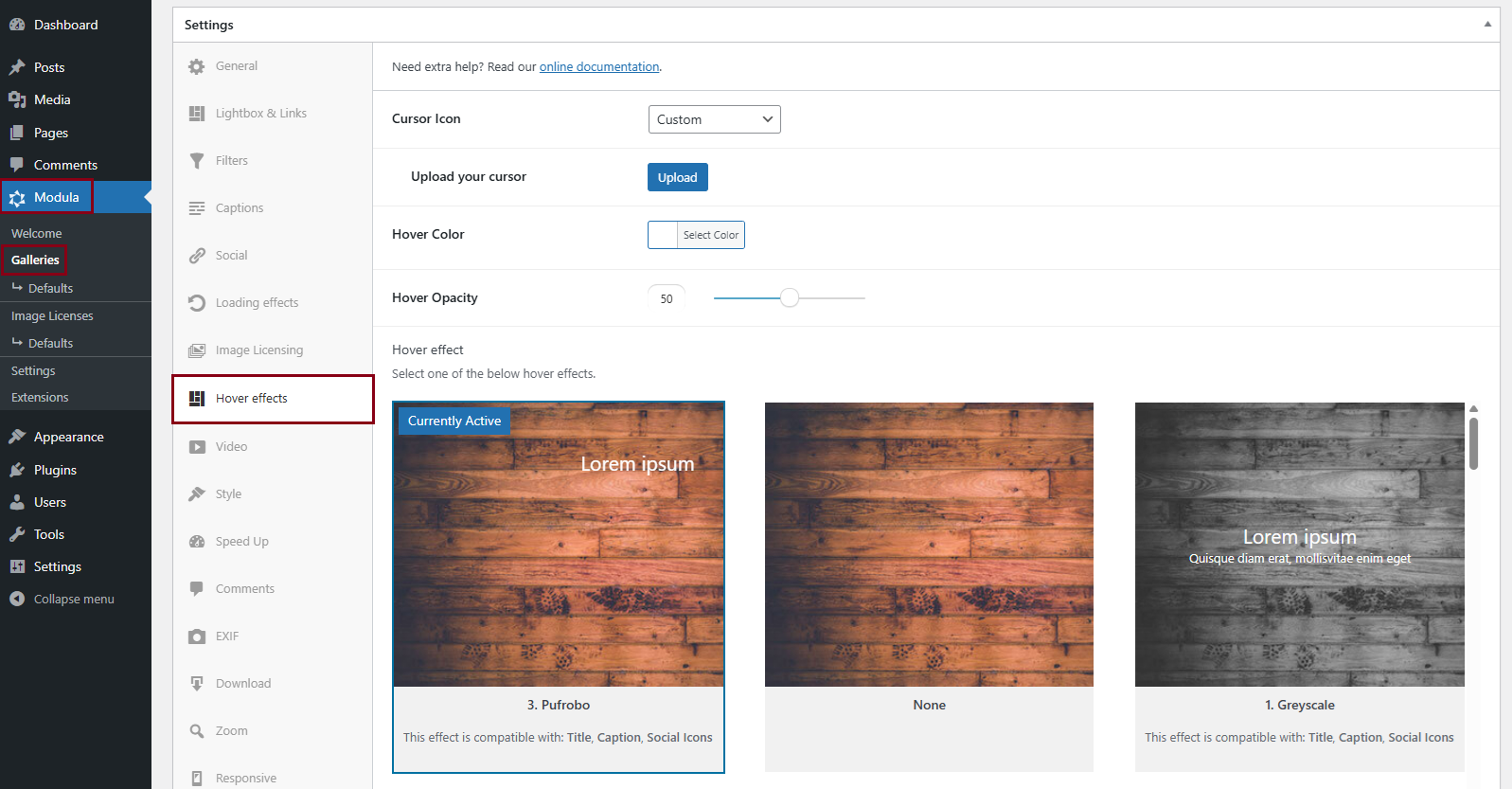
As you navigate to Modula Settings > Hover Effects, you’ll find a dynamic settings panel. This is where you can choose your gallery’s hover effect, which is essentially the animation or image behavior that users will experience when they hover their mouse over an image (without clicking).
