Are you looking for a simple approach to translating your WordPress galleries? If this question strikes a chord with your search, you’ve landed in the right place. In this guide, we’ll explore a seamless integration allowing you to translate your Modula galleries with Weglot using just a few easy-to-follow steps.
Eager to get started? Let’s dive right in!
Table of contents
Why do we need to translate galleries on our website?
Compelling visuals are a must-have for any website. However, if the related captions or details are in a foreign language, users may need help to fully understand the intended purpose of an image or a gallery.
Also, it can lead to confusion and a sense of disconnect, which is especially detrimental to eCommerce websites looking to convert visitors into customers.
Don’t let the language barrier prevent you from reaching a wider audience. We recognize the importance of clear and effective communication. We’re here to offer a workable solution to save you time and effort and ensure your message is precisely conveyed.
Presenting – Modula and Weglot
With this powerful combination, you can easily translate the titles, captions, and related content of your galleries into the languages of your choice, ensuring that your users would have visual and textual clarity simultaneously.
So, are you ready to create engaging and visually stunning galleries that speak to users in their preferred language? We bet you do!
Unzipping the tools
To accomplish our objective, we will capitalize on the combined capabilities of two widely known WordPress plugins: Modula and Weglot.
Modula
Modula, the WordPress gallery plugin of choice for 100,000+ websites, offers a highly customizable and user-friendly solution for creating stunning image and video galleries.
With its intuitive dashboard, Modula simplifies the publishing of visual content on WordPress websites while ensuring a seamless user experience across multiple devices. Trust in Modula to elevate your website with its versatile and dynamic gallery features.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
Weglot
Weglot offers a freemium WordPress plugin with 50,000+ active WordPress installations and support for 100+ languages. To better connect with your audience, the plugin streamlines the translation process by offering automatic and manual options, ensuring accurate and up-to-date translations of your website content.
The great news is that our proposed solution can be implemented using the free versions of both plugins, making it budget-friendly. However, it’s worth noting that free plans have certain limitations, which we’ll discuss as we progress through this guide.
How to translate Modula Galleries with Weglot
We’ll walk you through the necessary steps to translate Modula galleries using Weglot. Follow along!
Installation and activation of Modula and Weglot
We will begin the process with a preliminary step, including installing and activating Modula and Weglot on your WordPress website through the admin dashboard.
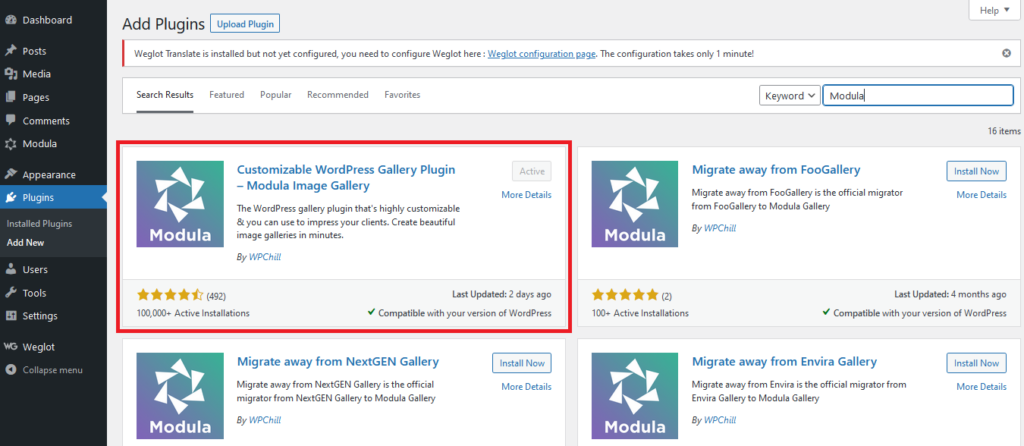
For Modula, go to the WordPress admin dashboard. On the home page, navigate to the sidebar menu and position your cursor on the Plugins section to unveil the submenu, select Add New, and search for the plugin Modula (developed by WPChill).
Click on Install Now and later on the Activate button once it appears to set up the plugin on your WordPress website.

