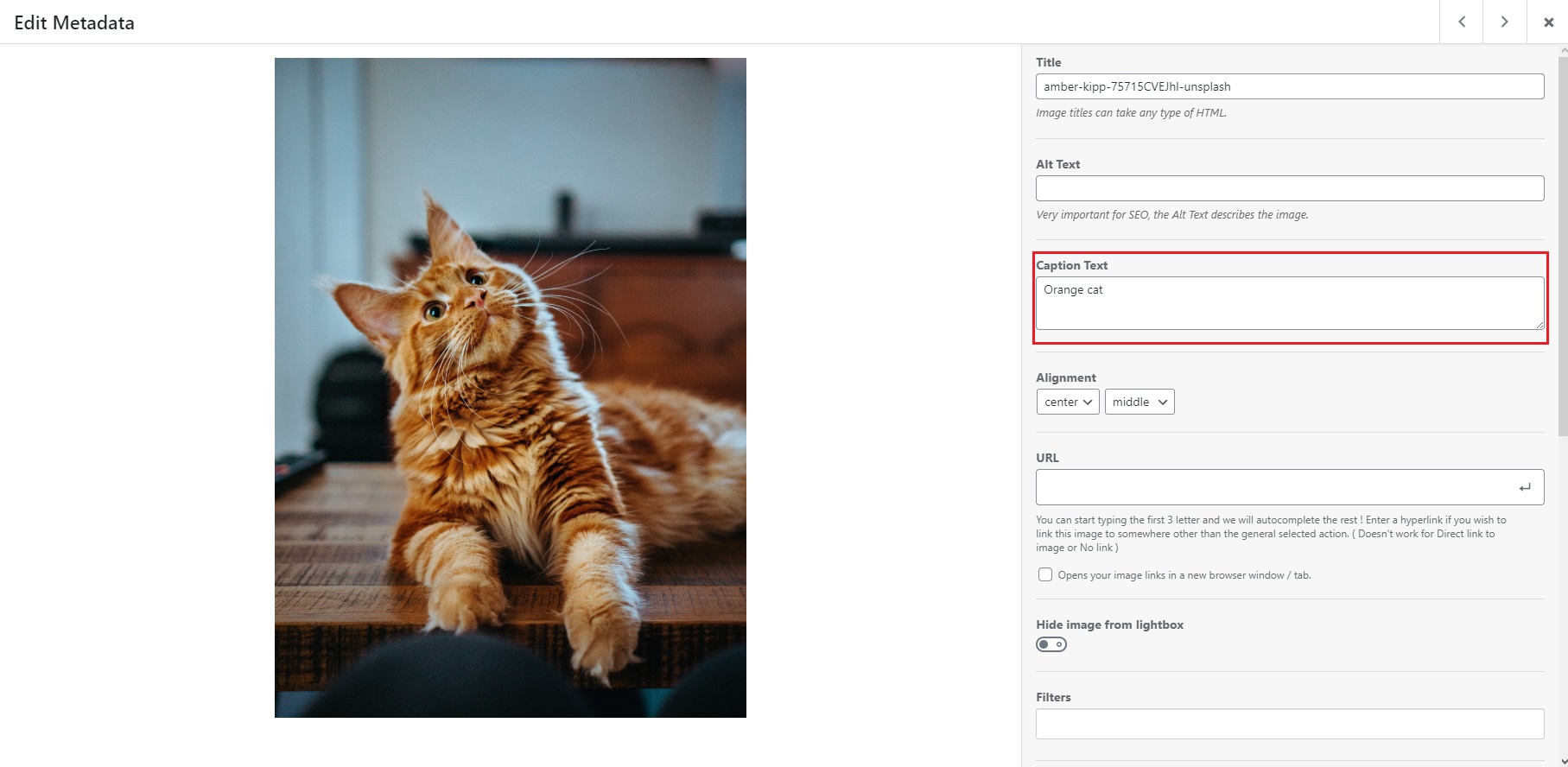
You can assign a URL to your image and add a title, alt text, caption text, and EXIF data.

