If you want to create stunning Airbnb-like galleries, you’ve come to the right place. We all know how beautiful Airbnb’s galleries look, and it’s no surprise that you’d want something similar on your website. We’ve got you covered!
With our latest update (2.7.5), we’ve introduced a new gallery type called “BnB” which makes creating Airbnb-style galleries even easier. If you’re looking for a quick and effortless way to achieve this look, the “BnB” gallery is your go-to option. However, if you’d like more control and customization, you can still follow the steps in this tutorial for a more detailed approach. The choice is yours!
Let’s take a closer look at what Airbnb galleries offer:
- A clean display of the gallery
- Easy navigation through all of the photos
- Displaying captions on the images
- Lightbox image transition effects
- Navigation arrows
- User-friendly interface
Our Modula plugin can help you achieve all of these features, whether you choose the simple “BnB” option or follow the more detailed steps in this guide.
Using the BNB gallery type
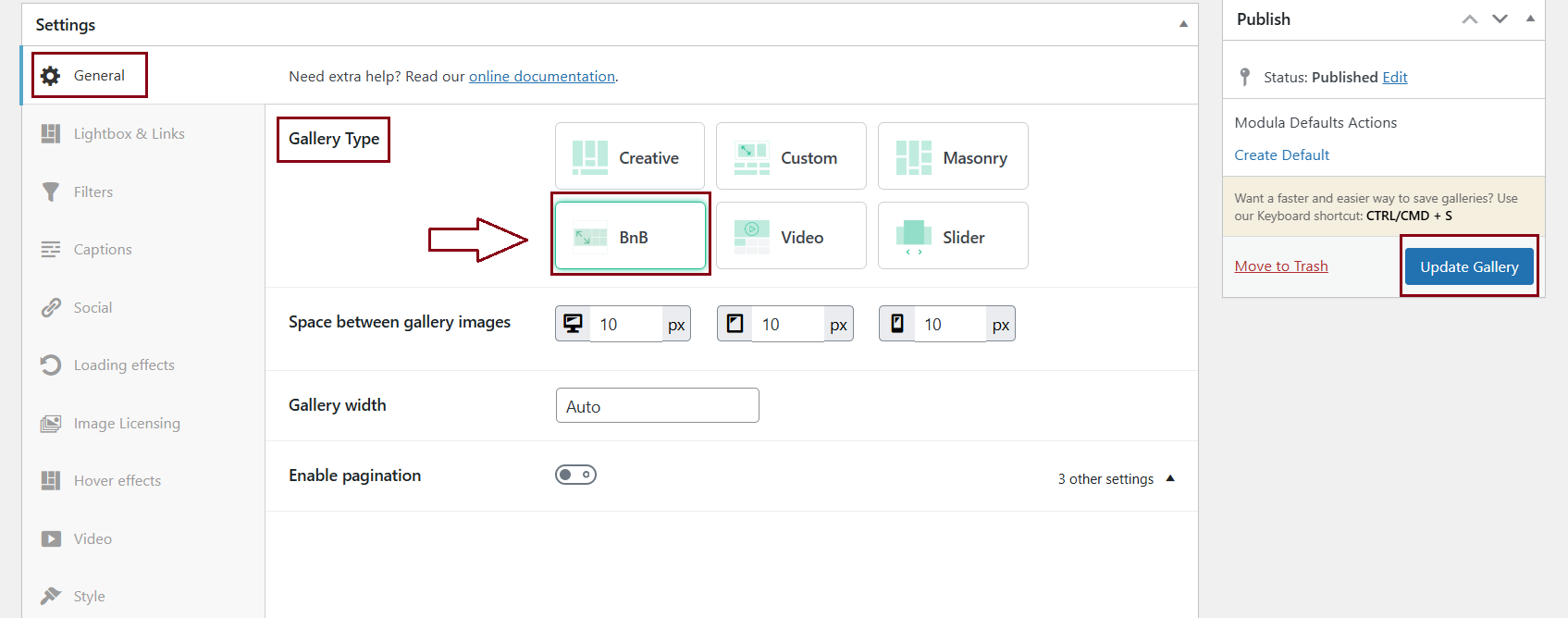
Go to your WordPress dashboard > Modula > Galleries > Edit your gallery or create a new one > General Settings > Gallery type > Select the ‘BnB‘ gallery type > Update gallery.

Install Modula
The download process is a simple one and will only take a few minutes.
-
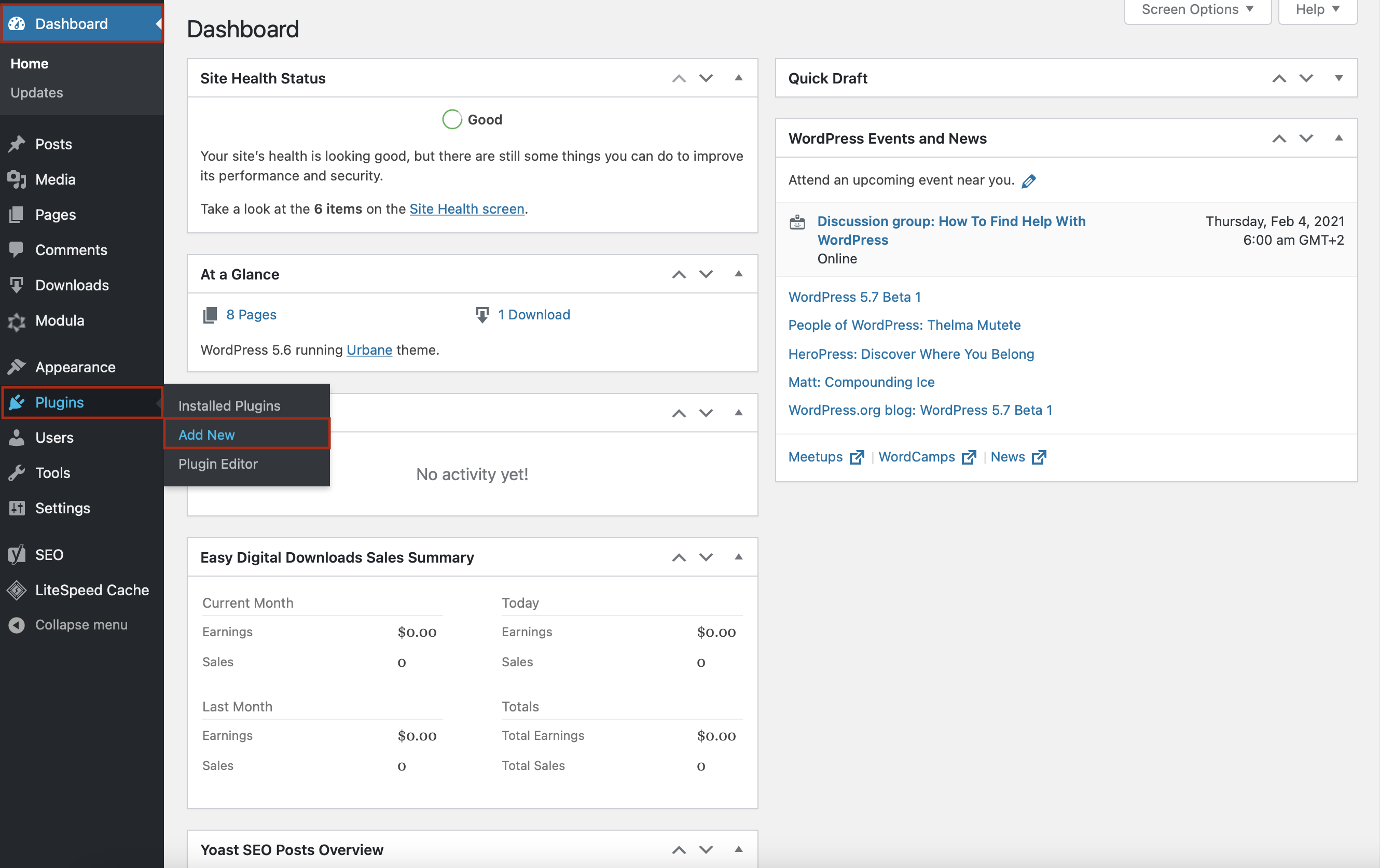
You need to go to your WordPress Dashboard and look for Plugins. Then, click on Add New.

