Do you want to know which is the best way to add photo galleries to your website?
When it comes to creating photo galleries for your website, Modula is the best choice. You do not need to have coding skills to create styled photo galleries for your website.
There are so many features designed to do the job for you. Modula is a free WordPress plugin that’s addressing to everyone, from a beginner to a professional. Read this article to find out more tips for website photo galleries.
In this article, we will share:
- Why use Modula to create the most professional website photo galleries;
- How to create a simple photo gallery for your website;
- More customization for powerful website photo galleries;
- And much more.
Table of contents
Why use Modula to add photo galleries to your WordPress website?
Whether you’re mastering panning photography, high-speed photography, or any other genre of photography, Modula is the perfect match for you. It comes with many features like a lightbox gallery, 4 image loading effects, password protection, a watermark, 6 grid types (creative, custom, slider, video, BnB, and masonry), filterable galleries, and so much more. Thanks to all these features, Modula is the best multipurpose and flexible free WordPress plugin.
Do you want to upgrade to Modula PRO? You can do that for only $39.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
How to create a simple photo gallery for your website?
Before we start creating a photo gallery for our WordPress website, we need to install and activate Modula. The installation process applies to every free WordPress plugin.
Install and activate Modula
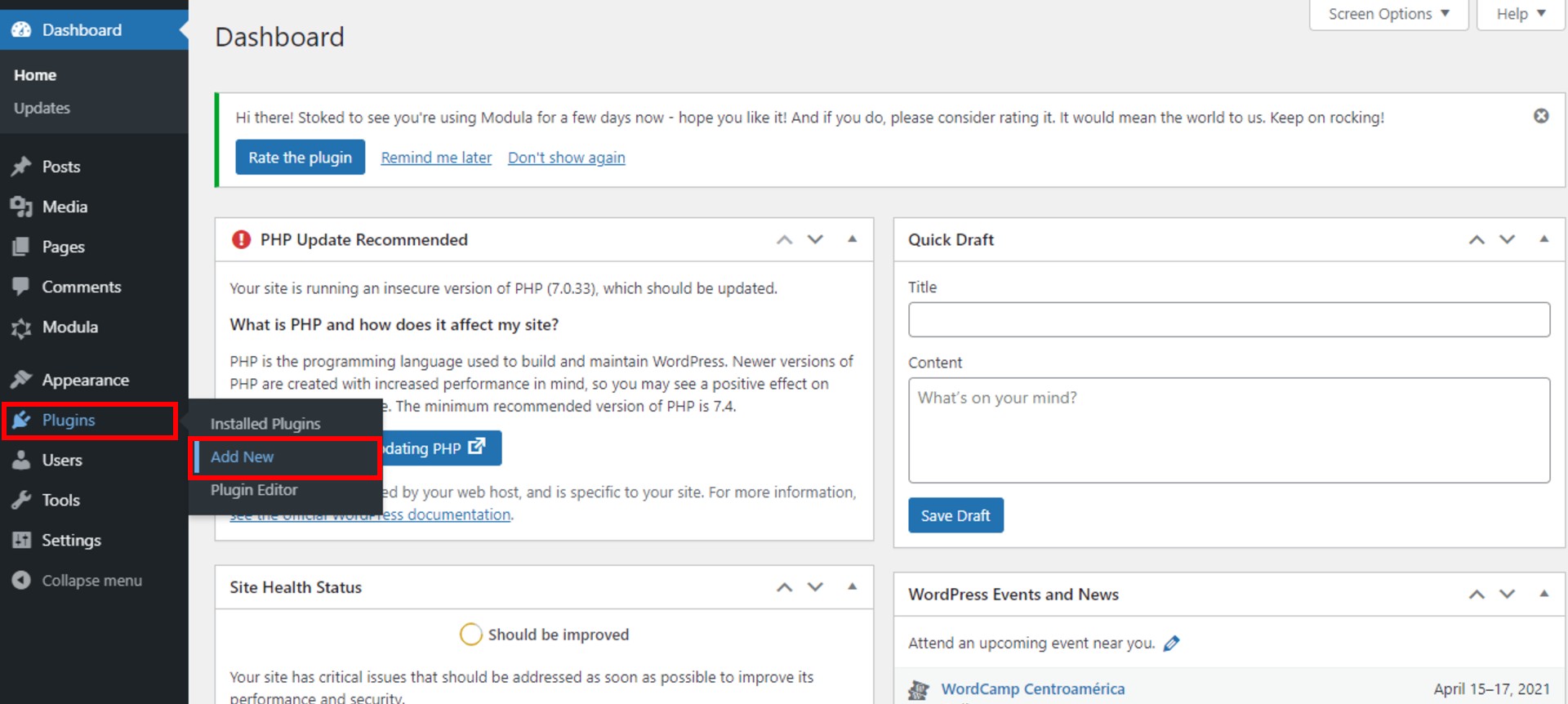
To install and activate Modula, go to WordPress Dashboard > Plugins > Add New.

