In this tutorial, we’ll guide you through the process of integrating your Modula galleries into Beaver Builder, enhancing your website’s visual appeal. Follow these simple steps to effortlessly display your Modula galleries within the Beaver Builder interface.
-
Create and Save Your Modula Gallery
Start by creating your Modula gallery and ensure that you save it. If you are having trouble creating your first gallery please follow our tutorial: How to Create Your First Gallery.
-
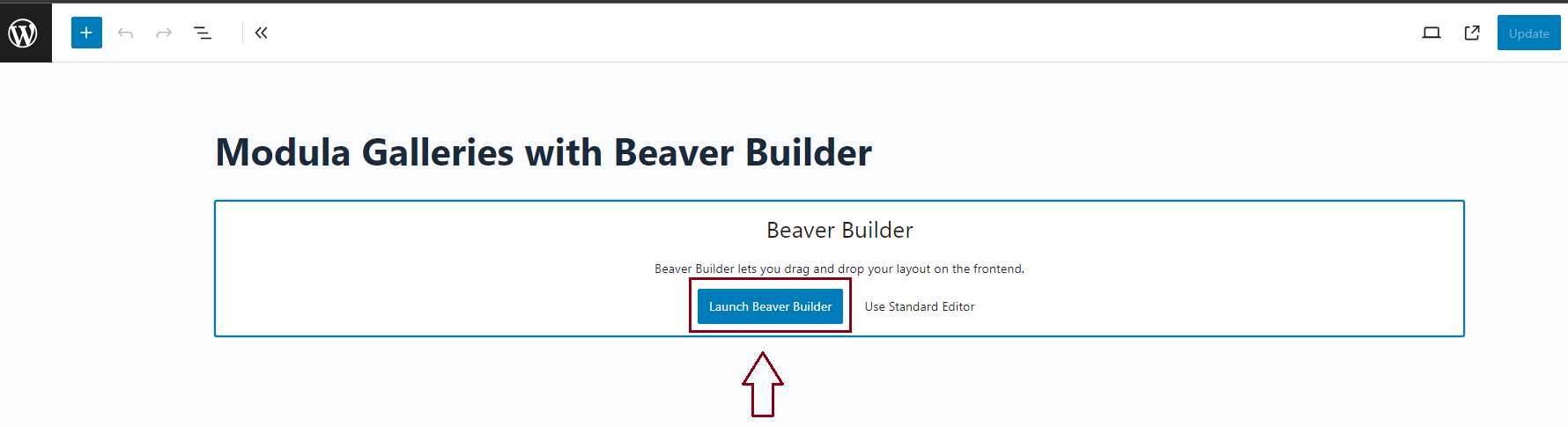
Edit the Page with Beaver Builder
Access the page you want to modify using Beaver Builder.

-
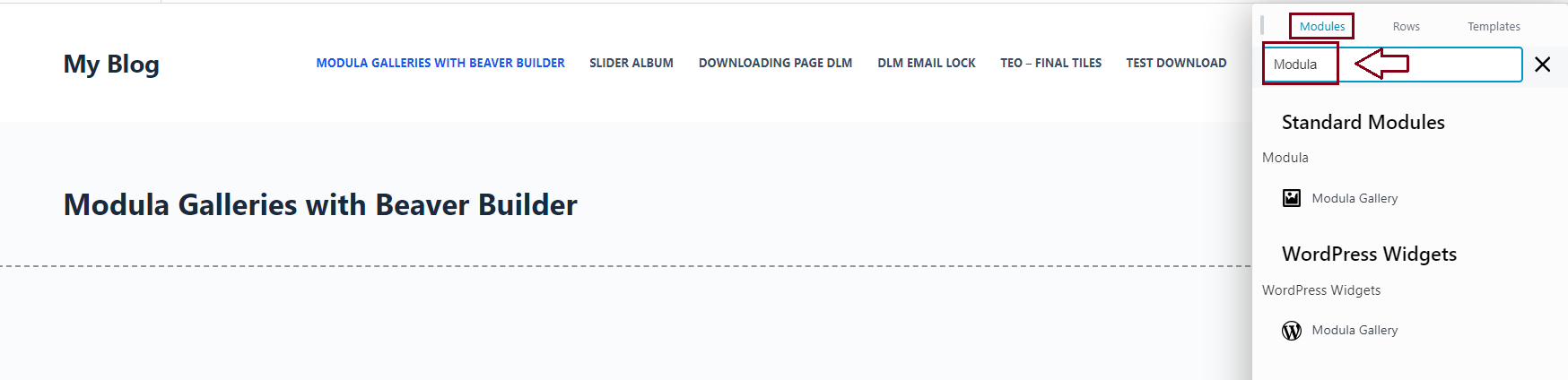
Search for Modula’s Module
In the module library, search for Modula’s custom module.