-
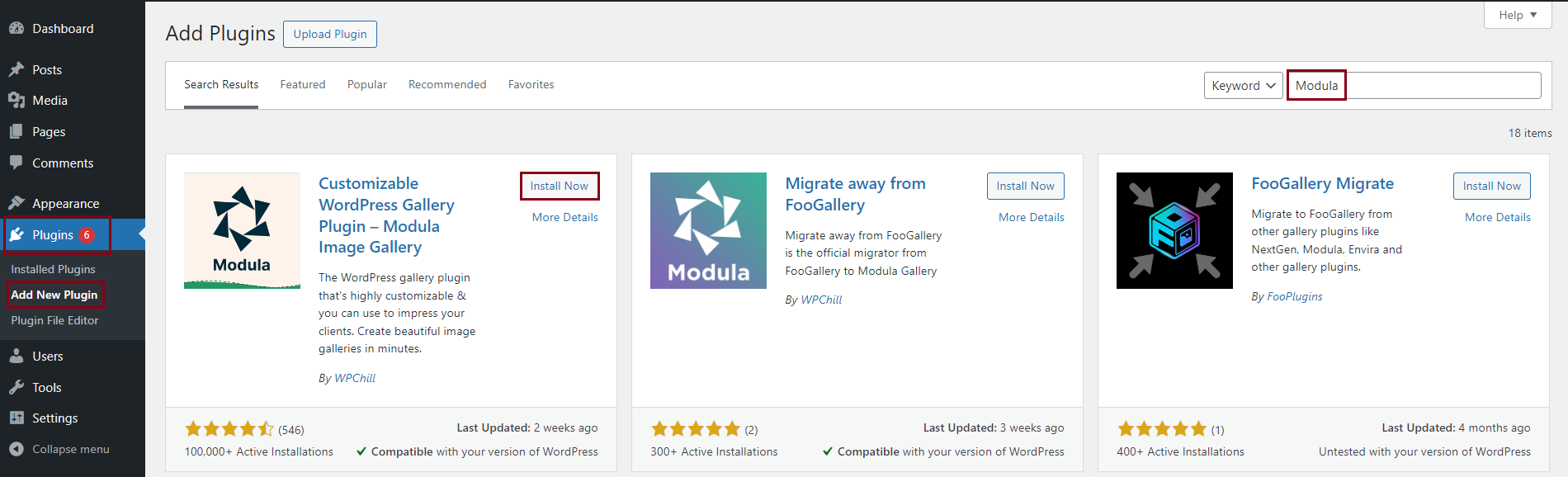
A new page with a search bar will appear in the upper right corner, so type Modula. When you will be able to see it, click on the Install Now button.

-
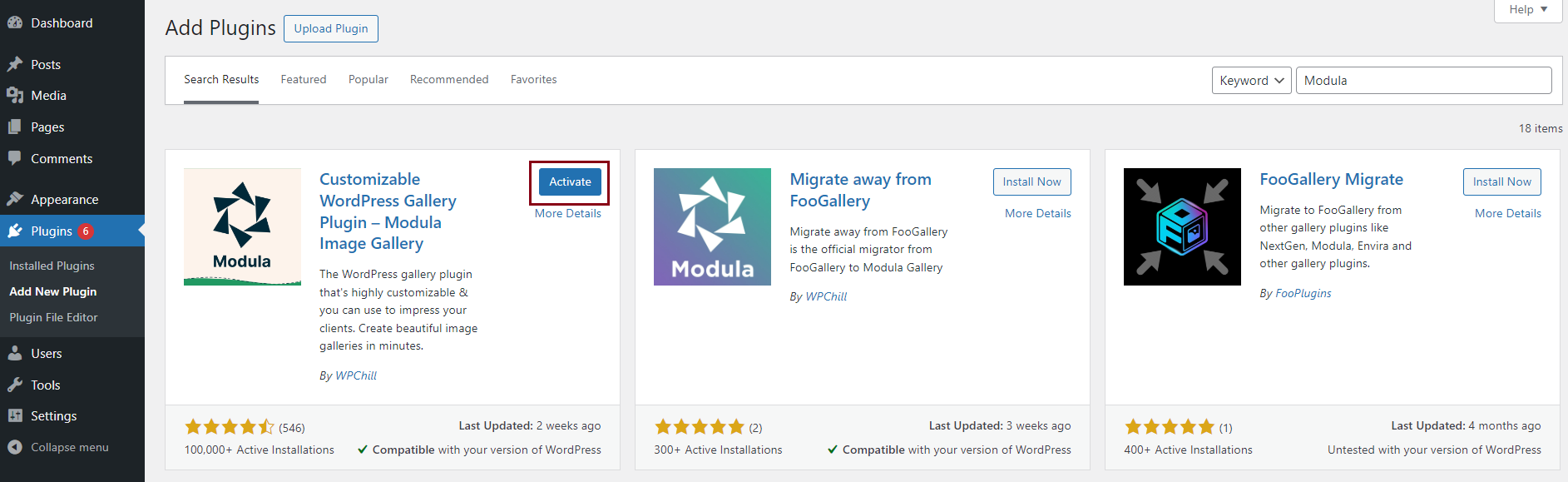
The installation process might take a few seconds. When it is done, the Install Now button will change to the Activate button. Click on it and activate the Modula photo gallery plugin.

Purchase Modula
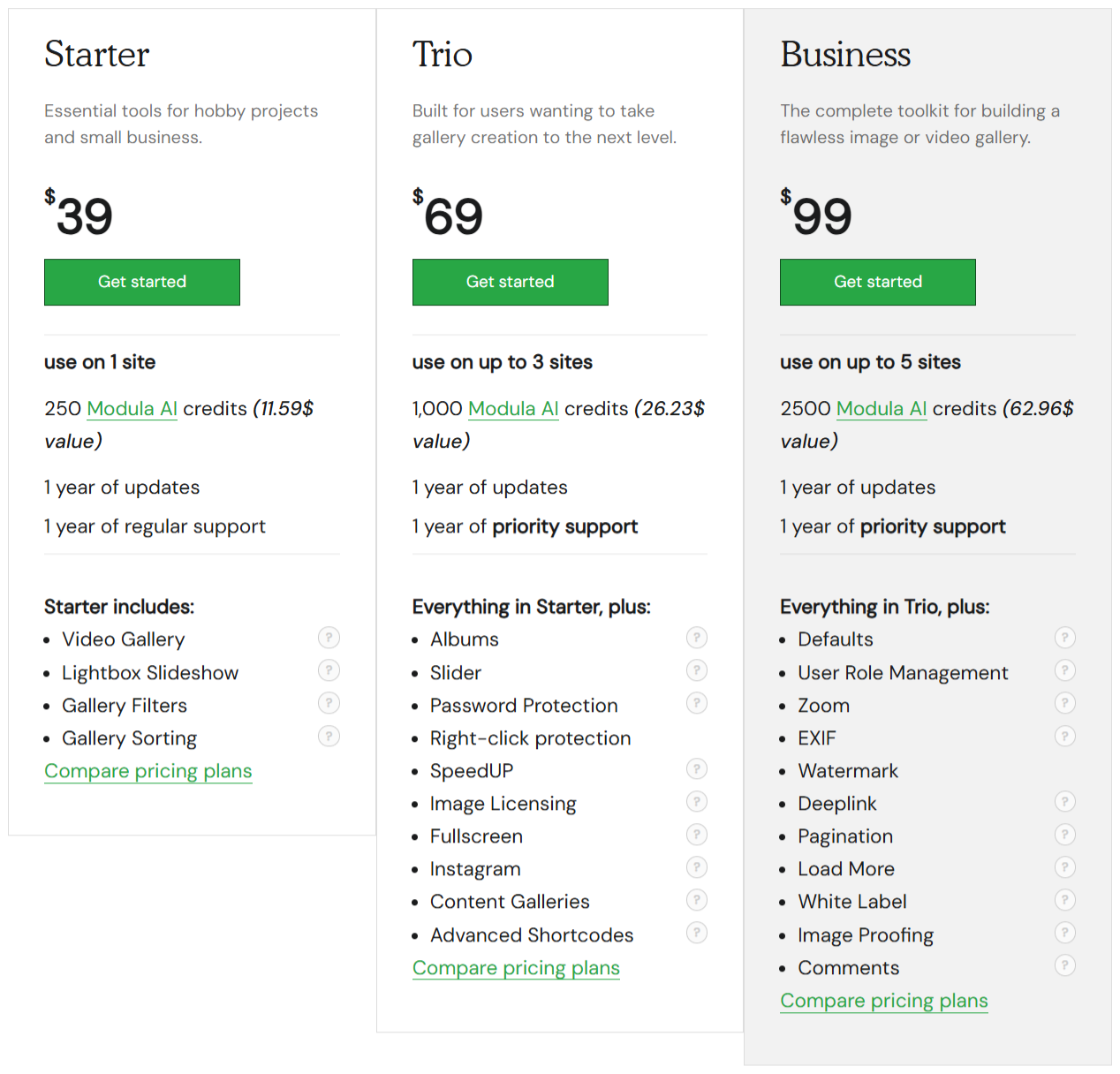
Let’s see how to upgrade the premium version and activate the purchased license on your website. In order to be able to create a gallery of this type you will need to purchase the Starter plan which will unlock the settings you need. You can do that by going to the Pricing page where you’ll find 3 pricing plans: Starter, Trio, and Business. These licenses are active for one year, but you can also opt for a lifetime license.
Click on the Buy Now button under the plan you choose to go with.

