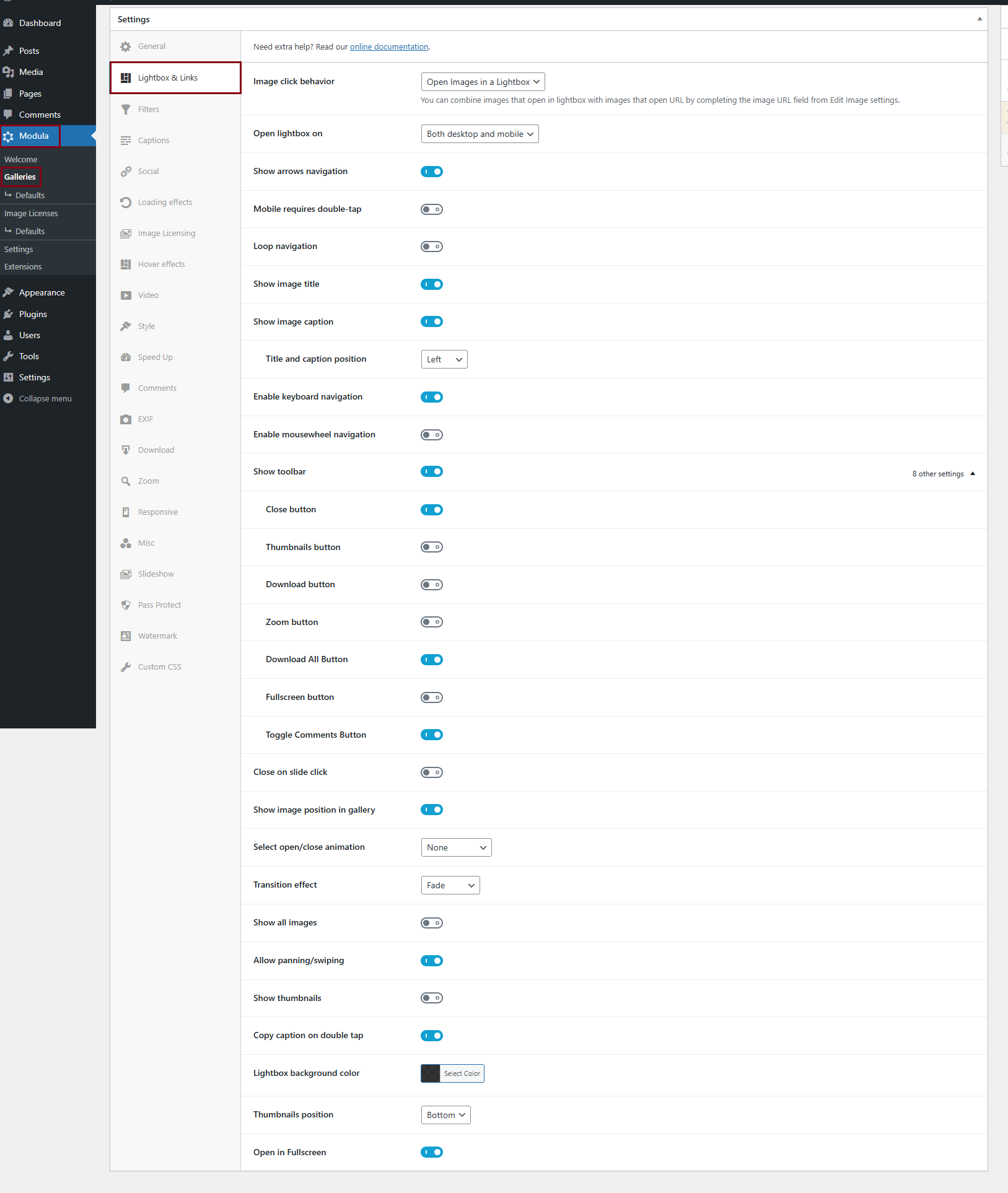
Explore a variety of gallery styles with Lightbox & Links. Set it to Open images in a Lightbox for a full-screen view when clicked. You can also add external URLs or direct links to images.
Scroll down to find more customizations with Modula PRO. Add toolbars, navigation options, transition effects, animations, change colors, and more. Design your Lightbox gallery just the way you like it.
Below, you’ll find explanations and demos for each setting. Click on the setting’s name to try them out.

-
Open lightbox on
Select on which devices the lightbox can open. -
Show arrows navigation
This option allows you to navigate through images in lightbox mode using left and right arrows. -
Mobile requires double-tap
Enable this so that on mobile view, one-click/touch will do the hover effect, and two clicks/touches will open the lightbox. -
Loop navigation
When you reach the last image in the lightbox, this option will change to "next image". This will lead you to the first picture, creating an infinite loop between the images. -
Show image title
Shows the name of the image below it. -
Show image caption
Add a custom description under the pictures open in the lightbox. It can be customized and placed center/right/left.Read our dedicated knowledge base article to learn more about the configuration of titles and captions.
-
Enable keyboard navigation
You can navigate through pictures using the buttons on the keyboard (right/left arrow, ESC key). -
Enable mousewheel navigation
You can navigate through images using the mouse wheel. -
Show toolbar (displayed in the top right corner of the lightbox)
-> Close button - it displays a button (X) at the top right of the page to close the Lightbox.
-> Thumbnails button -it displays a grid-type icon at the top right side of the page. It opens the gallery's thumbnail navigation, and you can scroll through all the images in the gallery faster.
-> Download button - show or hide the download button in the lightbox toolbar.
-> Zoom button - show or hide the zoom button in the lightbox toolbar.