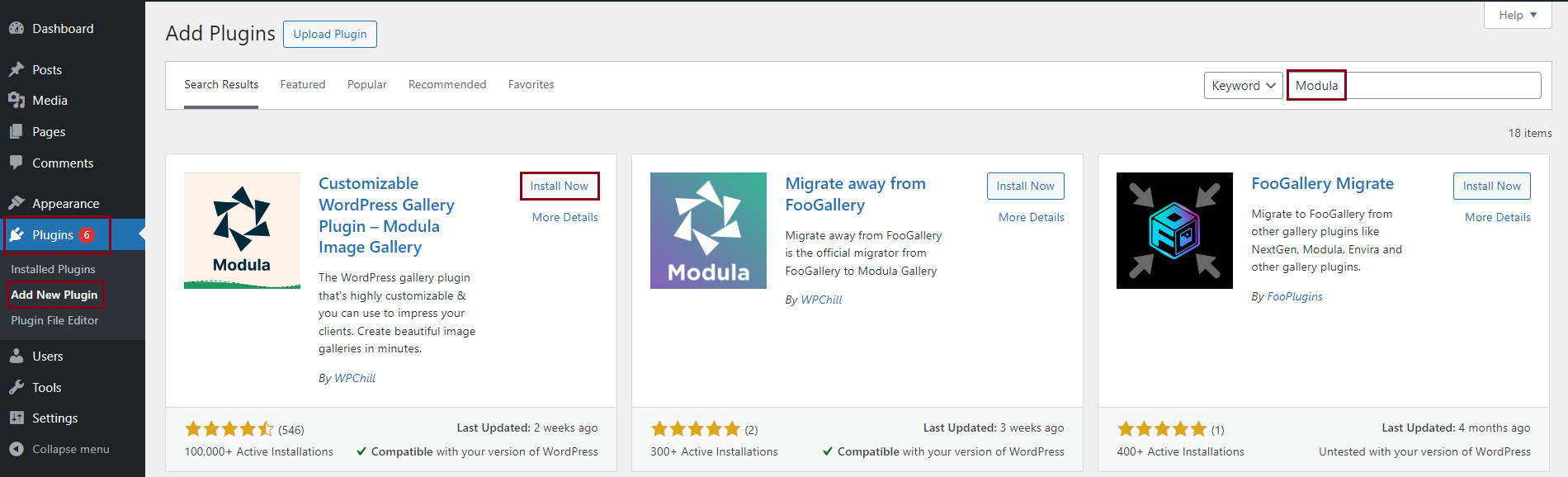
A new page with a search bar in the right upper corner will show up. Type Modula in the search bar to be able to find the plugin. When Modula appears, you can see the Install Now button. Click on it to start installing Modula.

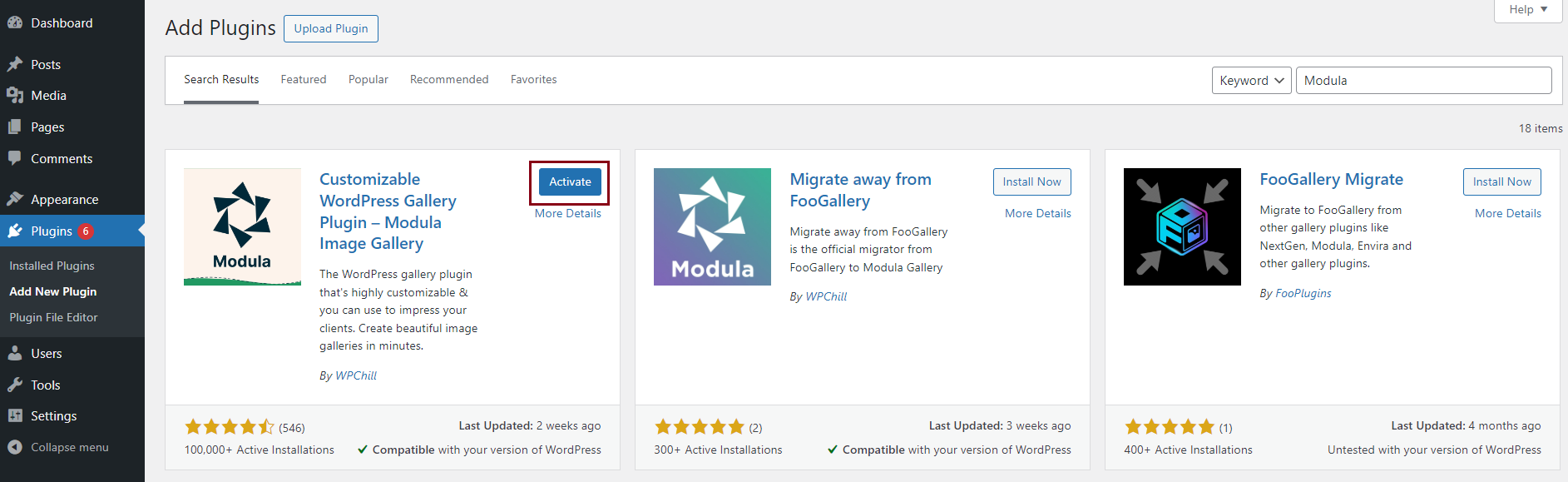
Next, click on the Activate button. If you don’t activate it, the plugin won’t work.