It will pop up a new page, the checkout page. Here you can find the option to renew a license key or add a discount code. Follow the steps to complete the purchase.
When the process is over, you will get a purchase confirmation email containing the zip files for Modula PRO and your main license key.
Install the premium plugin and extensions
We already got the .zip file containing the upgrade within the purchase confirmation email. Download them from the email.
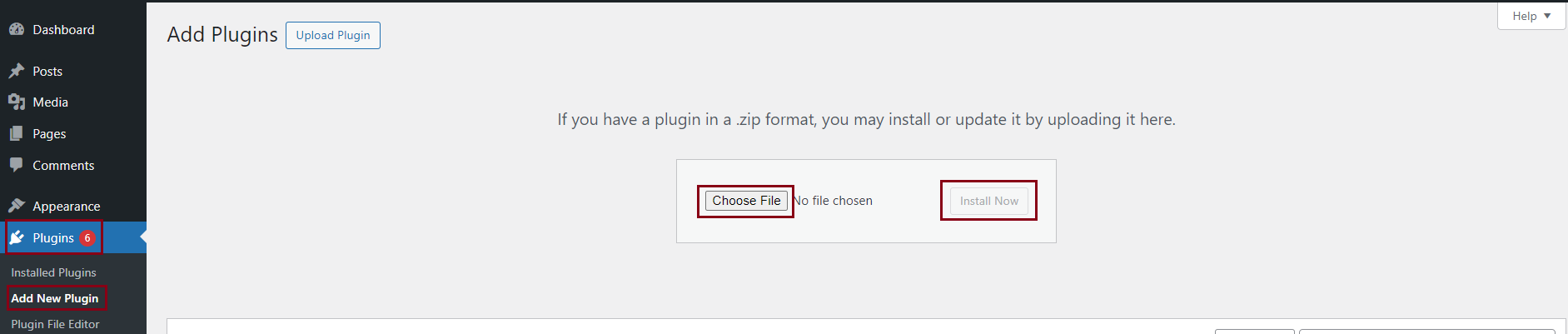
Now go to your WordPress Dashboard > Plugins > Add New > Upload plugin > Choose file > Install Now.
Warning! You won’t be able to upgrade if you do not have the Modula Lite version already installed. Follow the first steps from this article to install the Modula lite version in WordPress.

Activate the license key
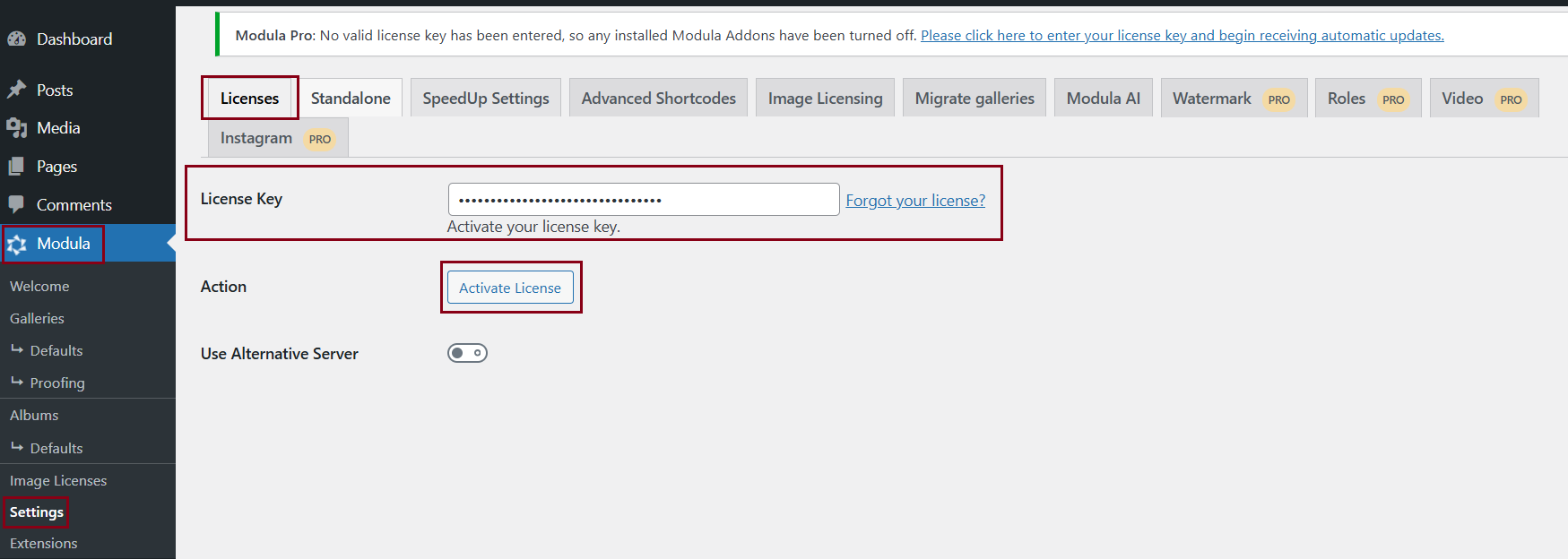
To activate your license key, go to Modula > Setting > Licenses and paste your license key. Click on the Activate License button to activate it. For more info please follow the tutorial here.

Create a gallery
-
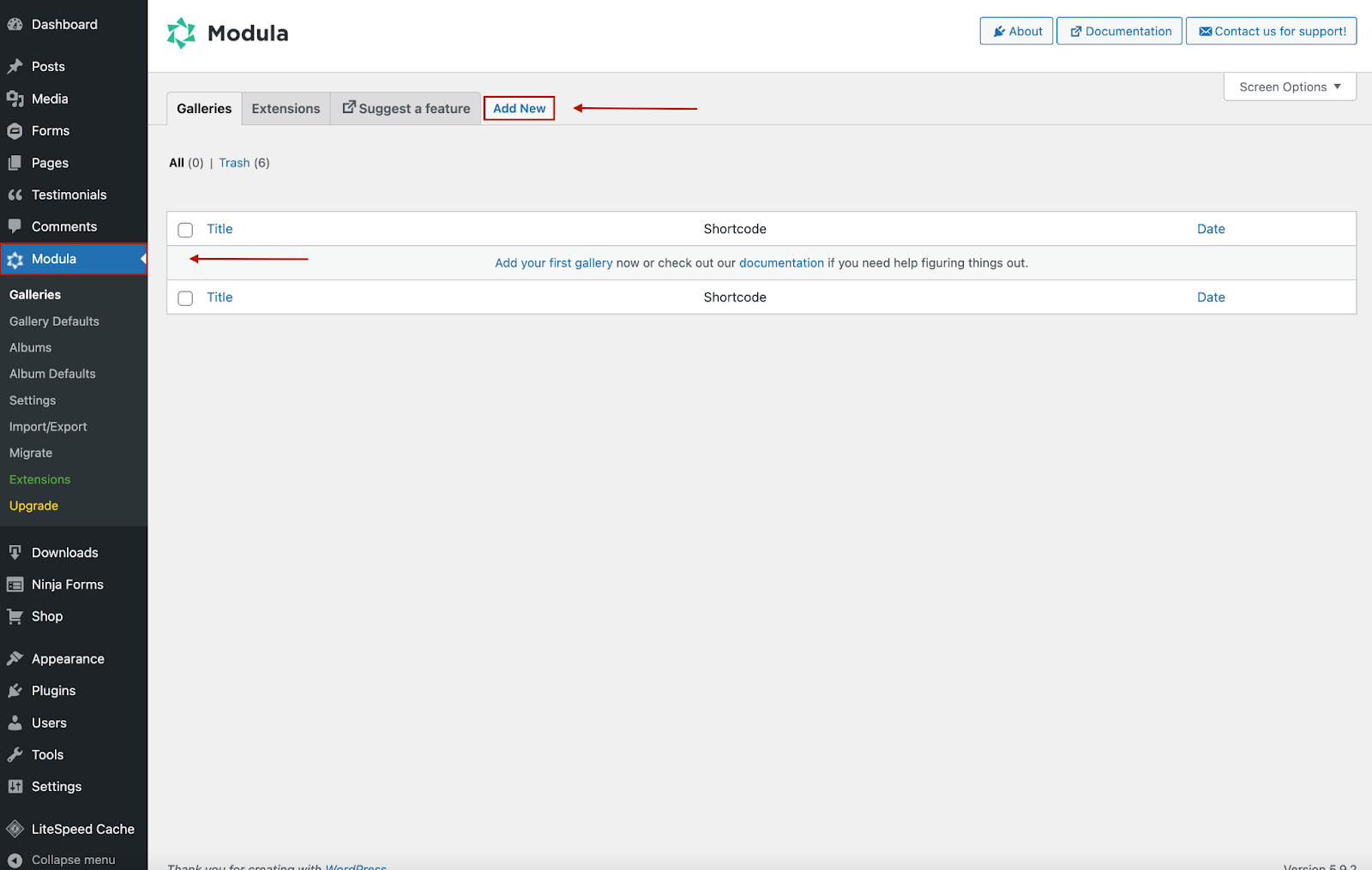
To get started, head to your WordPress Dashboard >Modula > Add New and it will pop up a new box.

