Are you having trouble finding your Modula Gallery ID? Discovering your Modula Gallery ID is a simple process, conveniently located in the plugin’s interface. Let’s guide you through the steps to identify your gallery’s unique ID number.
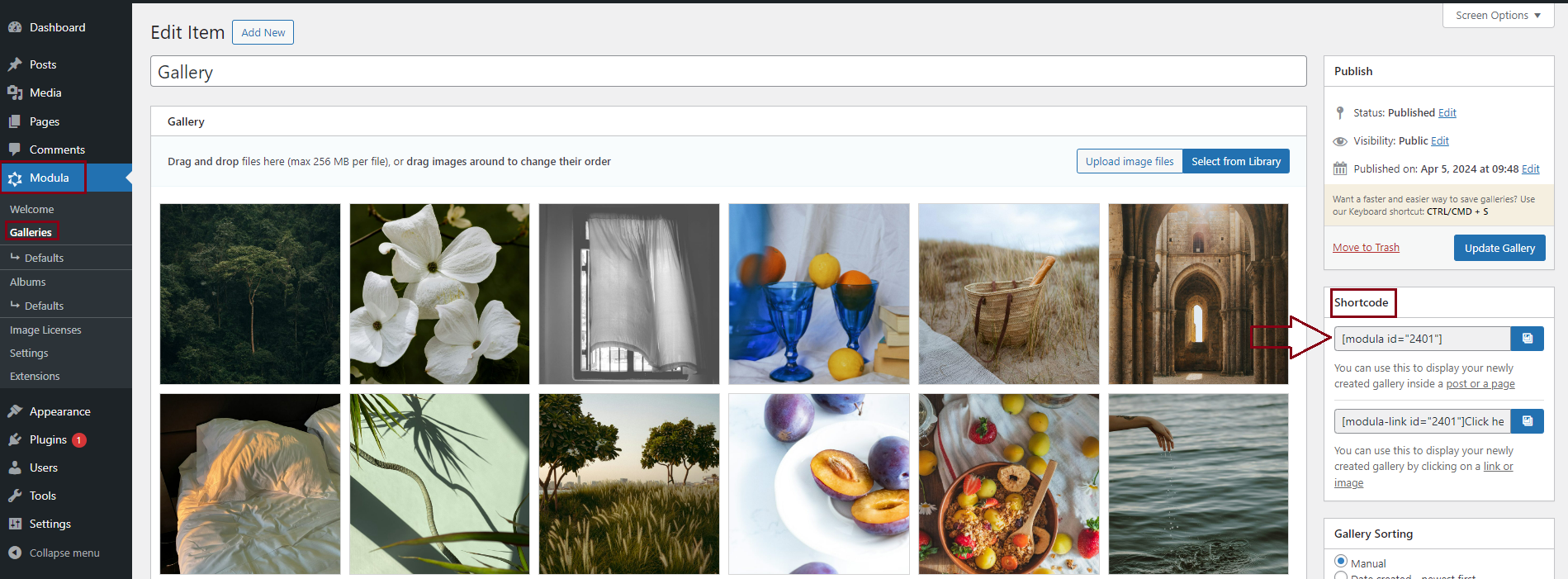
Modula Plugin Interface
While editing your Modula gallery, navigate to the right side of the interface, where you’ll find the Modula Shortcode panel.
This panel contains essential information related to your gallery: the gallery’s ID shortcode which can be used to display your newly created gallery inside a post or a page on the website.

Locate the gallery ID number
If you’re working with CSS to make styling changes specific to a particular gallery without affecting others, you’ll need to use the Modula gallery ID number as a prefix in your CSS.
The gallery’s ID number is embedded within your shortcode, and there are various methods to identify it. The simplest way is to look for the number in the Modula Shortcode panel while editing your gallery.
For example, we will get the gallery’s shortcode from the screenshot above as an example. Suppose you’re aiming to prefix your CSS with the gallery ID. In this case, the gallery’s ID is 2401 so your CSS code will be: #jtg-2401.
That’s all there is to it! You can now easily prefix any CSS or custom JavaScript with your Modula Gallery ID number.
Now that you’re equipped with the knowledge of locating the gallery ID number, why not explore our Modula styling tutorials and experiment with CSS styling to enhance the visual appeal of your Modula Gallery?
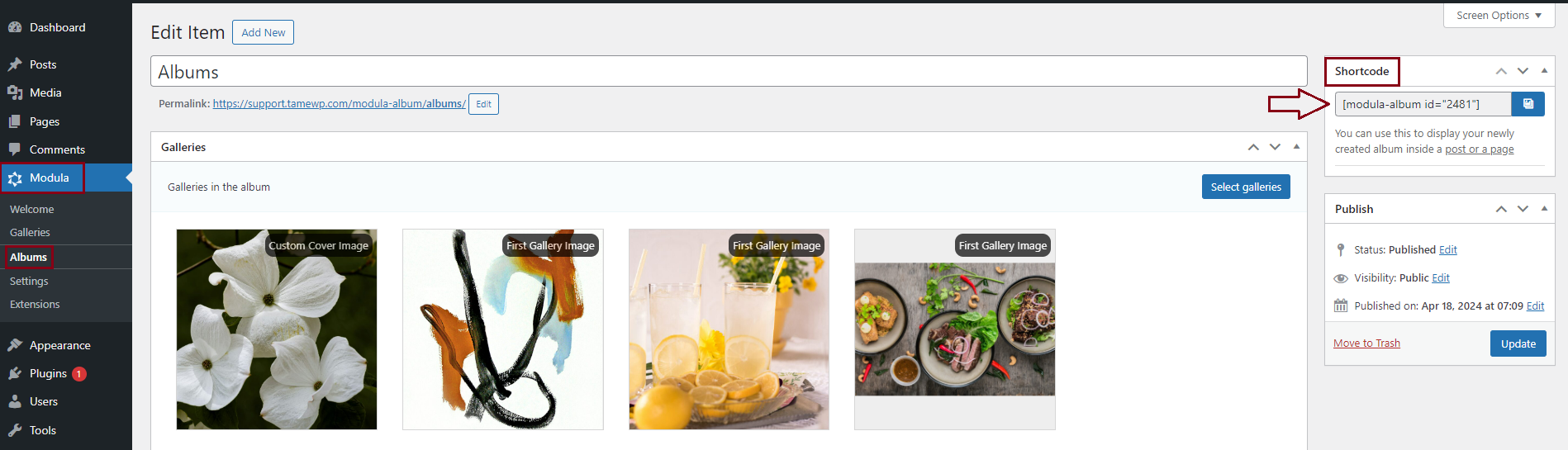
Locate the Album ID number
The process is the same to locate the album’s ID. When you’re editing your Modula Album, you’ll encounter the same shortcode panel displaying the unique ID number for easy reference.