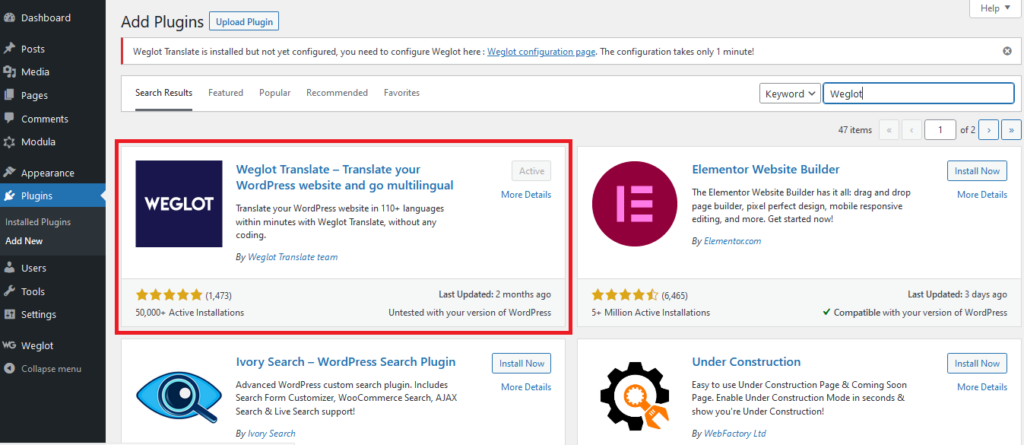
On the Add New plugin page, search for Weglot (developed by the Weglot Team) and install and activate it through the same procedure narrated for Modula. Both plugins should now appear in the active list of Installed Plugins in the WordPress dashboard.

Set up a gallery
To translate a Modula gallery using Weglot, you must have an existing gallery or create a new one from scratch. For this guide, we will take you through creating a new gallery.
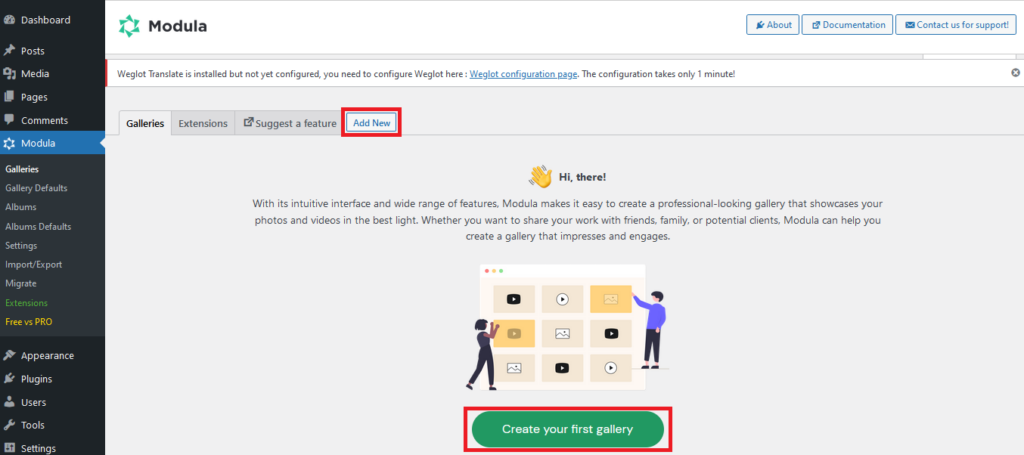
For that, click on Galleries under the Modula tab and select Add New on the new page. You can also create your first gallery if you are new to Modula.

