Allowing your website visitors to share your images on social media is a great way to showcase your work and increase engagement. With a few simple steps, you can add social sharing buttons to your Modula image galleries, making it easy for people to spread the word about your photos!
While WordPress galleries don’t include social sharing icons by default, adding them is quick and hassle-free when you use a plugin like Modula. Let’s walk through the steps to get your galleries ready for social sharing in no time.
Follow these steps to add social share buttons to your Modula galleries:
-
Install and activate Modula
Grab your copy of Modula here or from the WordPress.org plugin repository to get started right away.
-
Create a gallery with Modula
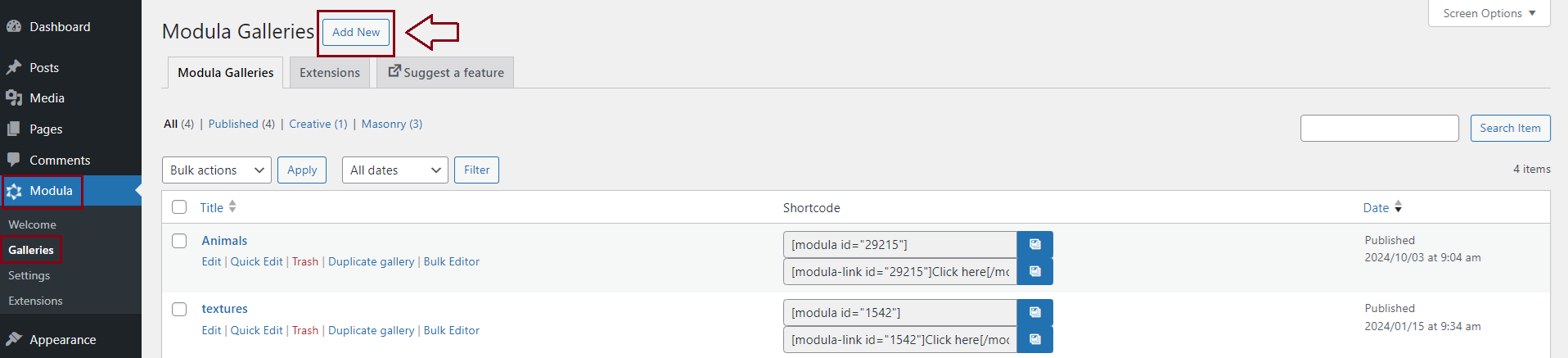
First, you’ll want to either create a new gallery or edit an existing one. You need to go to your WordPress dashboard > Modula > Galleries > Add New.

-
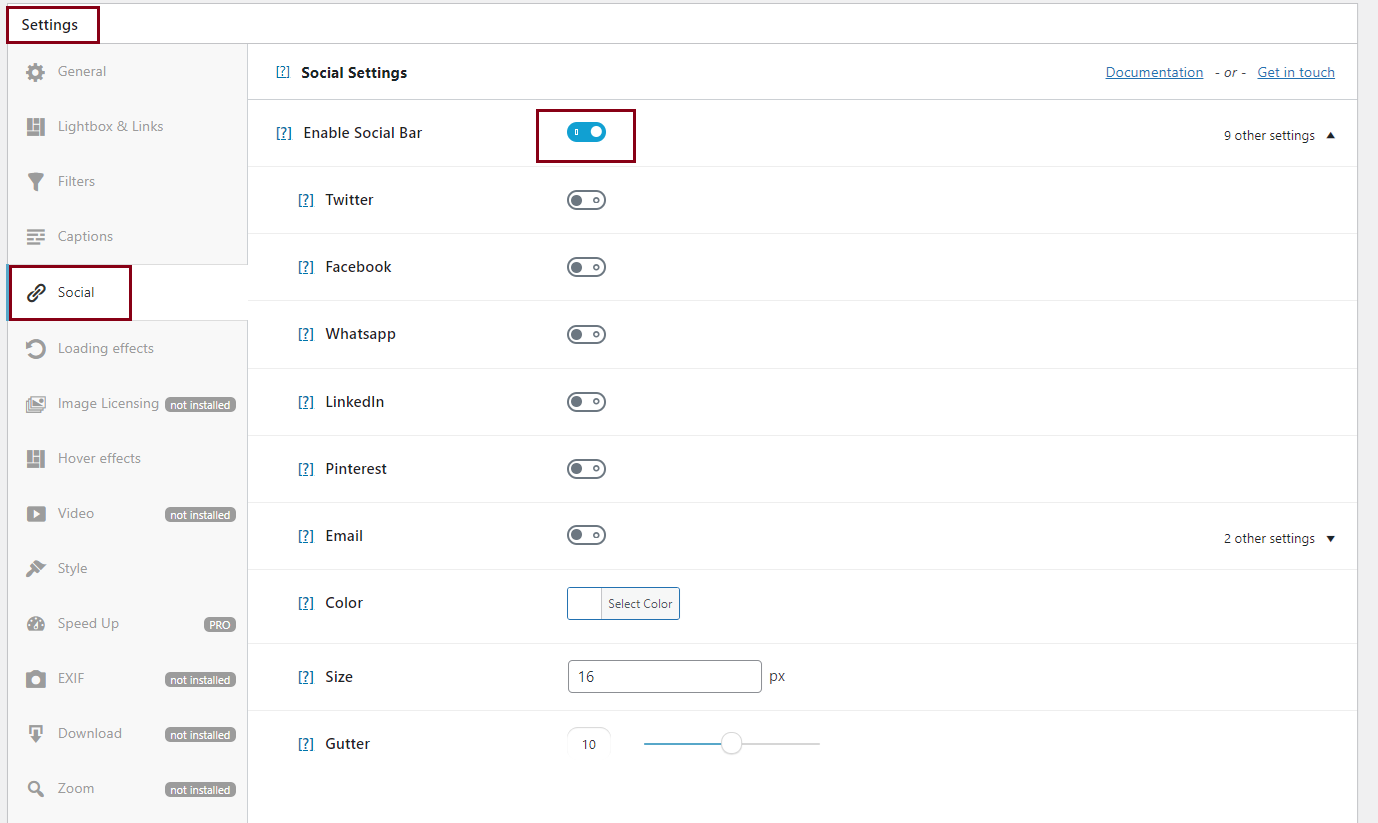
Go to Settings > Social tab for the settings.

Enable Social Bar - Enable social sharing by hovering the gallery thumbnail.
You can choose between the following social sharing buttons: Twitter, Facebook, WhatsApp, LinkedIn, Pinterest, and Email.
Download Button - Enable this option to display the download button hovering over an image.
Color - Select the color of your icons.
Size - Set the size of your icons. By default, it will be 16 pixels.
Gutter - Set the space between the social sharing icons. -
Copy and paste your gallery shortcode wherever you’d like it to appear on your website.
The final step is to Publish your new gallery for the world to see, and copy & paste the shortcode into any post or page where you want it to appear.
With Modula it’s really easy to add social sharing buttons to your image galleries that look like in our demo here.
