The download extension is mainly used by website users to download various images from the gallery.
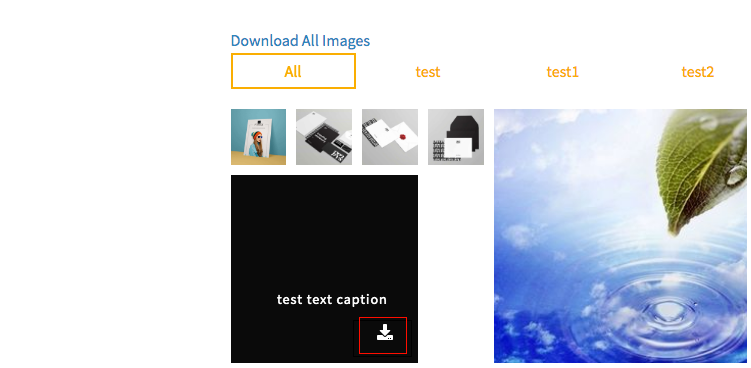
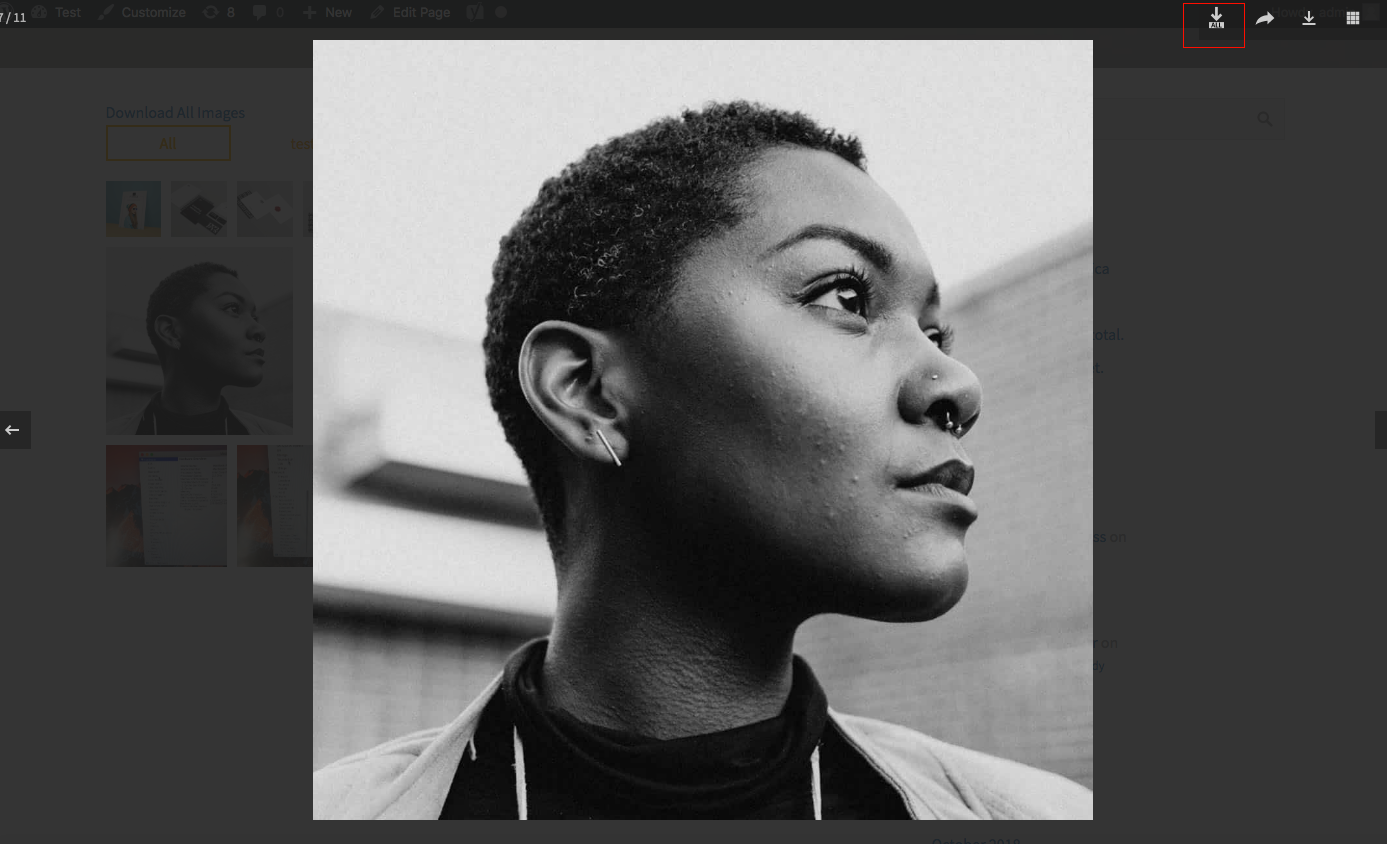
Depending on the settings enabled with this extension you can add a download icon on your thumbnails to download each image, or a ‘download all images’ button above the gallery. You can add a ‘download all’ button inside the lightbox.
How do I activate it?