You will see a list of fields that must be filled, including Title, Gallery, and Settings. In the Gallery field, you are required to add images. Modula offers the ease of choosing the images from the WordPress media library or uploading them directly from your system. You can also rearrange or remove the added images in case of a requirement.
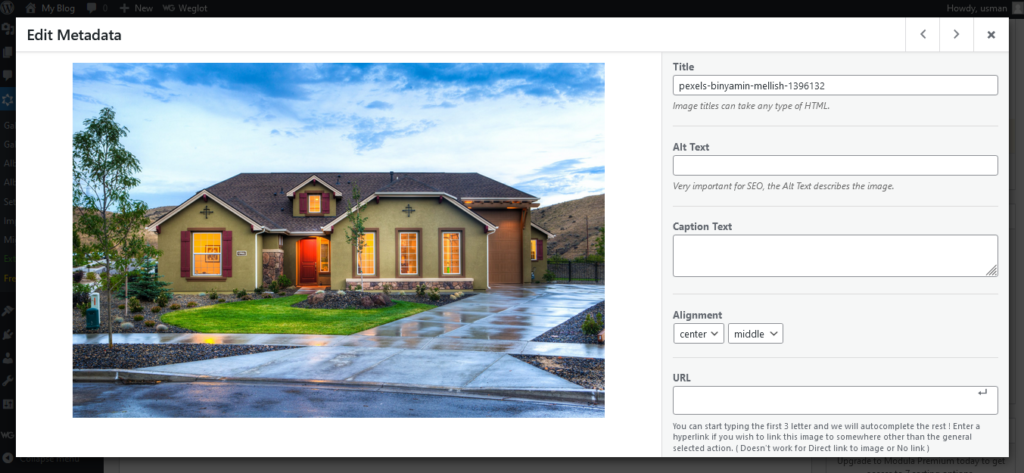
If you wish to add or modify the metadata for one or more images, select the pencil icon that appears upon hovering your mouse over the desired image(s).
This action will open a slideshow window with a predetermined set of options. Within this window, you will have the ability to edit various metadata fields, such as “Title,” “Alt Text,” and “Caption Text,” among others. Apart from text, you can also use HTML for your image title or caption.

To edit the metadata of other selected images, you can take advantage of the right and left navigators within the same slideshow window. This feature allows efficient navigation between images, ensuring all relevant metadata is added before opting for Save & Close.
Under the Gallery field, you will see the Settings tab featuring general settings like Gallery type, Image size, Height, etc. Whether you wish to create a creative gallery or want the leverage to flexibly adjust the heights and widths of the images with a custom drag-and-drop builder, you can select this from within the general settings.
Apart from general settings, you will find a tab for captions settings where you can Show/Hide the Title, pick a Caption Color, and preset the Caption Font Size across multiple devices.
Moreover, if you’re using Modula’s free plan, you can access additional settings such as Lightbox and Links, Social, Loading effects, Hover effects, and Style to customize your gallery further. Modula also has some useful features and settings available in the pro plans.
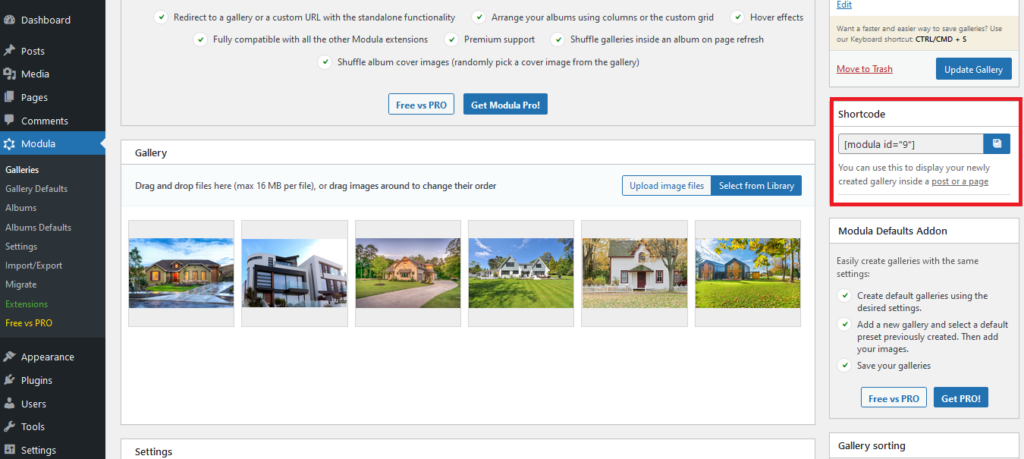
Once all the requisite settings have been configured, you can save the gallery through the Save Gallery button on the right panel. Right after, a shortcode will be generated to publish the gallery anywhere on your WordPress website.

