WordPress is widely acknowledged as the best customer management system globally because of its ease of hosting and building websites. However, a few workflows in WordPress require the website administrators to perform operations that could be tedious and repetitive, affecting overall productivity and accuracy. One such challenge that many WordPress users face is dealing with the organization of images in the library.
While it is easy to upload a large number of images at once to the WordPress library, it is a real challenge to manage that bulk for performing operations like publishing select images of any collection. WordPress, by default, does not offer a folder structure to organize the library by categories, except that all library uploads are placed in one large set at one location. This form of organization works fine if the website has a few media uploads, but what if the website has thousands of uploaded images and other media files?
Table of contents
A folder structure for managing the library
Irrespective of the niche, a WordPress website with a multitude of images from numerous collections will need classification in some way for easier library administration. Folders are an excellent way to separate and manage different collections. Additionally, if a proper naming convention is used, it will be effortless to locate the correct folder, especially in teams where multiple people are working together.
In a scenario where thousands of images of various pets are uploaded to a WordPress website, a user who would want to display all the black cats would end up spending heaps of time to find and publish the correct collection on the website if the organization is not through a proper folder structure. Similarly, placing an image or images across multiple groups becomes simple when done through folders.
Publishing images on the WordPress website
By now, we know that having folders would simplify the handling of images on the WordPress website by leaps and bounds. However, should images be published using the WordPress default configuration? If the response is yes, re-think, as the competition might have better ideas. Images on a website are essential for grabbing visitors’ attention and keeping them around for longer. Nevertheless, the selection and neat placement of images would look aesthetically pleasing and authenticate a company’s legitimacy. Hence, choosing an option that allows customization is highly advised.
The big question is how one can implement this solution on a WordPress website as an administrator. Don’t worry; we have it figured out.
In this article, we’ll discuss how the Real Media Library and Modula plugins can easily integrate to achieve our goal of improving the organization and presentation of images on WordPress websites. With the Real Media Library plugin, users can quickly construct folders within the WordPress library. Modula can then use that folder structure to create individualized, distinctive, and responsive galleries on WordPress websites.
The tools that will be required:
To achieve our purpose, we will work with two plugins. Real Media Library and Modula.
Real Media Library
Real Media Library is a WordPress plugin that acts as a file manager, enabling users to create folders, collections, and galleries right inside the WordPress library for managing media files, including images and videos. The plugin has a free and pro version.
Check out the blog to see what one can achieve with a free and pro version.
The plugin is available in multiple languages, works flawlessly with renowned themes and page builders, and offers exciting add-ons.
Modula
Modula is a WordPress gallery plugin that easily creates stunningly designed image and video galleries. The plugin provides customized options and benefits like maintaining website loading speed, gallery access restriction, lightbox slideshow, and more. It is also highly responsive across multiple devices.
Modula is the most popular gallery plugin on WordPress, with over 100,000 active installations and over 400 5-star reviews. Although it has a free version called “Modula Lite,” its pro plans offer cool extensions and features compared to Lite.
To learn what else one can achieve with Modula, check the plugin information displayed on the official WordPress.org site.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.
For simple use cases like the one under discussion, integrating the free versions of both plugins would be enough to achieve the end goal. However, the pro versions of Real Media Library and Modula plugins can be used in conjunction to construct more complex use cases.
How to keep your Modula galleries organized with Real Media Library
We are going to discuss a step-by-step approach to achieving our objective. Please follow along.
1. Setting up the Real Media Library plugin
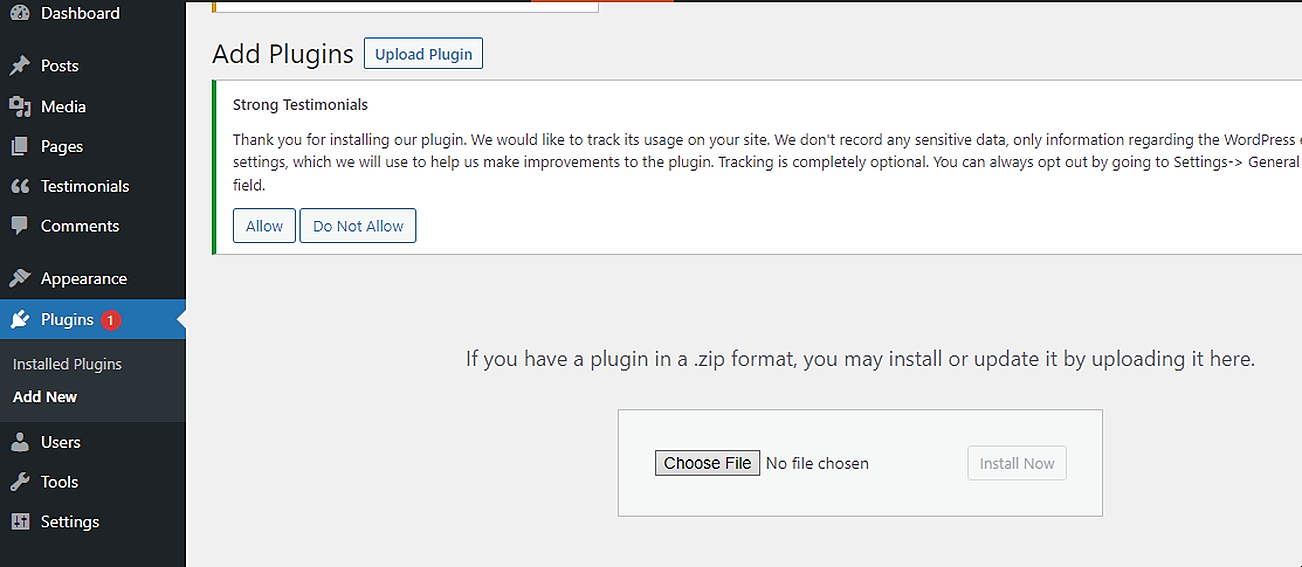
The first step is to ensure that the Real Media Library plugin is installed and activated. To do that, head over to the WordPress admin dashboard. On the sidebar menu, hover the mouse over the plugins tab to open the plugin menu and click on “Add new.”