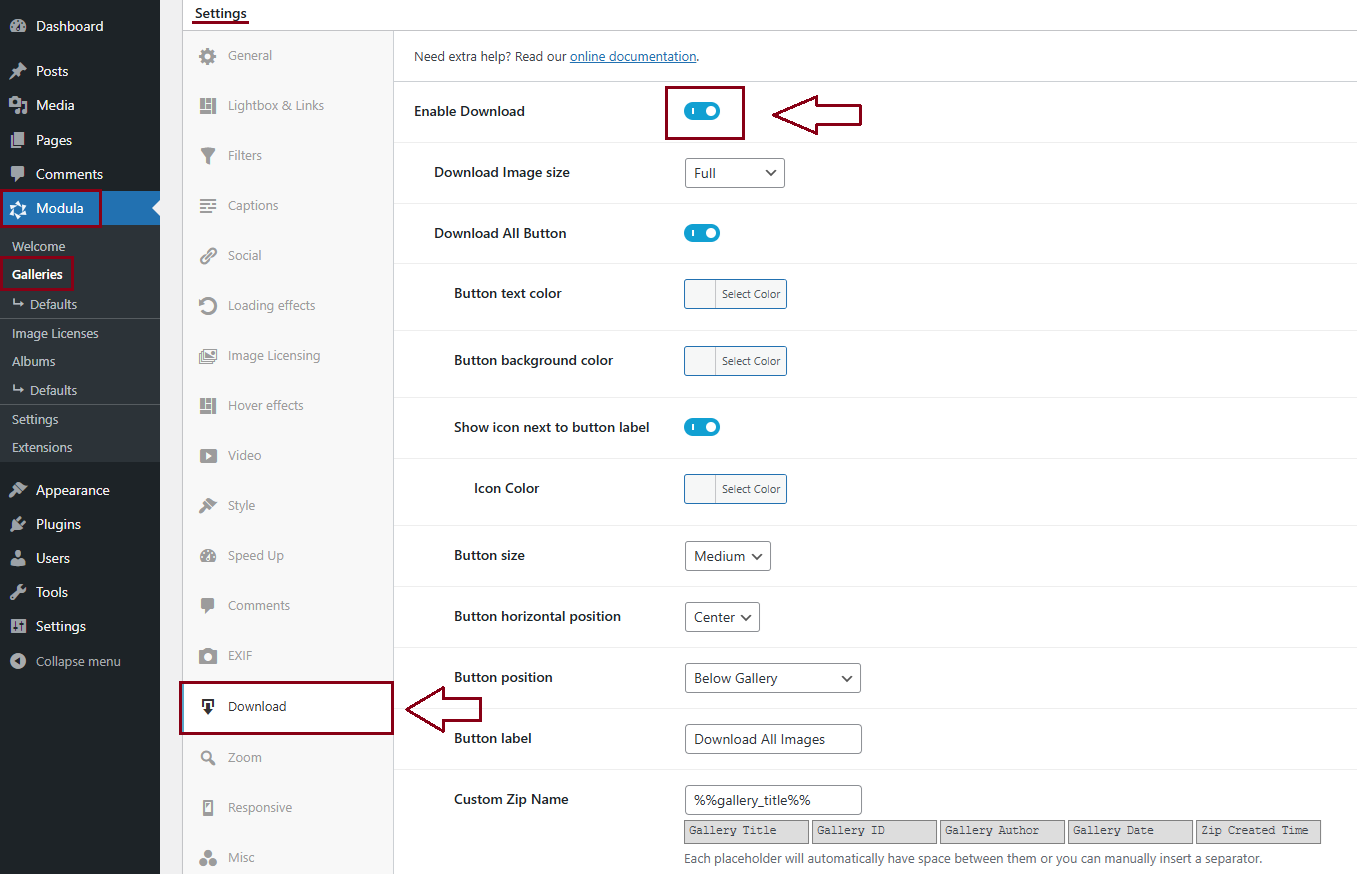
Go to your WordPress dashboard > Modula > Galleries > Choose your gallery > Download > Enable the option.

What are the settings for the Download extension?
-
Download Image Size
Select the image size to download from a selection of options. You have 4 options:
-
Download All Button
Enable this option to display the download all labels above or below the gallery. On default, the default text is ‘Download All Images’. You can see a demo here.
Button Background Color: Set the color of the download all button.
Button Text Color: Set the color of the ‘download all images’ text.
Show icon next to button label: Enable this option to display an icon near the “Download All” text. This applies to the shortcode and the label as well. On by default. Click here to see a demo.
Icon Color: Choose the download all icon color. If you leave the box empty, it will get the color of the social icons. This applies to both the shortcode and the label. See a demo here.
Button Position: Select where you want to display the “Download All” text. You have 3 options:
-> Above Gallery
-> Below Gallery
-> Above & Below Gallery
Button label: Enter a custom label for the ‘Download All Images’ button.
Button Size: Select the size of the ‘download all images’ button. It can be Small, Medium, Large, or X-Large.
Button horizontal position: Select the horizontal alignment of the ‘Download All Images’ button. It can be: Left, Right, or Center.
Custom Zip Name: Enter a custom zip name. Pay attention! If you leave the box empty, the zip name will be under the format of modula-gallery-id. This also applies to the shortcode and the label. See a demo here.
Example of the Download button on Lightbox.

Example of a Download button on Hover Effect