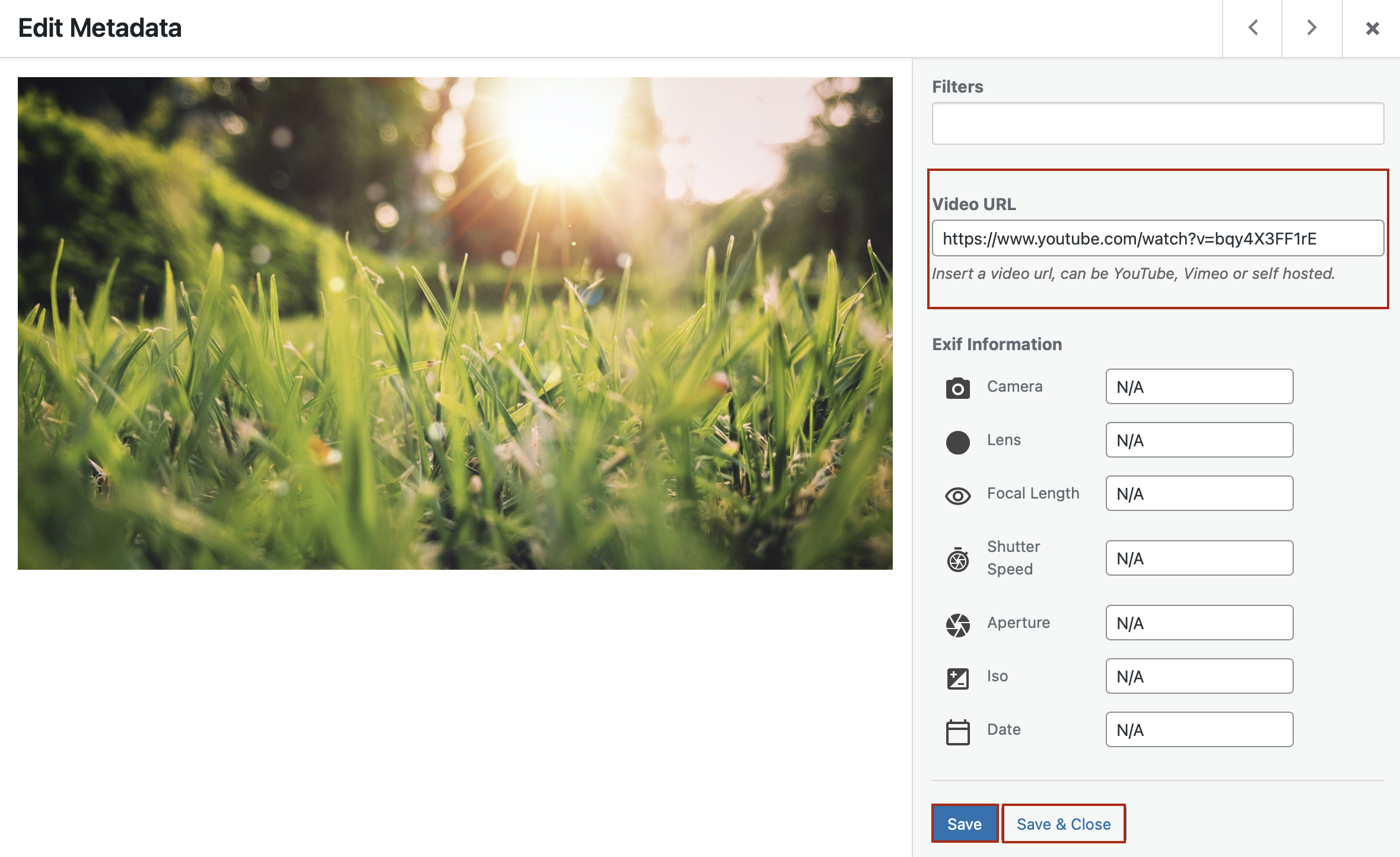
If you want to create a Divi video gallery, scroll down, and there, you will see a Video URL box.
To embed videos in your gallery, copy and paste a Youtube/Vimeo URL in that box and then click Save and Save & Close. Please keep in mind that you will need to have the Modula Video extension installed and activated.