Create a new gallery
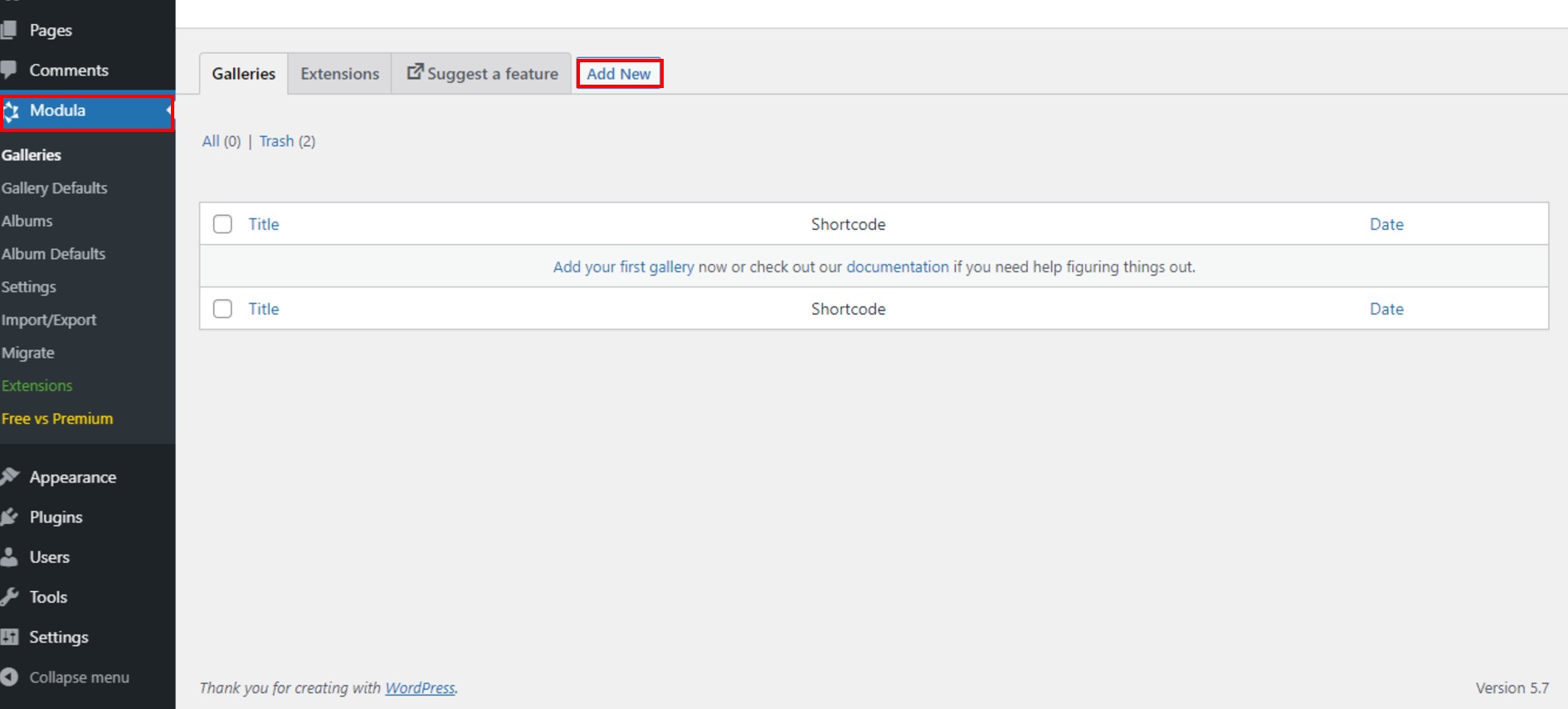
Each time you want to create a new gallery, go to Galleries > Add New.

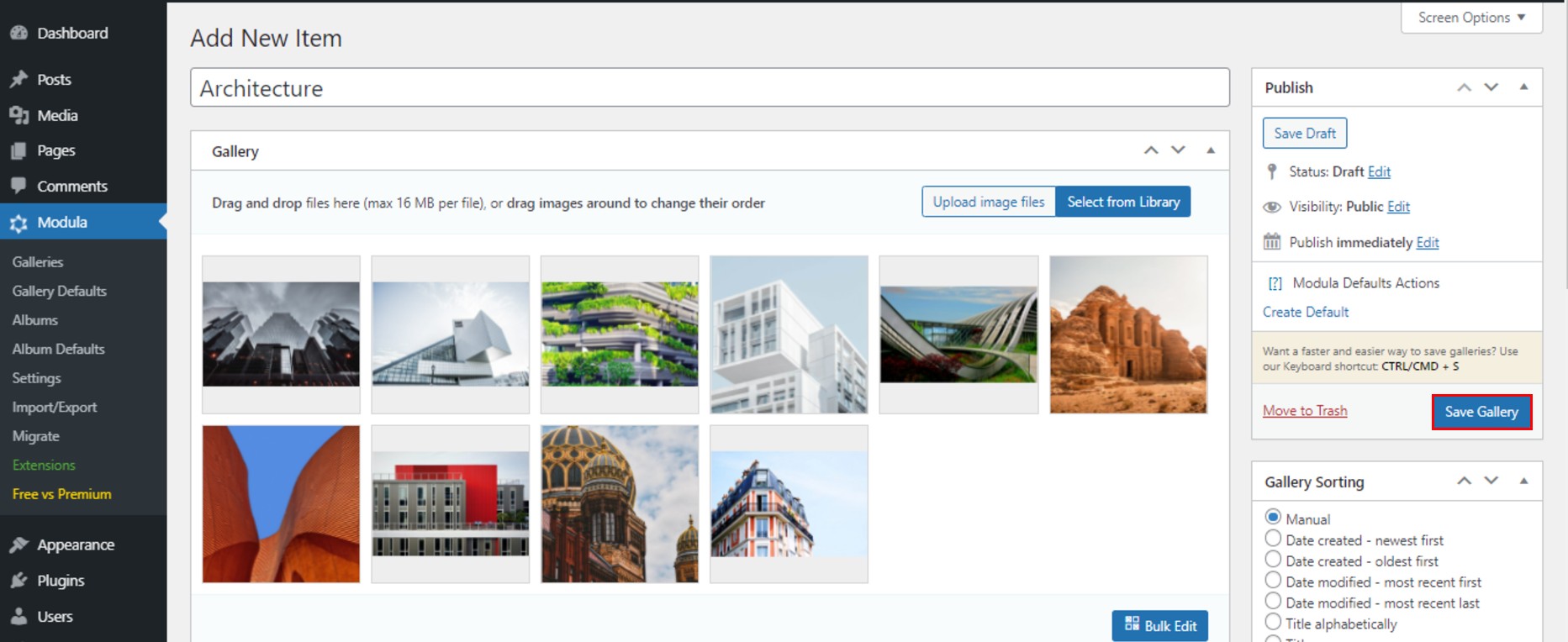
Then, give your gallery a name and upload the images you want to share with your website visitors. Don’t forget that you can create a WordPress video portfolio too.

