Wondering how you can create a WordPress gallery shortcode? Welcome aboard! We’re here to help!
Shortcodes are WordPress code snippets used to display your created galleries in pages, posts, and sidebars. It is the easiest way to add dynamic content to your WordPress website. Many plugins use shortcodes to add content like products, testimonials, forms, and much more.
Read this article to find out how to create a WordPress gallery shortcode.
In this article, you will find more about:
- What plugin to use when creating a WordPress image gallery shortcode;
- How to use a WordPress lightbox gallery plugin with shortcode;
- How to add a gallery shortcode in WordPress;
- And much more.
Table of contents
Why use Modula to create WordPress shortcodes?
Modula is an easy-to-use WordPress plugin that helps you create albums, password-protects your work, and a whole lot more. It’s a feature-rich plugin that delivers just about every feature you could want. At the same time, it helps you to create a WordPress gallery shortcode.
Modula helps photographers, designers, and everyone who wants to create photo & video galleries to put their work on top. This plugin is available as a free download, or you can opt for the premium version and upgrade to the Modula PRO to have access to more powerful features.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
For example, in the premium version, you can watermark your photos and speed up the loading time so your clients won’t have to wait so much for galleries to show up, display your galleries inside WordPress widgets, and filter them within a single click, add custom captions and colors. Moreover, it is mobile-responsive, so your galleries will look amazing on any device.
Now, let’s take a look at how to create a simple image gallery shortcode using the free version of Modula.
How to add a gallery shortcode in WordPress?
To be able to create shortcodes, we need to install and activate Modula, one of the most powerful WordPress gallery plugins. Any other free WordPress plugin can be installed and activated following these few steps. Let’s see how to install Modula.
Install and activate Modula
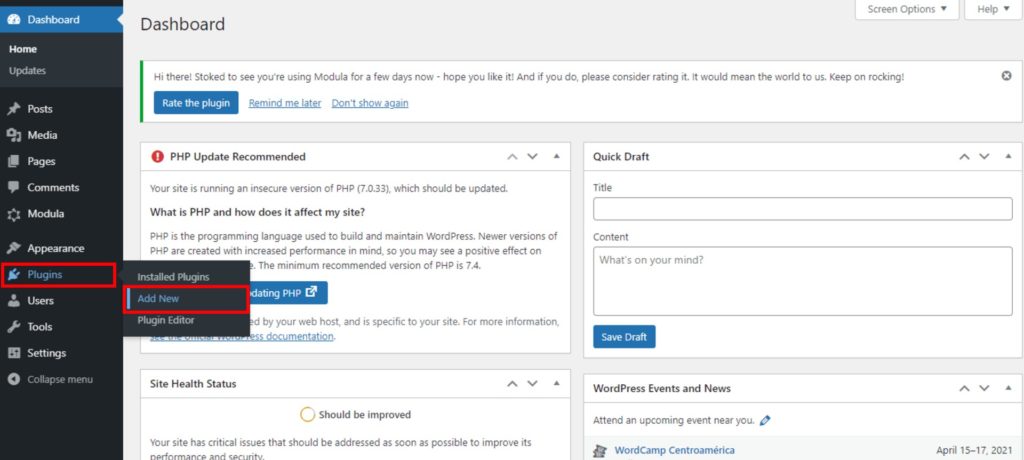
Go to WordPress Dashboard > Plugins > Add New.