You have to copy the code, go to the website’s front end, use any editor installed at your site, and pick a location on your WordPress website where you want to publish your gallery.
Translate the gallery with Weglot
The next step is to translate the published gallery with Weglot. We have already activated the plugin as part of the preliminary step; here, we will look into configuring the Weglot account for the first time.
With the three easy-to-configure fields, you can make your website multilingual quickly. First, if you do not have a Weglot account, kindly sign up for an account on the Weglot website, as this would be required later.
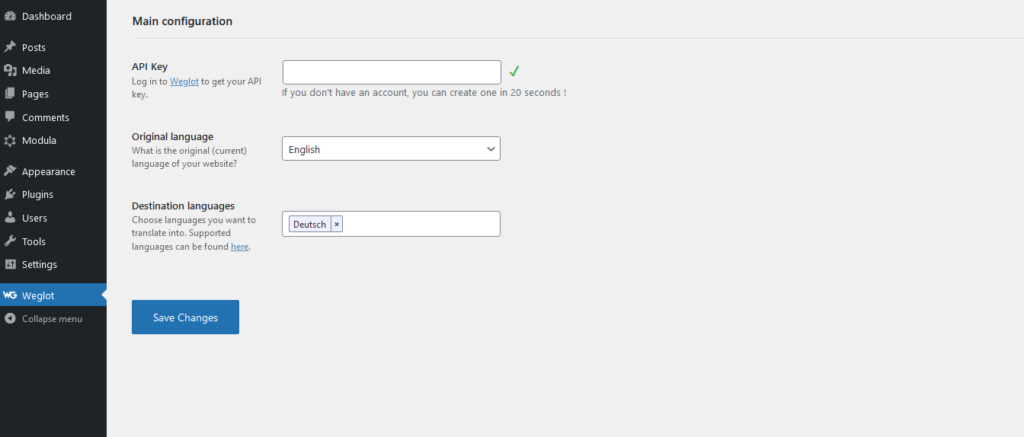
Proceed to the Weglot tab on the WordPress dashboard, which will open a window with some basic configurations you must fill in to start the automatic translation process. Fill in the API key (to be extracted from the Weglot dashboard when you sign into your account), Original language (the current language of your website), and Destination languages (choose all the languages that you desire to translate your website into).

Please keep in mind that on the free plan of Weglot, you can translate your website to only one language from the default language of your website. Additionally, this plan only supports one website with a limit of 2000 words, making it a good fit for websites with relatively less content to translate.
However, if your website is content-heavy and requires more language options, it is advisable to explore the premium plans offered by Weglot.
The Weglot dashboard presents a clear picture of the available resources for each account; hence you can keep an eye on that for monitoring.
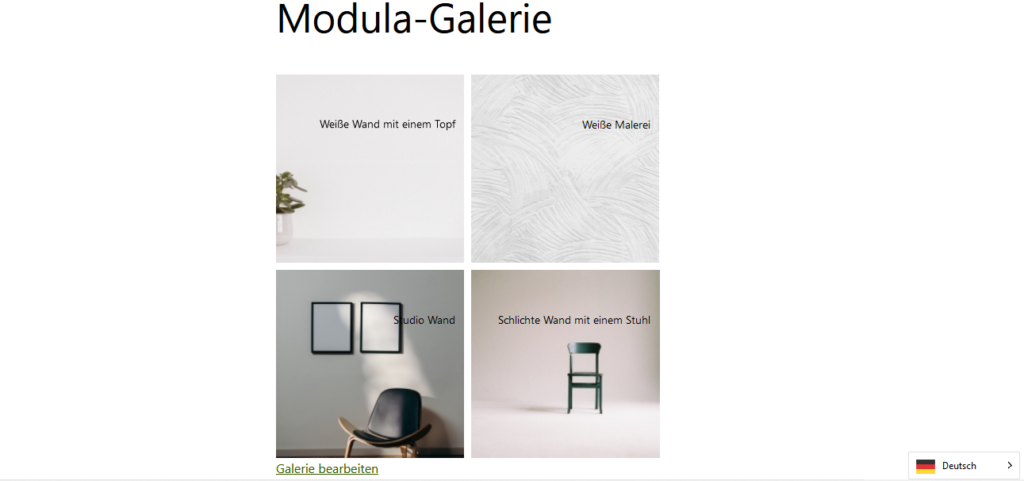
Once you have entered and saved the configuration details, head to the website’s front end to see if the changes have been implemented. An exciting new feature awaits as a new pop-up with a language switcher will be displayed on the bottom right of your website, indicating that the translation process is now in full effect.
On clicking on the language switcher, you should be able to find the translated version of titles, captions, and other details of your image gallery.