Edit gallery
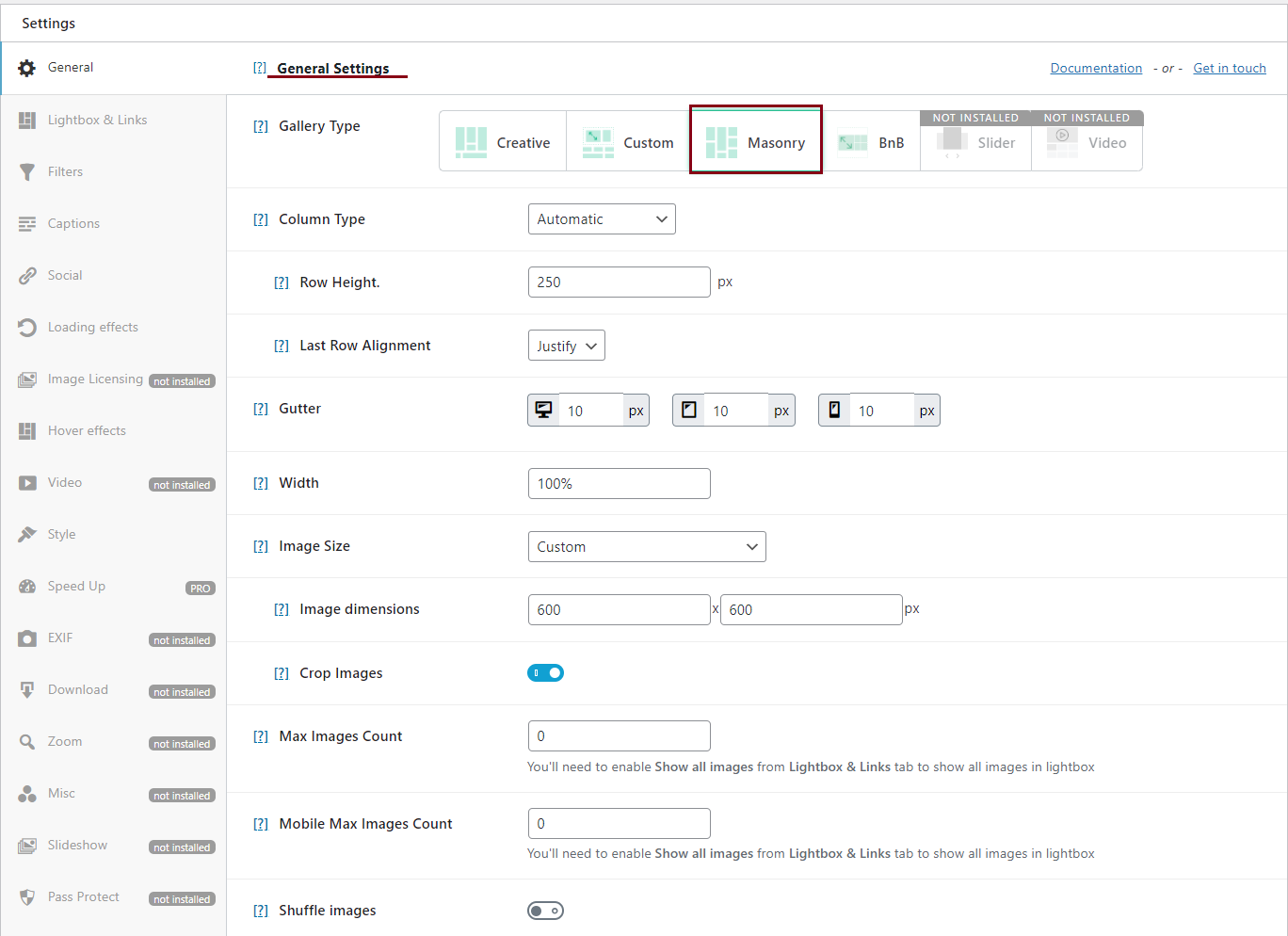
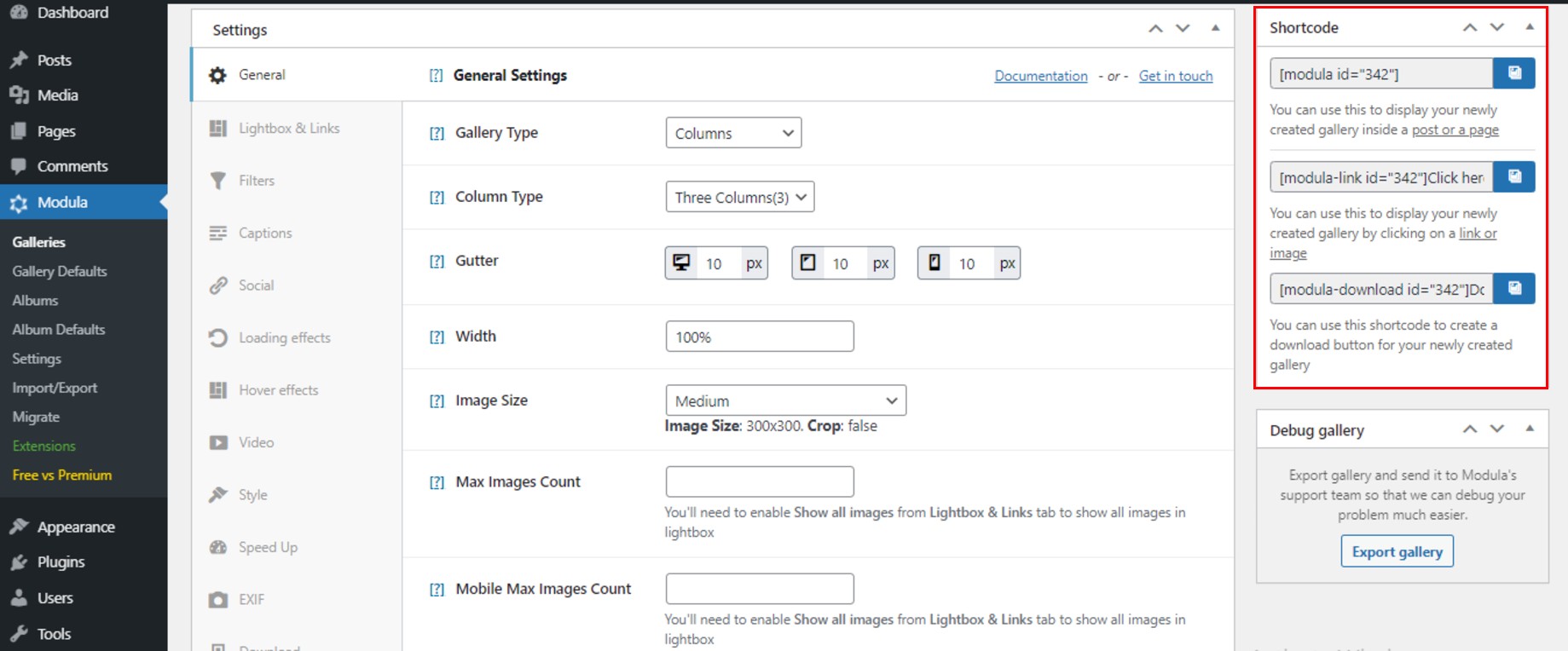
Let’s make some edits to our website photo gallery. First of all, I’ll choose a gallery type. There are six options to choose from creative, custom, slider, video, BnB, and masonry. I’ll go with the flow… and with the Masonry grid type. For each gallery type, there are particular editing options.

