Are you a photographer, designer, or creative looking for an easy way to create a photo gallery website? Welcome aboard! We’ll provide you with some great tips.
Digitalizing your day-to-day tasks and showing people your skills by creating a gallery website will help you become well-known. And this is not the only benefit.
Customers are looking for a quick and easy digital experience nowadays. So, ensure you invest in user experience and how your masterpieces are presented to your customers.
This article will help you learn the following:
- How to create a photo gallery website.
- What tool should you use to create a photo gallery for your website?
- How to design a photo gallery website.
- And much more.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
Table of contents
How do I create a photo gallery website?
Well, if you already own a website, the process is super easy. If not, you can follow this tutorial on how to create a website.
Most photographers use WordPress as the platform of choice due to its CMS (content management system) and the large number of plugins that help you colorize your photography website according to your style.
With that in mind, once you have built your website, you should take advantage of a photo gallery plugin.
There are many options, but if you want a user-friendly gallery builder for both beginner and professional photographers without coding skills, try Modula Image Gallery.
Modula provides all the bells and whistles you’d expect from a gallery plugin. It features many options, customizations, and a super user-friendly user interface to help you navigate your way.
So, let’s see how you can design your photo gallery website with Modula.
Install and activate Modula
First, I’ll show you how to install the Modula plugin. You can follow this step for each plugin you want to install.
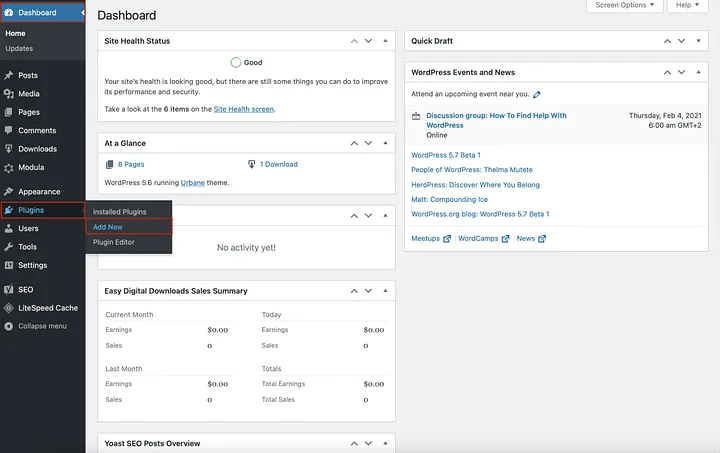
Go to your WordPress dashboard > Plugins > Add New.

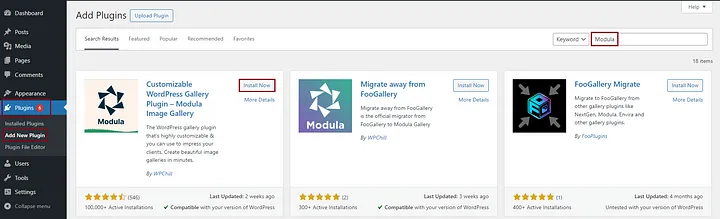
On this page, you will find all the free/freemium WordPress plugins you can install and activate to add functionality to your website. Search for Modula, and then click on Install Now.

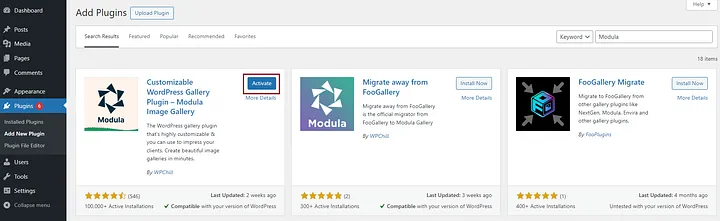
You’ll have to wait a couple of minutes until the installation is over. Now, you can press Activate, and the Modula plugin will pop up in your WordPress dashboard.

Create a new gallery
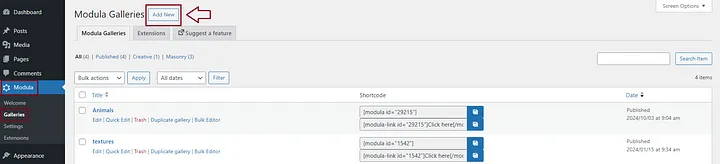
Whenever you need to create an image or video gallery, go to the Modula icon and click Add New.