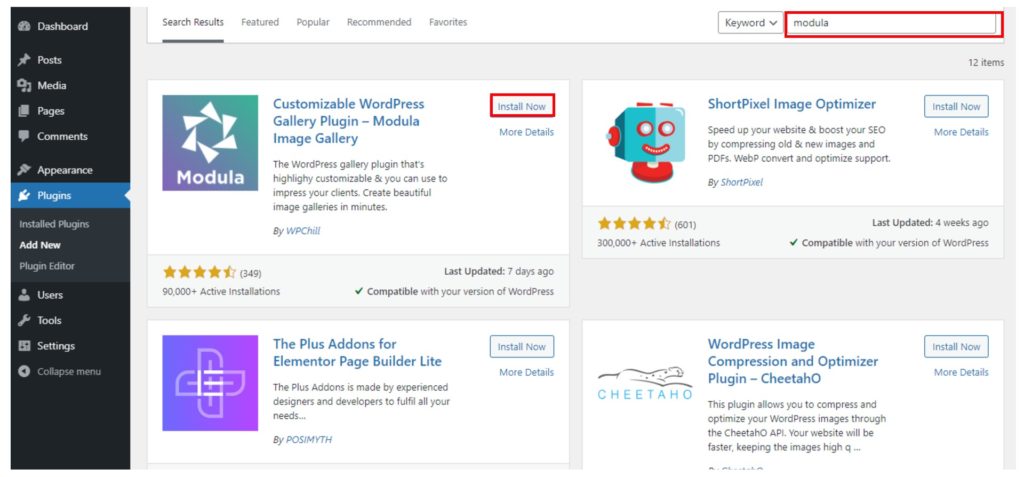
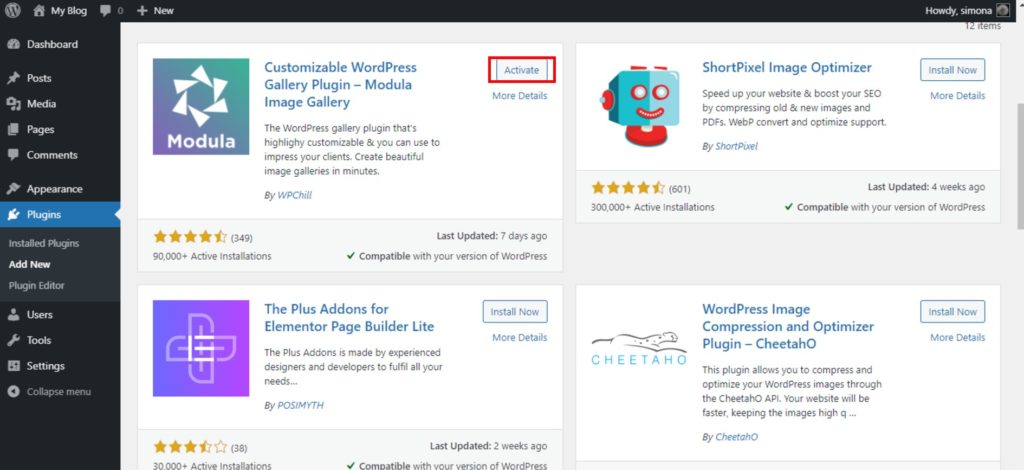
A new page with free WordPress plugins will pop up in a few seconds. You can find a search bar in the upper right corner. Type Modula in the search bar, and when you see it, click on Install Now button.

After the installation is over, the Install Now button will change into Activate button. Click on this button to activate the plugin. When all is done, Modula will appear on the left side of your WordPress menu.

Create a new gallery
Once we have our plugin installed and activated, we are ready to move forward with our tutorial for creating a gallery with a shortcode.
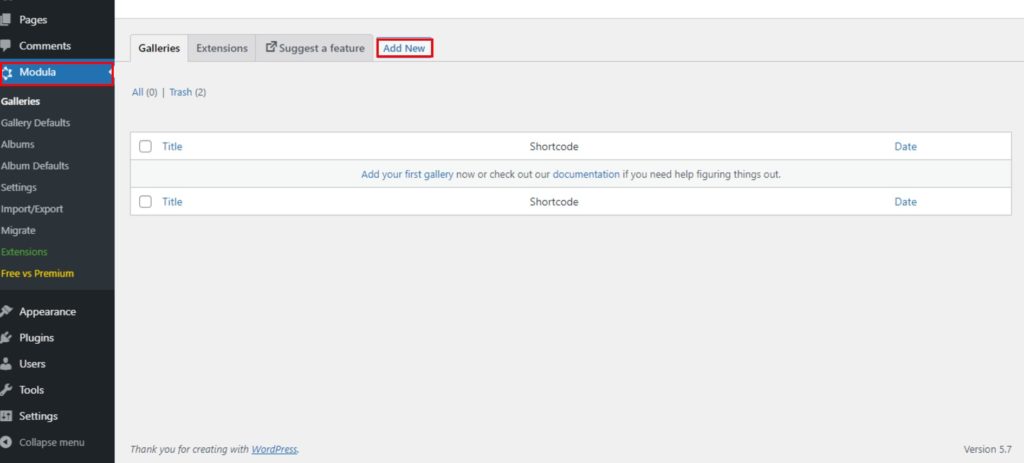
Go to Modula > Galleries > Add New.