Add your photo gallery to Divi
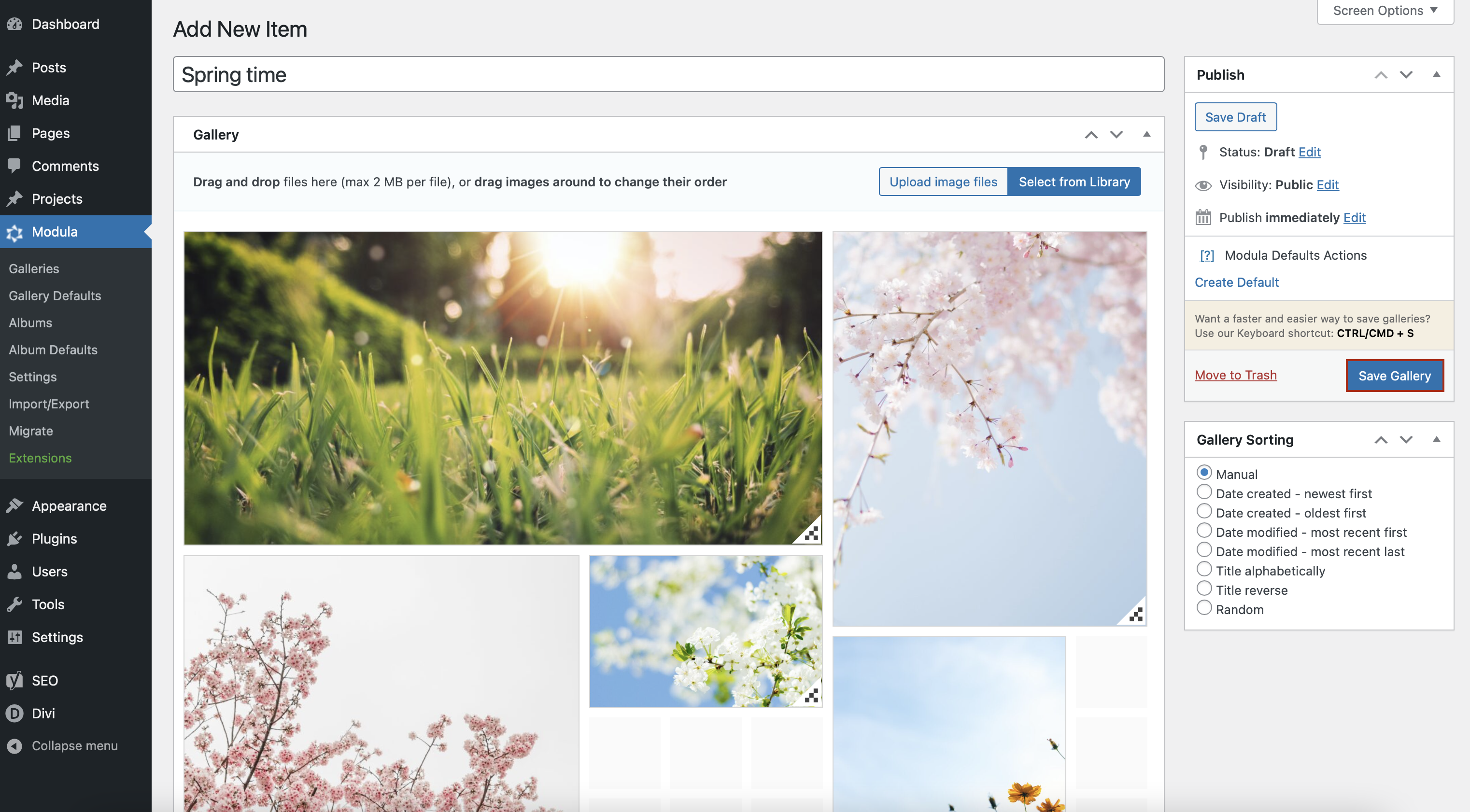
Once you’ve tried everything Modula offers, don’t forget to click Save Gallery. This way, all your changes will be saved in Modula.