When the page loads, browse the search bar for the “Real Media Library” (developed by devowls.io). Locate the plugin and click on the “Install Now” button. Once installation is done, the “Activate” button will appear. Click on it to activate the plugin.

2. Setting up the Modula plugin
The next step is to ensure that the WordPress dashboard has the Modula plugin installed and activated. Follow the same procedure as for installing the Real Media Library plugin. Go to plugins in the navigation menu, and open the “Add new” tab. Look for “Modula” (developed by WPChill). Make sure to install and activate it.
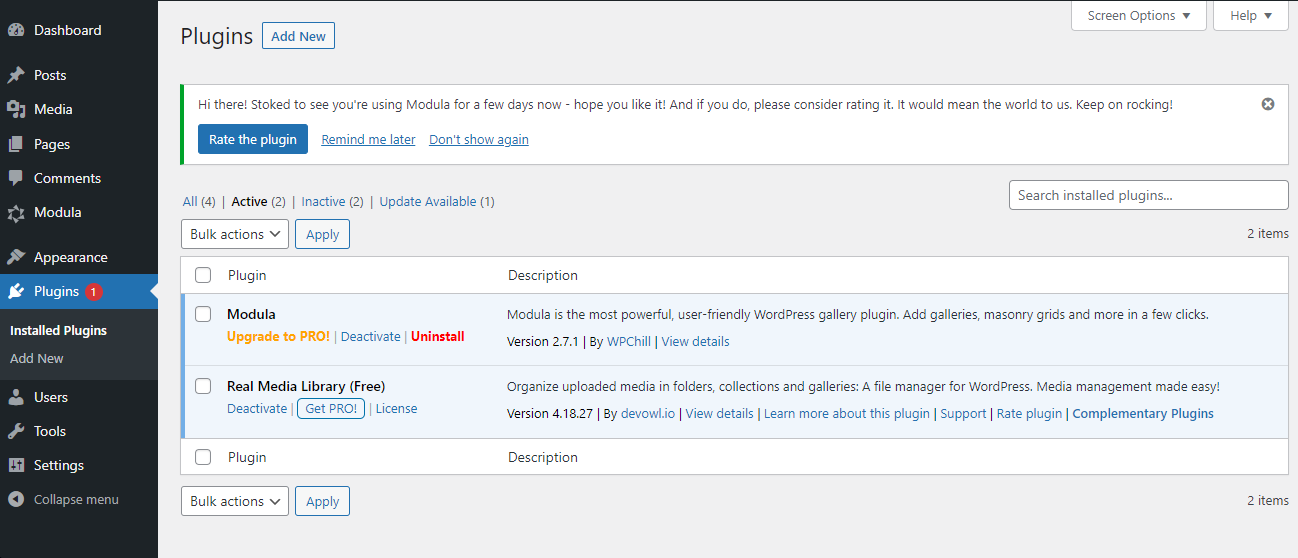
Both plugins should be installed and activated by this point. To check quickly, go to “Installed plugins” in the plugins tab. You should be able to browse the Real Media Library and Modula in the list of active plugins.

