The Modula Gallery Images Size setting provides you with the flexibility to customize the size of thumbnails within your galleries.
This guide explains how to use the Gallery Images Size setting to define the minimum width or height of thumbnails in pixels.
Whether you are working with a Creative Gallery, Custom Grid, or Columns, understanding and adjusting the Gallery Images Size setting will allow you to achieve the desired appearance for your gallery.
Prerequisites
Before you begin, make sure that the Modula plugin is installed and activated on your WordPress site. This setting is available in the lite/free version of the plugin as well as the Pro.
Configuring Modula Gallery Image Size
-
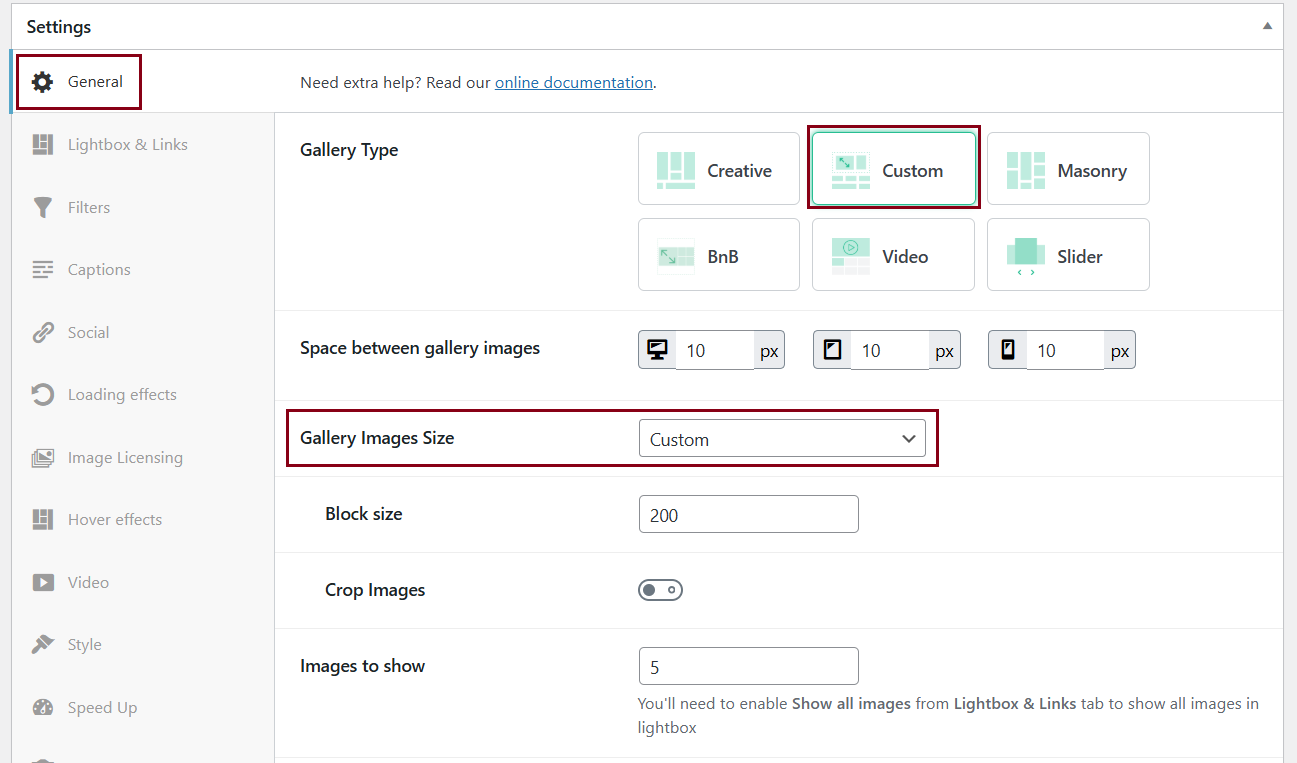
Access Modula Gallery Settings
Navigate to the Modula Gallery you want to edit.
-
Locate Gallery Images Size Setting
In the gallery settings, under the "General" tab look for the "Gallery Images Size" option.
-
Choose Gallery Images Size Setting Based on Gallery Type
-> Creative Gallery:
When the gallery is set to a Creative Gallery, the Gallery Images Size setting defines the smallest possible size for the thumbnail, either in width or height.
~ For landscape images, if the thumbnail size is set to 500 px, the image will be 500 px wide.
~For portrait images, if the thumbnail size is set to 500 px, the image will be 500 px tall.-> Custom Grid:
When the gallery is set to a Custom Grid and you select "Custom" as your image size, and set the block size to, for example, 200 px, images will occupy a 2 x 2 square by default.

~ The Gallery Images Size setting in this case allows you to choose how big one individual square from the custom grid should be. For example, setting the thumbnail size to 200 px and resizing images to be as large as 4 x 4 squares will result in an image size of 800 x 800 px. -
Save Changes
After configuring the Gallery Images Size setting, save your changes to apply the new size to your gallery thumbnails.
Understanding and utilizing the Gallery Images Size setting allows you to precisely control the dimensions of thumbnails within your Modula galleries, ensuring a cohesive and visually appealing presentation.
By following this guide, you can effectively use the Modula Gallery Images Size setting to customize the appearance of thumbnails in your galleries.
Whether you are working with Creative Galleries, Custom Grids, or Columns, adjusting the Gallery Images Size setting allows you to achieve the desired look for your gallery thumbnails.
