Are you eager to showcase animated GIFs on your website using Modula? Building a captivating animated GIF gallery is a breeze with Modula’s versatile features. Follow these steps to craft an engaging animated GIF gallery that will captivate your audience.
Prerequisites
Before you embark on creating your animated GIF gallery with Modula, ensure you have the following:
- WordPress website.
- The latest version of the Modula Grid Gallery plugin.
Step-by-Step Guide
-
Create your gallery
Begin by either creating a new gallery or editing an existing one. If you need assistance with this, refer to our comprehensive article on how to create your first Modula gallery.
-
Upload GIFs
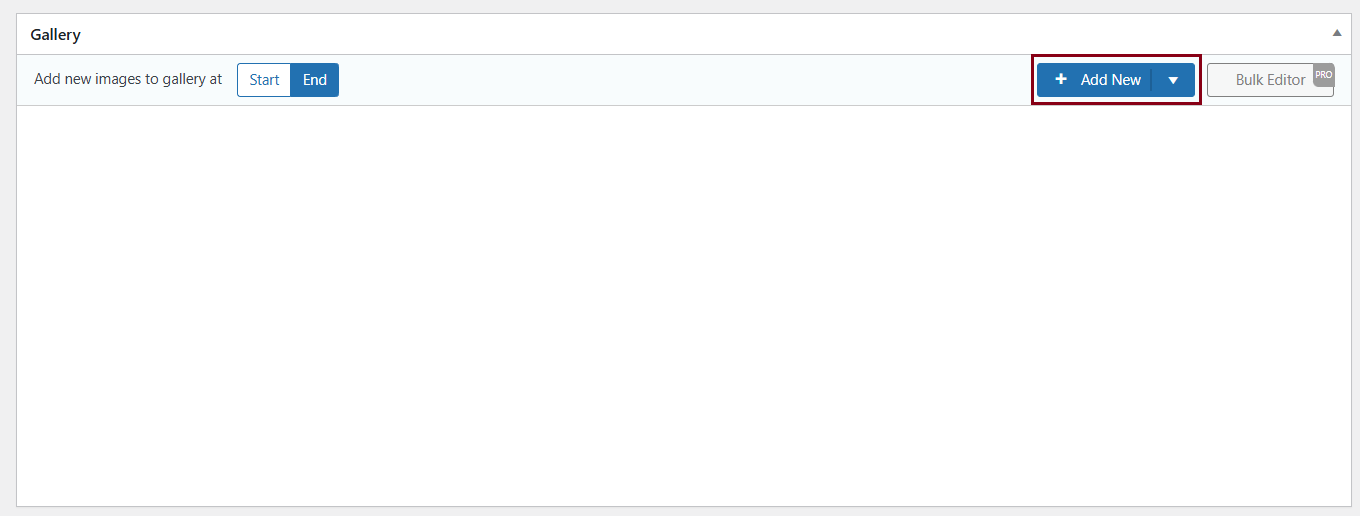
-> Once in the gallery’s editor > click the “Add new” button.
-> Upload/Select and insert your animated GIFs.
-
Configure your settings
Before publishing your animated GIF gallery, ensure you’ve configured the settings correctly.
