The combined power of Modula and Elementor allows you to effortlessly insert and manage your Modula galleries, albums, and links within your web pages. In this guide, we’ll explore how to seamlessly integrate Modula with Elementor for a smooth and visually appealing user experience.
Modula Galleries & Elementor
Inserting any of your Modula galleries in this page builder is extremely easy and it can be done using the custom Modula block.
-
Create and Save Your Modula Gallery
Begin by creating your Modula gallery and saving it. If you are having trouble creating that first gallery, please see our article: How to create your first Modula gallery.
-
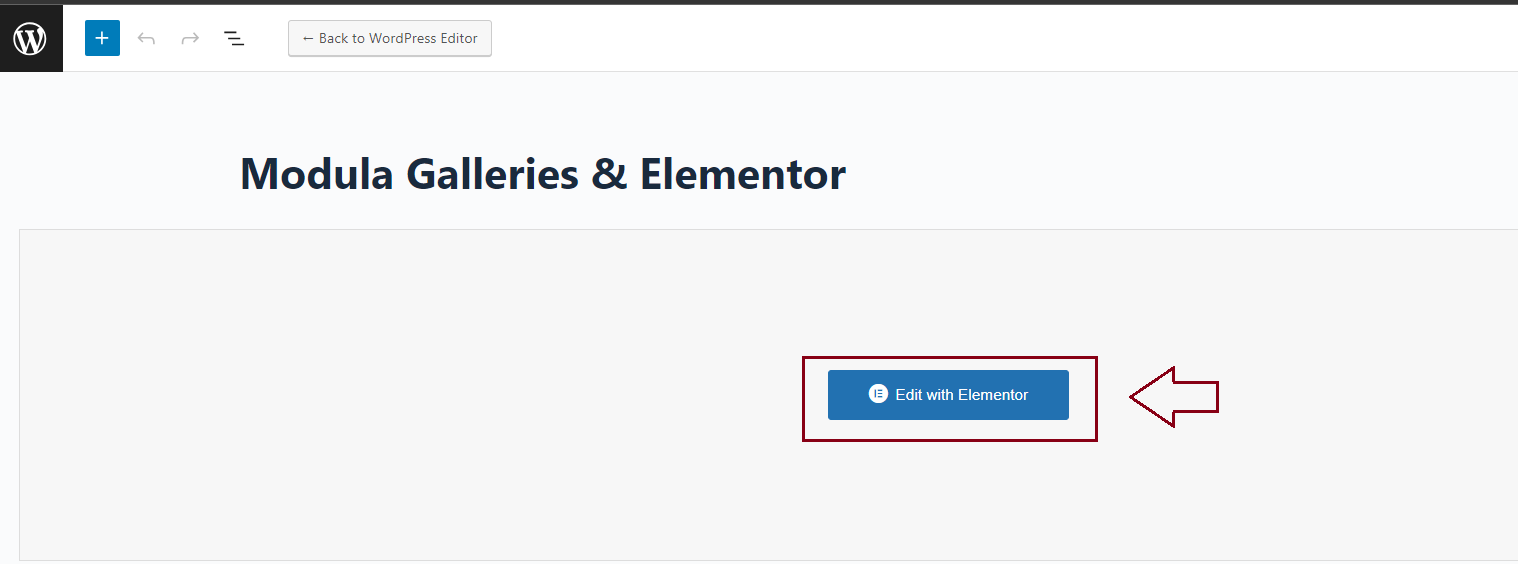
Edit Your Page with Elementor
Access the page you want to modify using Elementor.

-
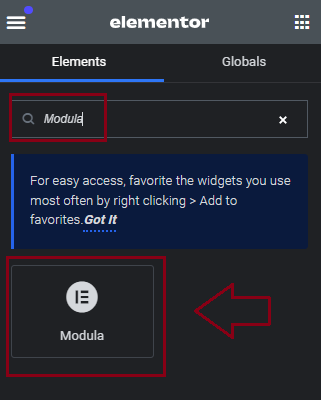
Add the Modula Widget
Within Elementor, search for the Modula widget and add it to your page.