Now, we can see that there are specific features only for columns, such as column type, row height, and image size.
At the same time, you can change the image size, edit the gutter, set the width, enable Powered by, or shuffle images – all of that in this section.
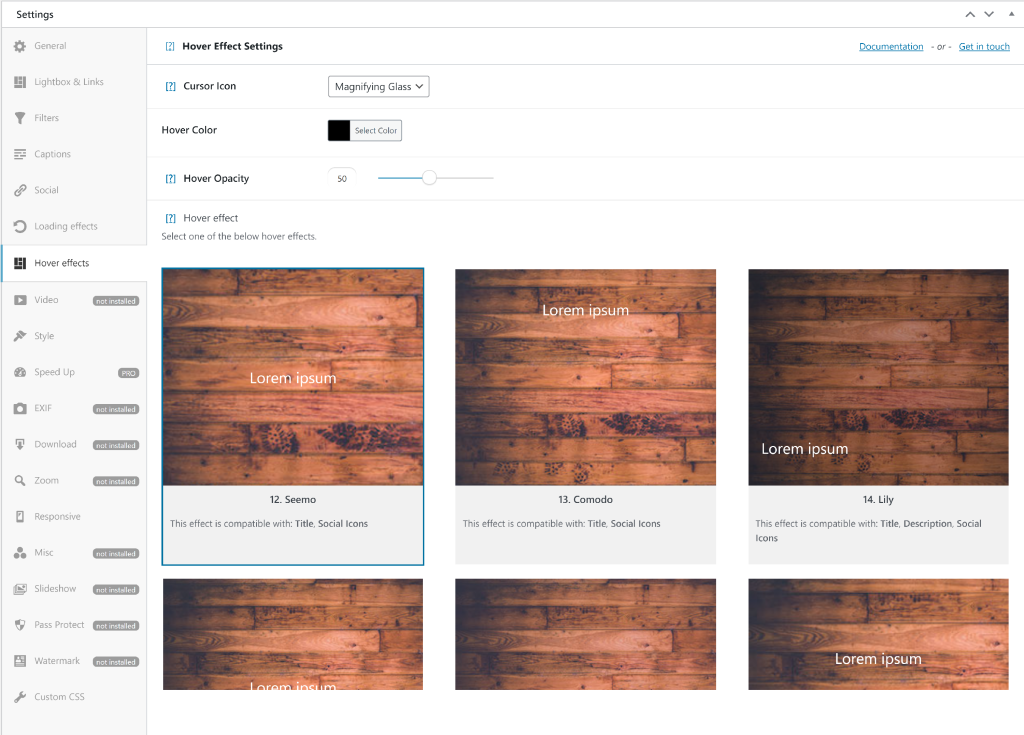
Next, I would like to play a little bit with hover effects for our photo gallery. To add hover effects to your gallery, go to Settings > Hover Effects.
Here you can choose from more than 40 different types of hover effects. You can even change the cursor icon, hover color, or hover opacity.