3. Creating Folders with Real Media Library
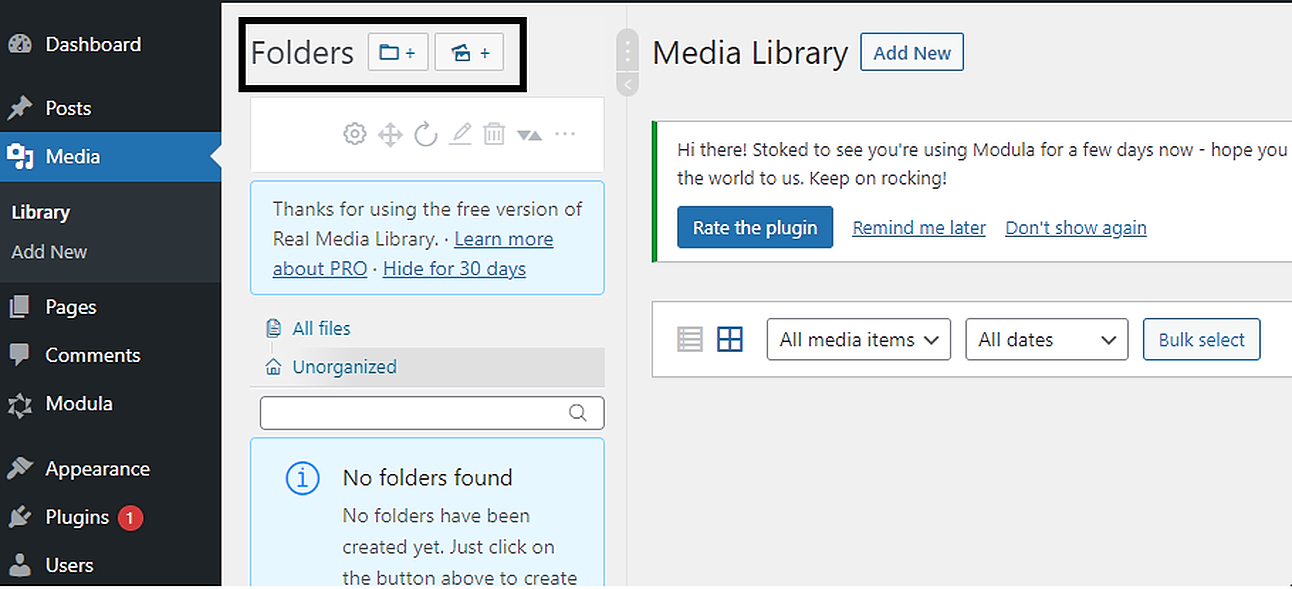
Creating folders with Real Media Library is extremely easy and accessible. After the plugin installation, a “Folders” tab will be created inside the WordPress library, from where folders can be directly created, managed, and deleted. Also, users can create an unlimited number of main folders with the free version of Real Media Library.