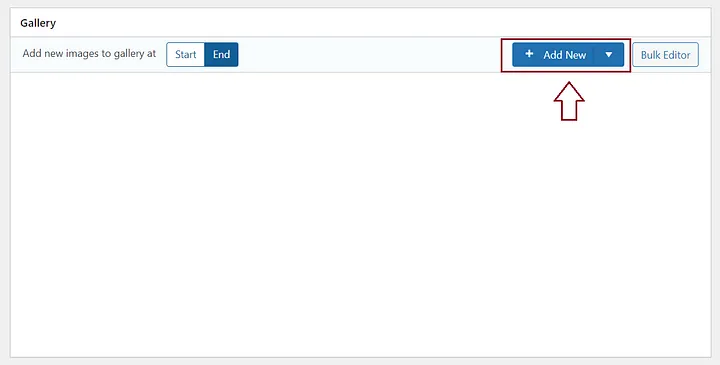
Now, you can add a descriptive title to your photo gallery and upload your files.

Thanks to its drag-and-drop builder, using Modula, you can arrange your images as you wish.
Create a photo gallery for your website
In this step, I’ll show you some of the most impressive features that will make the photo gallery for your website more visually appealing.
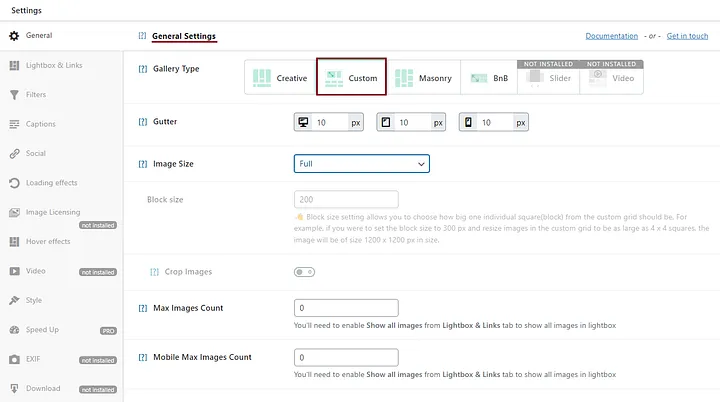
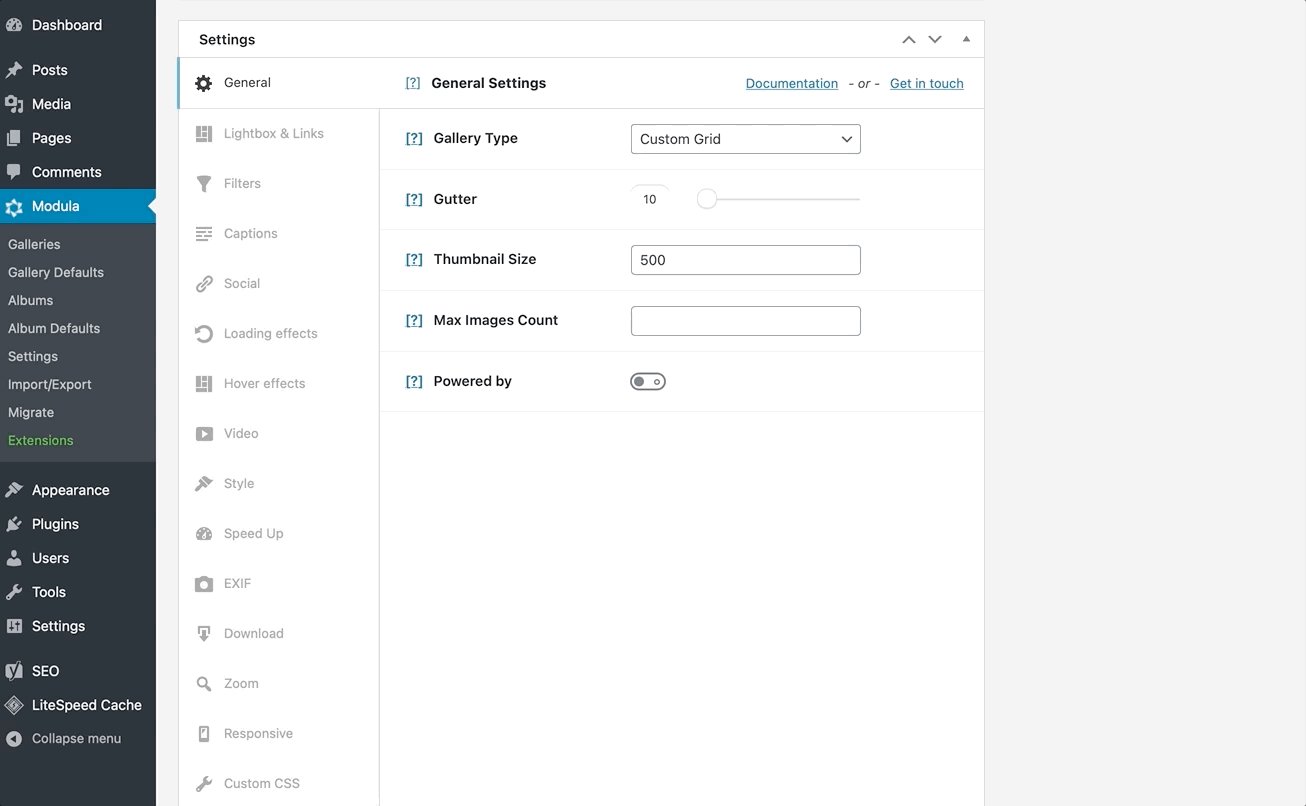