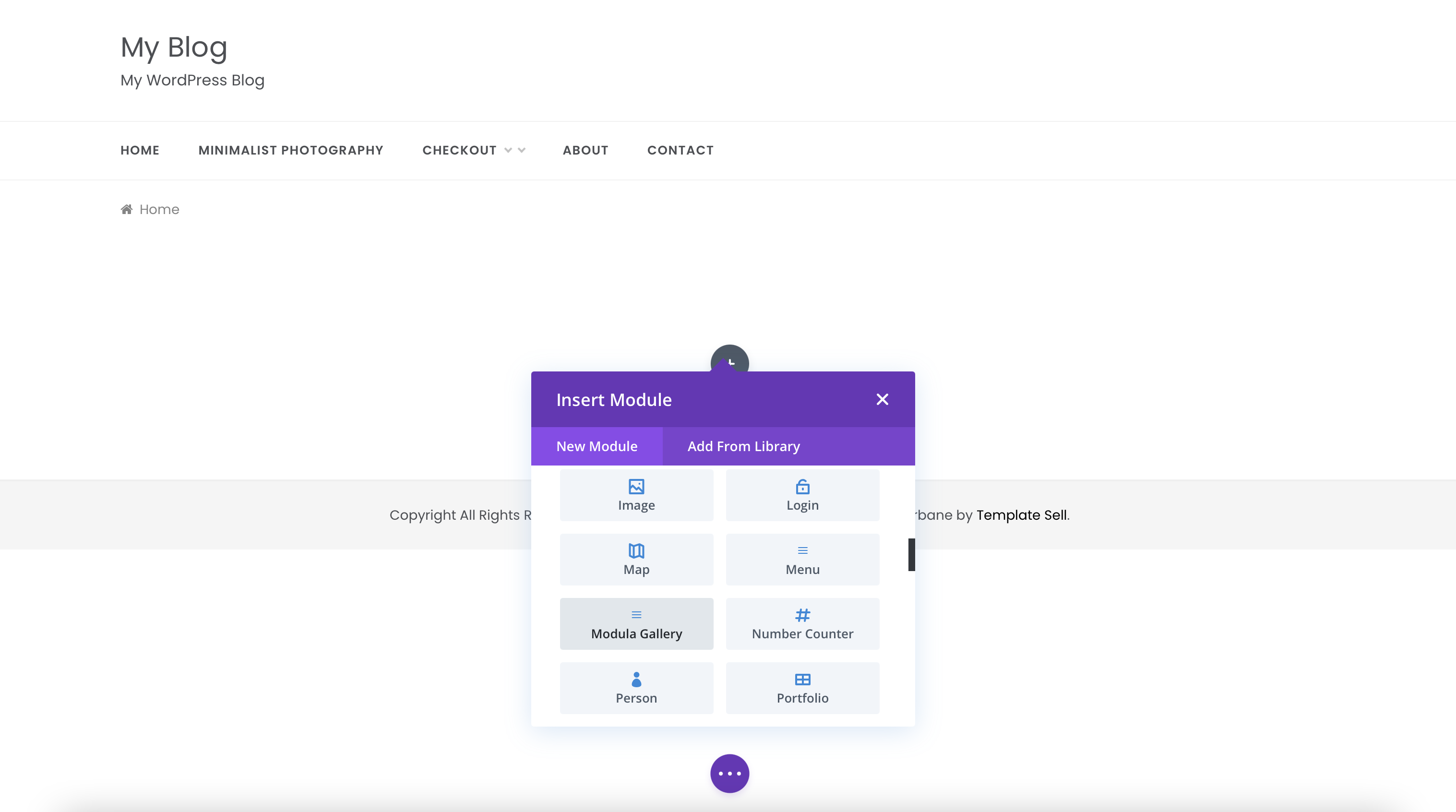
Next, go to your page and insert the module Modula Gallery.