For the automatic translations, Weglot harnesses machine translations done via API with well-known and credible channels like Google, Microsoft, etc. Also, if you make any changes to the titles or captions of the images, your translations will be updated on the go.
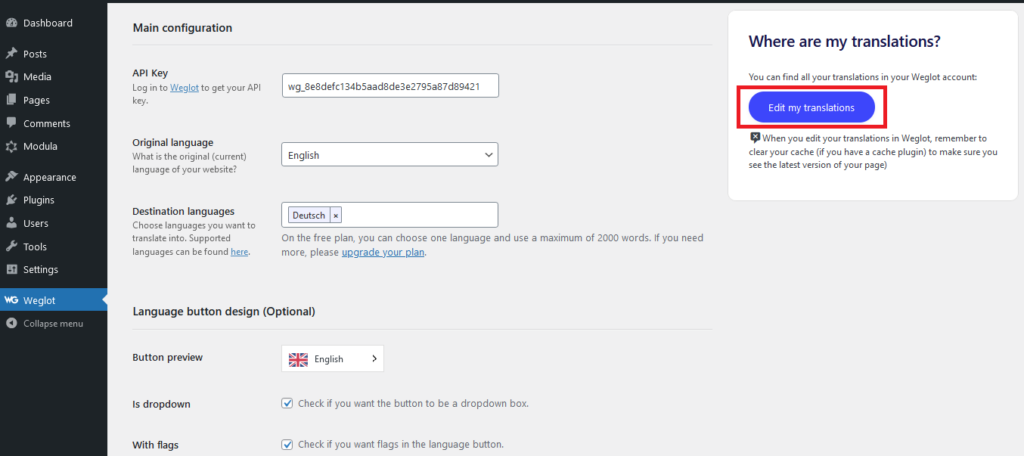
Nevertheless, if the final result fails to meet your expectations, you can manually translate your captions or any other detail you don’t like. Once your website has been translated automatically, you can see the Edit my translations option.

When you click on this option, you’ll be instantly redirected to the Weglot dashboard, where you can effortlessly add manual translations. This unparalleled control and flexibility ensure that your website’s gallery content is translated precisely to fulfill requirements.
Manual translations via Translations list
Weglot streamlines the translation process by generating translated text as text strings, readily available via the Translations -> Languages option on the dashboard. It allows for the easy location of individually translated strings in your chosen language(s).
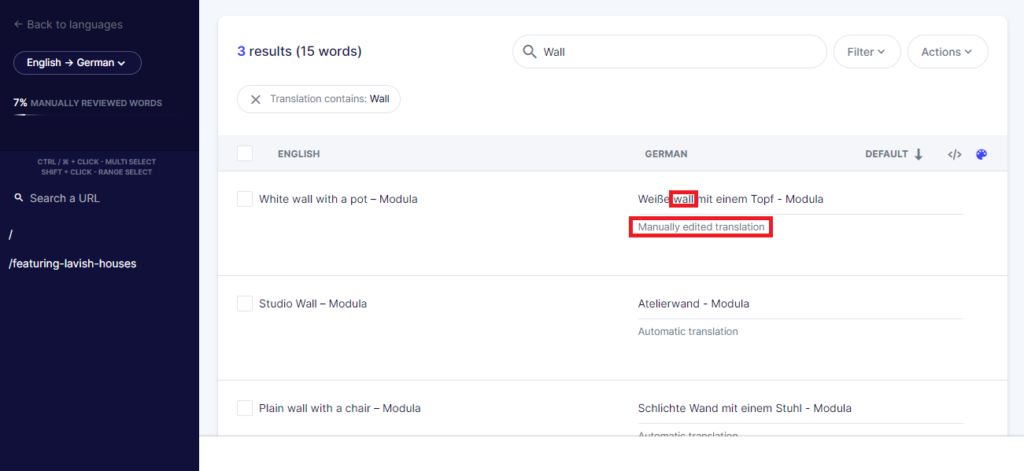
For example, you can modify this detail from the translations list if you wish to retain the exact translation for any word (“Wall” in our case) as in the source language. Upon clicking on the pencil icon next to the translated string, the column will switch to edit mode, allowing you to refine the translation as desired before saving the changes.
Once saved, the status of the translated string will automatically update to “Manually edited translation,” a testament to your input. This granular level of control enables you to polish your translations and ensure that your gallery’s content accurately reflects your intended message in the languages you choose.