-
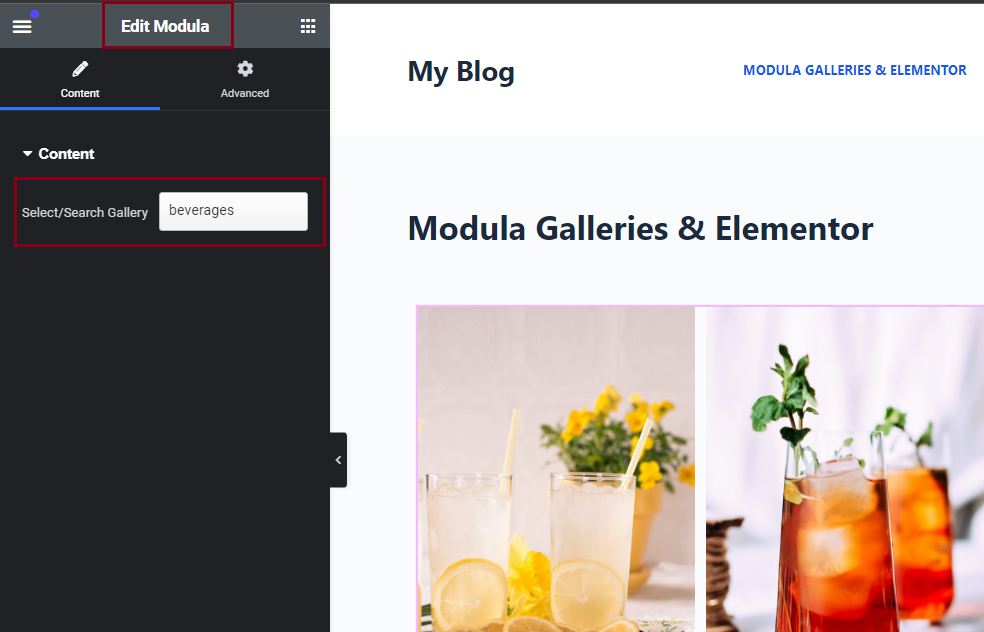
Select Your Gallery
From the drop-down menu, choose the Modula gallery you wish to display. To make the gallery full width please see our documentation: Creating full-width galleries with Elementor & Modula.

Modula Albums & Elementor
The same simple process applies to Modula Albums. Here’s how to integrate them with Elementor:
-
Create and Save Your Modula Galleries
-
Build an Album
Create an album using the galleries you’ve previously created. To see the steps you need to follow please take a look here.
-
Edit Your Page with Elementor
Access the page within Elementor that you want to modify.
-
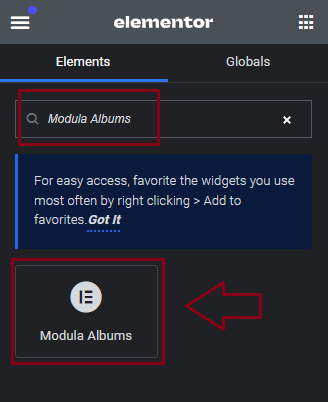
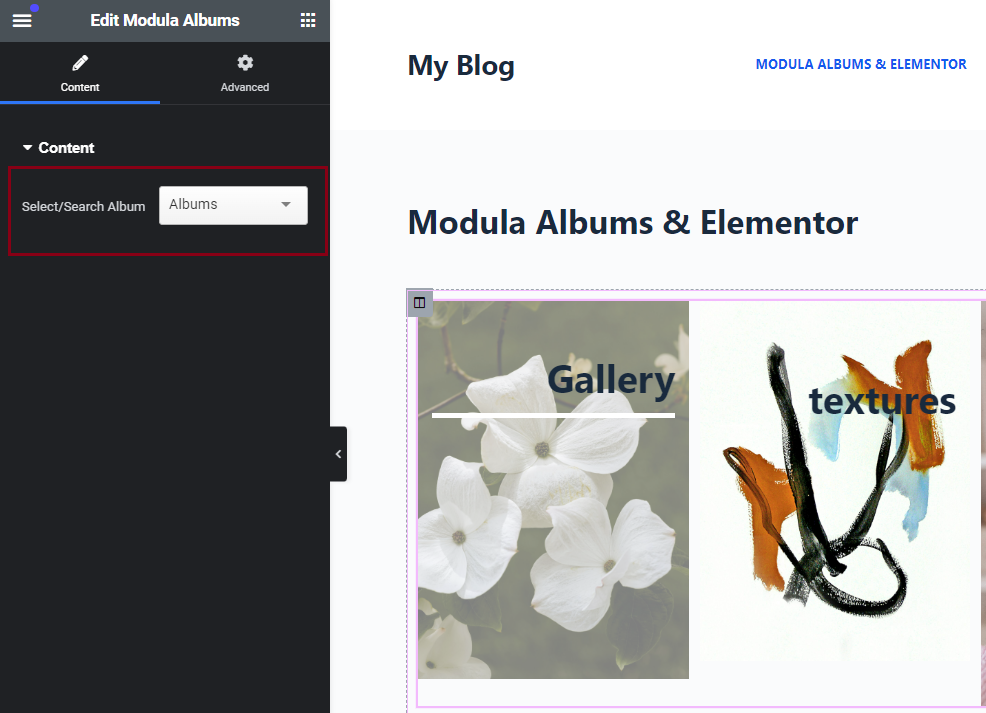
Insert the Modula Albums Widget
Search for the Modula Albums widget in Elementor and add it to your page.