-> Download All Button - show or hide the download all button in the lightbox toolbar.
-> Fullscreen button - show or hide the fullscreen button in the lightbox toolbar.
->Toggle Comments Button - show or hide the comments button in the lightbox toolbar. -
Close on slide click
Close the slide if the user clicks on the slide (not the image). -
Show image position in gallery (displayed in the left corner of the lightbox)
It shows how many images there are in the gallery and the image # you're at. -
Select open/close animation
You can apply an effect when you open/close the lightbox. The options are:~ Zoom
~ Fade
~ Zoom-in-out
~ None -
Transition effect
Apply different effects when transitioning between images. Effects are: -
Show all images
Show all images in the lightbox. This option is useful when used with Max Images Count. -
Allow panning/swiping
You can use your finger to swipe through images on mobile devices, and touchscreen desktops/laptops. -
Show thumbnails
It shows all images on the right side of the screen when the lightbox is activated without clicking the thumbnail button. -
Copy caption on double-tap
Toggle ON to allow the caption to be copied on double tap when a user views the gallery on mobile devices such as smartphones and tablets. -
Lightbox background color
Change the background color when the lightbox is open. From here, you can also handle the background opacity. -
Thumbnails position
Set the position of the thumbnails in the lightbox. Options are:~ Left
~ Bottom
~Right
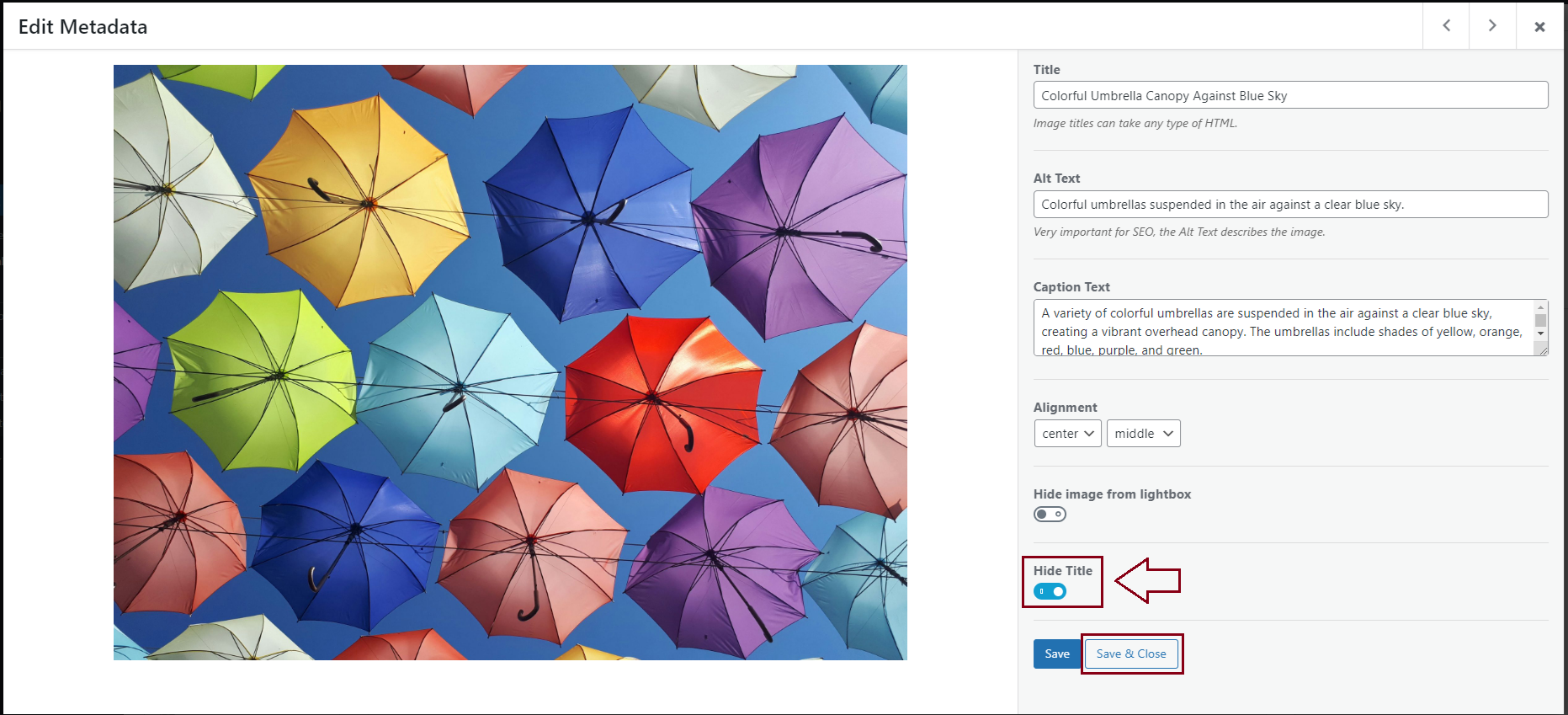
We've introduced a new feature that allows you to hide image titles in the lightbox on a per-image basis. Previously, this option applied globally to all images, but now you have the flexibility to choose which images display their titles in the lightbox and which do not. This gives you greater control over how your galleries are presented and allows you to create a cleaner, more tailored viewing experience for your users.
You need to go to your WordPress dashboard > Modula > Galleries > Edit your gallery > click on the pencil icon on an image to edit it > check the 'Hide title' option > Save & Close.

You can use the Modula Link shortcode to display only one image that opens the lightbox when clicked (instead of displaying the gallery).