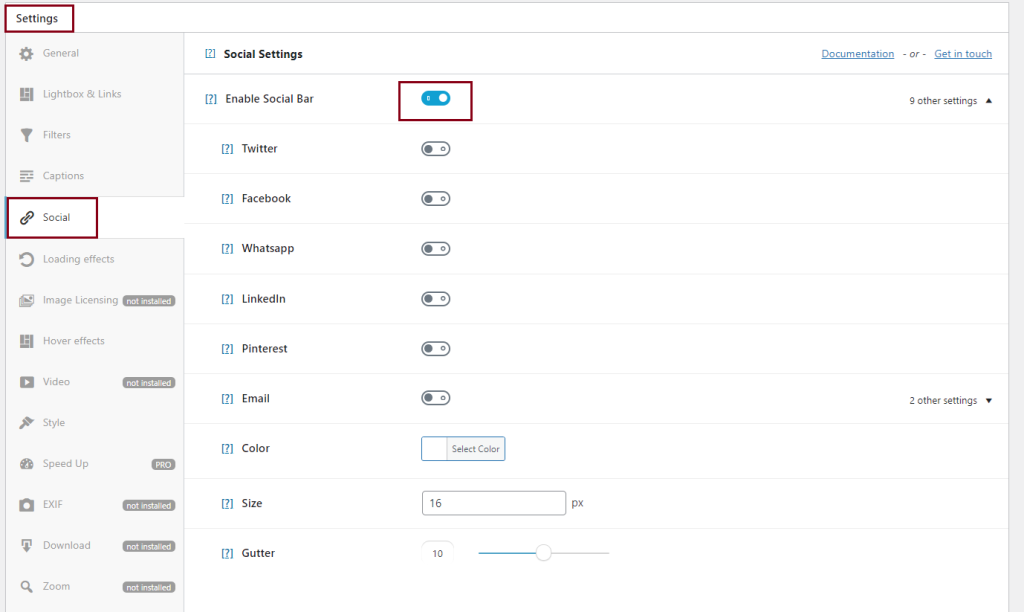
If you want to add social icons too, go to the Social section and enable what social media icons you want. You can edit the color of the icon and the size as well.

When you’ve finished customizing your gallery, don’t forget to click Save Gallery. This way you won’t lose your work.

After saving the photo gallery for your website, Modula will generate a shortcode, so you can use it to share your gallery within a post or a page.

Add a gallery to your WordPress website
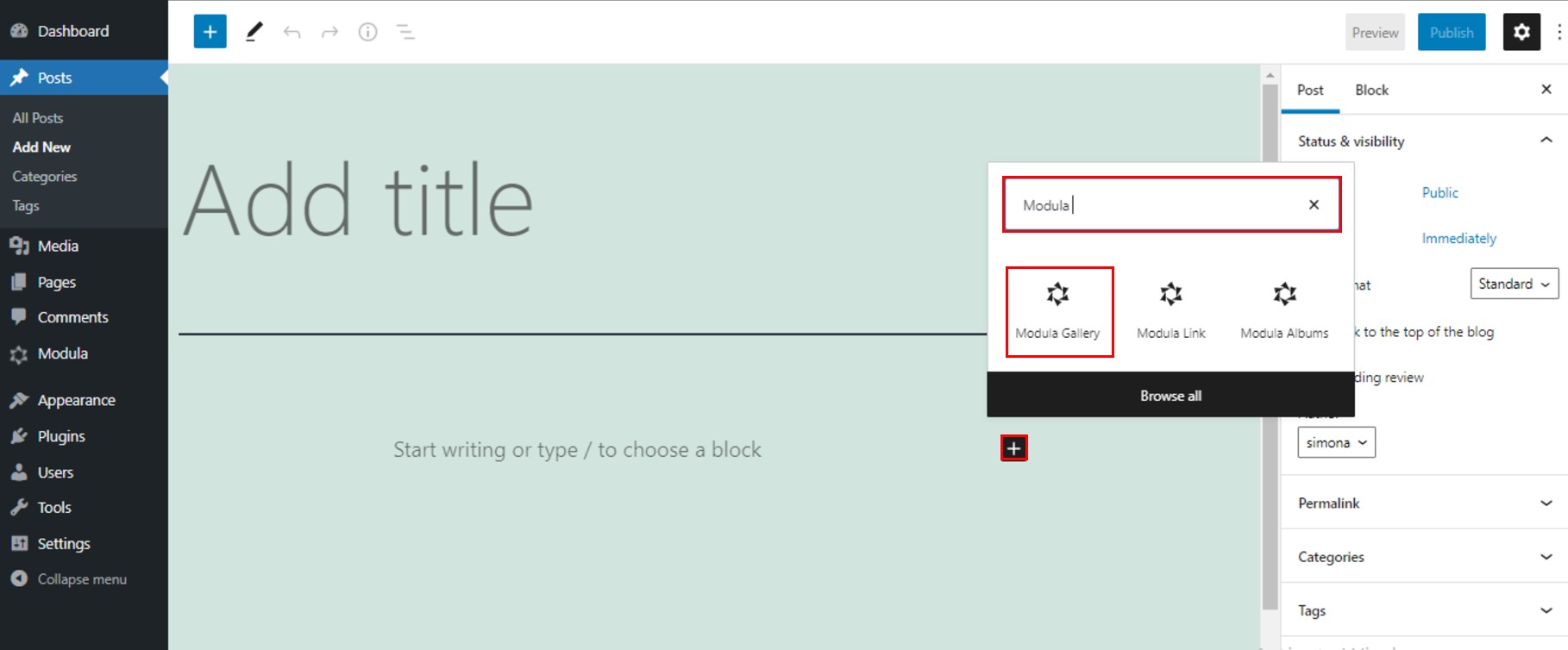
To add your gallery to a WordPress website, go to a page/post, click on the “+” icon, and search for Modula.