For organizing the images inside folders with Real Media Library, one can either upload all the images onto the WordPress library first, then create folders and drag and drop the images in the corresponding folders. The other option is first to create folders and directly upload all the images of each folder inside those. With either of the options picked, a folder structure will be created.
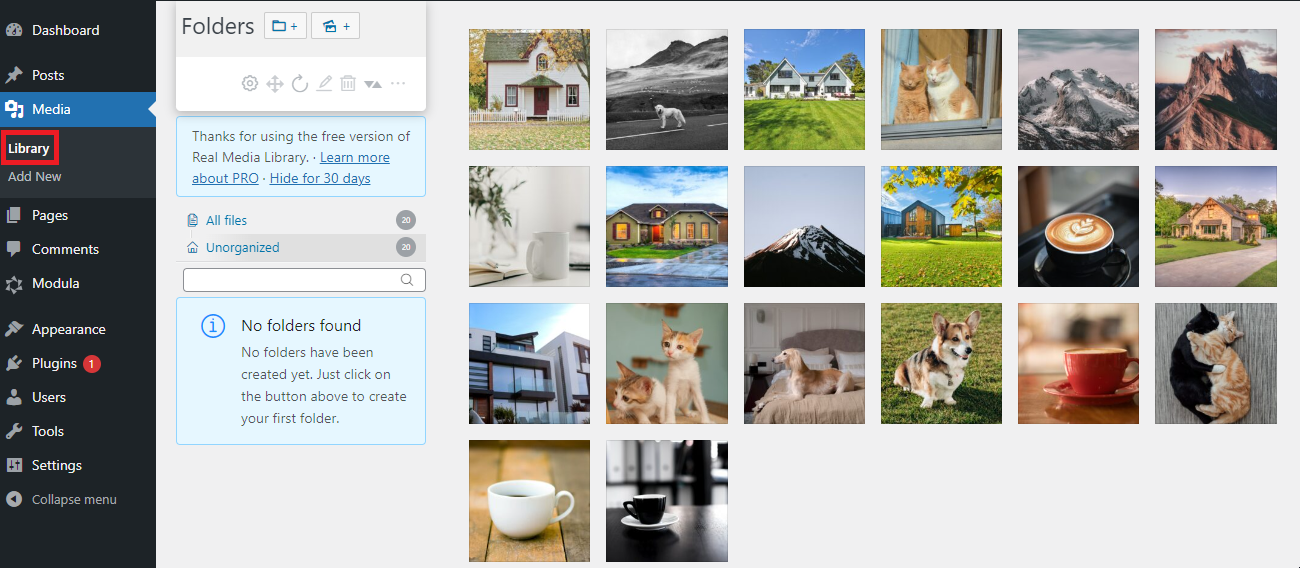
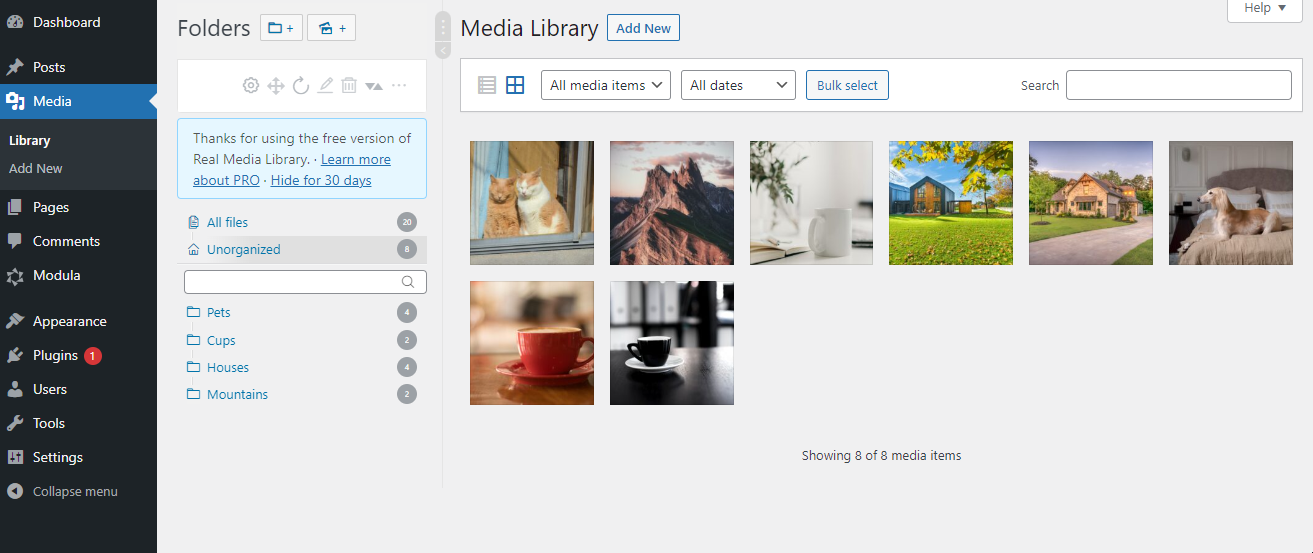
In our example, we have uploaded a collection of pets, houses, mugs, and mountains to the WordPress library. The requirement is to create one folder for each category; hence we will hover over to the Media tab and select “Library.”