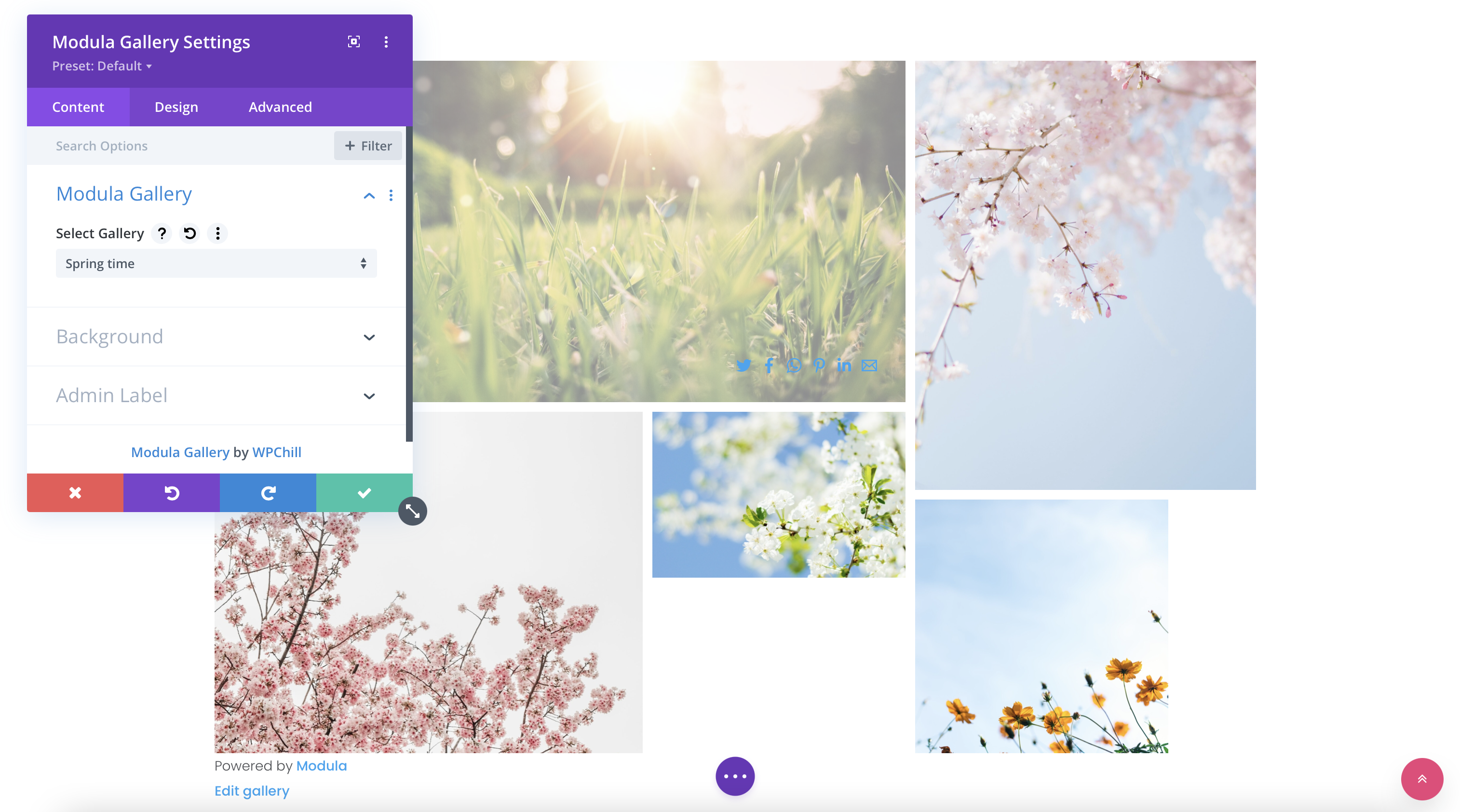
Click on Select Gallery and add your photo gallery in Divi.