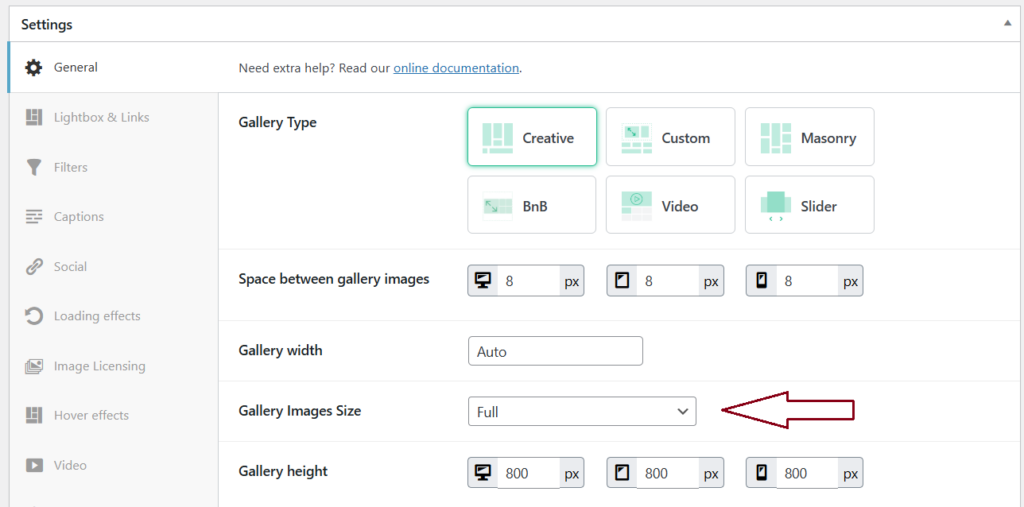
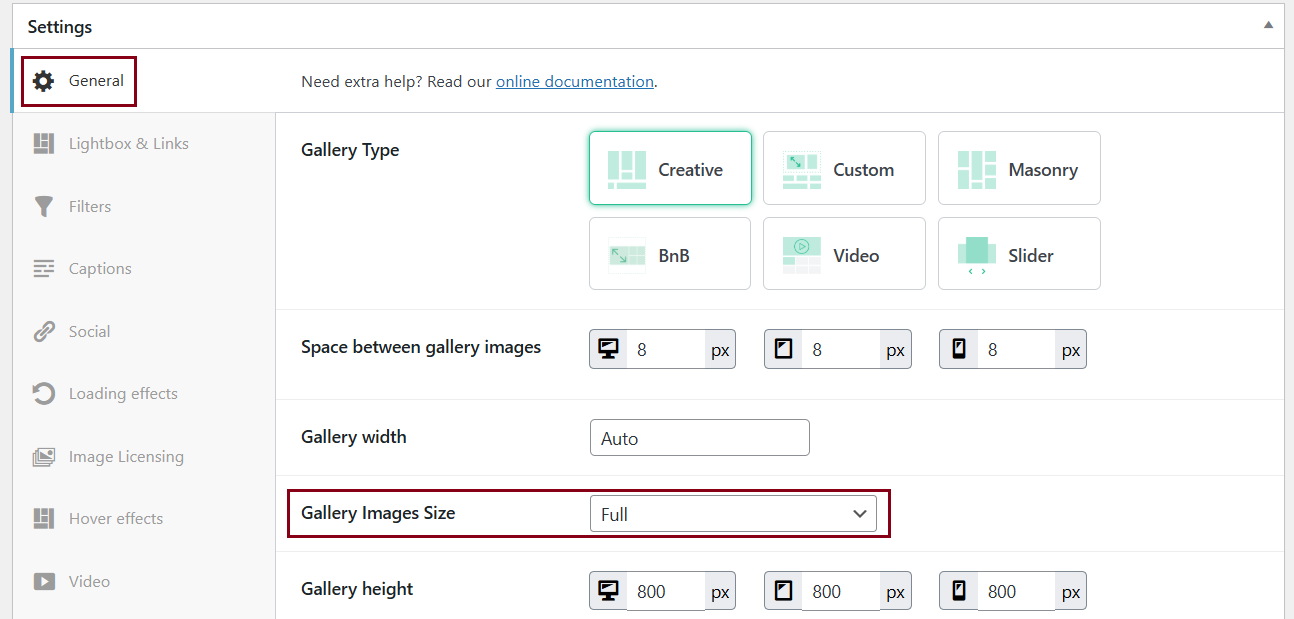
-> Navigate to Settings > “General” tab.
-> In the Gallery Images Size drop-down, select “Full” as the size.
This step is crucial to enable smooth animation within the gallery. Otherwise, WordPress will resize the GIFs and save them as static images instead of animated ones.

-
Publish your gallery
Your final step is to click “Publish” to unveil your animated GIF gallery to the world. To showcase the gallery please follow our instructions in this article: How to insert Modula Galleries into WordPress posts and pages.
You can also click here to see a demo with an animated Modula gallery.
Frequently Asked Questions
Why aren’t my GIFs animated on my phone?
This may be a limitation of your device’s operating system. Keep in mind that not all mobile devices support the animation of GIFs.