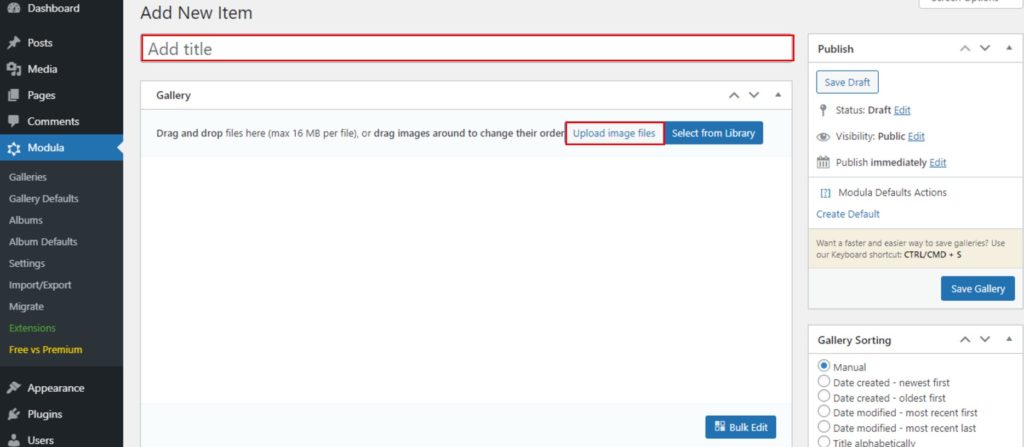
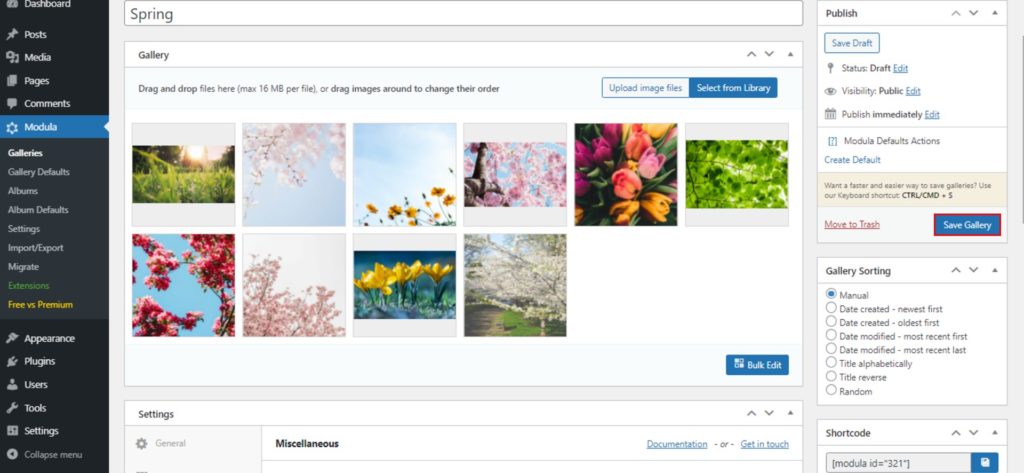
Continue with adding a title and uploading images to your gallery. You can use the Upload images files button to upload your images.

Style your gallery
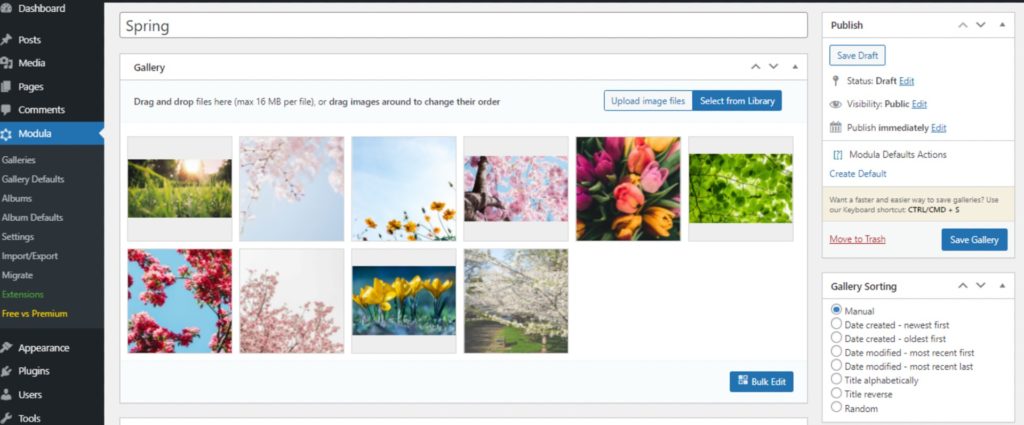
This is what my gallery example looks like until now.