-
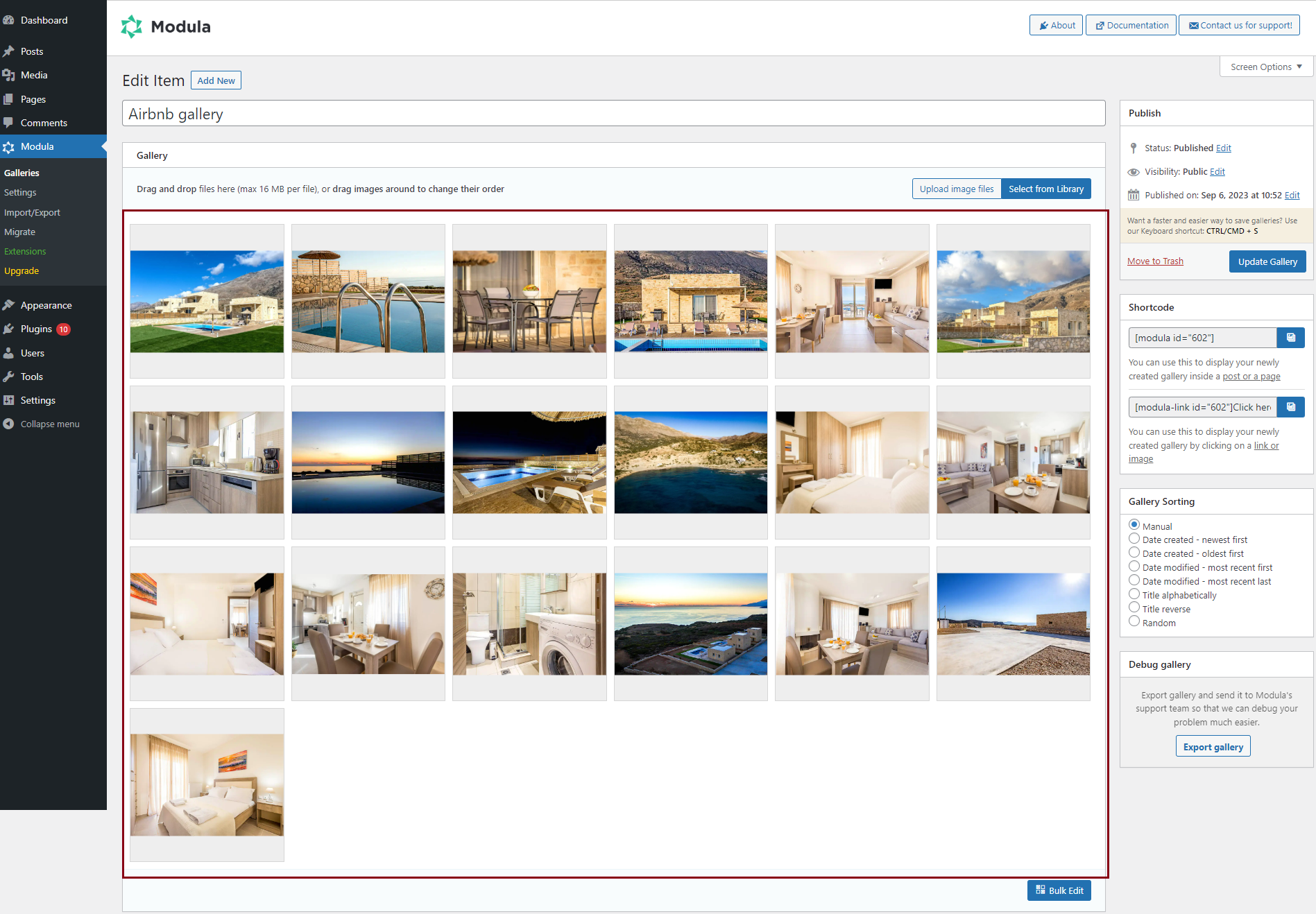
You will be redirected to a page where all the magic happens. You can start by giving your gallery a name to differentiate it from the others. Then, upload your images, or select them from your WordPress Library.

