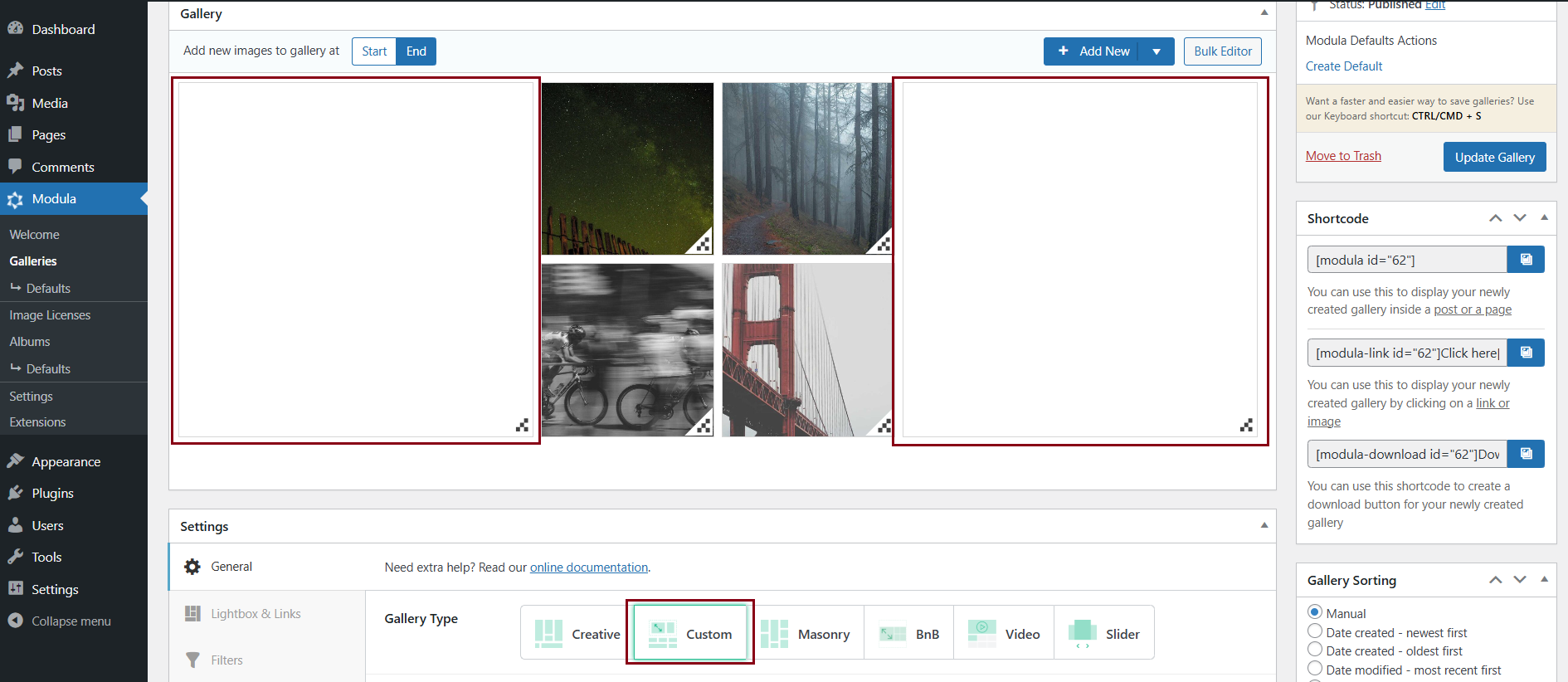
Modula’s Custom Grid gallery type offers you the flexibility to reshape and resize images within your gallery’s container, giving you control over their dimensions and aspect ratios. This versatile feature allows you to craft diverse layouts, whether you need a masonry-style arrangement or columns and rows.
Here, we’ll explore how to introduce white/empty spaces within your grid layout using transparent or white images, providing you with even more customization possibilities.
Utilizing White Spacers in the Grid
If you wish to create a gallery layout with white or empty spaces in the grid, you can achieve this effect by adding transparent or white images. Here’s how:
-
Upload White or Transparent Images
-> To introduce white spacers within your grid, you’ll first need to upload white or transparent PNG images to your gallery.
