Modula is a flexible and user-friendly WordPress gallery plugin that makes it easy to create beautiful image grids and galleries. One standout feature is the “Space between gallery images” setting, which controls the space between your images, helping you fine-tune the look and feel of your galleries.
What is the Space between gallery images Setting?
The Space between gallery images setting in Modula refers to the spacing between images within your galleries. This setting allows you to control the padding around each image in your grid or gallery, influencing the overall visual aesthetic of your presentation.
By adjusting this, you can achieve different effects, from tightly packed images for a modern, seamless look to spaced-out images for a more relaxed and organized appearance.
How Does it Work?
The Space between gallery images setting is essentially the margin or padding between individual images in your gallery. When you increase it, you are adding more space around each image. Conversely, decreasing it reduces the space between images, causing them to appear closer to each other.
Demos:
A gallery that has the “Space between gallery images” Setting set to 0px (no space between images).
A gallery that has the “Space between gallery images” setting set to 20px.
Adjusting the Space between gallery images Setting
Modula provides a user-friendly interface for adjusting the Space between gallery images setting.

Here’s a step-by-step guide:
-
Login to WordPress Dashboard
-
Navigate to Modula
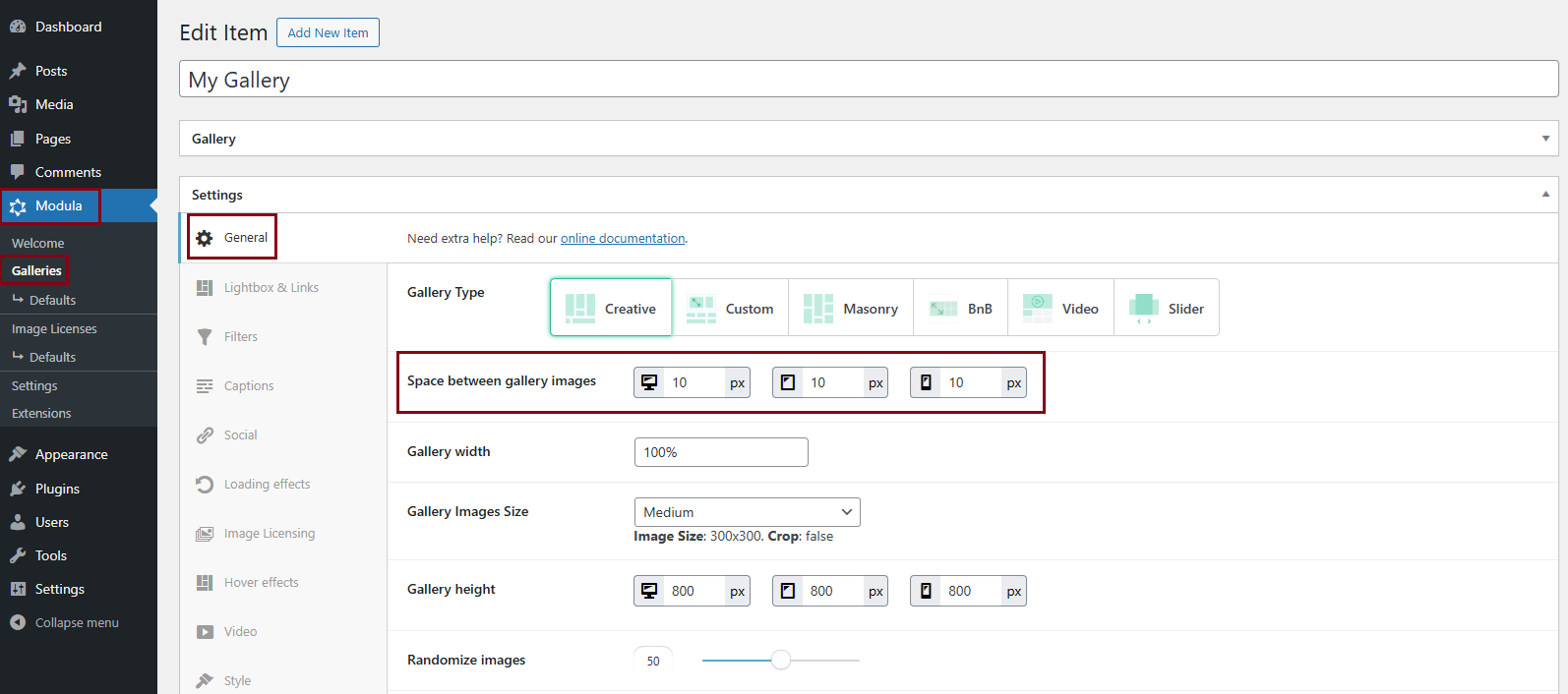
Go to your WordPress dashboard > Modula > Galleries > Edit the specific gallery where you want to adjust the Space between gallery images setting.
-
Space between gallery images Setting
Look for the “Space between gallery images” option in the gallery’s “General” settings. This is where you can adjust the setting.
-
Adjust the Value
Use the provided input field to increase or decrease the space between gallery images value based on your preference. You can also add specific values for tablets and phones.
-
Save Changes
After the adjustment, save the changes to apply the new Space between gallery images setting to your gallery.
Understanding the Space between gallery images setting in Modula allows you to fine-tune the spacing between images, providing greater control over the visual presentation of your galleries. Experiment with different values to achieve the desired balance between image proximity and overall aesthetic appeal.