Now all your images are added to your gallery. From here, you can start customizing the gallery so you can make it as close to Airbnb as possible.
Edit your gallery
Modula offers various features so displaying a gallery as it is on Airbnb should be pretty easy.
-
First of all, when you enter a gallery on Airbnb you are greeted with 5 images which will open in a lightbox when you click on them.
In order to achieve that you need to go to your WordPress dashboard > Modula > Edit your gallery > General settings > Gallery type > set it to Custom Grid.
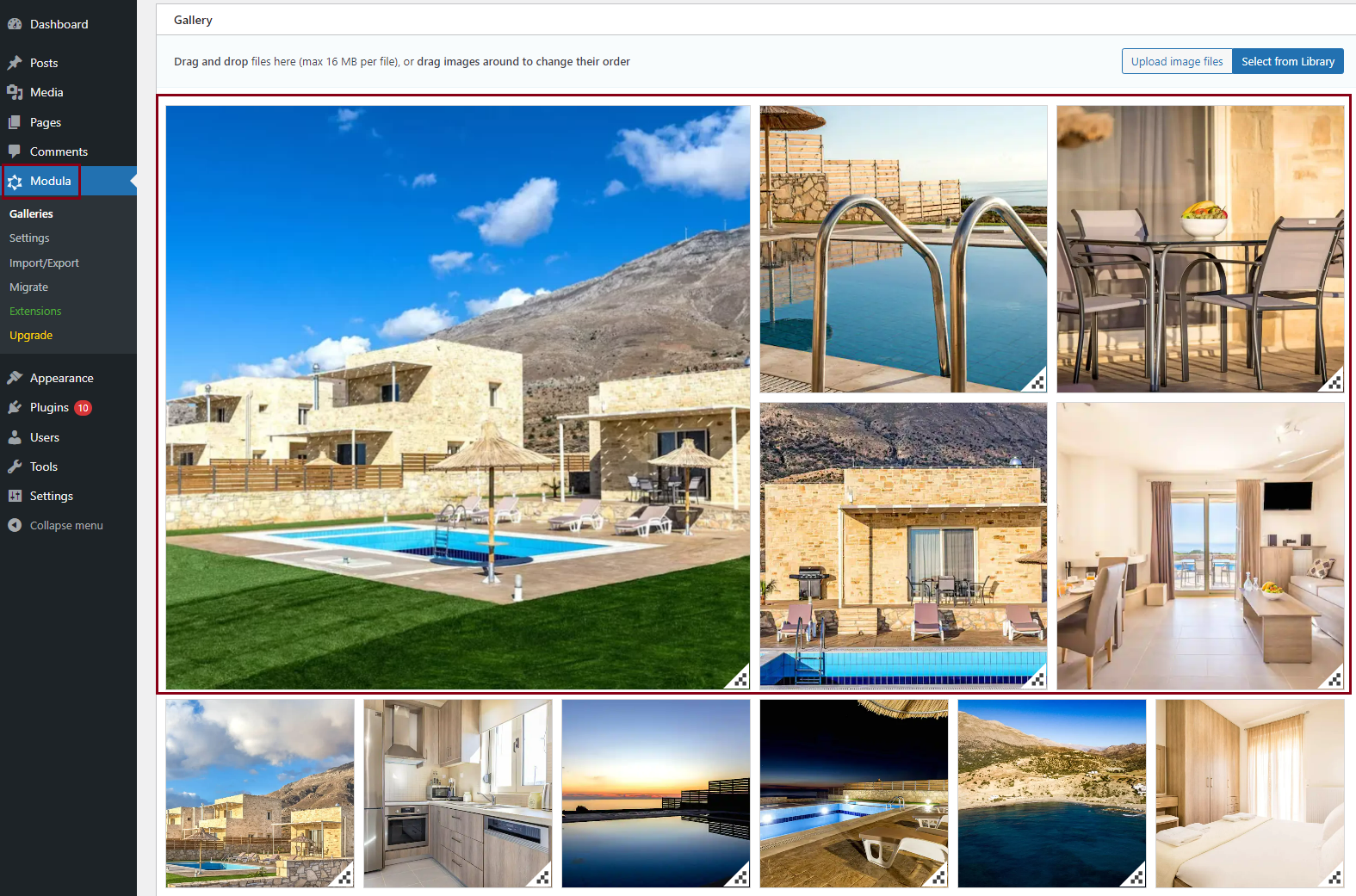
After that, you need to drag the corners of the 5 images to fill in the space like in the image below.
-
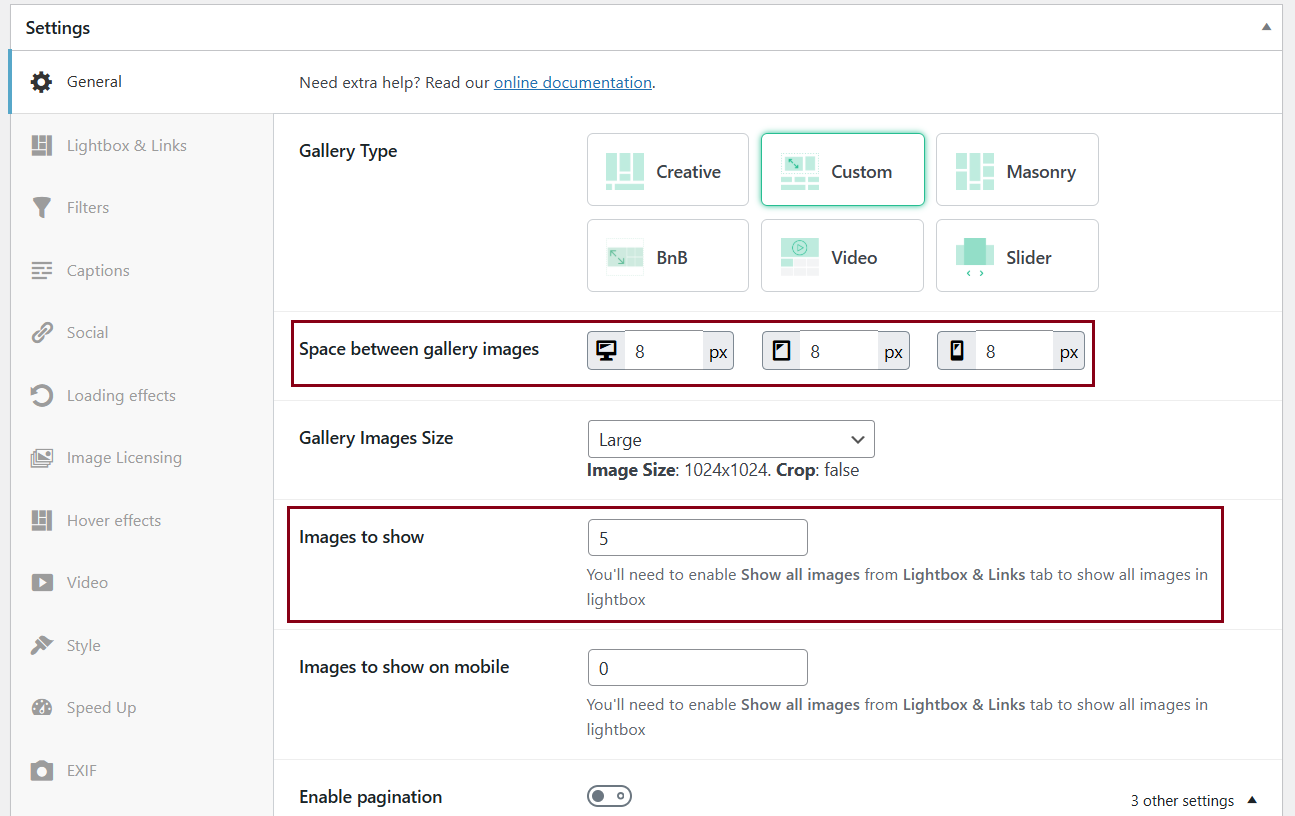
To limit the number of images you need to go to your gallery > General Settings > search for the Images to show option > set it to five.
What you need to do after this is set the spacing between the images to be like on Airbnb. To achieve this, go to the General Settings tab > Space between gallery images > lower the value to 8 px.

-
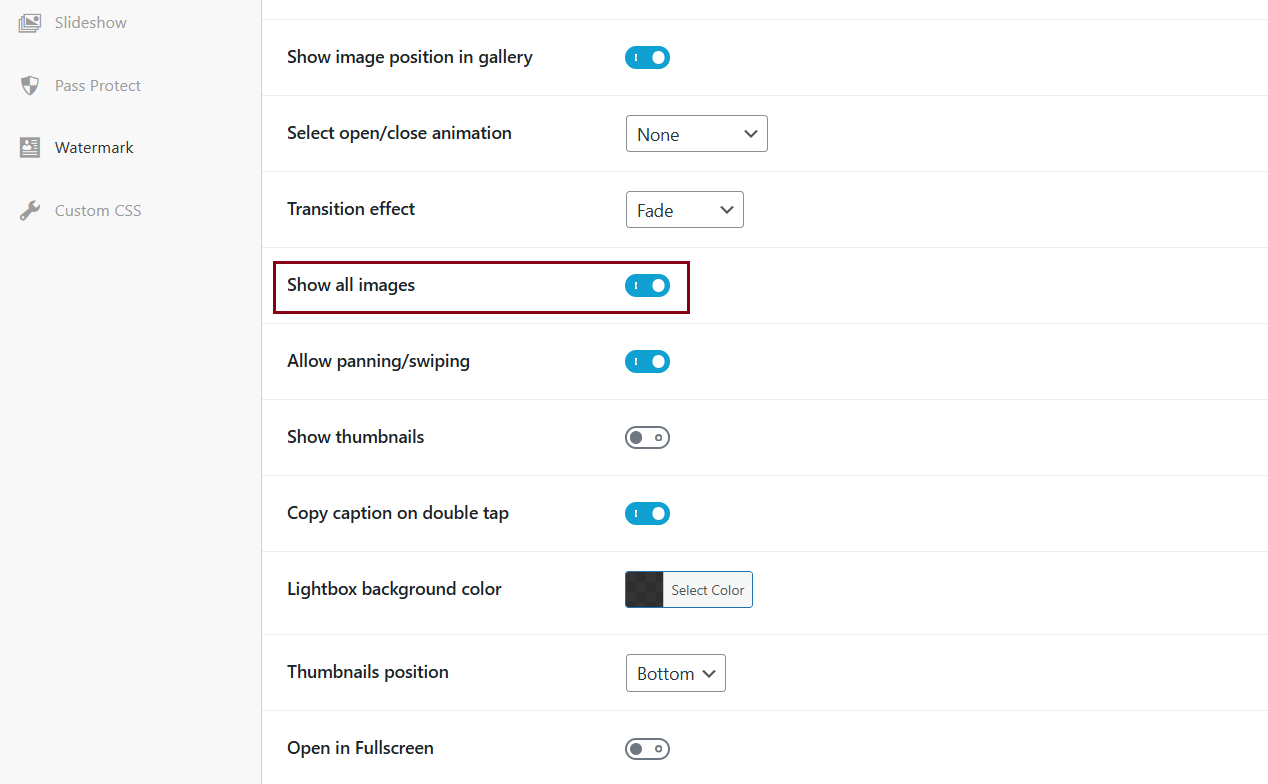
Now, we need to make sure that all of the images are displayed in the lightbox. To do so go to the Lightbox & Links tab and enable the Show All Images feature.

-
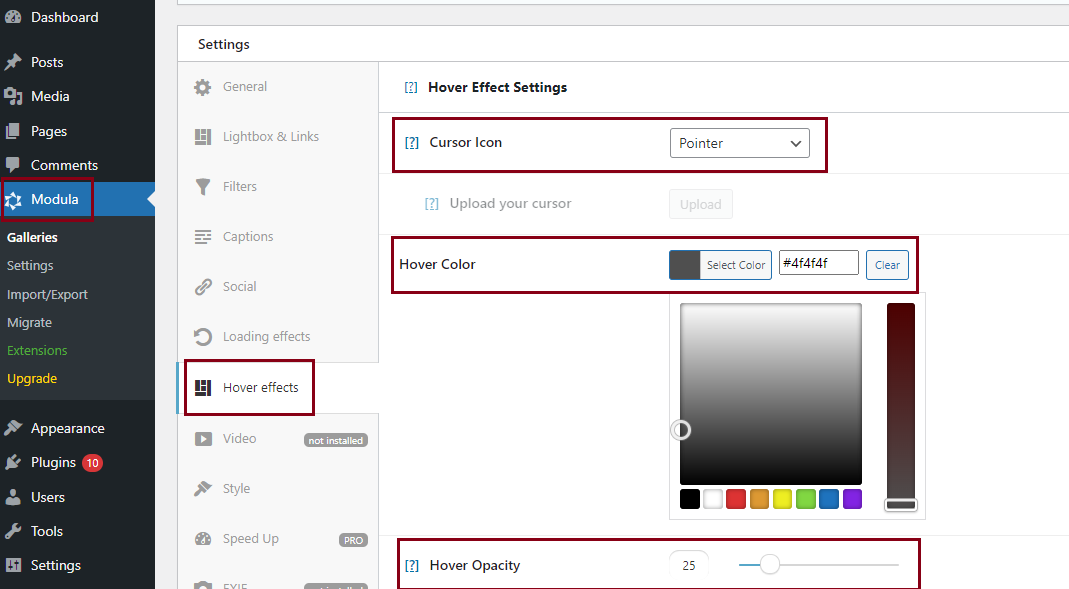
If you hover over the images on Airbnb you will notice a nice hover effect. To achieve that you need to go to your gallery > Hover effects tab > set the hover color to a darker grey and set the opacity to 25%. You can also change the cursor icon to the pointer icon.