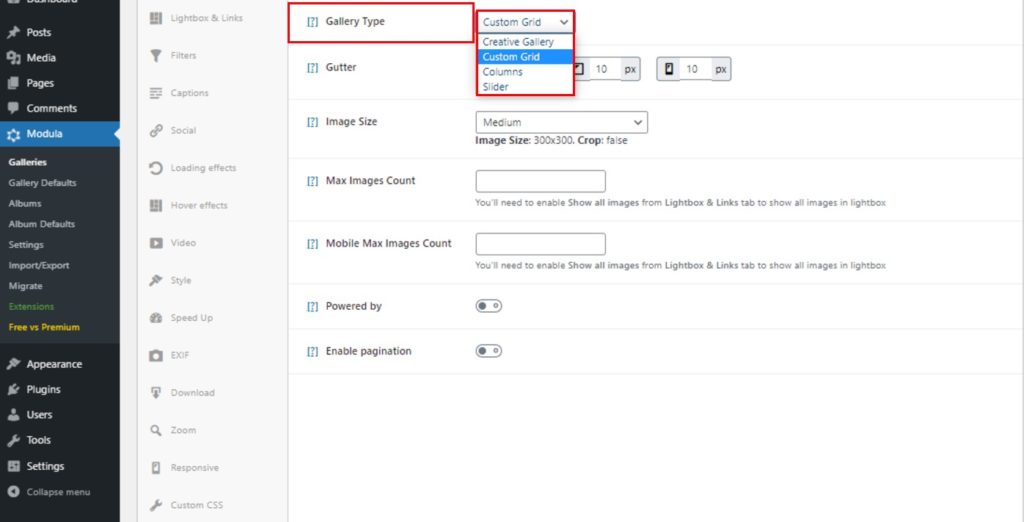
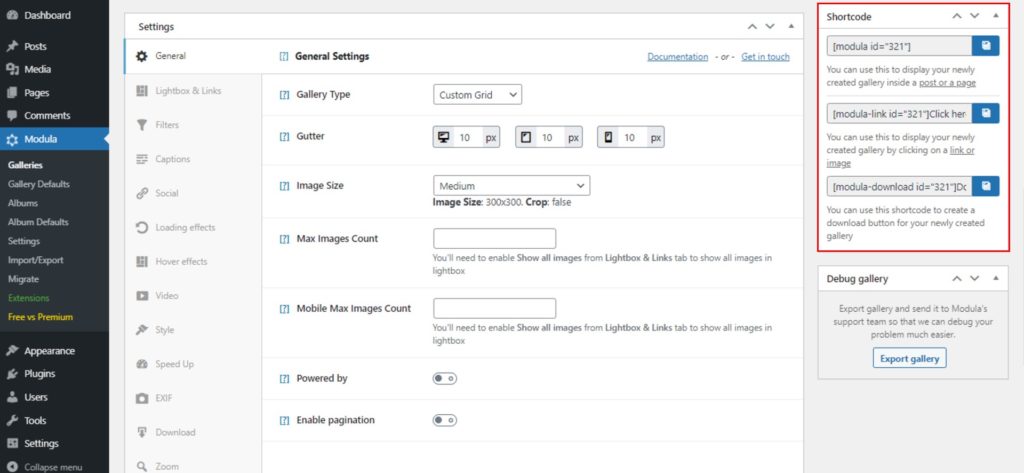
In order to style my gallery, I’ll choose a gallery type. There are 4 different gallery types: creative, custom, slider, and masonry (columns). I’ll go with the custom grid gallery type.

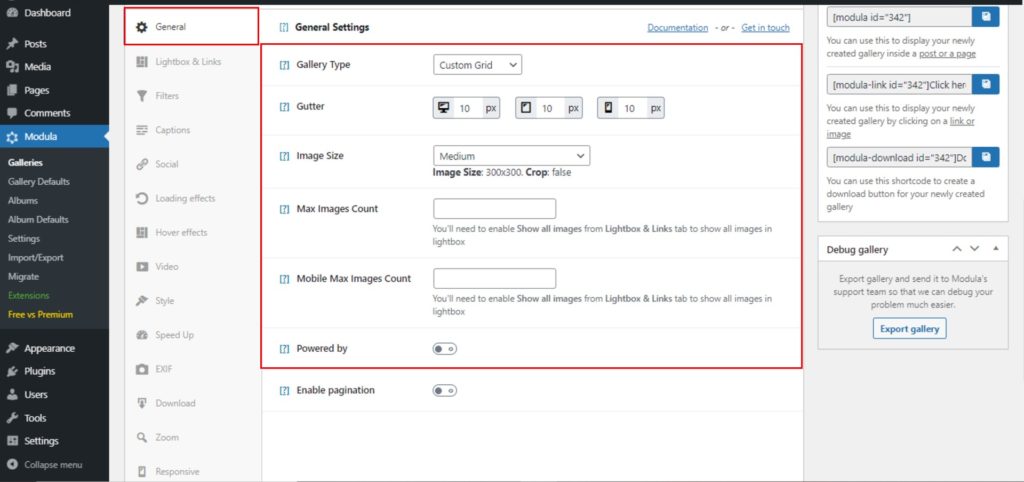
For each gallery type, we have specific settings. At this point, we can edit the image size, max images count, mobile max images count for a custom responsive grid, the gutter, and powered by.

