In some instances, when using WP Rocket, you might encounter issues with Modula gallery images not displaying as expected. This potential interference can be swiftly resolved by adjusting some of WP Rocket’s settings. This guide will walk you through the steps to ensure a seamless integration between Modula and WP Rocket.
Resolving Modula Display Issues with WP Rocket
If your Modula gallery images are not displaying and you suspect WP Rocket interference, follow these steps to exclude Modula’s images from WP Rocket’s lazyload feature:
-
Access WP Rocket Settings
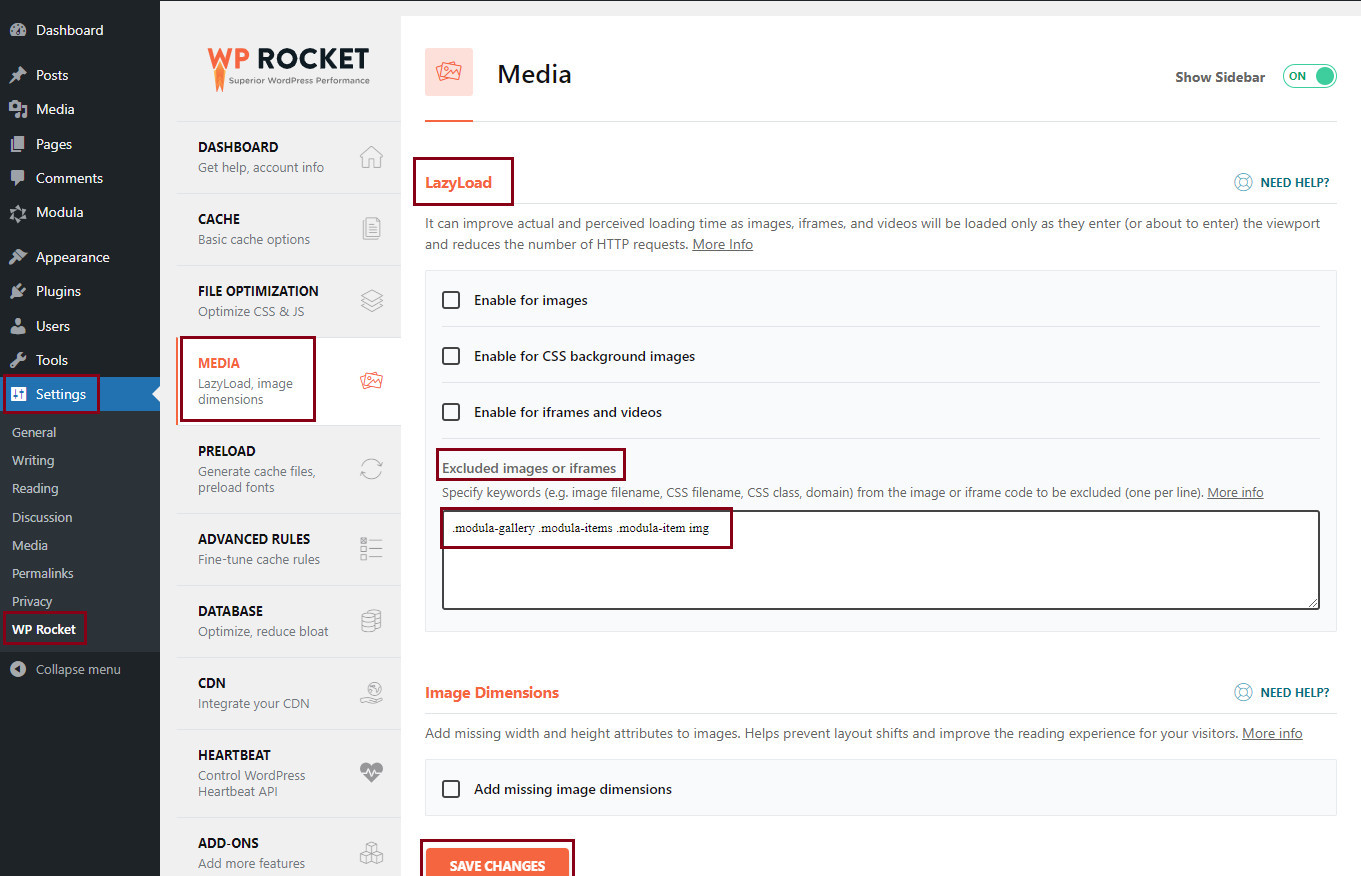
Navigate to your WordPress dashboard > Settings > WP Rocket
-
Go to WP Rocket Lazyload Settings
In the WP Rocket settings menu, locate and click on “Media.” > Find the “Lazyload” section within the Media settings.
-
Exclude Modula’s Images
In the “Excluded images or iframes” field, paste the following code:
.modula-gallery .modula-items .modula-item img -
Save your changes

By excluding Modula’s images from WP Rocket’s lazyload feature, you ensure that Modula functions seamlessly alongside WP Rocket, providing optimal performance for your website.
This simple adjustment allows you to harness the power of both plugins without any conflicts, ensuring a smooth and efficient user experience.