You can choose between 6 gallery grids: creative, custom, masonry, slider, video, and BnB. I usually like to resize my images, so I chose the custom grid.

You can also add thumbnails to your gallery or create a multimedia gallery by adding images, videos, animations, etc.
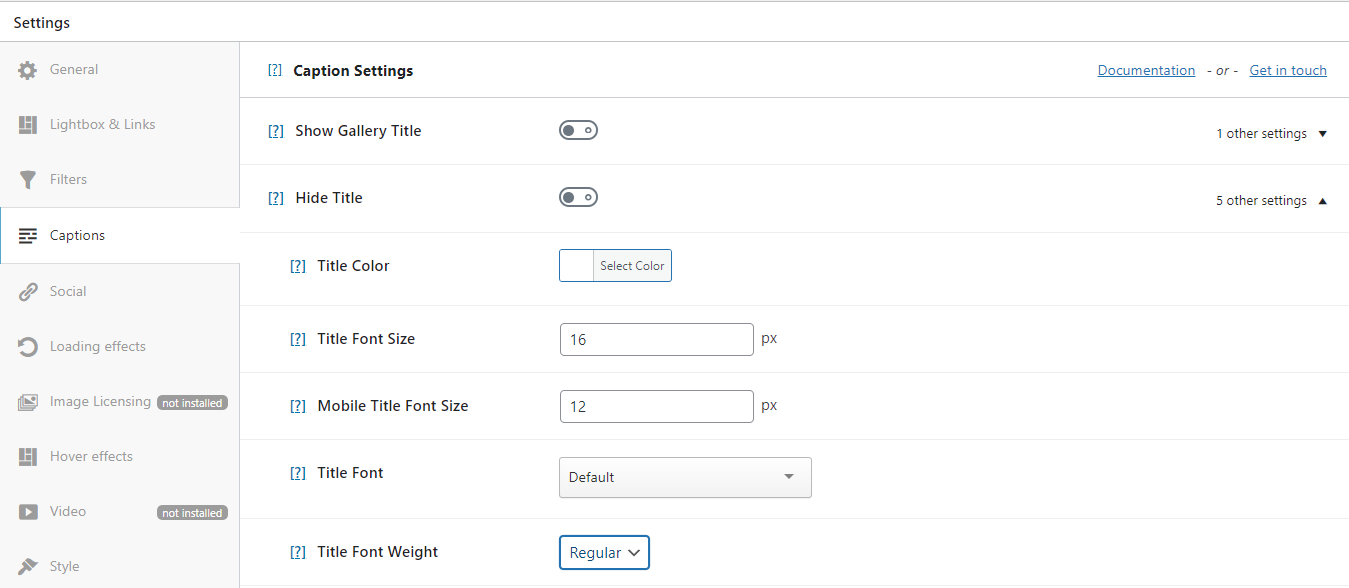
Modula allows you to hide or show the image title and caption. Moreover, you can choose the colors and font of your image’s title.