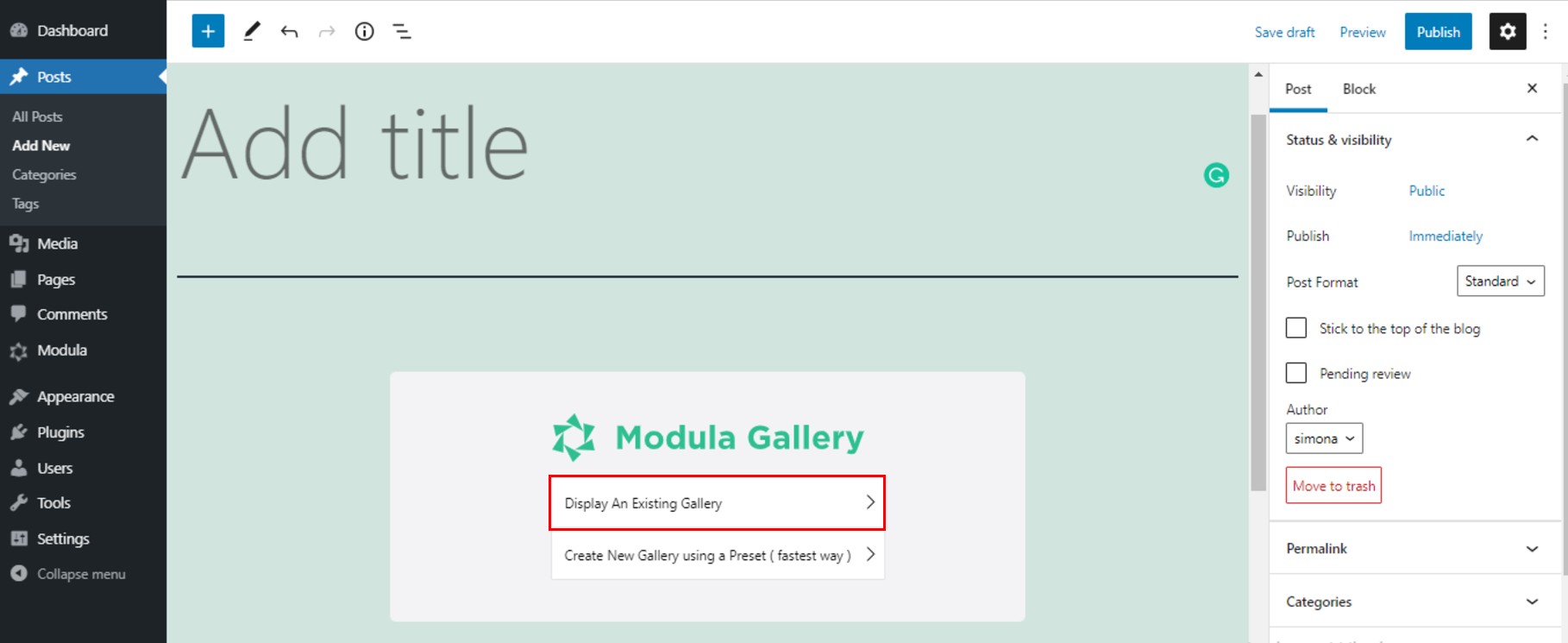
Then, click on Display an existing gallery.