The beauty of this process is that you can see the effect in action immediately.
For example, when you select the Seemo hover effect, you can instantly see its impact on the image below.

When accessing galleries on mobile devices, please note that the hover effects will not be visible. This is due to the fact that hover actions are not applicable to touchscreen devices. Touchscreen devices lack a mouse, and there is no method to hover without clicking.
Cursor icon
Select the cursor you want to have on hover. You can choose between:
- Pointer
- Magnifying glass
- Loading
- Cell
- Crosshair
- Resize 1
- Resize 2
- Custom (you can upload your own icon).
Hover effect
Choose your preferred effect. There are over 40 options, and they are compatible with certain elements: Title, Description, and Social icons. Click the effect’s name to see a demo.
- Pufrobo– This effect is compatible with:Title, Social Icons
- Under Image – This effect is compatible with: Title, Description, Social Icons
- Fluid Up – This effect is compatible with: Title, Description
- Hide – This effect is compatible with: Title, Description, Social Icons
- Quiet – This effect is compatible with: Title, Social Icons
- Catinelle – This effect is compatible with: Social Icons
- Reflex – This effect is compatible with: Title, Description, Social Icons
- Curtain – This effect is compatible with: Title, Social Icons
- Lens – This effect is compatible with: Title, Description, Social Icons
- Appear – This effect is compatible with: Title, Social Icons
- Crafty – This effect is compatible with: Title, Description
- Seemo – This effect is compatible with: Title, Social Icons
- Comodo – This effect is compatible with: Title, Social Icons
- Lily – This effect is compatible with: Title, Social Icons
- Sadie– This effect is compatible with: Title, Description, Social Icons
- Honey – This effect is compatible with: Title
- Layla – This effect is compatible with: Title, Description
- Zoe – This effect is compatible with: Title, Description, Social Icons
- Oscar – This effect is compatible with: Title, Description
- Marley – This effect is compatible with: Title, Description
- Ruby – This effect is compatible with: Title, Description, Social Icons
- Roxy – This effect is compatible with: Title, Description, Social Icons
- Bubba – This effect is compatible with: Title, Description, Social Icons
- Dexter – This effect is compatible with: Title, Description, Social Icons
- Sarah – This effect is compatible with: Title, Description, Social Icons
- Chico – This effect is compatible with: Title, Description, Social Icons
- Milo – This effect is compatible with: Title, Description
- Julia – This effect is compatible with: Title, Description, Social Icons
- Hera – This effect is compatible with: Title, Social Icons
- Winston – This effect is compatible with: Title, Social Icons
- Selena – This effect is compatible with: Title, Description, Social Icons
- Terry – This effect is compatible with: Title, Social Icons
- Phoebe – This effect is compatible with: Title, Social Icons
- Apollo – This effect is compatible with: Title, Description
- Steve – This effect is compatible with: Title, Description
- Jazz – This effect is compatible with: Title, Description
- Ming – This effect is compatible with: Title, Description, Social Icons
- Lexi – This effect is compatible with: Title, Description
- Duke – This effect is compatible with: Title, Description
- Tilt Effect 1 – This effect is compatible with: Title, Description, and Social Icons. This effect will add an extra JS script to your gallery.
- Tilt Effect 2 – This effect is compatible with Title, Description, and Social Icons. This effect will add an extra JS script to your gallery.
- Tilt Effect 3 – This effect is compatible with Title, Description, and Social Icons. This effect will add an extra JS script to your gallery.
- None – it will not display Caption/Title/Social buttons.
Hover color
Select the background color on hover.
Hover Opacity
With this option, you can decrease/increase the opacity.