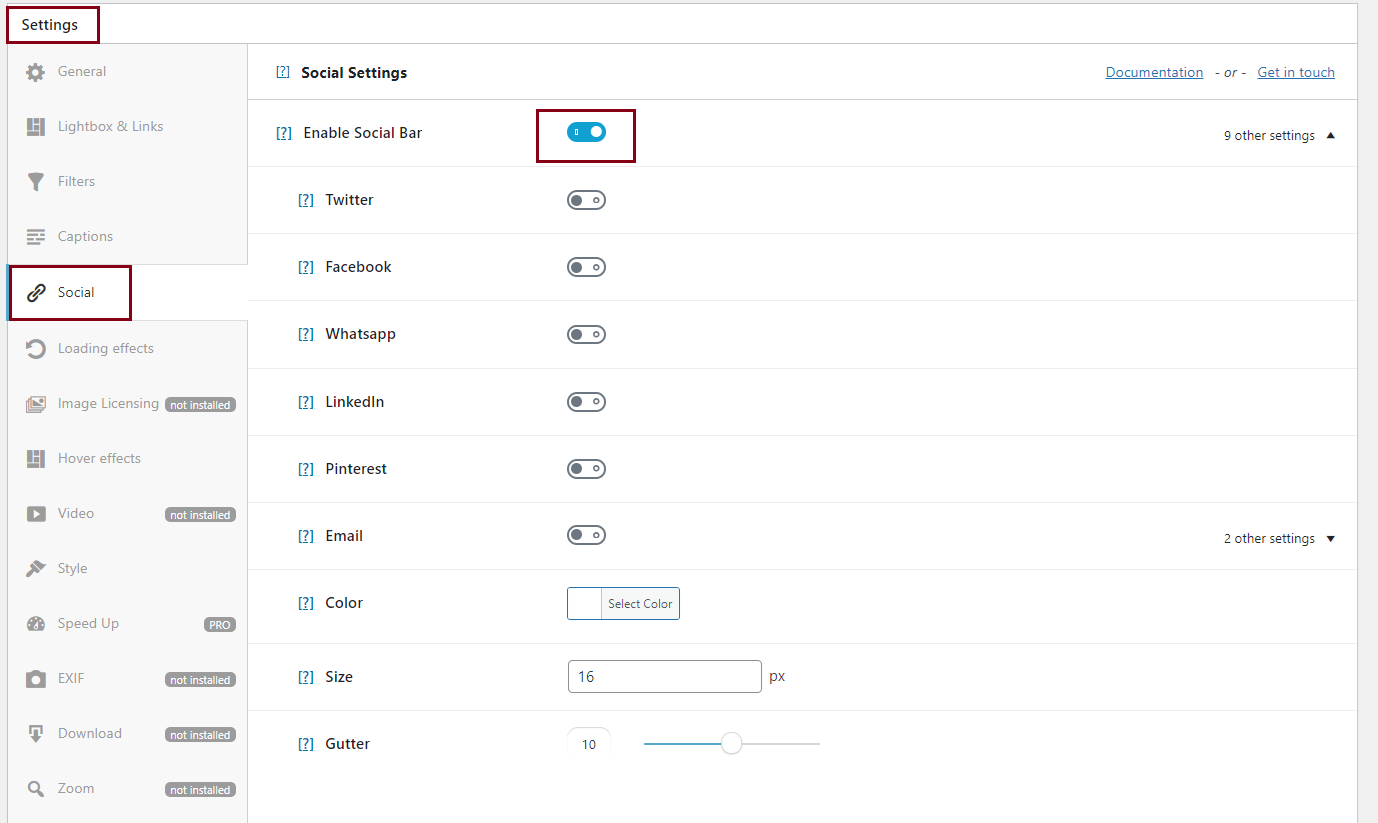
Next, I’ll enable social icons to allow my visitors to share these images on various social media networks.