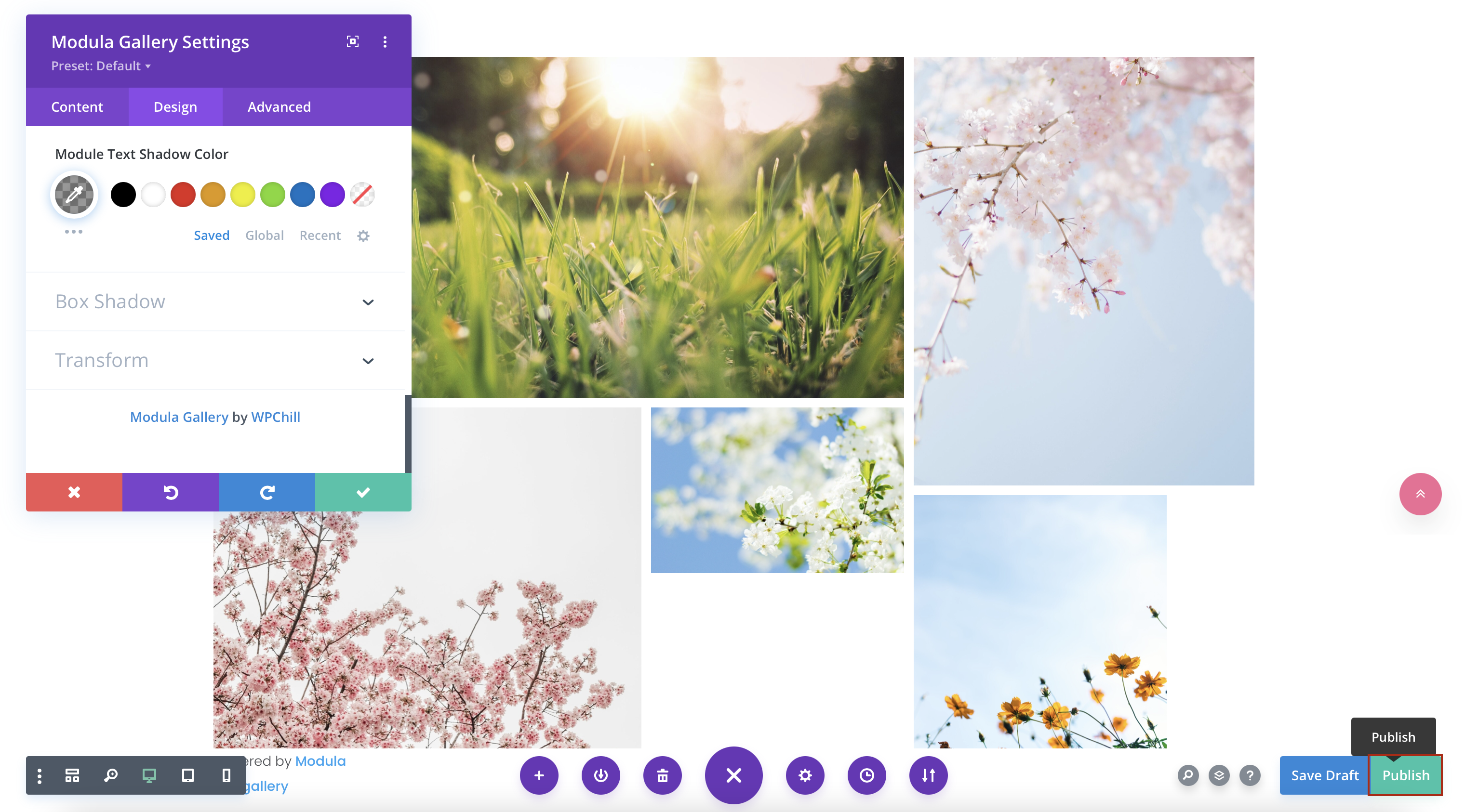
You can add more customizations to your galleries with Divi Builder by making more adjustments in the Content, Design, and Advanced tabs.
Try each feature and make your photo gallery more visually appealing.
Once you are happy with your stunning photo gallery created with Modula and Divi, click Publish.

Final thoughts
As you can see, Modula works great with Divi Builder. You can create your photo galleries in Modula and customize them more with the Modula Divi Extension of Divi Builder.
Adding a photo gallery in Divi with Modula is incredibly easy. You can take advantage of all these features with the Business pricing plan. Try it out and make the competition jealous!

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.





Seems good but very unhandy complicated backend confusion – most features not free… deleted.