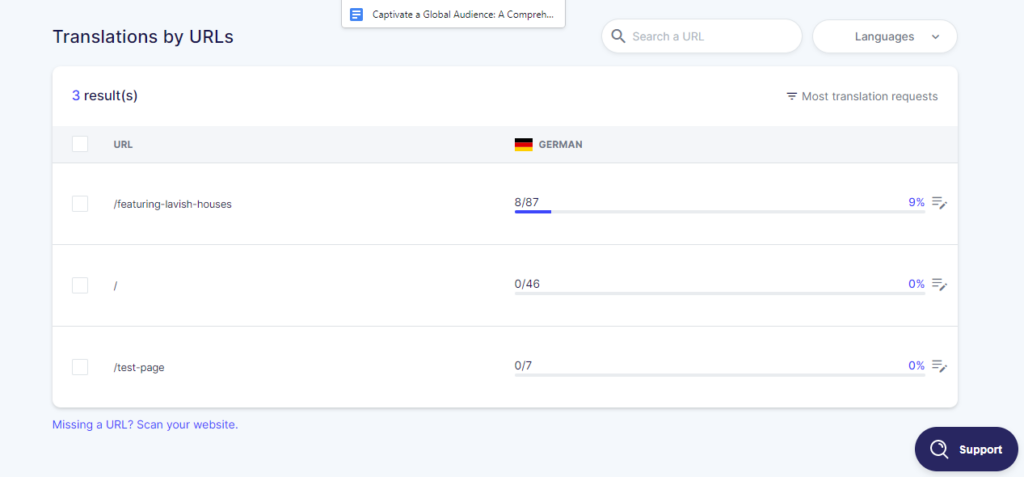
If you have multiple galleries across numerous pages on your website and want to find translations of a particular page, you can find them through the URLs option.

Manual translations via Visual editor
Weglot’s visual editor is a perfect solution if you subscribe to the philosophy of “seeing is believing.” This innovative tool allows you to inspect your website visually and make real-time modifications, all within a live interface. Using this editor, you can bypass the time-consuming process of manually searching for words or text strings via search and filters.
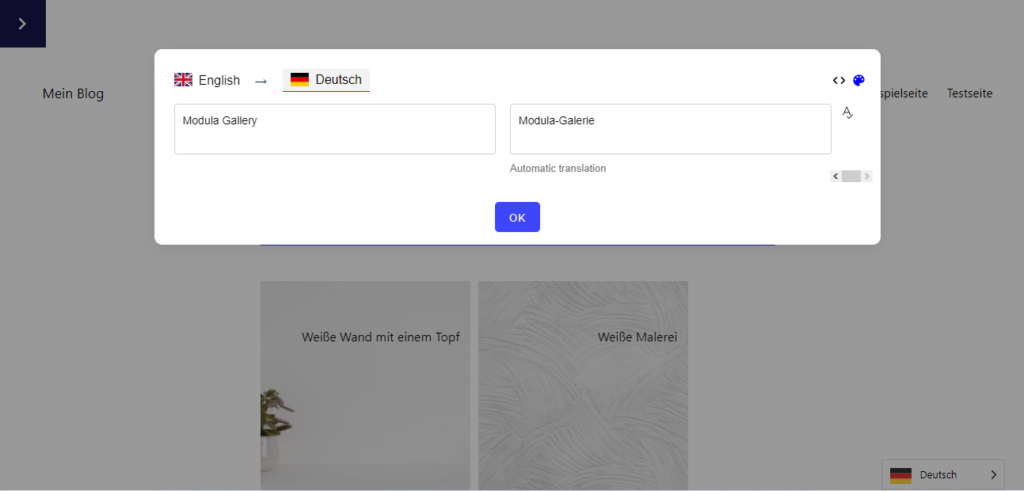
To access the visual editor, navigate to the Visual editor tab on the Weglot dashboard and click Start editing to view a web page version of your website. Once you’ve done this, you’ll be presented with your website in a visual format, with an editor option for each text.
Upon clicking this option, a pop-up will appear with the original language and its translated version, allowing you to easily input any changes to the gallery text.

That’s how you can ensure a manual or human-done translation directly with the Weglot plugin on your Modula galleries.
It’s a wrap!
As we end our guide, we re-emphasize that gone are the days when website owners had to settle for a monolingual site.
Weglot and Modula seamlessly work together, allowing you to create visually striking image galleries that cater to all visitors, regardless of their linguistic preferences.
Combining Weglot’s top-of-the-line language translation capabilities with Modula’s sleek image gallery features allows you to create visually stunning and inclusive galleries.
With a few clicks, your website can become a beacon of accessibility and user-friendliness.
So, try out this formidable duo to take your website to the next level!

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.