-
Use White Images as Spacers
-> Once you’ve added these white images to your gallery, they can be utilized as spacers in your grid layout. For example, you can position white images strategically within your gallery to create spacing effects between other images.
Note: Keep in mind that any images added to the gallery will also appear in the lightbox, which may not be desired.
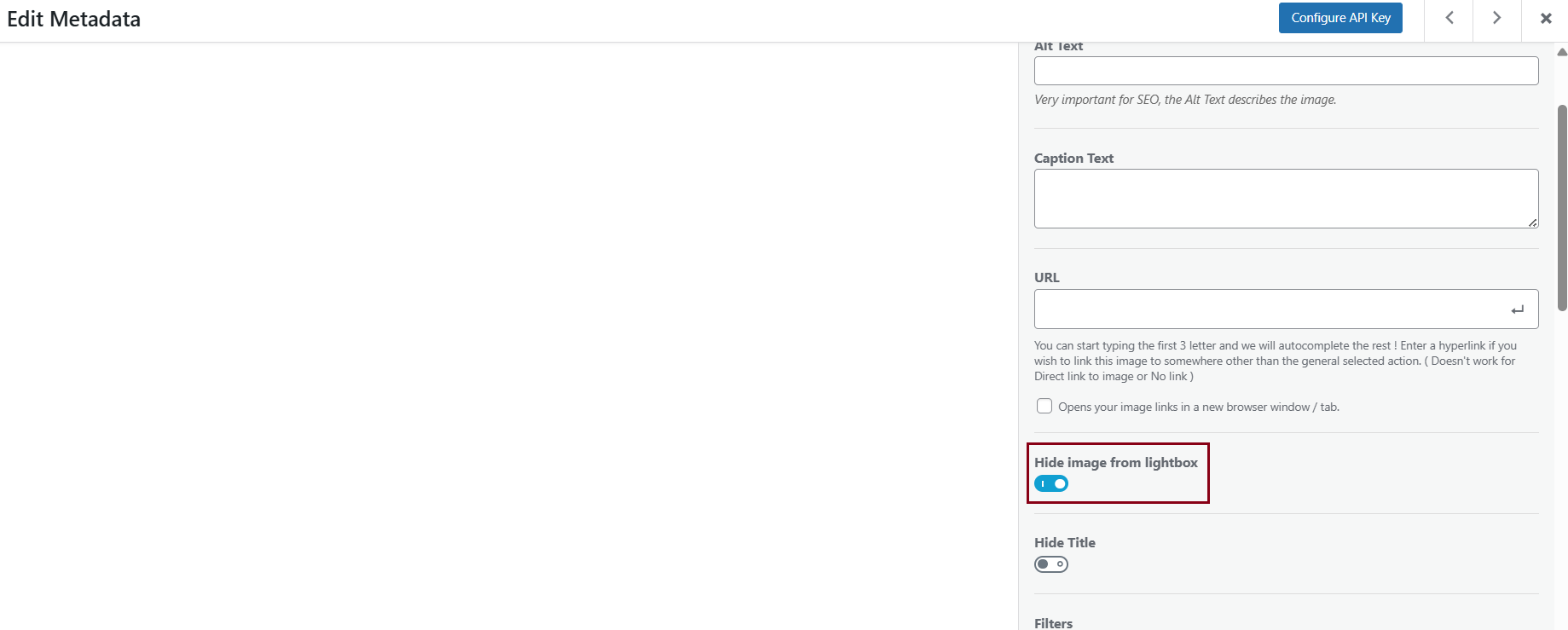
Hide White Images in the Lightbox
To resolve the issue of white images appearing in the lightbox, you can edit the white images within the gallery settings. In the image settings, enable the option to hide these white images from the lightbox display.