-
To make the cycle through the images go smoothly you need to turn ON the following settings in your Lightbox & Links tab: Thumbnails button, Show thumbnails, and Thumbnails position – bottom.
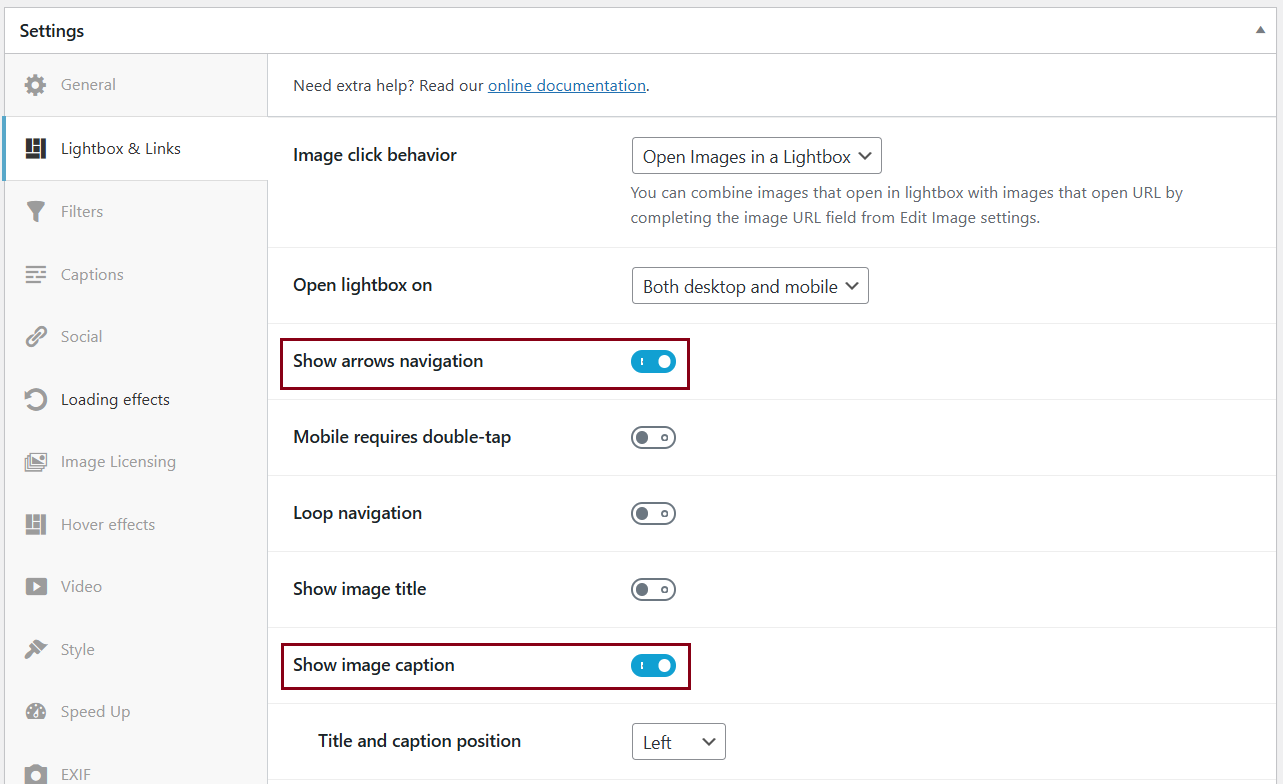
To display captions under your images please do not forget to check the Show image caption option in your Lightbox & Links tab. You have more options to edit your captions if you head over to your Captions tab. You can set there the color font and size, font style, and font size for mobiles.
To beautifully navigate through your images in the lightbox please toggle on the Show arrows navigation setting in your Lightbox & Links tab.

-
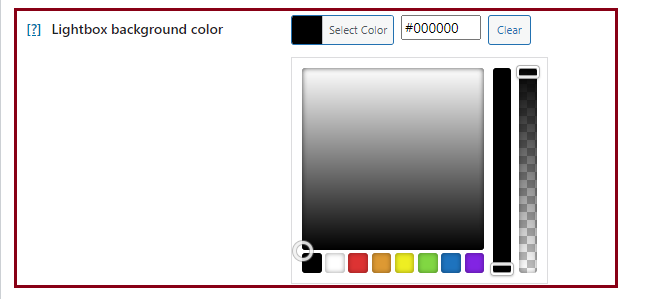
You will need to set a solid black background color in your lightbox. In order to do so go to the Lightbox & Links tab > Lightbox background color > set the color and also the opacity you need.

-
Airbnb offers the possibility to share the listing on multiple social channels. Our plugin also offers this option. Under the Social tab, you need to enable the Social Bar option.
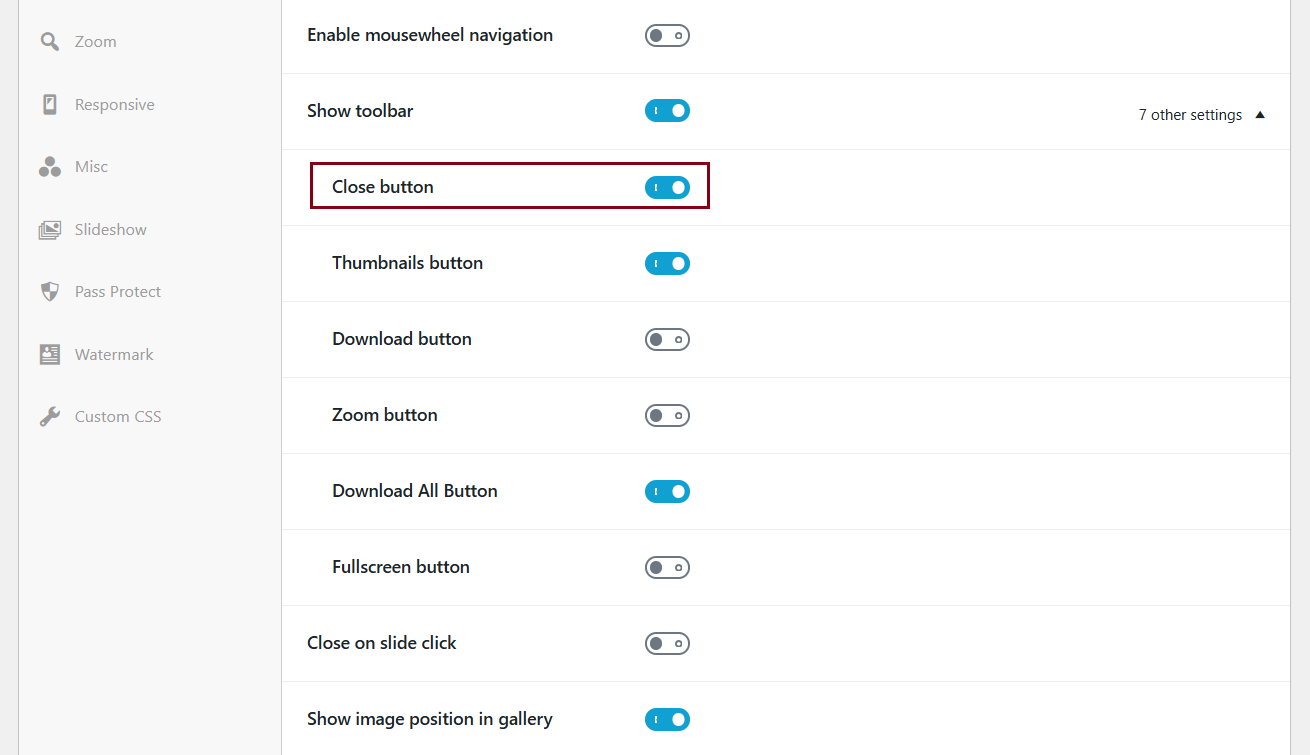
You will see sharing options such as Facebook, X, Pinterest, WhatsApp, LinkedIn, and Email.To display a close button in your lightbox so users can click on it the close the lightbox gallery, you need to check the Close button which is located in the Lightbox and Links tab.

