Custom CSS empowers you to fine-tune the appearance of various elements on your WordPress site, including Modula galleries. While WordPress provides a Customizer with global CSS customization options, Modula extends this by offering a dedicated tab for gallery-specific CSS adjustments.
When to Use Custom CSS?
You might find Custom CSS invaluable in situations where the standard dashboard options don't quite meet your design requirements, and you need to tailor specific elements. This can involve tasks like hiding, emphasizing, altering colors, or defining boundaries for particular elements within your Modula galleries.
Utilizing Custom CSS within Modula:
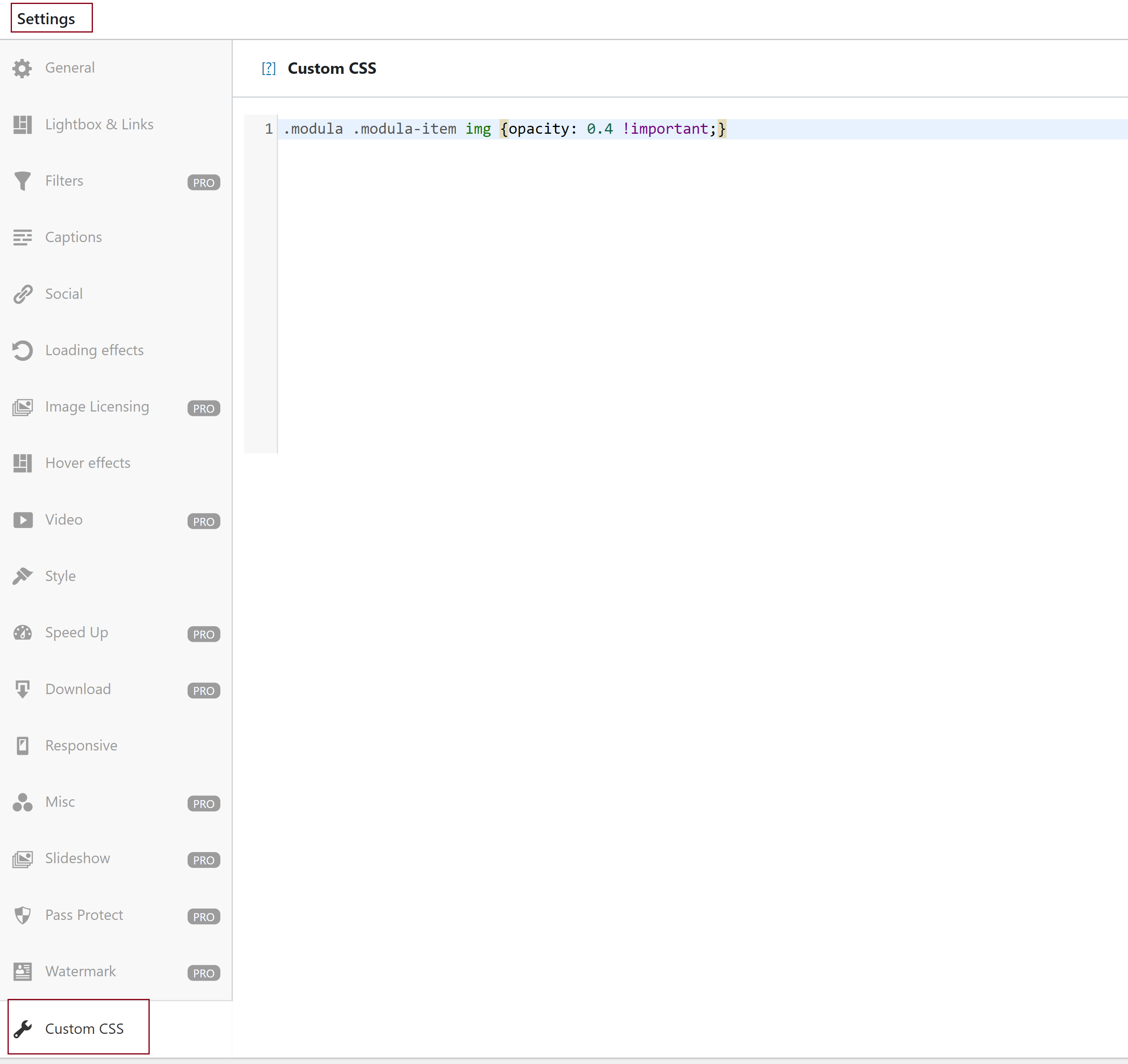
To apply Custom CSS to a specific Modula gallery, simply go to your WordPress dashboard > Modula > Galleries > Edit your gallery > Custom CSS > add your code. Any CSS you add here will exclusively impact the styling of that particular gallery, ensuring a unique appearance.

In the example above you will see a custom CSS that changes the images' opacity. This CSS will apply only to this gallery and no other.
Global Custom CSS:
If your intent is to implement CSS changes that should affect all galleries uniformly, you should place this CSS within the WordPress admin dashboard. Follow these steps:
- Access the WordPress admin dashboard.
- Go to Appearance > Customize.
- Select the "Additional CSS" section.
By adhering to these guidelines, you can harness the power of Custom CSS to precisely mold the look and feel of your Modula galleries, whether for a specific gallery or a consistent design choice across all galleries.