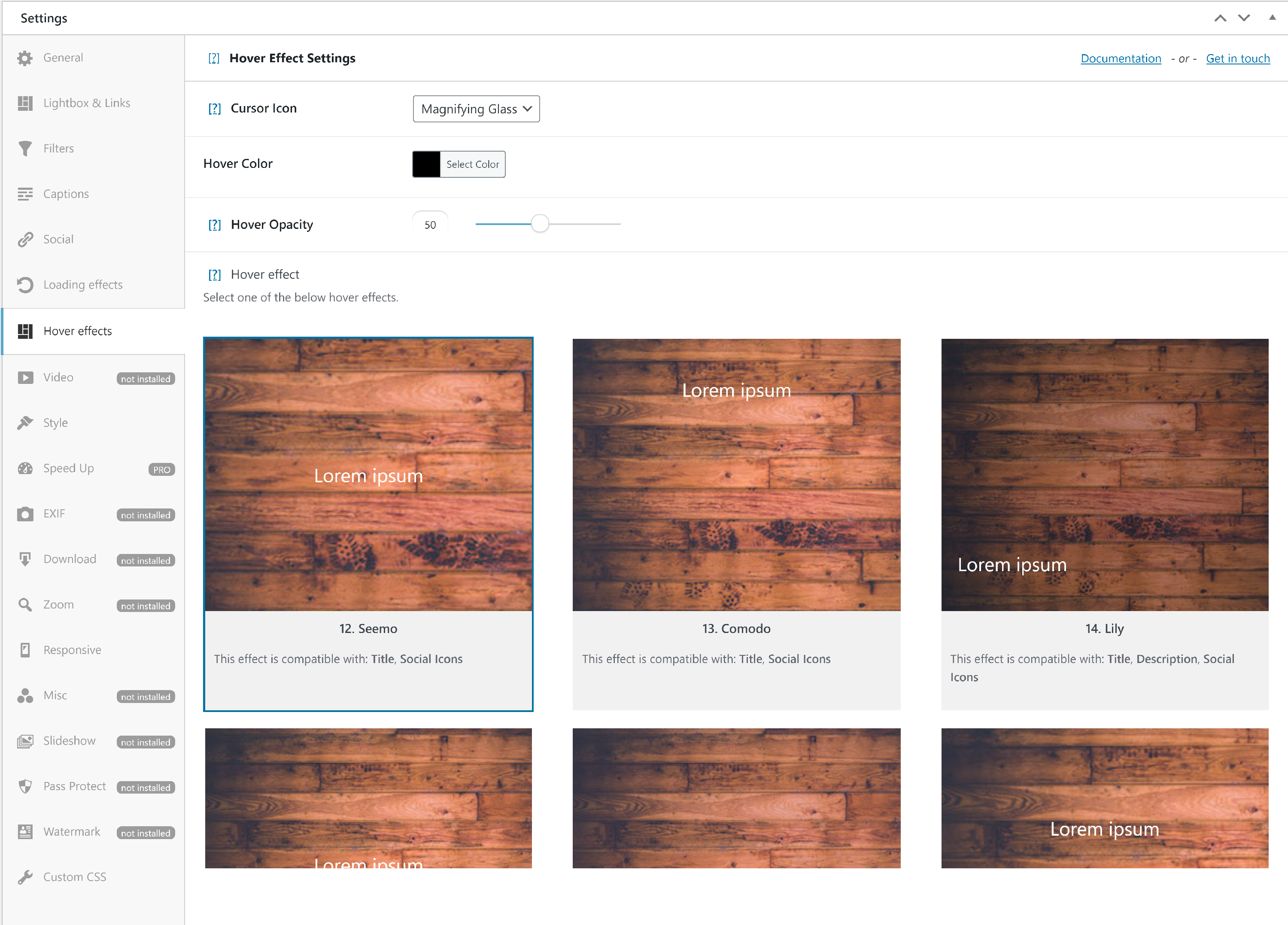
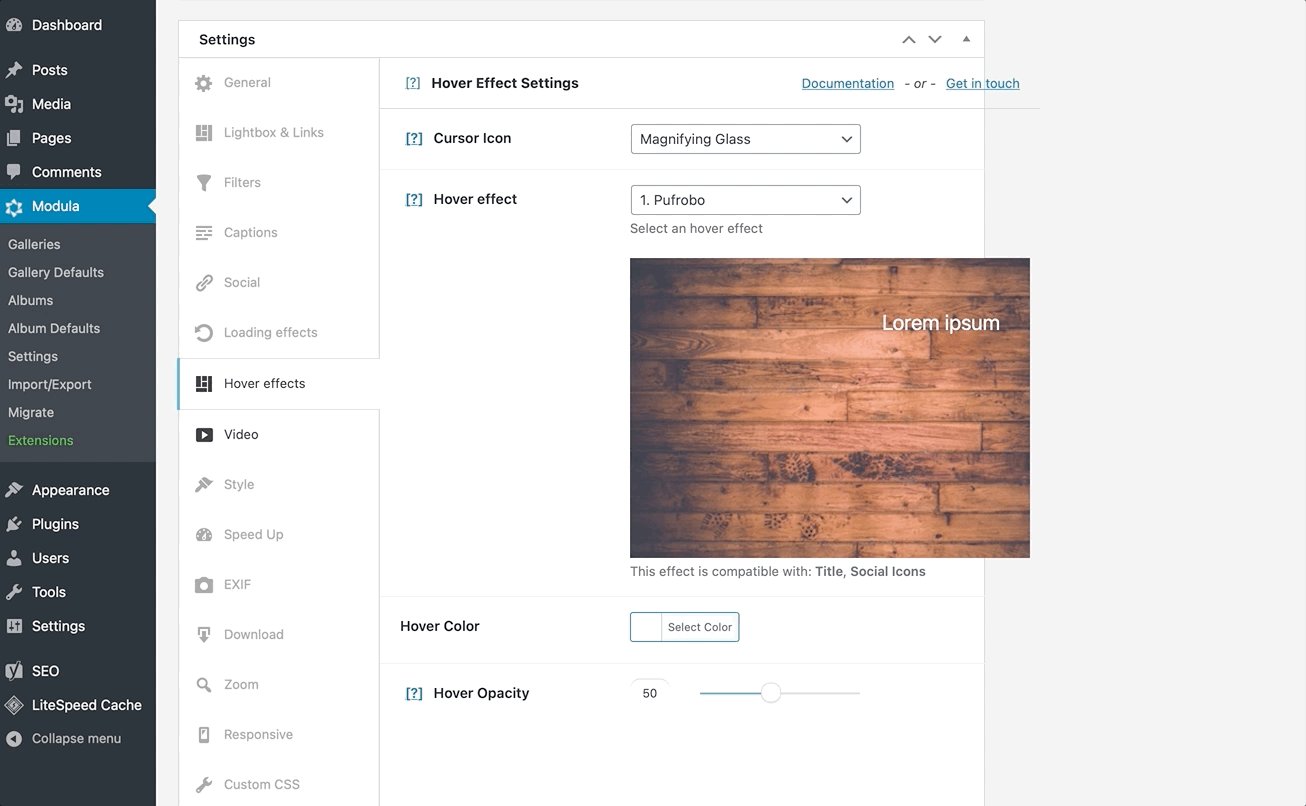
For the last part of this step, I added a hover effect – you can choose between 42 hover effects!

This is how you can create a basic photo gallery for your website. But you can do more than that!