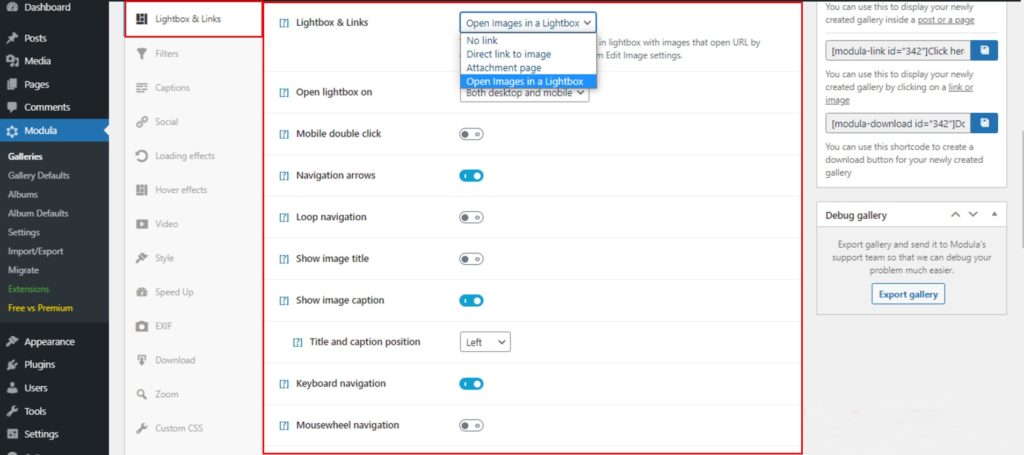
Because we create a free gallery, let’s take a look at another free Modula feature. You can choose to open images in a beautiful Lightbox and add more effects to your gallery lightbox.

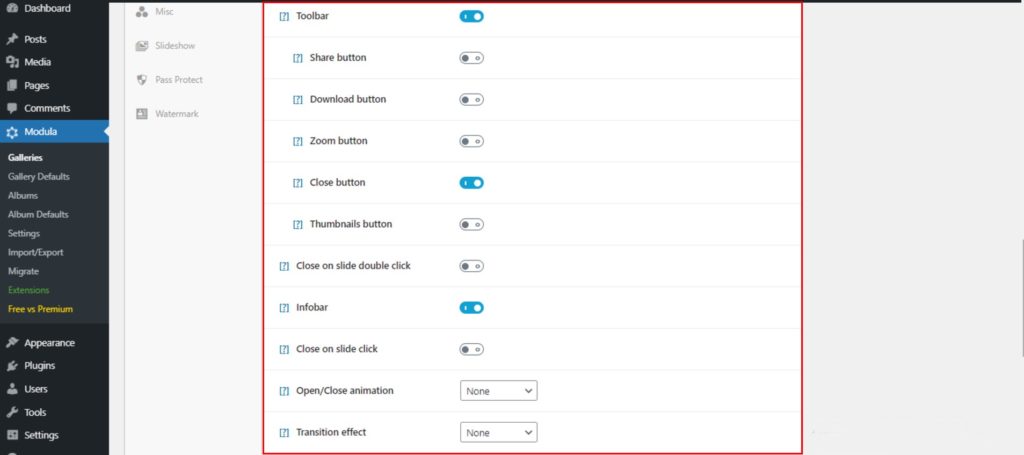
Here you can also choose a transition effect or an animation and a toolbar with buttons in your Lightbox.

When you are all done with editing, do not forget to click on Save Gallery button.

Shortcodes
After saving your gallery, Modula will automatically generate shortcodes to display your gallery on a post or a page. You can copy and paste the shortcode within a WordPress page, and you will be able to see your galleries displayed. Do not worry! You will be able to edit and style your galleries even after that.

Final thoughts – WordPress gallery shortcodes
Modula stands out as one of the best gallery plugins on the market, and it’s ideal for every WordPress website. Modula possesses everything you need to make your images and videos look professional.
Start creating unlimited galleries with Modula!

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.