-
Select Your Album
From the drop-down menu, choose the Modula album you want to showcase.

Modula Link & Elementor
Using Modula Link you will be able to create buttons or links for your galleries. Clicking on them will open the lightbox.
-
Create and Save Your Modula Gallery
-
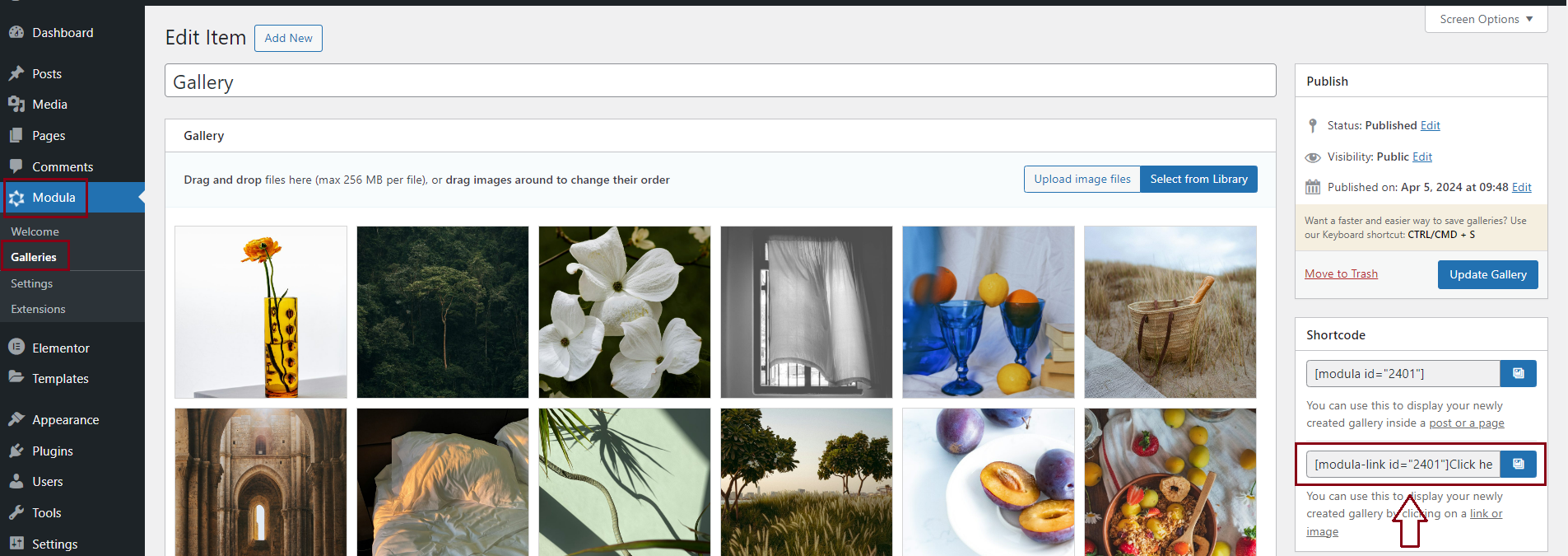
Copy the Modula Link Shortcode
In Modula, go to Galleries and locate the Modula Link shortcode. It will look like this:
[modula-link id="356755"]Click here[/modula-link]. Copy this shortcode.
-
Edit Your Page with Elementor
Access the page you want to modify using Elementor.
-
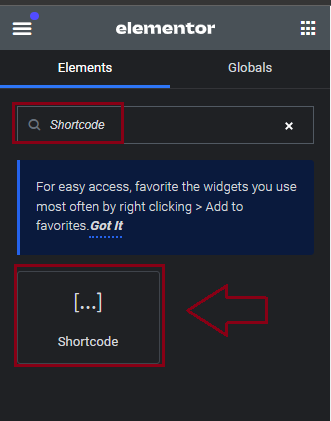
Insert the Shortcode Widget
Search for the Elementor shortcode widget and paste the Modula Link shortcode you copied earlier into it.

-
Customize the Widget
Customize the Elementor widget to resemble a button or link as per your preferences.