Click the “Create a new folder” icon on the upper left, next to the “Folders” heading. A new folder option with a name field requirement would appear below the search button. The user must enter the name and click save to create a new folder. The new folder would be empty, and the user would be required to add images.
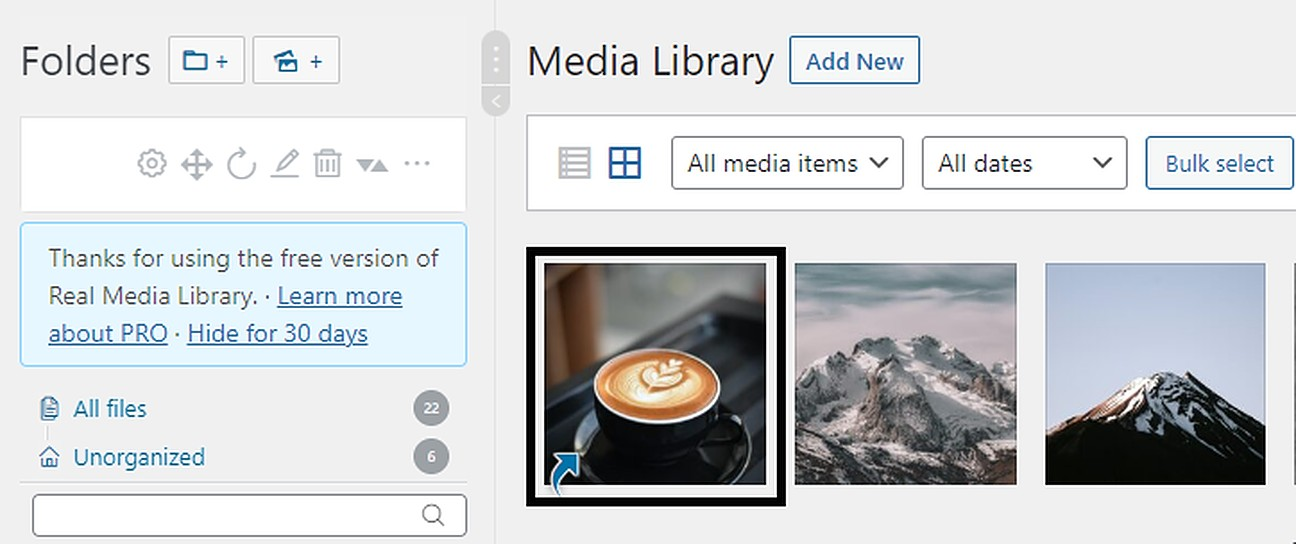
For the uploaded images in the library, the user can select one or more images at once with the bulk select option and then drag and drop the images into the correct category folder.
On the left menu, under the “Folders” heading, an “Unorganized” tab provides the user with insight regarding the images that have not yet been added to any folder. For the uncategorized images, one can directly open the “Unorganized” tab to peek at the remaining list of images.

Users can permanently delete or modify the attachment details of an image or images from within the folders. Images can be dragged and dropped across folders as well. A shortcut of images in any folder can be created as well. The advantage of creating a shortcode and not uploading a copy is that a shortcut won’t take up any physical memory. The shortcut cannot be created in the source folder.

Moreover, directly uploading an image inside a folder will automatically add the image under the “All files” tab in the WordPress library. On clicking a folder, the user will see a list of options, including general settings, rename, order structure, refresh and delete.
4. Creating galleries with Modula
The next step is to set up the gallery with Modula. To do that, click on the “Galleries” tab under the Modula plugin and select “Add new.”
Under the “Add new items,” the user is required to name the gallery first. In the gallery tab, Modula offers the flexibility to upload images directly but as the images have been organized with Real Media Library in folders, click on “Select from library,” and it will pop up the “Add to gallery.” Select “No folders selected” on the top right; that will open all the folders one has created with the Real Media Library. Choose the relevant folder to open the images inside that folder.

