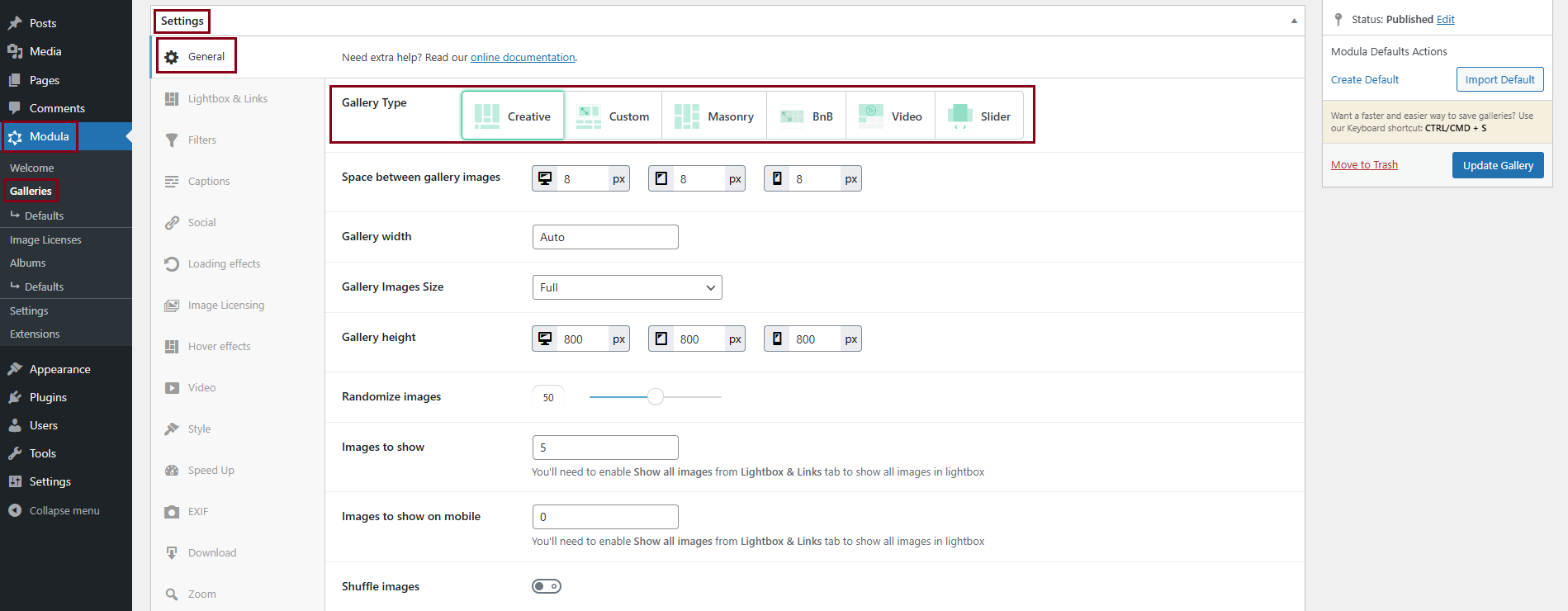
If you scroll down to Settings, you’ll find most of Modula’s customization options. Let’s begin with some general settings.
Choosing to create galleries with Modula will allow you to use various gallery types:
- Creative Gallery (Modula will creatively arrange your images);
- Custom Grid (you can resize images by controlling their heights, widths, and aspect ratio);
- Slider (display multiple pictures in a slideshow); The Slider grid type is available in Modula PRO.
- Masonry (showcase your photos in columns without having to crop them).

Depending on the gallery type you choose, Modula will offer you different features that work hand in hand with the grid type.
Creative Gallery – change image size, width, and heights, randomize factor on Modula’s grid algorithm and set the maximum number of images to display.
Custom Grid – change gutter, and image size, randomize factor on Modula’s grid algorithm, and set the maximum number of images. If you choose the custom grid, you’ll be able to resize them by dragging the corner of each image.
Masonry – change gutter, image size, width, randomize factor on Modula’s grid algorithm, set the maximum number of images, and add the number of columns.
Slider – change gutter, image size, width, set autoplay, animation speed, infinite loop, numbers of slides to show on a single view (slider), and more.
In order to find out more about our gallery types please go here.
