Enhance the visual appeal of your image galleries with Modula’s Loading Effects feature. This powerful tool allows you to add dynamic animations to your images, creating an engaging user experience.
In this documentation, we’ll explore the different loading effects available in Modula and guide you on how to customize them to suit your preferences.
Accessing Loading Effects Options
To access and activate the loading effects options in Modula, follow these steps:
-
Navigate to Modula and Edit or Create a Gallery
Log in to your WordPress admin dashboard > Go to “Modula” in the admin menu > Choose an existing gallery to edit or create a new one.
-
Loading Effects Tab
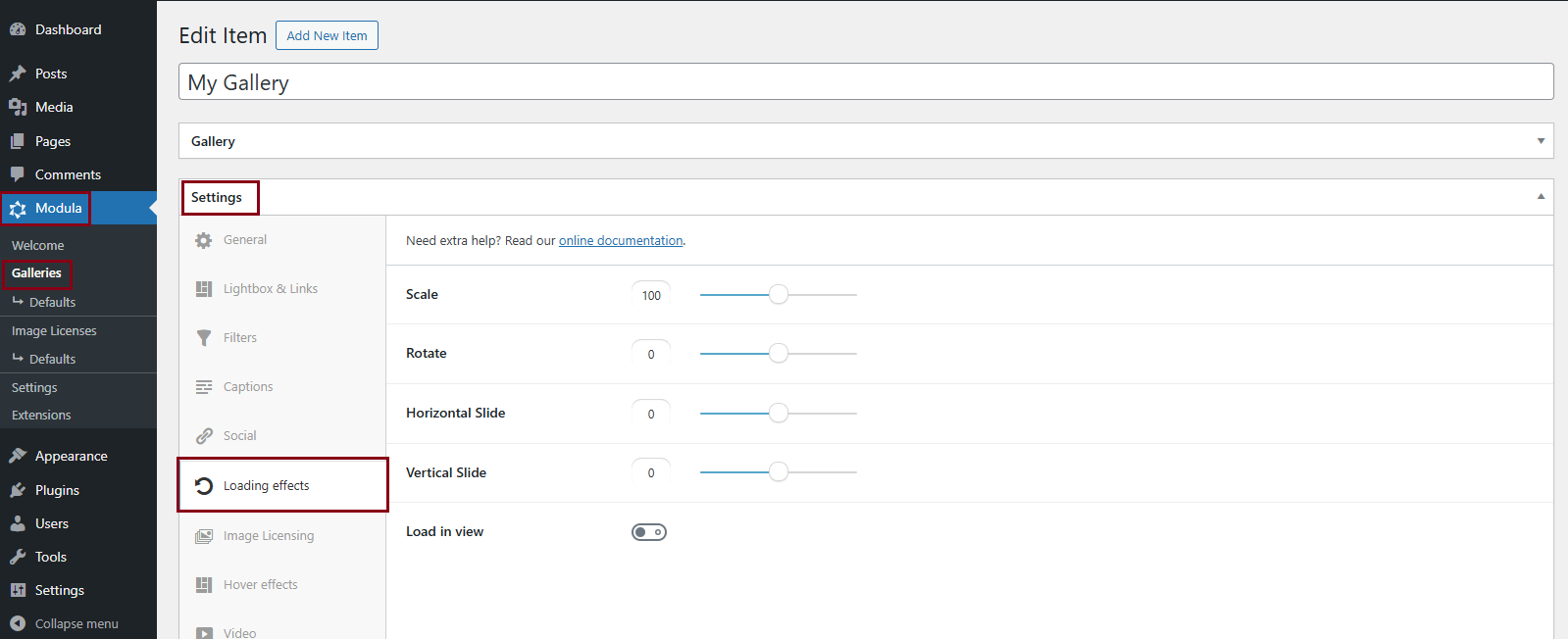
Within the gallery settings, navigate to the “Loading Effects” tab under Settings.

1. Scale Loading Effect
The Scale Loading Effect provides a zoom-in or zoom-out animation for your gallery images.
Slider Adjustment:
- Set the slider to 0 to disable the loading effect.
- Adjust the slider between 1 and 100 for a zoom-in effect.
- Set the slider above 100 for a zoom-out effect.

2. Rotate Loading Effect
The Rotate Loading Effect adds a captivating rotation animation to your gallery images upon page load.
Slider Adjustment:
- Modify the slider to control the degree of rotation.
- Higher degrees result in more rotation, while lower degrees reduce rotation.

3. Horizontal Slide Loading Effect
The Horizontal Slide Loading Effect animates images by sliding them onto the page horizontally during the initial page load.
Slider Adjustment:
- Use the slider to adjust the magnitude of the horizontal sliding effect.
- Negative values make images slide in from the left, while positive values make them slide in from the right.

4. Vertical Slide Loading Effect
The Vertical Slide Loading Effect slides images onto the page vertically during the initial page load.
Slider Adjustment:
- Adjust the slider to control the magnitude of the vertical sliding effect.
- Negative values make images slide in from the top, while positive values make them slide in from the bottom.

Settings explained
-
Choose a value below 100% for a zoom-in effect. Choose a value over 100% for a zoom-out effect. Choose 100 for no effect.
-
To add a rotate effect set this value to a positive one for counter-clockwise rotations and a negative one for clockwise rotations.
-
Set this to a negative value if you want your gallery’s image to slide in from the left or to a positive if you would prefer for them to slide in from the right.
-
Negative value if you want your gallery’s image to slide in from the top or positive value if you would prefer for them to slide in from the bottom.
-
If your gallery is somewhere further down the page but you still want to make the loading effect please check this toggle.
Experiment with these loading effects and settings to create a visually stunning presentation for your image galleries. Click on the effect names to see demos and visualize the impact before applying them to your Modula galleries.