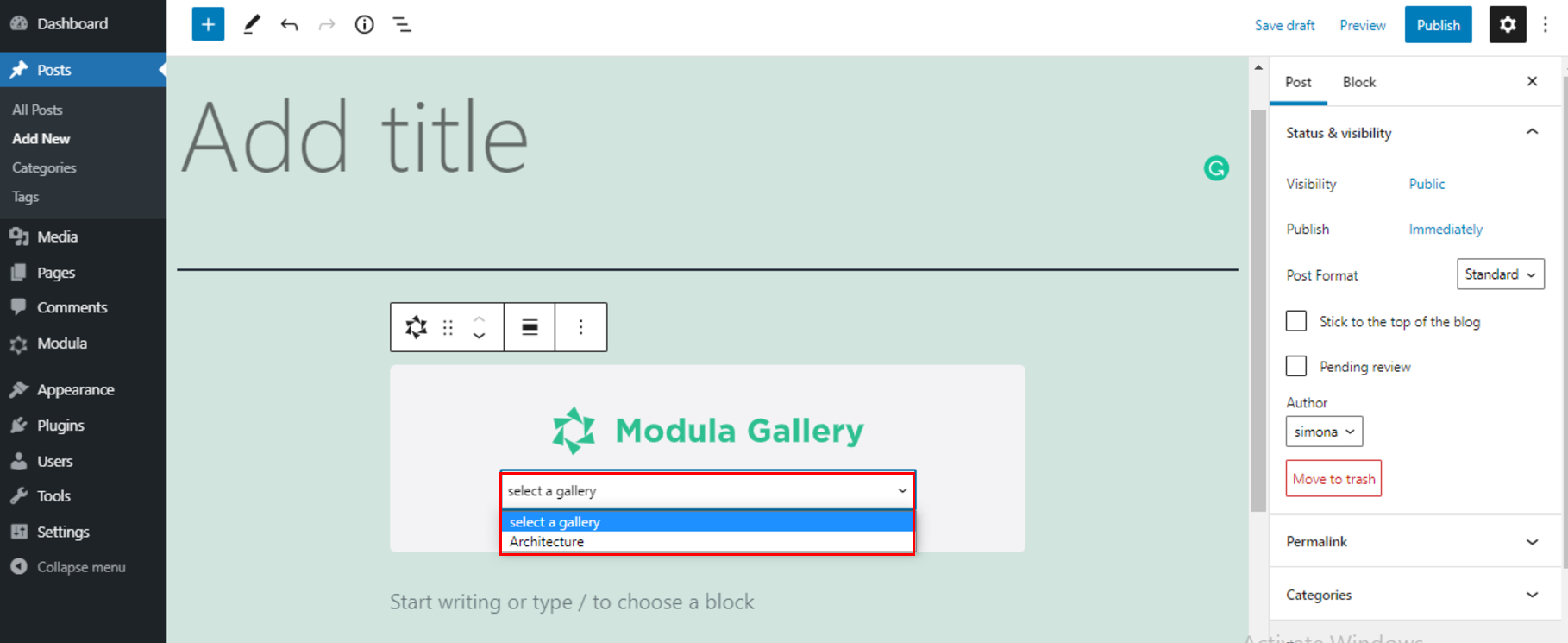
Now, you will be able to select a photo gallery created with Modula.

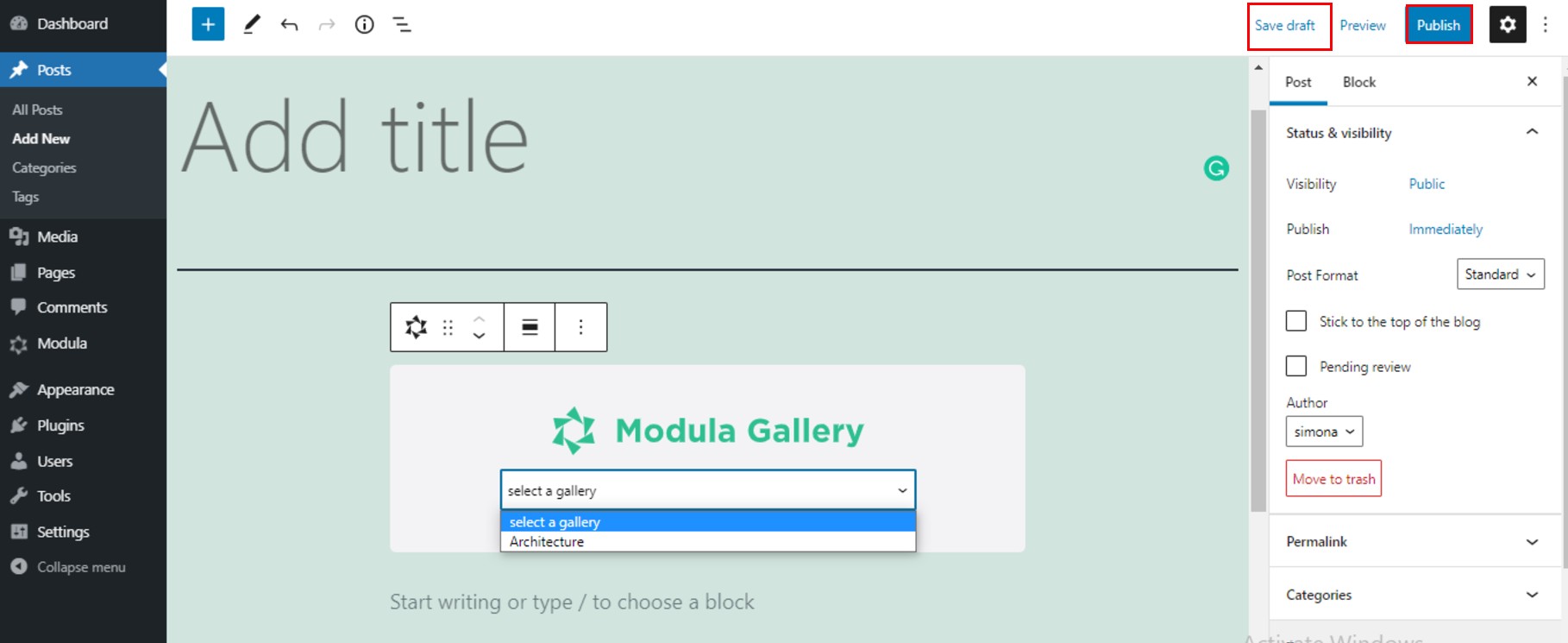
Do not forget to save your post as a draft or publish it.

Final thoughts
As shown above, this is how you create a website photo gallery. With all of its features, Modula is the best plugin to create and style your galleries.
No matter what kind of website you own, this plugin offers you a diverse range of features to help you reach your goal. Start creating the most wonderful galleries with Modula and amaze your visitors!

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.