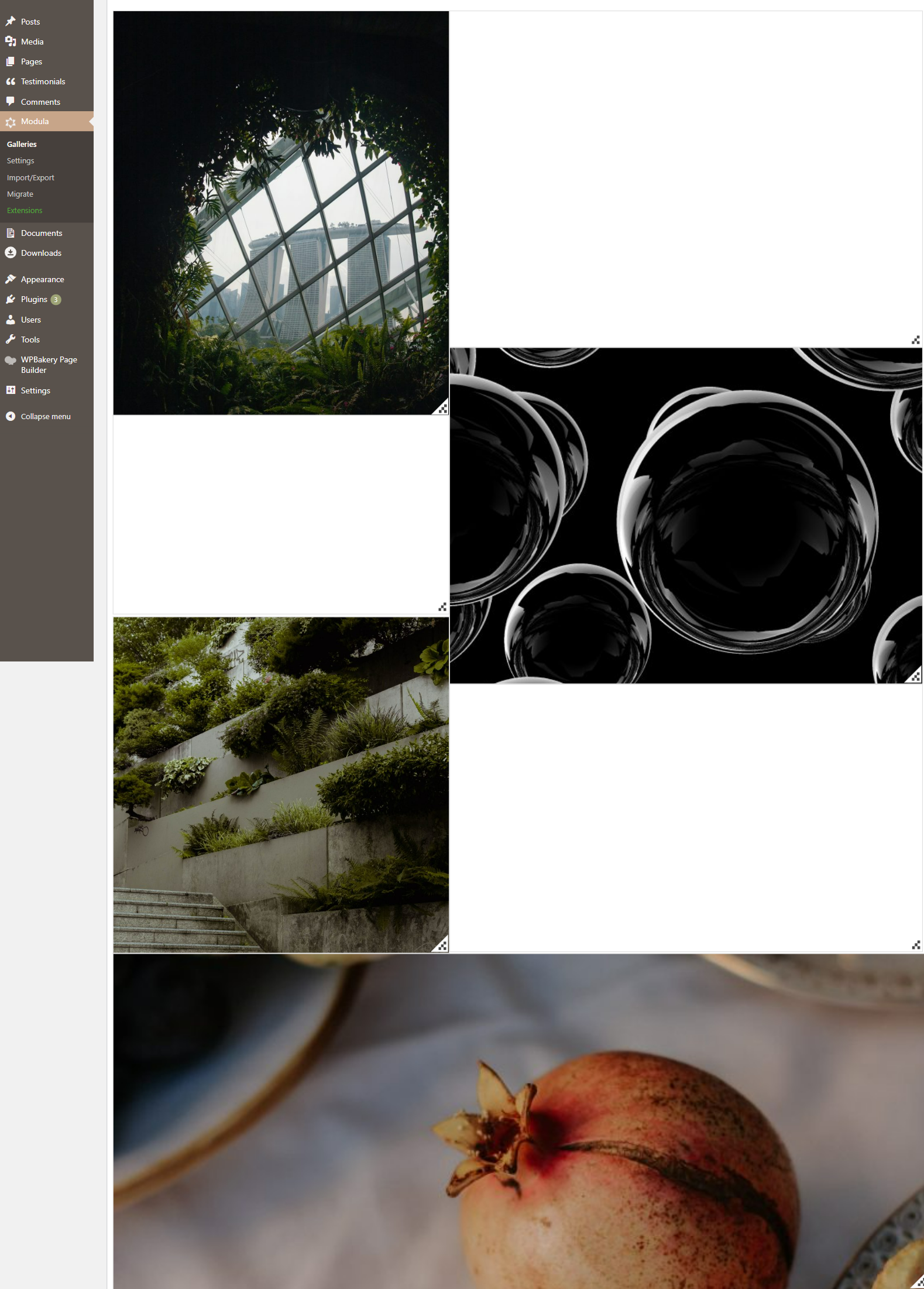
Create Unique Gallery Layouts with Custom Grid and White Spacers
To craft custom and distinctive gallery layouts using the Custom Grid gallery type, you can strategically insert transparent or white images as spacers to achieve your desired spacing and arrangement.

By following these steps, you can add an extra layer of creativity to your Modula gallery layouts and explore unique design possibilities.