The user can either choose all the images or selected ones. Only one folder can be chosen at one time to select images from. Once done, click the “Add to gallery” button. The same process must be repeated if the user intends to add more images from another folder.
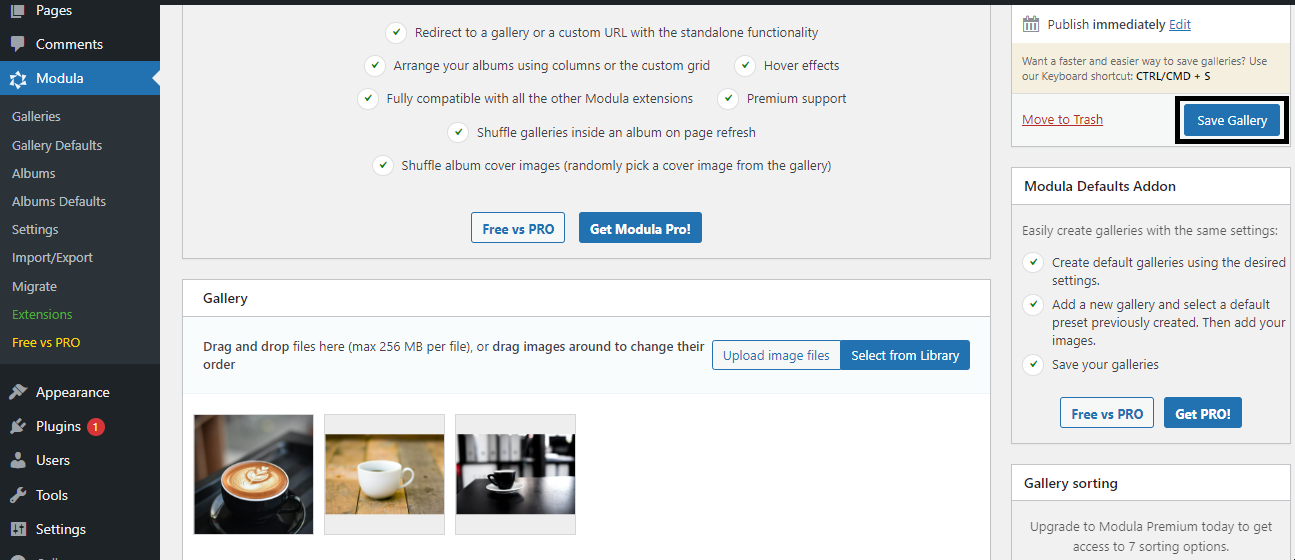
The in-progress gallery page in Modula allows users to alter the Metadata, remove an image or images from the added list, and rearrange the order of the images. However, changes would only affect the Modula gallery; nothing will change in the WordPress library. Once all images have been added, select “Save Gallery” on the right to save it with the default settings.

To test how the gallery would look on the live website, create a test page and copy-paste the gallery shortcode. By default, the Modula plugin creates a creative gallery type, an automatically generated gallery that runs a clever algorithm to position the uploaded images vertically so that the space is utilized in the best way possible. Also, the arrangement and resizing of thumbnails are nicely done.

In addition to the ability to create galleries in the creative style, Modula also gives users the freedom to do so in the Custom and Masonry styles. In the custom gallery type, the user can control the height-to-width ratio by dragging images flexibly per the requirements. In the masonry gallery type, the images are placed in a mason-like orientation where images are not precisely adjacent. The Masonry gallery type is ideal for maintaining the quality of the photos.
Under each gallery type, further adjustments can be made with available settings. Modula also offers some other configurations on the free version, like Lightbox and Links, Captions, Social, Loading effects, Hover effects, and Style. To create a gallery of one’s choice, trying and testing different settings would greatly help finalize the gallery layout and settings. Once the gallery type and settings have been finalized on a test page, users can save the gallery, copy the shortcode and paste it anywhere on the website where the user intends to showcase the live gallery.
Final Thoughts
A well-designed folder structure not only improves the organization of images but also plays an integral role in facilitating the process of designing and publishing appealing galleries. Real Media Library is designed to address the need of WordPress users who require folders to better categorize and manage large numbers of images. With Modula, easy access to images via folders would improve the speed and execution of displaying image galleries on the WordPress website.
Let’s review all the steps this article has covered:
- Install and activate the Real Media Library
- Install and activate Modula
- Creating folders with Real Media Library
- Creating galleries with Modula
Modula can optimize the WordPress website in a way that it displays beautiful galleries without impacting the website’s performance or how it functions. It helps add galleries with so many options and specific settings and improves the website’s look and feel with its customized gallery layouts.

Modula Gallery Plugin
Create stunning, responsive photo galleries with ease. Showcase your work, captivate your audience, and boost engagement. You don’t need to do any coding.