Add more customization options
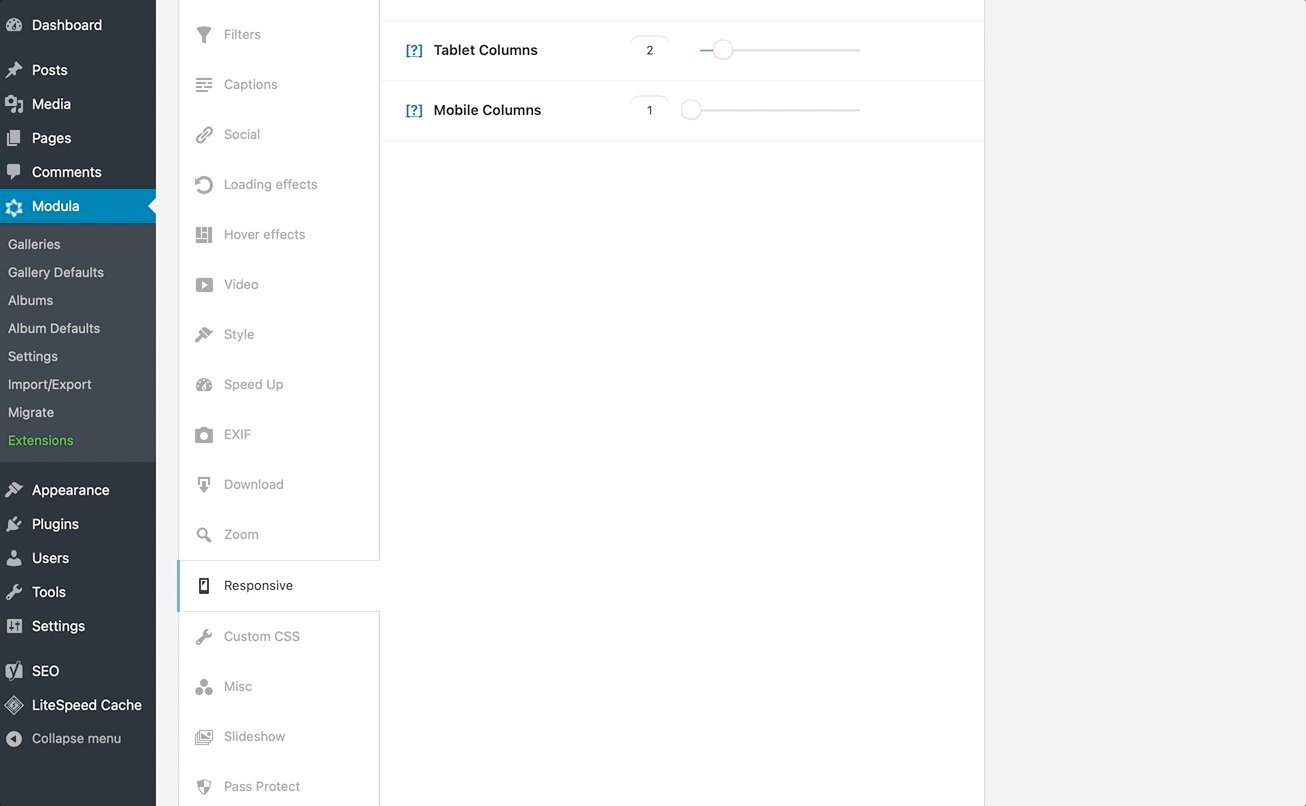
There’s one thing for sure – everything here is customizable. So, to create a stunning photo gallery website, try every option that Modula provides to its users. You can also add…

- Image loading effects.
- Filterable galleries.
- Albums to organize your galleries.
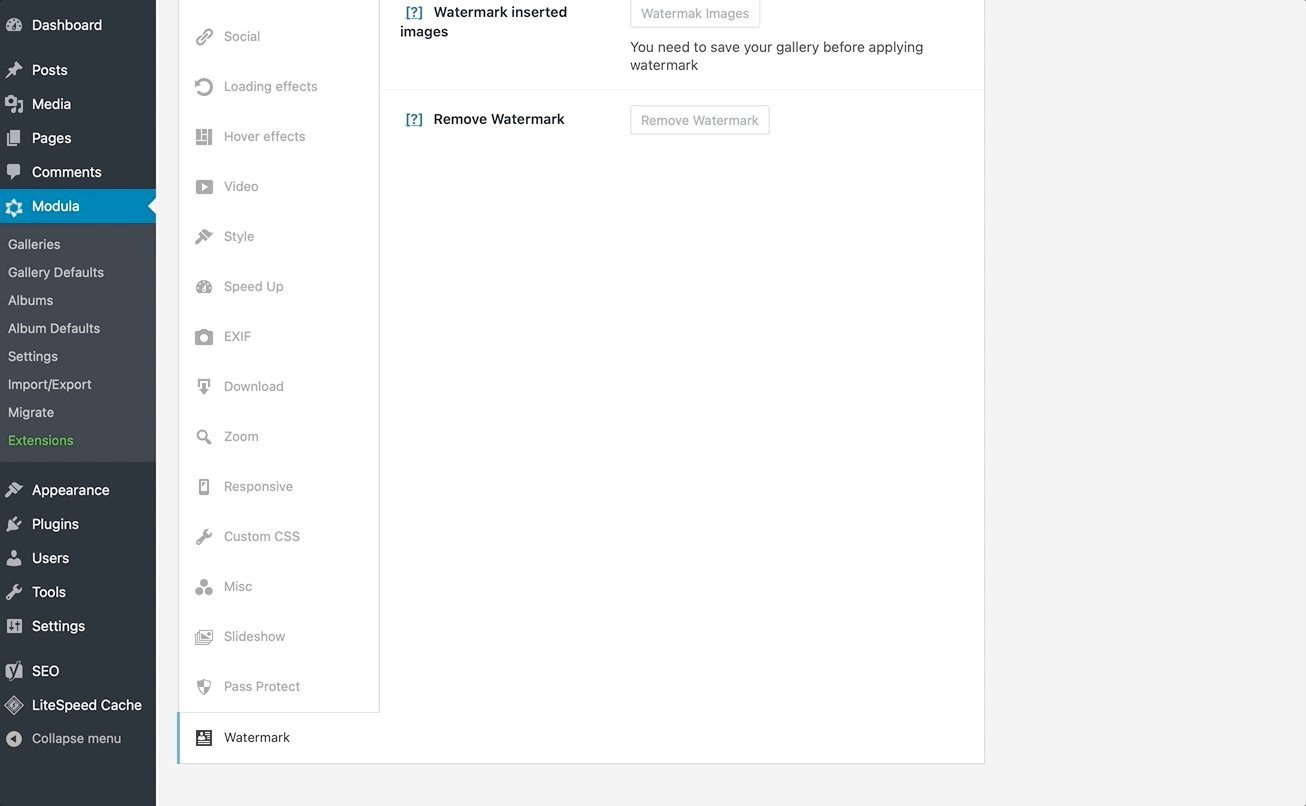
- Watermarks.
- Password-protection.
- EXIF data.
- Zoom on hover.
- And so much more.
Add the WordPress photo gallery to your website
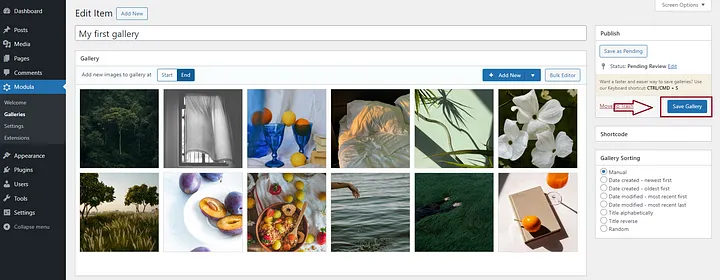
Here we are at the end of this tutorial. After you take advantage of every Modula feature, click Save Gallery.

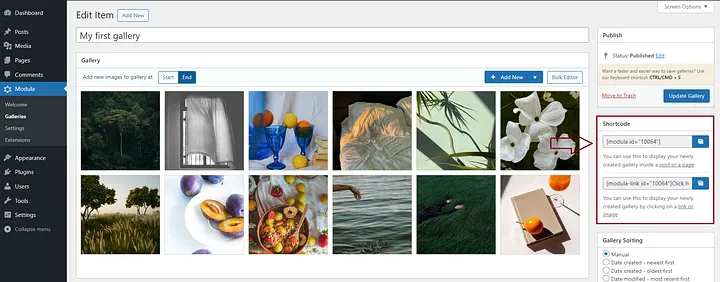
Then, you can copy the shortcode and paste it inside a page or a post. And this is how you create a photo gallery for your website using WordPress and Modula.

If you are a visual learner, check out this YouTube video that explains how to create image galleries with Modula:
Final thoughts – Create a photo gallery website

We hope you’ve enjoyed our guide on building a photo gallery website. It’s super simple; all you need is WordPress and, of course, Modula!
Whether you want a simple photo gallery or a robust one with animations and effects, Modula lets you control your photo gallery website look and feel.
Why not take the free version of Modula for a spin? Then when you’re ready to take your galleries to the next level, go Pro!

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.