-
If you go to Airbnb and click on any of the 5 images you will be redirected to the entire gallery and only after you click on any image, the lightbox will open.
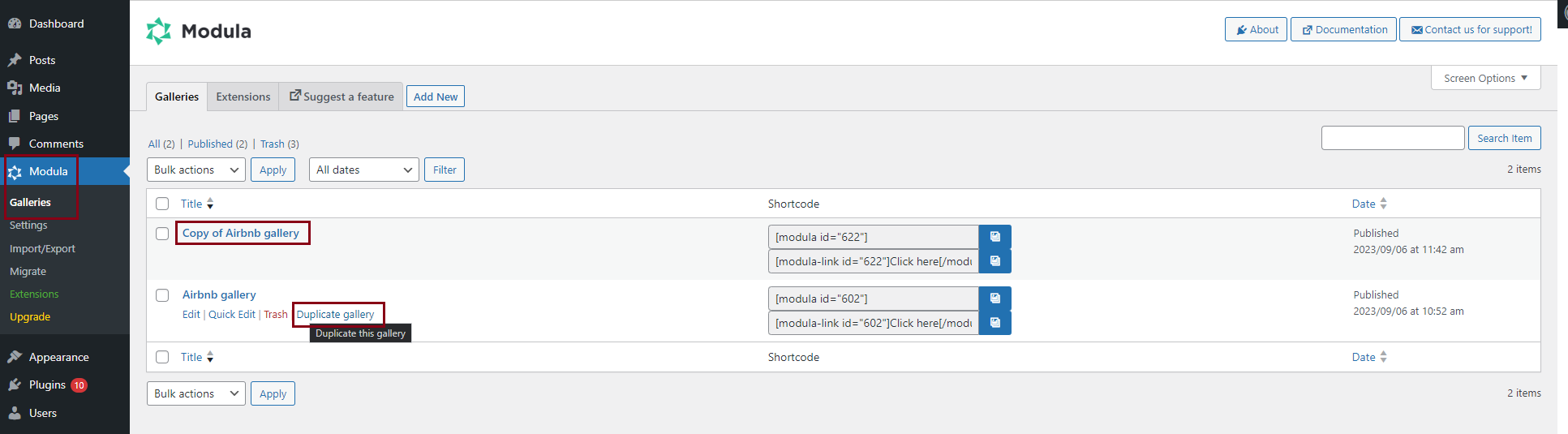
To achieve this with our plugin you need to go to your WordPress dashboard > Modula > Galleries > click on Duplicate gallery on the gallery you created above. A new one will be displayed in your dashboard and we can edit that one how we like.
-
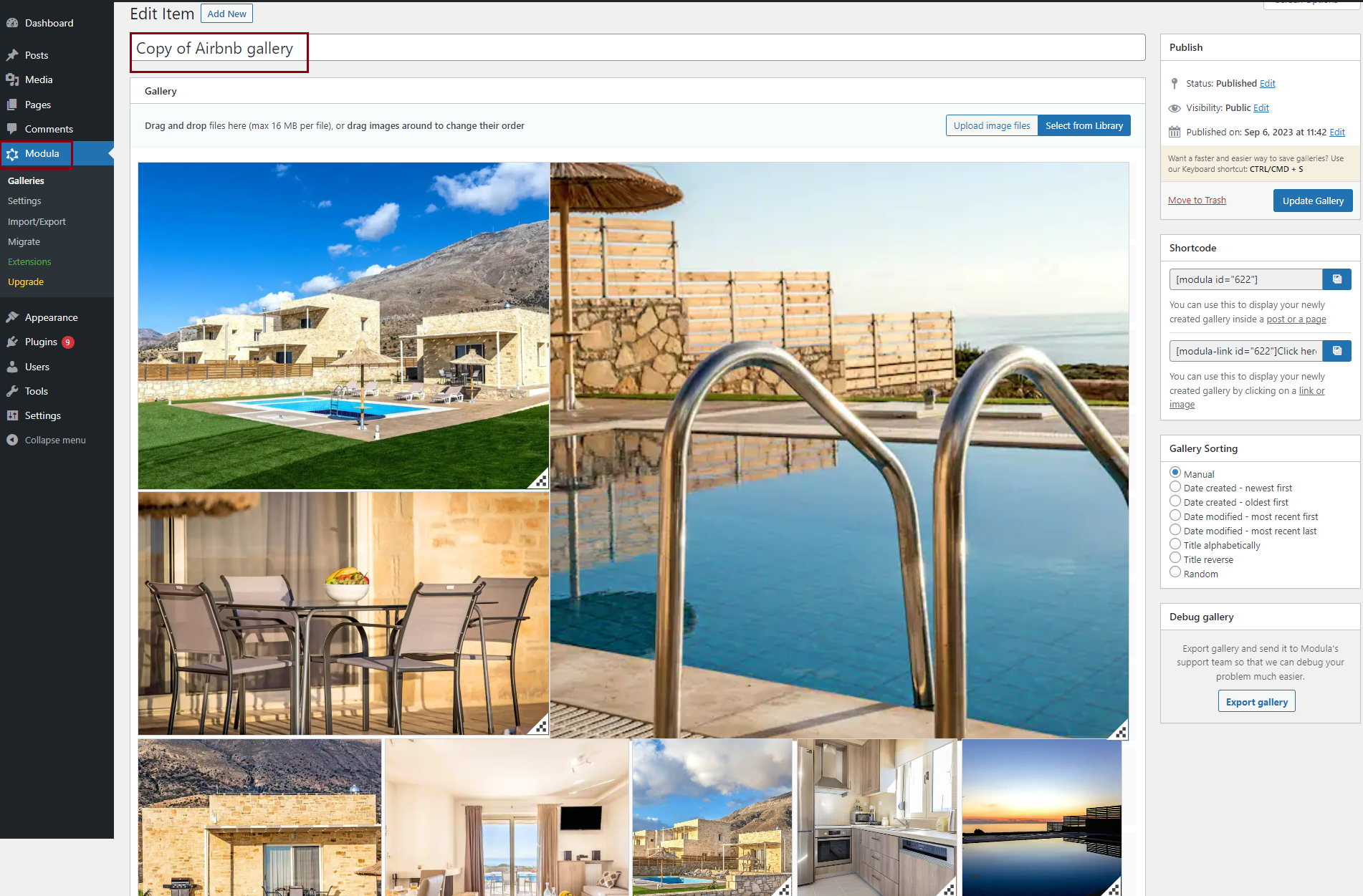
Go to the duplicated gallery and drag the corners of the images until you end up with a layout you like.

NOTE: Please do not forget to scroll down to the General Settings tab and delete the 5 sets in the Images to show section. Save the gallery and copy its shortcode displayed on the right side.
Display your gallery
-
First, we will display the gallery in full.
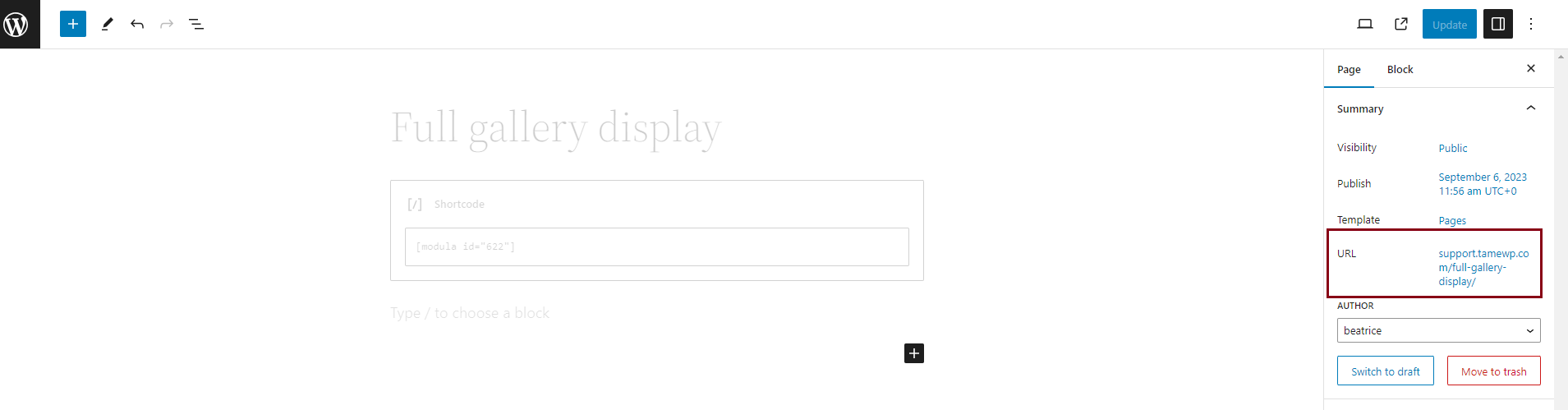
Go to your WordPress dashboard > Pages > Add new. This will be the page that displays the image gallery in full. Set a title and paste the shortcode of the duplicated gallery in the Shortcode block.