-
Drag and Drop Modula’s Module
Once you locate the Modula module, drag and drop it onto your page in the desired section.
-
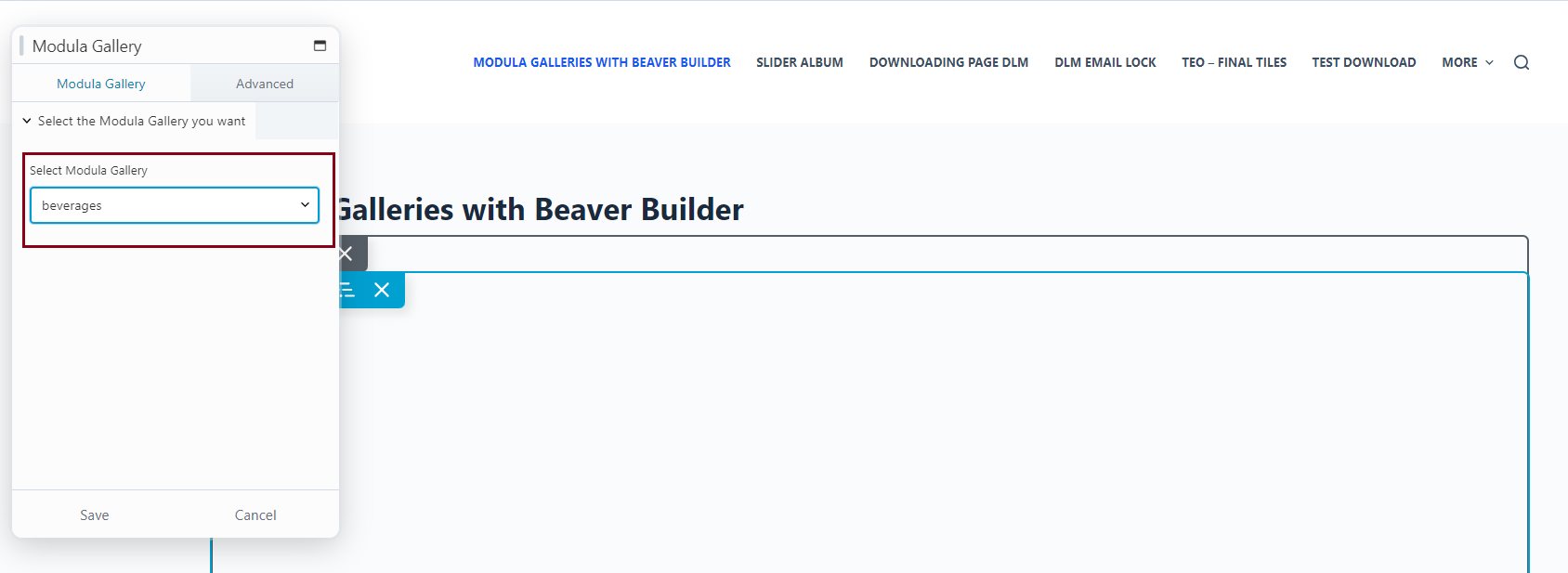
Select Your Gallery
Within the Modula module, you will find a drop-down menu. Select the Modula gallery you want to showcase from this menu.

-
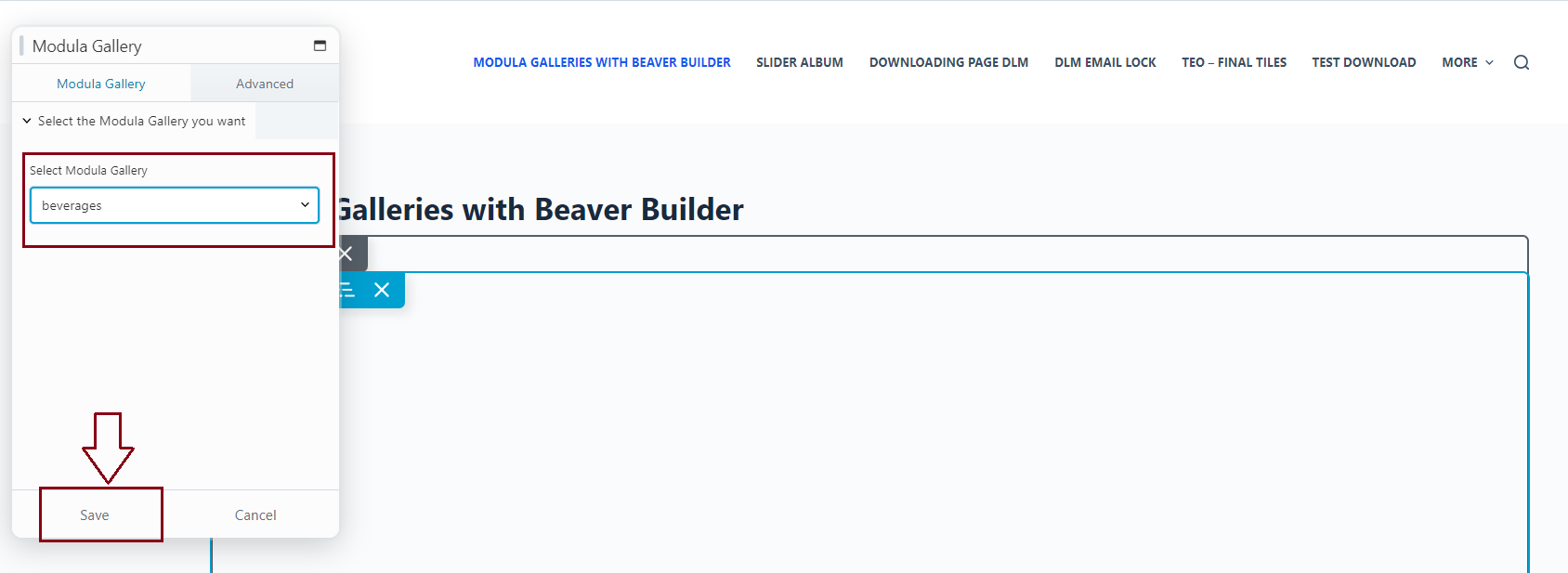
Save Your Changes
After selecting your gallery, be sure to save your changes within Beaver Builder.

By following these straightforward steps, you can seamlessly integrate your Modula galleries with Beaver Builder, allowing you to effortlessly design visually stunning pages on your website.
This integration ensures a smooth workflow, enabling you to showcase your Modula galleries within the powerful Beaver Builder interface.