-
After this click the Publish button. Don’t forget to copy the URL of this page as we will need this URL in a bit.

-
Now, go the the page where you want to display your Airbnb-like gallery and paste there the shortcode of the first gallery you created.

-
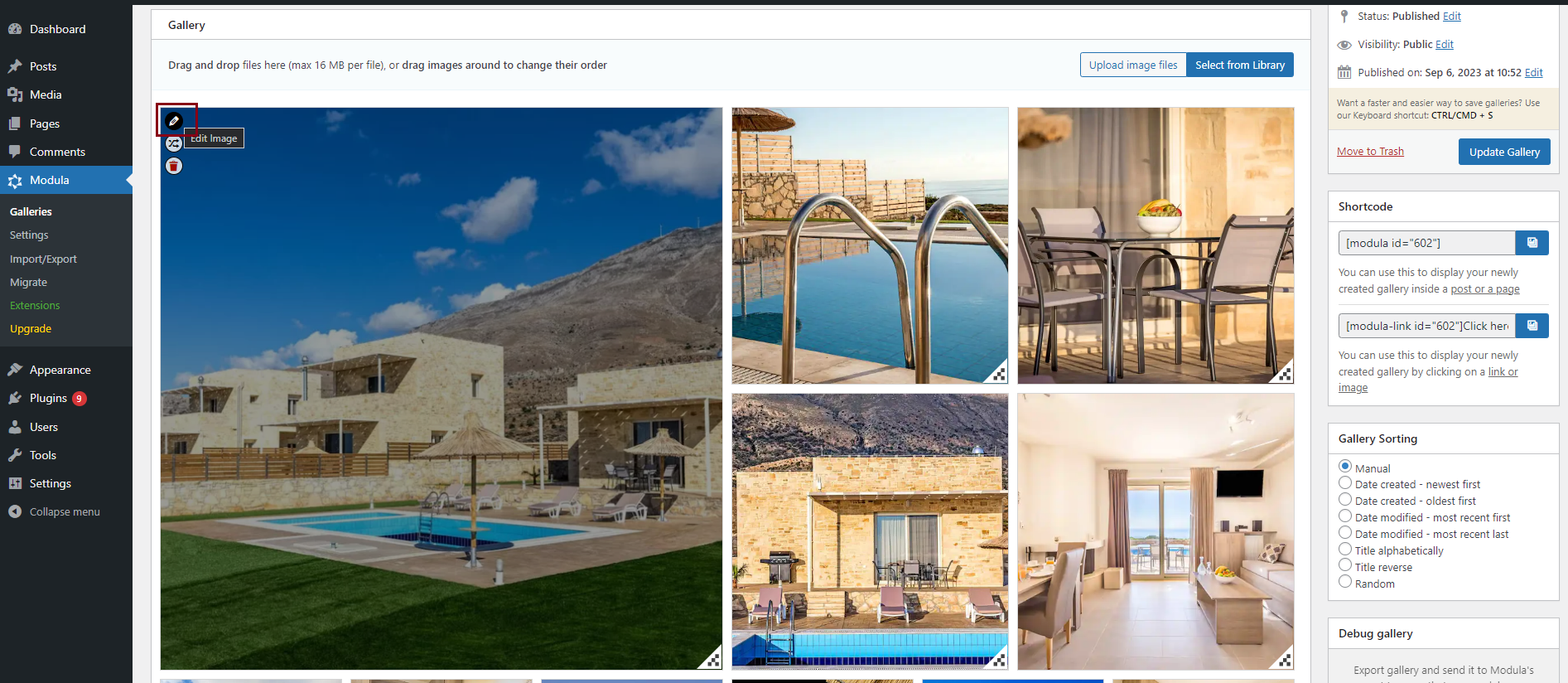
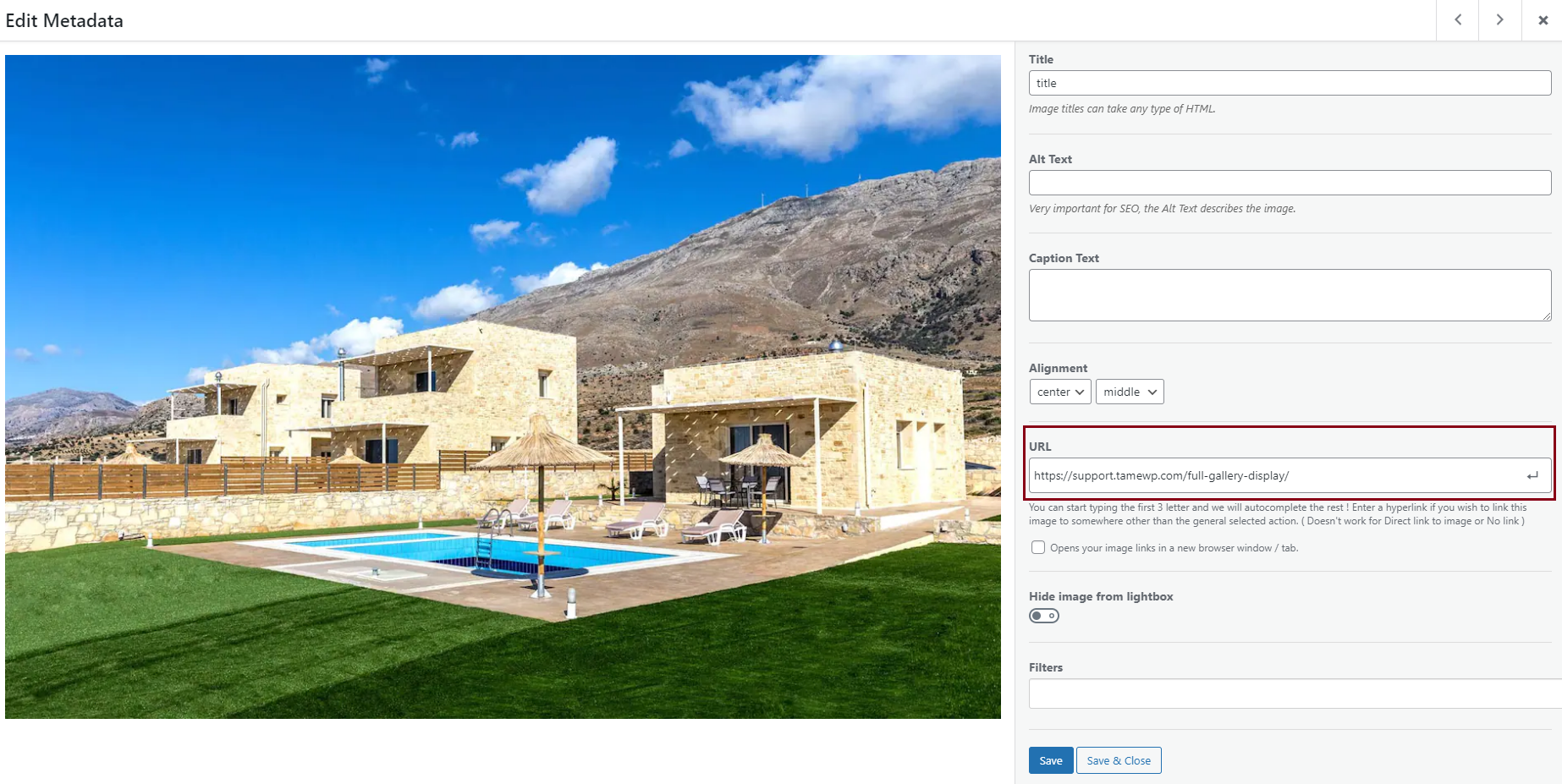
The last thing we need to do is to link these two galleries we created. Go to your dashboard > Modula > Galleries and select the first gallery you created. Click on the pencil icon of the first image to edit it.

-
Once you are in the editing section, paste the URL you copied a few minutes before and add it to the URL box. After this click on the Save & Close button.

NOTE: You need to follow the same process with the other four images. Do not forget to click on the Update gallery button when you are finished.
Now you can go the your page and enjoy your newly created Airbnb-like gallery.
You can click here to see a demo if you want.
